Cum să adăugați un glisor receptiv la tema dvs. WordPress
Publicat: 2022-10-18Pentru a adăuga un glisor receptiv la tema dvs. WordPress, va trebui mai întâi să instalați și să activați pluginul Slider Revolution . După ce ați făcut acest lucru, puteți crea un nou glisor accesând pagina „Sliders” aflată în bara laterală din stânga a tabloului de bord WordPress. De aici, puteți fie să faceți clic pe butonul „Adăugați un glisor nou”, fie să selectați un glisor existent din listă pentru a-l edita. Odată ce ați ales sau creat un glisor, veți putea să-i adăugați imagini, videoclipuri și alt conținut, precum și să-i personalizați setările. Când sunteți mulțumit de cursorul dvs., îl puteți insera în tema dvs. WordPress prin copierea și lipirea codului scurt furnizat în codul paginii sau postării dorite.
Majoritatea site-urilor web de afaceri și de portofoliu au conținut slider. Soliloquy este un plugin WordPress robust, ușor de utilizat și care are o mulțime de funcții. Pluginul vă permite să glisați și să plasați fișiere, precum și să selectați imagini din biblioteca media. Va trebui să încărcați videoclipul fie pe YouTube, fie pe Vimeo pentru a-l folosi ca diapozitiv. Puteți folosi Soliloquy pentru a crea slider WordPress la fel cum puteți edita o postare sau o pagină de blog. Puteți modifica dimensiunile temei glisorului, dimensiunea imaginii, poziția cursorului și poziția subtitrării utilizând setările temei glisorului. Alte caracteristici care pot fi activate includ capacitatea de a afișa săgeți de glisare, capacitatea de a întrerupe/reda, de a face buclă și de a afișa butoane.
După aceea, puteți adăuga un titlu, o adresă URL și o legendă la fiecare diapozitiv făcând clic pe butonul de editare. Un glisor receptiv creat cu Soliloquy se va ajusta automat pentru a se potrivi cu lățimea barei dvs. laterale. Pentru a adăuga un glisor la un widget, accesați Aspect > pe pagina widgetului. Puteți utiliza aceste widget-uri pentru a crea un link către orice secțiune a site-ului dvs. În acest articol, vă vom arăta cum să creați un slider WordPress receptiv într-un mod simplu.
Cum adaug un glisor inteligent la tema mea WordPress?

Adăugarea unui glisor inteligent la tema dvs. WordPress este o modalitate excelentă de a adăuga un element interactiv și atrăgător din punct de vedere vizual site-ului dvs. Glisoarele inteligente sunt ușor de utilizat și pot fi adăugate la orice temă WordPress. Pentru a adăuga un glisor inteligent la tema dvs. WordPress, urmați acești pași: 1. Conectați-vă la contul dvs. WordPress și accesați tabloul de bord. 2. În bara laterală din stânga, plasați cursorul peste linkul „Aspect” și faceți clic pe „Editor”. 3. În partea dreaptă, găsiți caseta „Fișiere tematice”. În această casetă, faceți clic pe linkul pentru fișierul „Header (header.php)”. 4. Găsiți codul în fișierul Antet care solicită fișierul „foaia de stil”. Direct sub acest cod, adăugați următorul cod: 5. Salvați modificările în fișierul Header. 6. Accesați Tabloul de bord WordPress și faceți clic pe linkul „Plugin-uri”. 7. În caseta de căutare, tastați „Smart Slider”. 8. Instalați și activați pluginul „Smart Slider”. 9. Accesați linkul „Aspect” din bara laterală din stânga și faceți clic pe „Widget-uri”. 10. Trageți widgetul „Smart Slider” în bara laterală „Smart Slider”. 11. Configurați setările pentru widget-ul Smart Slider și faceți clic pe butonul „Salvare”. 12. Previzualizați site-ul dvs. pentru a vedea glisorul inteligent în acțiune.
Vă permite să prezentați imagini, videoclipuri, postări și pagini de pe site-ul dvs. WordPress. Pe scurt, puteți folosi una dintre cele patru metode pentru a adăuga glisor pe site-ul dvs. Prima noastră metodă de instruire vă va ghida prin cei doi pași principali: activarea glisoarelor dacă tema dvs. o acceptă și configurarea unui plugin. Adăugarea și personalizarea funcționalității glisorului este disponibilă printr-o varietate de plugin-uri. Pentru că Smart Slider 3 este gratuit și simplu de utilizat și pentru că este extrem de personalizabil, îl vom folosi în această postare. Puteți face acest lucru selectând una dintre cele trei opțiuni. Folosind acest plugin, puteți crea orice număr de diapozitive.
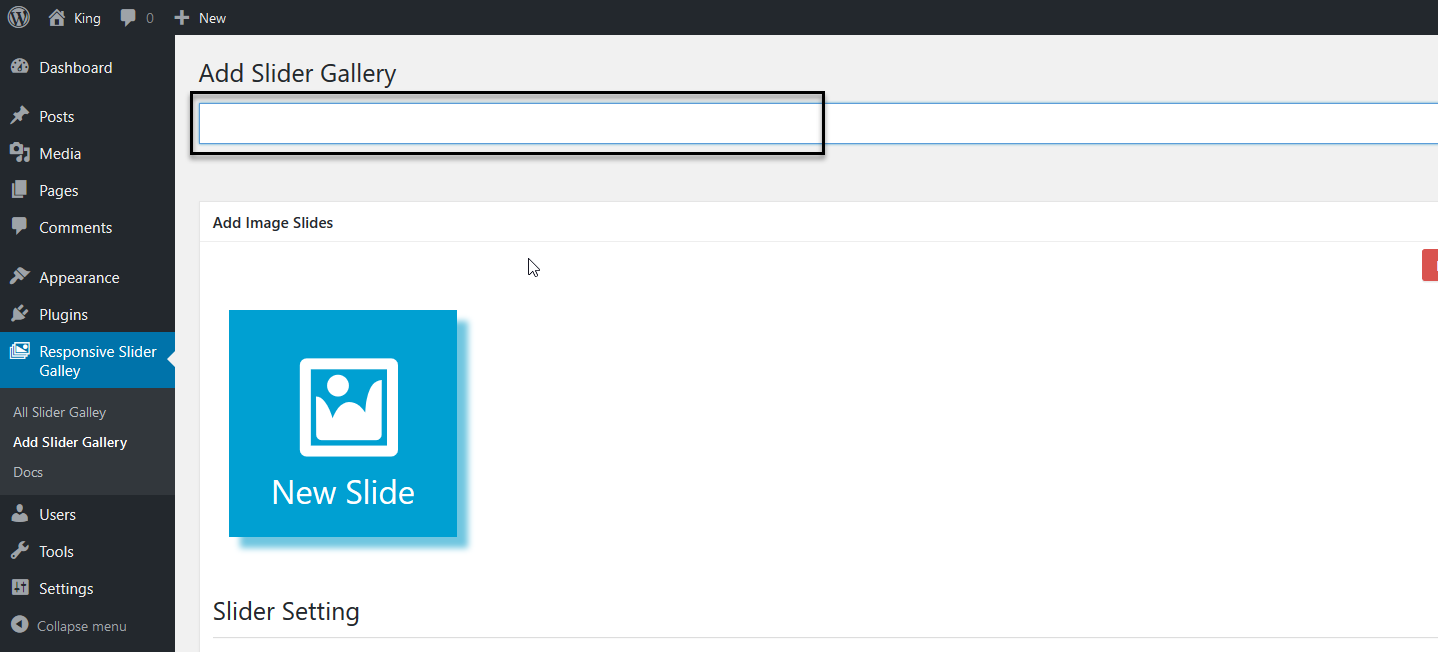
Glisorul de import este la fel de simplu ca să faceți clic pe butonul plus () și să selectați fișierul pe care doriți să îl importați. Tipurile de diapozitive și subcategoriile acestora sunt disponibile într-o varietate de opțiuni din glisor. Conținutul de pe diapozitiv ar trebui configurat, diapozitivele ar trebui să fie plasate cu mouse-ul peste și ar trebui să fie aleasă Editare. Când faceți clic pe pictograma unui element pe care doriți să-l adăugați, acesta va apărea în bara laterală din dreapta; va include titlul (titlul), textul, imaginea, butonul, rândul și o coloană. După aceea, va apărea un editor cutie neagră cu instrucțiuni simple pentru a face personalizări simple. Glisați postul în locația dorită. Următorul pas este să repetați pur și simplu acești pași pe diapozitive, altele decât cele prezentate mai sus.
După aceea, trebuie să creați un diapozitiv care să includă tot conținutul disponibil. Prin configurarea glisorului, îl puteți face să pară mai plăcut pentru ochi. Al cincilea pas este să definiți opțiunile de navigare în glisor, cum ar fi săgeți, marcatori și imagini în miniatură. Aceste elemente pot fi activate/inactivate în oricare dintre următoarele moduri: (1) Activare/inactivare; (2) Modelați-le după cum credeți de cuviință. Iată pașii pentru a adăuga glisoare pe site-ul dvs. Smart Slider 3 este compatibil atât cu Editorul clasic, cât și cu Editorul Gutenberg. Glisoarele din această secțiune vor face site-ul dvs. mai atrăgător și mai atractiv din punct de vedere vizual. Site-ul poate fi, de asemenea, îmbunătățit cu funcții noi, cum ar fi o casetă de lumină sau un fundal video.
Creați un glisor în câteva minute
Adăugați conținut de îndată ce v-ați decis asupra unui glisor. Făcând clic pe săgeata glisorului din colțul din dreapta sus al zonei de conținut, puteți selecta câte diapozitive doriți să afișați. Glisorul va ajusta conținutul în funcție de conținut pentru a se potrivi. De asemenea, puteți muta conținutul din glisor trăgându-l la stânga sau la dreapta.
Faceți clic pe X din colțul din dreapta sus al slide-ului pentru a-l elimina. Dacă doriți să schimbați poziția slide-ului, puteți muta glisorul de la stânga la dreapta sau invers.
Glisorul poate fi personalizat accesând fila Aspect și selectând una dintre temele disponibile.

Cum să faceți Slider responsive în WordPress

Crearea unui slider receptiv în WordPress este un proces destul de simplu. În primul rând, va trebui să alegeți un plugin de glisare receptiv . În continuare, va trebui să instalați și să activați pluginul. În cele din urmă, va trebui să configurați setările pluginului după cum doriți.
Este un plugin WordPress care vă permite să creați slidere receptive pentru site-ul dvs. Puteți crea glisoare pentru dispozitivele mobile cu versiunea gratuită a Slider Builder . Există trei machete receptive: cutie, lățime completă și pagină completă. Acesta este cel mai bun aspect WordPress de folosit dacă doriți să includeți un glisor în postarea dvs. Chiar dacă containerul său este mai mic decât browserul, un glisor cu lățime completă umple întreaga lățime a browserului. Puteți profita de aceste funcții grozave creând o pagină de destinație. Doar cea mai avansată versiune a Smart Slider 3 acceptă acest aspect.
La prima vedere, utilizarea straturilor implicite din WordPress pentru a crea un glisor receptiv poate părea copleșitoare. Oamenii folosesc de obicei straturile implicite pentru a se poziționa, dar nu pentru a face acest lucru liber. Cu cât înțelegi mai mult cum funcționează, cu atât mai bine îl vei putea integra în viața ta de zi cu zi. Scopul creării de straturi implicite este de a vă face mai ușor să economisiți timp în timp ce editați diapozitive. Puteți utiliza Smart Slider 3 pentru a crea un slider WordPress receptiv. Aceste instrumente pot fi folosite pentru a maximiza aspectul diapozitivelor în funcție de dispozitivul pe care le utilizați. Dacă mesajele de pe telefonul mobil se micșorează prea mult, le puteți mări.
De asemenea, puteți modifica dimensiunile fonturilor pentru fiecare dispozitiv utilizând instrumentul Dimensiune font. Poate fi dificil să creezi un slider WordPress frumos, receptiv. Vă puteți salva de frustrare dacă vă planificați cursorul din timp. Puteți utiliza rândurile și coloanele implicite pentru a proiecta cu straturi absolute. Nu va trebui să vă confruntați cu probleme majore dacă utilizați straturi implicite.
Cum să adăugați slider în WordPress Elementor
Adăugarea unui glisor în WordPress cu Elementor este ușoară. Mai întâi, trebuie să creați o pagină nouă sau să editați una existentă. Apoi, faceți clic pe butonul „Adăugați Elementor” din editorul WordPress.
Apoi, trageți și plasați widgetul „Slider” în secțiunea în care doriți să apară. În cele din urmă, selectați imaginile pe care doriți să le includeți în glisor și gata!
Square Internet demonstrează cum să utilizați Elementor pentru a crea un Slider WordPress. În plus, generatorul vizual de glisare și plasare al Elementor este extrem de ușor de utilizat. Elementor vă permite să creați glisoare în două moduri. Widgetul de diapozitive sau o prezentare de diapozitive mai mică pe orice secțiune din Elementor este disponibilă. Puteți schimba aspectul diapozitivelor dvs. la nivel de widget folosind editorul de diapozitive Elementor. Există o secțiune în care puteți modifica textul fiecărui diapozitiv, precum și titlul și descrierea. Aveți opțiunea de a edita stilul diapozitivelor dvs. pe orizontală, pe verticală, cu o culoare de aliniere a textului și cu o umbră.
În procesul de editare, comutarea între diferitele vizualizări din Elementor este benefică, în ciuda faptului că este receptivă. Folosind editorul de widgeturi de conținut din Elementor, puteți crea cu ușurință o prezentare simplă de diapozitive pentru site-ul dvs. Puteți modifica setările pentru prezentarea de diapozitive în secțiunea Avansat a editorului de widget-uri. Activarea sau dezactivarea redării automate este o opțiune, la fel ca setarea unei bucle infinite și pauzele pentru interacțiune. Prezentările personalizate ale Element Slidesor sunt similare cu cele create cu widget-ul, cu doar câteva opțiuni de personalizare mai puține și câteva opțiuni de control mai puține. Pentru a adăuga prezentarea într-o anumită secțiune, faceți clic pe fila Stil. Apoi, puteți utiliza „Efectul Ken Burns” pentru a adăuga imagini în prezentarea de diapozitive, opțiunea buclă infinită pentru a fi activată sau dezactivată și o mulțime de alte opțiuni.
Elementor are glisoare?
Widgetul glisor al Elementor, de exemplu, poate fi activat în versiunea Pro a software-ului. Poate fi folosit pentru a crea glisoare simple , care arată grozav, fiind și receptive. În glisorul Elementor sunt permise doar trei straturi: un titlu, un text și un buton.
Marea Dezbatere: Sliders vs. Carusele
Glisorul și caruselul au propriul set de avantaje și dezavantaje. Când utilizați un glisor, puteți afișa un număr mic de fotografii, deoarece le puteți vedea una după alta. Dacă aveți multe fotografii, caruselul este o opțiune mai bună, deoarece utilizatorii le pot vedea pe toate deodată.
Un glisor și un carusel sunt ambele opțiuni, dar fiecare sunt unice. În final, nevoile utilizatorului sunt cele care determină tipul de conținut cu care este prezentat.
Cum să editați glisorul în WordPress
Pentru a edita un glisor în WordPress, mai întâi conectați-vă la contul dvs. WordPress. Apoi, accesați fila „Aspect” din partea stângă a ecranului și faceți clic pe „Editor”. Odată ce vă aflați în editor, faceți clic pe fila „Slider”. De aici, puteți edita titlul, descrierea și imaginea pentru fiecare diapozitiv.
Cum editez un glisor Soliloquy? Adăugați imagini noi, modificați dimensiunea sau adăugați un modul nou cu un glisor nou, în funcție de situație. Dacă doriți să apară glisoarele principale în listă, adăugați un titlu unic. Când trebuie să schimbați un nume, o temă, o stare de publicare sau un efect de tranziție, puteți face acest lucru făcând clic pe Editare rapidă. Codul scurt poate fi eliminat din postarea sau pagina pe care se află dacă doriți să mutați glisorul în altă parte. Imaginile proaspete, subtitrările, un aspect nou sau setările pe care le poate oferi un supliment sunt toate opțiuni posibile pentru editorii de glisare. Ar trebui să puteți edita glisoarele oricând este necesar, astfel încât să poată fi modificate.
