FSE 外展第 12 輪:使用塊構建站點標題
已發表: 2022-02-26週三,Anne McCarthy 宣布了 FSE 外展計劃的第 12 輪。 與往常一樣,每個人都可以通過測試功能和使用 WordPress 中的設計工具就問題區域提供直接反饋來自由加入。 任何有興趣的人應在 3 月 16 日之前回复。
在這一輪中,志願者的任務是測試一些老歌但好東西。 在該計劃的早期,任何加入的人都做了很多網站標題和導航工作。 第 12 輪要求用戶重新訪問其中一些基本工具。
這對我來說是一個令人興奮的測試號召。 在 2021 年初,我對 FSE 的經歷感到沮喪。 我想解決的設計太多了,但我常常未能創造出我想要的東西。
因此,我及時返回並重新審視了 2021 年 3 月第 4 輪測試中的標題設計。當時,WordPress 領導者距離決定某些與 FSE 相關的組件是否會在 WordPress 中登陸還有幾週的時間。 我當時對工具的結論是:
我開始意識到試圖用站點編輯器做任何遠程高級操作根本不會發生……作為一個以近乎無限的耐心而自豪的人,第 4 輪試圖破解我。
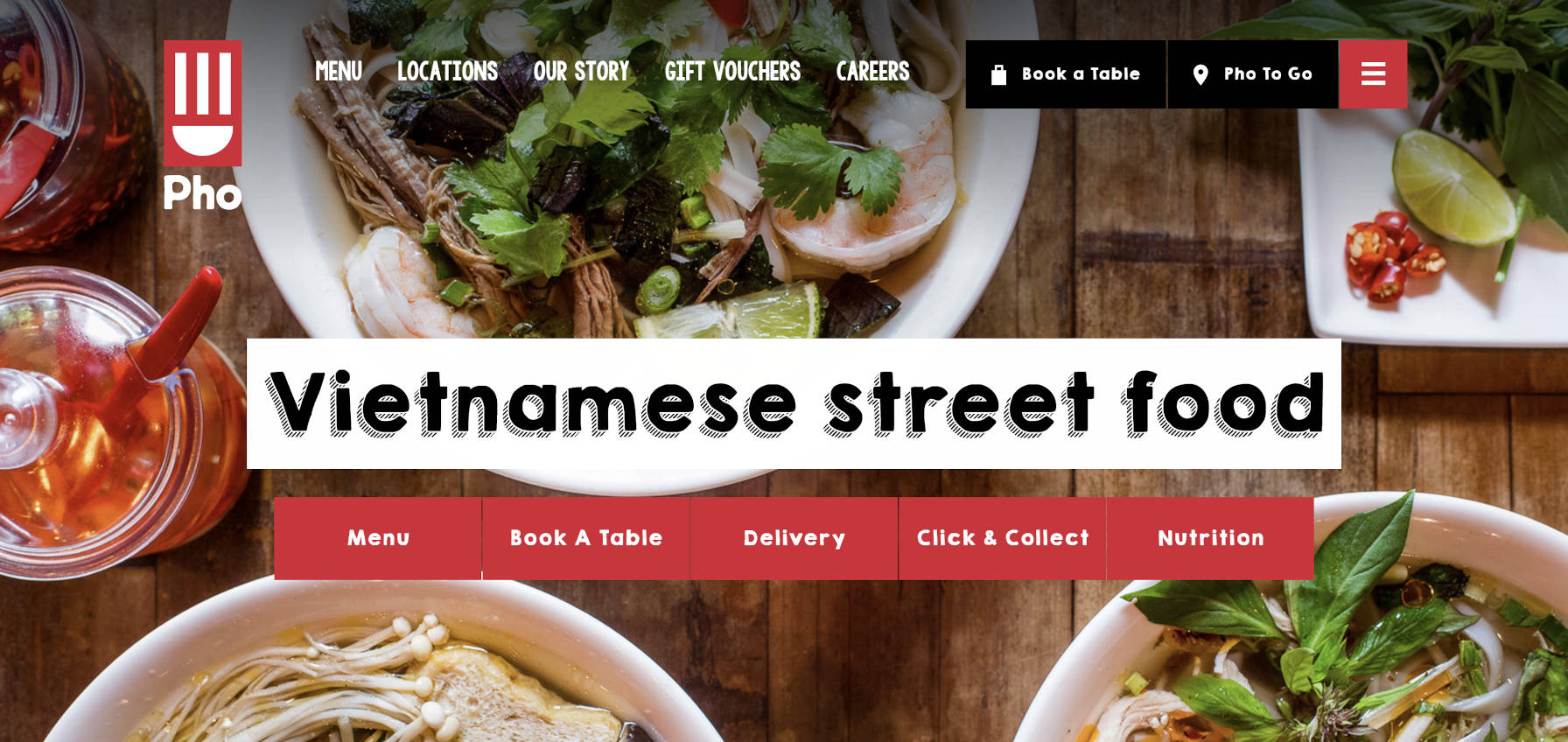
在測試期間,我曾想從英國的 Pho Cafe 頁面標題中重新創建元素。 這是一項艱鉅的任務,無法完成。

然而,將近一年後的現在,發生了多大的變化? 是否可以從塊編輯器創建站點標題的精確副本?
是和不是。 像往常一樣,這取決於。
作為開發人員和設計師,我相信我可以使用自定義代碼來做到這一點。 考慮到這對於付費客戶來說可能是一次性的設計,我會對此感到滿意。
將其作為公開發布的通用主題的一部分來創建,在這種定制級別上會遇到很多障礙。 但是,有可能捕捉到設計的大部分特徵和本質。
至於直接從塊編輯器構建它,仍然存在一些嚴重的限制。 然而,這就是我挑戰自己要做的事情。 我想在不編寫 CSS 代碼的情況下了解站點編輯器的位置。
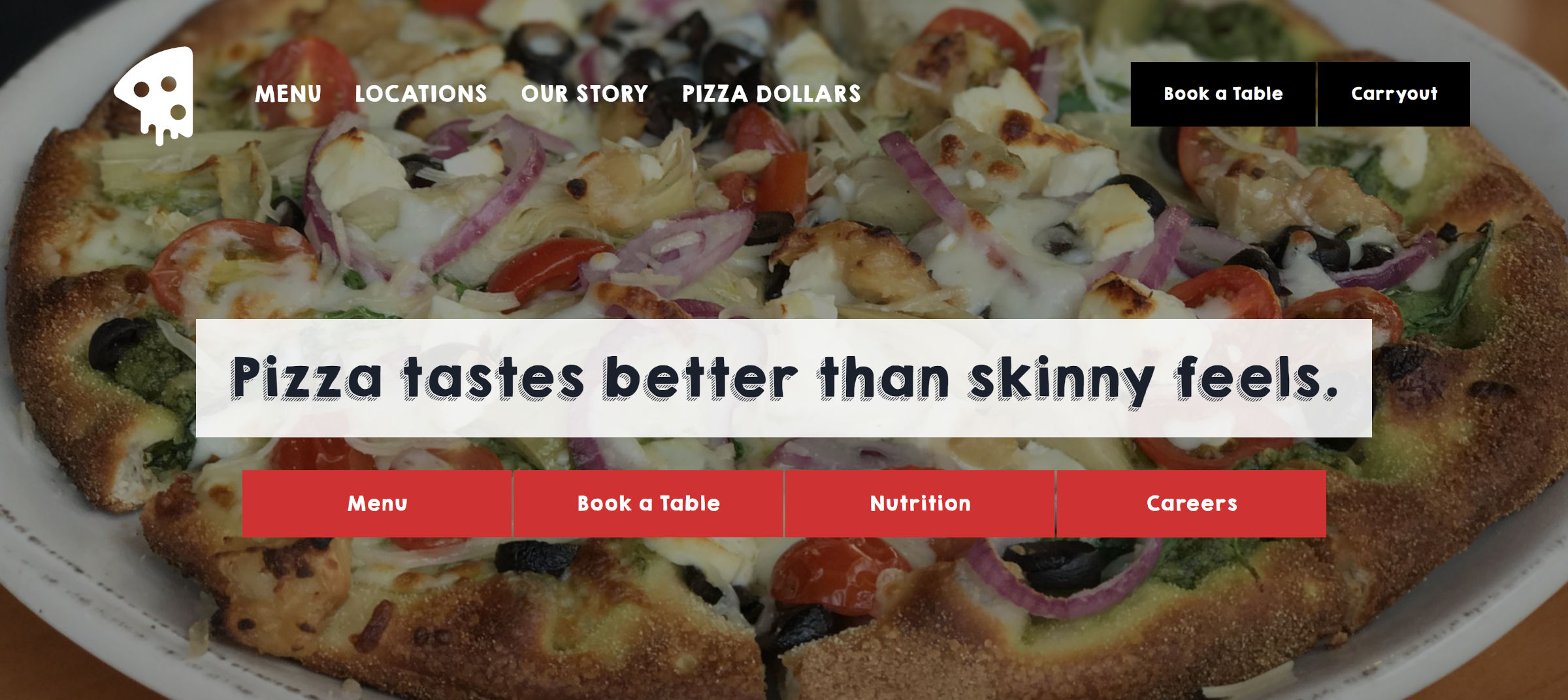
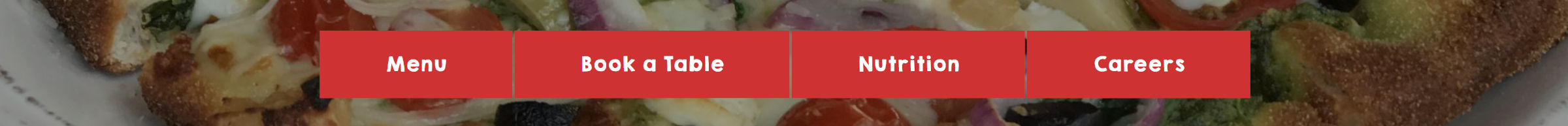
結果如下:

披薩照片來源:詹妮弗伯恩
從技術上講,我確實編寫了一些代碼來加載 KG Happy 字體。 除此之外,我只是將手頭的塊主題分叉並更改了“寬”大小。 我從網站編輯器中創建了 100% 的其他所有內容。
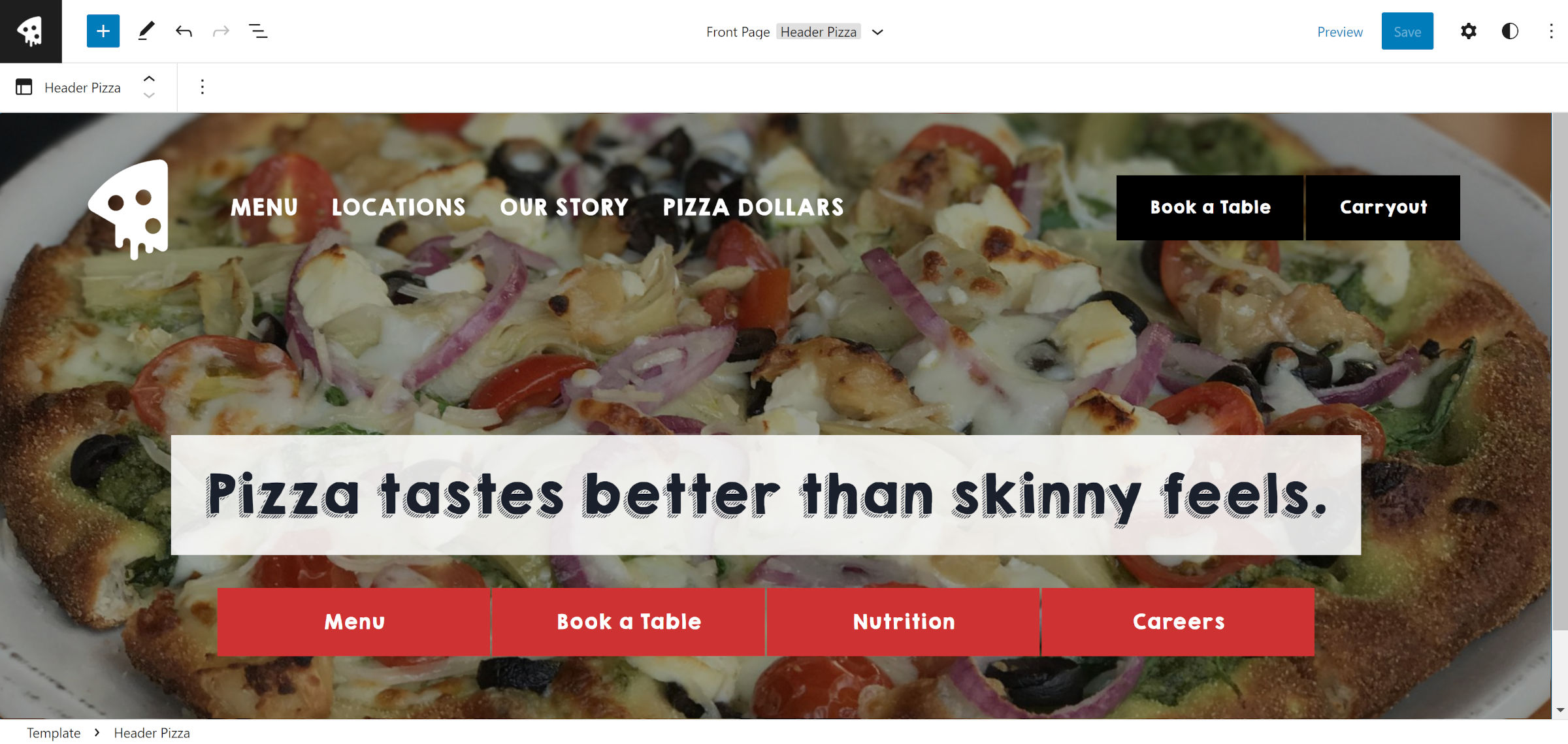
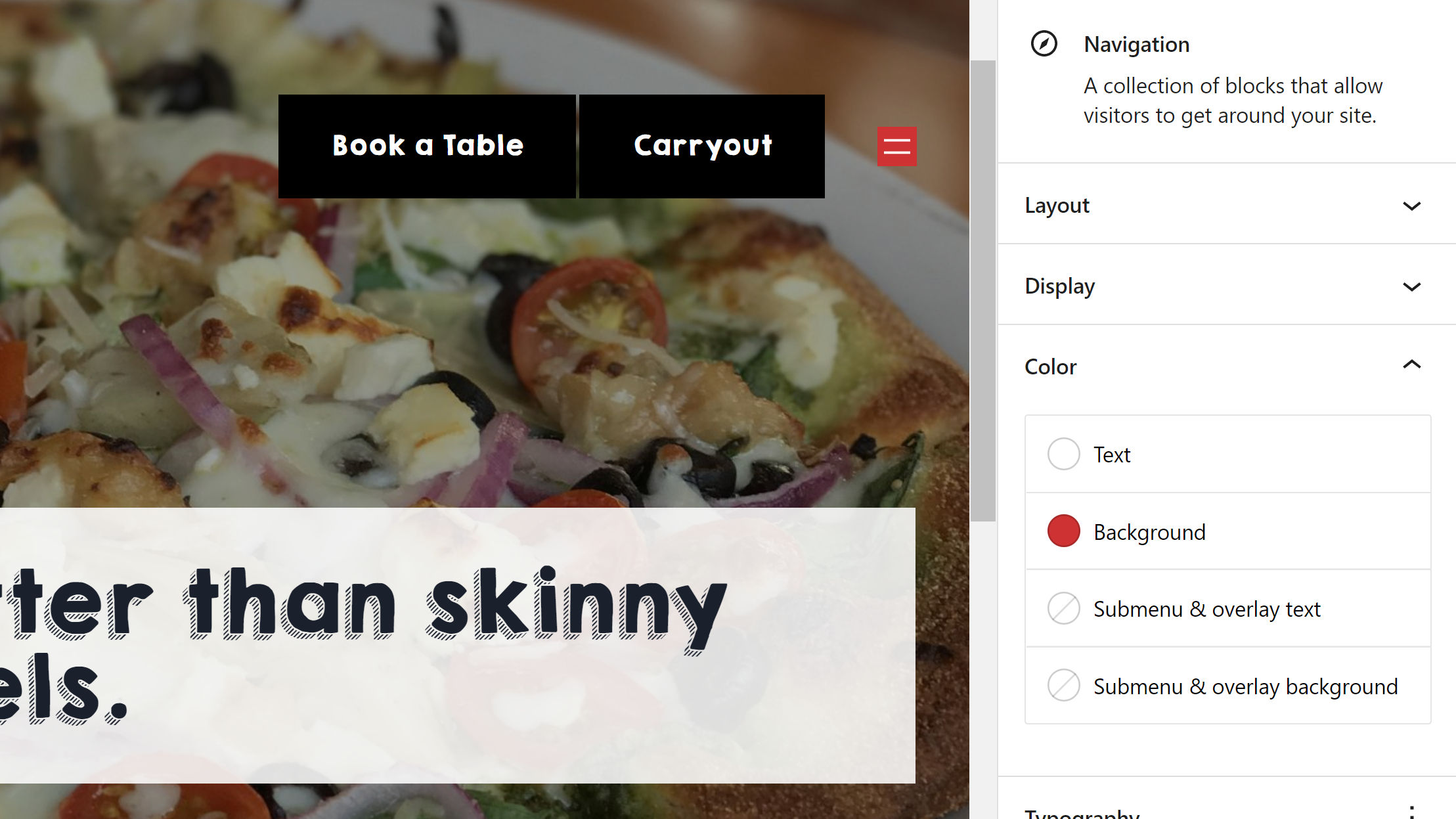
這是編輯器本身的設計截圖:

總的來說,這齣乎意料的順利。 一年後,網站編輯器變得更加強大。
正如我所說,它仍然有其局限性。 任何使用過塊主題的人都可能會告訴您上面屏幕截圖中的佈局問題。 問題區域是用於站點徽標、導航和頂部按鈕的列塊。 您不妨放棄在較小的屏幕尺寸上運行良好的任何希望。

完全無法使用嗎? 不,但它並不接近理想。
如果沒有像 Columns 塊這樣的佈局類型容器的響應式控件,使用站點編輯器設計任何復雜的東西有時會感覺像是一個巨大的 hack。 在這一點上,這不是任何形式的啟示。

與去年相比,塊設計工具有很多改進。 核心塊間隙、邊距和填充控件是調整垂直和水平間距的天賜之物。 那時,即使是想控制這件事也是一件令人頭疼的事情。 除了仍然缺少這些選項的幾個塊外,它現在 [大部分] 沒有壓力。
在這個實驗中,我沒有遇到與間距相關的問題。 經過一年多的 FSE 功能測試,這讓人感到很欣慰。
但是,我確實遇到了其他一些障礙。 導航塊可能是我最不喜歡站點編輯器的東西。 我還沒有看到它將如何提供一個通用系統,該系統可以很好地與主題作者想要使用的 1,000 種設計變體配合使用。 經典的導航菜單仍然非常適合定制設計。
我在這個實驗中遇到了兩個主要問題。 一年前我在使用 FSE Outreach #4 時遇到的一個問題是創建一個帶有類似按鈕的鏈接的菜單。 導航塊仍然無法進行這種基本設計,至少使用核心設計工具:

用戶可以為整個導航塊添加背景,但不能為單個菜單項添加背景。 我是怎麼做到的? 我改用了 Buttons 塊。
我現在想得越多,我就越喜歡 Buttons 塊替代方案。 但是,沒有辦法將其包裝在<nav>標記中以將其定義為導航元素。
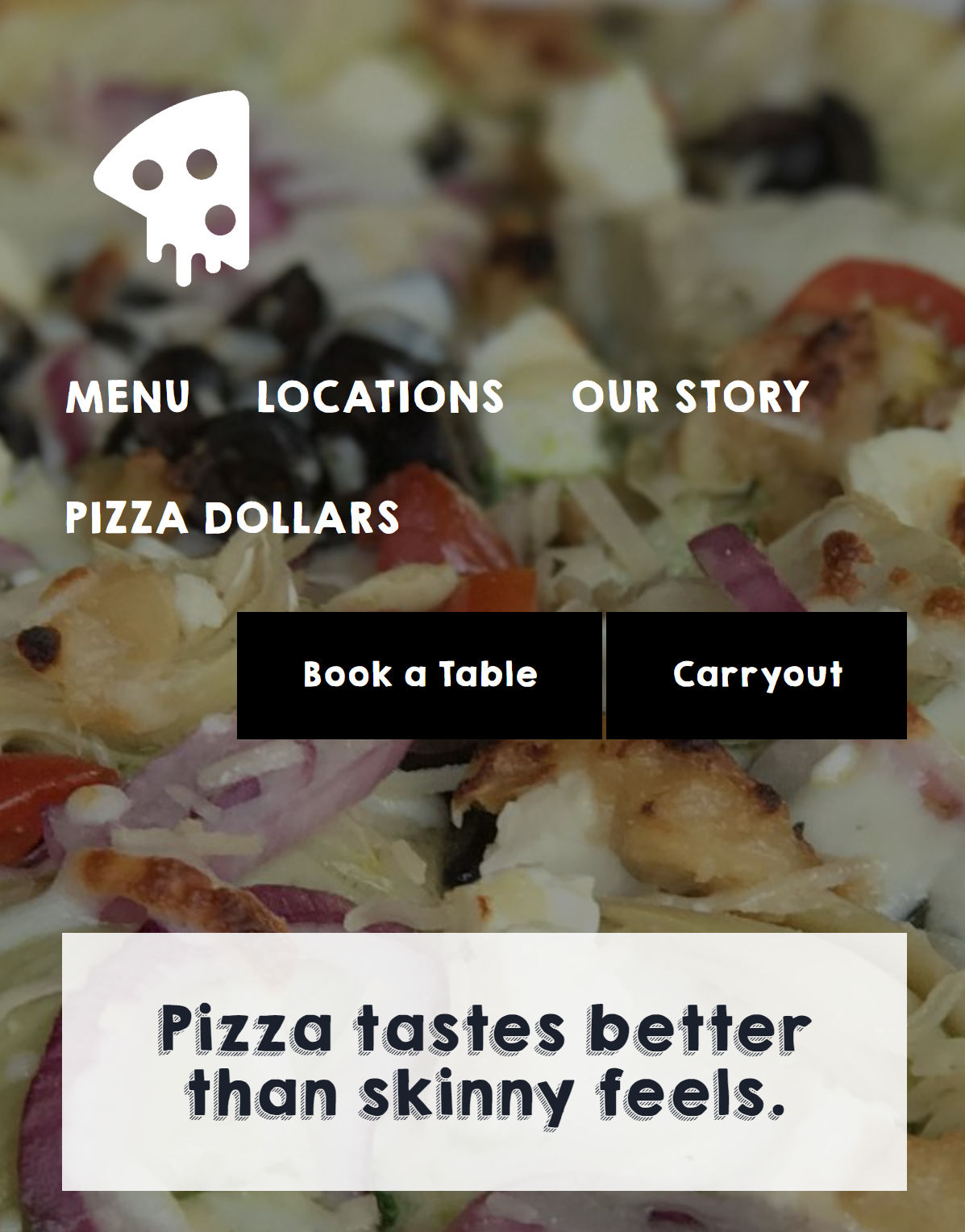
我試圖複製的標題中缺少的一個部分是佈局最右側的移動菜單。 WordPress 的移動導航菜單圖標不提供自定義選項。 用戶可以自定義整體背景和文本顏色,但不能直接定位按鈕。 我通過縮小列來偽造它:

沒有辦法使移動圖標更大或給它任何填充以使其大小與它旁邊的按鈕塊對齊。
導航模塊儘管取得了進展,但仍然是 FSE 中最薄弱的環節之一。 它只涵蓋了一些開箱即用的簡單用例。 除此之外的任何事情都需要深度定制,並希望最終用戶不會打破為使其正常工作而達成的微妙平衡。
在測試期間兩次,我的導航塊在前端消失了。 我懷疑這與我試圖調整外部 Column 塊的寬度有關。 但是,我無法隨意複製該問題。
測試就是尋找要解決的問題。 我沒有遇到任何崩潰或我很久以前會看到的錯誤類型。 如今,從網站和模板編輯器內部進行設計的體驗感覺非常順暢。 阻礙更多的是缺少能力而不是任何東西。 在 11 個月內從不可能的標題佈局飛躍到幾乎可能的標題佈局意義重大。
