Dostępność w projektowaniu: 8 czynników, które należy znać przed projektowaniem dla sieci
Opublikowany: 2022-11-01Po pandemii ludzie nadmiernie uzależnili się od sieci. Ta pandemia sprawiła, że pomyśleli, jak dużo zakupów online lub jakiejkolwiek aktywności może zaoszczędzić energię, wysiłek i czas. Dlatego bardziej polegają na sieci.
Jednak problemem jest to, że jedna piąta światowej populacji cierpi z powodu niepełnosprawności , która powoduje problemy podczas interakcji w Internecie. Dlatego nadszedł czas, aby wprowadzić ułatwienia w projektowaniu, które większość ludzi ignoruje podczas projektowania treści internetowych.
Dlatego dzisiejszy blog będzie w całości poświęcony dostępności, jej znaczeniu i wskazówkom. Więc zajrzyj, aby dowiedzieć się sedna kwestii dostępności w projektowaniu .
Czym jest dostępność w projektowaniu?
Dostępność odnosi się do uczynienia projektu zrozumiałym i dostępnym dla osób niepełnosprawnych i z ograniczeniami . Gwarantuje, że każdy rozumie projekt bez żadnych trudności. W prostych słowach dostępność oznacza tworzenie narzędzi, stron internetowych i innych produktów, które mogą być zrozumiane lub używane przez każdą osobę, bez względu na to, jak poważna jest jej niepełnosprawność.
Definicja dostępności w projektowaniu UX już daje wyobrażenie, dlaczego jest potrzebna w sieci. Jeśli nadal nie jest to dla Ciebie jasne, przejrzyj poniższą sekcję, aby dowiedzieć się, dlaczego dostępność jest ważna w projektowaniu.
Dlaczego musisz udostępniać projekty?

Tworzenie łatwych do zrozumienia projektów dla osób niepełnosprawnych nie jest jedynym celem zapewnienia dostępności do projektowania. Wraz z nim dostępność pozwala dotrzeć do szerokiego grona osób i sprzedawać im swoje produkty lub usługi. Poza tym oferuje inne korzyści. Przyjrzyj się potrzebom projektów z ułatwieniami dostępu dla Twojej sieci:
- Ponieważ możesz dotrzeć do szerszego grona odbiorców, będziesz mieć więcej możliwości konwersji .
- Osiągnięcie celów biznesowych będzie łatwiejsze.
- Sprzedaż i ROI wzrosną.
- Oferuje większe wrażenia użytkownika, ponieważ odwiedzający mogą łatwo zrozumieć, co przekazujesz za pomocą swoich projektów.
Oto powody, które skłonią Cię do tworzenia dostępnych projektów dla sieci. A co powiesz na owocne wytyczne dotyczące projektowania ułatwień dostępu? To będzie bardzo pomocne, prawda? Kontynuuj wyszukiwanie, aby znaleźć najskuteczniejsze wytyczne dotyczące ułatwień dostępu.

8 czynników, które sprawiają, że projekty są dostępne
Tutaj przeanalizowaliśmy wszystkie zasoby WCAG 2.1 i zebraliśmy 8 najlepszych czynników, które pomagają tworzyć dostępne strony internetowe, narzędzia i tak dalej. Sprawdź więc następujące osiem czynników i zapewnij dostępność w projektowaniu UX :
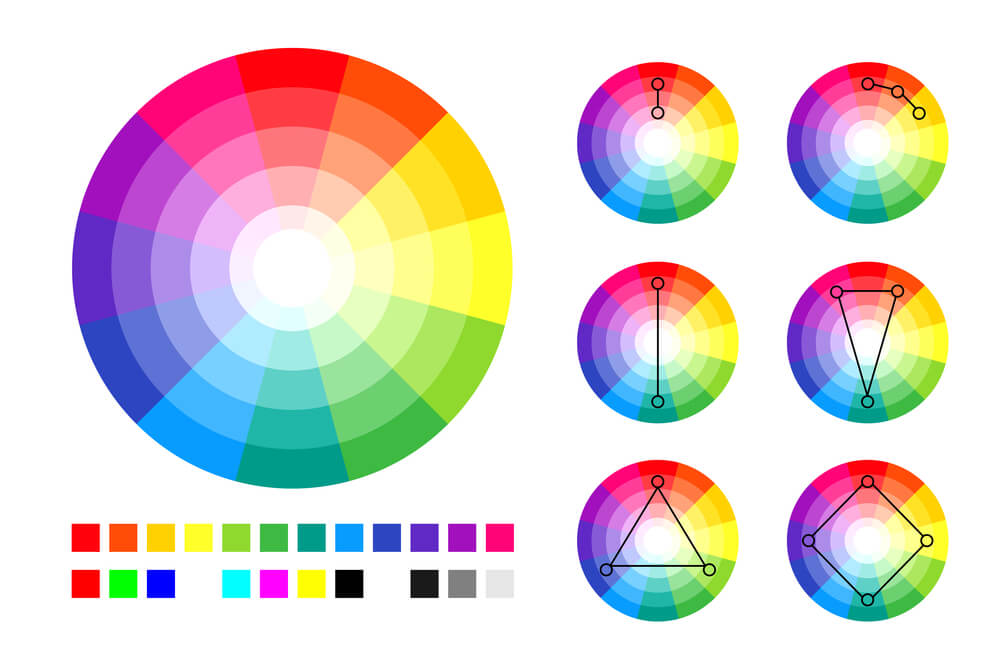
Właściwy kontrast kolorów

Kontrast kolorów odnosi się do różnicy kolorów i jasności między kolorem pierwszego planu a kolorem tła. Zgodnie z dostępnością sieci oznacza to dostarczanie treści, które mogą być odczytane nawet przez osoby nierozróżniające kolorów. Zaleca się stosowanie kolorów o wysokim kontraście między obrazem tła a tekstem, aby można go było łatwo odczytać. W przypadku obrazu kontrast koloru musi wynosić 4,5:1 . Poza tym stosunek ten jest taki sam dla zwykłego tekstu . Zachowaj również kontrast kolorów 3:1 w przypadku pogrubienia lub dużego tekstu .
Twoje treści będą czytelne dla każdego, jeśli zachowasz powyższe proporcje dla tekstu i obrazu.
Czytelna treść
Kontrast kolorów nie jest jedynym czynnikiem, który może sprawić, że treść będzie czytelna. Ponadto musisz zoptymalizować i sformatować treść, aby zwiększyć czytelność. Postępuj zgodnie z poniższymi wskazówkami, aby zoptymalizować zawartość pod kątem większej czytelności:
- Staraj się używać krótkich zdań i akapitów podczas pisania treści.
- Użyj nagłówków i obrazów , aby zawartość była skalowalna.
- Nie używaj w treści skomplikowanych słów .
- Unikaj używania biernego głosu w treści.
Wyczyść typografię
Aby zwiększyć dostępność w projekcie, musisz starannie wybrać kroje pisma dla swoich treści, ponieważ niektóre z nich są trudne do odczytania. Użyj czcionek Sans Serif , aby treść była zrozumiała. Oprócz wybierania czytelnych czcionek Sans Serif, takich jak Times New Roman, Arial, Calibri itp., Musisz pamiętać o kilku rzeczach. Jak na przykład:

- Nie używaj w swoich treściach różnych typów czcionek . Do treści użyj jednej lub co najwyżej dwóch czcionek.
- Twój rozmiar czcionki powinien wynosić 14-16 pt .
- Używanie animowanego tekstu nie jest dobrą praktyką, ponieważ zmniejsza czytelność treści.
- Postaraj się ograniczyć do minimum użycie DUŻYCH LITER i kursywy w tekście.
Regulacja czasu i ruchu

Większość ludzi dodaje ruch do swojego tekstu, aby treść była wyjątkowa i wyrafinowana. Ale dodając ruchu, utrudniają dostęp do treści. W związku z tym osoby niepełnosprawne mają trudności z czytaniem treści internetowych, a liczba osób z wadami wzroku lub ślepotą wynosi 2,2 miliarda .
To niszczy cel pisania treści internetowych, ponieważ fragmenty odbiorców nie mogą czytać treści.
Kontrola nad wideo i audio

Przesyłając film do sieci, upewnij się, że ma dodany napis . Poza tym powinieneś oferować transkrypcje treści wideo i audio. Przestań też ustawiać autoodtwarzanie filmów, ponieważ może to być irytujące dla odbiorców. Daj odbiorcom pełną kontrolę nad odtwarzaniem i wstrzymywaniem filmów i dźwięku.
Spójna nawigacja
Dostępność sieci zależy również od nawigacji w witrynie, w której należy pamiętać o następujących punktach, aby utworzyć projekt z ułatwieniami dostępu:
- Tytuł strony musi być opisowy.
- Dodaj znaczące linki i mapy witryn do witryn.
- Menu należy dodawać mądrze, aby każdy mógł zrozumieć, o czym jest strona.
- Zwróć szczególną uwagę na układy stron i nagłówki dokumentu.
Potrzebujesz przewodnika, jak usunąć tytuł strony w WordPressie?
Przejrzyj blog „ 5 łatwych sposobów na usunięcie tytułu strony w WordPressie ”.
Przycisk konwersji

Musisz zoptymalizować każdą sekcję swojej witryny lub treści, w których CTA jest jedną z najważniejszych sekcji Twojej witryny. Musi więc przyciągnąć uwagę odwiedzającego. Używaj dużych czcionek i znaczących słów , aby zwiększyć liczbę konwersji we wezwaniach do działania. Poza tym zachowaj odpowiedni kontrast kolorów , w przeciwnym razie Twoje wezwanie do działania nie będzie widoczne dla odbiorców.
Tak więc, aby zwiększyć dostępność w projektowaniu UX, upewnij się, że zachowałeś kontrast kolorów i rozmiar czcionki.
Treść nietekstowa
Powinieneś zoptymalizować nie tylko zawartość tekstową, ale także zawartość nietekstową, aby odblokować większą dostępność swoich produktów, usług lub witryn. Teraz, aby zoptymalizować te nietekstowe treści, takie jak ikony i obrazy; musisz je dodać, postępując zgodnie z poniższymi instrukcjami:
- Używaj widocznych ikon z powiązanym tekstem , aby każdy mógł zrozumieć kontekst ich używania.
- Musi zachować kontrast kolorów dla treści nietekstowych.
- Rozmiar ikony musi być większy niż tekst.
- Nie zapomnij dodać tekstu alternatywnego do treści nietekstowych.
Często Zadawane Pytania
Czy dostępność i użyteczność są podobne?
Dostępność i użyteczność nie są podobne. Dostępność oznacza uczynienie treści i projektu stron internetowych zrozumiałymi dla wszystkich na całym świecie, w tym dla osób niepełnosprawnych. Z drugiej strony Użyteczność jest całkowicie powiązana z tym, jak użytkownik wchodzi w interakcję z Twoją witryną.
Aby uzyskać wyższą użyteczność , musisz zadbać o to, by wytyczne projektowe dotyczące ułatwień dostępu były prawidłowo utrzymywane. Po prostu dostępność i użyteczność są ze sobą powiązane. Bez zachowania dostępności w projekcie zawartość internetowa nie uzyska doskonałej użyteczności.
Chcesz sprawdzić przykłady złych projektów stron internetowych?
Zajrzyj na bloga „ 7 przykładów złych projektów stron internetowych ”
Jakie są ogólne problemy z dostępnością?
Użytkownik może napotkać różne problemy z dostępnością podczas interakcji z Twoimi produktami i usługami. Na przykład ludzie mogą mieć problemy ze ślepotą barw , mobilnością , słuchem i napadami, które uniemożliwiają im interakcję z produktem, co może spowodować duże straty.
Teraz, aby przezwyciężyć te problemy z ułatwieniami dostępu, musisz postępować zgodnie z wytycznymi projektowania ułatwień dostępu, które zostały omówione powyżej. Spraw, aby Twoja witryna nie tylko myślała o docelowych odbiorcach, ale także o użytkownikach niepełnosprawnych.
Zawijanie
Zapewnienie dostępności do projektowania jest poważnym problemem, ponieważ ogromna część światowej populacji jest niepełnosprawna. Jeśli zawartość Twojej strony internetowej nie jest dostępna, Twój rynek automatycznie się skurczy. Przygotuj więc projekt strony internetowej z myślą o wszystkich ludziach na całym świecie i spraw, aby był jak najbardziej dostępny i integrujący.
Dobra wiadomość jest taka, że już wiedziałeś jak! Zastosuj wszystkie wyżej wymienione czynniki dostępności do treści internetowych, produktów lub usług jeden po drugim. Poza tym możesz również sprawdzić przykłady projektów ułatwień dostępu w Internecie, aby uzyskać więcej pomysłów na ten temat. Zacznij więc podejmować kroki, aby uczynić bardziej dostępną zawartość internetową lub produkt.

