Accessibilità nel design: 8 fattori da sapere prima di progettare per il Web
Pubblicato: 2022-11-01Dopo la pandemia, le persone sono diventate eccessivamente dipendenti dal web. Questa pandemia ha fatto pensare loro che quanto lo shopping online o qualsiasi attività può far risparmiare energia, fatica e tempo. Pertanto, si affidano maggiormente al web.
Tuttavia, la questione che preoccupa è che un quinto della popolazione mondiale soffre di disabilità che causano problemi durante l'interazione web. Pertanto, è giunto il momento di portare l'accessibilità al design che la maggior parte delle persone ignora durante la progettazione di contenuti web.
Ecco perché il blog di oggi riguarderà l'accessibilità, la sua importanza e le linee guida. Quindi, approfondisci per scoprire il nocciolo dell'accessibilità nel design .
Che cos'è l'accessibilità nel design?
L'accessibilità si riferisce al rendere il progetto comprensibile e disponibile per le persone con disabilità e limitazioni . Garantisce che tutti comprendano il design senza affrontare alcuna difficoltà. In parole semplici, accessibilità significa costruire strumenti, siti Web e altri prodotti che possono essere compresi o utilizzati da qualsiasi persona, indipendentemente dalla gravità della sua disabilità.
La definizione di accessibilità in UX design ti dà già un'idea del perché è necessaria per il web. Se non ti è ancora chiaro, consulta la sezione seguente per scoprire perché l'accessibilità è importante nella progettazione.
Perché è necessario rendere accessibili i progetti?

La creazione di progetti di facile comprensione per le persone disabili non è l'unico scopo per portare l'accessibilità al design. Insieme ad essa, l'accessibilità ti consente di rivolgerti a un'ampia gamma di persone e di commercializzare loro i tuoi prodotti o servizi. Inoltre, offre altri vantaggi. Dai un'occhiata alle necessità di design accessibili per il tuo web:
- Poiché puoi rivolgerti a un pubblico più ampio, ci saranno più possibilità di conversione .
- Raggiungere gli obiettivi di business sarà più facile.
- Le vendite e il ROI aumenteranno.
- Offre un'esperienza utente superiore in quanto i visitatori possono facilmente capire cosa stai trasmettendo attraverso i tuoi progetti.
Quindi, questi sono i motivi che ti spingeranno a creare design accessibili per il web. Ora, che ne dici di avere linee guida progettuali di accessibilità fruttuose? Sarà molto utile, giusto? Continua a scavare per trovare le linee guida di accessibilità più efficaci.

8 fattori per rendere i progetti accessibili
Qui abbiamo ricercato tutte le risorse WCAG 2.1 e riunito gli 8 migliori fattori che ti aiutano a creare pagine web, strumenti e così via accessibili. Quindi, controlla i seguenti otto fattori e assicurati l'accessibilità nella progettazione UX :
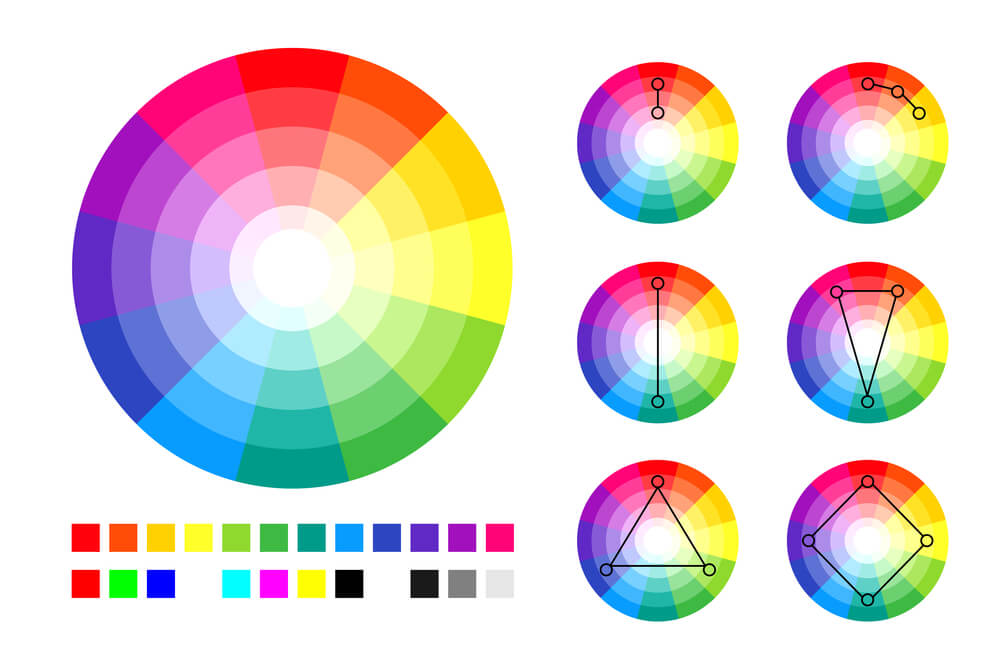
Contrasto di colore corretto

Il contrasto cromatico si riferisce alla differenza di colore e luminosità tra il colore di primo piano e quello di sfondo. Secondo l'accessibilità al web, significa fornire contenuti leggibili anche da un daltonico. Si consiglia di utilizzare colori ad alto contrasto tra l'immagine di sfondo e il testo in modo che possa essere letto facilmente. Per l' immagine , il contrasto del colore deve essere 4,5:1 . Inoltre, questo rapporto è lo stesso anche per il testo normale . Inoltre, mantieni il contrasto del colore 3:1 per il testo in grassetto o di grandi dimensioni .
Il tuo contenuto sarà leggibile per chiunque se mantieni il rapporto sopra per il tuo testo e immagine.
Contenuti leggibili
Il contrasto del colore non è l'unico fattore che può rendere leggibile il contenuto. Inoltre, è necessario ottimizzare e formattare il contenuto per aumentare la leggibilità. Segui le guide seguenti per ottimizzare i contenuti per una maggiore leggibilità:
- Prova a usare frasi e paragrafi brevi mentre scrivi i contenuti.
- Usa intestazioni e immagini per rendere scalabile il contenuto.
- Non usare parole complicate nei tuoi contenuti.
- Evita di usare la voce passiva nel contenuto.
Tipografia chiara
Per aumentare l'accessibilità nel design, devi scegliere con cura i caratteri tipografici per i tuoi contenuti poiché alcuni sono difficili da leggere. Usa i caratteri Sans Serif per rendere comprensibili i tuoi contenuti. Oltre a selezionare caratteri Sans Serif leggibili come Times New Roman, Arial, Calibri, ecc., devi tenere a mente alcune cose. Come:
- Non utilizzare diversi tipi di caratteri nei tuoi contenuti. Usa uno o al massimo due font per i tuoi contenuti.
- La dimensione del tuo carattere dovrebbe essere 14-16 pt .
- L'uso del testo animato non è una buona pratica in quanto riduce la leggibilità del contenuto.
- Cerca di ridurre al minimo l'uso degli stili MAIUSCOLO e Corsivo per il tuo testo.
Regolazione del tempo e del movimento

La maggior parte delle persone aggiunge movimento al testo per rendere i contenuti unici e sofisticati. Ma, mentre aggiungono movimento, ostacolano l'accessibilità del contenuto. Pertanto, le persone disabili hanno difficoltà a leggere i tuoi contenuti web e qui il numero di persone che hanno problemi di vista o cecità è di 2,2 miliardi .

Questo distrugge lo scopo di scrivere contenuti web poiché i pezzi del pubblico non possono leggere i tuoi contenuti.
Controllo su video e audio

Durante il caricamento di un video sul Web, assicurati che sia stato aggiunto un sottotitolo . Inoltre, dovresti offrire trascrizioni per contenuti video e audio. Inoltre, smetti di impostare la riproduzione automatica per i video in quanto potrebbe risultare irritante per il tuo pubblico. Dai al tuo pubblico il pieno controllo sulla riproduzione e la messa in pausa di video e audio.
Navigazione coerente
L'accessibilità al Web dipende anche dalla navigazione del tuo sito in cui è necessario tenere presente i seguenti punti per creare un design accessibile:
- Il titolo della pagina deve essere descrittivo.
- Aggiungi link e mappe dei siti significativi ai siti web.
- I menu dovrebbero essere aggiunti con saggezza in modo che chiunque possa capire di cosa tratta la pagina.
- Prestare particolare attenzione ai layout di pagina e alle intestazioni del documento.
Hai bisogno di una guida per rimuovere il titolo della tua pagina in WordPress?
Passa attraverso il blog " 5 semplici modi per rimuovere il titolo di una pagina in WordPress ".
Pulsante di conversione

Devi ottimizzare ogni sezione del tuo sito web o contenuto in cui CTA è una delle sezioni più importanti del tuo sito web. Quindi, deve catturare l'attenzione del tuo visitatore. Usa caratteri grandi e parole significative per rendere i tuoi inviti all'azione più convertibili. Inoltre, mantieni un contrasto cromatico adeguato, altrimenti i tuoi CTA non saranno visibili al tuo pubblico.
Quindi, per aumentare l'accessibilità nella progettazione UX, assicurati di aver mantenuto bene il contrasto del colore e la dimensione del carattere.
Contenuti non testuali
Dovresti ottimizzare non solo il contenuto di testo, ma anche il contenuto non di testo per sbloccare una maggiore accessibilità per i tuoi prodotti, servizi o siti. Ora, per ottimizzare questi contenuti non testuali come icone e immagini; è necessario aggiungerli seguendo le istruzioni seguenti:
- Usa icone visibili con testo correlato in modo che chiunque possa capire il contesto dietro l'utilizzo di queste.
- Deve mantenere il contrasto del colore per i tuoi contenuti non testuali.
- La dimensione dell'icona deve essere maggiore del testo.
- Non dimenticare di aggiungere testo alternativo per i tuoi contenuti non testuali.
Domande frequenti
Accessibilità e usabilità sono simili?
Accessibilità e usabilità non sono simili. Accessibilità significa rendere il contenuto e il design web comprensibili per tutti in tutto il mondo, comprese le persone disabili. D'altra parte, l'usabilità è completamente connessa al modo in cui un utente interagisce con il tuo sito web.
Per ottenere una maggiore usabilità , è necessario garantire che le linee guida per la progettazione dell'accessibilità siano mantenute correttamente. Semplicemente, accessibilità e usabilità sono collegate tra loro. Senza mantenere l'accessibilità nel design, i tuoi contenuti web non otterranno una perfetta usabilità.
Vuoi controllare alcuni cattivi esempi di progettazione di siti Web?
Dai un'occhiata al blog " 7 esempi di cattiva progettazione di siti Web "
Quali sono i problemi generali di accessibilità?
Vari problemi di accessibilità possono essere affrontati da un utente mentre interagisce con i tuoi prodotti e servizi. Ad esempio, le persone potrebbero avere problemi di daltonismo , mobilità , udito e convulsioni che impediscono loro di interagire con il tuo prodotto, il che può causare una grande perdita.
Ora, per superare questi problemi di accessibilità, è necessario seguire le linee guida per la progettazione dell'accessibilità discusse sopra. Quindi, crea il tuo sito web non solo pensando al tuo pubblico di destinazione, ma anche agli utenti con disabilità.
Avvolgendo
Portare l'accessibilità al design è una grande preoccupazione poiché gran parte della popolazione mondiale è disabile. Se i tuoi contenuti web non sono accessibili, il tuo mercato si ridurrà automaticamente. Quindi, prepara il tuo web design pensando a tutte le persone in tutto il mondo e rendilo il più accessibile e inclusivo possibile.
E la buona notizia è che sapevi già come fare! Applica tutti i fattori di accessibilità sopra menzionati al tuo contenuto web, prodotto o servizio uno per uno. Inoltre, puoi anche controllare esempi di progettazione dell'accessibilità dal Web per avere più idee al riguardo. Quindi, inizia a prendere provvedimenti per rendere più accessibili contenuti o prodotti web.

