Barrierefreiheit im Design: 8 Faktoren, die Sie kennen sollten, bevor Sie für das Web entwerfen
Veröffentlicht: 2022-11-01Nach der Pandemie sind die Menschen übermäßig vom Internet abhängig geworden. Diese Pandemie ließ sie denken, wie viel Online-Shopping oder andere Aktivitäten Energie, Mühe und Zeit sparen können. Daher verlassen sie sich mehr auf das Internet.
Besorgniserregend ist jedoch, dass ein Fünftel der Weltbevölkerung an Behinderungen leidet, die Probleme bei der Internetinteraktion verursachen. Daher ist es höchste Zeit, Barrierefreiheit in das Design zu bringen, die die meisten Menschen beim Entwerfen von Webinhalten ignorieren.
Deshalb dreht sich im heutigen Blog alles um Barrierefreiheit, ihre Bedeutung und Richtlinien. Also, graben Sie sich ein, um das Wesentliche über Barrierefreiheit im Design herauszufinden.
Was ist Barrierefreiheit im Design?
Zugänglichkeit bezieht sich darauf, das Design für Menschen mit Behinderungen und Einschränkungen verständlich und verfügbar zu machen. Es stellt sicher, dass jeder das Design versteht, ohne auf Schwierigkeiten zu stoßen. Einfach ausgedrückt bedeutet Barrierefreiheit, Tools, Websites und andere Produkte zu erstellen, die von jeder Person verstanden oder verwendet werden können, unabhängig davon, wie schwerwiegend ihre Behinderung ist.
Die Definition von Barrierefreiheit im UX-Design gibt Ihnen bereits eine Vorstellung davon, warum sie für das Web benötigt wird. Wenn es Ihnen immer noch unklar ist, lesen Sie den folgenden Abschnitt, um herauszufinden, warum Barrierefreiheit im Design wichtig ist.
Warum müssen Sie Designs barrierefrei machen?

Leicht verständliche Designs für Menschen mit Behinderungen zu erstellen, ist nicht der einzige Zweck, um Design barrierefrei zu machen. Darüber hinaus ermöglicht Ihnen die Zugänglichkeit, ein breites Spektrum von Menschen anzusprechen und Ihre Produkte oder Dienstleistungen an sie zu vermarkten. Außerdem bietet es weitere Vorteile. Werfen Sie einen Blick auf die Notwendigkeiten barrierefreier Designs für Ihr Web:
- Da Sie ein breiteres Publikum ansprechen können, gibt es mehr Conversion-Möglichkeiten .
- Das Erreichen von Geschäftszielen wird einfacher.
- Umsatz und ROI werden steigen.
- Es bietet eine höhere Benutzererfahrung, da Besucher leicht verstehen können, was Sie durch Ihre Designs vermitteln.
Das sind also die Gründe, die Sie dazu bringen werden, barrierefreie Designs für das Web zu erstellen. Wie wäre es nun mit fruchtbaren Designrichtlinien für Barrierefreiheit? Es wird ziemlich hilfreich sein, oder? Suchen Sie weiter, um die effektivsten Richtlinien zur Barrierefreiheit zu finden.

8 Faktoren für barrierefreie Designs
Hier haben wir alle WCAG 2.1- Ressourcen recherchiert und die 8 besten Faktoren zusammengestellt, die Ihnen helfen, barrierefreie Webseiten, Tools usw. zu erstellen. Überprüfen Sie also die folgenden acht Faktoren und stellen Sie die Barrierefreiheit im UX-Design sicher :
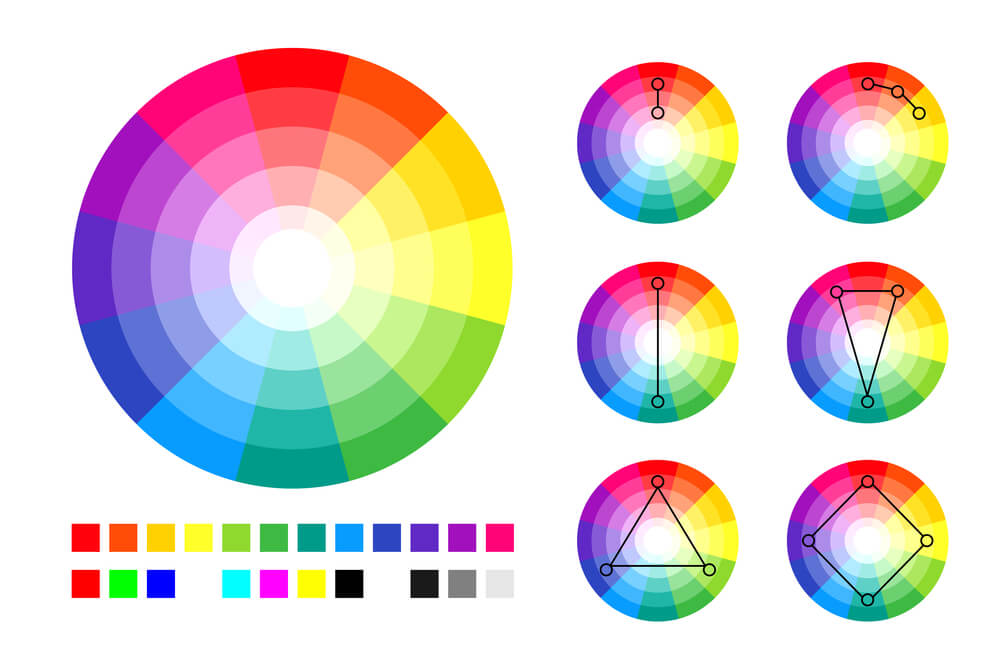
Korrekter Farbkontrast

Der Farbkontrast bezieht sich auf den Farb- und Helligkeitsunterschied zwischen Vorder- und Hintergrundfarbe. Laut Barrierefreiheit im Internet bedeutet dies, Inhalte bereitzustellen, die auch von einem Farbenblinden gelesen werden können. Es wird empfohlen, kontrastreiche Farben zwischen dem Hintergrundbild und dem Text zu verwenden, damit dieser gut lesbar ist. Für das Bild muss der Farbkontrast 4,5:1 betragen . Außerdem ist dieses Verhältnis auch für den normalen Text gleich. Behalten Sie außerdem den Farbkontrast von 3:1 für fetten oder großen Text bei .
Ihre Inhalte sind für jedermann lesbar, wenn Sie das obige Verhältnis von Text und Bild einhalten.
Lesbarer Inhalt
Der Farbkontrast ist nicht der einzige Faktor, der Inhalte lesbar machen kann. Darüber hinaus müssen Sie Inhalte optimieren und formatieren , um die Lesbarkeit zu erhöhen. Befolgen Sie die folgenden Anleitungen, um den Inhalt für eine bessere Lesbarkeit zu optimieren:
- Versuchen Sie, beim Schreiben von Inhalten kurze Sätze und Absätze zu verwenden.
- Verwenden Sie Überschriften und Bilder , um Inhalte skalierbar zu machen.
- Verwenden Sie keine komplizierten Wörter in Ihren Inhalten.
- Vermeiden Sie die Verwendung von Passiv im Inhalt.
Klare Typografie
Um die Barrierefreiheit im Design zu verbessern, müssen Sie die Schriftarten für Ihre Inhalte sorgfältig auswählen, da einige schwer zu lesen sind. Verwenden Sie serifenlose Schriftarten , um Ihre Inhalte verständlich zu machen. Abgesehen von der Auswahl lesbarer serifenloser Schriftarten wie Times New Roman, Arial, Calibri usw. müssen Sie einige Dinge beachten. Wie zum Beispiel:
- Verwenden Sie in Ihren Inhalten keine unterschiedlichen Schriftarten . Verwenden Sie eine oder bestenfalls zwei Schriftarten für Ihre Inhalte.
- Ihre Schriftgröße sollte 14-16 pt betragen .
- Die Verwendung von animiertem Text ist keine gute Praxis, da dies die Lesbarkeit des Inhalts verringert.
- Versuchen Sie, die Verwendung von GROSSBUCHSTABEN und Kursivschrift für Ihren Text zu minimieren.
Zeit- und Bewegungsanpassung

Die meisten Menschen fügen ihrem Text Bewegung hinzu, um den Inhalt einzigartig und anspruchsvoll zu machen. Aber während sie Bewegung hinzufügen, behindern sie die Zugänglichkeit des Inhalts. Daher haben behinderte Menschen Schwierigkeiten, Ihre Webinhalte zu lesen, und hier beträgt die Zahl der Menschen mit Sehbehinderung oder Blindheit 2,2 Milliarden .

Dies zerstört den Zweck des Schreibens von Webinhalten, da die Teile des Publikums Ihre Inhalte nicht lesen können.
Kontrolle über Video und Audio

Stellen Sie beim Hochladen eines Videos ins Internet sicher, dass ein Untertitel hinzugefügt wurde. Außerdem sollten Sie Transkripte für Video- und Audioinhalte anbieten . Hören Sie auch auf, die automatische Wiedergabe für Videos einzustellen, da dies für Ihr Publikum irritierend sein könnte. Geben Sie Ihrem Publikum die volle Kontrolle über das Abspielen und Pausieren von Videos und Audio.
Einheitliche Navigation
Die Barrierefreiheit im Web hängt auch von der Navigation auf Ihrer Website ab, wobei Sie die folgenden Punkte beachten müssen, um ein barrierefreies Design zu erstellen:
- Der Seitentitel muss aussagekräftig sein.
- Fügen Sie den Websites aussagekräftige Links und Sitemaps hinzu.
- Menüs sollten mit Bedacht hinzugefügt werden, damit jeder verstehen kann, worum es auf der Seite geht.
- Achten Sie besonders auf Seitenlayouts und Überschriften des Dokuments.
Benötigen Sie eine Anleitung zum Entfernen Ihres Seitentitels in WordPress?
Lesen Sie den Blog „ 5 einfache Möglichkeiten, Seitentitel in WordPress zu entfernen “.
Konvertieren-Schaltfläche

Sie müssen jeden Abschnitt Ihrer Website oder jeden Inhalt optimieren, bei dem CTA einer der wichtigsten Abschnitte Ihrer Website ist. Es muss also die Aufmerksamkeit Ihres Besuchers auf sich ziehen. Verwenden Sie große Schriftarten und aussagekräftige Wörter , um Ihre Call-to-Actions erfolgreicher zu machen. Achten Sie außerdem auf den richtigen Farbkontrast , da Ihre CTAs sonst für Ihr Publikum nicht sichtbar sind.
Um die Zugänglichkeit im UX-Design zu verbessern, stellen Sie also sicher, dass Sie den Farbkontrast und die Schriftgröße gut beibehalten haben.
Nicht-Text-Inhalte
Sie sollten nicht nur textbasierte Inhalte, sondern auch Nicht-Text-Inhalte optimieren, um eine bessere Zugänglichkeit für Ihre Produkte, Dienstleistungen oder Websites zu ermöglichen. Nun, um diese Nicht-Text-Inhalte wie Symbole und Bilder zu optimieren; Sie müssen diese hinzufügen, indem Sie die folgenden Anweisungen befolgen:
- Verwenden Sie sichtbare Symbole mit zugehörigem Text , damit jeder den Kontext hinter der Verwendung dieser Symbole verstehen kann.
- Muss den Farbkontrast für Ihre Nicht-Text-Inhalte beibehalten.
- Die Symbolgröße muss größer sein als der Text.
- Vergessen Sie nicht, alternativen Text für Ihre Nicht-Text-Inhalte hinzuzufügen .
Häufig gestellte Fragen
Sind Zugänglichkeit und Benutzerfreundlichkeit ähnlich?
Zugänglichkeit und Benutzerfreundlichkeit sind nicht ähnlich. Barrierefreiheit bedeutet, den Inhalt und das Design des Webs für jeden auf der ganzen Welt verständlich zu machen, einschließlich Menschen mit Behinderungen. Auf der anderen Seite ist die Benutzerfreundlichkeit vollständig damit verbunden, wie ein Benutzer mit Ihrer Website interagiert.
Um eine höhere Benutzerfreundlichkeit zu erreichen, müssen Sie sicherstellen, dass die Designrichtlinien für Barrierefreiheit ordnungsgemäß eingehalten werden. Barrierefreiheit und Usability sind einfach miteinander verbunden. Ohne Barrierefreiheit im Design erhalten Ihre Webinhalte keine perfekte Usability.
Möchten Sie einige Beispiele für schlechtes Website-Design überprüfen?
Sehen Sie sich den Blog „ 7 Beispiele für schlechtes Website-Design “ an
Was sind die allgemeinen Barrierefreiheitsprobleme?
Ein Benutzer kann bei der Interaktion mit Ihren Produkten und Diensten mit verschiedenen Barrierefreiheitsproblemen konfrontiert werden. Zum Beispiel können Menschen Probleme mit Farbenblindheit , Mobilität , Gehör und Anfällen haben , die sie daran hindern, mit Ihrem Produkt zu interagieren, was einen großen Verlust verursachen kann.
Um diese Barrierefreiheitsprobleme zu überwinden, müssen Sie die oben besprochenen Designrichtlinien für Barrierefreiheit befolgen. Denken Sie also bei Ihrer Website nicht nur an Ihre Zielgruppe, sondern auch an die Benutzer mit Behinderungen.
Einpacken
Barrierefreiheit in Design zu bringen, ist ein großes Anliegen, da ein großer Teil der Weltbevölkerung behindert ist. Wenn Ihre Webinhalte nicht zugänglich sind, wird Ihr Markt automatisch verkleinert. Bereiten Sie also Ihr Webdesign vor, denken Sie an alle Menschen auf der ganzen Welt und machen Sie es so zugänglich und umfassend wie möglich.
Und die gute Nachricht ist, Sie wussten bereits wie! Wenden Sie alle oben genannten Zugänglichkeitsfaktoren nacheinander auf Ihre Webinhalte, Produkte oder Dienstleistungen an. Außerdem können Sie sich auch Beispiele für barrierefreies Design aus dem Internet ansehen, um mehr Ideen dazu zu bekommen. Beginnen Sie also, Schritte zu unternehmen, um Webinhalte oder Produkte zugänglicher zu machen.

