如何为您的 WordPress 主题添加响应式滑块
已发表: 2022-10-18为了在您的 WordPress 主题中添加响应式滑块,您需要首先安装并激活Slider Revolution 插件。 完成此操作后,您可以通过转到 WordPress 仪表板左侧边栏中的“滑块”页面来创建一个新滑块。 在此处,您可以单击“添加新滑块”按钮或从列表中选择现有滑块进行编辑。 选择或创建滑块后,您将能够向其中添加图像、视频和其他内容以及自定义其设置。 当您对滑块感到满意时,您可以通过将提供的短代码复制并粘贴到所需页面或帖子的代码中来将其插入到您的 WordPress 主题中。
大多数商业和投资组合网站都具有滑块内容。 Soliloquy 是一个强大的 WordPress 滑块插件,使用简单,功能丰富。 该插件允许您拖放文件以及从媒体库中选择图像。 您需要将视频上传到 YouTube 或 Vimeo 才能将其用作幻灯片。 您可以使用 Soliloquy 创建 WordPress 滑块,就像您可以编辑博客文章或页面一样。 您可以使用滑块主题设置更改滑块主题的尺寸、图像大小、滑块位置和标题位置。 可以启用的其他功能包括显示滑块箭头的能力、暂停/播放、循环和显示按钮的能力。
之后,您可以通过单击编辑按钮为每张幻灯片添加标题、URL 和说明。 使用 Soliloquy 创建的响应式滑块将自动调整以适应侧边栏的宽度。 要将滑块添加到小部件,请转到小部件页面上的外观 >。 您可以使用这些小部件链接到您网站的任何部分。 在本文中,我们将向您展示如何以简单的方式创建响应式 WordPress 滑块。
如何在我的 WordPress 主题中添加智能滑块?

向您的 WordPress 主题添加智能滑块是向您的网站添加交互式和视觉上吸引人的元素的好方法。 智能滑块易于使用,可以添加到任何 WordPress 主题中。 要将智能滑块添加到您的 WordPress 主题,请执行以下步骤: 1. 登录到您的 WordPress 帐户并转到您的仪表板。 2. 在左侧边栏中,将鼠标悬停在“外观”链接上,然后单击“编辑器”。 3. 在右侧,找到“主题文件”框。 在此框中,单击“Header (header.php)”文件的链接。 4. 在头文件中找到调用“样式表”文件的代码。 在此代码正下方,添加以下代码: 5. 保存对头文件的更改。 6. 转到 WordPress 仪表板并单击“插件”链接。 7. 在搜索框中,输入“智能滑块”。 8. 安装并激活“Smart Slider”插件。 9. 转到左侧边栏中的“外观”链接,然后单击“小部件”。 10. 将“智能滑块”小部件拖到“智能滑块”侧边栏中。 11. 配置智能滑块小部件的设置,然后单击“保存”按钮。 12. 预览您的网站以查看智能滑块的运行情况。
它允许您从 WordPress 网站幻灯片显示图像、视频、帖子和页面。 简而言之,您可以使用四种方法之一将滑块添加到您的网站。 我们的第一种指导方法将引导您完成两个主要步骤:如果您的主题支持滑块,则启用滑块和配置插件。 可以通过各种插件添加和自定义滑块功能。 因为 Smart Slider 3 是免费且易于使用的,并且因为它是高度可定制的,所以我们将在这篇文章中使用它。 您可以通过选择三个选项之一来执行此操作。 使用此插件,您可以创建任意数量的幻灯片。
导入滑块就像单击加号 () 按钮并选择要导入的文件一样简单。 幻灯片类型及其子类别在您的幻灯片中提供了多种选项。 应设置幻灯片上的内容,将幻灯片悬停在上方,并选择“编辑”。 当您单击要添加的元素的图标时,它会出现在右侧边栏上; 它将包括标题(标题)、文本、图像、按钮、行和列。 之后,将出现一个黑盒编辑器,其中包含用于进行简单自定义的简单说明。 将立柱滑动到所需位置。 下一步是在上面显示的幻灯片以外的幻灯片上简单地重复这些步骤。
之后,您必须创建包含所有可用内容的幻灯片。 通过配置滑块,您可以使其看起来更悦目。 第五步是在滑块中定义导航选项,例如箭头、项目符号和缩略图。 这些元素可以通过以下任何一种方式启用/禁用: (1) 启用/禁用; (2) 为它们设计您认为合适的样式。 以下是将滑块添加到您的网站的步骤。 Smart Slider 3 与 Classic Editor 和 Gutenberg Editor 兼容。 本节中的滑块将使您的网站更具吸引力和视觉吸引力。 该网站还可以通过灯箱或视频背景等新功能进行改进。
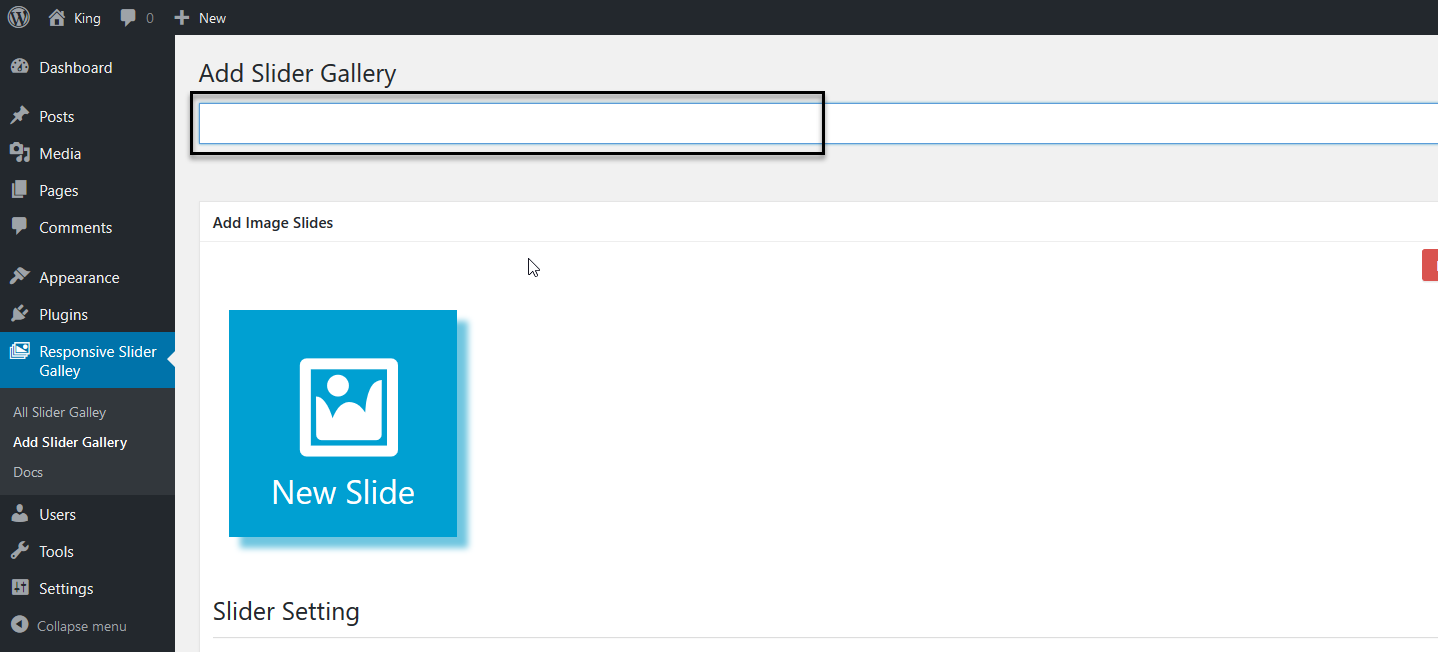
在几分钟内创建一个滑块
决定使用滑块后立即添加一些内容。 通过单击内容区域右上角的滑块箭头,您可以选择要显示的幻灯片数量。 滑块将根据内容调整内容以适应。 您还可以通过向左或向右拖动来移动滑块中的内容。
单击幻灯片右上角的 X 将其删除。 如果要更改幻灯片的位置,可以将滑块从左向右移动,反之亦然。
可以通过转到“布局”选项卡并选择可用主题之一来自定义滑块。
如何在 WordPress 中使滑块响应

在 WordPress 中创建响应式滑块是一个相当简单的过程。 首先,您需要选择一个响应式滑块插件。 接下来,您需要安装并激活插件。 最后,您需要根据自己的喜好配置插件的设置。

它是一个 WordPress 插件,可让您为您的网站创建响应式滑块。 您可以使用滑块生成器的免费版本为移动设备创建滑块。 共有三种响应式布局:盒装、全宽和全页。 如果您想在帖子中包含滑块,这是最好的 WordPress 布局。 即使它的容器比浏览器小,一个全角滑块也会填满浏览器的整个宽度。 您可以通过创建登录页面来利用这些强大的功能。 只有最高级的 Smart Slider 3 版本支持这种布局。
乍一看,使用 WordPress 中的默认图层来创建响应式滑块可能会让人不知所措。 人们通常使用默认图层来定位自己,但不能随意这样做。 您对它的工作原理了解得越多,就越能将其融入您的日常生活。 创建默认图层的目的是让您在编辑幻灯片时更容易节省时间。 您可以使用 Smart Slider 3 创建响应式 WordPress 滑块。 这些工具可用于最大化幻灯片的外观,具体取决于您使用它们的设备。 如果您的手机文本缩小太多,您可以将它们放大。
您还可以使用字体大小工具更改每个设备的字体大小。 创建一个漂亮、响应迅速的 WordPress 滑块可能很困难。 如果您提前计划滑块,您可以避免沮丧。 您可以使用默认行和列来设计绝对层。 如果您使用默认图层,您将不必处理任何重大问题。
如何在 WordPress Elementor 中添加滑块
使用 Elementor 在 WordPress 中添加滑块很容易。 首先,您需要创建一个新页面或编辑现有页面。 然后,单击 WordPress 编辑器中的“添加元素”按钮。
接下来,将“滑块”小部件拖放到您希望它出现的部分。 最后,选择要包含在滑块中的图像,一切就绪!
Square Internet 演示了如何使用 Elementor 创建 WordPress 滑块。 此外,Elementor 的可视化拖放构建器非常人性化。 Elementor 允许您以两种方式创建滑块。 幻灯片小部件或 Elementor 中任何部分的较小幻灯片都可用。 您可以使用 Elementor 的幻灯片编辑器在小部件级别更改幻灯片的外观。 有一个部分可以更改每张幻灯片的文本,以及标题和说明。 您可以选择水平、垂直、文本对齐颜色和阴影来编辑幻灯片的样式。
在编辑过程中,在 Elementor 中的不同视图之间切换是有益的,尽管它是响应式的。 使用 Elementor 的内容小部件编辑器,您可以轻松地为您的网站创建简单的幻灯片。 您可以在小部件编辑器的“高级”部分更改幻灯片的设置。 设置自动播放开启或关闭是一种选择,设置无限循环和暂停交互也是如此。 Element Slidesor 的自定义幻灯片类似于使用小部件创建的幻灯片,只是少了一些自定义选项和一些控制选项。 要将幻灯片添加到特定部分,请单击样式选项卡。 然后,您可以使用“Ken Burns 效果”将图像添加到幻灯片、打开或关闭无限循环选项以及许多其他选项。
Elementor 有滑块吗?
例如,可以在软件的专业版中启用 Elementor 的滑块小部件。 它可用于创建简单的滑块,看起来很棒,同时也具有响应性。 Elementor 滑块中只允许使用三层:标题、文本和按钮。
大辩论:滑块与。 旋转木马
滑块和旋转木马各有优缺点。 使用滑块时,您可以显示少量照片,因为您可以一个接一个地看到它们。 如果您有很多照片,轮播是更好的选择,因为用户可以一次看到所有照片。
滑块和轮播都是选项,但它们都是独一无二的。 最后,用户的需求决定了他们呈现的内容类型。
如何在 WordPress 中编辑滑块
要在 WordPress 中编辑滑块,请先登录您的 WordPress 帐户。 接下来,转到屏幕左侧的“外观”选项卡,然后单击“编辑器”。 进入编辑器后,单击“滑块”选项卡。 从这里,您可以编辑每张幻灯片的标题、描述和图像。
如何编辑独白滑块? 根据情况添加新图像、更改大小或使用新滑块添加新模块。 如果您希望主滑块出现在列表中,请添加一个唯一的标题。 当您需要更改名称、主题、发布状态或过渡效果时,您可以通过单击快速编辑来完成。 如果您想将滑块移动到其他地方,可以从它所在的帖子或页面中删除短代码。 附加组件可能提供的新图像、标题、新外观或设置都是滑块编辑器的可能选项。 您应该能够在需要时编辑滑块,以便可以更改它们。
