วิธีเพิ่มแถบเลื่อนที่ตอบสนองต่อธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-18ในการเพิ่มแถบเลื่อนที่ตอบสนองต่อธีม WordPress คุณจะต้องติดตั้งและเปิดใช้งาน ปลั๊กอิน Slider Revolution ก่อน เมื่อคุณทำเสร็จแล้ว คุณสามารถสร้างตัวเลื่อนใหม่ได้โดยไปที่หน้า 'ตัวเลื่อน' ที่พบในแถบด้านข้างทางซ้ายของแดชบอร์ด WordPress ของคุณ จากที่นี่ คุณสามารถคลิกที่ปุ่ม 'เพิ่มแถบเลื่อนใหม่' หรือเลือกตัวเลื่อนที่มีอยู่จากรายการเพื่อแก้ไข เมื่อคุณเลือกหรือสร้างแถบเลื่อนแล้ว คุณจะสามารถเพิ่มรูปภาพ วิดีโอ และเนื้อหาอื่นๆ ลงไปได้ รวมทั้งปรับแต่งการตั้งค่าได้ เมื่อคุณพอใจกับแถบเลื่อนแล้ว คุณสามารถแทรกมันลงในธีม WordPress ของคุณได้โดยคัดลอกและวางรหัสย่อที่ให้มาลงในโค้ดของหน้าหรือโพสต์ที่คุณต้องการ
เว็บไซต์ธุรกิจและพอร์ตโฟลิโอส่วนใหญ่มีเนื้อหาตัวเลื่อน Soliloquy เป็นปลั๊กอินตัวเลื่อน WordPress ที่มีประสิทธิภาพซึ่งใช้งานง่ายและมีคุณสมบัติมากมาย ปลั๊กอินช่วยให้คุณสามารถลากและวางไฟล์รวมทั้งเลือกรูปภาพจากไลบรารีสื่อ คุณจะต้องอัปโหลดวิดีโอของคุณไปยัง YouTube หรือ Vimeo เพื่อใช้เป็นสไลด์ คุณสามารถใช้ Soliloquy เพื่อสร้างแถบเลื่อน WordPress ได้เช่นเดียวกับการแก้ไขบล็อกโพสต์หรือหน้า คุณสามารถเปลี่ยนขนาดของชุดรูปแบบตัวเลื่อน ขนาดรูปภาพ ตำแหน่งตัวเลื่อน และตำแหน่งคำอธิบายภาพโดยใช้การตั้งค่าชุดรูปแบบตัวเลื่อน คุณสมบัติอื่นๆ ที่สามารถเปิดใช้งานได้ ได้แก่ ความสามารถในการแสดงลูกศรตัวเลื่อน ความสามารถในการหยุดชั่วคราว/เล่น วนซ้ำ และแสดงปุ่ม
หลังจากนั้น คุณสามารถเพิ่มชื่อเรื่อง URL และคำอธิบายภาพในแต่ละสไลด์โดยคลิกปุ่มแก้ไข แถบเลื่อนแบบตอบสนองที่สร้างด้วย Soliloquy จะปรับให้พอดีกับความกว้างของแถบด้านข้างโดยอัตโนมัติ ในการเพิ่มตัวเลื่อนไปยังวิดเจ็ต ให้ไปที่ ลักษณะที่ปรากฏ > บนหน้าของวิดเจ็ต คุณสามารถใช้วิดเจ็ตเหล่านี้เพื่อลิงก์ไปยังส่วนใดก็ได้ในเว็บไซต์ของคุณ ในบทความนี้ เราจะแสดงวิธีสร้าง ตัวเลื่อน WordPress แบบตอบสนอง ในลักษณะง่ายๆ
ฉันจะเพิ่มตัวเลื่อนอัจฉริยะในธีม WordPress ของฉันได้อย่างไร

การเพิ่ม Smart Slider ให้กับธีม WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มองค์ประกอบแบบโต้ตอบและดึงดูดสายตาให้กับเว็บไซต์ของคุณ Smart Sliders ใช้งานง่ายและสามารถเพิ่มลงในธีม WordPress ใดก็ได้ ในการเพิ่ม Smart Slider ให้กับธีม WordPress ของคุณ ให้ทำตามขั้นตอนเหล่านี้: 1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่แดชบอร์ดของคุณ 2. ในแถบด้านข้างด้านซ้าย วางเมาส์เหนือลิงก์ "ลักษณะที่ปรากฏ" แล้วคลิก "ตัวแก้ไข" 3. ทางด้านขวามือ ให้ค้นหากล่อง "ไฟล์ธีม" ในช่องนี้ ให้คลิกลิงก์สำหรับไฟล์ "Header (header.php)" 4. ค้นหาโค้ดในไฟล์ Header ที่เรียกไฟล์ "stylesheet" ใต้รหัสนี้โดยตรง ให้เพิ่มรหัสต่อไปนี้: 5. บันทึกการเปลี่ยนแปลงของคุณในไฟล์ส่วนหัว 6. ไปที่แดชบอร์ดของ WordPress และคลิกที่ลิงก์ "ปลั๊กอิน" 7. ในช่องค้นหา ให้พิมพ์ "Smart Slider" 8. ติดตั้งและเปิดใช้งานปลั๊กอิน "Smart Slider" 9. ไปที่ลิงก์ "ลักษณะที่ปรากฏ" ในแถบด้านข้างด้านซ้ายและคลิก "วิดเจ็ต" 10. ลากวิดเจ็ต "Smart Slider" ไปที่แถบด้านข้าง "Smart Slider" 11. กำหนดการตั้งค่าสำหรับวิดเจ็ต Smart Slider แล้วคลิกปุ่ม "บันทึก" 12. ดูตัวอย่างเว็บไซต์ของคุณเพื่อดูการทำงานของ Smart Slider
ช่วยให้คุณสามารถสไลด์โชว์รูปภาพ วิดีโอ โพสต์ และหน้าจากเว็บไซต์ WordPress ของคุณได้ สรุป คุณสามารถใช้หนึ่งในสี่วิธีในการเพิ่มตัวเลื่อนในเว็บไซต์ของคุณ วิธีการแรกของเราจะแนะนำคุณผ่านสองขั้นตอนหลัก: เปิดใช้งานตัวเลื่อนหากธีมของคุณรองรับและกำหนดค่าปลั๊กอิน การเพิ่มและปรับแต่ง ฟังก์ชันตัวเลื่อน มีให้ใช้งานผ่านปลั๊กอินต่างๆ เนื่องจาก Smart Slider 3 นั้นฟรีและใช้งานง่าย และเนื่องจากมันปรับแต่งได้อย่างมาก เราจะใช้ในโพสต์นี้ คุณสามารถทำได้โดยเลือกหนึ่งในสามตัวเลือก การใช้ปลั๊กอินนี้ คุณสามารถสร้างสไลด์จำนวนเท่าใดก็ได้
แถบเลื่อนการนำเข้าทำได้ง่ายเพียงแค่คลิกปุ่มบวก () แล้วเลือกไฟล์ที่คุณต้องการนำเข้า ประเภทสไลด์และหมวดหมู่ย่อยมีให้เลือกหลากหลายในตัวเลื่อนของคุณ ควรตั้งค่าเนื้อหาบนสไลด์ วางสไลด์ไว้เหนือ และเลือกแก้ไข เมื่อคุณคลิกไอคอนขององค์ประกอบที่คุณต้องการเพิ่ม ไอคอนนั้นจะปรากฏบนแถบด้านข้างทางขวา ซึ่งจะรวมถึงหัวเรื่อง (ชื่อเรื่อง) ข้อความ รูปภาพ ปุ่ม แถว และคอลัมน์ หลังจากนั้น ตัวแก้ไขกล่องดำจะปรากฏขึ้นพร้อมคำแนะนำง่ายๆ สำหรับการปรับแต่งอย่างง่าย เลื่อนโพสต์ไปยังตำแหน่งที่ต้องการ ขั้นตอนต่อไปคือการทำซ้ำขั้นตอนเหล่านี้บนสไลด์อื่นนอกเหนือจากที่แสดงด้านบน
หลังจากนั้น คุณต้องสร้างสไลด์ที่มีเนื้อหาทั้งหมดที่มี ด้วยการกำหนดค่าแถบเลื่อน คุณสามารถทำให้ตัวเลื่อนดูน่ามองยิ่งขึ้น ขั้นตอนที่ห้าคือการกำหนดตัวเลือกการนำทางในตัวเลื่อนของคุณ เช่น ลูกศร สัญลักษณ์แสดงหัวข้อย่อย และรูปภาพขนาดย่อ องค์ประกอบเหล่านี้สามารถเปิด/ใช้งานไม่ได้ด้วยวิธีใดๆ ต่อไปนี้: (1) เปิดใช้งาน/ไม่สามารถ; (2) จัดสไตล์ตามที่เห็นสมควร ต่อไปนี้เป็นขั้นตอนในการเพิ่มแถบเลื่อนในไซต์ของคุณ Smart Slider 3 ใช้งานได้กับทั้ง Classic Editor และ Gutenberg Editor แถบเลื่อนในส่วนนี้จะทำให้ไซต์ของคุณน่าดึงดูดและดึงดูดสายตามากขึ้น ไซต์สามารถปรับปรุงได้ด้วยคุณลักษณะใหม่ เช่น ไลท์บ็อกซ์หรือพื้นหลังวิดีโอ
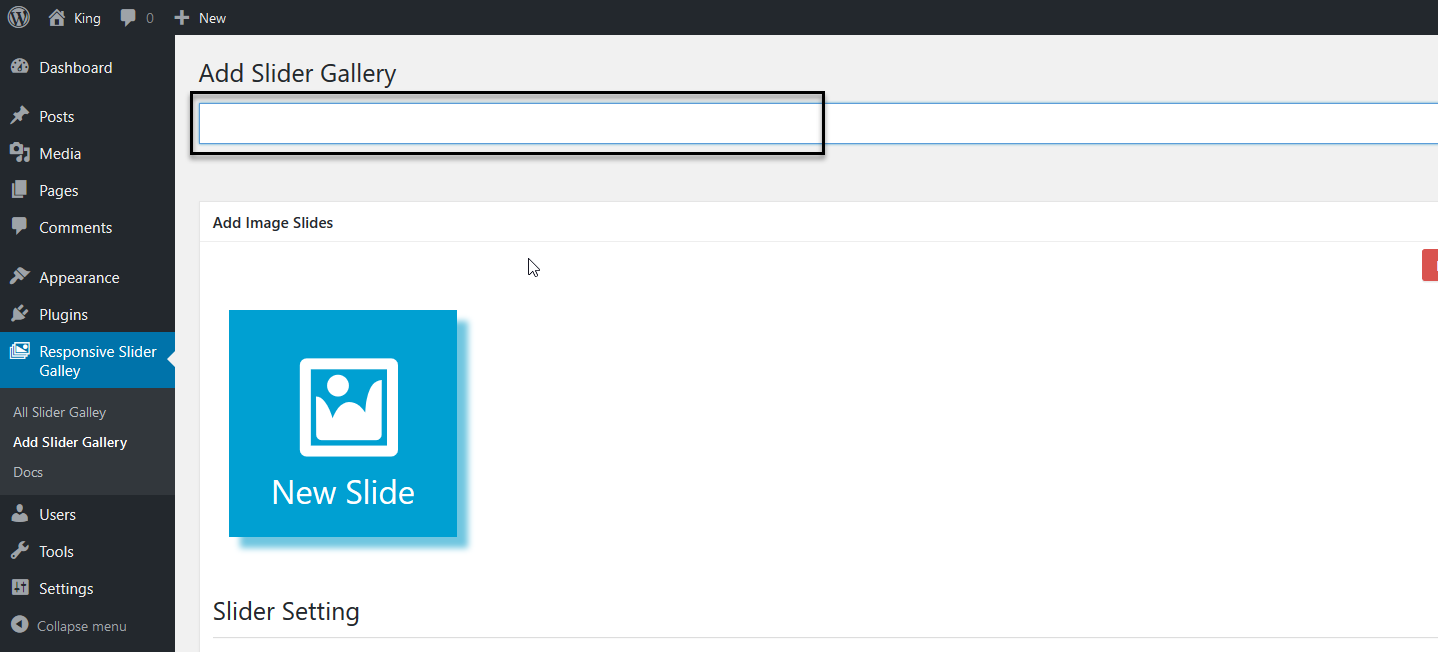
สร้างตัวเลื่อนในไม่กี่นาที
เพิ่มเนื้อหาทันทีที่คุณตัดสินใจเลือกตัวเลื่อน โดยคลิกที่ลูกศรเลื่อนที่มุมขวาบนของพื้นที่เนื้อหา คุณสามารถเลือกจำนวนสไลด์ที่คุณต้องการแสดง แถบเลื่อนจะปรับเนื้อหาตามเนื้อหาให้พอดี คุณยังสามารถย้ายเนื้อหาในแถบเลื่อนได้ด้วยการลากไปทางซ้ายหรือขวา
คลิก X ที่มุมขวาบนของสไลด์เพื่อนำออก หากคุณต้องการเปลี่ยนตำแหน่งของสไลด์ คุณสามารถเลื่อนตัวเลื่อนจากซ้ายไปขวา หรือในทางกลับกันก็ได้
แถบเลื่อนสามารถปรับแต่งได้โดยไปที่แท็บเค้าโครงและเลือกหนึ่งในธีมที่มี
วิธีทำให้ Slider ตอบสนองใน WordPress

การสร้างตัวเลื่อนแบบตอบสนองใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องเลือก ปลั๊กอินตัวเลื่อนที่ตอบสนอง ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน สุดท้าย คุณจะต้องกำหนดการตั้งค่าของปลั๊กอินตามที่คุณต้องการ

เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างแถบเลื่อนที่ตอบสนองได้สำหรับเว็บไซต์ของคุณ คุณสามารถสร้างตัวเลื่อนสำหรับอุปกรณ์มือถือด้วย ตัวสร้างตัวเลื่อน เวอร์ชันฟรี มีเลย์เอาต์ที่ตอบสนองสามแบบ: กล่อง, ความกว้างเต็ม และ เต็มหน้า นี่คือเลย์เอาต์ WordPress ที่ดีที่สุดที่จะใช้หากคุณต้องการรวมตัวเลื่อนในโพสต์ของคุณ แม้ว่าคอนเทนเนอร์จะเล็กกว่าเบราว์เซอร์ แถบเลื่อนแบบเต็มความกว้างจะเติมความกว้างทั้งหมดของเบราว์เซอร์ คุณสามารถใช้ประโยชน์จากคุณสมบัติที่ยอดเยี่ยมเหล่านี้ได้โดยการสร้างหน้า Landing Page เฉพาะรุ่นที่ทันสมัยที่สุดของ Smart Slider 3 เท่านั้นที่รองรับเลย์เอาต์นี้
เมื่อมองแวบแรก การใช้เลเยอร์เริ่มต้นใน WordPress เพื่อสร้างตัวเลื่อนที่ตอบสนองอาจดูล้นหลาม ผู้คนมักใช้เลเยอร์เริ่มต้นเพื่อกำหนดตำแหน่งตัวเอง แต่อย่าทำอย่างอิสระ ยิ่งคุณเข้าใจวิธีการทำงานมากเท่าไหร่ คุณก็จะสามารถรวมเข้ากับชีวิตประจำวันได้ดียิ่งขึ้น เป้าหมายของการสร้างเลเยอร์เริ่มต้นคือการช่วยให้คุณประหยัดเวลาในขณะที่แก้ไขสไลด์ได้ง่ายขึ้น คุณสามารถใช้ Smart Slider 3 เพื่อสร้างตัวเลื่อน WordPress ที่ตอบสนองได้ เครื่องมือเหล่านี้สามารถใช้เพื่อเพิ่มลักษณะที่ปรากฏของสไลด์ของคุณให้สูงสุด ขึ้นอยู่กับอุปกรณ์ที่คุณใช้ หากข้อความในโทรศัพท์มือถือของคุณย่อลงมากเกินไป คุณสามารถทำให้ข้อความใหญ่ขึ้นได้
คุณยังสามารถเปลี่ยนขนาดฟอนต์สำหรับแต่ละอุปกรณ์ได้โดยใช้เครื่องมือขนาดฟอนต์ การสร้างตัวเลื่อน WordPress ที่สวยงามและตอบสนองได้นั้นอาจเป็นเรื่องยาก คุณสามารถช่วยตัวเองให้พ้นจากความหงุดหงิดได้หากคุณวางแผนตัวเลื่อนล่วงหน้า คุณสามารถใช้แถวและคอลัมน์เริ่มต้นเพื่อออกแบบด้วยเลเยอร์แบบสัมบูรณ์ คุณจะไม่ต้องจัดการกับปัญหาใหญ่ ๆ หากคุณใช้เลเยอร์เริ่มต้น
วิธีเพิ่ม Slider ใน WordPress Elementor
การเพิ่มตัวเลื่อนใน WordPress ด้วย Elementor นั้นง่ายมาก ขั้นแรก คุณต้องสร้างเพจใหม่หรือแก้ไขเพจที่มีอยู่ จากนั้นคลิกที่ปุ่ม 'Add Elementor' ในตัวแก้ไข WordPress
ถัดไป ลากและวางวิดเจ็ต 'ตัวเลื่อน' ลงในส่วนที่คุณต้องการให้ปรากฏ สุดท้าย เลือกรูปภาพที่คุณต้องการรวมไว้ในแถบเลื่อน เท่านี้ก็เรียบร้อย!
Square Internet สาธิตวิธีใช้ Elementor เพื่อสร้าง WordPress Slider นอกจากนี้ ตัวสร้างการลากและวางแบบภาพของ Elementor ยังใช้งานง่ายมาก Elementor ช่วยให้คุณสร้างแถบเลื่อนได้สองวิธี วิดเจ็ตสไลด์หรือ สไลด์โชว์ที่เล็กกว่า ในส่วนใดก็ได้ภายใน Elementor จะพร้อมใช้งาน คุณสามารถเปลี่ยนรูปลักษณ์ของสไลด์ของคุณในระดับวิดเจ็ตได้โดยใช้ตัวแก้ไขสไลด์ของ Elementor มีส่วนที่คุณสามารถเปลี่ยนข้อความของแต่ละสไลด์ได้ เช่นเดียวกับชื่อเรื่องและคำอธิบาย คุณมีตัวเลือกในการแก้ไขสไตล์สไลด์ของคุณในแนวนอน แนวตั้ง พร้อมสีการจัดแนวข้อความ และด้วยเงา
ในกระบวนการแก้ไข การสลับระหว่างมุมมองต่างๆ ใน Elementor นั้นมีประโยชน์ แม้ว่าจะตอบสนองก็ตาม การใช้ตัวแก้ไขวิดเจ็ตเนื้อหาของ Elementor คุณสามารถสร้างสไลด์โชว์ง่ายๆ สำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถเปลี่ยนการตั้งค่าสำหรับสไลด์โชว์ของคุณได้ในส่วนขั้นสูงของตัวแก้ไขวิดเจ็ต การตั้งค่าเปิดหรือปิดการเล่นอัตโนมัติเป็นทางเลือกหนึ่ง เช่นเดียวกับการตั้งค่าการวนซ้ำที่ไม่สิ้นสุดและการหยุดชั่วคราวเพื่อการโต้ตอบ สไลด์โชว์ที่กำหนดเองของ Element Slidesor นั้นคล้ายกับที่สร้างด้วยวิดเจ็ต โดยมีตัวเลือกการปรับแต่งที่น้อยกว่าและตัวเลือกการควบคุมที่น้อยกว่า ในการเพิ่มสไลด์โชว์ไปยังส่วนใดส่วนหนึ่ง ให้คลิกที่แท็บ ลักษณะ จากนั้นคุณสามารถใช้ 'Ken Burns Effect' เพื่อเพิ่มรูปภาพลงในสไลด์โชว์ของคุณ ตัวเลือกการวนซ้ำที่ไม่จำกัดสำหรับเปิดหรือปิด และตัวเลือกอื่นๆ มากมาย
Elementor มีแถบเลื่อนหรือไม่?
ตัวอย่างเช่น วิดเจ็ตตัวเลื่อนของ Elementor สามารถเปิดใช้งานได้ในซอฟต์แวร์เวอร์ชัน Pro สามารถใช้เพื่อสร้างตัว เลื่อนแบบง่ายๆ ที่ดูดีในขณะที่ยังตอบสนองได้ อนุญาตให้ใช้เพียงสามเลเยอร์ในแถบเลื่อน Elementor: หัวเรื่อง ข้อความ และปุ่ม
การอภิปรายครั้งยิ่งใหญ่: Sliders Vs. ม้าหมุน
ตัวเลื่อนและม้าหมุนมีข้อดีและข้อเสียต่างกันไป เมื่อใช้แถบเลื่อน คุณสามารถแสดงรูปภาพจำนวนเล็กน้อยได้ เนื่องจากคุณสามารถเห็นรูปภาพเหล่านั้นทีละภาพ หากคุณมีรูปภาพจำนวนมาก ภาพหมุนเป็นตัวเลือกที่ดีกว่าเพราะผู้ใช้สามารถดูรูปภาพทั้งหมดได้ในคราวเดียว
ตัวเลื่อนและภาพหมุนเป็นทั้งตัวเลือก แต่แต่ละตัวไม่เหมือนกัน ในท้ายที่สุด ความต้องการของผู้ใช้คือสิ่งที่กำหนดประเภทของเนื้อหาที่พวกเขานำเสนอ
วิธีแก้ไข Slider ใน WordPress
หากต้องการแก้ไขแถบเลื่อนใน WordPress ก่อนอื่นให้ลงชื่อเข้าใช้บัญชี WordPress ของคุณ จากนั้นไปที่แท็บ "ลักษณะที่ปรากฏ" ทางด้านซ้ายของหน้าจอและคลิกที่ "ตัวแก้ไข" เมื่อคุณอยู่ในตัวแก้ไข ให้คลิกที่แท็บ "ตัวเลื่อน" จากที่นี่ คุณสามารถแก้ไขชื่อ คำอธิบาย และรูปภาพสำหรับแต่ละสไลด์ได้
ฉันจะแก้ไขแถบเลื่อน Soliloquy ได้อย่างไร เพิ่มรูปภาพใหม่ เปลี่ยนขนาด หรือเพิ่มโมดูลใหม่ด้วยแถบเลื่อนใหม่ขึ้นอยู่กับสถานการณ์ ถ้าคุณต้องการให้แถบเลื่อนหลักของคุณปรากฏในรายการ ให้เพิ่มชื่อที่ไม่ซ้ำ เมื่อคุณต้องการเปลี่ยนชื่อ ธีม สถานะการเผยแพร่ หรือเอฟเฟกต์การเปลี่ยน คุณสามารถทำได้โดยคลิกที่แก้ไขด่วน คุณสามารถลบรหัสย่อออกจากโพสต์หรือหน้าที่เปิดอยู่ได้ หากคุณต้องการย้ายแถบเลื่อนไปที่อื่น รูปภาพ คำบรรยายภาพ รูปลักษณ์ใหม่ หรือการตั้งค่าที่โปรแกรมเสริมอาจมีให้ ล้วนเป็นตัวเลือกที่เป็นไปได้สำหรับตัวแก้ไขแถบเลื่อน คุณควรจะสามารถแก้ไขแถบเลื่อนของคุณได้ทุกเมื่อที่ต้องการเพื่อให้สามารถเปลี่ยนแปลงได้
