FSE Outreach Runda #12: Construirea unui antet de site cu blocuri
Publicat: 2022-02-26Miercuri, Anne McCarthy a anunțat Runda #12 a Programului de informare FSE. Ca întotdeauna, toată lumea este liberă să se alăture testând funcțiile și oferind feedback direct asupra zonelor cu probleme cu instrumentele de design din WordPress. Cei interesați trebuie să răspundă până pe 16 martie.
Pentru această rundă, voluntarii au sarcina de a testa unele vechi, dar bunătăți. La începutul istoriei programului, oricine s-a alăturat a făcut o mulțime de lucrări de navigare și antet site-ului. Runda #12 cere utilizatorilor să revizuiască unele dintre aceste instrumente esențiale.
Acesta a fost un apel interesant pentru testare pentru mine. La începutul lui 2021, am avut parte de frustrări cu experiența FSE. Au fost atât de multe modele pe care am vrut să le abordez, dar prea des nu am reușit să creez ceea ce îmi doream.
Prin urmare, am sărit înapoi în timp și am revizuit un design de antet din runda #4 de testare în martie 2021. La acea vreme, clienții potențiali WordPress erau la câteva săptămâni de a decide dacă unele componente legate de FSE vor ajunge în WordPress. Concluzia mea despre instrumente la acea vreme a fost:
Mi-am dat seama că încercarea de a face ceva avansat de la distanță cu editorul de site pur și simplu nu se va întâmpla... Fiind cineva care se mândrește cu o răbdare aproape infinită, Runda #4 a căutat să mă dea peste cap.
Am vrut să recreez elemente din antetul paginii Pho Cafe din Marea Britanie în timpul testării. Era o comandă grea care nu putea fi îndeplinită.

Cu toate acestea, aproape un an mai târziu acum, cât de mult s-a schimbat? Este posibil să creați o replică exactă a antetului site-ului din editorul de blocuri?
Da și nu. Ca de obicei, depinde.
În calitate de dezvoltator și designer, sunt încrezător că aș putea face acest lucru cu cod personalizat. Având în vedere că acesta ar fi probabil un design unic pentru un client plătitor, aș fi confortabil cu asta.
Crearea acesteia ca parte a unei teme de uz general lansată public ar avea o mulțime de obstacole cu acel nivel de personalizare. Cu toate acestea, ar fi posibil să surprindeți o mare parte din caracterul, esența designului.
În ceea ce privește construirea direct din editorul de blocuri, există încă unele limitări severe. Totuși, asta m-am provocat să fac. Am vrut să am o idee despre unde se află editorul site-ului fără a scrie cod CSS.
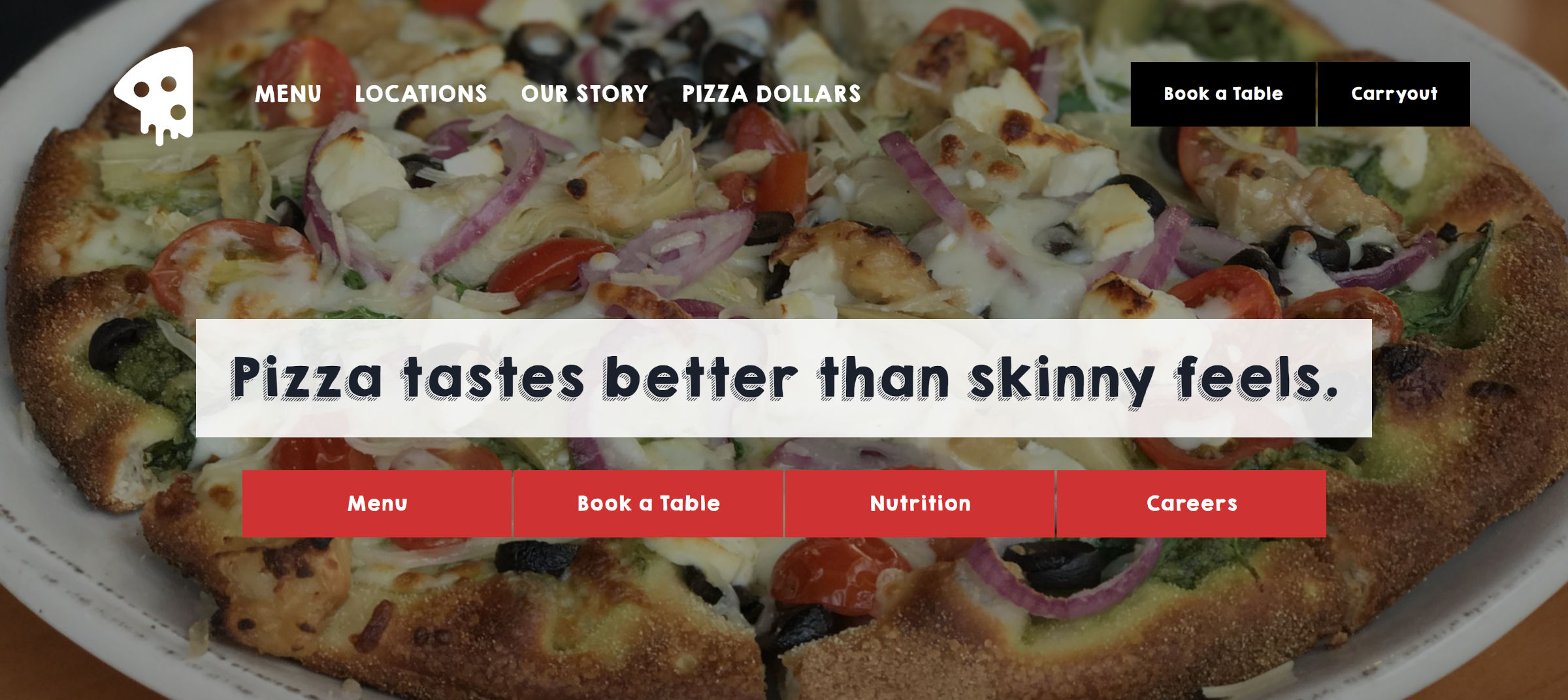
Urmatorul este rezultatul:

Credit foto pizza: Jennifer Bourn
Din punct de vedere tehnic, am scris un mic cod pentru a încărca fontul KG Happy. În afară de asta, doar am bifurcat o temă de bloc pe care o aveam la îndemână și am schimbat dimensiunea „largă”. Am creat totul 100% din editorul site-ului.
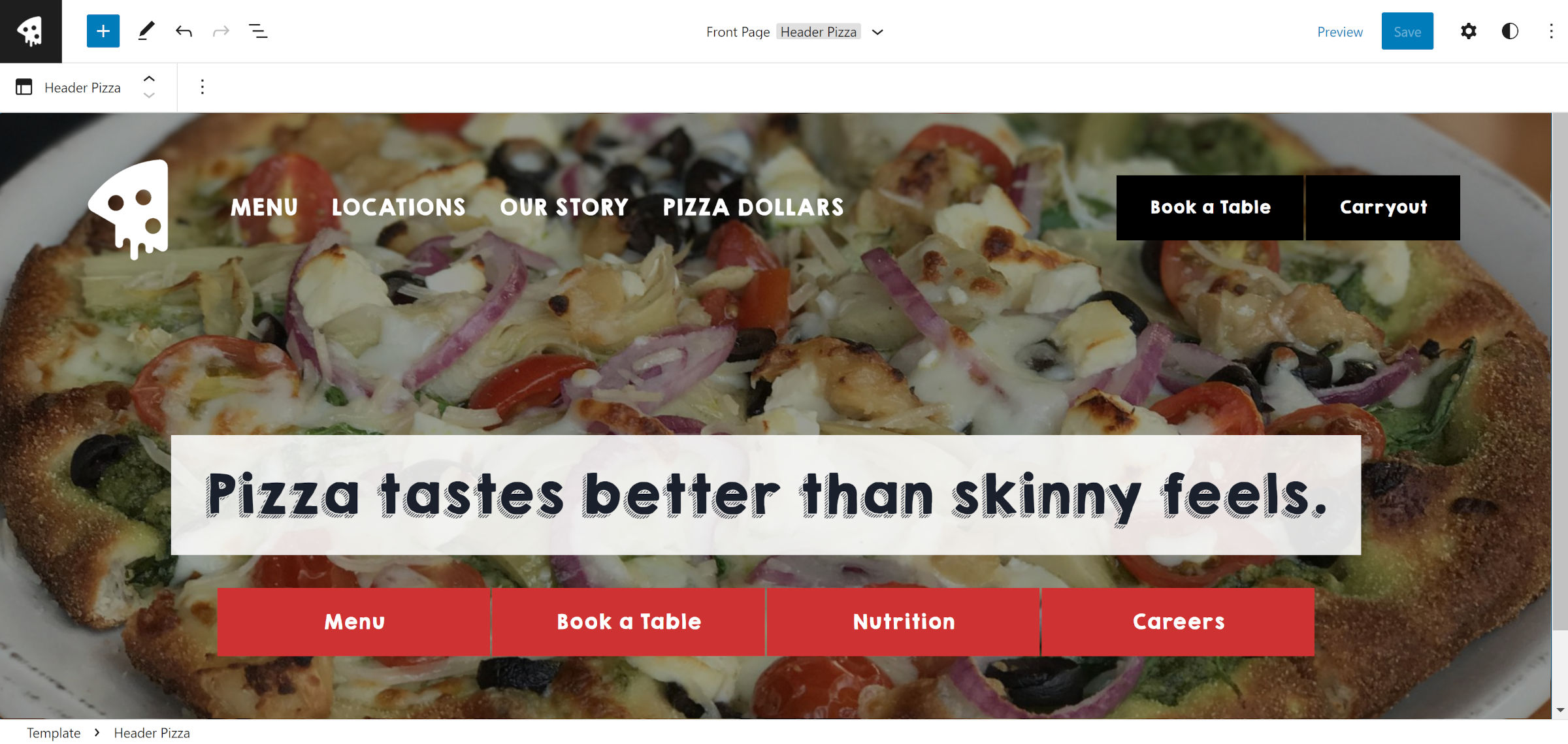
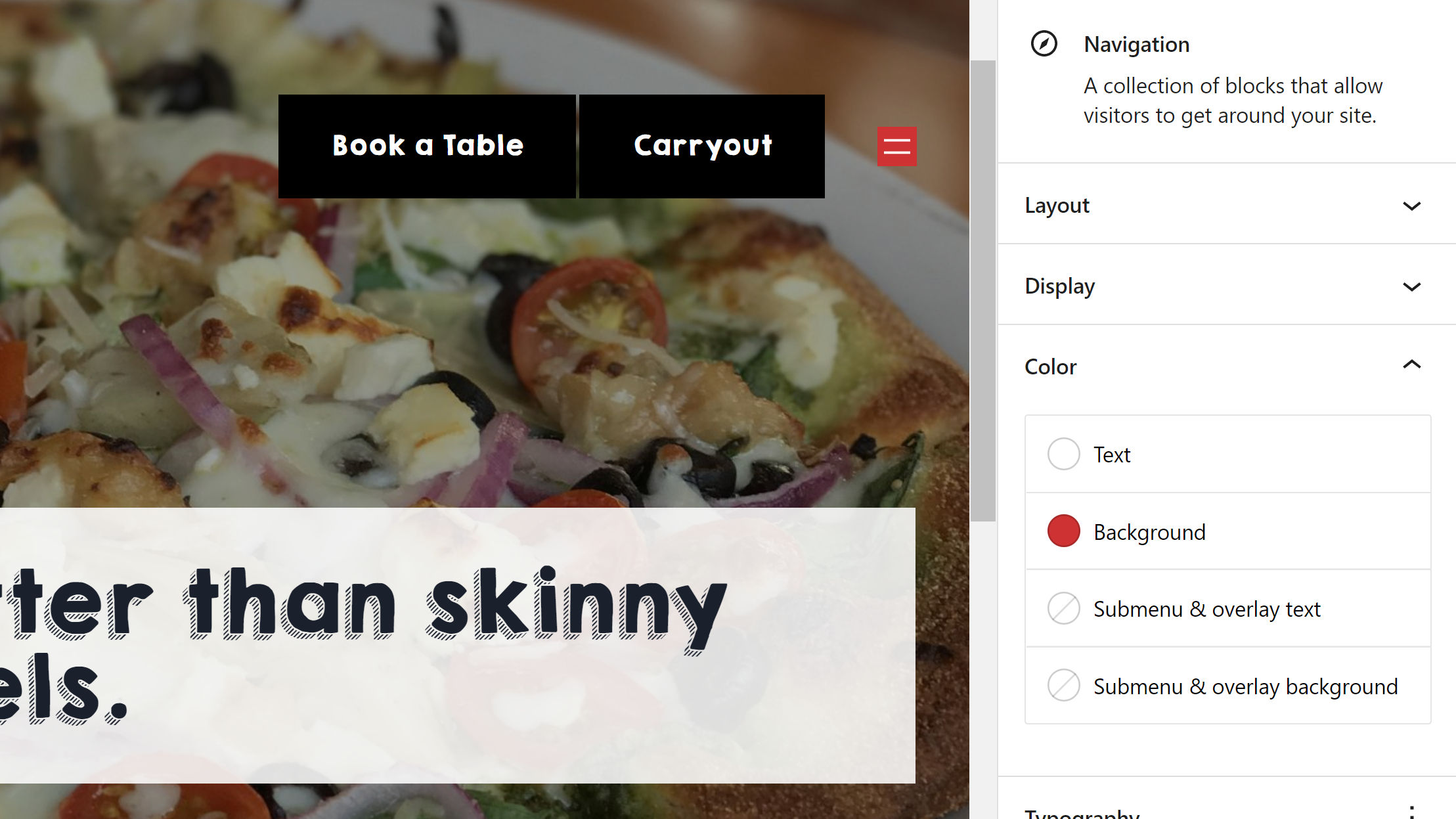
Iată o captură de ecran a designului din editorul însuși:

În general, acest lucru a mers surprinzător de bine. Într-un an, editorul site-ului a devenit mult mai puternic.
După cum am spus, încă are limitările sale. Oricine a lucrat cu teme de bloc vă va spune probabil problema cu aspectul în captura de ecran de mai sus. Zona cu probleme este blocul Coloane folosit pentru sigla site-ului, navigare și butoane din partea de sus. Ați putea la fel de bine să închideți orice speranță ca aceasta să funcționeze bine pe ecrane de dimensiuni mai mici.

Este complet inutilizabil? Nu, dar nu este nici pe departe ideal.
Fără controale receptive asupra containerelor de tip layout, cum ar fi blocul Coloane, proiectarea a ceva complex cu editorul de site poate fi uneori să pară un hack uriaș. În acest moment, aceasta nu este o revelație de niciun fel.

Există o mulțime de îmbunătățiri cu instrumentele de proiectare a blocurilor în comparație cu anul trecut. Controalele pentru distanța dintre blocuri de bază, marginea și umplutura sunt o mană divină pentru ajustarea spațiilor verticale și orizontale. Pe atunci, chiar și gândul de a avea vreun control asupra acestui lucru era o afacere care provoca dureri de cap. Cu excepția câtorva blocuri care încă lipsesc aceste opțiuni, acum este [în mare parte] fără stres.
Nu am întâlnit probleme legate de spațiere în acest experiment. Acest lucru este îmbucurător după peste un an de testare a funcțiilor FSE.
Totuși, am lovit și alte obstacole. Blocul de navigare poate fi lucrul meu cel mai puțin preferat la editorul site-ului. Încă nu am văzut cum va oferi un sistem universal care să se joace bine cu cele 1.000 de variante de design pe care autorii de teme vor dori să le folosească. Meniurile clasice de navigare sunt încă cu mult superioare pentru design personalizat.
Am întâlnit două probleme principale cu acest experiment. Una dintre problemele pe care le-am avut acum un an cu FSE Outreach #4 a fost crearea unui meniu care avea link-uri asemănătoare butoanelor. Acest design de bază este încă imposibil cu blocul de navigare, cel puțin cu instrumentele de proiectare de bază:

Utilizatorii pot adăuga un fundal întregului bloc de navigare, dar nu și elementelor individuale de meniu. Cum am făcut-o? Am folosit în schimb un bloc Buttons.
Cu cât mă gândesc mai mult la asta acum, cu atât îmi place mai mult alternativa de blocare Buttons. Cu toate acestea, nu există nicio modalitate de a include acest lucru într-o etichetă <nav> pentru a o defini ca element de navigare.
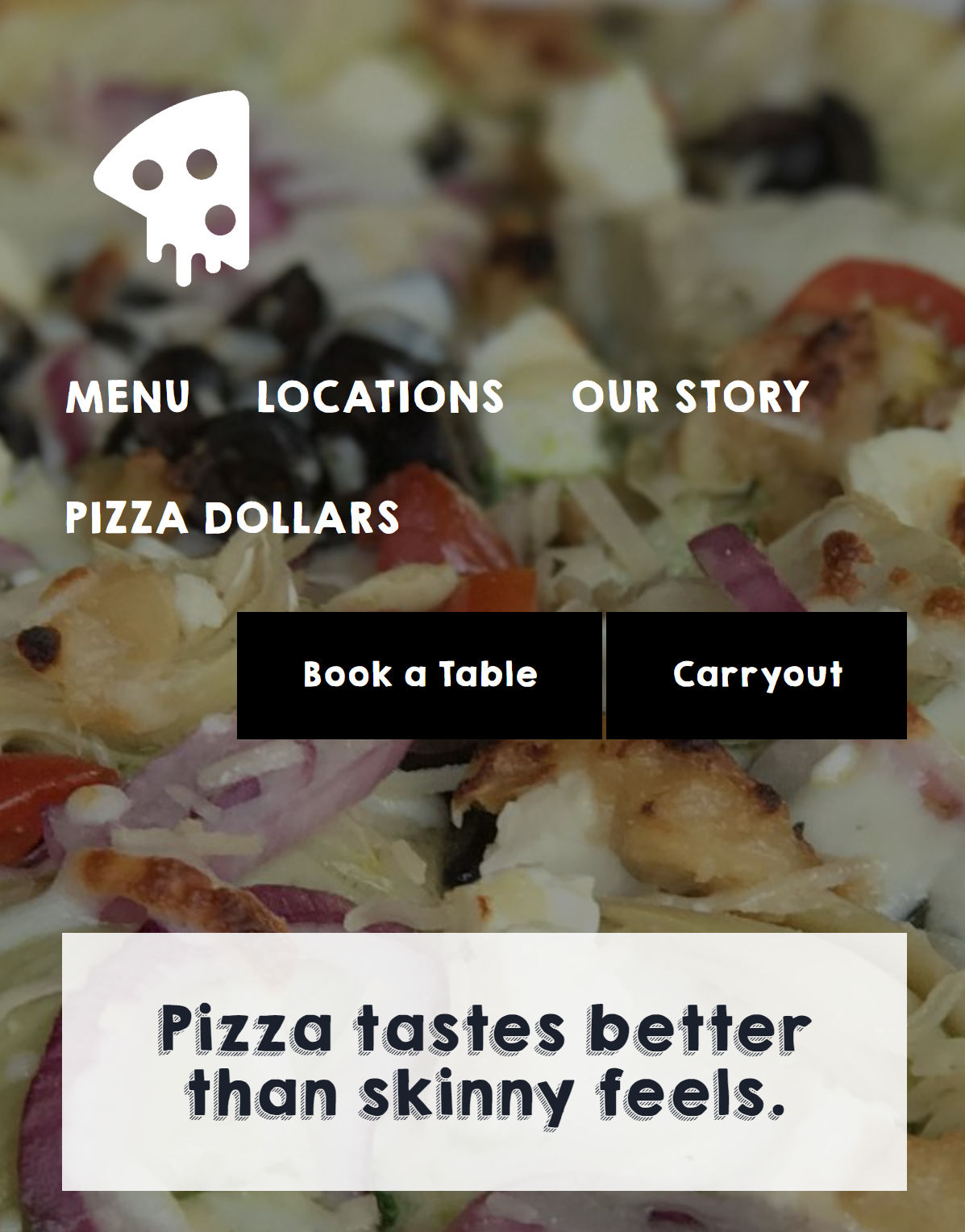
O bucată lipsă din antetul pe care încercam să o reproduc era un meniu mobil în extrema dreaptă a aspectului. Pictograma meniului de navigare mobil a WordPress nu oferă opțiuni de personalizare. Utilizatorii pot personaliza fundalul general și culoarea textului, dar nu pot viza direct butonul. Am falsificat puțin, restrângând coloana:

Nu a existat nicio modalitate de a mări pictograma mobilă sau de a-i oferi vreo umplutură pentru a-și alinia dimensiunea cu blocurile de butoane de lângă ea.
Blocul Navigație, în ciuda progresului său, este încă una dintre cele mai slabe verigi din FSE. Acoperă doar o mână de cazuri de utilizare simple din cutie. Orice lucru dincolo de aceasta necesită un nivel profund de personalizare și speranța că un utilizator final nu rupe echilibrul delicat atins pentru a-l face să funcționeze.
De două ori în timpul testării, blocul meu de navigare a dispărut pe front-end. Bănuiesc că a avut ceva de-a face cu mine că am încercat să ajustez lățimea blocului coloanei exterioare. Cu toate acestea, nu am reușit să reproduc problema după bunul plac.
Testarea înseamnă găsirea unor probleme de rezolvat. Nu am întâlnit nicio blocare sau tipurile de bug-uri pe care le-aș fi văzut cu mult timp în urmă. Experiența de proiectare din interiorul site-ului și al editorilor de șabloane se simte destul de lină în zilele noastre. Retragerile se referă mai mult la capacități lipsă decât orice. Este important să faceți saltul de la un aspect imposibil de antet la unul aproape posibil în 11 luni.
