Accesibilidad en el Diseño: 8 Factores a Saber Antes de Diseñar para la Web
Publicado: 2022-11-01Después de la pandemia, la gente se ha vuelto excesivamente dependiente de la web. Esta pandemia les hizo pensar que cuántas compras en línea o cualquier actividad pueden ahorrar energía, esfuerzo y tiempo. Por lo tanto, confían más en la web.
Sin embargo, el motivo de preocupación es que una quinta parte de la población mundial sufre discapacidades que causan problemas durante la interacción web. Por lo tanto, ya es hora de que aportemos accesibilidad al diseño que la mayoría de la gente ignora al diseñar contenido web.
Es por eso que el blog de hoy tratará sobre accesibilidad, su importancia y pautas. Por lo tanto, profundice para descubrir los detalles sobre la accesibilidad en el diseño .
¿Qué es la accesibilidad en el diseño?
La accesibilidad se refiere a hacer que el diseño sea comprensible y esté disponible para personas con discapacidades y limitaciones . Asegura que todos entiendan el diseño sin enfrentar ninguna dificultad. En palabras sencillas, la accesibilidad significa crear herramientas, sitios web y otros productos que cualquier persona pueda entender o utilizar sin importar la gravedad de sus discapacidades.
La definición de accesibilidad en el diseño de UX ya te da una idea de por qué es necesaria para la web. Si aún no le queda claro, consulte la siguiente sección para averiguar por qué la accesibilidad es importante en el diseño.
¿Por qué es necesario que los diseños sean accesibles?

La creación de diseños fáciles de entender para personas con discapacidad no es el único propósito de llevar la accesibilidad al diseño. Además, la accesibilidad le permite dirigirse a una amplia gama de personas y comercializarles sus productos o servicios. Además, ofrece otros beneficios. Echa un vistazo a las necesidades de diseños accesibles para tu web:
- Dado que puede dirigirse a un público más amplio, habrá más posibilidades de conversión .
- Alcanzar los objetivos comerciales será más fácil.
- Las ventas y el ROI aumentarán.
- Ofrece una mejor experiencia de usuario ya que los visitantes pueden entender fácilmente lo que estás transmitiendo a través de tus diseños.
Entonces, estas son las razones que te impulsarán a crear diseños accesibles para la web. Ahora, ¿qué tal tener pautas de diseño de accesibilidad fructíferas? Será de mucha ayuda, ¿verdad? Siga investigando para encontrar las pautas de accesibilidad más efectivas.

8 factores para hacer diseños accesibles
Aquí investigamos todos los recursos de WCAG 2.1 y reunimos los 8 mejores factores que lo ayudan a crear páginas web accesibles, herramientas, etc. Por lo tanto, consulte los siguientes ocho factores y garantice la accesibilidad en el diseño de UX :
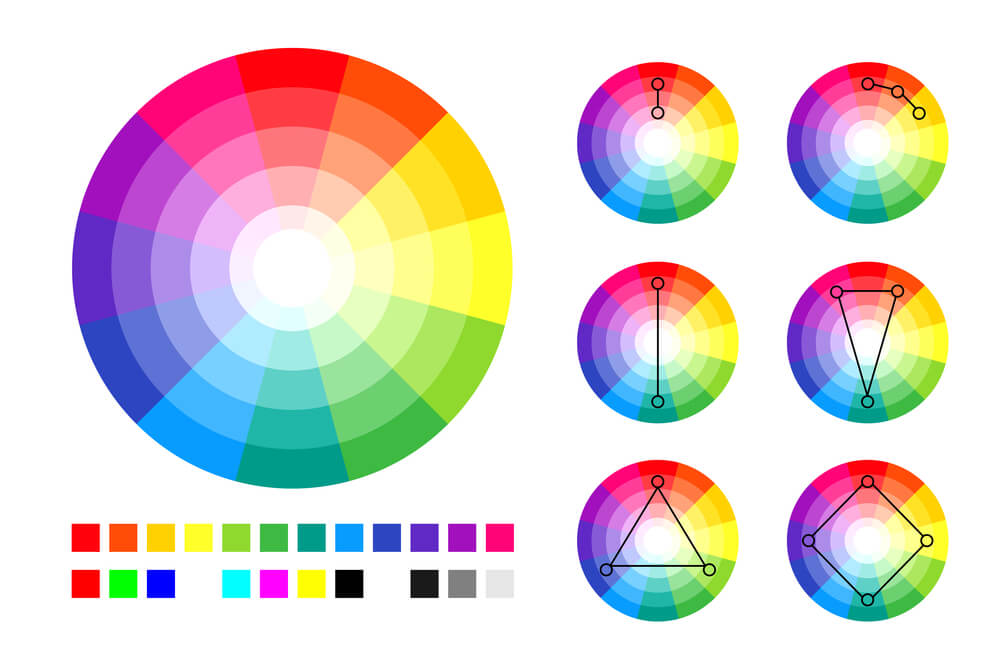
Contraste de color adecuado

El contraste de color se refiere a la diferencia de color y brillo entre el color de primer plano y el de fondo. De acuerdo con la accesibilidad web, significa proporcionar contenido que pueda ser legible incluso por un daltónico. Se recomienda utilizar color de alto contraste entre la imagen de fondo y el texto para que se pueda leer fácilmente. Para la imagen , el contraste de color debe ser de 4,5:1 . Además, esta proporción también es la misma para el texto normal . Además, mantenga el contraste de color 3:1 para texto en negrita o grande .
Su contenido será legible para cualquier persona si mantiene la proporción anterior para su texto e imagen.
contenido legible
El contraste de color no es el único factor que puede hacer que el contenido sea legible. Además, debe optimizar y formatear el contenido para aumentar la legibilidad. Siga las guías a continuación para optimizar el contenido para una mayor legibilidad:
- Trate de usar oraciones y párrafos cortos al escribir contenido.
- Use encabezados e imágenes para hacer que el contenido sea escalable.
- No utilice palabras complicadas en su contenido.
- Evite el uso de la voz pasiva en el contenido.
tipografía clara
Para aumentar la accesibilidad en el diseño, debe elegir cuidadosamente los tipos de letra para su contenido, ya que algunos son difíciles de leer. Use fuentes Sans Serif para hacer que su contenido sea comprensible. Además de seleccionar fuentes Sans Serif legibles como Times New Roman, Arial, Calibri, etc., debe tener en cuenta algunas cosas. Como:
- No utilice diferentes tipos de fuentes en su contenido. Utilice una o, en el mejor de los casos, dos fuentes para su contenido.
- El tamaño de la fuente debe ser de 14 a 16 pt .
- El uso de texto animado no es una buena práctica, ya que reduce la legibilidad del contenido.
- Trate de minimizar el uso de mayúsculas y cursiva para su texto.
Ajuste de tiempo y movimiento

La mayoría de las personas agregan movimiento a su texto para hacer que el contenido sea único y sofisticado. Pero, al agregar movimiento, dificultan la accesibilidad del contenido. Así, las personas con discapacidad se enfrentan a dificultades para leer el contenido de su web, y aquí el número de personas que tienen deficiencia visual o ceguera es de 2.200 millones .

Esto destruye el propósito de escribir contenido web ya que la mayor parte de la audiencia no puede leer su contenido.
Control sobre video y audio

Al cargar un video en la web, asegúrese de que tenga un subtítulo agregado. Además, debe ofrecer transcripciones para contenido de video y audio. Además, deje de configurar la reproducción automática para videos, ya que puede resultar irritante para su audiencia. Otorgue control total sobre la reproducción y pausa de videos y audio a su audiencia.
Navegación consistente
La accesibilidad web también depende de la navegación de tu sitio donde necesitas tener en cuenta los siguientes puntos para crear un diseño accesible:
- El título de la página debe ser descriptivo.
- Agregue enlaces significativos y mapas de sitio a los sitios web.
- Los menús deben agregarse sabiamente para que cualquiera pueda entender de qué se trata la página.
- Preste especial atención a los diseños de página y encabezados del documento.
¿Necesita una guía para eliminar el título de su página en WordPress?
Vaya al blog " 5 formas fáciles de eliminar el título de la página en WordPress ".
Botón de conversión

Debe optimizar cada sección de su sitio web o contenido donde CTA es una de las secciones más importantes de su sitio web. Por lo tanto, debe captar la atención de su visitante. Use fuentes grandes y palabras significativas para que sus llamados a la acción sean más exitosos. Además, mantén un contraste de color adecuado; de lo contrario, tus llamadas a la acción no serán visibles para tu audiencia.
Por lo tanto, para aumentar la accesibilidad en el diseño de UX, asegúrese de haber mantenido bien el contraste de color y el tamaño de fuente.
Contenido sin texto
Debe optimizar no solo el contenido basado en texto, sino también el contenido que no es de texto para desbloquear una mayor accesibilidad para sus productos, servicios o sitios. Ahora, para optimizar estos contenidos que no son de texto, como iconos e imágenes; debe agregarlos siguiendo las instrucciones a continuación:
- Use íconos visibles con texto relacionado para que cualquiera pueda entender el contexto detrás de su uso.
- Debe mantener el contraste de color para su contenido que no sea de texto.
- El tamaño del icono debe ser más grande que el texto.
- No olvide agregar texto alternativo para su contenido que no sea de texto.
Preguntas frecuentes
¿Son similares la accesibilidad y la usabilidad?
Accesibilidad y usabilidad no son similares. Accesibilidad significa hacer que el contenido y el diseño web sean comprensibles para todos en todo el mundo, incluidas las personas con discapacidad. Por otro lado, la usabilidad está completamente relacionada con la forma en que un usuario interactúa con su sitio web.
Para obtener una mayor usabilidad , debe asegurarse de que las pautas de diseño de accesibilidad se mantengan correctamente. Simplemente, la accesibilidad y la usabilidad están conectadas entre sí. Sin mantener la accesibilidad en el diseño, su contenido web no obtendrá una usabilidad perfecta.
¿Quieres ver algunos ejemplos de mal diseño de sitios web?
Echa un vistazo al blog " 7 malos ejemplos de diseño de sitios web "
¿Cuáles son los problemas generales de accesibilidad?
Un usuario puede enfrentar varios problemas de accesibilidad al interactuar con sus productos y servicios. Por ejemplo, las personas pueden tener daltonismo , problemas de movilidad , auditivos y convulsivos que les impiden interactuar con su producto, lo que puede causar una gran pérdida.
Ahora, para superar estos problemas de accesibilidad, debe seguir las pautas de diseño de accesibilidad que se discutieron anteriormente. Por lo tanto, haga que su sitio web no solo piense en su público objetivo, sino también en los usuarios que tienen discapacidades.
Terminando
Llevar la accesibilidad al diseño es una gran preocupación ya que una gran parte de la población mundial está discapacitada. Si su contenido web no es accesible, su mercado se reducirá automáticamente. Por lo tanto, prepare su diseño web pensando en todas las personas del mundo y hágalo lo más accesible e inclusivo posible.
¡Y la buena noticia es que ya sabías cómo hacerlo! Aplique todos los factores de accesibilidad mencionados anteriormente a su contenido web, producto o servicio uno por uno. Además, también puede consultar ejemplos de diseño de accesibilidad de la web para obtener más ideas al respecto. Entonces, comience a tomar medidas para hacer que el contenido o producto web sea más accesible.

