Gutenberg 12.7 dodaje wybór wielu bloków w widoku listy i wprowadza obsługę marginesów do bloków grupowych
Opublikowany: 2022-03-04Minęły kolejne dwa tygodnie, a kolejna aktualizacja wtyczki Gutenberg jest w książkach. To wydanie nie jest tak bogate w funkcje jak poprzednie, ale ogólnie wydaje się solidne. Poza jednym poważnym problemem, wersja 12.7 zawiera kilka przydatnych ulepszeń.
Najnowsza aktualizacja zawiera wczesne prace nad nowym silnikiem stylu. Jest to projekt długoterminowy, który powinien poprawić zapisywanie i renderowanie stylów bloków.
Edytory szablonów i witryn powinny pod pewnymi warunkami wyświetlać wzory nad blokami w module szybkiego wstawiania, na przykład na poziomie głównym szablonu. Nie mogłem jednak zobaczyć tego w akcji. Być może będę musiał odświeżyć moją instalację.
Blok Kolumny obsługuje również opcje szerokości, stylu, koloru i promienia obramowania. Nie mogę się doczekać, aż tak się stanie w przypadku wszystkich bloków.
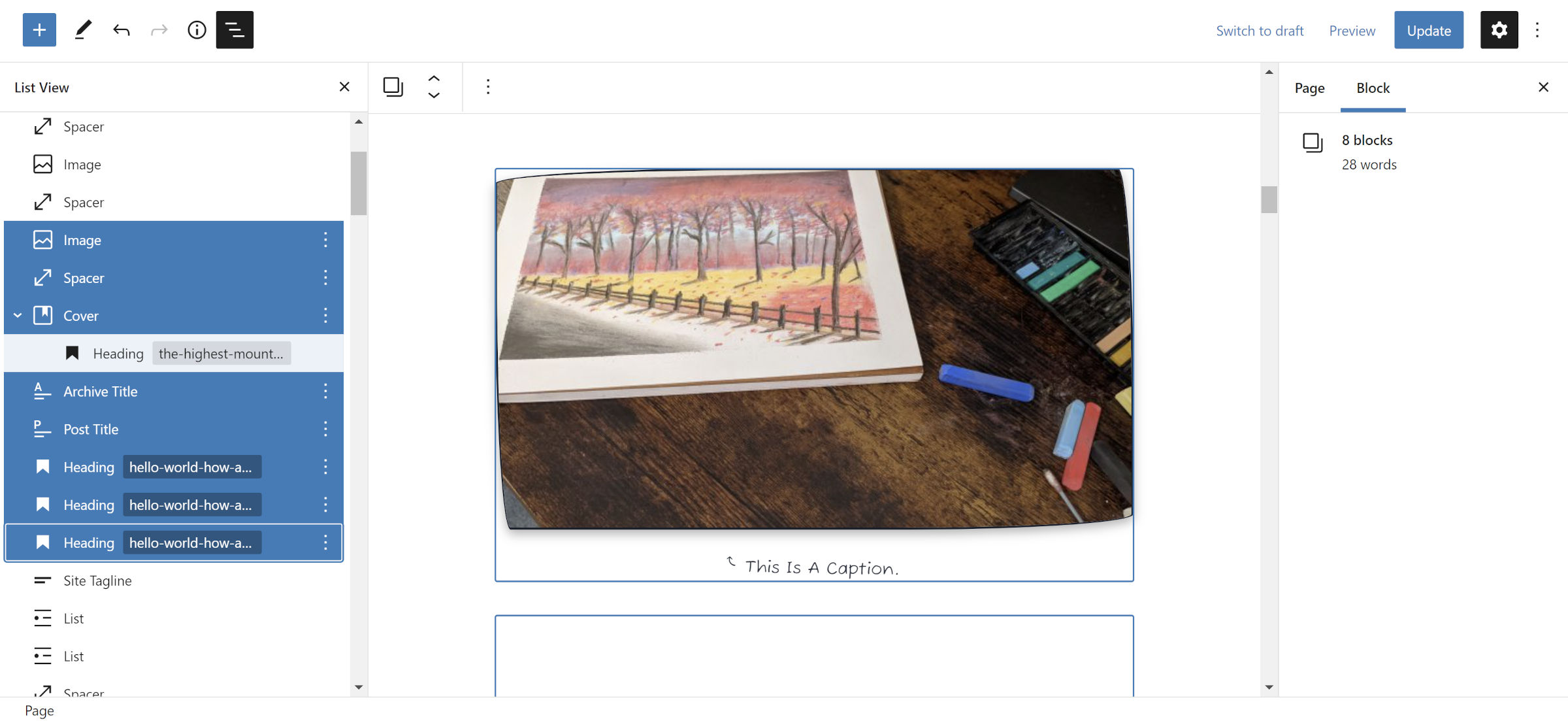
Wybór wielokrotny w widoku listy

Użytkownicy mogą teraz wybierać wiele bloków w widoku listy, gdy jest wybrany klawisz Shift . Po przytrzymaniu klawisza użytkownicy mogą używać myszy do klikania innych, dodawania ich lub usuwania. Klawisze strzałek w górę/w dół są alternatywą dla używania myszy.
Ulepszenie umożliwia również użytkownikom przeciąganie i upuszczanie wybranej grupy bloków.
Zepsute obrazy

Spuściłem czujność. Poczułem się komfortowo z WordPressem i Gutenbergiem obsługującym niektóre z podstawowych prac CSS, które zawsze zawierałem w poprzednich motywach. Sprawy wyglądały tak dobrze.
Gutenberg, ty i ja mieliśmy słodką passę, w której niczego nie złamałeś. Teraz nadszedł czas, aby zresetować stary licznik „wypuszczeń bez incydentów”.
Wcześniej domyślny arkusz stylów biblioteki bloków zapewniał responsywne style bazowe obrazów. Ten CSS teraz obiera za cel tylko tagi <img> , jeśli zawierają wp-image- w klasie. Jest to szczególnie problematyczne w przypadku obrazów w niektórych wzorach blokowych. Sprawa może być taka sama w przypadku innych wystąpień obrazu.
Poprzedni selektor był zbyt szeroki i uszkadzał obrazy w wtyczkach innych firm.
Najlepszym sposobem postępowania jest dołączenie przez autorów motywów następującego kodu CSS dla obrazów:
img { max-width: 100%; height: auto; }Marginesy bloku grupowego

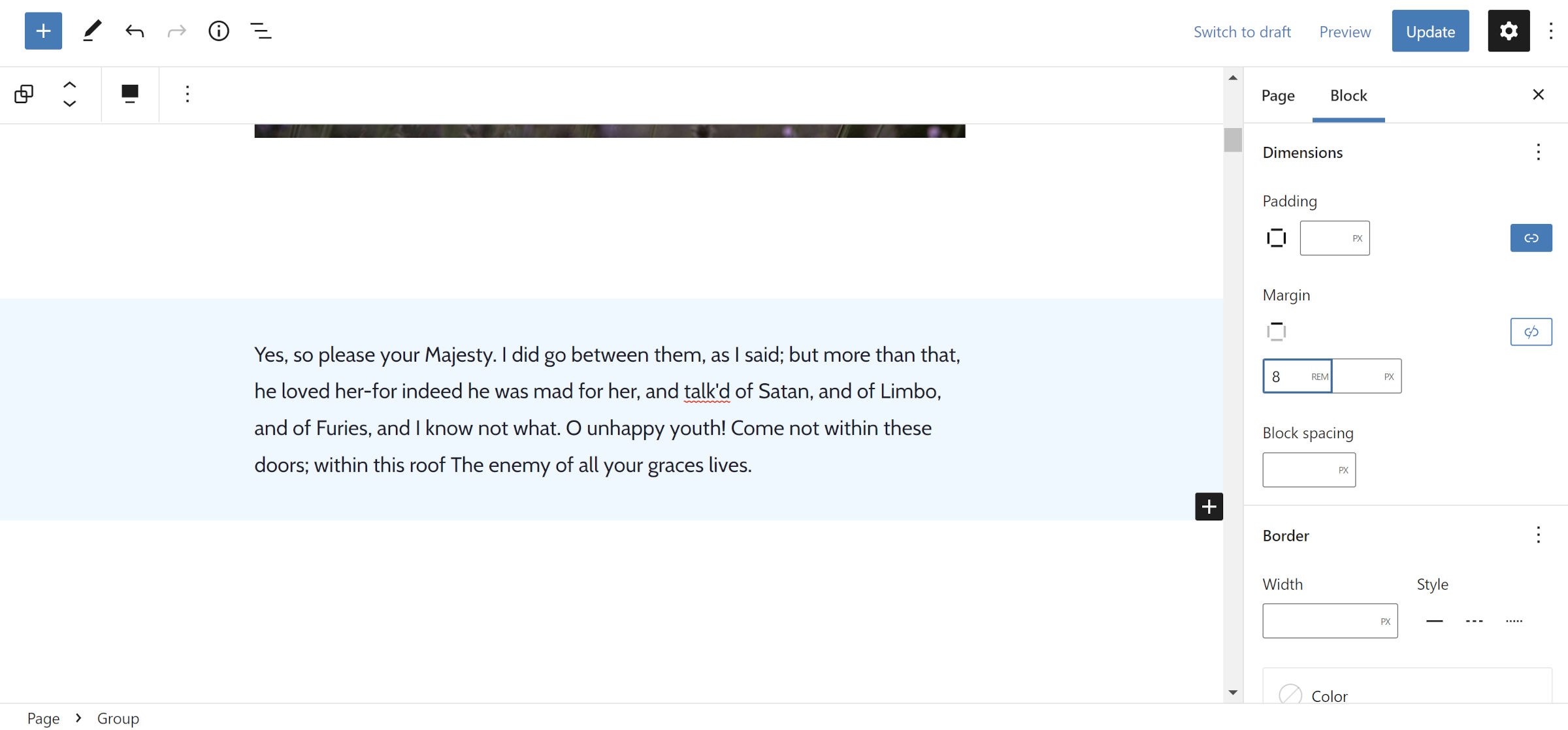
Dostosowywanie marginesów jest niemal synonimem terminu „projektowanie stron internetowych”. Blok Group — flagowy kontener — do tej pory nie obsługiwał kontroli marż. Niektórzy ominęli to ograniczenie, używając przekładki, ale zwiększa to tylko przestrzeń między blokami.
Większość problemów dotyczyła zmniejszania marż. Projektanci motywów często musieli stosować obejścia, o czym Nick Diego wspomniał w bilecie:
Twórcy motywów (w tym ja) uciekają się do „magicznych klas”, aby zerować lub zmodyfikować marginesy na blokach. Umożliwienie motywom włączenia obsługi marginesów grupowych zapewni większą elastyczność i zmniejszy zależność od niestandardowych CSS/klas w arkuszu stylów motywu.
W wielu innych blokach, w tym w akapitach, nadal brakuje obsługi marginesów. Użytkownicy mogą zawsze umieścić je w grupie i na razie ją modyfikować.
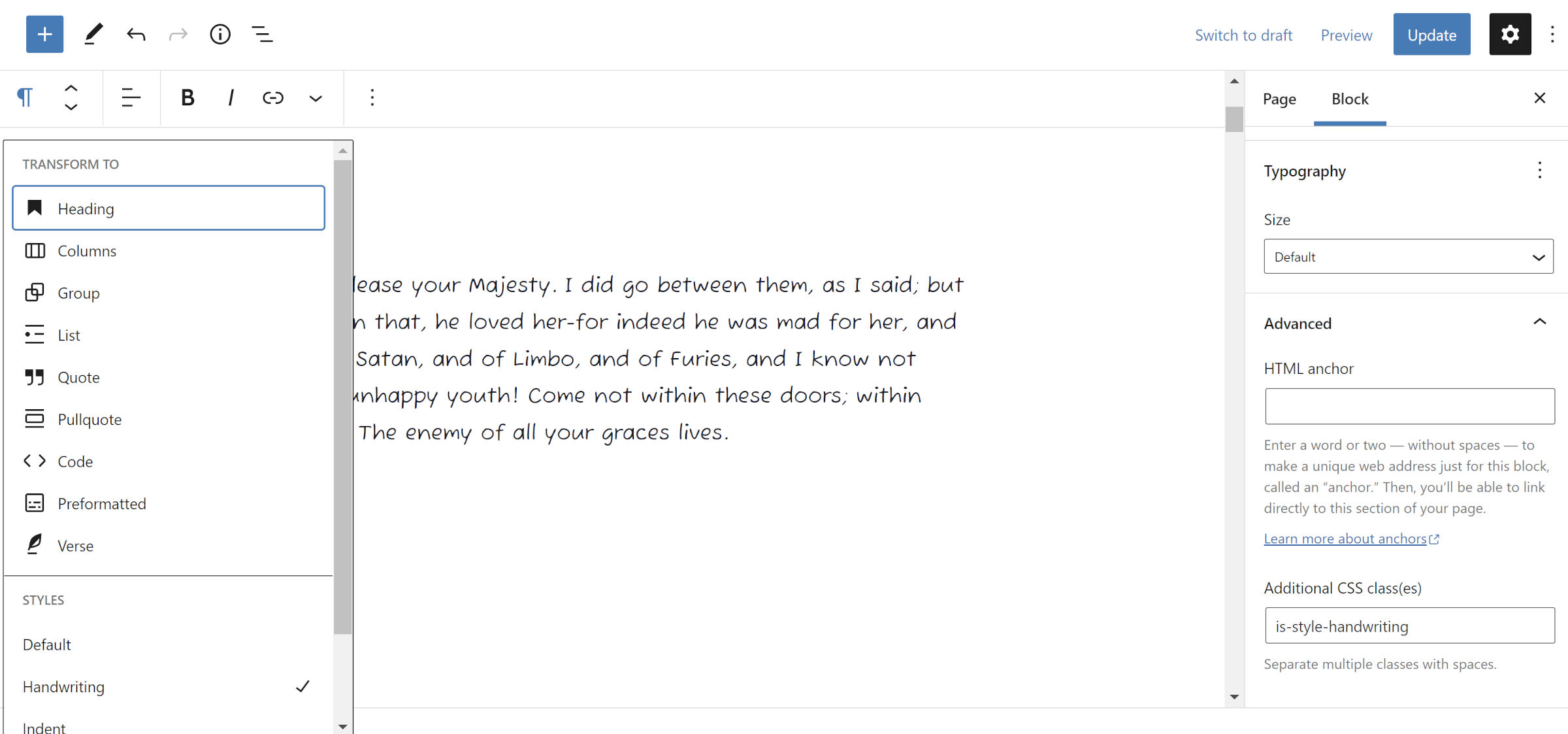
Przekształcenia blokowe zachowują klasy

Gutenberg 12.6, wydany dwa tygodnie temu, wymagał wiele pracy nad ulepszeniem transformacji bloków, funkcji, która pozwala użytkownikom przełączać jeden blok na drugi. Jednym z głównych ulepszeń w poprzedniej aktualizacji było zachowanie opcji rozmiaru i koloru czcionki.
Wersja 12.7 dodaje do miksu niestandardowe klasy CSS. Obejmuje to użytkowników dodanych ręcznie oraz użytkowników dodanych przez mechanizm niestandardowych stylów bloków.
Zaletą utrzymywania niestandardowych klas stylów bloków jest to, że nowy blok zachowuje wybrany styl, jeśli jest obsługiwany. Minusem jest to, że staje się klasą śmieciową, jeśli nie.
Wciąż brakuje kilku opcji, które chciałbym zachować poprzez przekształcanie bloków tekstowych. W szczególności utrzymanie takiego samego wyrównania tekstu pomogłoby w moim przepływie pracy.
Motywy mogą rejestrować wzory z katalogu

Gutenberg 12.7 umożliwia autorom motywów ładowanie wzorców z katalogu wzorców WordPress.org dla swoich użytkowników. Te dodane pojawią się w odpowiednich kategoriach w inserterze.
Obecnie nie ma metody wyróżniania wybranych wzorów i będą one wyświetlane tylko w kolejności, w jakiej zostały zarejestrowane. Niestety, polecane wzorce z WordPress.org pojawiają się wyżej na liście, nawet jeśli nie zostały wybrane przez motyw.
To solidna pierwsza iteracja. Wprowadzenie go teraz pozwoli autorom motywów na przekazywanie opinii i współtwórców do budowania na fundamencie.
theme.json zawiera nową dokumentację dotyczącą rejestrowania tych wzorców.
Usunięto opakowania wyrównania
Nie jest tajemnicą, że jestem fanboyem bloku. Jednak był jeden długotrwały problem, który prawie sprawił, że chciałem porzucić system. Właściwie zrezygnowałem z tworzenia darmowego motywu blokowego w zeszłym roku w dużej mierze z powodu tego problemu.
Gutenberg 12.7 usuwa w edytorze dodatkowe opakowanie <div> dla bloków szerokich i pełnej szerokości, przynajmniej dla motywów obsługujących funkcję układu. Ten element opakowania powodował wcześniej konflikt między projektami zaplecza i interfejsu użytkownika. W niektórych przypadkach autorzy motywów nie mogli ich konsekwentnie stylizować.
Na przykład, jeśli autor motywu chciał nadać dodatkowe odstępy blokowi rodzeństwa (który następuje po drugim), nie można było nakierować go w edytorze za pomocą CSS. Dodatkowe opakowanie oznaczało, że nie byli już rodzeństwem w strukturze dokumentu.
Nowsza funkcja blockGap , wprowadzona w WordPress 5.9, w pewnym stopniu złagodziła problemy związane z odstępami. To była wystarczająca ulga, aby tolerować zepsuty system, wiedząc, że niektóre projekty są nadal niemożliwe.
Dzisiejszy dzień wyznacza początek nowego świata możliwości dla projektantów. To jedna z blokad drogowych, którą cieszę się, że zostałam w tyle. W większości chcę po prostu wrócić i wdrożyć kilka starych pomysłów.

