Gutenberg 12.7 adaugă selecție cu mai multe blocuri în vizualizarea listă și oferă suport pentru marjă blocurilor de grup
Publicat: 2022-03-04Au trecut încă două săptămâni, iar o altă actualizare a pluginului Gutenberg este în cărți. Această versiune nu este la fel de bogată în funcții ca ultima, dar se simte solidă în general. În afară de o problemă actuală, versiunea 12.7 include câteva îmbunătățiri plăcute.
Cea mai recentă actualizare include câteva lucrări timpurii pentru un nou motor de stil. Acesta este un proiect pe termen lung care ar trebui să îmbunătățească salvarea și redarea stilurilor de bloc.
Editorii de șabloane și de site ar trebui să suprafață modele peste blocuri în dispozitivul de inserare rapidă în anumite condiții, cum ar fi la nivelul rădăcină al unui șablon. Cu toate acestea, nu am putut să văd asta în acțiune. Poate că trebuie să-mi reîmprospăt instalarea.
Blocul Coloane acceptă și opțiunile pentru lățimea, stilul, culoarea și raza chenarului. Aștept cu nerăbdare ca acest lucru să fie în cele din urmă cazul pentru toate blocurile.
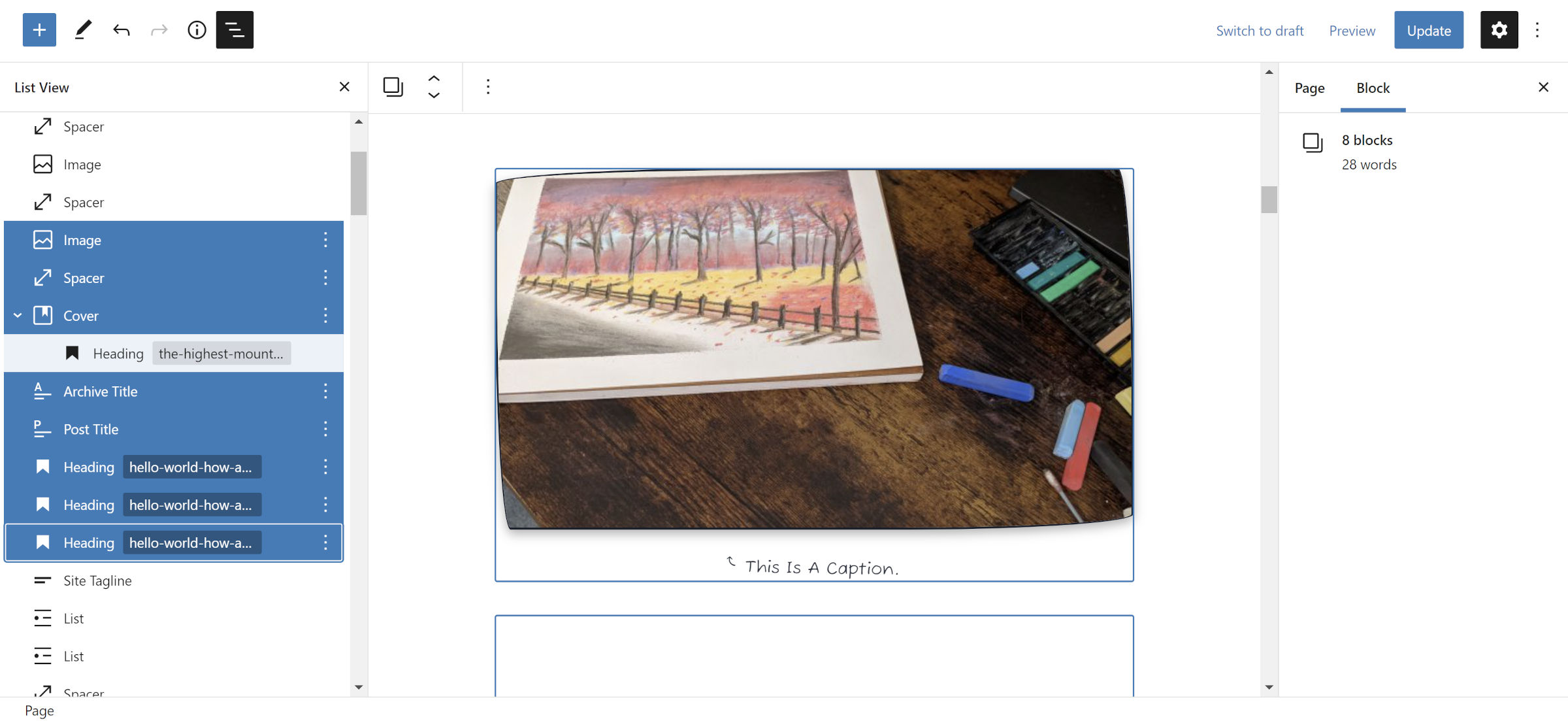
Selectare multiplă în vizualizarea listă

Utilizatorii pot selecta acum mai multe blocuri în vizualizarea listă atunci când este selectată tasta Shift . Odată țintă tasta, utilizatorii pot folosi mouse-ul pentru a face clic pe altele, adăugându-le sau eliminându-le. Tastele săgeți sus/jos sunt o alternativă la utilizarea mouse-ului.
Îmbunătățirea permite, de asemenea, utilizatorilor să tragă și să plaseze grupul de blocuri selectat.
Imagini sparte

Mi-am lăsat garda jos. M-am simțit confortabil cu WordPress și Gutenberg gestionând unele dintre acele lucrări de bază CSS pe care le includesem întotdeauna în temele anterioare. Lucrurile păreau să meargă atât de bine.
Gutenberg, tu și cu mine am avut o șansă dulce unde nu ai rupt nimic. Acum, este timpul să resetați vechiul contor de „lansări fără incidente”.
Anterior, foaia de stil implicită a bibliotecii de blocuri oferea stiluri de referință receptive pentru imagini. Acest CSS vizează acum numai etichetele <img> dacă includ wp-image- într-o clasă. Acest lucru este deosebit de problematic pentru imaginile din unele modele de bloc. Cazul poate fi același pentru alte instanțe de imagine.
Selectorul anterior a fost prea larg și a spart imaginile din pluginuri terță parte.
Cel mai bun curs de acțiune este ca autorii temei să includă următorul CSS pentru imagini:
img { max-width: 100%; height: auto; }Marje de bloc de grup

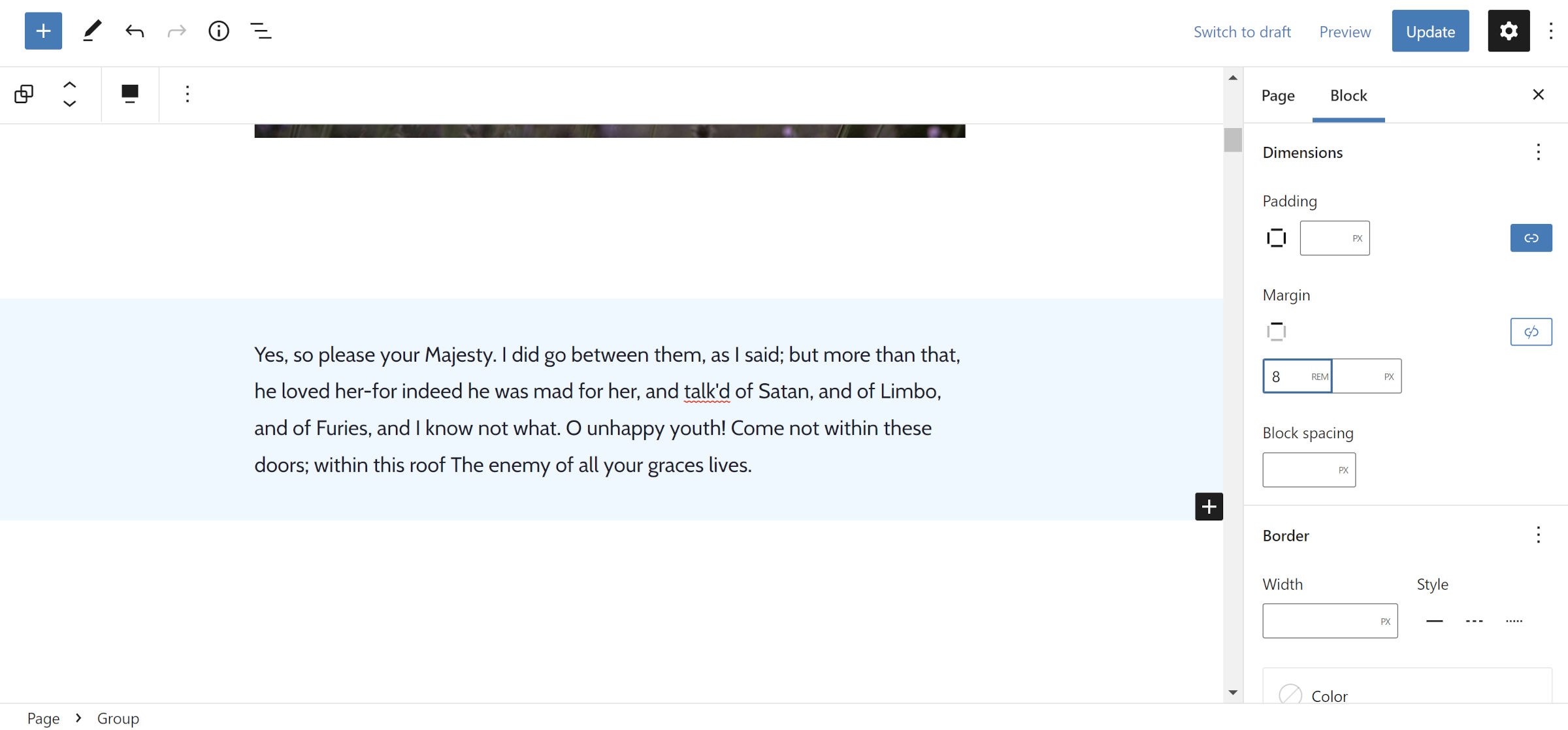
Personalizarea marjelor este aproape sinonimă cu termenul „design web”. Blocul Group – containerul emblematic – nu a suportat până acum controlul marjei. Unii au ocolit această limitare folosind un Spacer, dar nu face decât să mărească spațiul dintre blocuri.
Cele mai multe probleme au fost legate de reducerea marjelor. Designerii de teme au avut adesea nevoie să folosească soluții de soluționare, o problemă pe care Nick Diego a menționat-o în bilet:
Dezvoltatorii de teme (inclusiv eu) recurg la „clase magice” pentru a elimina sau modifica marjele blocurilor. Permiterea temelor să se înscrie pentru suportul pentru marja de grup va oferi o mai mare flexibilitate și va reduce dependența de CSS/clasele personalizate în foaia de stil a temei.
Suportul pentru marjă încă lipsește pentru multe alte blocuri, inclusiv pentru paragrafe. Utilizatorii pot oricând să le împacheteze într-un grup și să-l modifice pentru moment.
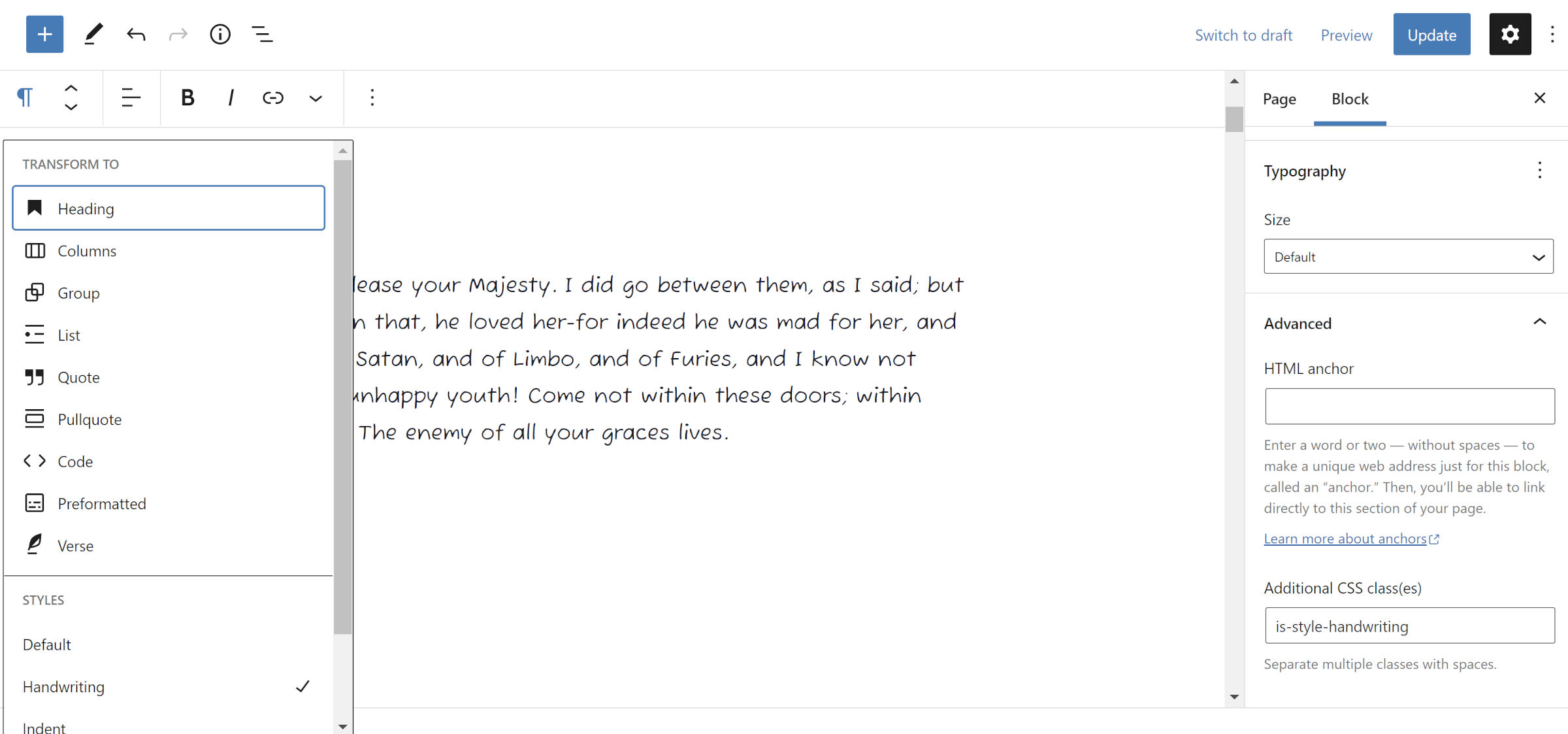
Transformările bloc mențin clasele

Gutenberg 12.6, lansat în urmă cu două săptămâni, a lucrat mult la îmbunătățirea transformărilor blocurilor, o caracteristică care permite utilizatorilor să comute un bloc la altul. Una dintre îmbunătățirile principale din actualizarea anterioară a inclus menținerea dimensiunii fontului și a opțiunilor de culoare.
Versiunea 12.7 adaugă clase CSS personalizate la amestec. Aceasta include acei utilizatori adăugați manual și cei adăugați prin mecanismul de stiluri de bloc personalizate.
Avantajul menținerii claselor de stil de bloc personalizate este că noul bloc păstrează stilul selectat dacă este acceptat. Dezavantajul este că devine o clasă nedorită dacă nu.
Mai lipsesc unele opțiuni pe care mi-aș dori să le văd menținute prin transformarea blocurilor bazate pe text. În special, păstrarea alinierii textului la fel ar ajuta la fluxul meu de lucru.
Temele pot înregistra modele din director

Gutenberg 12.7 permite autorilor de teme să încarce modele din directorul de modele WordPress.org pentru utilizatorii lor. Cele adăugate vor apărea în categoriile lor respective în insertor.
În prezent, nu există nicio metodă de evidențiere a modelelor selectate, iar acestea vor apărea doar în funcție de ordinea în care au fost înregistrate. Din păcate, modelele prezentate de pe WordPress.org apar mai sus pe listă, chiar dacă nu au fost selectate de temă.
Aceasta este o primă iterație solidă. Introducerea acum va permite autorilor temei să ofere feedback și contribuabililor să se bazeze pe fundație.
Ghidul de utilizare theme.json include documentație nouă pentru înregistrarea acestor modele.
Învelișurile de aliniere au fost eliminate
Nu este un secret pentru nimeni că sunt un fanboy al blocului. Cu toate acestea, a existat o problemă de lungă durată care aproape m-a făcut să vreau să renunț la sistem. De fapt, anul trecut am renunțat complet la dezvoltarea unei teme blocuri gratuite, în mare parte din cauza acestei probleme.
Gutenberg 12.7 elimină învelișul suplimentar <div> pentru blocurile largi și cu lățime completă din editor, cel puțin pentru temele care acceptă caracteristica de aspect. Acest element de ambalare a creat anterior un conflict între modelele din spate și din față. În unele cazuri, autorii temelor nu le-au putut stila în mod constant.
De exemplu, dacă un autor de temă dorea să dea spațiere suplimentară unui bloc frate (unul care urmează altuia), era imposibil să-l ținți în editor cu CSS. Învelișul suplimentar însemna că nu mai erau frați în structura documentului.
Funcția blockGap mai recentă, introdusă în WordPress 5.9, a atenuat într-o oarecare măsură problemele legate de spațiere. A fost suficientă ușurare pentru a tolera sistemul stricat, știind că unele modele erau încă imposibile.
Astăzi marchează începutul unei noi lumi de posibilități pentru designeri. Acesta este un obstacol pe care sunt bucuros să văd lăsat în urmă. În cea mai mare parte, vreau doar să revizuiesc și să pun în aplicare câteva idei vechi.

