重新创建 Onia:使用 WordPress 块构建笔触背景
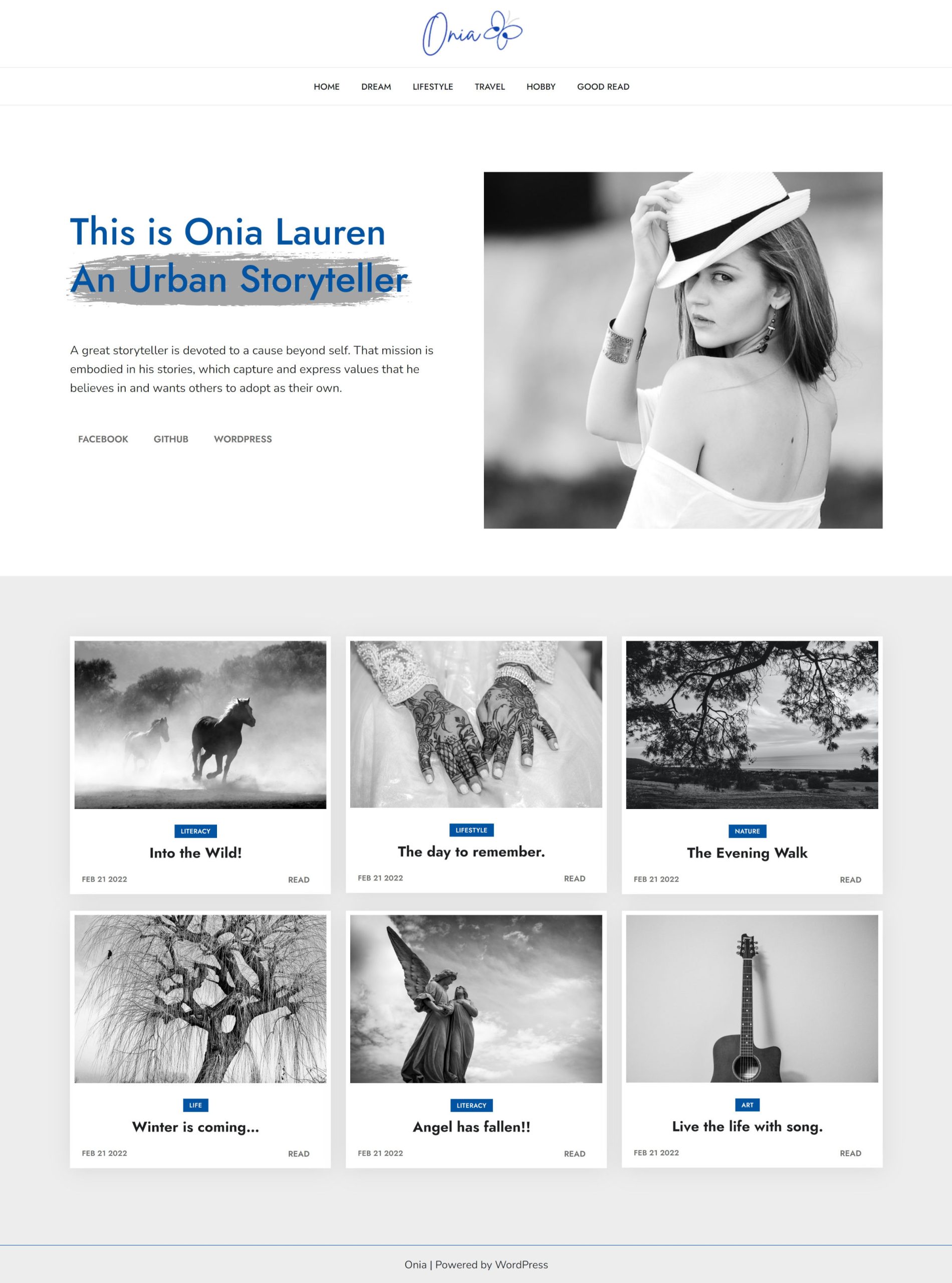
已发表: 2022-02-25当我本周查看 WordPress 主题目录中的最新版本时,我遇到了一个引起我注意的版本。 Onia 简洁而简约,同时保留了它的繁华以将注意力集中在页面上的几个元素上。
这可能是我一直在免费主题目录中寻找的那些未加工的钻石之一吗?
它有潜力,但它失败了。 当我探索这个主题时,感觉作者花了 90% 的时间来设计一个引人注目的首页。 深入内页并没有注意到排版,因为每行的字符数达到了 150 甚至更多,是舒适阅读的两倍多。
这是很容易解决的问题。 我更失望的是 Onia 不是块主题。 所有的元素都在那里。 它没有做任何特别复杂的事情,也没有明显的理由让它成为经典主题。
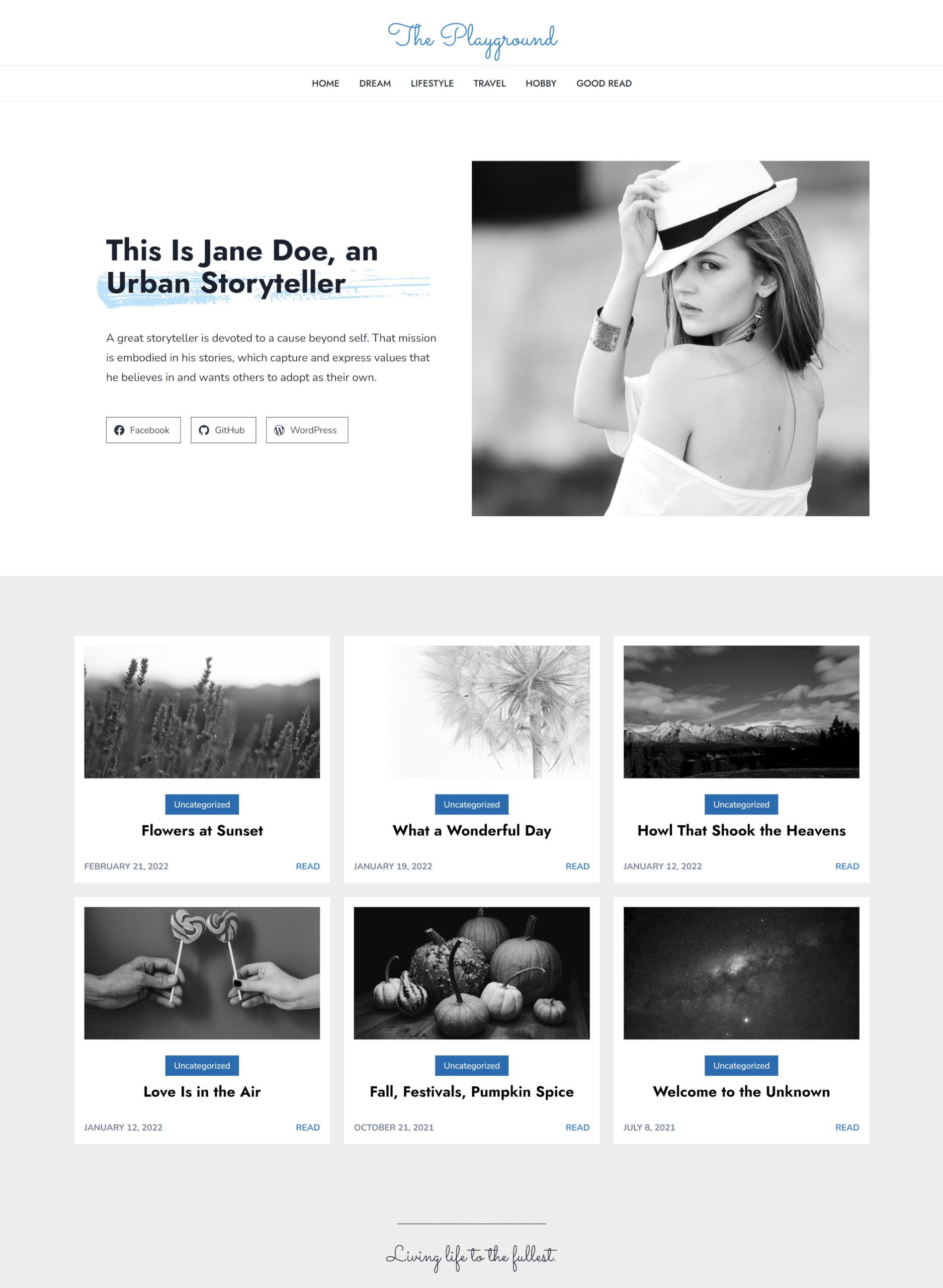
昨天晚上,我坐下来将 Onia 重新创建为块主题。 从技术上讲,我是在我手头已有的基本主题项目之上直接从编辑器构建它的主页。 有几个挑战,但我在大约一个小时内完成了大部分工作。 当我浏览可能的解决方案时,其他部分花了一点时间。
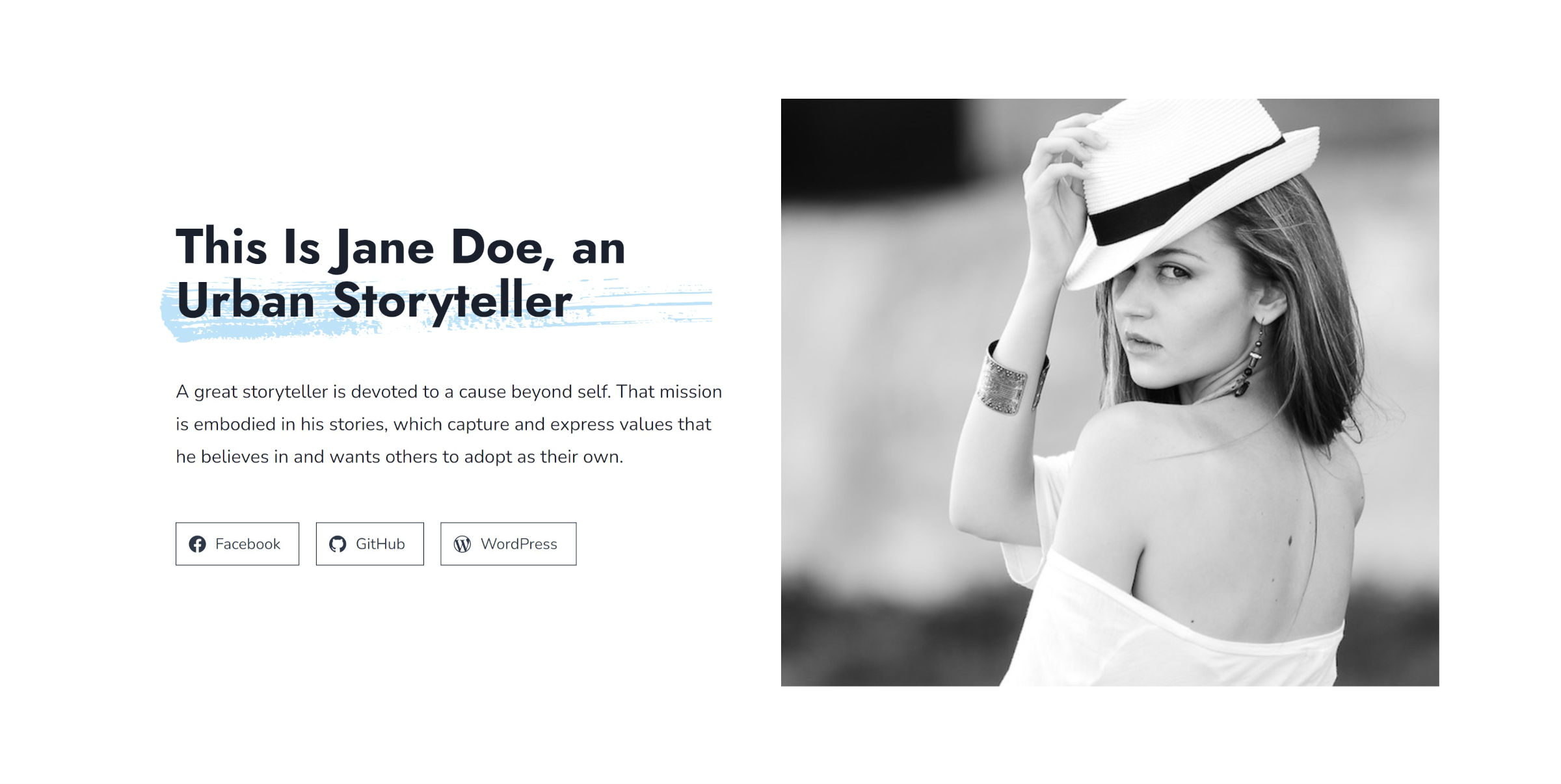
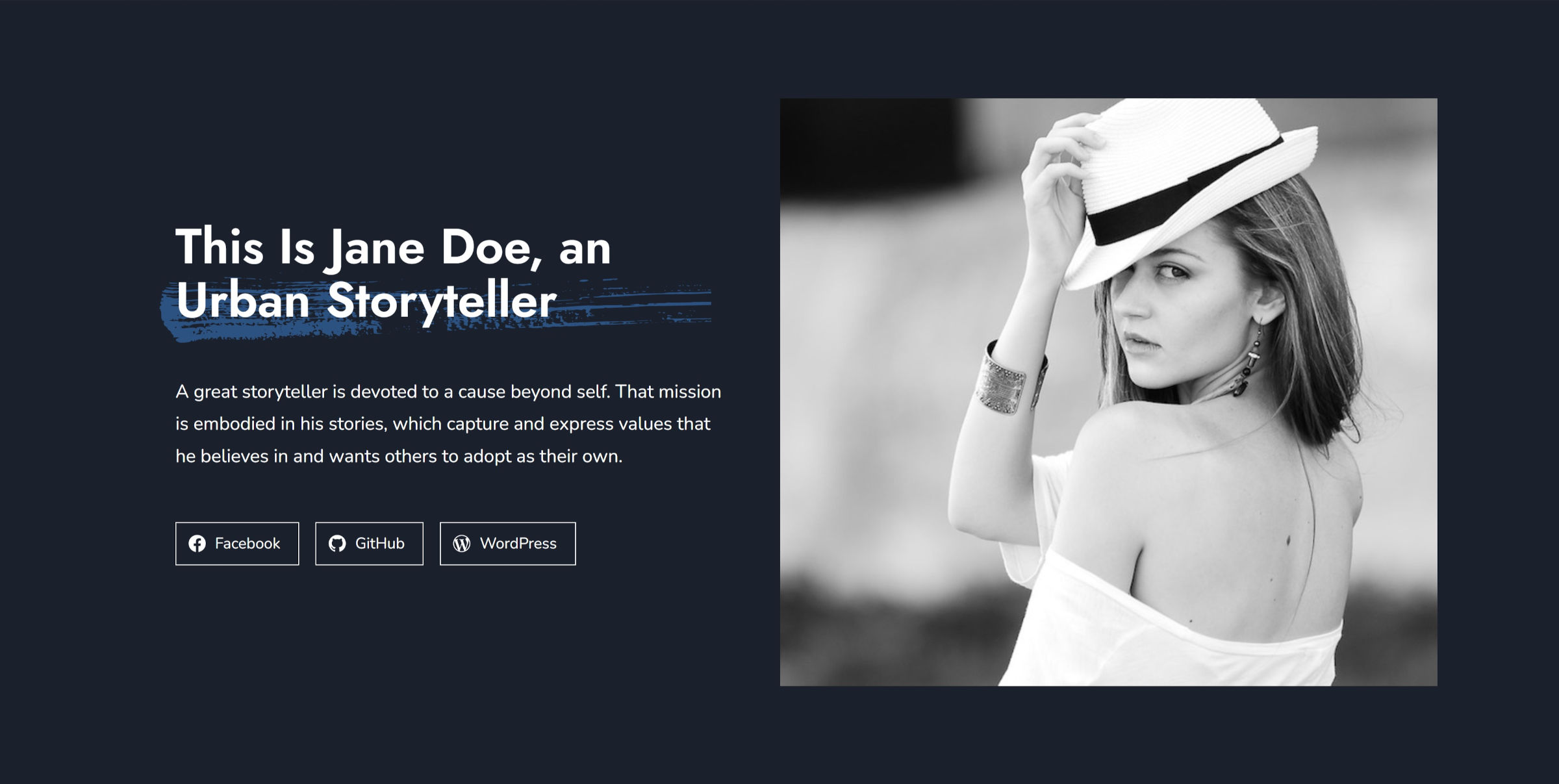
下面是两个头版的对比(先是奥尼亚,后是我的娱乐):


显然,我在间距、尺寸和颜色方面采取了一些自由。 我没有尝试精确的复制品。 取而代之的是,在原版上进行了几次旋转,有点重新启动。
一些快速笔记
主题经常让我感到沮丧的一件事是,它们在演示中展示了这些漂亮的徽标,但无法让用户使用相同的字体。 我不确定徽标中使用的原始字体系列,但我添加了 Sacramento 作为草书手写选项:

这些功能可以对普通用户产生影响。 不是每个人都可以加载 Photoshop 并创建自己的专业徽标。 但是,他们可以键入其站点的名称并为纯文本版本选择字体选项。
从技术上讲,Gutenberg 目前有两个功能,但我使用的 WordPress 5.9 中没有。 第一个是阅读更多块。 Onia 在它的帖子网格中有这个。 作为主题作者,如果它是一个劫持,我会简单地等待这个功能。 考虑到特色图片和帖子标题都链接到单个帖子页面,它不是一个成败的元素。
第二个缺失的功能是社交图标块的“显示标签”选项。 原始设计的解决方法是使用导航块,因为链接只是纯文本。 另一种选择是社交图标的自定义块样式。 无论哪种方式,这都不是这个主题作为块主题发布的障碍。
主题的所有其他设计元素都可以通过块系统实现。
笔触块样式
我说有挑战,但我用这个词来表示“有趣的东西”。 这些是设计师和开发人员可以深入研究问题并尝试创新的部分,它们是我想分享的解决方案。
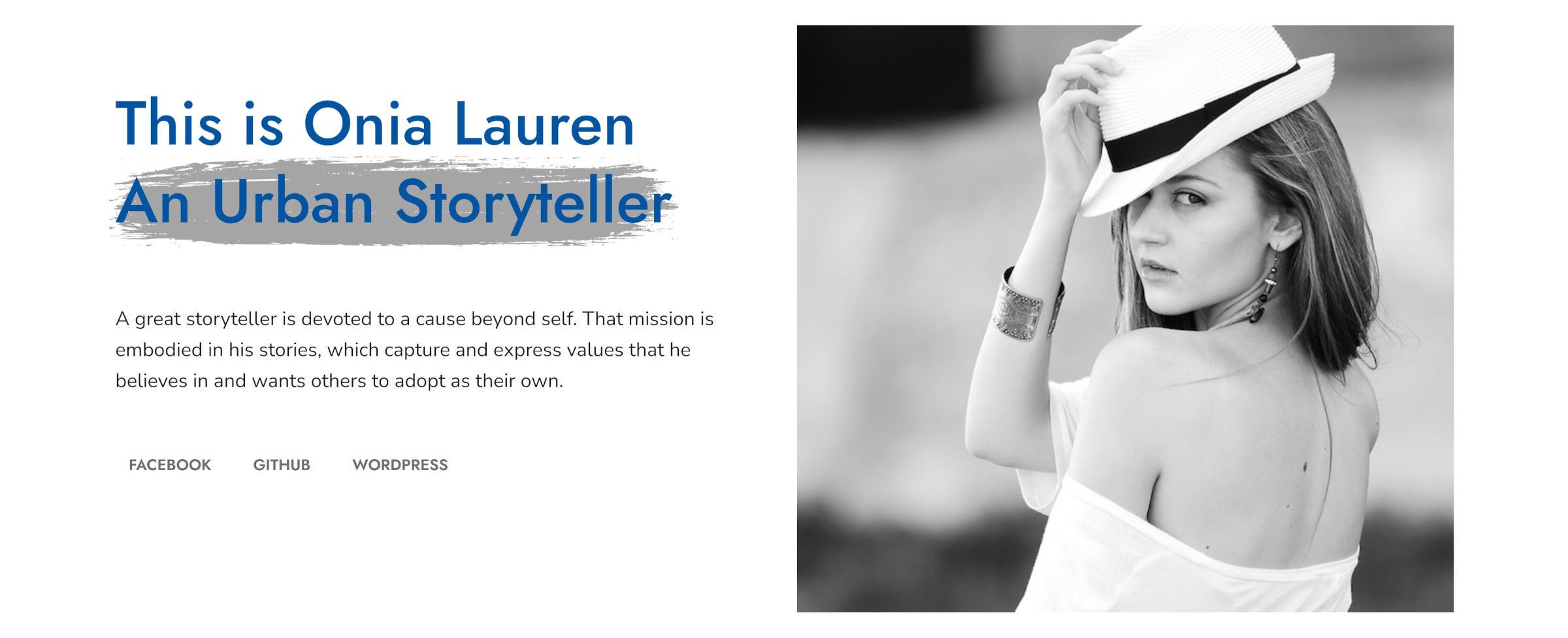
我最喜欢的主题设计元素之一是它使用 SVG 在介绍标题后面创建笔触:

该主题使用了一种将<span>元素包装在<h1>中的老式方法。 这会将画笔背景应用于文本的最后几个单词。 然而,这种实现对于较小的设备是有问题的,不能跟上屏幕变化时文本中断的自然流动。 用户也无法控制笔触或文本的颜色。
我想知道是否有更好的方法来做到这一点,同时为用户提供最大的灵活性。
幸运的是,WordPress 新闻最近重新推出了一种全新的设计,该设计严重依赖笔触。 此外,该主题是在 GPL 下获得许可的,因此其资产可以免费使用。
老实说,我希望在阅读各种 CSS 帮助和支持网站之前查看它的源代码。 我们社区的设计师已经解决了我遇到的问题。 我所要做的就是调整他们的解决方案以满足我的需求。
经过一番争论,我设法为标题创建了一个可自定义的笔触背景:


用户可以像往常一样调整文本颜色。 但是,修改背景颜色会更改笔触颜色。 笔划始终与最后一行文本对齐,因此无论屏幕大小如何,它都可以工作。 这可能并不总是可取的。 但是,对于用例,例如突出显示特定文本,存在其他解决方案。

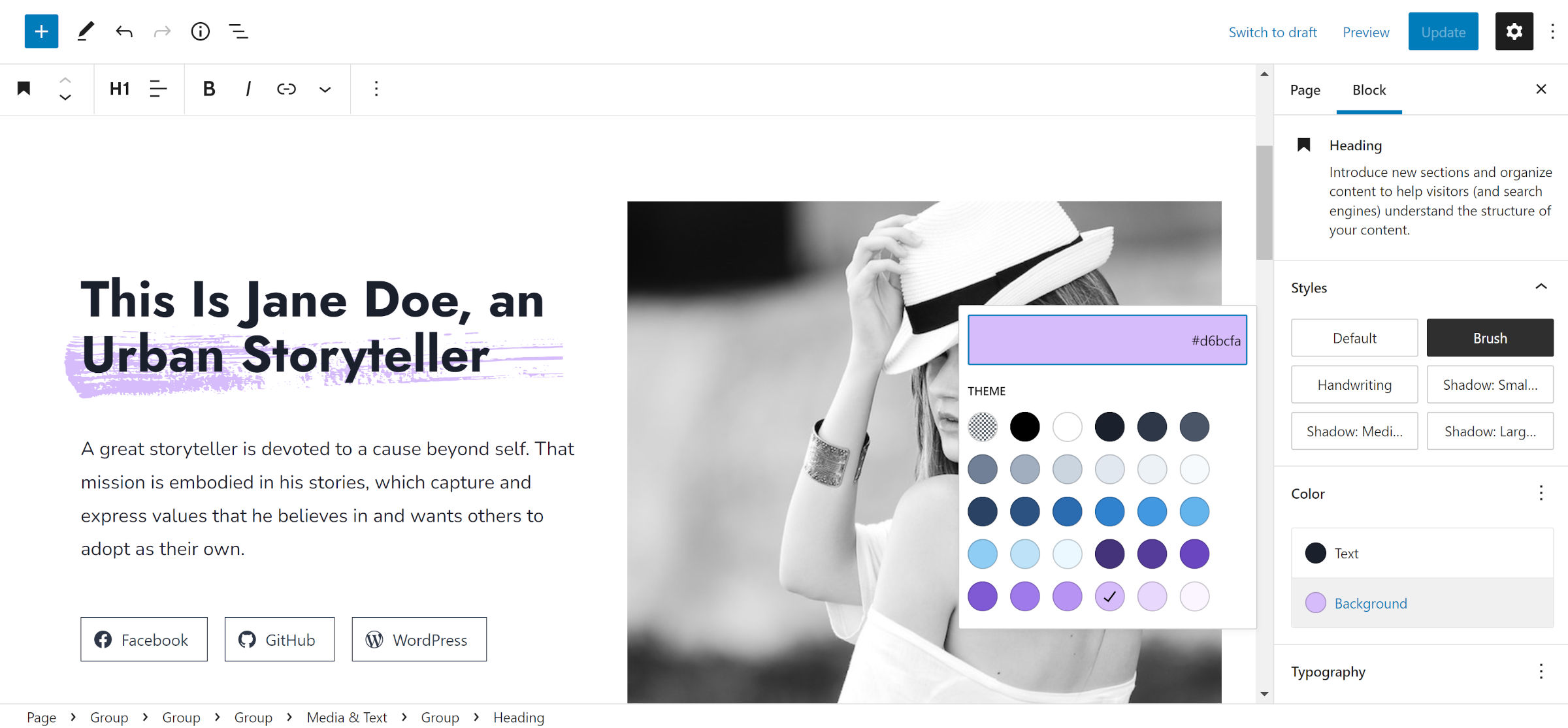
以下屏幕截图是我更改颜色时的编辑器视图:

要为标题块创建笔触背景,我将以下代码添加到主题的functions.php文件中:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } 然后,我从 WordPress 新闻存储库下载了brush-stroke-big.svg文件,并将其添加到我主题中的/assets/svg文件夹中。
最后一步是将自定义 CSS 添加到我的主题样式表中。 我在之前的 Building with Blocks 教程中更深入地介绍了如何为那些需要复习的人添加样式。
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }这些规则中的大多数都可以根据具体情况进行调整。 根据主题的不同,有些人可能需要一些捏造。
该解决方案适用于其他块。 我鼓励主题作者尝试并使用其他 SVG 来看看他们想出什么。
注意: Onia 主题链接到其 SVG 背景图像的 CDN,这在 WordPress.org 上是不允许的。 我也找不到任何许可信息。 由于不确定它是否与 GPL 兼容,我没有使用主题中的资产。
