Tasarımda Erişilebilirlik: Web için Tasarım Yapmadan Önce Bilmeniz Gereken 8 Faktör
Yayınlanan: 2022-11-01Pandemi sonrası insanlar internete aşırı derecede bağımlı hale geldi. Bu salgın onlara çevrimiçi alışverişin veya herhangi bir etkinliğin ne kadar enerji, emek ve zaman tasarrufu sağlayabileceğini düşündürdü. Bu nedenle, web'e daha fazla güveniyorlar.
Bununla birlikte, endişe konusu , dünya nüfusunun beşte birinin web etkileşimi sırasında sorunlara neden olan engellerden muzdarip olmasıdır. Bu nedenle, çoğu insanın web içeriğini tasarlarken göz ardı ettiği tasarıma erişilebilirliği getirmenin tam zamanı.
Bu nedenle bugünün blogu erişilebilirlik, önemi ve yönergeleri hakkında olacak. Bu nedenle, tasarımda erişilebilirlikle ilgili ayrıntıları öğrenmek için araştırma yapın.
Tasarımda erişilebilirlik nedir?
Erişilebilirlik, tasarımın engelli ve sınırlamaları olan kişiler için anlaşılır ve kullanılabilir hale getirilmesi anlamına gelir. Herkesin herhangi bir zorlukla karşılaşmadan tasarımı anlamasını sağlar. Basit bir ifadeyle erişilebilirlik, engelleri ne kadar ciddi olursa olsun herhangi bir kişi tarafından anlaşılabilecek veya kullanılabilecek araçlar, web siteleri ve diğer ürünler oluşturmak anlamına gelir.
UX tasarımındaki erişilebilirliğin tanımı, web için neden gerekli olduğu konusunda size zaten bir fikir veriyor. Hala sizin için net değilse, erişilebilirliğin tasarımda neden önemli olduğunu öğrenmek için aşağıdaki bölümü inceleyin.
Tasarımları neden erişilebilir hale getirmeniz gerekiyor?

Tasarıma erişilebilirlik kazandırmanın tek amacı engelliler için kolay anlaşılır tasarımlar yapmak değildir. Bununla birlikte erişilebilirlik, çok çeşitli insanları hedeflemenize ve ürünlerinizi veya hizmetlerinizi onlara pazarlamanıza olanak tanır. Bunun yanında başka avantajlar da sunar. Web'iniz için erişilebilir tasarımların gerekliliklerine bir göz atın:
- Daha geniş bir kitleyi hedefleyebildiğiniz için, dönüşüm için daha fazla olasılık olacaktır.
- İş hedeflerine ulaşmak daha kolay olacaktır.
- Satışlar ve yatırım getirisi artacaktır.
- Ziyaretçiler, tasarımlarınız aracılığıyla ne ilettiğinizi kolayca anlayabildiği için daha yüksek bir kullanıcı deneyimi sunar.
İşte sizi web için erişilebilir tasarımlar oluşturmaya itecek sebepler bunlar. Şimdi, verimli erişilebilirlik tasarım yönergelerine sahip olmaya ne dersiniz? Oldukça yardımcı olacak, değil mi? En etkili erişilebilirlik yönergelerini bulmak için araştırmaya devam edin.

Erişilebilir tasarımlar yapmak için 8 faktör
Burada tüm WCAG 2.1 kaynaklarını araştırdık ve erişilebilir web sayfaları, araçlar vb. oluşturmanıza yardımcı olacak en iyi 8 faktörü bir araya getirdik. Bu nedenle, aşağıdaki sekiz faktörü kontrol edin ve UX tasarımında erişilebilirliği sağlayın :
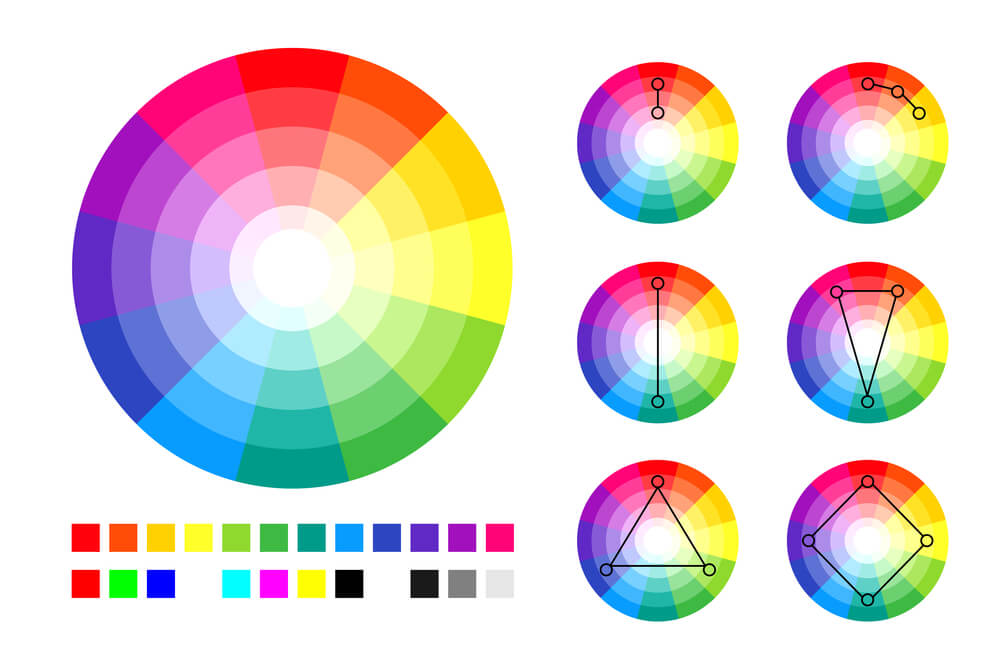
Uygun renk kontrastı

Renk kontrastı, ön plan ve arka plan rengi arasındaki renk ve parlaklık farkını ifade eder. Web erişilebilirliğine göre, bir renk körü tarafından bile okunabilecek içerik sağlamak anlamına gelir. Kolay okunabilmesi için arka plan resmi ile metin arasında yüksek kontrastlı renk kullanılması önerilir. Görüntü için renk kontrastının 4,5:1 olması gerekir. Ayrıca bu oran normal metin için de aynıdır. Ayrıca, kalın veya büyük metin için renk kontrastını 3:1 oranında tutun.
Metniniz ve resminiz için yukarıdaki oranı korursanız içeriğiniz herkes tarafından okunabilir olacaktır.
Okunabilir içerik
İçeriği okunabilir hale getiren tek faktör renk kontrastı değildir. Ayrıca, okunabilirliği artırmak için içeriği optimize etmeniz ve biçimlendirmeniz gerekir. İçeriği daha yüksek okunabilirlik için optimize etmek için aşağıdaki kılavuzları izleyin:
- İçerik yazarken kısa cümleler ve paragraflar kullanmaya çalışın.
- İçeriği ölçeklenebilir hale getirmek için başlıklar ve resimler kullanın.
- İçeriğinizde karmaşık kelimeler kullanmayın.
- İçerikte pasif ses kullanmaktan kaçının.
Tipografiyi temizle
Tasarımda erişilebilirliği artırmak için, bazılarının okunması zor olduğu için içeriğiniz için yazı tiplerini dikkatli bir şekilde seçmelisiniz. İçeriğinizi anlaşılır kılmak için Sans Serif yazı tiplerini kullanın. Times New Roman, Arial, Calibri, vb. gibi okunabilir Sans Serif yazı tiplerini seçmenin yanı sıra, birkaç şeyi aklınızda tutmanız gerekir. Gibi:
- İçeriğinizde farklı yazı tipleri kullanmayın. İçeriğiniz için bir veya en iyi iki yazı tipi kullanın.
- Yazı tipi boyutunuz 14-16 punto olmalıdır.
- Animasyonlu metin kullanmak, içeriğin okunabilirliğini azalttığı için iyi bir uygulama değildir.
- Metniniz için BÜYÜK HARF ve İtalik stillerin kullanımını en aza indirmeye çalışın.
Zaman ve hareket ayarı

Çoğu kişi, içeriği benzersiz ve karmaşık hale getirmek için metinlerine hareket ekler. Ancak hareket eklerken içeriğin erişilebilirliğini engellerler . Böylece engelliler web içeriğinizi okumakta zorluk çekiyor ve burada görme engelli veya kör olan kişi sayısı 2,2 milyar .

Bu, web içeriği yazma amacını ortadan kaldırır, çünkü kitlenin parçaları içeriğinizi okuyamaz.
Video ve ses üzerinde kontrol

Web'e bir video yüklerken, ona bir altyazı eklendiğinden emin olun. Ayrıca, video ve ses içeriği için transkript sunmalısınız . Ayrıca, izleyicileriniz için rahatsız edici olabileceğinden videolar için otomatik oynatmayı ayarlamayı bırakın. İzleyicilerinize video ve ses oynatma ve duraklatma konusunda tam kontrol verin.
Tutarlı gezinme
Web erişilebilirliği, erişilebilir bir tasarım oluşturmak için aşağıdaki noktaları aklınızda tutmanız gereken sitenizde gezinmenize de bağlıdır:
- Sayfa başlığı açıklayıcı olmalıdır.
- Web sitelerine anlamlı bağlantılar ve site haritaları ekleyin.
- Menüler , herkesin sayfanın ne hakkında olduğunu anlayabilmesi için akıllıca eklenmelidir.
- Belgenin sayfa düzenlerine ve başlıklarına özellikle dikkat edin.
WordPress'te sayfa başlığınızı kaldırmak için kılavuza mı ihtiyacınız var?
“ WordPress'te sayfa başlığını kaldırmanın 5 kolay yolu ” blogunu inceleyin.
Dönüştürme düğmesi

CTA'nın web sitenizin en önemli bölümlerinden biri olduğu web sitenizin veya içeriğinizin her bölümünü optimize etmelisiniz. Bu nedenle, ziyaretçinizin dikkatini çekmesi gerekiyor. Harekete geçirici mesajınızı daha fazla dönüşüm sağlamak için büyük yazı tipleri ve anlamlı kelimeler kullanın. Ayrıca, uygun renk kontrastını koruyun, aksi takdirde CTA'larınız hedef kitleniz tarafından görülemez.
Bu nedenle, UX tasarımında erişilebilirliği artırmak için renk kontrastını ve yazı tipi boyutunu iyi koruduğunuzdan emin olun.
Metin dışı içerik
Ürünleriniz, hizmetleriniz veya siteleriniz için daha yüksek erişilebilirlik sağlamak için yalnızca metin tabanlı içeriği değil, metin dışı içeriği de optimize etmelisiniz. Şimdi, simgeler ve resimler gibi metin olmayan bu içerikleri optimize etmek için; aşağıdaki talimatları izleyerek bunları eklemeniz gerekir:
- Herkesin bunları kullanmanın arkasındaki bağlamı anlayabilmesi için ilgili metinle birlikte görünür simgeler kullanın.
- Metin olmayan içeriğiniz için renk kontrastını korumalıdır.
- Simge boyutunun metinden daha büyük olması gerekir.
- Metin olmayan içeriğiniz için alternatif metin eklemeyi unutmayın.
Sıkça Sorulan Sorular
Erişilebilirlik ve kullanılabilirlik benzer midir?
Erişilebilirlik ve kullanılabilirlik benzer değildir. Erişilebilirlik, web içeriğini ve tasarımını engelliler de dahil olmak üzere dünyanın her yerindeki herkes için anlaşılır kılmak anlamına gelir. Öte yandan, Kullanılabilirlik, bir kullanıcının web sitenizle nasıl etkileşime girdiğiyle tamamen bağlantılıdır.
Daha yüksek kullanılabilirlik elde etmek için erişilebilirlik tasarım yönergelerinin düzgün bir şekilde korunduğundan emin olmanız gerekir. Basitçe, erişilebilirlik ve kullanılabilirlik birbiriyle bağlantılıdır. Tasarımda erişilebilirliği korumadan web içeriğiniz mükemmel kullanılabilirlik elde edemez.
Bazı kötü web sitesi tasarım örneklerini kontrol etmek ister misiniz?
“ 7 kötü web sitesi tasarımı örneği ” bloguna göz atın
Genel erişilebilirlik sorunları nelerdir?
Bir kullanıcı, ürünleriniz ve hizmetlerinizle etkileşim kurarken çeşitli erişilebilirlik sorunlarıyla karşılaşabilir. Örneğin, insanlar büyük bir kayba neden olabilecek şekilde ürününüzle etkileşime girmelerini engelleyen renk körlüğü , hareketlilik , işitsel ve nöbet sorunları yaşayabilir.
Şimdi, bu erişilebilirlik sorunlarını aşmak için yukarıda tartışılan erişilebilirlik tasarım yönergelerini izlemeniz gerekir. Bu nedenle, web sitenizi yalnızca hedef kitlenizi değil, aynı zamanda engelli kullanıcıları da düşünerek yapın.
toparlamak
Dünya nüfusunun büyük bir kısmı engelli olduğu için tasarıma erişilebilirlik getirmek büyük bir endişe kaynağıdır. Web içeriğinize erişilemiyorsa, pazarınız otomatik olarak küçülür. Bu nedenle, web tasarımınızı dünyadaki tüm insanları düşünerek hazırlayın ve mümkün olduğunca erişilebilir ve kapsayıcı hale getirin.
Ve iyi haber şu ki, nasıl olduğunu zaten biliyordun! Yukarıda belirtilen tüm erişilebilirlik faktörlerini web içeriğinize, ürününüze veya hizmetinize tek tek uygulayın. Ayrıca, bu konuda daha fazla fikir edinmek için web'den erişilebilirlik tasarım örneklerini de inceleyebilirsiniz. Bu nedenle, daha erişilebilir web içeriği veya ürünü yapmak için adımlar atmaya başlayın.

