Membangun Gaya Blok Gambar “Scotch Tape”
Diterbitkan: 2022-02-17Dalam posting hari ini, pembaca Tavern berada dalam sesuatu yang sedikit berbeda dari aliran berita dan opini reguler kami. Selamat datang di seri Building with Blocks. Ini adalah jenis posting baru yang kami coba tunjukkan kepada orang-orang beberapa hal menyenangkan, unik, atau kreatif yang dapat mereka lakukan dengan blok WordPress.
Tim kami memutuskan untuk membagi seri menjadi trek yang berfokus pada pengembang dan pengguna. Postingan dapat mencakup pembuatan halaman “tentang saya”, pengkodean gaya blok khusus, menyatukan pola, atau sesuatu yang lain sama sekali.
Sejak saya memulai seri ini, saya ingin menjawab pertanyaan yang telah kami terima dari salah satu pembaca kami. Saya sebelumnya telah membagikan gaya blok khusus dengan tampilan "Scotch tape" dalam liputan saya tentang panggilan FSE Outreach Program untuk pengujian media:

Devendra Meena bertanya dalam komentar:
Hai teman, bagaimana cara mendapatkan gambar blok khusus "pita"?
Ini terasa seperti titik awal yang alami dengan posting pertama saya di seri ini.
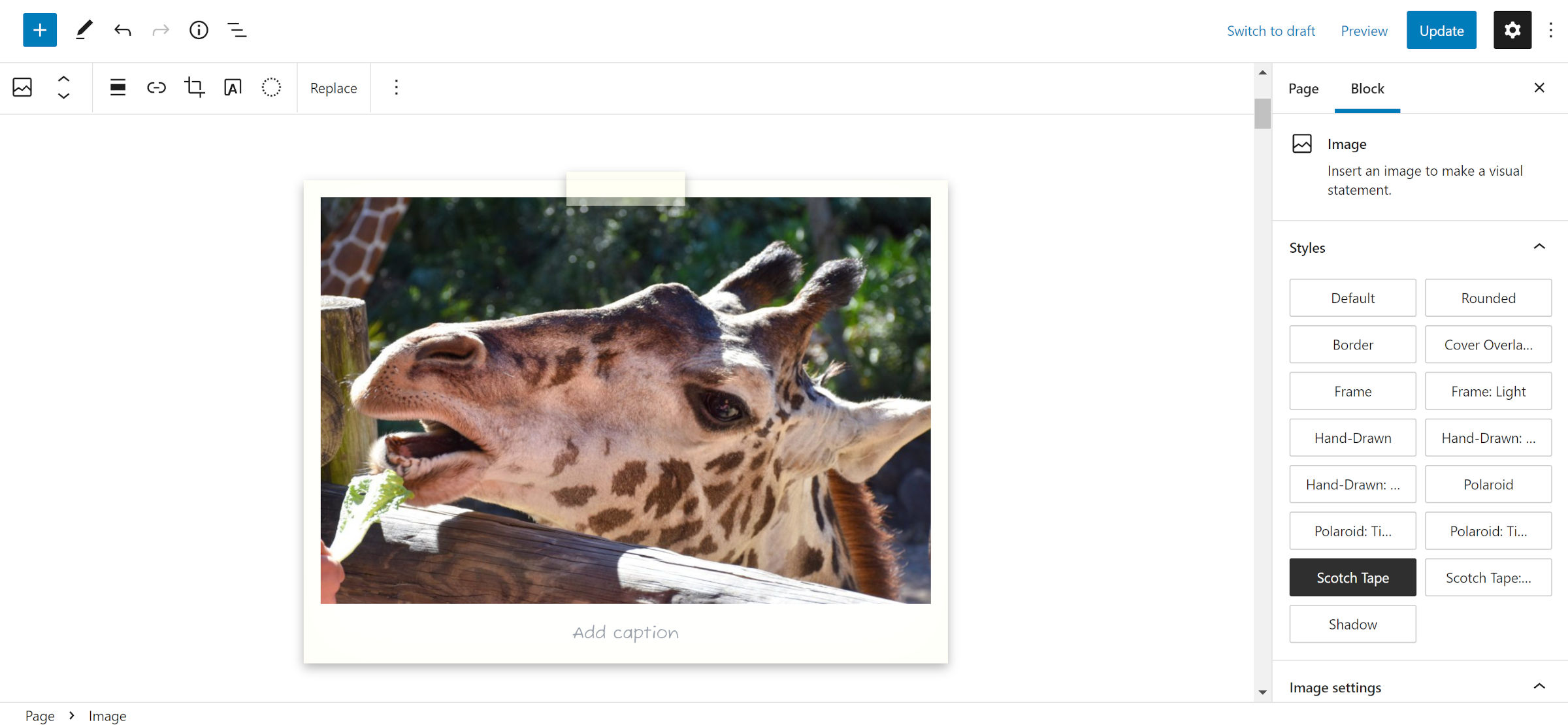
Desainnya menunjukkan selembar pita yang memegang gambar berbingkai bergaya Polaroid. Secara teknis, saya juga memiliki gaya alternatif dengan dua selotip di sudut-sudutnya. Namun, tutorial ini akan fokus pada yang pertama. Desain dua sudut memerlukan penimpaan beberapa CSS khusus editor, secara teknis merusak fungsionalitas, dan bukan sesuatu yang harus saya dorong.
Saya juga ingin memulai dengan gaya blok karena kurang dimanfaatkan. Sebagian besar variasi yang saya lihat adalah perubahan sederhana seperti menambahkan batas dan menghapus margin. Ini sering kali paling baik dibiarkan untuk memblokir alat desain. Tentu saja, tema menambahkan gaya ini karena WordPress saat ini tidak memiliki atau sebelumnya tidak memiliki kontrol UI untuk menanganinya. Ini juga salah satu alasan mengapa banyak orang meminta untuk memadupadankan beberapa gaya blok — tema melakukan pekerjaan yang seharusnya dilakukan inti. Lebih banyak alat terus ditambahkan, tetapi jalan kita masih panjang.
Ketika saya memikirkan gaya blok, saya ingin membuat desain yang tidak mungkin tersedia melalui alat desain standar. Saya ingin menyajikan sesuatu yang unik untuk pengguna tema. Di situlah kita mulai hari ini.
Sebagai bonus, gaya blok khusus berfungsi dalam tema klasik dan blok.
Meskipun telah menulis ratusan tutorial dalam hidup saya, latihan ini ternyata sedikit lebih sulit dari yang saya perkirakan. Sangat mudah untuk melupakan bahwa semua yang saya kode dimulai dengan dasar "memperbaiki" hal-hal yang menurut saya aneh tentang gaya pustaka blok default. Ini membuat hidup saya lebih mudah. Namun, banyak penulis tema akan bersandar pada default inti, jadi saya perlu membuat ini cukup umum untuk bekerja untuk mereka.
Oleh karena itu, saya memilih untuk memulai dari tema default Dua Puluh Dua Puluh Dua. Dalam pengujian, saya sarankan bekerja dengannya. Kode CSS di bagian berikut mungkin memerlukan sedikit perubahan untuk orang lain.
Membuat Gaya Blok "Scotch Tape"
Langkah pertama adalah mendaftarkan gaya blok khusus melalui tema. WordPress memiliki kedua sisi server dan JavaScript API untuk fitur ini. Menggunakan PHP lebih mudah diatur jika Anda belum memiliki file skrip editor untuk memasukkan kode.
Untuk mendaftarkan gaya blok kustom, tambahkan kode berikut ke file functions.php tema Anda:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Melakukannya akan mendaftarkan gaya di editor. Anda dapat menguji ini dengan menambahkan blok Gambar pada layar pasca-pengeditan. "Scotch Tape" harus dapat dipilih di bawah tab gaya.


Mendaftarkan gaya adalah bagian yang mudah. Menulis kode adalah di mana hal-hal bisa menjadi tidak pasti. WordPress memiliki begitu banyak metode memuat gaya CSS sehingga Anda mungkin tidak tahu harus mulai dari mana.
Fungsi register_block_style() yang digunakan sebelumnya memungkinkan pengembang untuk menambahkan style_handle , referensi ke stylesheet terdaftar. Tema juga dapat menambahkan gaya sebaris secara langsung melalui argumen inline_style . Untuk beberapa baris CSS saja, ini berfungsi dengan baik.
Dalam tema saya sendiri, saya mendaftarkan stylesheet khusus blok melalui fungsi wp_enqueue_block_style() — ya, nama fungsi sangat membingungkan . Ini secara resmi ditambahkan di WordPress 5.9. Itu hanya akan menampilkan CSS ketika sebuah blok digunakan pada halaman. Misalnya, saya menambahkan file core-image.css untuk menampung semua CSS blok Gambar. Ini adalah metode yang saya sarankan.
Namun, demi kesederhanaan, saya menambahkan kode berikut di akhir file style.css Twenty Twenty-Two:
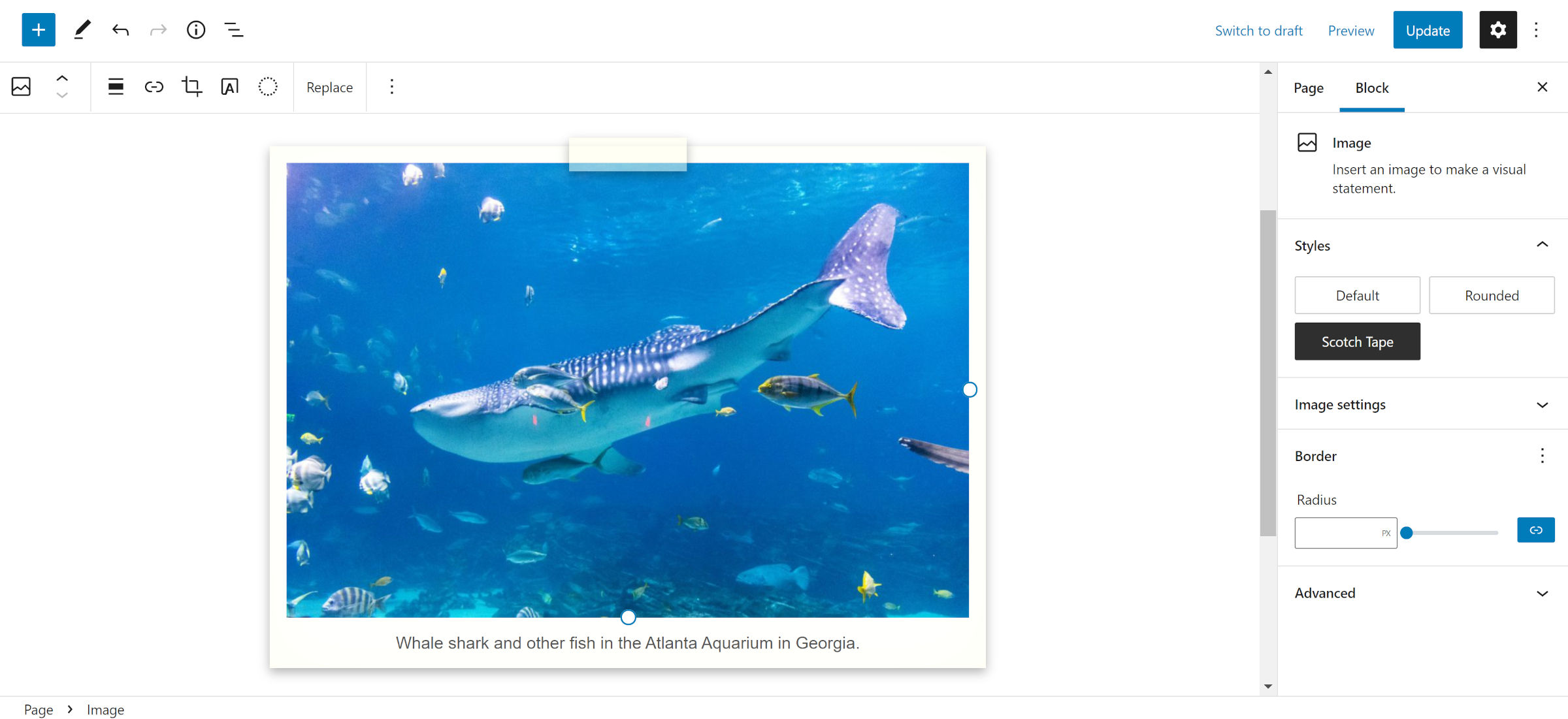
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Dengan CSS di tempat, itu hanya masalah menemukan gambar untuk diuji. Saya memilih hiu paus Marcus Burnette dari Foto WordPress.

Jika Anda ingin menambahkan sedikit bakat pada teks Anda, muat Fuzzy Bubbles atau font tulisan tangan lainnya dari Google Fonts.
Gaya ini tidak perlu diikat ke blok Gambar. Tidak ada alasan itu tidak dapat diterapkan pada Paragraf, Grup, dan lainnya dengan beberapa penyesuaian.
Untuk saat ini, saya harap Anda semua bersenang-senang dengannya. Juga, jangan ragu untuk membagikan komentar di mana Anda ingin melihat kepala seri "Membangun dengan Blok" baru di masa mendatang.
