Gutenberg 12.6 Meningkatkan Transformasi Blok, Menambahkan Baca Lebih Lanjut dan Memposting Bio Blok Penulis, dan Mengaktifkan Label Ikon Sosial
Diterbitkan: 2022-02-18Gutenberg 12.6 mendarat di direktori plugin WordPress kemarin. Pembaruan mencakup beberapa peningkatan terkait transformasi dan blok Read More dan Post Author Biography yang baru. Pengguna sekarang juga dapat menampilkan label yang terlihat melalui blok Ikon Sosial.
Sepertinya tidak ada yang rusak dengan rilis ini, yang selalu disambut baik. Gutenberg pada dasarnya tidak merusak sesuatu yang saya andalkan dalam waktu yang lama. Ada beberapa rasa sakit yang tumbuh, tetapi perangkat lunak telah menjadi lebih stabil dalam satu tahun terakhir. Saya hanya ingin menambahkan catatan untuk memuji orang-orang yang mengerjakannya setiap hari.
Seperti biasa, saya memiliki beberapa nit-picks, tetapi ini terlihat seperti rilis solid lainnya secara keseluruhan.
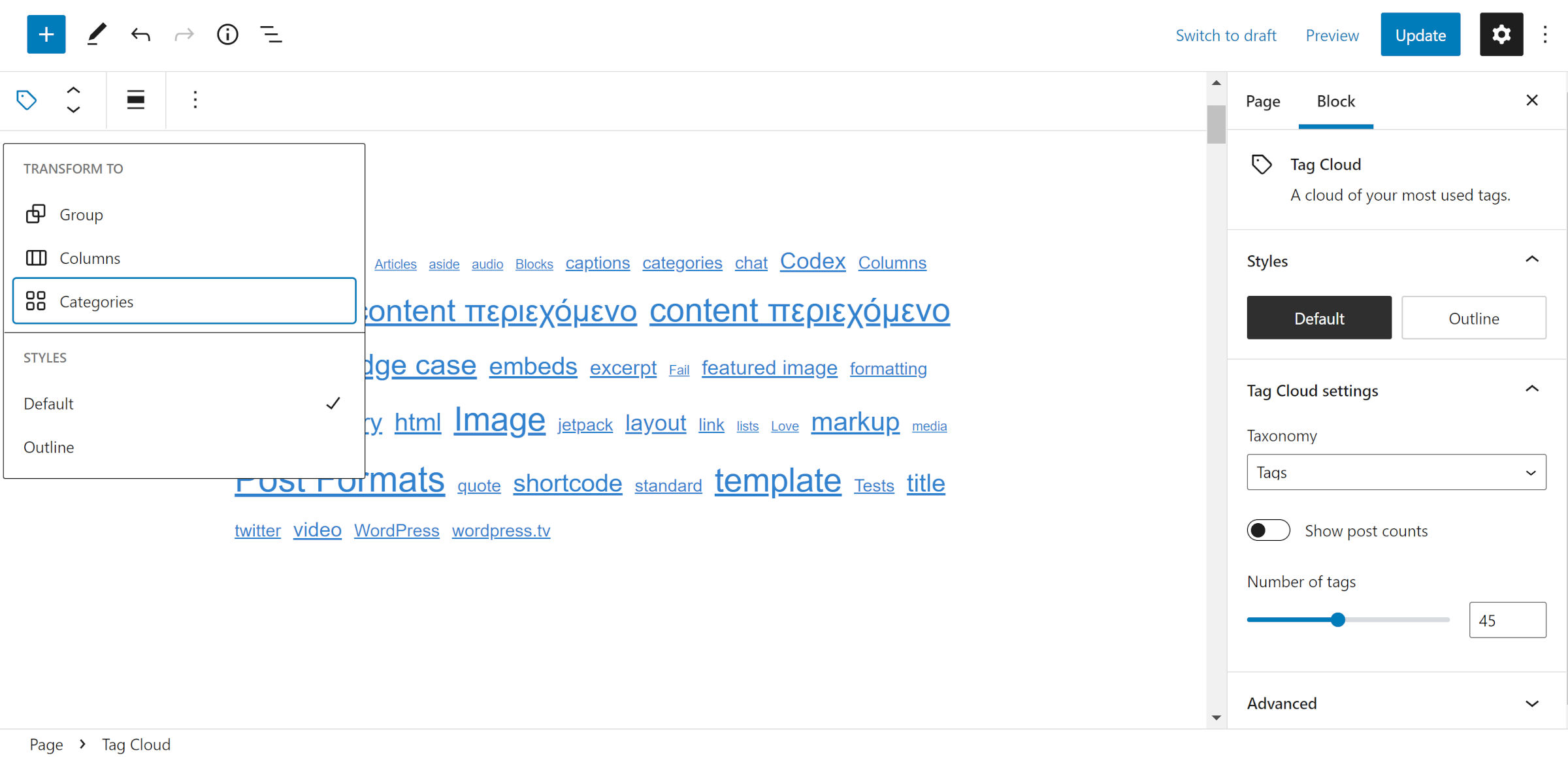
Mengubah Blok

Pengembang melakukan semua dalam transformasi blok di Gutenberg 12.6. Blok berikut sekarang mendukung peralihan antara satu sama lain:
- Arsip Kalender
- Paragraf Kode
- Tag Kategori Awan
- Baris Grup (melalui kontrol Variasi)
Mekanisme baru untuk mempertahankan gaya selama transformasi juga hadir dalam rilis ini. Saat ini mendukung ukuran font dan pilihan warna. Misalnya, pengguna dapat beralih antara blok Heading dan Paragraph, kasus penggunaan biasa, tanpa kehilangan penyesuaian khusus tersebut. Namun, pengaturan lain hilang, bahkan ketika dibagikan di seluruh blok. Tidak banyak yang tidak akan saya berikan untuk mempertahankan perataan teks dalam skenario ini.
Jangkar pada blok Heading dihilangkan saat mengubah ke Paragraf dalam rilis ini. Alasan perubahan ini adalah karena WordPress secara otomatis menghasilkannya. Namun, jangkar yang ditambahkan secara manual juga dihapus.
Saat mengubah Galeri menjadi blok Gambar, tujuan tautan, target tautan, dan pengaturan ukuran gambar sebelumnya hilang. Patch baru menambahkan atribut yang hilang itu.
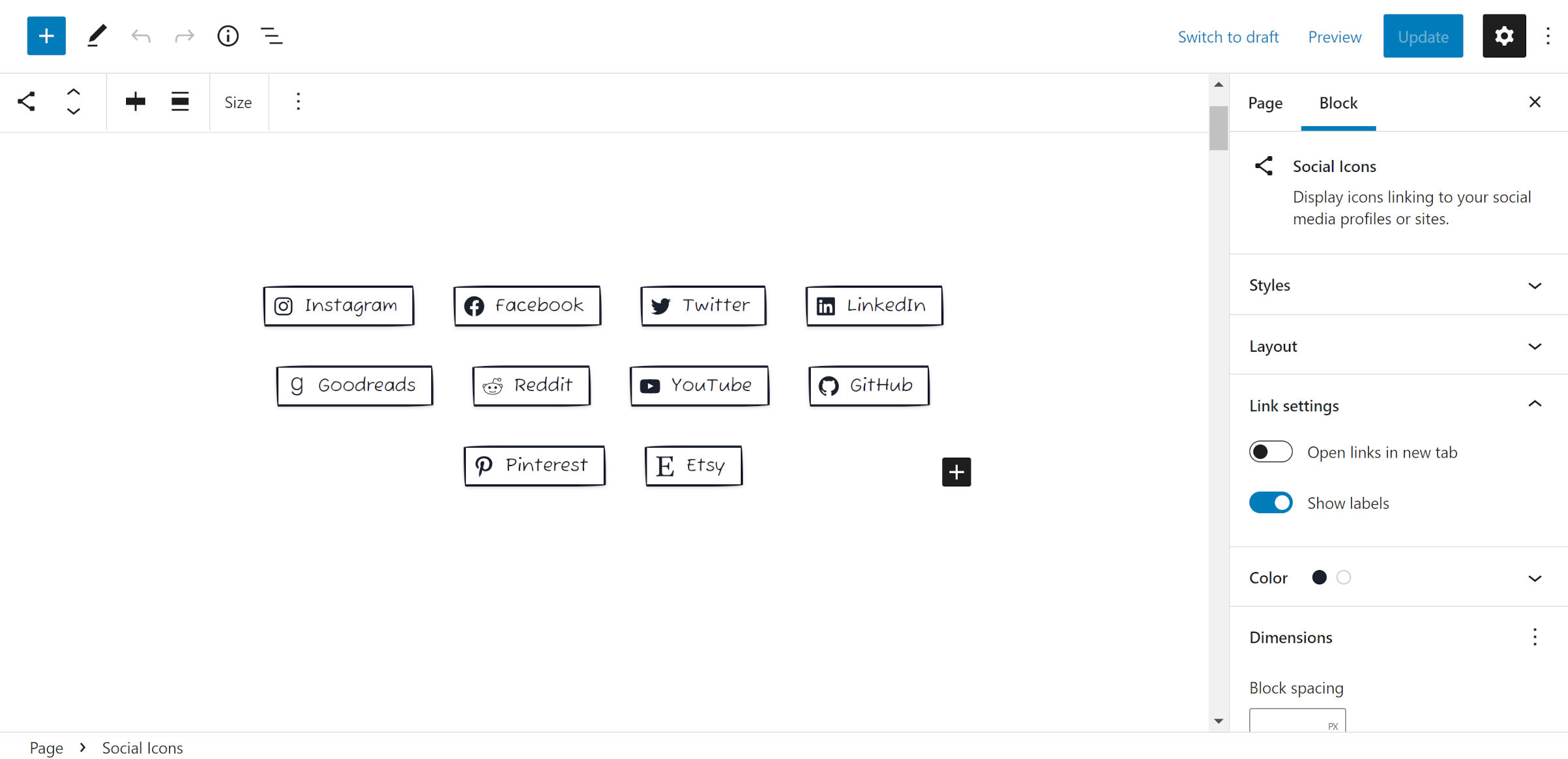
Label Ikon Sosial

Jika ada satu hal yang saya sangat senang dengan rilis Gutenberg 12.6, itu adalah opsi untuk menampilkan label teks melalui blok Ikon Sosial. Sebelumnya, ini hanya ditampilkan untuk pembaca layar. Namun, pengguna sekarang dapat mengaktifkannya untuk semua orang.
Penambahan ini dapat membuka banyak variasi desain untuk blok. Tentu saja, saya telah membuat putaran saya sendiri dengan desain perbatasan yang digambar tangan, seperti yang ditunjukkan pada tangkapan layar di atas.
WP Tavern sebenarnya berperan kecil dalam mewujudkan fitur ini. Saat mendiskusikan kontrol serupa dengan Nick Diego di blok Berbagi Sosialnya, saya menyebutkan tiket terbuka untuk blok Ikon Sosial inti. Tidak lama kemudian Diego memiliki patch siap, dan sekarang di Gutenberg.
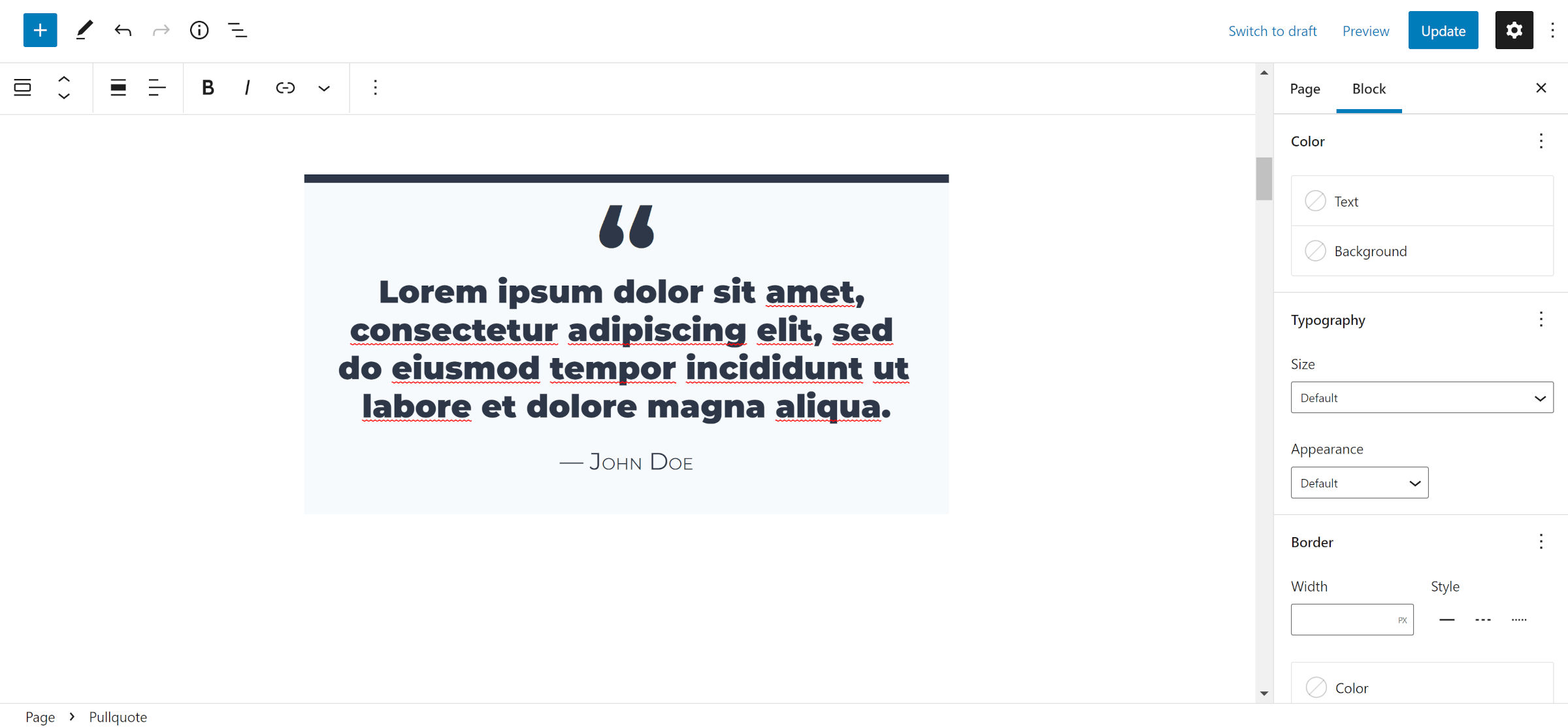
Panel Warna Menggunakan Komponen Panel Alat

Pembaruan terbaru mengalihkan opsi warna blok ke komponen Panel Alat. Dalam sebagian besar skenario, teks dan warna latar belakang ditampilkan dengan warna tautan yang tersedia melalui tarik-turun "opsi tampilan" (tombol elipsis).
Untuk membuat UI yang lebih terpadu dan bersih, sepertinya kita sekarang telah menambahkan lebih banyak clutter untuk beberapa blok. Seperti yang ditunjukkan pada tangkapan layar di atas untuk blok Pullquote, panel warna, tipografi, dan batas semuanya terbuka secara permanen. Blok Grup bahkan lebih berat dengan penambahan bagian dimensi. Pengguna tidak memiliki cara untuk menyembunyikannya atau kontrol default.
Ketika komponen Panel Alat pertama kali diperkenalkan, itu memiliki efek decluttering karena itu berarti bahwa beberapa kontrol terselip. Namun, sekarang lebih banyak panel yang menggunakannya, real estat yang sangat kecil di bilah sisi opsi blok telah menghilang. Berharap untuk menggulir beberapa bidang formulir untuk menemukan pengaturan yang tepat.
Bisakah kita membuatnya bisa dilipat lagi? Atau, lebih baik lagi, bisakah kita memiliki kombinasi tab dan komponen Panel Alat?
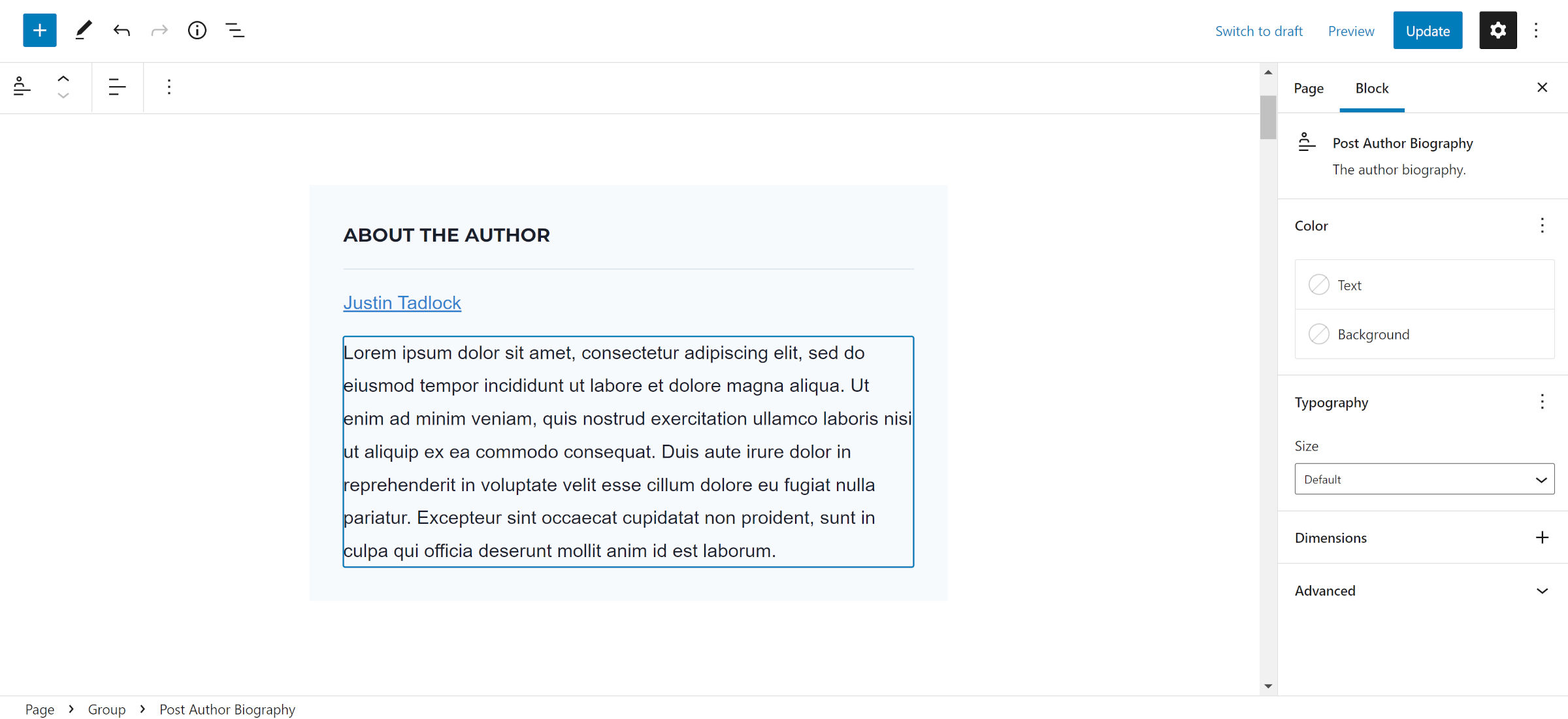
Blok Biografi Penulis Pos

Blok Post Author Biography mendarat di Gutenberg 12.6. Tujuannya adalah untuk menampilkan "info biografi" pengguna yang dapat diatur melalui halaman profil pengguna mereka di admin. Ini mencakup sebagian besar opsi desain dasar tetapi tidak ada dukungan perbatasan.

Ini adalah awal yang solid, tetapi masih ada satu masalah yang membayangi. Itu tidak menjalankan wpautop() di atas output. Ini berarti bahwa konten tidak dibungkus dengan <p> . Karena itu, ini juga tidak menghormati jeda baris ganda yang dimasukkan melalui layar pengeditan pengguna. WordPress tidak pernah memiliki fungsi standar untuk mengeluarkan dan memformat bio pengguna, memungkinkan penulis tema untuk menanganinya. Namun, beberapa pengguna mungkin mengharapkan pemformatan khusus mereka berfungsi.
Kami beringsut lebih dekat ke satu set lengkap blok terkait penulis. WordPress awalnya mengirimkan blok Post Author yang melakukan sedikit dari segalanya. Karena itu, hampir tidak mungkin untuk secara konsisten digunakan untuk byline posting atau area metadata satu baris lainnya dalam tema. Itu juga membatasi rentang desain bagian "tentang penulis" yang sering ditampilkan di akhir posting.
Kita sekarang harus menunggu blok Avatar Penulis Post untuk melengkapi set.
Baca Selengkapnya Blok Ditambahkan

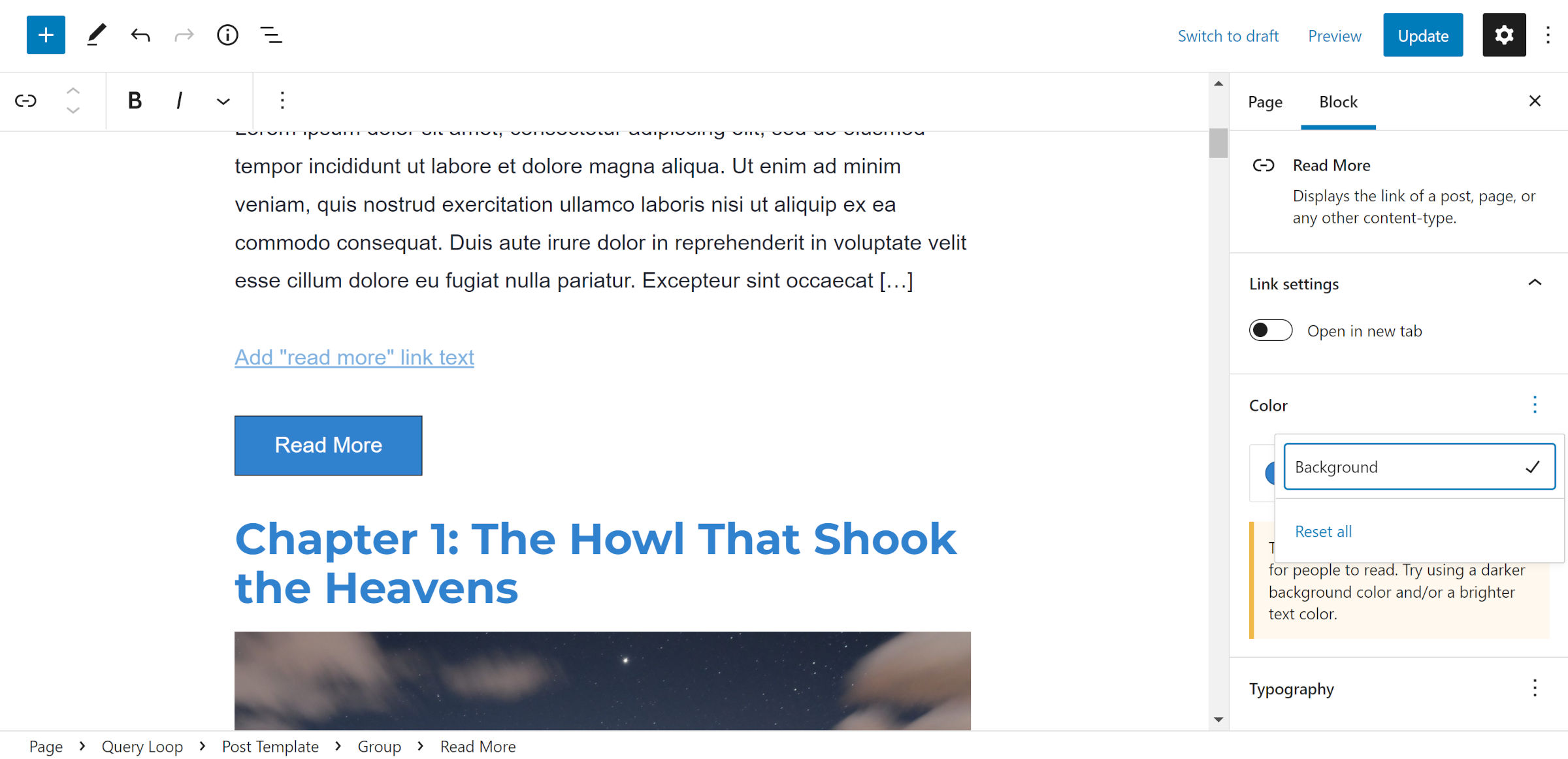
Gutenberg 12.6 menambahkan blok Baca Selengkapnya khusus bagi penulis tema untuk mengerjakan desain Loop Kueri mereka. Ini hanyalah tautan permanen HTML ke pos. Ini terpisah dari keluaran tautan oleh blok Post Excerpt. Sayangnya, ini memiliki banyak masalah dan membutuhkan lebih banyak pengujian sebelum digunakan secara praktis.
Pengguna dapat menambahkan warna latar belakang tetapi tidak ada warna teks. Ini membuatnya mudah untuk membuat teks yang tidak dapat dibaca. Saya dapat mengatasi ini dengan meletakkannya di blok Grup dan mengubah warna tautan dari sana.
Ini mendukung sebagian besar opsi batas, tetapi kontrol gaya tidak ada. Itu juga tidak memiliki pembungkus HTML tingkat blok, jadi tidak ada cara untuk menyelaraskannya secara horizontal tanpa membungkusnya di blok lain.
Ini adalah kasus yang aneh. Saya tidak yakin apakah ada elemen HTML sebaris lainnya (secara teknis, ini disetel sebagai elemen blok melalui CSS) untuk blok tingkat atas di tempat lain di WordPress.
Masalah lainnya adalah potensi dua tautan "baca lebih lanjut". Satu melalui blok khusus dan yang lainnya melalui blok Post Excerpt. Ada tambalan draf untuk mengaktifkan tautan untuk yang terakhir.
Penanganan Responsif untuk Gambar Klasik

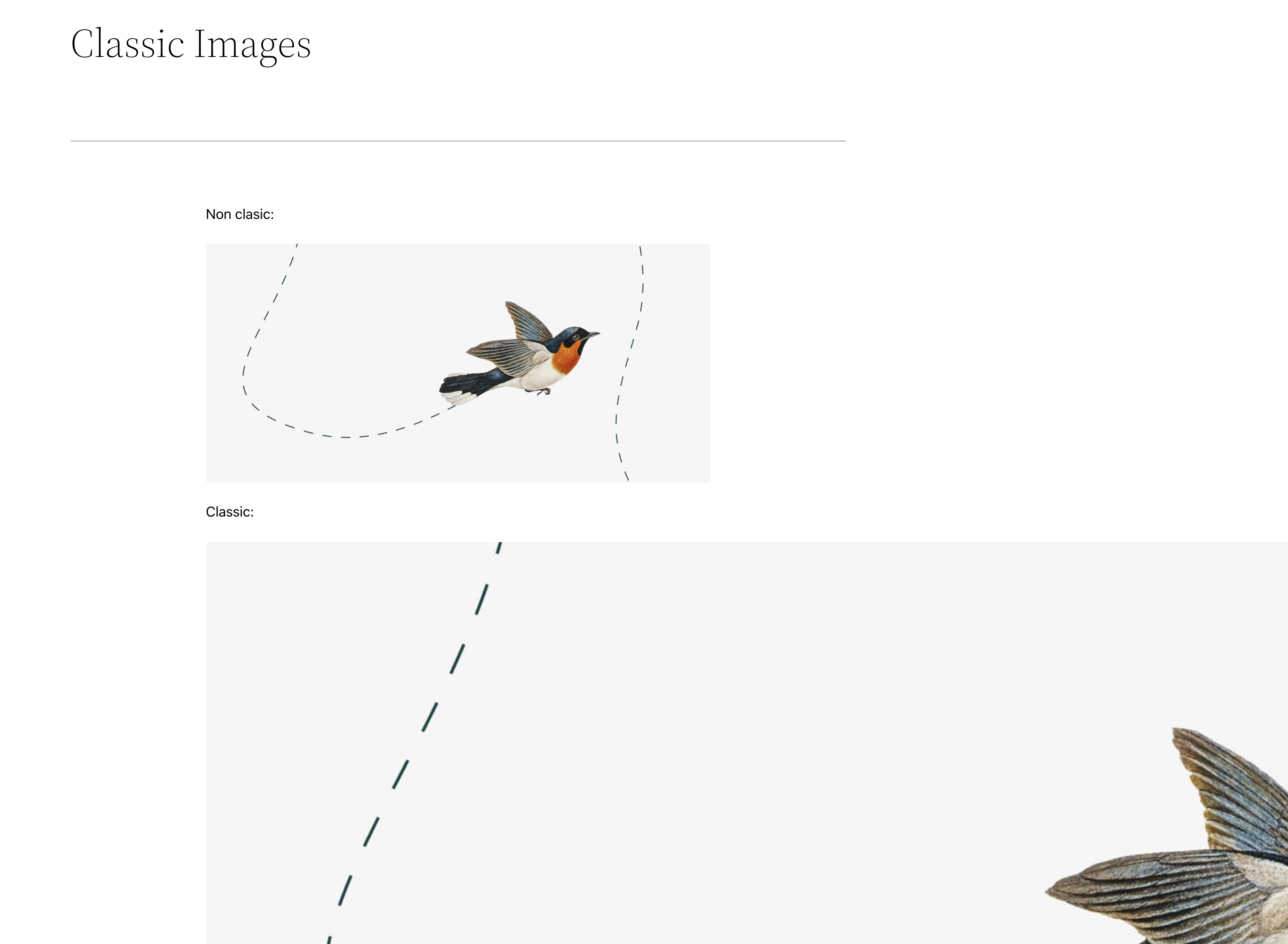
Untuk posting yang ditulis dalam editor klasik dengan gambar besar, media akan meledak di luar area konten saat menggunakan tema blok. Gutenberg memisahkan penanganan gambar responsifnya dari blok Image inti sebagai perbaikan. Perubahan ini ditandai untuk di-backport ke rilis WordPress minor, sehingga pengguna tidak perlu menunggu WordPress 6.0.
Meskipun ini memberikan perbaikan untuk gambar, ini tidak mengatasi masalah tema blok yang tidak menangani konten klasik atau menata HTML sederhana. Sebagai contoh dari situs kami, saya baru-baru ini menambahkan elemen <table> karena blok Tabel inti tidak memiliki beberapa fitur. Karena ini adalah HTML khusus, tidak ada CSS blok yang dimuat, sehingga pada dasarnya tidak diberi gaya. Masalah yang sama ada untuk konten klasik.
Satu masalah yang dimainkan di sini adalah bahwa WordPress mendorong gaya CSS di tingkat blok melalui theme.json . Namun, ini hanya memungkinkan penataan beberapa elemen HTML, seperti tautan dan judul. Jenis desain berbasis komponen ini bekerja dengan baik ketika semuanya dibungkus menjadi sebuah komponen (yaitu, blok).
Lebih masuk akal untuk menata elemen HTML yang mendasarinya daripada blok perwakilannya. Dengan begitu, ini adalah gaya bersama di semua blok yang menggunakan elemen tersebut, termasuk plugin pihak ketiga.
Gaya Kutipan Besar Dihapus
Akhirnya, seseorang menghapus gaya Kutipan "besar". Sudah tidak perlu sejak menambahkan kontrol ukuran font untuk blok.
Saya telah menegaskan, setidaknya beberapa kali, bahwa WordPress harus menghindari pengiriman gaya blok kustomnya sendiri. Dalam kebanyakan kasus, ini sebaiknya diserahkan ke tangan penulis tema yang cakap. Paling tidak, gaya blok baru harus dihindari sampai alat desain lebih lengkap. Penghentian gaya blok menciptakan bagasi CSS lama yang dimuat dengan setiap situs WordPress.
