ความสามารถในการเข้าถึงในการออกแบบ: 8 ปัจจัยที่ต้องรู้ก่อนออกแบบสำหรับเว็บ
เผยแพร่แล้ว: 2022-11-01หลังเกิดโรคระบาด ผู้คนพึ่งพาเว็บมากเกินไป การระบาดใหญ่นี้ทำให้พวกเขาคิดว่าการช้อปปิ้งออนไลน์หรือกิจกรรมใดๆ สามารถประหยัดพลังงาน ความพยายาม และเวลาได้มากเพียงใด ดังนั้นพวกเขาจึงพึ่งพาเว็บมากขึ้น
อย่างไรก็ตาม ประเด็นที่น่ากังวลคือ 1 ใน 5 ของประชากรโลก กำลังทุกข์ทรมานจาก ความทุพพลภาพ ซึ่งก่อให้เกิดปัญหาในขณะที่มีปฏิสัมพันธ์กับเว็บ ดังนั้นจึงถึงเวลาแล้วที่เราจะนำความสามารถในการเข้าถึงมาสู่การออกแบบซึ่งคนส่วนใหญ่มองข้ามไปขณะออกแบบเนื้อหาเว็บ
นั่นคือเหตุผลที่บล็อกของวันนี้จะเกี่ยวกับการเข้าถึง ความสำคัญ และแนวทางปฏิบัติ ดังนั้น เจาะลึกเพื่อค้นหาข้อมูล สำคัญเกี่ยวกับการเข้าถึงในการออกแบบ
การเข้าถึงในการออกแบบคืออะไร?
ความสามารถในการเข้าถึงหมายถึงการทำให้การ ออกแบบสามารถเข้าใจ ได้และพร้อมสำหรับ คนพิการ และข้อจำกัด ต่างๆ เพื่อให้แน่ใจว่าทุกคนเข้าใจการออกแบบโดยไม่ประสบปัญหาใดๆ พูดง่ายๆ ก็คือ การช่วยสำหรับการเข้าถึงหมายถึงการสร้างเครื่องมือ เว็บไซต์ และผลิตภัณฑ์อื่นๆ ที่บุคคลใดก็ตามสามารถเข้าใจหรือใช้งานได้ ไม่ว่าความทุพพลภาพของพวกเขาจะร้ายแรงเพียงใด
คำจำกัดความของการช่วยสำหรับการเข้าถึงในการออกแบบ UX ทำให้คุณเข้าใจแล้วว่าเหตุใดจึงจำเป็นสำหรับเว็บ หากยังไม่ชัดเจนสำหรับคุณ ให้อ่านส่วนต่อไปนี้เพื่อค้นหาว่าเหตุใดการช่วยสำหรับการเข้าถึงจึงสำคัญต่อการออกแบบ
ทำไมคุณต้องทำให้การออกแบบสามารถเข้าถึงได้?

การสร้างการออกแบบที่เข้าใจง่ายสำหรับผู้ทุพพลภาพไม่ได้มีวัตถุประสงค์เพียงอย่างเดียวเพื่อให้สามารถเข้าถึงการออกแบบได้ นอกจากนี้ การช่วยสำหรับการเข้าถึงยังช่วยให้คุณ กำหนดเป้าหมายผู้คนได้หลากหลาย และทำการตลาดผลิตภัณฑ์หรือบริการของคุณกับพวกเขา นอกจากนี้ยังมีประโยชน์อื่นๆ ดูความจำเป็นของการออกแบบที่เข้าถึงได้สำหรับเว็บของคุณ:
- เนื่องจากคุณสามารถกำหนดเป้าหมายผู้ชมได้กว้างขึ้น จึงมี โอกาสเกิด Conversion มากขึ้น
- การบรรลุ เป้าหมายทางธุรกิจ จะง่ายขึ้น
- ยอดขายและ ROI จะเพิ่มขึ้น
- มอบ ประสบการณ์การใช้งานที่สูงขึ้น เนื่องจากผู้เยี่ยมชมสามารถเข้าใจสิ่งที่คุณกำลังสื่อถึงผ่านการออกแบบของคุณได้อย่างง่ายดาย
นี่คือเหตุผลที่จะผลักดันให้คุณสร้างการออกแบบที่เข้าถึงได้สำหรับเว็บ ทีนี้ การมีแนวทางการออกแบบการช่วยสำหรับการเข้าถึงที่ได้ผลดีล่ะ มันจะค่อนข้างมีประโยชน์ใช่มั้ย? ค้นคว้าต่อไปเพื่อค้นหาแนวทางการช่วยสำหรับการเข้าถึงที่มีประสิทธิภาพที่สุด

8 ปัจจัยที่จะทำให้การออกแบบที่เข้าถึงได้
เราได้ศึกษาแหล่งข้อมูล WCAG 2.1 ทั้งหมดและรวบรวมปัจจัยที่ดีที่สุด 8 ประการที่จะช่วยให้คุณสร้างหน้าเว็บ เครื่องมือ และอื่นๆ ที่สามารถเข้าถึงได้ ดังนั้น ให้ตรวจสอบ ปัจจัยแปดประการต่อไปนี้และรับรองความสามารถในการเข้าถึงในการออกแบบ UX :
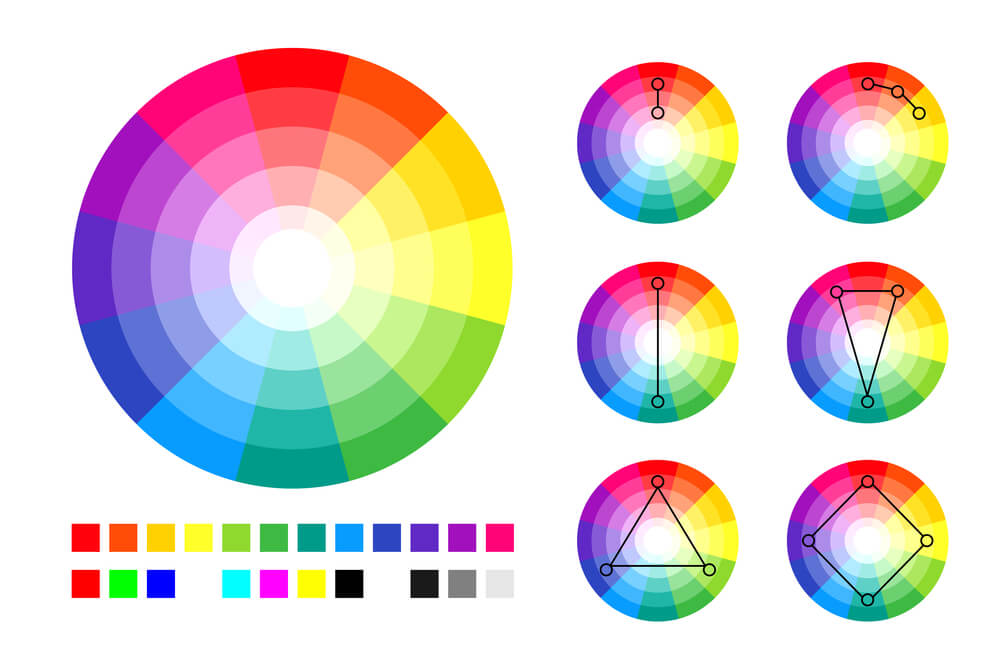
ความคมชัดของสีที่เหมาะสม

คอนทราสต์ของสีหมายถึงความแตกต่างของสีและความสว่างระหว่างสีพื้นหน้าและสีพื้นหลัง ตามการช่วยสำหรับการเข้าถึงเว็บ หมายถึงการจัดหาเนื้อหาที่สามารถอ่านได้โดยคนตาบอดสี ขอแนะนำให้ใช้สี ที่มีคอนทราสต์สูง ระหว่างภาพพื้นหลังและข้อความเพื่อให้สามารถอ่านได้ง่าย สำหรับ รูปภาพ คอนทราสต์ของสีต้องเป็น 4.5:1 นอกจากนี้ อัตราส่วนนี้ยังเหมือนกันสำหรับ ข้อความปกติ นอกจากนี้ ให้รักษาคอนทราสต์สี 3:1 สำหรับข้อความตัวหนาหรือข้อความขนาดใหญ่
เนื้อหาของคุณจะสามารถอ่านได้สำหรับทุกคน หากคุณรักษาอัตราส่วนข้างต้นสำหรับข้อความและรูปภาพของคุณ
เนื้อหาน่าอ่าน
คอนทราสต์ของสีไม่ใช่ปัจจัยเดียวที่ทำให้เนื้อหาอ่านได้ นอกจากนี้ คุณต้องปรับให้ เหมาะสมและจัดรูปแบบเนื้อหา เพื่อเพิ่มความสามารถในการอ่าน ทำตามคำแนะนำด้านล่างเพื่อปรับเนื้อหาให้เหมาะสมเพื่อให้อ่านง่ายขึ้น:
- พยายามใช้ ประโยคและย่อหน้าสั้นๆ ขณะเขียนเนื้อหา
- ใช้ หัวเรื่องและรูปภาพ เพื่อทำให้เนื้อหาสามารถปรับขนาดได้
- อย่าใช้ คำที่ซับซ้อน ในเนื้อหาของคุณ
- หลีกเลี่ยงการใช้ passive voice ในเนื้อหา
ตัวพิมพ์ที่ชัดเจน
เพื่อเพิ่มความสามารถในการเข้าถึงในการออกแบบ คุณต้องเลือกแบบอักษรสำหรับเนื้อหาของคุณอย่างรอบคอบ เนื่องจากบางรูปแบบอ่านยาก ใช้ ฟอนต์ Sans Serif เพื่อทำให้เนื้อหาของคุณเข้าใจได้ นอกเหนือจากการเลือกแบบอักษร Sans Serif ที่อ่านได้ เช่น Times New Roman, Arial, Calibri เป็นต้น คุณต้องคำนึงถึงบางสิ่งด้วย เช่น:
- อย่าใช้ แบบอักษรประเภทต่างๆ ในเนื้อหาของคุณ ใช้หนึ่งหรือสองแบบอักษรที่ดีที่สุดสำหรับเนื้อหาของคุณ
- ขนาดตัวอักษรของคุณควรเป็น 14-16 pt
- การใช้ ข้อความเคลื่อนไหว ไม่ใช่วิธีปฏิบัติที่ดี เนื่องจากจะทำให้การอ่านเนื้อหาลดลง
- พยายามลดการใช้รูปแบบตัว พิมพ์ใหญ่ และ ตัวเอียง สำหรับข้อความของคุณ
การปรับเวลาและการเคลื่อนไหว

คนส่วนใหญ่เพิ่มการเคลื่อนไหวให้กับข้อความเพื่อสร้างเนื้อหาที่มีเอกลักษณ์และซับซ้อน แต่ในขณะที่เพิ่มการเคลื่อนไหว สิ่งเหล่านี้ ขัดขวางการเข้าถึง เนื้อหา ดังนั้น ผู้ทุพพลภาพจึงประสบปัญหาในการอ่านเนื้อหาเว็บของคุณ และจำนวนผู้ที่มีความบกพร่องทางการมองเห็นหรือตาบอดอยู่ที่ 2.2 พันล้าน คน

สิ่งนี้ทำลายวัตถุประสงค์ของการเขียนเนื้อหาเว็บเนื่องจากกลุ่มผู้ชมไม่สามารถอ่านเนื้อหาของคุณได้
ควบคุมวิดีโอและเสียง

ขณะอัปโหลดวิดีโอบนเว็บ ตรวจสอบให้แน่ใจว่าได้เพิ่ม คำบรรยาย ลงไปแล้ว นอกจากนี้ คุณควร เสนอการถอดเสียง สำหรับเนื้อหาวิดีโอและเสียง นอกจากนี้ ให้ หยุดตั้งค่าการเล่นอัตโนมัติ สำหรับวิดีโอ เนื่องจากอาจทำให้ผู้ชมรู้สึกรำคาญ ให้การควบคุมอย่างเต็มที่ในการเล่นและหยุดวิดีโอและเสียงแก่ผู้ชมของคุณ
การนำทางที่สอดคล้องกัน
การช่วยสำหรับการเข้าถึงเว็บยังขึ้นอยู่กับการนำทางของไซต์ของคุณ ซึ่งคุณต้องคำนึงถึงประเด็นต่อไปนี้เพื่อสร้างการออกแบบที่สามารถเข้าถึงได้:
- ชื่อหน้า จะต้องอธิบาย
- เพิ่ม ลิงก์ และ แผนผังเว็บไซต์ ที่มีความหมายไปยังเว็บไซต์
- ควรเพิ่ม เมนู อย่างชาญฉลาดเพื่อให้ทุกคนสามารถเข้าใจว่าหน้านี้เกี่ยวกับอะไร
- ให้ความสนใจเป็นพิเศษกับ เค้าโครงหน้า และ หัวเรื่อง ของเอกสาร
ต้องการคำแนะนำในการลบชื่อหน้าของคุณใน WordPress หรือไม่?
อ่านบล็อก “ 5 วิธีง่ายๆ ในการลบชื่อหน้าใน WordPress “
ปุ่มแปลง

คุณต้องเพิ่มประสิทธิภาพทุกส่วนของเว็บไซต์หรือเนื้อหาของคุณโดยที่ CTA เป็นส่วนที่สำคัญที่สุดในเว็บไซต์ของคุณ จึงต้องดึงดูดความสนใจของผู้เยี่ยมชมของคุณ ใช้ แบบอักษรขนาดใหญ่และคำที่มีความหมายเพื่อทำให้คำกระตุ้น การตัดสินใจของคุณเกิด Conversion มากขึ้น นอกจากนี้ รักษา คอนทราสต์ของสี ที่เหมาะสม มิฉะนั้น CTA ของคุณจะไม่ปรากฏแก่ผู้ชมของคุณ
ดังนั้น เพื่อเพิ่มความสามารถในการเข้าถึงในการออกแบบ UX ให้แน่ใจว่าคุณได้รักษาคอนทราสต์ของสีและขนาดตัวอักษรไว้อย่างดี
เนื้อหาที่ไม่ใช่ข้อความ
คุณควรปรับให้เหมาะสมไม่เฉพาะเนื้อหาที่เป็นข้อความเท่านั้น แต่ยังรวมถึงเนื้อหาที่ไม่ใช่ข้อความด้วย เพื่อปลดล็อกการเข้าถึงผลิตภัณฑ์ บริการ หรือไซต์ของคุณให้สูงขึ้น ตอนนี้ เพื่อเพิ่มประสิทธิภาพเนื้อหาที่ไม่ใช่ข้อความเหล่านี้ เช่น ไอคอนและรูปภาพ คุณต้องเพิ่มสิ่งเหล่านี้โดยทำตามคำแนะนำด้านล่าง:
- ใช้ ไอคอนที่มองเห็นได้พร้อมข้อความที่เกี่ยวข้อง เพื่อให้ทุกคนสามารถเข้าใจบริบทเบื้องหลังการใช้สิ่งเหล่านี้
- ต้องรักษา คอนทราสต์ของสี สำหรับเนื้อหาที่ไม่ใช่ข้อความของคุณ
- ขนาดไอคอน ต้องใหญ่กว่าข้อความ
- อย่าลืม เพิ่มข้อความแสดง แทนสำหรับเนื้อหาที่ไม่ใช่ข้อความของคุณ
คำถามที่พบบ่อย
การเข้าถึงและการใช้งานมีความคล้ายคลึงกันหรือไม่?
การเข้าถึงและการใช้งานไม่เหมือนกัน การช่วยสำหรับการเข้าถึงหมายถึงการทำให้ เนื้อหาเว็บและการออกแบบเป็นที่เข้าใจ สำหรับทุกคนทั่วโลกรวมถึงผู้พิการ ในทางกลับกัน Usability นั้นเชื่อมต่ออย่างสมบูรณ์กับ วิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ
เพื่อให้ได้ความสามารถใน การใช้งานที่สูงขึ้น คุณต้องแน่ใจว่า แนวทางการออกแบบการช่วยสำหรับการเข้าถึง นั้นได้รับการบำรุงรักษาอย่างเหมาะสม การเข้าถึงและการใช้งานนั้นเชื่อมต่อถึงกัน หากไม่มีการรักษาความสามารถในการเข้าถึงในการออกแบบ เนื้อหาเว็บของคุณจะใช้งานไม่ได้อย่างสมบูรณ์
ต้องการตรวจสอบตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดีหรือไม่?
ตรวจสอบบล็อก " 7 ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี "
ปัญหาการเข้าถึงทั่วไปคืออะไร?
ผู้ใช้อาจประสบปัญหาการเข้าถึงต่างๆ ขณะโต้ตอบกับผลิตภัณฑ์และบริการของคุณ ตัวอย่างเช่น ผู้คนอาจมี อาการตาบอดสี การเคลื่อนไหว การ ได้ยิน และ การชัก ซึ่งทำให้พวกเขาไม่สามารถโต้ตอบกับผลิตภัณฑ์ของคุณซึ่งอาจทำให้เกิดการสูญเสียครั้งใหญ่
ในตอนนี้ เพื่อแก้ไขปัญหาการช่วยสำหรับการเข้าถึงเหล่านี้ คุณต้องปฏิบัติตามแนวทางการออกแบบการช่วยสำหรับการเข้าถึงที่กล่าวถึงข้างต้น ดังนั้น ทำให้เว็บไซต์ของคุณไม่เพียงแค่นึกถึงกลุ่มเป้าหมายของคุณเท่านั้น แต่ยังรวมถึงผู้ใช้ที่มีความพิการด้วย
ห่อ
การนำความสามารถในการเข้าถึงมาสู่การออกแบบเป็นเรื่องที่น่ากังวลอย่างยิ่ง เนื่องจากประชากรส่วนใหญ่ในโลกถูกปิดการใช้งาน หากเนื้อหาเว็บของคุณไม่สามารถเข้าถึงได้ ตลาดของคุณจะถูกหดตัวโดยอัตโนมัติ ดังนั้น เตรียมการออกแบบเว็บของคุณโดยคำนึงถึงผู้คนทั่วโลก และทำให้สามารถเข้าถึงได้และครอบคลุมมากที่สุด
และข่าวดีก็คือคุณรู้อยู่แล้วว่าอย่างไร! ใช้ปัจจัยการช่วยสำหรับการเข้าถึงที่กล่าวถึงข้างต้นทั้งหมดกับเนื้อหาเว็บ ผลิตภัณฑ์ หรือบริการของคุณทีละรายการ นอกจากนี้ คุณยังสามารถตรวจสอบตัวอย่างการออกแบบการช่วยสำหรับการเข้าถึงจากเว็บเพื่อรับแนวคิดเพิ่มเติมเกี่ยวกับเรื่องนี้ ดังนั้น ให้เริ่มทำตามขั้นตอนเพื่อทำให้เนื้อหาเว็บหรือผลิตภัณฑ์สามารถเข้าถึงได้มากขึ้น

