Как добавить адаптивный слайдер в вашу тему WordPress
Опубликовано: 2022-10-18Чтобы добавить адаптивный слайдер в тему WordPress, вам необходимо сначала установить и активировать плагин Slider Revolution . Сделав это, вы можете создать новый слайдер, перейдя на страницу «Слайдеры» на левой боковой панели панели управления WordPress. Отсюда вы можете либо нажать кнопку «Добавить новый слайдер», либо выбрать существующий слайдер из списка для редактирования. После того, как вы выбрали или создали слайдер, вы сможете добавлять к нему изображения, видео и другой контент, а также настраивать его параметры. Когда вы довольны своим слайдером, вы можете вставить его в свою тему WordPress, скопировав и вставив предоставленный шорткод в код нужной страницы или публикации.
Большинство бизнес-сайтов и портфолио содержат слайдер. Soliloquy — это надежный плагин слайдера WordPress, который прост в использовании и имеет множество функций. Плагин позволяет перетаскивать файлы, а также выбирать изображения из медиатеки. Вам нужно будет загрузить свое видео на YouTube или Vimeo, чтобы использовать его в качестве слайда. Вы можете использовать Soliloquy для создания слайдера WordPress так же, как вы можете редактировать запись или страницу в блоге. Вы можете изменить размеры темы ползунка, размер изображения, положение ползунка и положение подписи, используя настройки темы ползунка. Другие функции, которые можно включить, включают возможность отображения стрелок ползунка, возможность паузы/воспроизведения, зацикливание и отображение кнопок.
После этого вы можете добавить заголовок, URL-адрес и подпись к каждому слайду, нажав кнопку редактирования. Адаптивный слайдер, созданный с помощью Soliloquy, автоматически подстраивается под ширину боковой панели. Чтобы добавить ползунок в виджет, перейдите в раздел «Внешний вид» > на странице виджета. Вы можете использовать эти виджеты для ссылки на любой раздел вашего сайта. В этой статье мы покажем вам, как простым способом создать адаптивный слайдер WordPress .
Как добавить смарт-слайдер в мою тему WordPress?

Добавление Smart Slider в вашу тему WordPress — отличный способ добавить интерактивный и визуально привлекательный элемент на ваш сайт. Smart Sliders просты в использовании и могут быть добавлены в любую тему WordPress. Чтобы добавить смарт-слайдер в тему WordPress, выполните следующие действия: 1. Войдите в свою учетную запись WordPress и перейдите на панель управления. 2. На левой боковой панели наведите указатель мыши на ссылку «Внешний вид» и нажмите «Редактор». 3. С правой стороны найдите поле «Файлы темы». В этом поле щелкните ссылку на файл «Заголовок (header.php)». 4. Найдите в заголовочном файле код, который вызывает файл «таблицы стилей». Непосредственно под этим кодом добавьте следующий код: 5. Сохраните изменения в файле заголовка. 6. Перейдите на панель инструментов WordPress и нажмите ссылку «Плагины». 7. В поле поиска введите «Smart Slider». 8. Установите и активируйте плагин «Smart Slider». 9. Перейдите по ссылке «Внешний вид» на левой боковой панели и нажмите «Виджеты». 10. Перетащите виджет «Smart Slider» на боковую панель «Smart Slider». 11. Настройте параметры виджета Smart Slider и нажмите кнопку «Сохранить». 12. Просмотрите свой веб-сайт, чтобы увидеть Smart Slider в действии.
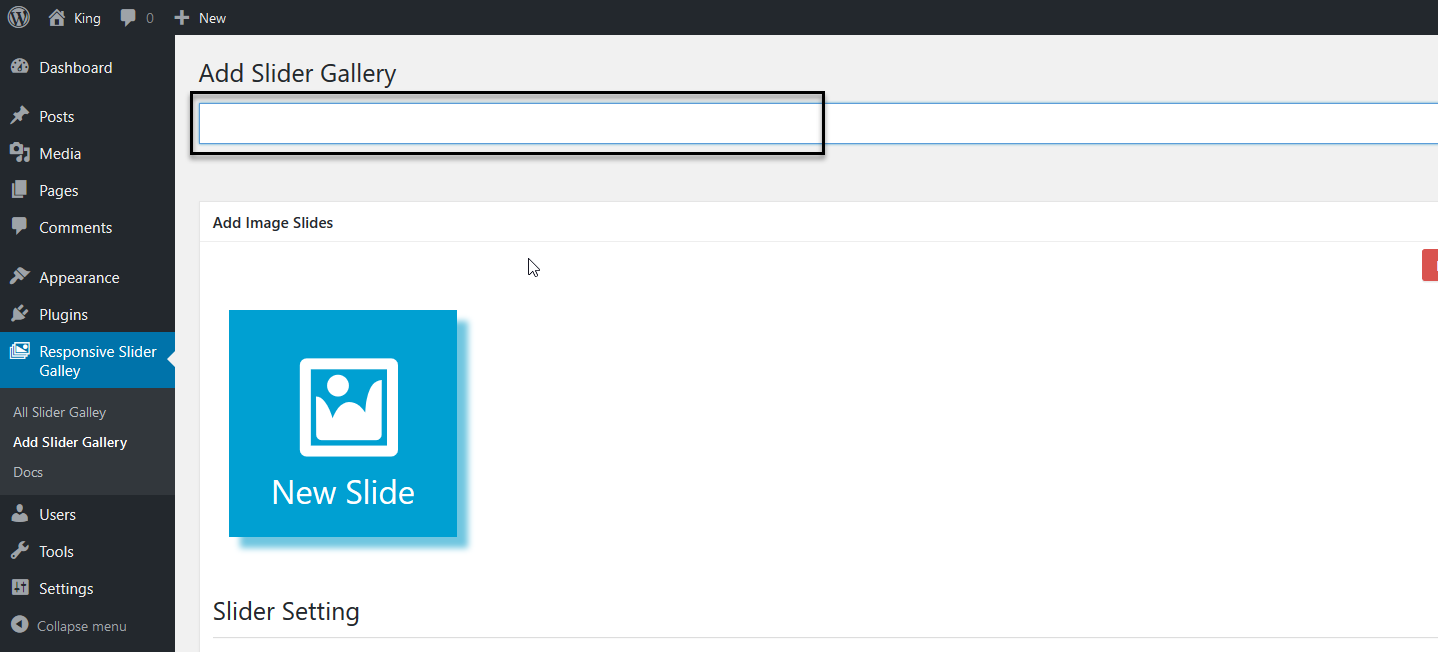
Он позволяет вам слайд-шоу изображений, видео, сообщений и страниц с вашего сайта WordPress. В двух словах, вы можете использовать один из четырех методов, чтобы добавить слайдер на свой сайт. Наш первый метод обучения проведет вас через два основных шага: включение ползунков, если ваша тема поддерживает это, и настройка плагина. Добавление и настройка функциональности слайдера доступны с помощью различных плагинов. Поскольку Smart Slider 3 бесплатен и прост в использовании, а также обладает широкими возможностями настройки, мы будем использовать его в этом посте. Вы можете сделать это, выбрав один из трех вариантов. Используя этот плагин, вы можете создать любое количество слайдов.
Ползунок импорта так же прост, как нажатие кнопки «плюс» () и выбор файла, который вы хотите импортировать. Типы слайдов и их подкатегории доступны в различных вариантах слайдера. Содержимое слайда должно быть настроено, слайды должны быть наведены, и должен быть выбран пункт «Редактировать». Когда вы нажимаете значок элемента, который хотите добавить, он появляется на правой боковой панели; он будет включать заголовок (название), текст, изображение, кнопку, строку и столбец. После этого появится редактор черного ящика с простыми инструкциями по выполнению простых настроек. Переместите публикацию в нужное место. Следующий шаг — просто повторить эти шаги на слайдах, отличных от показанных выше.
После этого вы должны создать слайд, включающий весь доступный контент. Настроив ползунок, вы можете сделать его более приятным для глаз. Пятый шаг — определить параметры навигации в ползунке, такие как стрелки, маркеры и эскизы изображений. Эти элементы могут быть активированы/деактивированы любым из следующих способов: (1) активизированы/деактивированы; (2) Стиль их, как вы считаете нужным. Вот шаги по добавлению слайдеров на ваш сайт. Smart Slider 3 совместим как с классическим редактором, так и с редактором Gutenberg. Слайдеры в этом разделе сделают ваш сайт более привлекательным и визуально привлекательным. Сайт также можно улучшить с помощью новых функций, таких как лайтбокс или фоновое видео.
Создайте слайдер за считанные минуты
Добавьте некоторый контент, как только вы выбрали слайдер. Нажав на ползунковую стрелку в правом верхнем углу области содержимого, вы можете выбрать, сколько слайдов вы хотите отобразить. Ползунок отрегулирует содержимое на основе содержимого, чтобы оно соответствовало размеру. Вы также можете перемещать содержимое ползунка, перетаскивая его влево или вправо.
Нажмите X в правом верхнем углу слайда, чтобы удалить его. Если вы хотите изменить положение слайда, вы можете переместить ползунок слева направо или наоборот.
Ползунок можно настроить, перейдя на вкладку «Макет» и выбрав одну из доступных тем.
Как сделать слайдер адаптивным в WordPress

Создание адаптивного слайдера в WordPress — довольно простой процесс. Во-первых, вам нужно выбрать плагин адаптивного слайдера . Далее вам необходимо установить и активировать плагин. Наконец, вам нужно настроить параметры плагина по своему вкусу.

Это плагин WordPress, который позволяет создавать адаптивные слайдеры для вашего сайта. Вы можете создавать слайдеры для мобильных устройств с помощью бесплатной версии конструктора слайдеров . Существует три адаптивных макета: Boxed, Full Width и Full Page. Это лучший макет WordPress для использования, если вы хотите включить слайдер в свой пост. Даже если его контейнер меньше браузера, полноразмерный слайдер заполняет всю ширину браузера. Вы можете воспользоваться этими замечательными функциями, создав целевую страницу. Только самая продвинутая версия Smart Slider 3 поддерживает этот макет.
На первый взгляд, использование слоев по умолчанию в WordPress для создания адаптивного слайдера может показаться сложным. Люди обычно используют слои по умолчанию, чтобы позиционировать себя, но не делают это свободно. Чем лучше вы поймете, как это работает, тем лучше вы сможете интегрировать их в свою повседневную жизнь. Цель создания слоев по умолчанию — облегчить вам экономию времени при редактировании слайдов. Вы можете использовать Smart Slider 3 для создания адаптивного слайдера WordPress. Эти инструменты можно использовать для максимизации внешнего вида ваших слайдов в зависимости от устройства, на котором вы их используете. Если тексты вашего мобильного телефона слишком сильно уменьшаются, вы можете увеличить их.
Вы также можете изменить размер шрифта для каждого устройства с помощью инструмента Размер шрифта. Может быть сложно создать красивый, отзывчивый слайдер WordPress. Вы можете уберечь себя от разочарования, если заранее спланируете слайдер. Вы можете использовать строки и столбцы по умолчанию для проектирования с абсолютными слоями. Вам не придется иметь дело с какими-либо серьезными проблемами, если вы используете слои по умолчанию.
Как добавить слайдер в WordPress Elementor
Добавить слайдер в WordPress с помощью Elementor очень просто. Во-первых, вам нужно создать новую страницу или отредактировать существующую. Затем нажмите кнопку «Добавить Elementor» в редакторе WordPress.
Затем перетащите виджет «Слайдер» в раздел, где вы хотите, чтобы он отображался. Наконец, выберите изображения, которые вы хотите включить в свой слайдер, и все готово!
Square Internet демонстрирует, как использовать Elementor для создания слайдера WordPress. Кроме того, визуальный конструктор перетаскивания Elementor чрезвычайно удобен для пользователя. Elementor позволяет создавать слайдеры двумя способами. Доступен виджет слайдов или небольшое слайд -шоу в любом разделе Elementor. Вы можете изменить внешний вид своих слайдов на уровне виджета с помощью редактора слайдов Elementor. Есть раздел, где можно изменить текст каждого слайда, а также заголовок и описание. У вас есть возможность редактировать стиль ваших слайдов по горизонтали, вертикали, с помощью цвета выравнивания текста и тени.
В процессе редактирования полезно переключаться между различными представлениями в Elementor, несмотря на то, что он адаптивный. Используя редактор виджетов контента Elementor, вы можете легко создать простое слайд-шоу для своего веб-сайта. Вы можете изменить настройки слайд-шоу в разделе «Дополнительно» редактора виджетов. Включение или отключение автовоспроизведения — это один из вариантов, а также установка бесконечного цикла и паузы для взаимодействия. Пользовательские слайд-шоу Element Slidesor аналогичны тем, которые создаются с помощью виджета, только с несколькими меньшими параметрами настройки и несколькими меньшими параметрами управления. Чтобы добавить слайд-шоу в определенный раздел, щелкните вкладку «Стиль». Затем вы можете использовать «Эффект Кена Бернса» для добавления изображений в слайд-шоу, включить или выключить параметр бесконечного цикла и множество других параметров.
Есть ли в Elementor слайдеры?
Например, виджет слайдера Elementor можно включить в версии Pro программного обеспечения. Его можно использовать для создания простых слайдеров , которые отлично выглядят и в то же время отзывчивы. В слайдере Elementor допускаются только три слоя: заголовок, текст и кнопка.
Большая дискуссия: слайдеры против. Карусели
Слайдер и карусель имеют свои преимущества и недостатки. При использовании слайдера вы можете показывать небольшое количество фотографий, потому что вы можете видеть их одну за другой. Если у вас много фотографий, карусель — лучший вариант, потому что пользователи могут видеть их все сразу.
Слайдер и карусель — оба варианта, но каждый из них уникален. В конце концов, потребности пользователя определяют тип контента, который им предоставляется.
Как редактировать слайдер в WordPress
Чтобы отредактировать слайдер в WordPress, сначала войдите в свою учетную запись WordPress. Затем перейдите на вкладку «Внешний вид» в левой части экрана и нажмите «Редактор». Как только вы окажетесь в редакторе, нажмите на вкладку «Слайдер». Отсюда вы можете редактировать заголовок, описание и изображение для каждого слайда.
Как отредактировать слайдер монолога? Добавьте новые изображения, измените размер или добавьте новый модуль с новым ползунком в зависимости от ситуации. Если вы хотите, чтобы ваши основные ползунки отображались в списке, добавьте уникальный заголовок. Если вам нужно изменить имя, тему, статус публикации или эффект перехода, вы можете сделать это, нажав «Быстрое редактирование». Шорткод можно удалить из сообщения или страницы, на которой он находится, если вы хотите переместить ползунок в другое место. Свежие изображения, подписи, новый внешний вид или настройки, которые может предоставить надстройка, — все это возможные варианты для редакторов слайдеров. Вы должны иметь возможность редактировать свои ползунки, когда вам нужно, чтобы их можно было изменить.
