Gutenberg 12.6 mejora los bloques de transformación, agrega bloques de biografía para leer más y publicar autor, y habilita etiquetas de íconos sociales
Publicado: 2022-02-18Gutenberg 12.6 aterrizó ayer en el directorio de complementos de WordPress. La actualización incluye varias mejoras relacionadas con la transformación y nuevos bloques Leer más y Publicar biografía del autor. Los usuarios ahora también pueden mostrar etiquetas visibles a través del bloque de iconos sociales.
Nada parece estar roto con este lanzamiento, que siempre es bienvenido. Gutenberg no ha arruinado fundamentalmente algo en lo que confiaba desde hace mucho tiempo. Hubo algunos problemas de crecimiento, pero el software se ha vuelto más estable en el último año. Solo quería agregar una nota para felicitar a las personas que trabajan en él todos los días.
Como de costumbre, tengo algunos detalles, pero este parece ser otro lanzamiento sólido en general.
Transformando bloques

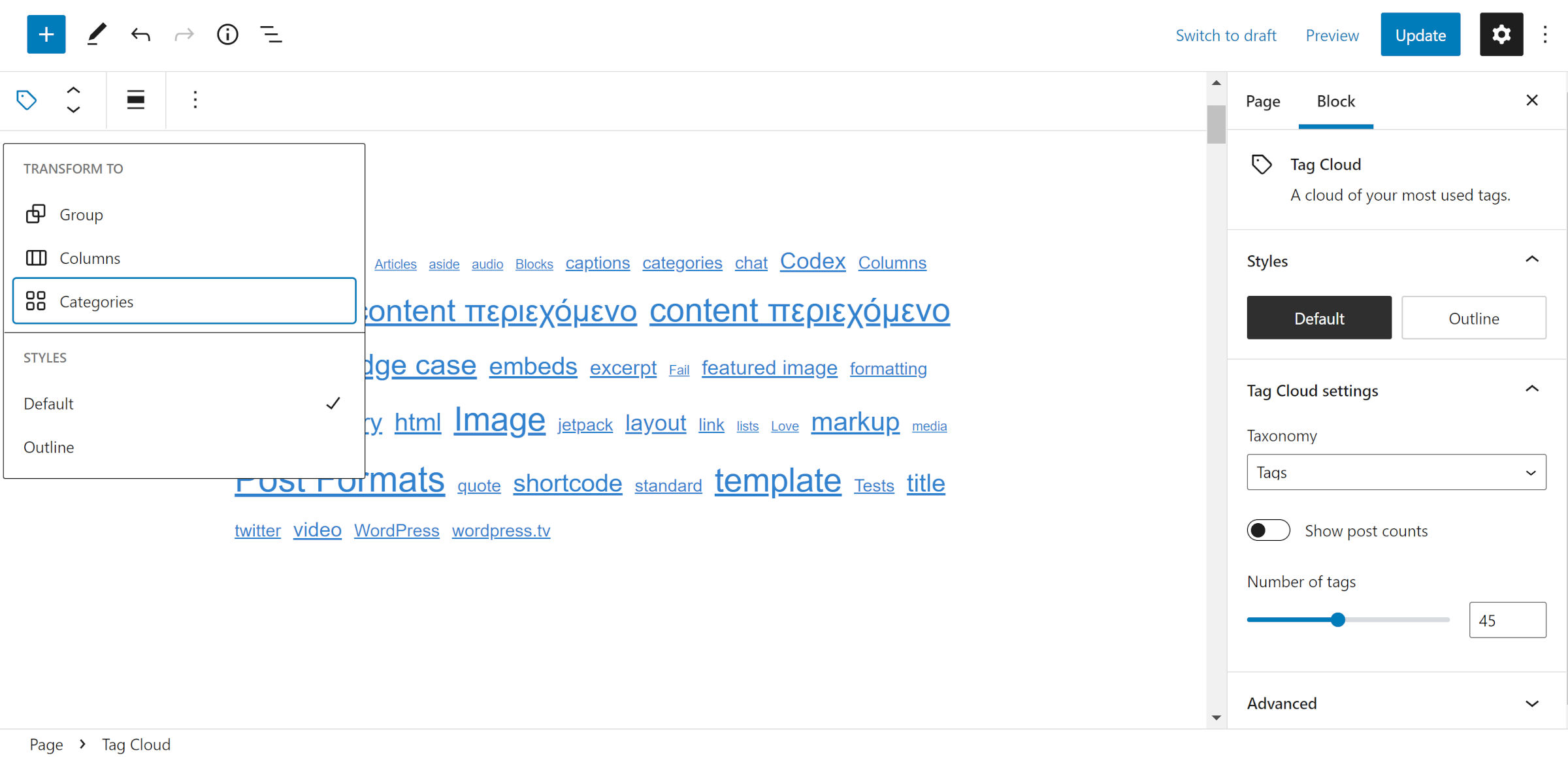
Los desarrolladores apostaron por las transformaciones de bloques en Gutenberg 12.6. Los siguientes bloques ahora admiten el cambio entre ellos:
- Archivos de calendario
- Párrafo de código
- Categorías de nube de etiquetas
- Fila de grupo (a través del control de variación)
Un nuevo mecanismo para retener estilos durante las transformaciones también llegó en esta versión. Actualmente es compatible con el tamaño de fuente y las opciones de color. Por ejemplo, los usuarios pueden cambiar entre un bloque de encabezado y párrafo, un caso de uso común y corriente, sin perder esas personalizaciones específicas. Sin embargo, se pierden otras configuraciones, incluso cuando se comparten entre bloques. No hay mucho que no daría para mantener la alineación del texto en este escenario.
Las anclas en el bloque de encabezado se omiten cuando se transforma en un párrafo en esta versión. El motivo de este cambio fue que WordPress los genera automáticamente. Sin embargo, también se eliminan los anclajes agregados manualmente.
Al transformar una galería en un bloque de imagen, el destino del enlace, el objetivo del enlace y la configuración del tamaño de la imagen se perdían anteriormente. Un nuevo parche agrega esos atributos que faltan.
Etiquetas de iconos sociales

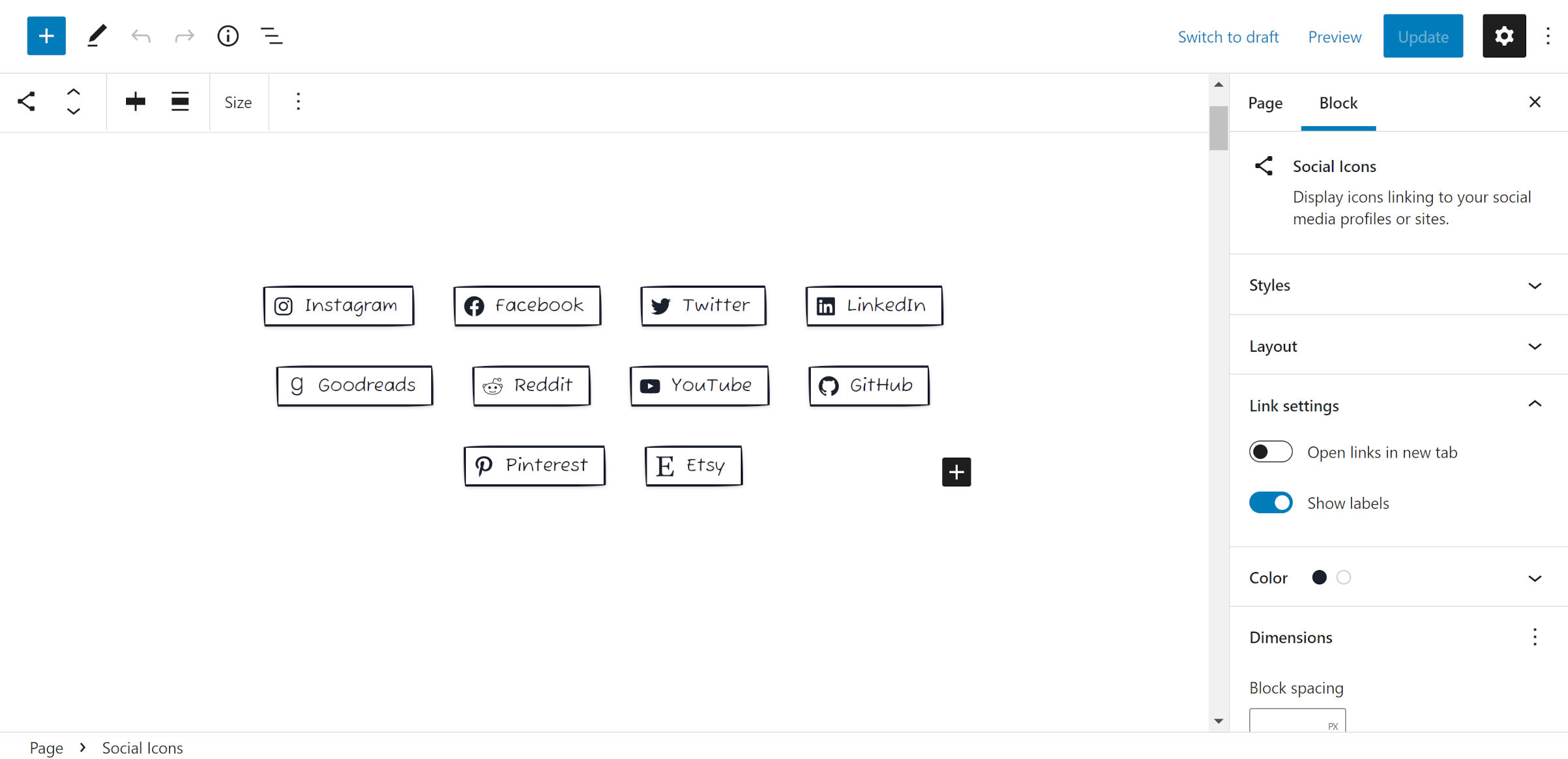
Si hay algo que me entusiasma particularmente con el lanzamiento de Gutenberg 12.6, es la opción de mostrar etiquetas de texto a través del bloque de iconos sociales. Anteriormente, estos solo se mostraban para los lectores de pantalla. Sin embargo, los usuarios ahora pueden activarlos para todos.
Esta adición puede abrir un montón de variaciones de diseño para el bloque. Por supuesto, ya le he dado mi propio toque con un diseño de borde dibujado a mano, como se muestra en la captura de pantalla anterior.
WP Tavern en realidad jugó un pequeño papel en hacer que esta función sucediera. Cuando discutí un control similar con Nick Diego en su bloque Social Sharing, mencioné un ticket abierto para el bloque central Social Icons. No pasó mucho tiempo antes de que Diego tuviera un parche listo, y ahora está en Gutenberg.
El panel de colores utiliza el componente del panel de herramientas

La última actualización cambia las opciones de color del bloque en el componente Panel de herramientas. En la mayoría de los escenarios, el texto y los colores de fondo se muestran con el color del enlace disponible a través del menú desplegable "opciones de visualización" (botón de puntos suspensivos).
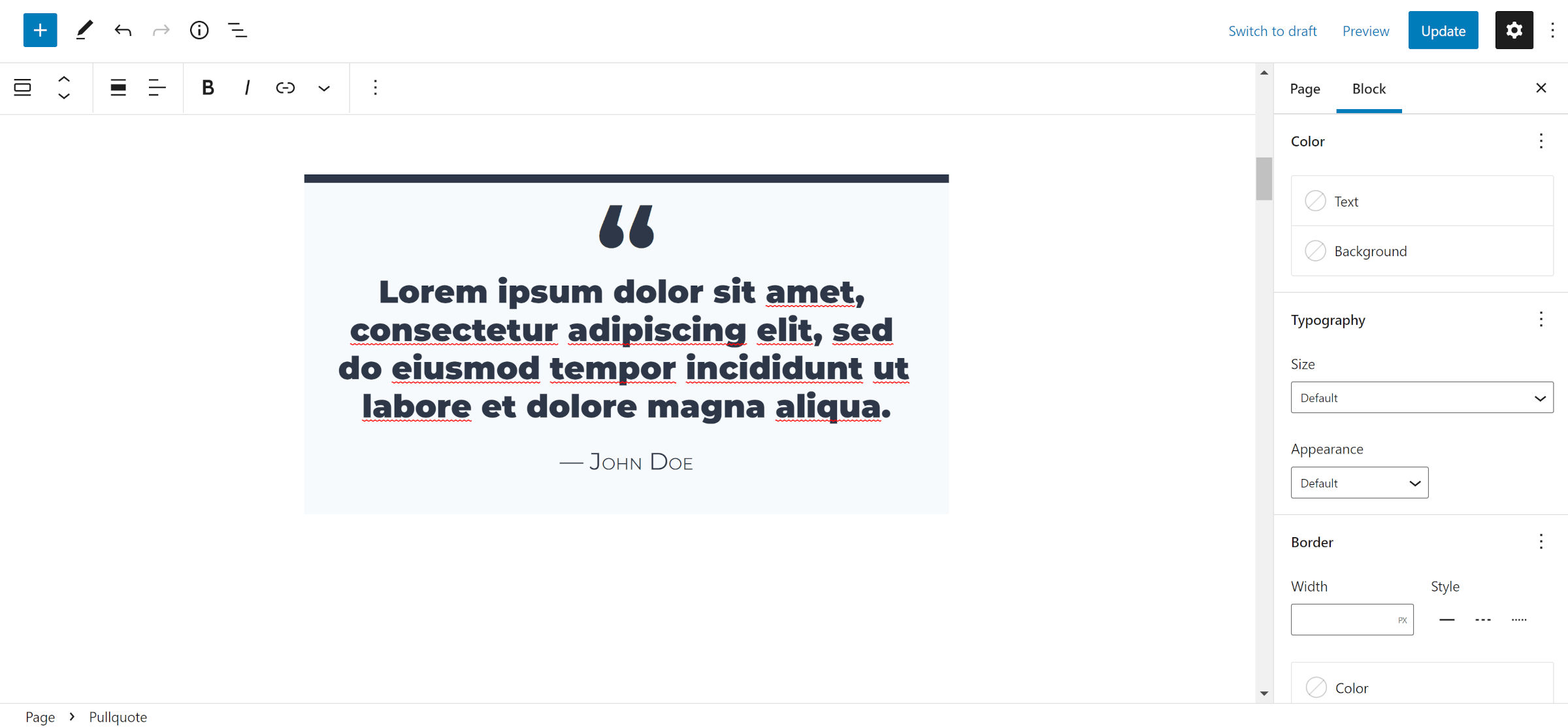
Para crear una interfaz de usuario más unificada y limpia, parece que ahora hemos agregado más desorden para varios bloques. Como se muestra en la captura de pantalla anterior para el bloque Pullquote, los paneles de color, tipografía y borde están abiertos permanentemente. El bloque de grupo es aún más pesado con la adición de una sección de dimensiones. Los usuarios no tienen forma de ocultarlos ni los controles predeterminados.
Cuando se introdujo por primera vez el componente Panel de herramientas, tuvo un efecto de limpieza porque significaba que algunos controles estaban ocultos. Sin embargo, ahora que más paneles lo están usando, ese espacio minúsculo en la barra lateral de opciones de bloque ha desaparecido. Espere desplazarse a través de varios campos de formulario para encontrar la configuración correcta.
¿Podemos hacerlos plegables de nuevo? O, mejor aún, ¿podemos tener una combinación de pestañas y el componente Panel de herramientas?
Bloque de biografía del autor de la publicación

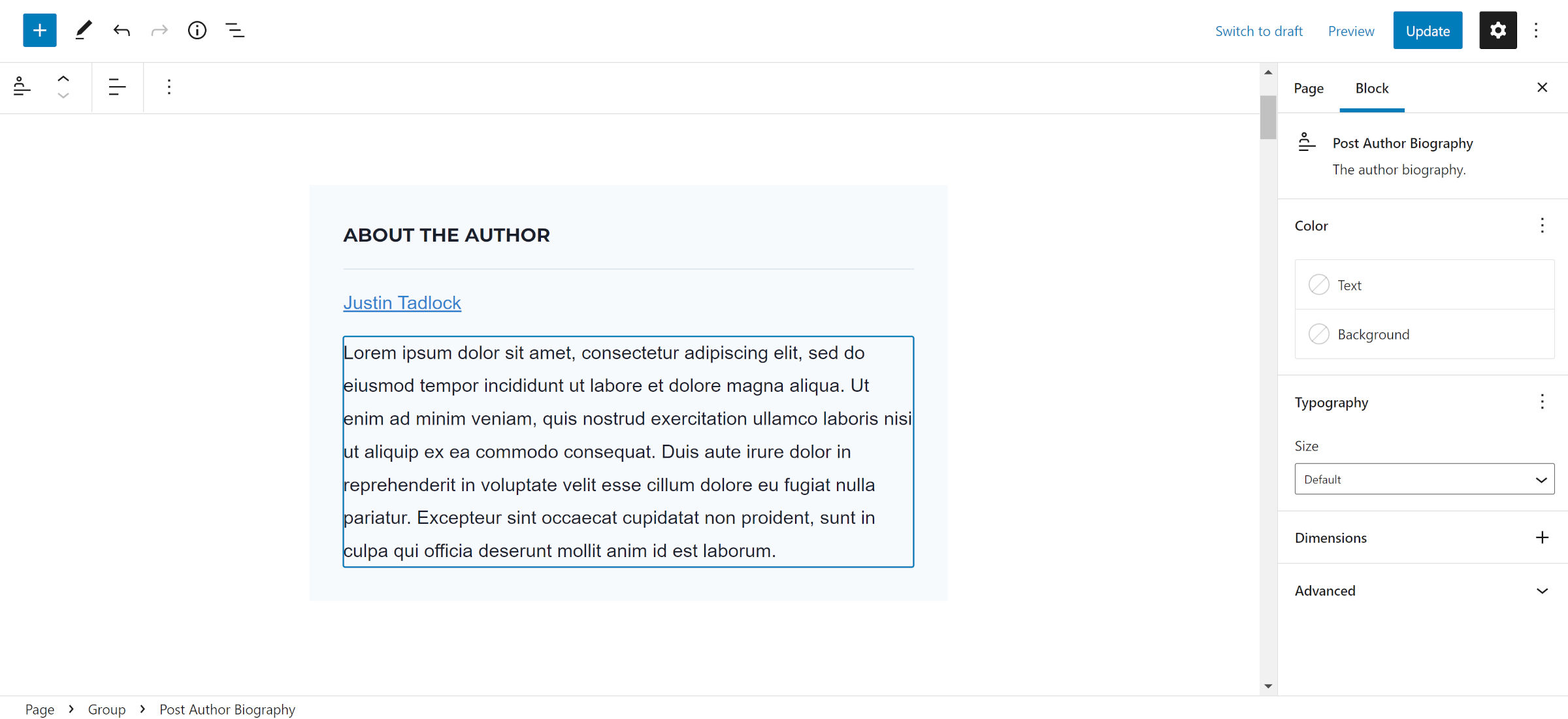
Un bloque de Post Author Biography aterrizó en Gutenberg 12.6. Su propósito es mostrar la "información biográfica" de un usuario, que se puede configurar a través de su página de perfil de usuario en el administrador. Cubre la mayoría de las opciones de diseño base, pero le falta el soporte de bordes.

Es un comienzo sólido, pero todavía hay un problema inminente. No ejecuta wpautop() sobre la salida. Esto significa que el contenido no está envuelto en una etiqueta <p> . Debido a esto, tampoco respeta los saltos de línea doble ingresados a través de la pantalla de edición del usuario. WordPress nunca ha tenido una función estándar para generar y formatear la biografía del usuario, lo que permite que los autores del tema lo manejen. Sin embargo, algunos usuarios pueden esperar que su formato personalizado funcione.
Estamos cada vez más cerca de un conjunto completo de bloques relacionados con el autor. WordPress envió inicialmente un bloque Post Author que hacía un poco de todo. Debido a esto, hizo que fuera casi imposible usarlo de manera consistente para las publicaciones u otras áreas de metadatos de una sola línea en los temas. También limitó el rango de diseño de las secciones "sobre el autor" que a menudo se muestran al final de una publicación.
Ahora debemos esperar a que el bloque Post Author Avatar complete el conjunto.
Leer más bloque agregado

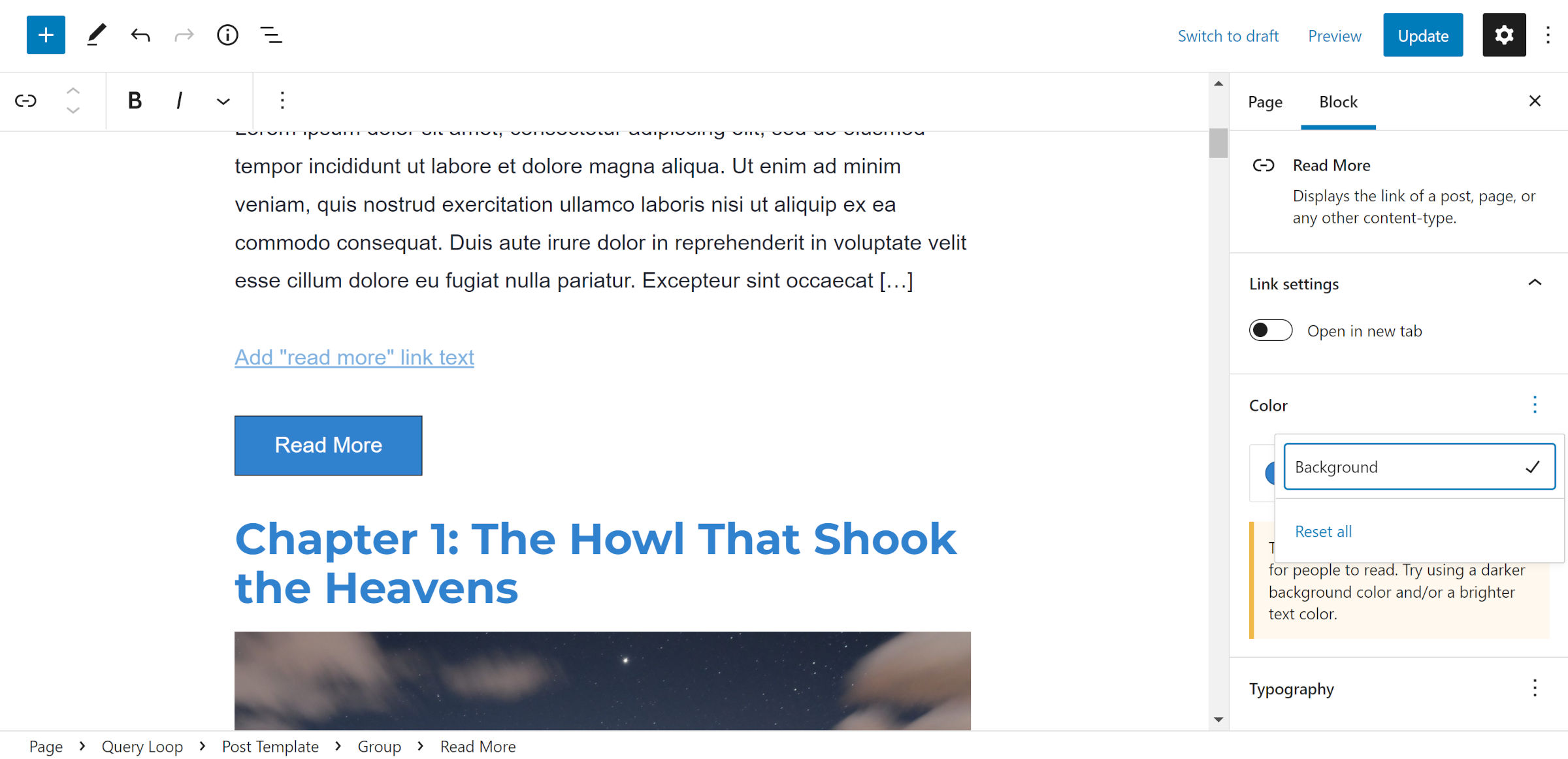
Gutenberg 12.6 agrega un bloque Leer más dedicado para que los autores de temas trabajen en sus diseños de Query Loop. Es simplemente un enlace permanente HTML a la publicación. Esto está separado de la salida del enlace por el bloque Post Excerpt. Desafortunadamente, tiene múltiples problemas y necesita más pruebas antes de su uso práctico.
Los usuarios pueden agregarle un color de fondo, pero no un color de texto. Esto facilita la creación de texto ilegible. Pude solucionar esto colocándolo en un bloque de grupo y cambiando el color del enlace desde allí.
Admite la mayoría de las opciones de borde, pero falta el control de estilo. Tampoco tiene un contenedor HTML a nivel de bloque, por lo que no hay forma de alinearlo horizontalmente sin envolverlo en otro bloque.
Este es un caso extraño. No estoy seguro de si hay otros elementos HTML en línea (técnicamente, se establece como un elemento de bloque a través de CSS) para cualquier bloque de nivel superior en otras partes de WordPress.
El otro problema es el potencial de dos enlaces "leer más". Uno a través de su bloque dedicado y el otro a través del bloque Post Excerpt. Hay un borrador de parche para alternar el enlace para este último.
Manejo receptivo para imágenes clásicas

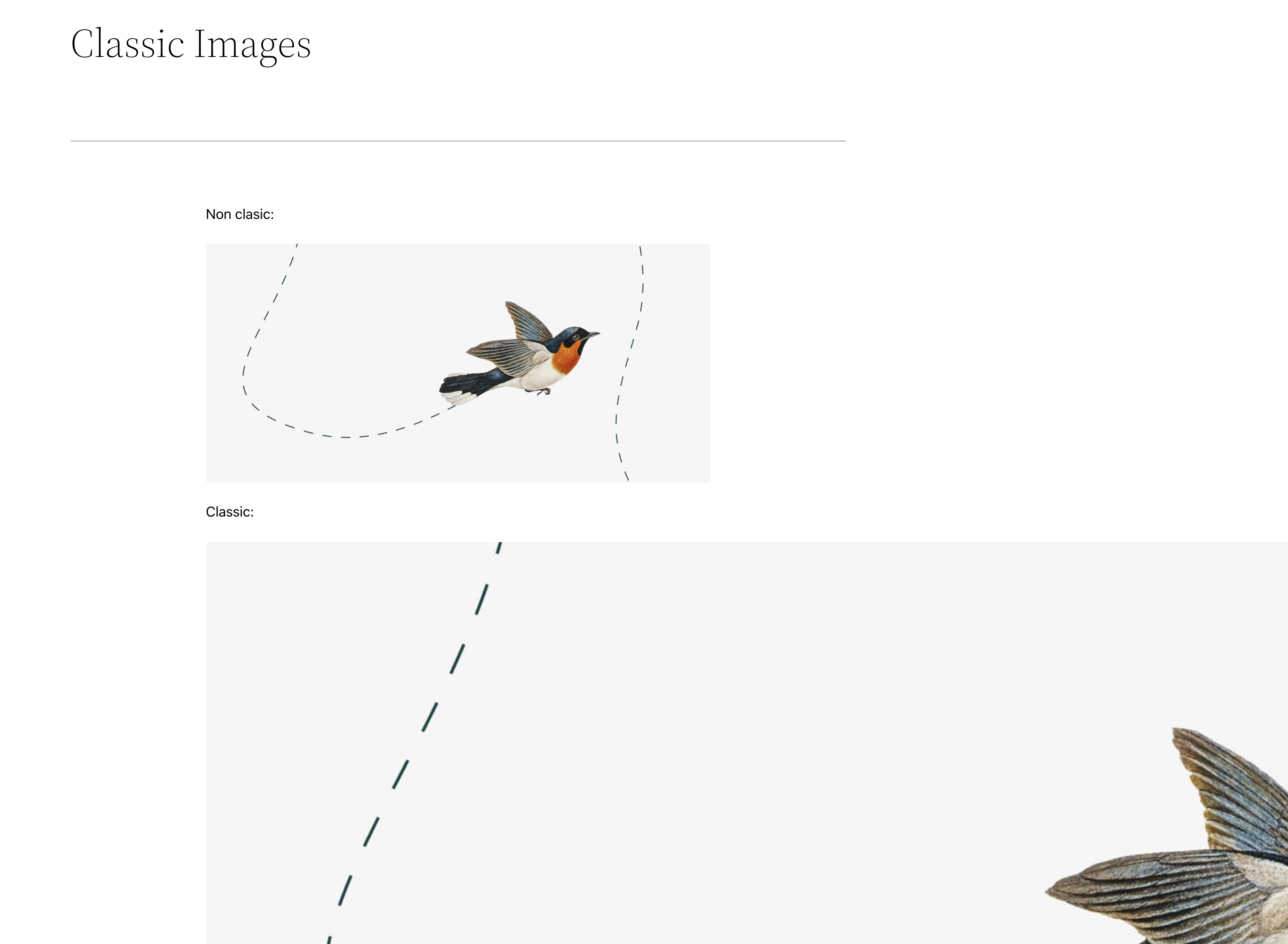
Para publicaciones escritas en el editor clásico con imágenes grandes, los medios saldrían del área de contenido al usar un tema de bloque. Gutenberg separó su manejo de imagen receptivo del bloque de imagen central como una solución. Este cambio está marcado para ser retroportado a una versión menor de WordPress, por lo que los usuarios no deberían tener que esperar a WordPress 6.0.
Si bien esto proporciona una solución para las imágenes, no aborda el problema de los temas de bloque que no manejan contenido clásico o diseñan HTML simple. Como ejemplo de nuestro sitio, recientemente agregué un elemento <table> porque el bloque central Table carece de algunas características. Dado que se trataba de HTML personalizado, no se cargó ninguno de los CSS del bloque, dejándolo esencialmente sin estilo. El mismo problema existe para el contenido clásico.
Un problema en juego aquí es que WordPress está impulsando estilos CSS a nivel de bloque a través theme.json . Sin embargo, solo permite diseñar un puñado de elementos HTML, como enlaces y encabezados. Este tipo de diseño basado en componentes funciona bien cuando todo está incluido en un componente (es decir, un bloque).
Tiene más sentido diseñar los elementos HTML subyacentes que sus bloques representativos. De esa manera, es un estilo compartido en todos los bloques que usan el elemento, incluidos los complementos de terceros.
Estilo de cita grande eliminado
Finalmente, alguien eliminó el estilo de cotización "grande". Ha sido innecesario desde que se agregó un control de tamaño de fuente para el bloque.
He señalado, al menos varias veces, que WordPress debería evitar enviar sus propios estilos de bloque personalizados. En la mayoría de los casos, es mejor dejarlo en las manos competentes de los autores de temas. Como mínimo, se deben evitar los nuevos estilos de bloque hasta que las herramientas de diseño estén más completas. La desaprobación de los estilos de bloque crea un equipaje CSS heredado cargado con cada sitio de WordPress.
