Costruire uno stile di blocco immagine "nastro adesivo".
Pubblicato: 2022-02-17Nel post di oggi, i lettori di Tavern cercano qualcosa di leggermente diverso dal nostro normale flusso di notizie e opinioni. Benvenuti nella serie Costruire con i blocchi. È un nuovo tipo di post che stiamo cercando di mostrare alle persone alcune delle cose divertenti, uniche o creative che possono fare con i blocchi di WordPress.
Il nostro team ha deciso di dividere la serie in due tracce incentrate sullo sviluppatore e sull'utente. I post possono riguardare la creazione di una pagina "su di me", la codifica di stili di blocco personalizzati, l'unione di uno schema o qualcos'altro.
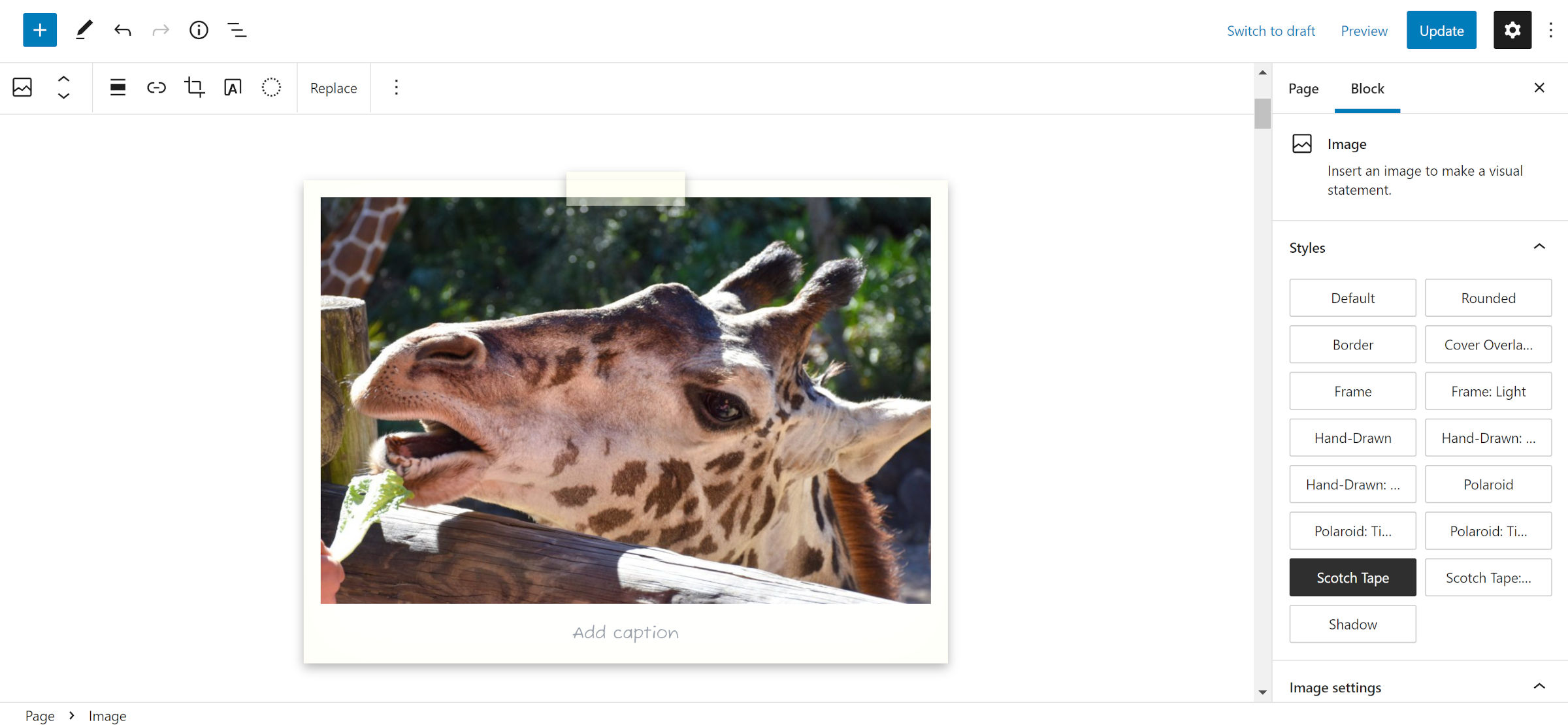
Dato che sto dando il via a questa serie, volevo rispondere a una domanda che abbiamo già ricevuto da uno dei nostri lettori. In precedenza avevo condiviso uno stile di blocco personalizzato con un aspetto "nastro scozzese" nella mia copertura dell'invito del programma FSE Outreach per il test dei media:

Devendra Meena ha chiesto nei commenti:
Ehi amico, come ottenere l'immagine del blocco personalizzato "nastro"?
Questo è sembrato un punto di partenza naturale con il mio primo post della serie.
Il design mostra un pezzo di nastro adesivo che tiene un'immagine incorniciata in stile Polaroid. Tecnicamente, avevo anche uno stile alternativo con due pezzi di nastro adesivo agli angoli. Tuttavia, questo tutorial si concentrerà sul primo. Il design a due angoli richiede la sovrascrittura di alcuni CSS specifici dell'editor, funzionalità tecnicamente interrotte e non è qualcosa che dovrei incoraggiare.
Volevo anche iniziare con gli stili a blocchi perché sono sottoutilizzati. La maggior parte delle variazioni che ho visto sono state semplici modifiche come l'aggiunta di bordi e la rimozione di margini. Spesso è meglio lasciarli per bloccare gli strumenti di progettazione. Naturalmente, i temi stanno aggiungendo questi stili perché WordPress attualmente manca o non ha in precedenza i controlli dell'interfaccia utente per gestirli. È anche uno dei motivi per cui così tanti hanno chiesto di mescolare e abbinare più stili di blocco: i temi stanno facendo il lavoro che dovrebbe svolgere il core. Vengono continuamente aggiunti altri strumenti, ma abbiamo ancora molta strada da fare.
Quando penso agli stili di blocco, voglio creare progetti che difficilmente saranno disponibili tramite gli strumenti di progettazione standard. Voglio servire qualcosa di unico per gli utenti del tema. È da lì che iniziamo oggi.
Come bonus, gli stili di blocco personalizzati funzionano con temi classici e blocchi.
Nonostante abbia scritto centinaia di tutorial nella mia vita, questo esercizio si è rivelato un po' più difficile di quanto mi aspettassi. È facile dimenticare che tutto ciò che codifico inizia con una base di "aggiustamento" delle cose che trovo strane sugli stili di libreria di blocchi predefiniti. Questo mi semplifica la vita. Tuttavia, molti autori di temi si appoggeranno alle impostazioni predefinite del core, quindi avevo bisogno di rendere questo generale abbastanza generale da funzionare per loro.
Pertanto, ho deciso di iniziare dal tema predefinito Twenty Twenty-Two. In fase di test, suggerisco di lavorarci. Il codice CSS nella sezione seguente potrebbe richiedere lievi modifiche per altri.
Creazione dello stile a blocchi "nastro adesivo".
Il primo passaggio consiste nel registrare uno stile di blocco personalizzato tramite il tema. WordPress ha API sia lato server che JavaScript per questa funzione. L'uso di PHP è più facile da configurare se non si dispone già di un file di script dell'editor in cui inserire il codice.
Per registrare lo stile di blocco personalizzato, aggiungi il seguente codice al file functions.php del tuo tema:

// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }In questo modo lo stile verrà registrato nell'editor. Puoi verificarlo aggiungendo un blocco immagine nella schermata di post-editing. "Scotch Tape" dovrebbe essere selezionabile nella scheda degli stili.

Registrare uno stile è la parte facile. Scrivere il codice è dove le cose possono diventare rischiose. WordPress ha così tanti metodi per caricare gli stili CSS che potresti non sapere da dove cominciare.
La funzione register_block_style() utilizzata in precedenza consente agli sviluppatori di aggiungere uno style_handle , un riferimento a un foglio di stile registrato. I soggetti possono anche aggiungere uno stile inline direttamente tramite l'argomento inline_style . Per poche righe di CSS, funziona bene.
Nei miei temi, registro fogli di stile specifici del blocco tramite la funzione wp_enqueue_block_style() — sì, i nomi delle funzioni sono terribilmente confusi . Questo è stato ufficialmente aggiunto in WordPress 5.9. Verrà generato il CSS solo quando viene utilizzato un blocco nella pagina. Ad esempio, aggiungo un file core-image.css per ospitare tutti i CSS del blocco immagine. Questo è il metodo che consiglio.
Tuttavia, per motivi di semplicità, ho aggiunto il seguente codice alla fine del file style.css di Twenty Twenty-Two:
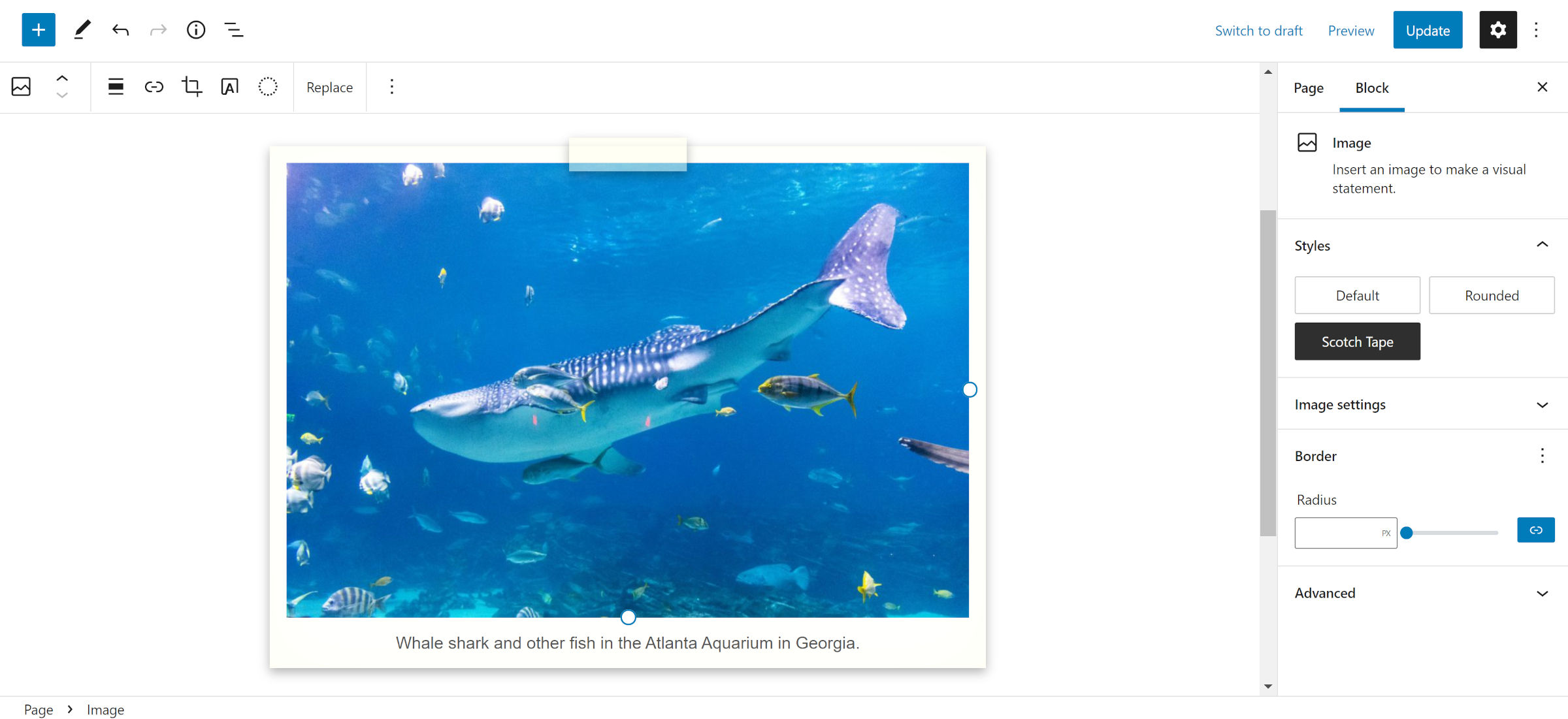
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Con il CSS in atto, si tratta semplicemente di trovare un'immagine con cui testare. Ho scelto lo squalo balena di Marcus Burnette da WordPress Photos.

Se vuoi aggiungere un tocco di stile alle tue didascalie, carica Fuzzy Bubbles o un altro font per la scrittura a mano da Google Fonts.
Questo stile non deve necessariamente essere legato al blocco Immagine. Non vi è alcun motivo per cui non possa essere applicato a paragrafi, gruppi e altro con alcune modifiche.
Per ora, spero che vi divertiate tutti. Inoltre, sentiti libero di condividere nei commenti dove vorresti vedere la nuova serie "Building with Blocks" in futuro.
