Gutenberg 12.6 ปรับปรุงการแปลงบล็อก เพิ่มการอ่านเพิ่มเติมและโพสต์บล็อกชีวภาพของผู้เขียน และเปิดใช้งานป้ายกำกับไอคอนโซเชียล
เผยแพร่แล้ว: 2022-02-18Gutenberg 12.6 ลงจอดในไดเร็กทอรีปลั๊กอิน WordPress เมื่อวานนี้ การอัปเดตนี้รวมถึงการปรับปรุงที่เกี่ยวข้องกับการเปลี่ยนแปลงหลายอย่างและบล็อก Read More และ Post Author Biography ใหม่ ผู้ใช้ยังสามารถแสดงป้ายกำกับที่มองเห็นได้ผ่านทางบล็อกไอคอนโซเชียล
ดูเหมือนว่าจะไม่มีอะไรเสียหายในรุ่นนี้ ซึ่งยินดีต้อนรับเสมอ Gutenberg ไม่ได้ทำลายสิ่งที่ฉันพึ่งพามาเป็นเวลานานโดยพื้นฐานแล้ว มีความเจ็บปวดเพิ่มขึ้นเล็กน้อย แต่ซอฟต์แวร์มีความเสถียรมากขึ้นในปีที่ผ่านมา ฉันแค่อยากจะเพิ่มบันทึกเพื่อยกย่องคนที่ทำงานเกี่ยวกับมันทุกวัน
ตามปกติฉันมี nit-pick สองสามตัว แต่ดูเหมือนว่าจะเป็นการปลดปล่อยที่แข็งแกร่งอีกครั้งโดยรวม
เปลี่ยนบล็อก

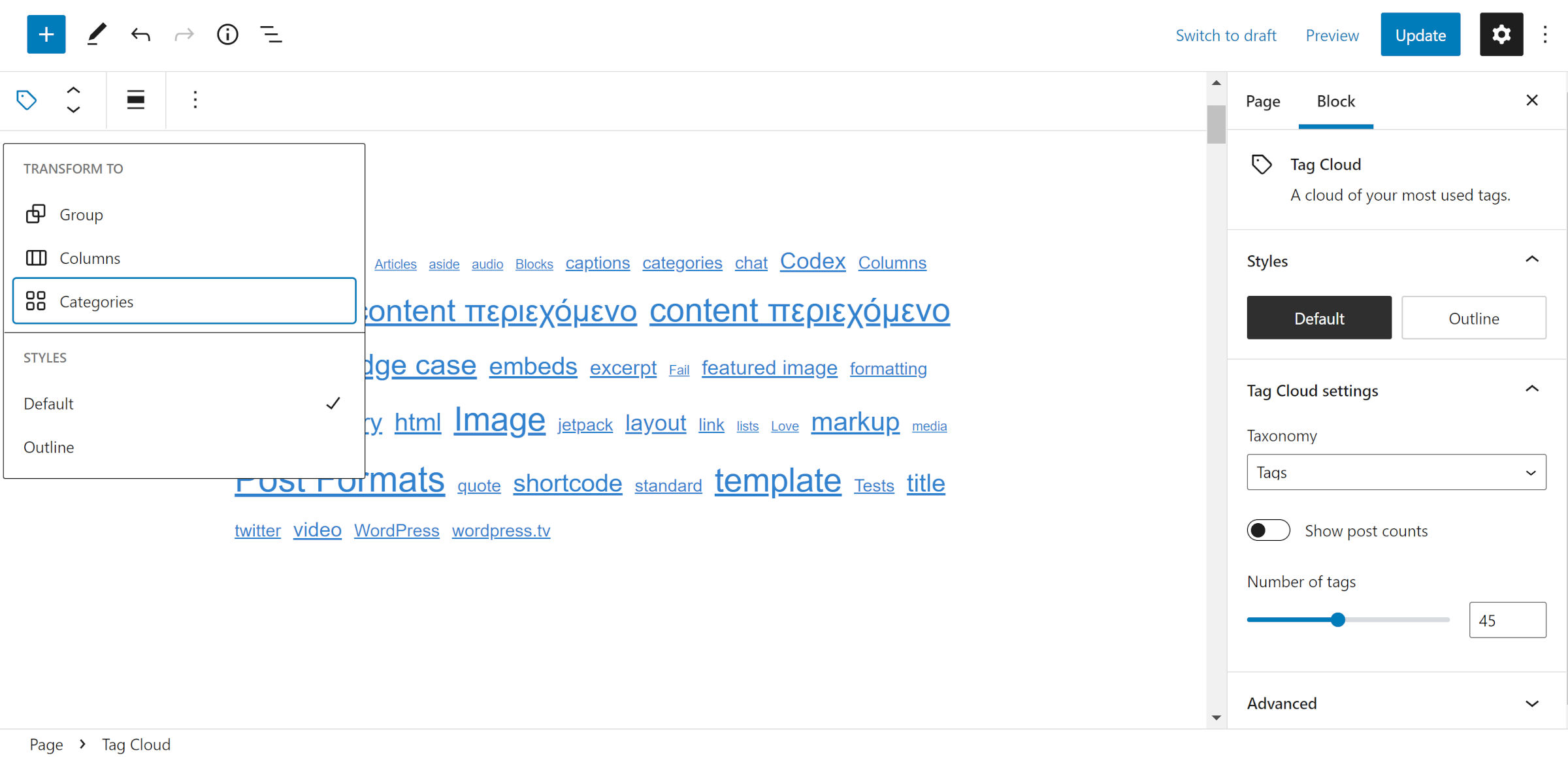
นักพัฒนาได้ทุ่มเทอย่างเต็มที่ ใน การแปลงบล็อกใน Gutenberg 12.6 บล็อกต่อไปนี้รองรับการสลับระหว่างกัน:
- คลังเก็บปฏิทิน
- ย่อหน้ารหัส
- แท็กคลาวด์ หมวดหมู่
- แถวกลุ่ม (ผ่านตัวควบคุม Variation)
กลไกใหม่สำหรับการรักษาสไตล์ไว้ในระหว่างการแปลงก็มีมาในรุ่นนี้ด้วย ขณะนี้รองรับขนาดตัวอักษรและตัวเลือกสี ตัวอย่างเช่น ผู้ใช้สามารถสลับไปมาระหว่างบล็อกหัวเรื่องและย่อหน้า ซึ่งเป็นกรณีการใช้งานทั่วๆ ไป โดยไม่สูญเสียการปรับแต่งเฉพาะเหล่านั้น อย่างไรก็ตาม การตั้งค่าอื่นๆ จะสูญหายไป แม้ว่าจะแชร์ข้ามบล็อกก็ตาม มีไม่มากที่ฉันจะไม่ให้เพื่อรักษาการจัดตำแหน่งข้อความในสถานการณ์นี้
จุดยึดบนบล็อกส่วนหัวจะถูกละเว้นเมื่อเปลี่ยนเป็นย่อหน้าในรุ่นนี้ สาเหตุของการเปลี่ยนแปลงนี้คือ WordPress สร้างขึ้นโดยอัตโนมัติ อย่างไรก็ตาม จุดยึดที่เพิ่มด้วยตนเองจะถูกลบออกด้วย
เมื่อเปลี่ยนแกลเลอรีเป็นบล็อกรูปภาพ การตั้งค่าปลายทางของลิงก์ เป้าหมายลิงก์ และขนาดรูปภาพจะหายไปก่อนหน้านี้ แพทช์ใหม่เพิ่มคุณสมบัติที่ขาดหายไปเหล่านั้น
ป้ายไอคอนโซเชียล

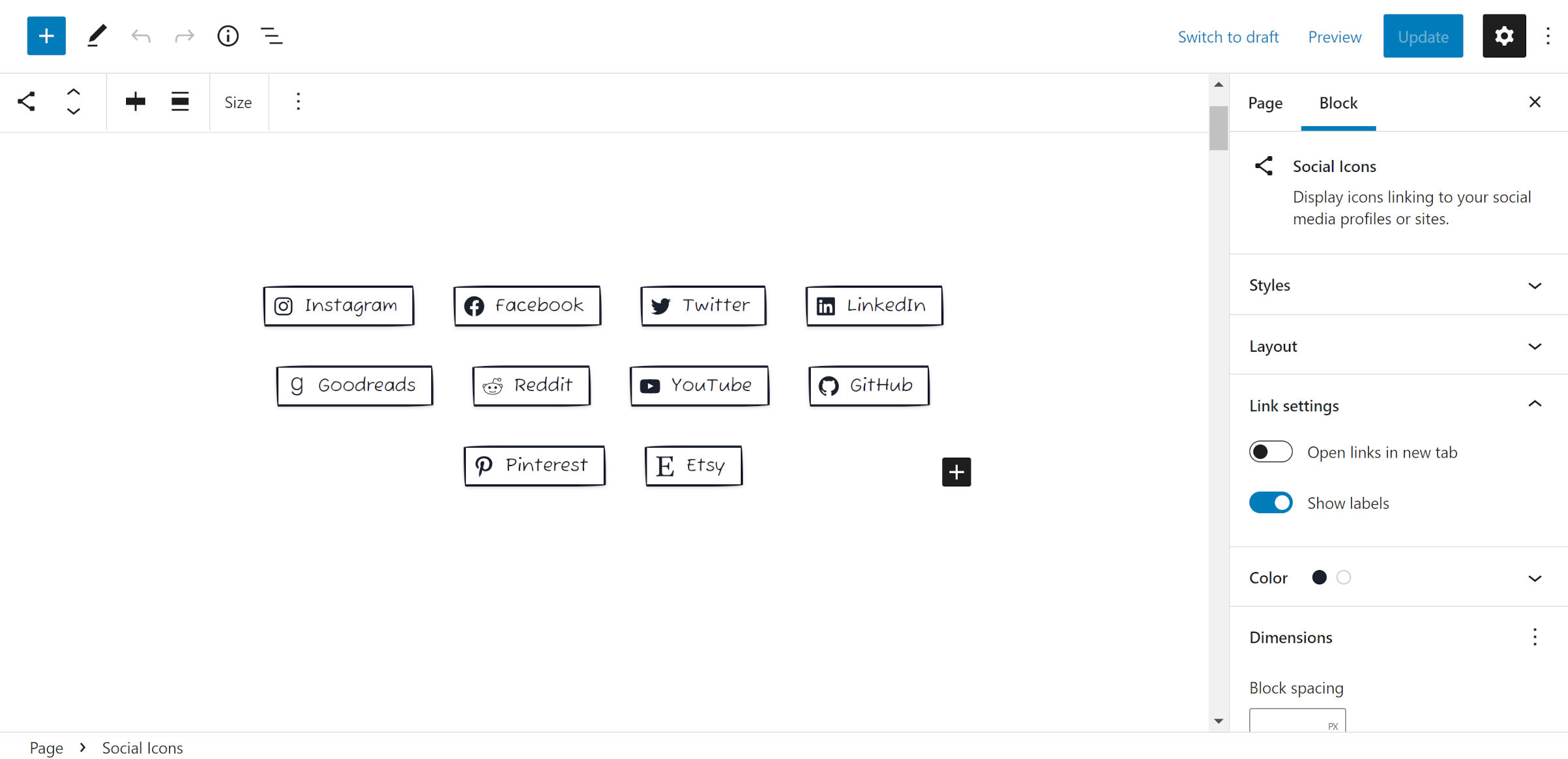
หากมีสิ่งหนึ่งที่ฉันรู้สึกยินดีเป็นอย่างยิ่งกับการเปิดตัว Gutenberg 12.6 นั่นคือตัวเลือกในการแสดงป้ายกำกับข้อความผ่านบล็อก Social Icons ก่อนหน้านี้ สิ่งเหล่านี้แสดงสำหรับโปรแกรมอ่านหน้าจอเท่านั้น อย่างไรก็ตาม ขณะนี้ผู้ใช้สามารถเปิดการใช้งานสำหรับทุกคน
การเพิ่มนี้สามารถเปิดรูปแบบการออกแบบมากมายสำหรับบล็อก แน่นอน ฉันได้ใส่รูปแบบของตัวเองลงไปแล้วด้วยการออกแบบเส้นขอบที่วาดด้วยมือ ดังที่แสดงในภาพหน้าจอด้านบน
WP Tavern มีบทบาทเพียงเล็กน้อยในการทำให้คุณลักษณะนี้เกิดขึ้น เมื่อพูดถึงการควบคุมที่คล้ายกันกับ Nick Diego ในบล็อก Social Sharing ของเขา ฉันได้กล่าวถึงตั๋วเปิดสำหรับบล็อก Social Icons หลัก ไม่นานก่อนที่ดิเอโกจะเตรียมแผ่นแปะ และตอนนี้ก็อยู่ในกูเตนเบิร์กแล้ว
แผงสีใช้ส่วนประกอบแผงเครื่องมือ

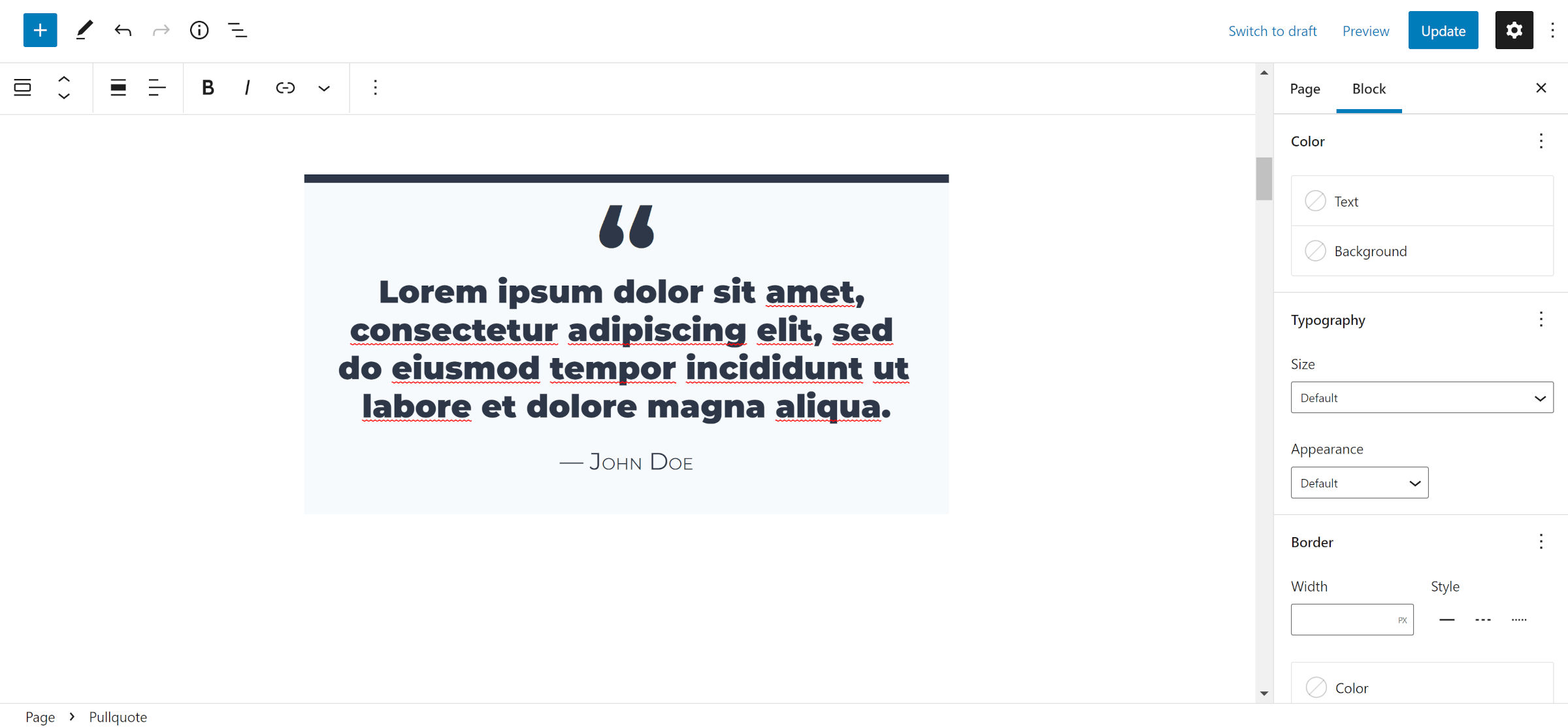
การอัปเดตล่าสุดจะเปลี่ยนตัวเลือกสีบล็อกเป็นส่วนประกอบแผงเครื่องมือ ในสถานการณ์ส่วนใหญ่ สีข้อความและพื้นหลังจะแสดงด้วยสีลิงก์ที่พร้อมใช้งานผ่านดรอปดาวน์ "ตัวเลือกมุมมอง" (ปุ่มจุดไข่ปลา)
เพื่อสร้าง UI ที่เป็นหนึ่งเดียวและสะอาดตา ดูเหมือนว่าตอนนี้เราได้เพิ่มความยุ่งเหยิงมากขึ้นสำหรับหลายช่วงตึก ดังที่แสดงในภาพหน้าจอด้านบนสำหรับบล็อก Pullquote แผงสี การออกแบบตัวอักษร และเส้นขอบทั้งหมดจะเปิดขึ้นอย่างถาวร กลุ่มบล็อกนั้นหนักกว่าด้วยการเพิ่มส่วนมิติ ผู้ใช้ไม่มีทางซ่อนหรือควบคุมเริ่มต้นได้
เมื่อมีการแนะนำองค์ประกอบแผงเครื่องมือเป็นครั้งแรก ส่วนประกอบดังกล่าวจะทำให้เกิดการจัดระเบียบเนื่องจากหมายความว่าส่วนควบคุมบางส่วนถูกซ่อนไว้ อย่างไรก็ตาม ขณะนี้มีการใช้พาเนลมากขึ้น อสังหาริมทรัพย์ขนาดเล็กในแถบด้านข้างตัวเลือกบล็อกก็หายไป ให้เลื่อนดูช่องต่างๆ ของแบบฟอร์มเพื่อค้นหาการตั้งค่าที่เหมาะสม
เราจะทำให้พับอีกครั้งได้หรือไม่? หรือที่ดีไปกว่านั้น เราสามารถมีแท็บและองค์ประกอบแผงเครื่องมือร่วมกันได้หรือไม่
โพสต์ชีวประวัติผู้เขียนบล็อก

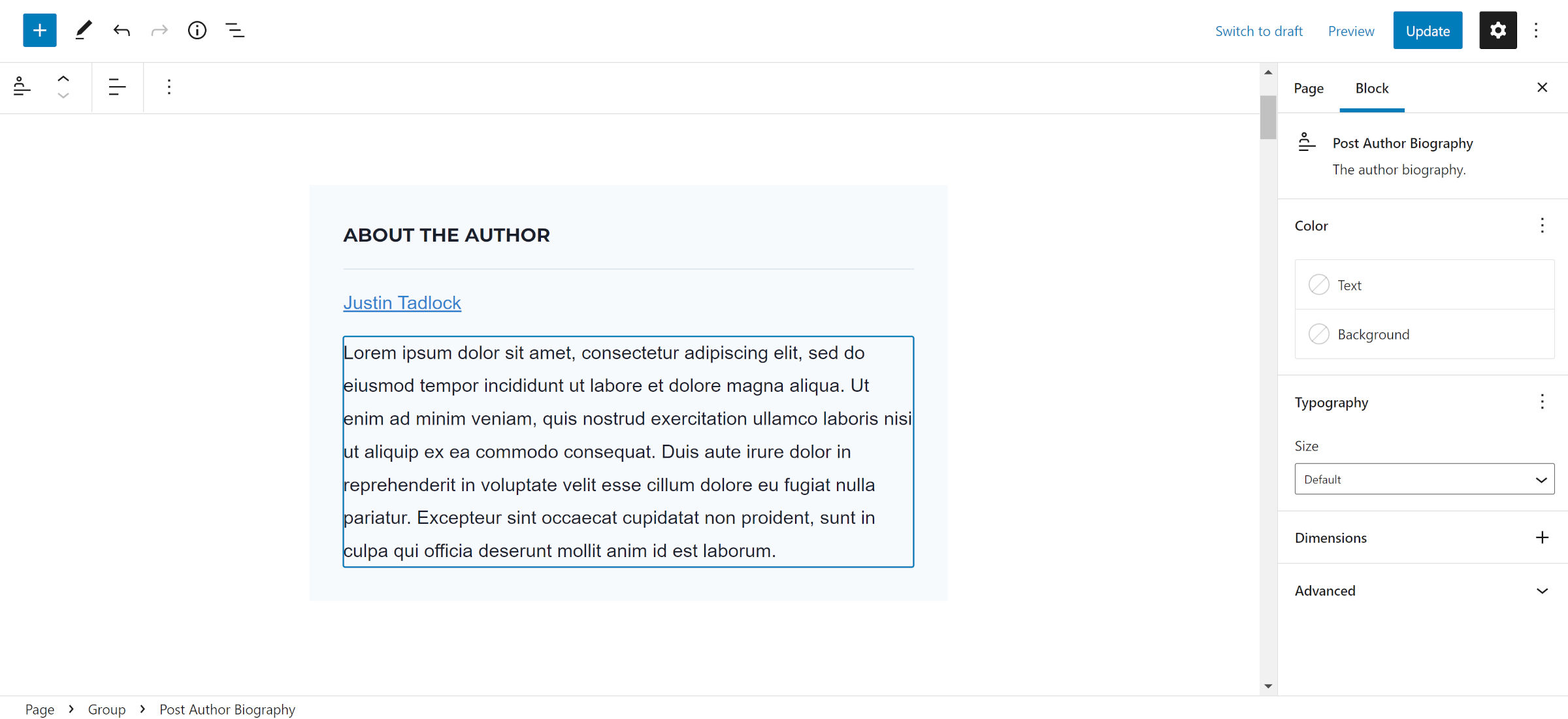
บล็อกชีวประวัติของผู้เขียนโพสต์ลงจอดใน Gutenberg 12.6 จุดประสงค์คือเพื่อแสดง "ข้อมูลชีวประวัติ" ของผู้ใช้ ซึ่งสามารถตั้งค่าได้ผ่านหน้าโปรไฟล์ผู้ใช้ในส่วนผู้ดูแลระบบ ครอบคลุมตัวเลือกการออกแบบพื้นฐานส่วนใหญ่ แต่ไม่มีการสนับสนุนเส้นขอบ

เป็นการเริ่มต้นที่มั่นคง แต่ก็ยังมีปัญหาอยู่อย่างหนึ่ง มันไม่รัน wpautop() บนเอาต์พุต ซึ่งหมายความว่าเนื้อหาไม่อยู่ในแท็ก <p> ด้วยเหตุนี้ จึงไม่เคารพการขึ้นบรรทัดใหม่แบบสองบรรทัดที่ป้อนผ่านหน้าจอการแก้ไขโดยผู้ใช้ WordPress ไม่เคยมีฟังก์ชันมาตรฐานสำหรับการส่งออกและจัดรูปแบบประวัติผู้ใช้ ทำให้ผู้เขียนธีมสามารถจัดการได้ อย่างไรก็ตาม ผู้ใช้บางคนอาจคาดหวังว่าการจัดรูปแบบที่กำหนดเองจะใช้งานได้
เรากำลังเข้าใกล้ชุดบล็อกที่เกี่ยวข้องกับผู้เขียนมากขึ้น WordPress เริ่มส่งบล็อก Post Author ซึ่งทำทุกอย่างเล็กน้อย ด้วยเหตุนี้ จึงเป็นไปไม่ได้เลยที่จะใช้สำหรับบรรทัดย่อยของโพสต์หรือพื้นที่ข้อมูลเมตาบรรทัดเดียวในธีมอย่างสม่ำเสมอ นอกจากนี้ยังจำกัดช่วงการออกแบบของส่วน "เกี่ยวกับผู้เขียน" ที่มักแสดงไว้ที่ส่วนท้ายของโพสต์
ตอนนี้เราต้องรอให้บล็อก Post Author Avatar ปัดเศษชุดออก
อ่านเพิ่มเติม บล็อกที่ถูกเพิ่ม

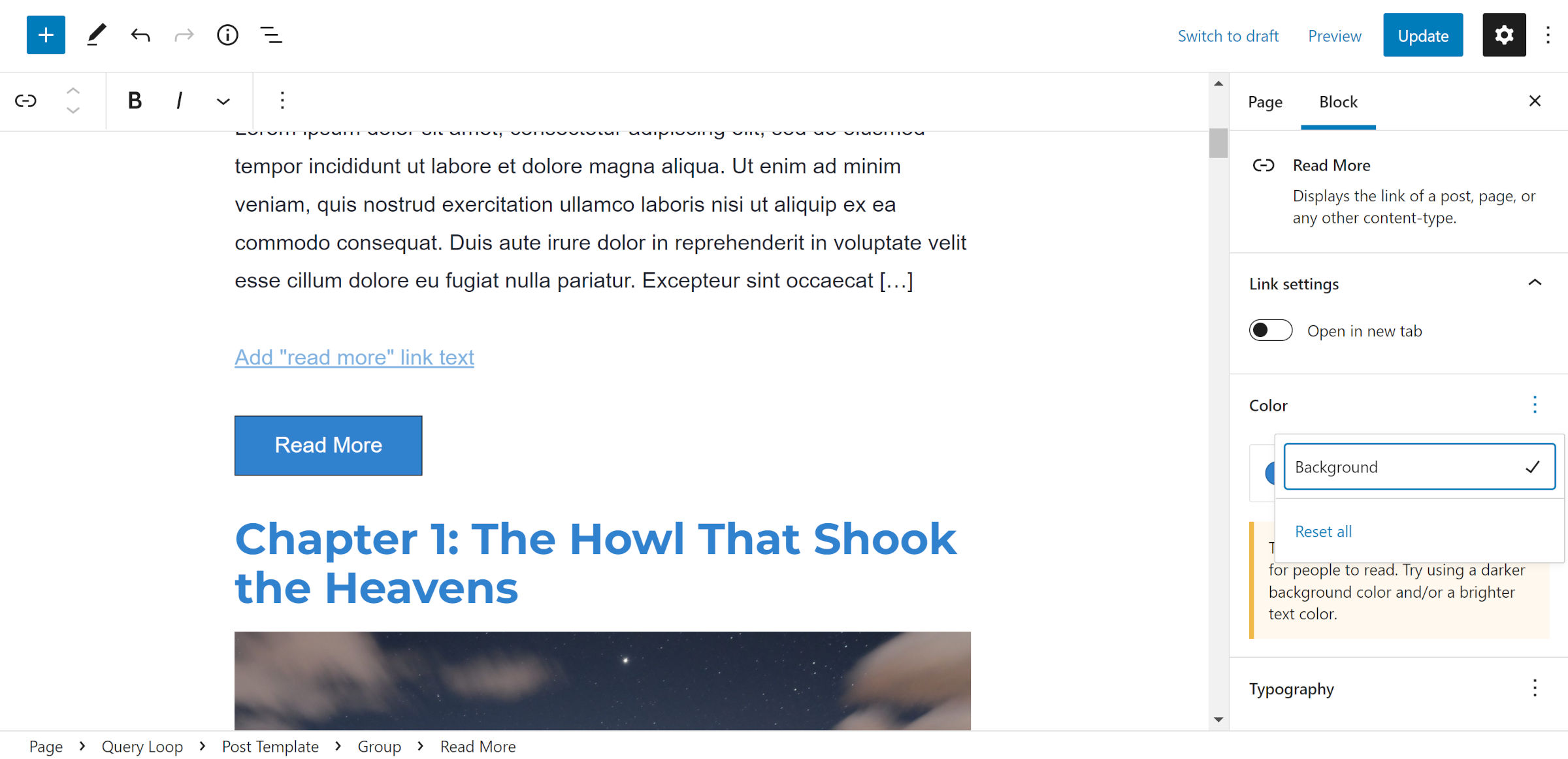
Gutenberg 12.6 เพิ่มบล็อก Read More เฉพาะสำหรับผู้สร้างธีมเพื่อทำงานในการออกแบบ Query Loop มันเป็นเพียงลิงก์ถาวร HTML ไปยังโพสต์ สิ่งนี้แยกจากเอาต์พุตลิงก์โดยบล็อก Post Excerpt ขออภัย มีปัญหาหลายอย่างและต้องมีการทดสอบเพิ่มเติมก่อนใช้งานจริง
ผู้ใช้สามารถเพิ่มสีพื้นหลังลงไปได้ แต่ไม่มีสีข้อความ ทำให้ง่ายต่อการสร้างข้อความที่อ่านไม่ได้ ฉันสามารถแก้ไขปัญหานี้ได้โดยใส่ไว้ในบล็อกกลุ่มและเปลี่ยนสีลิงก์จากที่นั่น
รองรับตัวเลือกเส้นขอบส่วนใหญ่ แต่ไม่มีตัวควบคุมสไตล์ นอกจากนี้ยังไม่มี wrapper HTML ระดับบล็อก ดังนั้นจึงไม่มีทางจัดแนวในแนวนอนโดยไม่ต้องตัดมันในบล็อกอื่น
นี่เป็นกรณีแปลก ฉันไม่แน่ใจว่ามีองค์ประกอบ HTML แบบอินไลน์อื่นๆ หรือไม่ (ในทางเทคนิค มันถูกตั้งค่าเป็นองค์ประกอบบล็อกผ่าน CSS) สำหรับบล็อกระดับบนสุดที่อื่นใน WordPress
ปัญหาอื่น ๆ คือลิงก์ "อ่านเพิ่มเติม" สองลิงก์ อันหนึ่งผ่านบล็อกเฉพาะและอีกอันผ่านบล็อก Post Excerpt มีโปรแกรมแก้ไขแบบร่างเพื่อสลับลิงก์สำหรับส่วนหลัง
การจัดการแบบตอบสนองสำหรับรูปภาพคลาสสิก

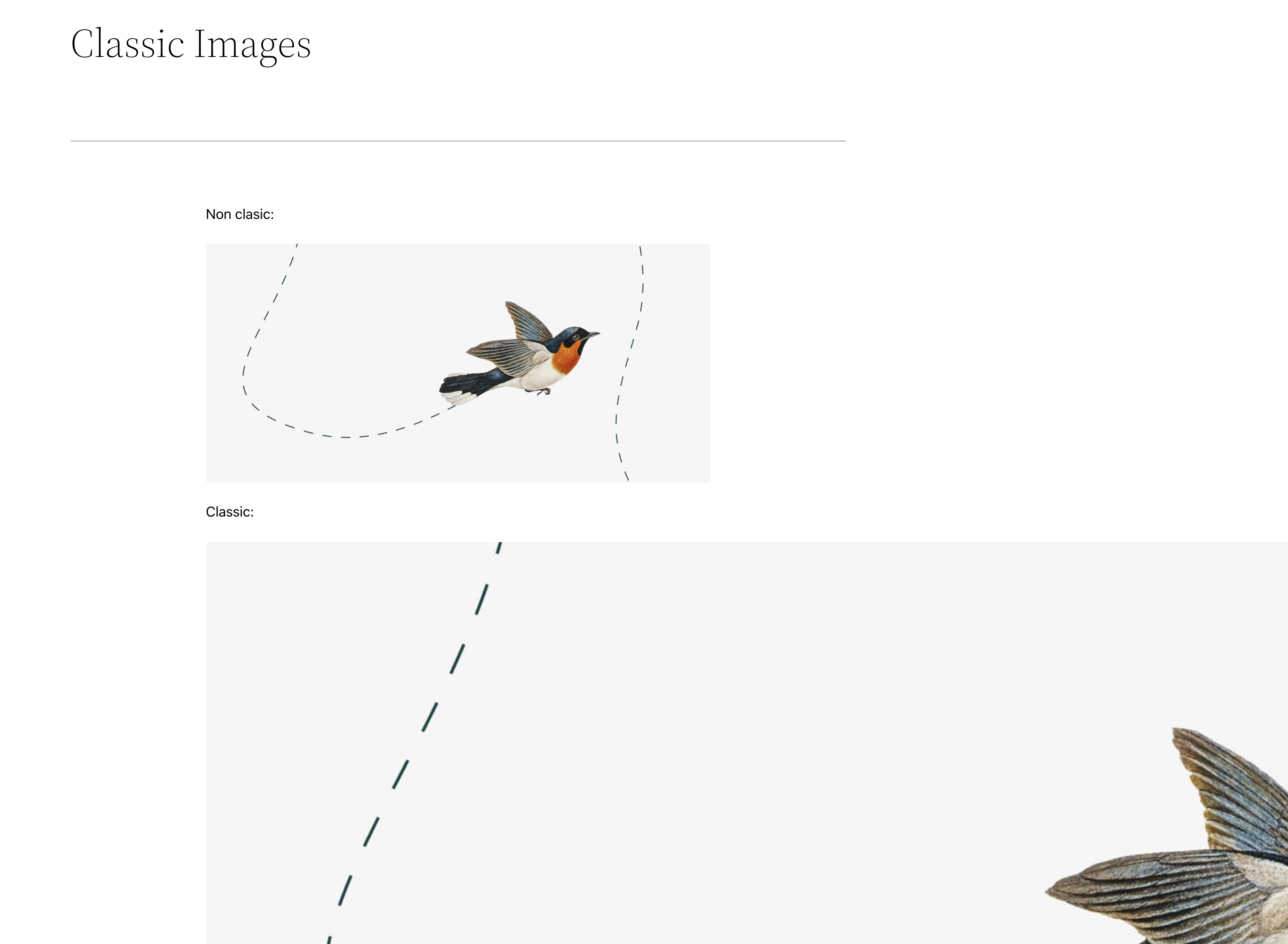
สำหรับโพสต์ที่เขียนในเครื่องมือแก้ไขแบบคลาสสิกที่มีรูปภาพขนาดใหญ่ สื่อจะระเบิดนอกพื้นที่เนื้อหาเมื่อใช้ธีมแบบบล็อก Gutenberg แยกการจัดการภาพที่ตอบสนองออกจากบล็อกรูปภาพหลักเพื่อแก้ไข การเปลี่ยนแปลงนี้ถูกทำเครื่องหมายว่า backported เป็นรุ่นย่อยของ WordPress ดังนั้นผู้ใช้จึงไม่ควรรอ WordPress 6.0
แม้ว่าวิธีนี้จะช่วยแก้ไขรูปภาพ แต่ก็ไม่ได้แก้ไขปัญหาของธีมบล็อกที่ไม่รองรับเนื้อหาแบบคลาสสิกหรือการจัดสไตล์ HTML อย่างง่าย จากตัวอย่างจากไซต์ของเรา ฉันเพิ่งเพิ่มองค์ประกอบ <table> เนื่องจากบล็อกตารางหลักขาดคุณสมบัติบางอย่าง เนื่องจากเป็น HTML แบบกำหนดเอง จึงไม่มีการโหลด CSS ของบล็อกใดๆ มีปัญหาเดียวกันสำหรับเนื้อหาแบบคลาสสิก
ปัญหาหนึ่งที่นี่คือ WordPress กำลังผลักดันสไตล์ CSS ที่ระดับบล็อกผ่าน theme.json อย่างไรก็ตาม อนุญาตให้ใส่สไตล์ได้เพียงไม่กี่องค์ประกอบ HTML เช่น ลิงก์และส่วนหัว การออกแบบตามส่วนประกอบประเภทนี้จะทำงานได้ดีเมื่อทุกอย่างรวมอยู่ในส่วนประกอบ (เช่น บล็อก)
การจัดรูปแบบองค์ประกอบ HTML พื้นฐานเหมาะสมกว่าบล็อกตัวแทน ด้วยวิธีนี้ มันเป็นสไตล์ที่ใช้ร่วมกันในบล็อกต่างๆ ที่ใช้องค์ประกอบนี้ รวมถึงปลั๊กอินของบุคคลที่สาม
นำรูปแบบใบเสนอราคาขนาดใหญ่ออก
สุดท้าย มีคนเอารูปแบบใบเสนอราคา "ใหญ่" ออก ไม่จำเป็นตั้งแต่เพิ่มการควบคุมขนาดฟอนต์สำหรับบล็อก
ฉันได้ชี้ให้เห็นหลายครั้งอย่างน้อยว่า WordPress ควรหลีกเลี่ยงการจัดส่งรูปแบบบล็อกที่กำหนดเองของตัวเอง ในกรณีส่วนใหญ่ วิธีที่ดีที่สุดคือปล่อยให้อยู่ในมือของผู้เขียนธีม อย่างน้อยที่สุด ควรหลีกเลี่ยงรูปแบบบล็อกใหม่จนกว่าเครื่องมือออกแบบจะมีความกลมกล่อมมากขึ้น การเลิกใช้รูปแบบบล็อกจะสร้างสัมภาระ CSS แบบเดิมที่โหลดไว้กับทุกไซต์ WordPress
