การสร้าง Onia ขึ้นมาใหม่: การสร้างพื้นหลัง Brushstroke ด้วย WordPress Blocks
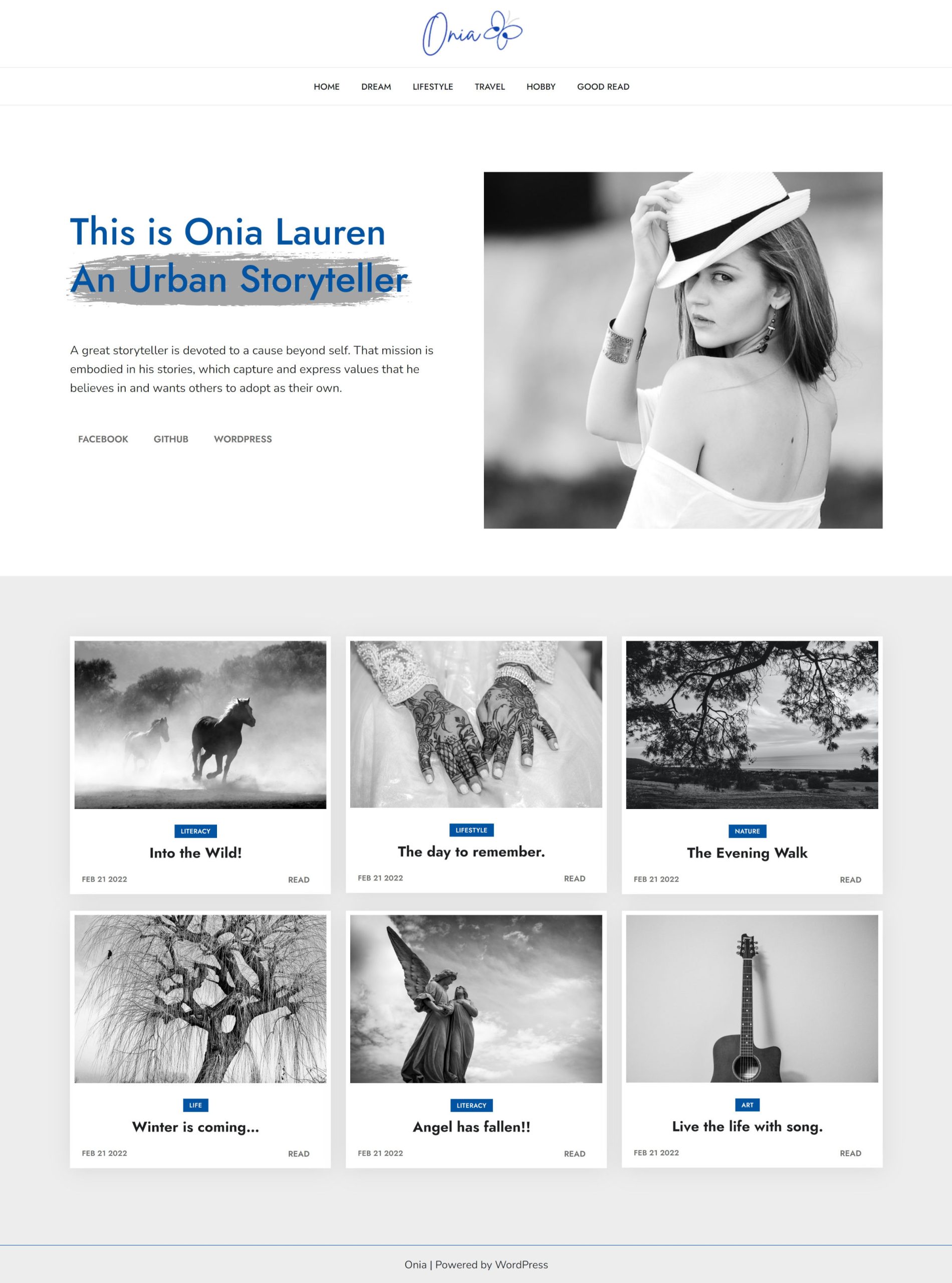
เผยแพร่แล้ว: 2022-02-25ขณะที่ฉันกำลังดูรุ่นล่าสุดจากไดเร็กทอรีธีมของ WordPress ในสัปดาห์นี้ ฉันเจอเวอร์ชันที่สะดุดตาฉัน Onia นั้นสะอาดและเรียบง่ายในขณะที่สงวนไว้เพื่อดึงดูดความสนใจไปยังองค์ประกอบเพียงไม่กี่อย่างในหน้า
นี่อาจเป็นเพชรเม็ดหนึ่งที่ฉันกำลังมองหาในไดเร็กทอรีธีมฟรีหรือไม่?
มันมีศักยภาพ แต่มันก็สั้น ขณะที่ฉันสำรวจหัวข้อนี้ รู้สึกว่าผู้เขียนใช้เวลา 90% ไปกับการออกแบบหน้าแรกที่สะดุดตา การดำดิ่งลงสู่หน้าด้านในไม่ได้ให้ความสนใจกับการพิมพ์ เนื่องจากจำนวนอักขระต่อบรรทัดพุ่งขึ้น 150 ตัวและมากกว่านั้น มากกว่าสองเท่าของที่ควรจะเป็นเพื่อให้อ่านสบายตา
นั่นคือสิ่งที่ง่ายต่อการจัดการ ฉันผิดหวังมากกว่าที่ Onia ไม่ใช่ธีมบล็อก องค์ประกอบทั้งหมดอยู่ที่นั่น มันไม่ได้ทำอะไรที่ซับซ้อนเป็นพิเศษ และไม่มีเหตุผลที่ชัดเจนที่จะเป็นธีมคลาสสิก
เมื่อเย็นวานนี้ ฉันนั่งลงและสร้าง Onia ขึ้นมาใหม่เป็นธีมบล็อก ในทางเทคนิค ฉันสร้างโฮมเพจโดยตรงจากตัวแก้ไขบนโปรเจ็กต์ธีมพื้นฐานที่ฉันมีอยู่แล้ว มีความท้าทายอยู่สองสามอย่าง แต่ฉันทำงานใหญ่ได้ภายในเวลาประมาณหนึ่งชั่วโมง ส่วนอื่นๆ ใช้เวลานานขึ้นเล็กน้อยขณะที่ฉันดำเนินการแก้ไขที่เป็นไปได้
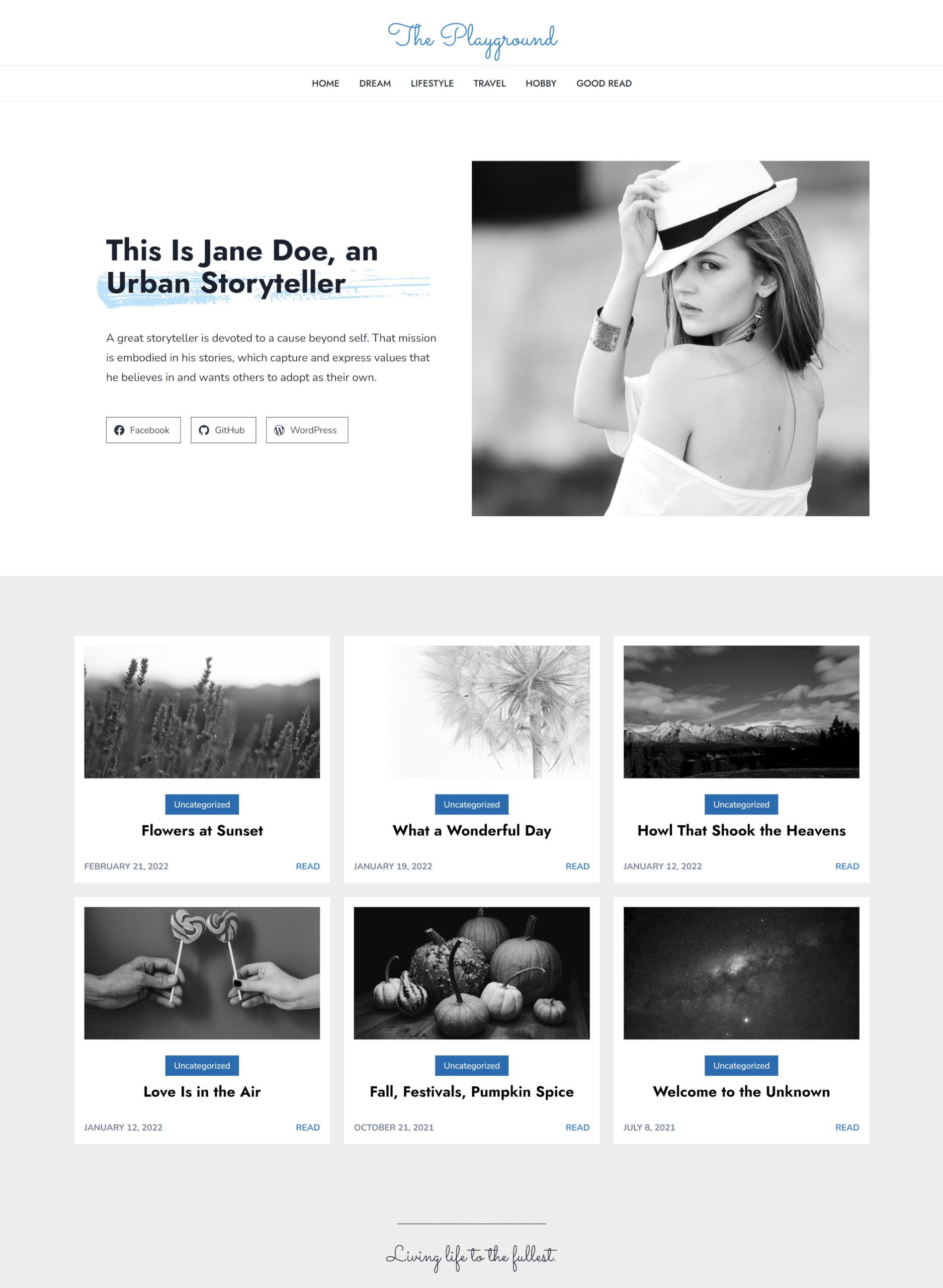
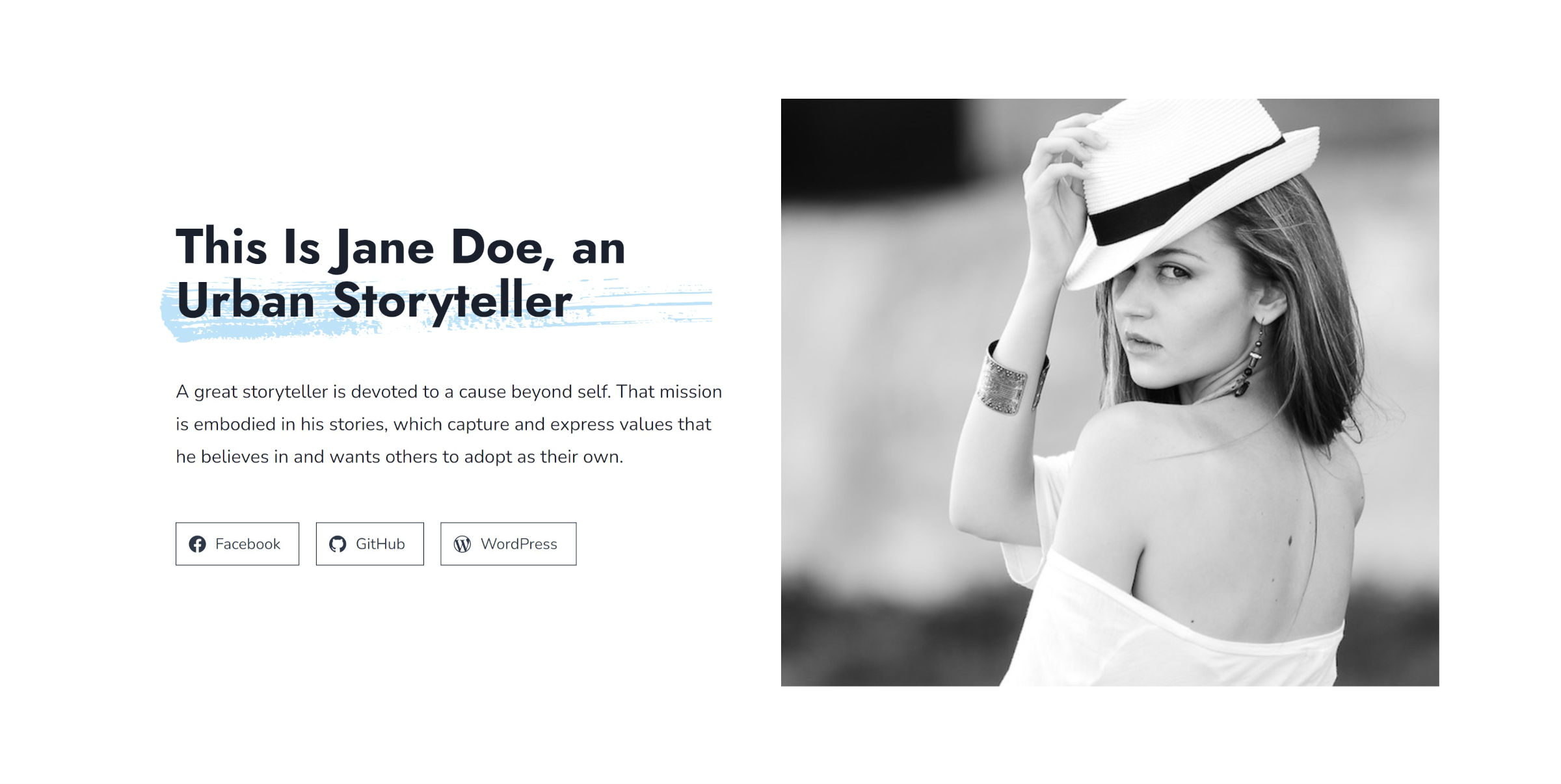
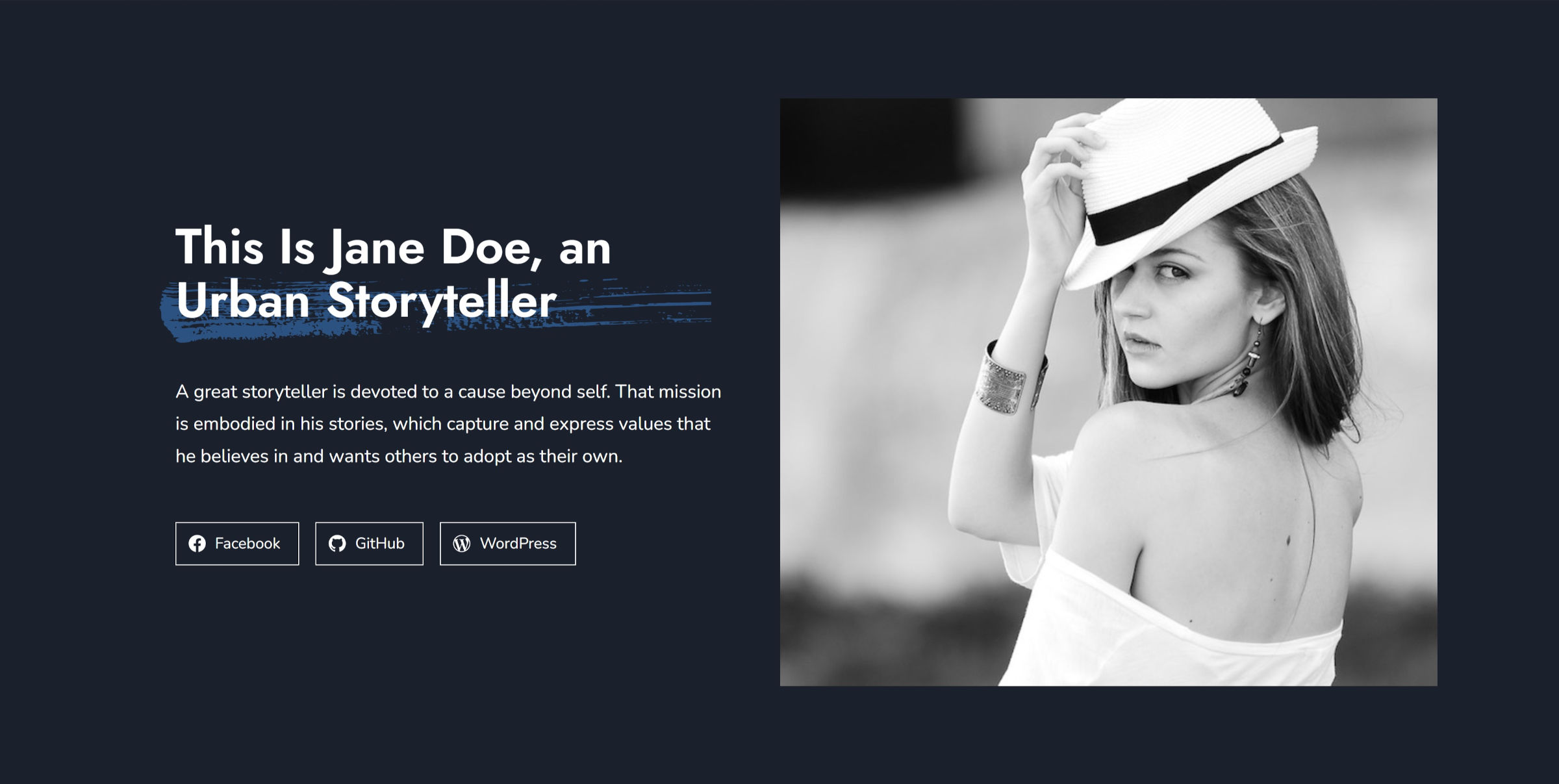
ต่อไปนี้เป็นการเปรียบเทียบหน้าแรกสองหน้า (Onia เป็นอันดับแรก ตามด้วยการพักผ่อนของฉัน):


เห็นได้ชัดว่าฉันใช้เสรีภาพเล็กน้อยในการเว้นวรรค การปรับขนาด และระบายสี ฉันไม่ได้พยายามจำลองแบบที่แน่นอน แต่เป็นการรีบูตเล็กน้อยโดยมีการหมุนเล็กน้อยในต้นฉบับ
บันทึกย่อบางส่วน
สิ่งหนึ่งที่ทำให้ฉันผิดหวังกับธีมบ่อยๆ คือมันอวดโลโก้ที่สวยงามเหล่านี้ในการสาธิต แต่ไม่มีทางให้ผู้ใช้ใช้แบบอักษรเดียวกันได้ ฉันไม่แน่ใจว่ากลุ่มฟอนต์ดั้งเดิมถูกใช้ในโลโก้ แต่ฉันเพิ่ม Sacramento เป็นตัวเลือกการเขียนด้วยลายมือแบบลากหาง:

คุณลักษณะเหล่านี้สามารถสร้างความแตกต่างให้กับผู้ใช้ทั่วไปได้ ไม่ใช่ทุกคนที่สามารถโหลด Photoshop และสร้างโลโก้เฉพาะของตนเองได้ อย่างไรก็ตาม พวกเขาสามารถพิมพ์ชื่อไซต์และเลือกตัวเลือกแบบอักษรสำหรับเวอร์ชันข้อความธรรมดาได้
ในทางเทคนิค ตอนนี้มีคุณลักษณะสองอย่างใน Gutenberg แต่ไม่ใช่ใน WordPress 5.9 ที่ฉันใช้ ที่แรกก็คือบล็อก อ่านเพิ่มเติม Onia มีสิ่งนี้ในตารางโพสต์ ในฐานะผู้เขียนธีม ฉันคงได้แต่รอฟีเจอร์นี้หากเป็นการระงับ เมื่อพิจารณาว่าทั้งรูปภาพเด่นและลิงก์ชื่อโพสต์ไปยังหน้าโพสต์เดียว มันไม่ใช่องค์ประกอบที่สร้างหรือทำลาย
คุณลักษณะที่ขาดหายไปที่สองคือตัวเลือก "แสดงป้ายกำกับ" สำหรับบล็อกไอคอนโซเชียล วิธีแก้ปัญหาสำหรับการออกแบบดั้งเดิมคือการใช้บล็อกการนำทางแทนเนื่องจากลิงก์เป็นเพียงข้อความธรรมดา อีกทางเลือกหนึ่งคือสไตล์บล็อกที่กำหนดเองสำหรับไอคอนโซเชียล ไม่ว่าจะด้วยวิธีใด นี่ไม่ใช่ตัวบล็อกสำหรับธีมนี้ที่เปิดตัวเป็นธีมบล็อก
องค์ประกอบการออกแบบอื่น ๆ ของธีมสามารถทำได้ผ่านระบบบล็อก
สไตล์บล็อกพู่กัน
ฉันบอกว่ามีความท้าทาย แต่ฉันใช้คำนั้นเพื่อหมายถึง "เรื่องสนุก" สิ่งเหล่านี้คือส่วนที่นักออกแบบและนักพัฒนาสามารถเจาะลึกปัญหาและพยายามสร้างสรรค์สิ่งใหม่ ๆ และสิ่งเหล่านี้คือวิธีแก้ปัญหาที่ฉันต้องการแบ่งปัน
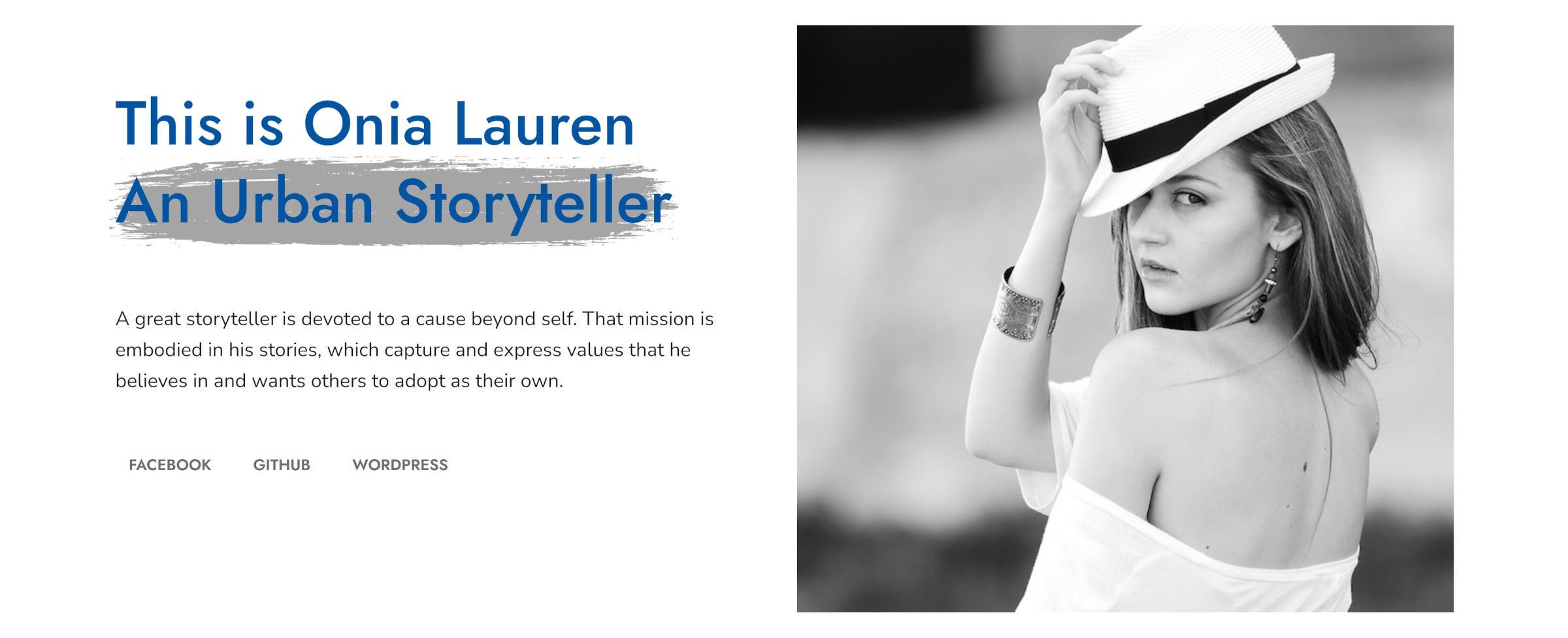
องค์ประกอบการออกแบบที่ฉันโปรดปรานอย่างหนึ่งในธีมนี้คือการใช้ SVG เพื่อสร้างการแปรงพู่กันหลังส่วนหัวของบทนำ:

ธีมใช้วิธีการแบบเก่าในการห่อองค์ประกอบ <span> ภายใน <h1> ใช้พื้นหลังแปรงกับคำสองสามคำสุดท้ายของข้อความ อย่างไรก็ตาม การใช้งานนั้นมีปัญหากับอุปกรณ์ขนาดเล็ก ซึ่งไม่สอดคล้องกับกระแสของตัวแบ่งข้อความตามธรรมชาติเมื่อหน้าจอเปลี่ยนไป นอกจากนี้ยังไม่มีทางที่ผู้ใช้จะควบคุมสีของพู่กันหรือข้อความได้

ฉันต้องการทราบว่ามีวิธีที่ดีกว่าในการทำเช่นนี้ในขณะที่ให้ความยืดหยุ่นสูงสุดแก่ผู้ใช้หรือไม่
โชคดีที่ WordPress News เพิ่งเปิดตัวใหม่ด้วยการออกแบบใหม่เอี่ยมที่เน้นไปที่การใช้พู่กันเป็นอย่างมาก นอกจากนี้ ชุดรูปแบบยังได้รับอนุญาตภายใต้ GPL ดังนั้นจึงมีเนื้อหาให้ใช้ฟรี
สุจริตฉันหวังว่าฉันจะได้ดูซอร์สโค้ดของมันก่อนที่จะอ่านไซต์ความช่วยเหลือและสนับสนุน CSS ต่างๆ นักออกแบบชุมชนของเราได้แก้ไขปัญหาที่ฉันพบแล้ว ทั้งหมดที่ฉันต้องทำคือปรับวิธีแก้ปัญหาให้เหมาะกับความต้องการของฉัน
หลังจากการโต้เถียงกันเล็กน้อย ฉันสามารถสร้างพื้นหลังพู่กันที่ปรับแต่งได้สำหรับส่วนหัว:


ผู้ใช้สามารถปรับสีข้อความได้เช่นเคย อย่างไรก็ตาม การปรับเปลี่ยนสีพื้นหลังจะทำให้สีของพู่กันเปลี่ยนไป จังหวะจะอยู่ในแนวเดียวกับบรรทัดสุดท้ายของข้อความ ดังนั้นเส้นจะทำงานโดยไม่คำนึงถึงขนาดหน้าจอ นั่นอาจไม่ใช่สิ่งที่พึงปรารถนาเสมอไป อย่างไรก็ตาม มีวิธีแก้ไขปัญหาอื่นๆ สำหรับกรณีการใช้งาน เช่น การเน้นข้อความเฉพาะ
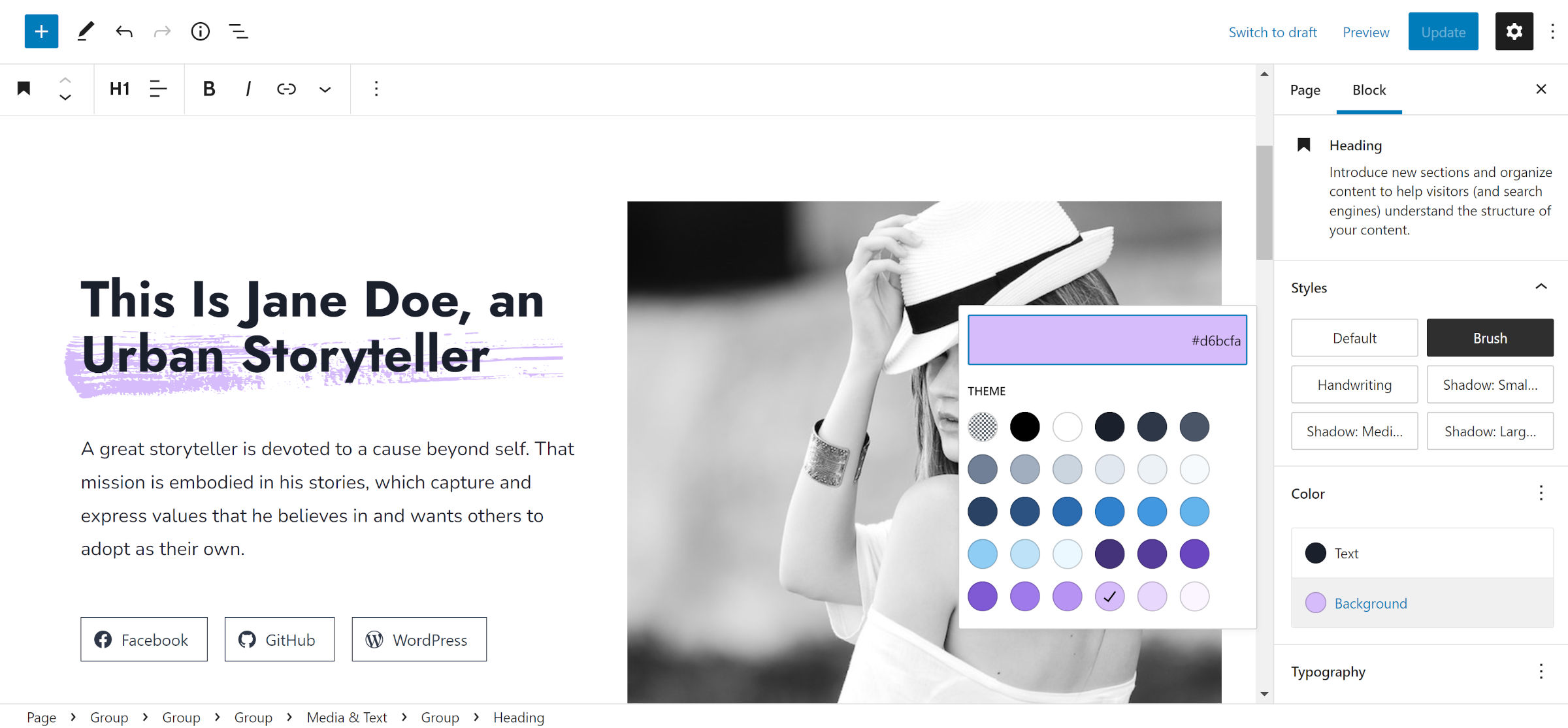
ภาพหน้าจอต่อไปนี้เป็นมุมมองเอดิเตอร์ขณะที่ฉันเปลี่ยนสี:

ในการสร้างพื้นหลังพู่กันแปรงสำหรับบล็อกส่วนหัว ฉันได้เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php ของธีมของฉัน:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } จากนั้น ฉันดาวน์โหลดไฟล์ brush-stroke-big.svg จาก repo ของ WordPress News และเพิ่มลงในโฟลเดอร์ /assets/svg ในธีมของฉัน
ขั้นตอนสุดท้ายคือการเพิ่ม CSS ที่กำหนดเองให้กับสไตล์ชีตของธีมของฉัน ฉันได้กล่าวถึงการเพิ่มสไตล์ในเชิงลึกมากขึ้นในบทช่วยสอนการสร้างด้วยบล็อกก่อนหน้าของฉันสำหรับผู้ที่ต้องการทบทวน
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }กฎเหล่านี้ส่วนใหญ่สามารถปรับได้เป็นรายกรณี บางคนอาจต้องการความเหลวไหลเล็กน้อย ขึ้นอยู่กับธีม
โซลูชันนี้สามารถใช้ได้กับบล็อกอื่นๆ ฉันสนับสนุนให้ผู้เขียนธีมทดลองและใช้ SVG อื่นๆ เพื่อดูว่าพวกเขาคิดอย่างไร
หมายเหตุ: ธีม Onia ลิงก์ไปยัง CDN สำหรับภาพพื้นหลัง SVG ซึ่งไม่ควรได้รับอนุญาตบน WordPress.org ฉันยังไม่พบข้อมูลใบอนุญาตใด ๆ เกี่ยวกับเรื่องนี้ ไม่แน่ใจว่าเข้ากันได้กับ GPL หรือไม่ ฉันไม่ได้ใช้เนื้อหาจากธีม
