Bir “Scotch Tape” Görüntü Bloğu Stili Oluşturma
Yayınlanan: 2022-02-17Bugünkü gönderide, Tavern okuyucuları, normal haber ve görüş akışımızdan biraz farklı bir şeyle karşı karşıya. Bloklarla Bina serisine hoş geldiniz. İnsanlara WordPress bloklarıyla yapabilecekleri eğlenceli, benzersiz veya yaratıcı şeylerden bazılarını göstermeye çalıştığımız yeni bir gönderi türüdür.
Ekibimiz, diziyi hem geliştirici hem de kullanıcı merkezli parçalara ayırmaya karar verdi. Gönderiler, bir "hakkımda" sayfası oluşturmayı, özel blok stilleri kodlamayı, bir kalıbı bir araya getirmeyi veya tamamen başka bir şeyi kapsayabilir.
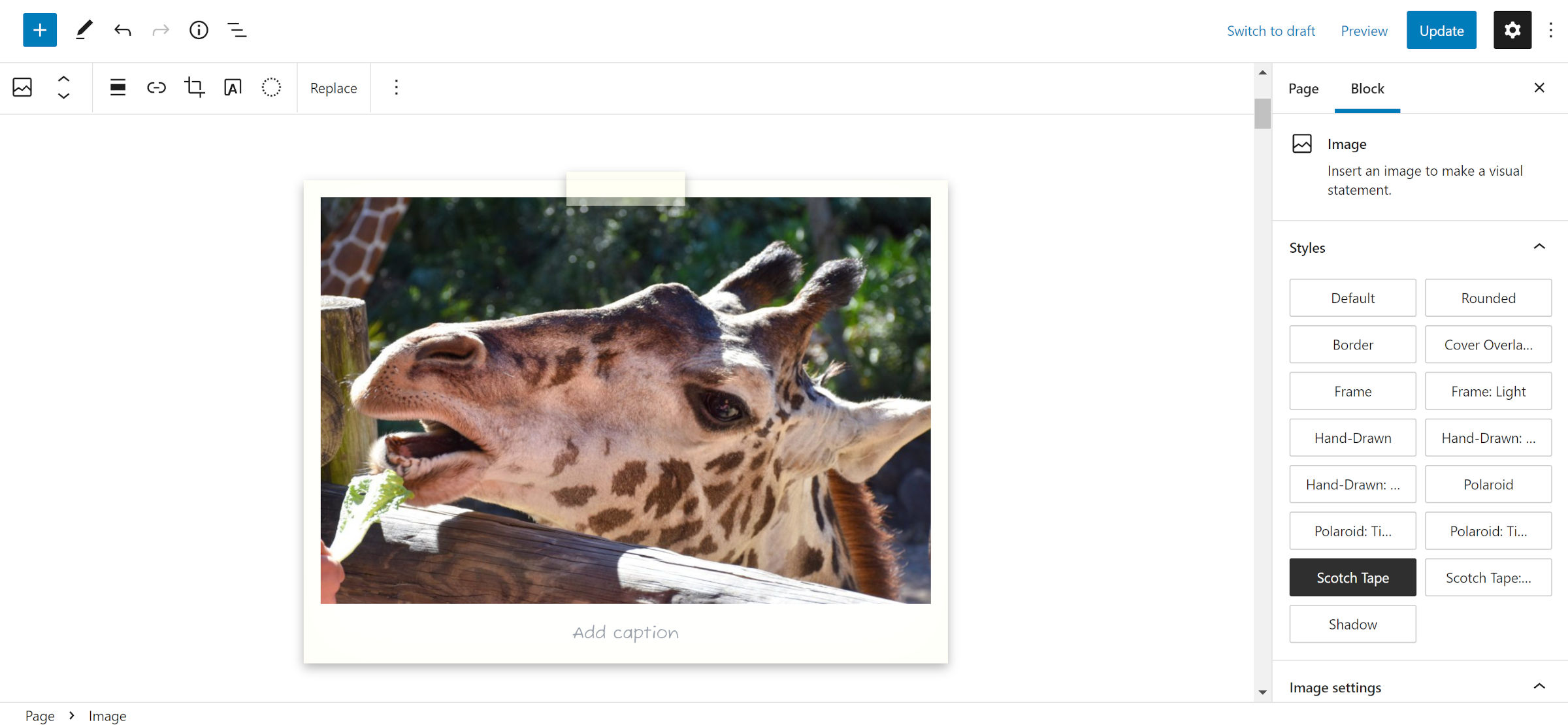
Bu seriye başladığımdan beri, okuyucularımızdan birinden daha önce aldığımız bir soruyu cevaplamak istedim. Daha önce FSE Sosyal Yardım Programının medya testi çağrısını yayınlarken “İskoç bant” görünümüyle özel bir blok stili paylaşmıştım:

Devendra Meena yorumlarda sordu:
Hey dostum, "kaset" özel blok görüntüsünü nasıl elde edebilirim?
Bu, serideki ilk yazımla doğal bir başlangıç noktası gibi geldi.
Tasarım, Polaroid tarzı çerçeveli bir görüntüyü tutan bir bant parçasını gösterir. Teknik olarak, köşelerde iki parça bant bulunan alternatif bir stilim de vardı. Ancak, bu eğitim öncekine odaklanacaktır. İki köşeli tasarım, editöre özel bazı CSS'lerin üzerine yazmayı, teknik olarak işlevselliği bozmayı gerektiriyor ve bu benim teşvik etmem gereken bir şey değil.
Ayrıca, yeterince kullanılmadıkları için blok stilleriyle başlamak istedim. Gördüğüm çoğu varyasyon, kenarlık ekleme ve kenar boşluklarını kaldırma gibi basit değişikliklerdi. Bunlar genellikle tasarım araçlarını engellemek için bırakılır. Tabii ki, temalar bu stilleri ekliyor çünkü WordPress şu anda bunları işlemek için UI kontrollerinden yoksundur veya daha önce yoksundur. Aynı zamanda, pek çok kişinin birden fazla blok stilini karıştırıp eşleştirmeyi istemesinin nedenlerinden biri de budur - temalar, çekirdeğin yapması gereken işi yapıyor. Sürekli olarak daha fazla araç ekleniyor, ancak daha gidecek çok yolumuz var.
Blok stilleri düşündüğümde, standart tasarım araçlarıyla elde edilmesi pek mümkün olmayan tasarımlar oluşturmak istiyorum. Tema kullanıcılarına özel bir şey sunmak istiyorum. İşte bugün başlıyoruz.
Bonus olarak, özel blok stilleri klasik ve blok temalarında çalışır.
Hayatımda yüzlerce öğretici yazmama rağmen, bu alıştırma beklediğimden biraz daha zor çıktı. Kodladığım her şeyin, varsayılan blok kitaplığı stilleri hakkında garip bulduğum şeyleri “düzeltme” temeli ile başladığını unutmak kolaydır. Bu hayatımı kolaylaştırıyor. Bununla birlikte, birçok tema yazarı çekirdeğin varsayılanlarına dayanacaktır, bu yüzden bunu onlar için çalışacak kadar genel hale getirmem gerekiyordu.
Bu nedenle, varsayılan Yirmi Yirmi İki temasından başlamayı seçtim. Test ederken, onunla çalışmanızı öneririm. Aşağıdaki bölümdeki CSS kodu, diğerleri için küçük değişiklikler gerektirebilir.
“Scotch Tape” Blok Stilini Oluşturma
İlk adım, tema aracılığıyla özel bir blok stili kaydetmektir. WordPress, bu özellik için hem sunucu tarafı hem de JavaScript API'lerine sahiptir. Kodu bırakmak için halihazırda bir düzenleyici komut dosyanız yoksa, PHP'yi kullanmak daha kolaydır.
Özel blok stilini kaydetmek için temanızın functions.php dosyasına aşağıdaki kodu ekleyin:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Bunu yapmak, stili düzenleyiciye kaydeder. Bunu, düzenleme sonrası ekranına bir Görüntü bloğu ekleyerek test edebilirsiniz. Stiller sekmesi altında “Scotch Tape” seçilebilir olmalıdır.


Bir stili kaydetmek işin kolay kısmı. Kodu yazmak, işlerin zorlaşabileceği yerdir. WordPress, CSS stillerini yüklemek için o kadar çok yönteme sahiptir ki nereden başlayacağınızı bilemeyebilirsiniz.
Daha önce kullanılan register_block_style() işlevi, geliştiricilerin kayıtlı bir stil sayfasına bir referans olan style_handle eklemesine izin verir. Temalar ayrıca doğrudan inline_style argümanı aracılığıyla bir satır içi stil ekleyebilir. Sadece birkaç CSS satırı için bu iyi çalışır.
Kendi temalarımda, wp_enqueue_block_style() işlevi aracılığıyla bloğa özgü stil sayfalarını kaydederim - evet, işlev adları çok kafa karıştırıcıdır . Bu resmen WordPress 5.9'a eklendi. Yalnızca sayfada bir blok kullanıldığında CSS çıktısı verir. Örneğin, tüm Image blok CSS'lerini barındırmak için bir core-image.css dosyası ekliyorum. Tavsiye ettiğim yöntem bu.
Ancak, basitlik adına, Twenty Twenty-Two'nun style.css dosyasının sonuna aşağıdaki kodu ekledim:
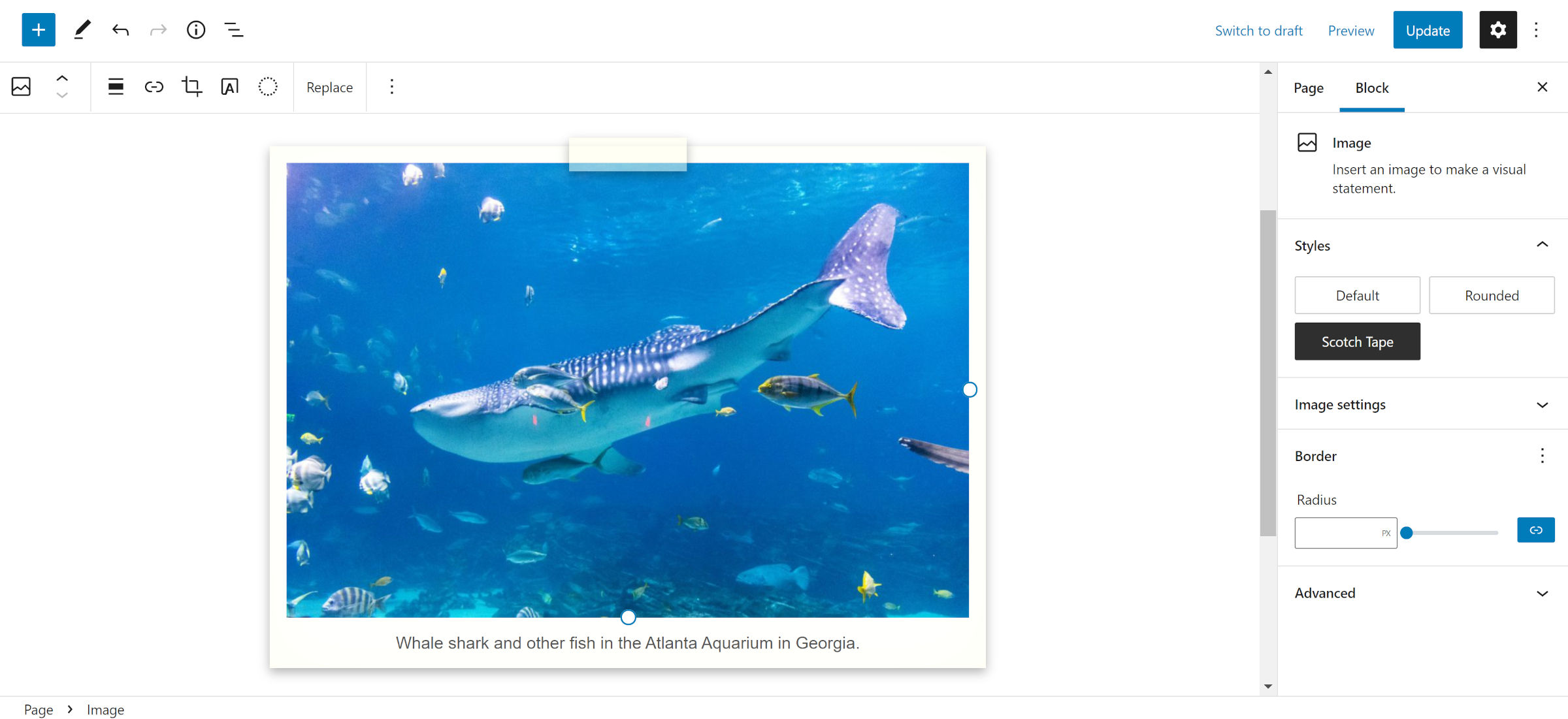
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }CSS yerindeyken, yalnızca test edilecek bir görüntü bulma meselesidir. WordPress Photos'tan Marcus Burnette'in balina köpekbalığını seçtim.

Altyazılarınıza biraz yetenek katmak istiyorsanız, Google Fonts'tan Fuzzy Bubbles veya başka bir el yazısı fontu yükleyin.
Bu stilin mutlaka Görüntü bloğuna bağlanması gerekmez. Bazı düzenlemelerle Paragraflar, Gruplar ve daha fazlasına uygulanamaması için hiçbir neden yoktur.
Şimdilik, umarım hepiniz eğlenirsiniz. Ayrıca, gelecekte yeni “Bloklarla Yapı” serisinin başını görmek istediğiniz yerleri yorumlarda paylaşmaktan çekinmeyin.
