Como adicionar um controle deslizante responsivo ao seu tema WordPress
Publicados: 2022-10-18Para adicionar um controle deslizante responsivo ao seu tema WordPress, você precisará primeiro instalar e ativar o plug-in Slider Revolution . Depois de fazer isso, você pode criar um novo controle deslizante acessando a página 'Sliders' encontrada na barra lateral esquerda do painel do WordPress. A partir daqui, você pode clicar no botão 'Adicionar novo controle deslizante' ou selecionar um controle deslizante existente na lista para editar. Depois de escolher ou criar um controle deslizante, você poderá adicionar imagens, vídeos e outros conteúdos a ele, além de personalizar suas configurações. Quando estiver satisfeito com seu controle deslizante, você poderá inseri-lo em seu tema WordPress copiando e colando o código de acesso fornecido no código da página ou postagem desejada.
A maioria dos sites de negócios e portfólio apresenta conteúdo deslizante. O Soliloquy é um plug-in deslizante robusto do WordPress que é simples de usar e possui muitos recursos. O plug-in permite arrastar e soltar arquivos, bem como selecionar imagens da biblioteca de mídia. Você precisará enviar seu vídeo para o YouTube ou Vimeo para usá-lo como um slide. Você pode usar o Soliloquy para criar um slider do WordPress, assim como editar uma postagem ou página do blog. Você pode alterar as dimensões do tema do controle deslizante, o tamanho da imagem, a posição do controle deslizante e a posição da legenda usando as configurações do tema do controle deslizante. Outros recursos que podem ser ativados incluem a capacidade de exibir setas deslizantes, a capacidade de pausar/reproduzir, fazer loop e exibir botões.
Depois disso, você pode adicionar um título, URL e legenda a cada slide clicando no botão editar. Um controle deslizante responsivo criado com o Soliloquy se ajustará automaticamente à largura da barra lateral. Para adicionar um controle deslizante a um widget, vá para Aparência > na página do widget. Você pode usar esses widgets para vincular a qualquer seção do seu site. Neste artigo, mostraremos como criar um controle deslizante WordPress responsivo de maneira simples.
Como adiciono um controle deslizante inteligente ao meu tema WordPress?

Adicionar um Smart Slider ao seu tema WordPress é uma ótima maneira de adicionar um elemento interativo e visualmente atraente ao seu site. Smart Sliders são fáceis de usar e podem ser adicionados a qualquer tema do WordPress. Para adicionar um Smart Slider ao seu tema WordPress, siga estes passos: 1. Faça login na sua conta WordPress e vá para o seu Dashboard. 2. Na barra lateral esquerda, passe o mouse sobre o link "Aparência" e clique em "Editor". 3. No lado direito, localize a caixa “Arquivos de Tema”. Nesta caixa, clique no link para o arquivo “Header (header.php)”. 4. Localize o código no arquivo de cabeçalho que chama o arquivo de “folha de estilo”. Diretamente abaixo desse código, adicione o seguinte código: 5. Salve suas alterações no arquivo de cabeçalho. 6. Vá para o Painel do WordPress e clique no link “Plugins”. 7. Na caixa de pesquisa, digite “Smart Slider”. 8. Instale e ative o plugin “Smart Slider”. 9. Acesse o link "Aparência" na barra lateral esquerda e clique em "Widgets". 10. Arraste o widget “Smart Slider” para a barra lateral “Smart Slider”. 11. Defina as configurações do widget Smart Slider e clique no botão “Salvar”. 12. Visualize seu site para ver o Smart Slider em ação.
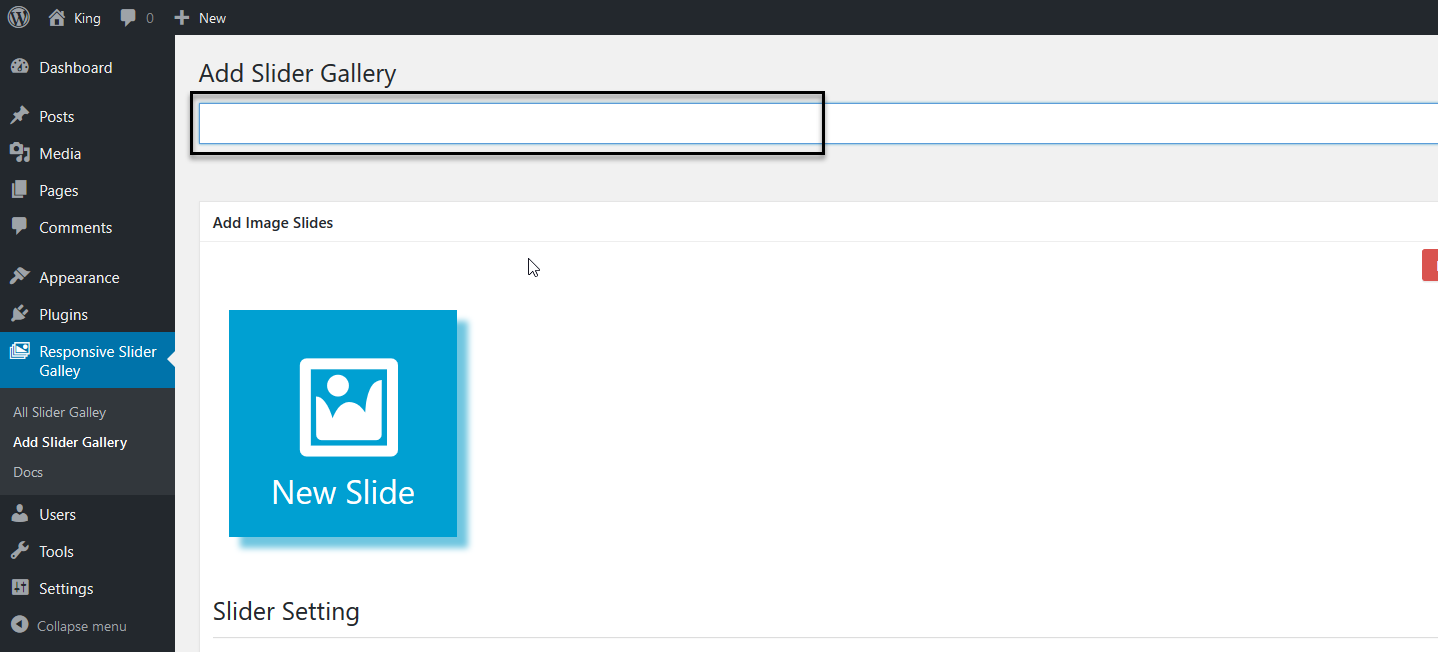
Ele permite que você faça apresentações de slides, vídeos, postagens e páginas do seu site WordPress. Em poucas palavras, você pode usar um dos quatro métodos para adicionar controle deslizante ao seu site. Nosso primeiro método de instrução o guiará pelas duas etapas principais: habilitar controles deslizantes se o seu tema for compatível e configurar um plug-in. Adicionar e personalizar a funcionalidade do controle deslizante está disponível por meio de uma variedade de plug-ins. Como o Smart Slider 3 é gratuito e simples de usar, e por ser extremamente personalizável, vamos usá-lo neste post. Você pode fazer isso selecionando uma das três opções. Usando este plugin, você pode criar qualquer número de slides.
O controle deslizante de importação é tão simples quanto clicar no botão de adição () e selecionar o arquivo que deseja importar. Os tipos de slides e suas subcategorias estão disponíveis em uma variedade de opções em seu controle deslizante. O conteúdo do slide deve ser configurado, os slides devem ser posicionados sobre o cursor e Editar deve ser escolhido. Ao clicar no ícone de um elemento que deseja adicionar, ele aparecerá na barra lateral direita; incluirá cabeçalho (o título), texto, imagem, botão, linha e uma coluna. Depois disso, um editor de caixa preta aparecerá com instruções simples para fazer personalizações simples. Deslize a postagem para o local desejado. O próximo passo é simplesmente repetir essas etapas em slides diferentes dos mostrados acima.
Depois disso, você deve criar um slide que inclua todo o conteúdo disponível. Ao configurar o controle deslizante, você pode torná-lo mais agradável aos olhos. A quinta etapa é definir suas opções de navegação em seu controle deslizante, como setas, marcadores e imagens em miniatura. Esses elementos podem ser habilitados/desabilitados de qualquer uma das seguintes maneiras: (1) Habilitando/desabilitado; (2) Estilize-os como achar melhor. Aqui estão as etapas para adicionar controles deslizantes ao seu site. O Smart Slider 3 é compatível com o Classic Editor e o Gutenberg Editor. Os controles deslizantes nesta seção tornarão seu site mais atraente e visualmente atraente. O site também pode ser melhorado com novos recursos, como uma caixa de luz ou fundos de vídeo.
Crie um controle deslizante em minutos
Adicione algum conteúdo assim que decidir sobre um controle deslizante. Ao clicar na seta do controle deslizante no canto superior direito da área de conteúdo, você pode selecionar quantos slides deseja exibir. O controle deslizante ajustará o conteúdo com base no conteúdo para caber. Você também pode mover o conteúdo no controle deslizante arrastando-o para a esquerda ou para a direita.
Clique no X no canto superior direito do slide para removê-lo. Se quiser alterar a posição do slide, você pode mover o controle deslizante da esquerda para a direita ou vice-versa.
O controle deslizante pode ser personalizado acessando a guia Layout e selecionando um dos temas disponíveis.

Como tornar o controle deslizante responsivo no WordPress

Criar um slider responsivo no WordPress é um processo bastante simples. Primeiro, você precisará escolher um plug-in de controle deslizante responsivo . Em seguida, você precisará instalar e ativar o plugin. Por fim, você precisará definir as configurações do plug-in ao seu gosto.
É um plugin do WordPress que permite criar sliders responsivos para o seu site. Você pode criar sliders para dispositivos móveis com a versão gratuita do slider builder . Existem três layouts responsivos: Boxed, Full Width e Full Page. Este é o melhor layout do WordPress para usar se você quiser incluir um controle deslizante em sua postagem. Mesmo que seu contêiner seja menor que o navegador, um controle deslizante de largura total preenche toda a largura do navegador. Você pode aproveitar esses ótimos recursos criando uma página de destino. Apenas a versão mais avançada do Smart Slider 3 suporta esse layout.
À primeira vista, usar as camadas padrão no WordPress para criar um controle deslizante responsivo pode parecer esmagador. As pessoas geralmente usam camadas padrão para se posicionar, mas não para fazê-lo livremente. Quanto mais você entender como ele funciona, melhor será capaz de integrá-lo em sua vida diária. O objetivo de criar camadas padrão é facilitar a economia de tempo durante a edição de slides. Você pode usar o Smart Slider 3 para criar um slider WordPress responsivo. Essas ferramentas podem ser usadas para maximizar a aparência de seus slides, dependendo do dispositivo em que você os estiver usando. Se os textos do seu celular encolherem muito, você pode aumentá-los.
Você também pode alterar os tamanhos de fonte para cada dispositivo usando a ferramenta Tamanho da fonte. Pode ser difícil criar um slider WordPress bonito e responsivo. Você pode evitar a frustração se planejar seu controle deslizante com antecedência. Você pode usar linhas e colunas padrão para projetar com camadas absolutas. Você não terá que lidar com nenhum problema importante se usar camadas padrão.
Como adicionar controle deslizante no WordPress Elementor
Adicionar um controle deslizante no WordPress com o Elementor é fácil. Primeiro, você precisa criar uma nova página ou editar uma existente. Em seguida, clique no botão 'Adicionar Elementor' no editor do WordPress.
Em seguida, arraste e solte o widget 'Slider' na seção onde deseja que ele apareça. Por fim, selecione as imagens que deseja incluir em seu controle deslizante e pronto!
Square Internet demonstra como usar o Elementor para criar um WordPress Slider. Além disso, o construtor visual de arrastar e soltar do Elementor é extremamente fácil de usar. O Elementor permite criar controles deslizantes de duas maneiras. O widget de slides ou uma apresentação de slides menor em qualquer seção do Elementor está disponível. Você pode alterar a aparência de seus slides em um nível de widget usando o editor de slides do Elementor. Há uma seção onde você pode alterar o texto de cada slide, bem como o título e a descrição. Você tem a opção de editar o estilo de seus slides horizontalmente, verticalmente, com uma cor de alinhamento de texto e com uma sombra.
No processo de edição, alternar entre as diferentes visualizações no Elementor é benéfico, apesar de ser responsivo. Usando o editor de widgets de conteúdo do Elementor, você pode criar facilmente uma apresentação de slides simples para o seu site. Você pode alterar as configurações de sua apresentação de slides na seção Avançado do editor de widgets. Ativar ou desativar a reprodução automática é uma opção, assim como definir um loop infinito e pausar para interação. As apresentações de slides personalizadas do Element Slidesor são semelhantes às criadas com o widget, com apenas algumas opções de personalização a menos e algumas opções de controle a menos. Para adicionar a apresentação de slides a uma seção específica, clique na guia Estilo. Você pode então usar o 'Efeito Ken Burns' para adicionar imagens à sua apresentação de slides, a opção de loop infinito para ser ativada ou desativada e uma série de outras opções.
O Elementor tem controles deslizantes?
O widget deslizante do Elementor, por exemplo, pode ser ativado na versão Pro do software. Ele pode ser usado para criar controles deslizantes simples que parecem ótimos e, ao mesmo tempo, são responsivos. Apenas três camadas são permitidas no controle deslizante Elementor: um título, um texto e um botão.
O Grande Debate: Sliders vs. Carrosséis
O controle deslizante e o carrossel têm seu próprio conjunto de vantagens e desvantagens. Ao usar um controle deslizante, você pode mostrar um pequeno número de fotos porque pode vê-las uma após a outra. Se você tiver muitas fotos, o carrossel é uma opção melhor, pois os usuários podem vê-las todas de uma vez.
Um controle deslizante e um carrossel são opções, mas cada um deles é único. No final, são as necessidades do usuário que determinam o tipo de conteúdo que lhe é apresentado.
Como editar controle deslizante no WordPress
Para editar um controle deslizante no WordPress, primeiro faça login na sua conta do WordPress. Em seguida, vá para a guia "Aparência" no lado esquerdo da tela e clique em "Editor". Quando estiver no editor, clique na guia “Slider”. A partir daqui, você pode editar o título, a descrição e a imagem de cada slide.
Como faço para editar um controle deslizante do Soliloquy? Adicione novas imagens, altere o tamanho ou adicione um novo módulo com um novo controle deslizante, dependendo da situação. Se você quiser que seus controles deslizantes principais apareçam na lista, adicione um título exclusivo. Quando você precisar alterar um nome, tema, status de publicação ou efeito de transição, poderá fazê-lo clicando em Edição rápida. O código de acesso pode ser removido da postagem ou página em que está se você quiser mover o controle deslizante para outro lugar. Novas imagens, legendas, um novo visual ou configurações que um complemento pode fornecer são todas as opções possíveis para editores de sliders. Você deve poder editar seus controles deslizantes sempre que precisar para que eles possam ser alterados.
