Gutenberg 12.7 เพิ่มการเลือกหลายบล็อกในมุมมองรายการและนำการสนับสนุนระยะขอบไปยังบล็อกกลุ่ม
เผยแพร่แล้ว: 2022-03-04อีกสองสัปดาห์ผ่านไปและการอัปเดตปลั๊กอิน Gutenberg อื่นอยู่ในหนังสือ รุ่นนี้ไม่ได้เน้นฟีเจอร์หนักเหมือนรุ่นก่อน แต่โดยรวมแล้วให้ความรู้สึกแข็งแกร่ง นอกเหนือจากปัญหาที่ขาดหายไปหนึ่งปัญหาแล้ว เวอร์ชัน 12.7 ยังมีการปรับปรุงดีๆ อีกหลายประการ
การอัปเดตล่าสุดรวมถึงการทำงานช่วงแรกๆ สำหรับเอ็นจิ้นรูปแบบใหม่ นี่เป็นโครงการระยะยาวที่ควรปรับปรุงรูปแบบการบันทึกและการแสดงผลบล็อก
เครื่องมือแก้ไขเทมเพลตและไซต์ควรแสดงรูปแบบเหนือบล็อกในตัวแทรกด่วนภายใต้เงื่อนไขบางประการ เช่น ที่ระดับรากของเทมเพลต อย่างไรก็ตาม ฉันไม่เห็นสิ่งนี้ในการดำเนินการ ฉันอาจต้องรีเฟรชการติดตั้งของฉัน
บล็อกคอลัมน์ยังรองรับตัวเลือกความกว้าง สไตล์ สี และรัศมีของเส้นขอบ ฉันหวังว่าในที่สุดจะเป็นกรณีนี้สำหรับบล็อกทั้งหมด
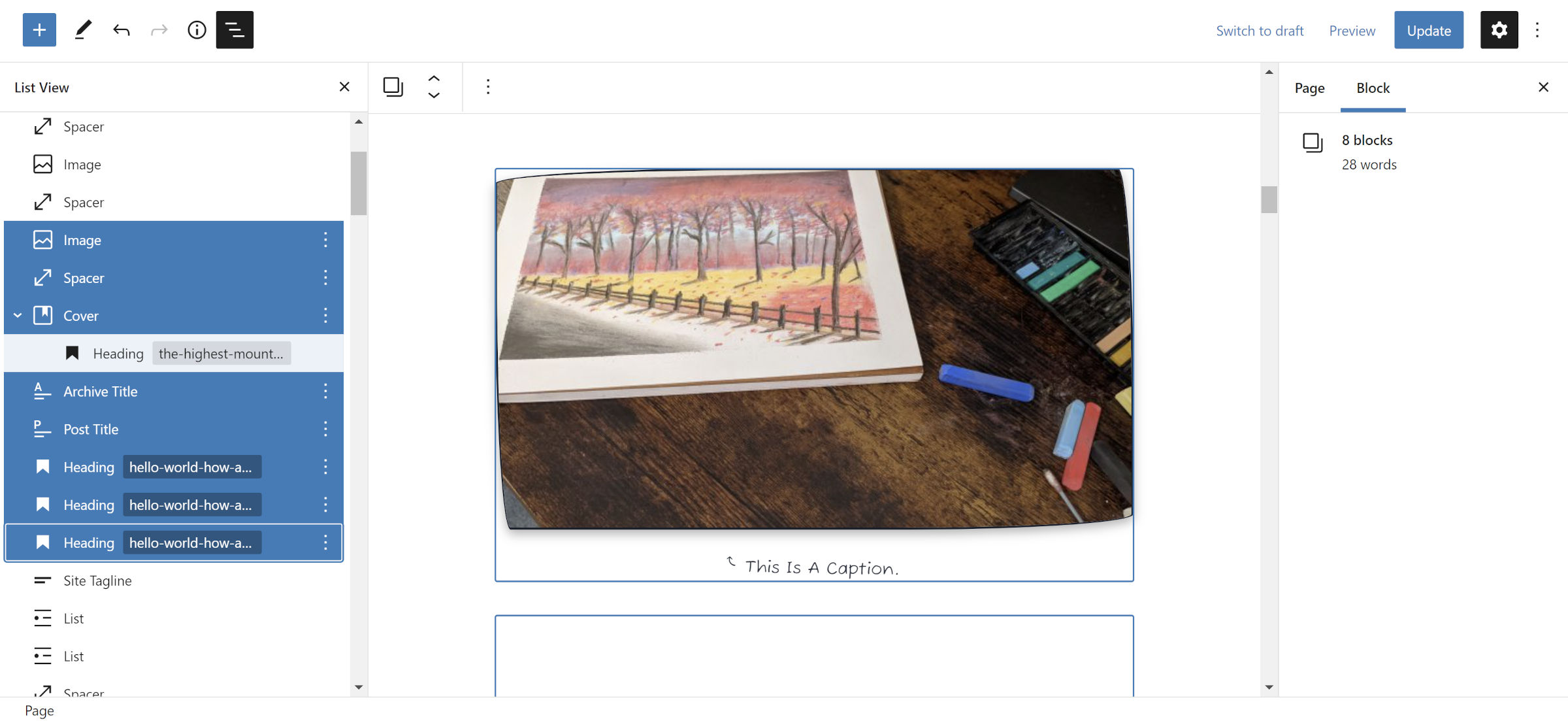
เลือกหลายรายการในมุมมองรายการ

ขณะนี้ผู้ใช้สามารถเลือกหลายบล็อกในมุมมองรายการเมื่อเลือกแป้น Shift เมื่อกดคีย์ค้างไว้แล้ว ผู้ใช้จะสามารถใช้เมาส์คลิกบนตัวอื่น เพิ่มหรือนำออกได้ ปุ่มลูกศรขึ้น/ลงเป็นทางเลือกแทนการใช้เมาส์
การปรับปรุงนี้ยังทำให้ผู้ใช้สามารถลากและวางกลุ่มบล็อกที่เลือกได้
ภาพแตก

ฉันลดความระมัดระวังลง ฉันรู้สึกสบายใจกับ WordPress และ Gutenberg ที่จัดการงาน CSS พื้นฐานบางอย่างที่ฉันได้รวมไว้ในธีมที่ผ่านมาเสมอ สิ่งต่างๆดูเหมือนจะเป็นไปด้วยดี
กูเทนเบิร์ก คุณกับผมมีท่าทีสบายๆ ที่คุณไม่ได้ทำอะไรเสียหาย ตอนนี้ ได้เวลารีเซ็ตตัวนับ "ปล่อยโดยไม่เกิดอุบัติเหตุ" แบบเก่า
ก่อนหน้านี้ สไตล์ชีตไลบรารีบล็อกเริ่มต้นได้จัดเตรียมรูปแบบการตอบสนองพื้นฐานสำหรับรูปภาพ ตอนนี้ CSS นั้นกำหนดเป้าหมายเฉพาะแท็ก <img> หากรวม wp-image- ในคลาส นี่เป็นปัญหาโดยเฉพาะอย่างยิ่งสำหรับรูปภาพในรูปแบบบล็อกบางรูปแบบ กรณีนี้อาจเหมือนกันสำหรับอินสแตนซ์ภาพอื่นๆ
ตัวเลือกก่อนหน้านั้นกว้างเกินไปและรูปภาพแตกในปลั๊กอินของบุคคลที่สาม
แนวทางปฏิบัติที่ดีที่สุดคือให้ผู้เขียนธีมรวม CSS ต่อไปนี้สำหรับรูปภาพ:
img { max-width: 100%; height: auto; }Group Block Margins

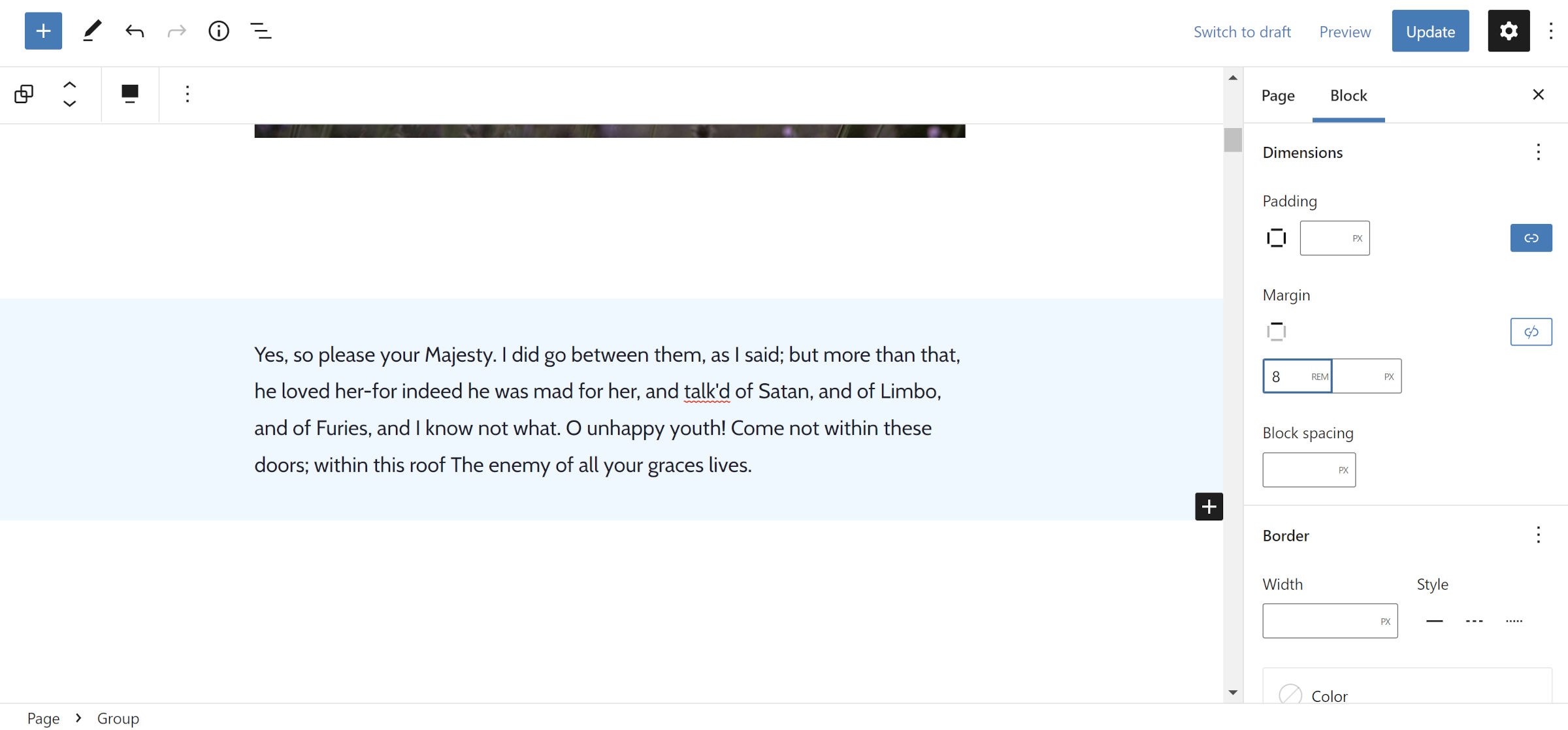
การปรับแต่งระยะขอบเกือบจะเหมือนกันกับคำว่า "การออกแบบเว็บ" กลุ่มบล็อค — คอนเทนเนอร์หลัก — ขาดการสนับสนุนสำหรับการควบคุมระยะขอบจนถึงขณะนี้ บางคนหลีกเลี่ยงข้อ จำกัด นี้โดยใช้ Spacer แต่จะเพิ่มช่องว่างระหว่างบล็อกเท่านั้น
ปัญหาส่วนใหญ่อยู่ที่การลดระยะขอบ นักออกแบบธีมมักต้องใช้วิธีแก้ปัญหา ซึ่งเป็นปัญหาที่ Nick Diego กล่าวถึงในตั๋ว:
ผู้พัฒนาธีม (รวมตัวเองด้วย) กำลังใช้ "คลาสเวทย์มนตร์" เพื่อทำให้เป็นศูนย์หรือแก้ไขระยะขอบบนบล็อก การอนุญาตให้ธีมเลือกใช้การสนับสนุนระยะขอบของกลุ่มจะช่วยเพิ่มความยืดหยุ่นและลดการพึ่งพา CSS/คลาสที่กำหนดเองในสไตล์ชีตของธีม
การรองรับมาร์จิ้นยังคงขาดหายไปสำหรับบล็อกอื่นๆ รวมถึงย่อหน้า ผู้ใช้สามารถรวมไว้ภายในกลุ่มและแก้ไขได้ในตอนนี้
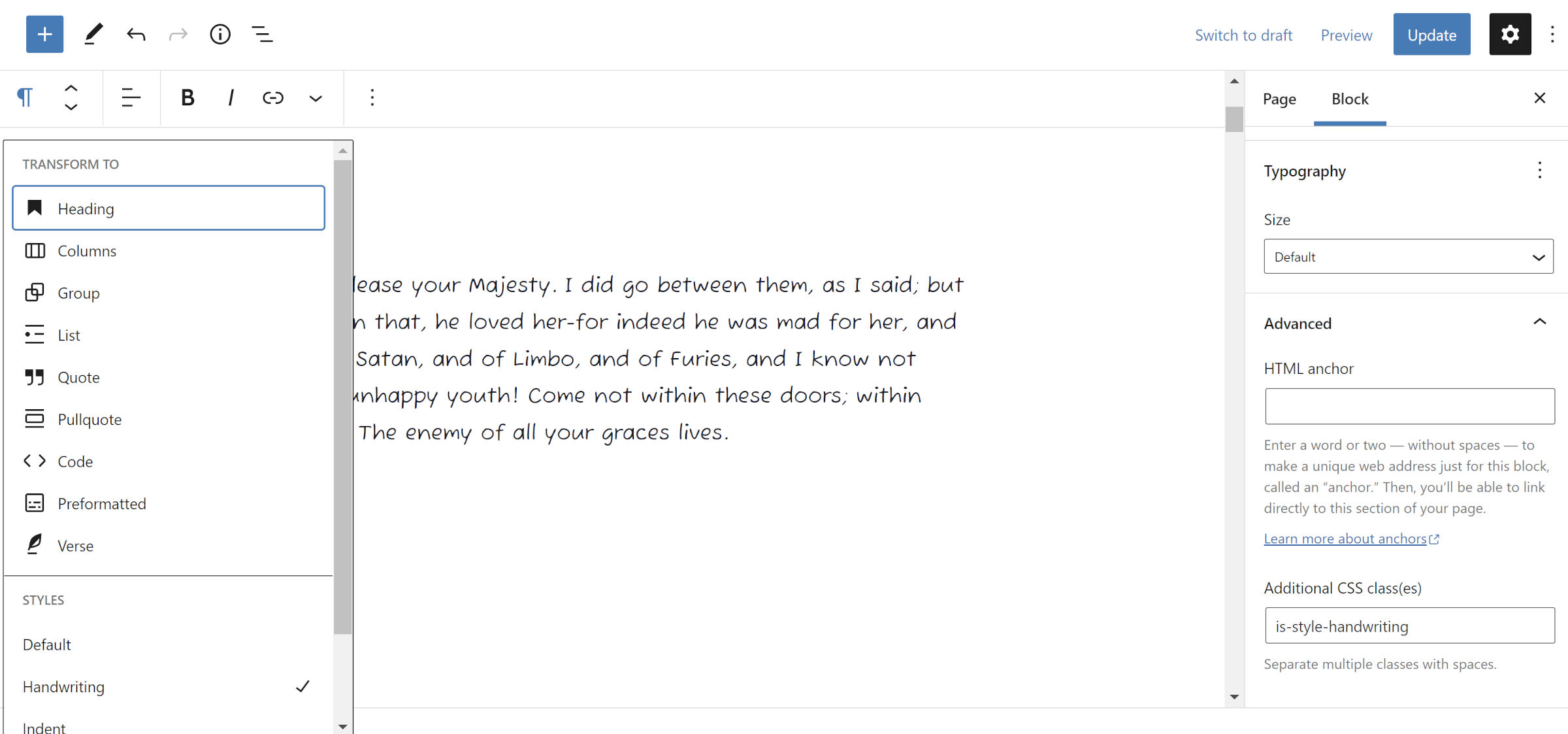
บล็อกการเปลี่ยนแปลงรักษาคลาส

Gutenberg 12.6 ซึ่งเผยแพร่เมื่อสองสัปดาห์ก่อน เห็นว่ามีการปรับปรุงมากมายในการปรับปรุงการแปลงบล็อก ซึ่งเป็นคุณลักษณะที่อนุญาตให้ผู้ใช้สลับบล็อกหนึ่งไปยังอีกบล็อกหนึ่ง หนึ่งในการปรับปรุงหลักในการอัปเดตครั้งก่อนรวมถึงการรักษาขนาดแบบอักษรและตัวเลือกสี
เวอร์ชัน 12.7 เพิ่มคลาส CSS ที่กำหนดเองลงในมิกซ์ ซึ่งรวมถึงผู้ใช้ที่เพิ่มด้วยตนเองและผู้ใช้ที่เพิ่มโดยกลไกลักษณะบล็อกที่กำหนดเอง
ข้อดีของการรักษาคลาสสไตล์บล็อกที่กำหนดเองคือบล็อกใหม่จะคงสไตล์ที่เลือกไว้หากได้รับการสนับสนุน ข้อเสียคือมันจะกลายเป็นคลาสขยะถ้าไม่ใช่
ยังมีตัวเลือกที่ขาดหายไปบางตัวที่ฉันอยากจะดูแลผ่านการเปลี่ยนรูปแบบบล็อกแบบข้อความ โดยเฉพาะอย่างยิ่ง การรักษาการจัดตำแหน่งข้อความให้เหมือนเดิมจะช่วยในกระบวนการทำงานของฉัน
ธีมสามารถลงทะเบียนรูปแบบจากไดเร็กทอรี

Gutenberg 12.7 ช่วยให้ผู้เขียนธีมสามารถโหลดรูปแบบจากไดเร็กทอรีรูปแบบ WordPress.org สำหรับผู้ใช้ของตน รายการที่เพิ่มจะปรากฏในหมวดหมู่ที่เกี่ยวข้องในตัวแทรก
ปัจจุบันยังไม่มีวิธีการเน้นรูปแบบที่เลือก และจะปรากฏตามลำดับที่ลงทะเบียนไว้เท่านั้น น่าเสียดายที่รูปแบบเด่นจาก WordPress.org ปรากฏขึ้นในรายการ แม้ว่าจะไม่ได้ถูกเลือกโดยธีมก็ตาม
นี่เป็นการทำซ้ำครั้งแรกที่มั่นคง การเข้าถึงตอนนี้จะช่วยให้ผู้เขียนธีมสามารถให้ข้อเสนอแนะและผู้ร่วมให้ข้อมูลเพื่อสร้างรากฐานได้
คู่มือวิธีใช้ theme.json มีเอกสารใหม่สำหรับการลงทะเบียนรูปแบบเหล่านี้
นำห่อการจัดตำแหน่งออก
มันไม่มีความลับว่าฉันเป็นแฟนบล็อก อย่างไรก็ตาม มีปัญหาหนึ่งที่ดำเนินมายาวนานจนเกือบทำให้ฉันอยากเลิกใช้ระบบ อันที่จริงฉันเลิกพัฒนาธีมบล็อกฟรีเมื่อปีที่แล้วส่วนใหญ่เนื่องจากปัญหานี้
Gutenberg 12.7 ลบส่วนเสริม <div> สำหรับบล็อกแบบกว้างและเต็มความกว้างในตัวแก้ไข อย่างน้อยสำหรับธีมที่สนับสนุนคุณลักษณะการจัดวาง องค์ประกอบ wrapper นี้สร้างความขัดแย้งระหว่างการออกแบบส่วนหลังและส่วนหน้าก่อนหน้านี้ ในบางกรณี ผู้เขียนธีมไม่สามารถจัดรูปแบบให้สอดคล้องกันได้
ตัวอย่างเช่น หากผู้เขียนธีมต้องการเพิ่มช่องว่างให้กับบล็อกพี่น้อง Wrapper เพิ่มเติมหมายความว่าพวกเขาไม่ใช่พี่น้องกันในโครงสร้างเอกสารอีกต่อไป
คุณลักษณะ blockGap ล่าสุดที่นำมาใช้ใน WordPress 5.9 ช่วยลดปัญหาที่เกี่ยวข้องกับการเว้นวรรคได้ในระดับหนึ่ง มันโล่งใจมากพอที่จะทนต่อระบบที่พังได้ โดยที่รู้ว่าการออกแบบบางอย่างยังเป็นไปไม่ได้
วันนี้เป็นจุดเริ่มต้นของโลกแห่งความเป็นไปได้ใหม่สำหรับนักออกแบบ นี่เป็นสิ่งกีดขวางบนถนนสายหนึ่งที่ฉันมีความสุขที่ได้เห็นถูกทิ้งไว้ข้างหลัง ส่วนใหญ่ ฉันแค่ต้องการทบทวนและนำแนวคิดเก่า ๆ ไปปฏิบัติ

