FSE 아웃리치 라운드 #12: 블록으로 사이트 헤더 만들기
게시 됨: 2022-02-26수요일에 Anne McCarthy는 FSE 아웃리치 프로그램의 12차 라운드를 발표했습니다. 언제나처럼 WordPress의 디자인 도구를 사용하여 기능을 테스트하고 문제 영역에 대한 직접적인 피드백을 제공함으로써 누구나 자유롭게 참여할 수 있습니다. 관심 있는 사람은 3월 16일까지 응답해야 합니다.
이 라운드에서 자원 봉사자는 오래되었지만 좋은 것을 테스트하는 임무를 받았습니다. 프로그램의 역사 초기에 가입한 사람은 누구나 사이트 헤더와 탐색 작업을 많이 했습니다. 라운드 #12에서는 사용자가 이러한 필수 도구 중 일부를 다시 방문하도록 요청합니다.
이것은 저에게 시험에 대한 흥미진진한 요청이었습니다. 2021년 초, 저는 FSE 경험에 대해 상당한 좌절감을 느꼈습니다. 작업하고 싶은 디자인이 너무 많았지만 원하는 것을 만들어내지 못하는 경우가 너무 많았습니다.
따라서 저는 시간을 되돌려 2021년 3월 4차 테스트의 헤더 디자인을 다시 방문했습니다. 당시 WordPress 리드는 일부 FSE 관련 구성 요소가 WordPress에 포함될지 여부를 결정하는 데 몇 주가 걸렸습니다. 당시 도구에 대한 나의 결론은 다음과 같습니다.
나는 사이트 편집기로 원격으로 고급 작업을 시도하는 것은 단순히 일어나지 않을 것이라는 것을 깨달았습니다. 거의 무한에 가까운 인내심을 자랑스러워하는 사람으로서 라운드 #4가 저를 깨뜨리려고 했습니다.
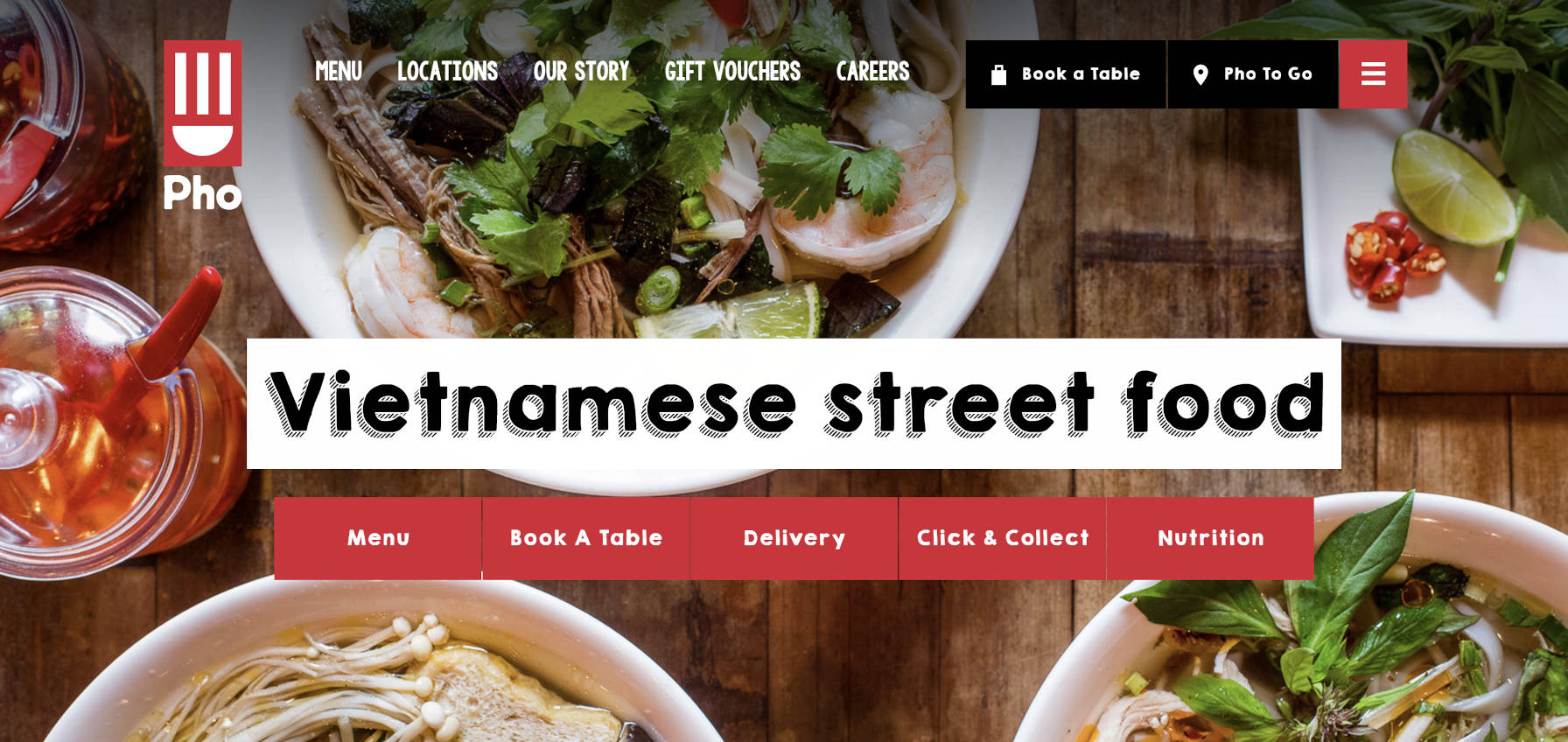
테스트하는 동안 영국에 기반을 둔 Pho Cafe 페이지 헤더의 요소를 다시 만들고 싶었습니다. 채울 수 없는 큰 주문이었다.

그러나 거의 1년이 지난 지금, 얼마나 달라졌습니까? 블록 편집기에서 사이트 헤더의 정확한 복제본을 생성할 수 있습니까?
예 및 아니오. 평소와 같이 다릅니다.
개발자이자 디자이너로서 사용자 지정 코드로 할 수 있다고 자신합니다. 이것이 유료 고객을 위한 일회성 디자인일 가능성이 있다는 점을 고려하면 나는 그것에 대해 편안할 것입니다.
공개적으로 출시된 범용 테마의 일부로 이것을 만들면 해당 수준의 사용자 지정에 많은 장애물이 있을 것입니다. 그러나 디자인의 성격, 본질을 많이 포착하는 것은 가능할 것입니다.
블록 편집기에서 직접 빌드하는 경우 여전히 몇 가지 심각한 제한 사항이 있습니다. 그러나 그것은 내가 스스로에게 도전한 것입니다. CSS 코드를 작성하지 않고도 사이트 편집기가 어디에 있는지 느끼고 싶었습니다.
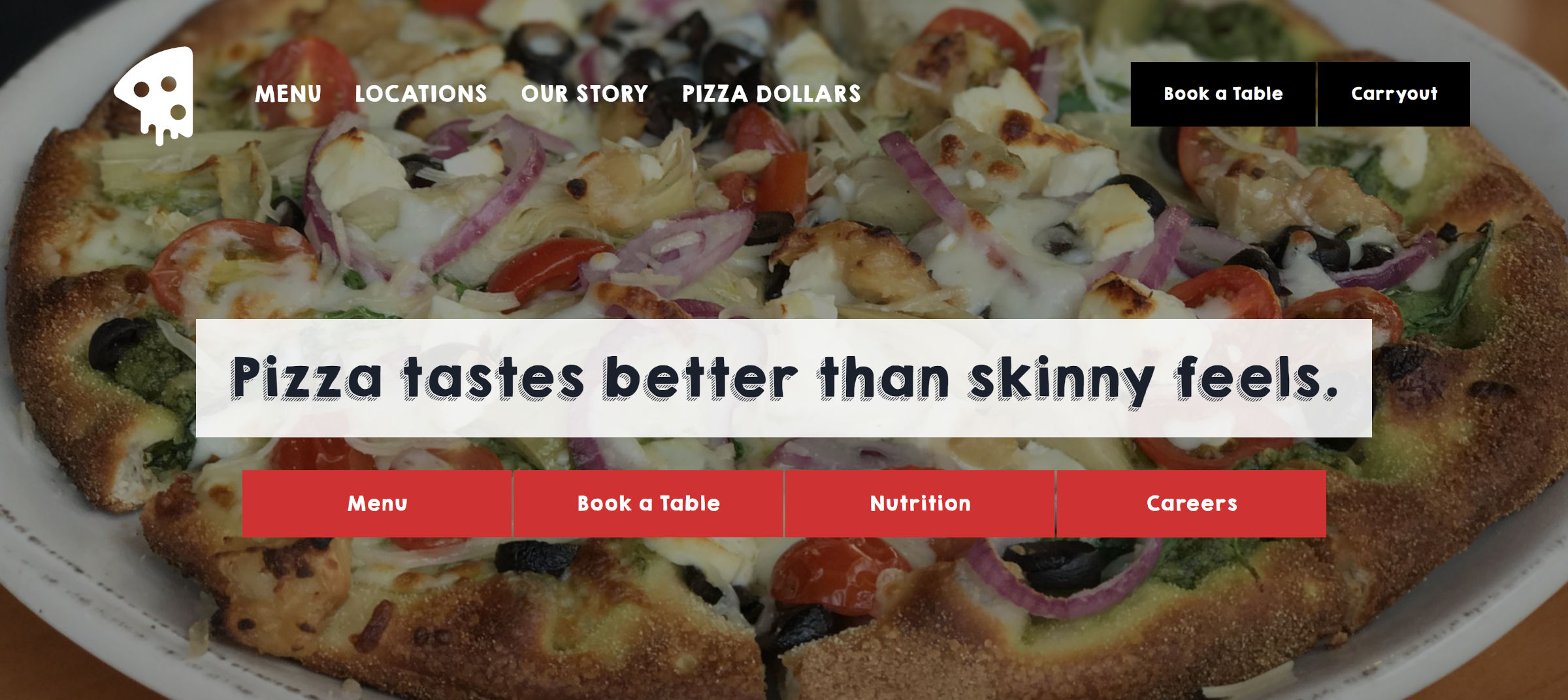
결과는 다음과 같습니다.

피자 사진 크레디트: Jennifer Bourn
기술적으로, 나는 KG Happy 글꼴을 로드하는 약간의 코드를 작성했습니다. 그 외에는 손에 들고 있던 블록 테마를 포크하고 "와이드" 크기를 변경했습니다. 다른 모든 것은 사이트 편집기에서 100% 만들었습니다.
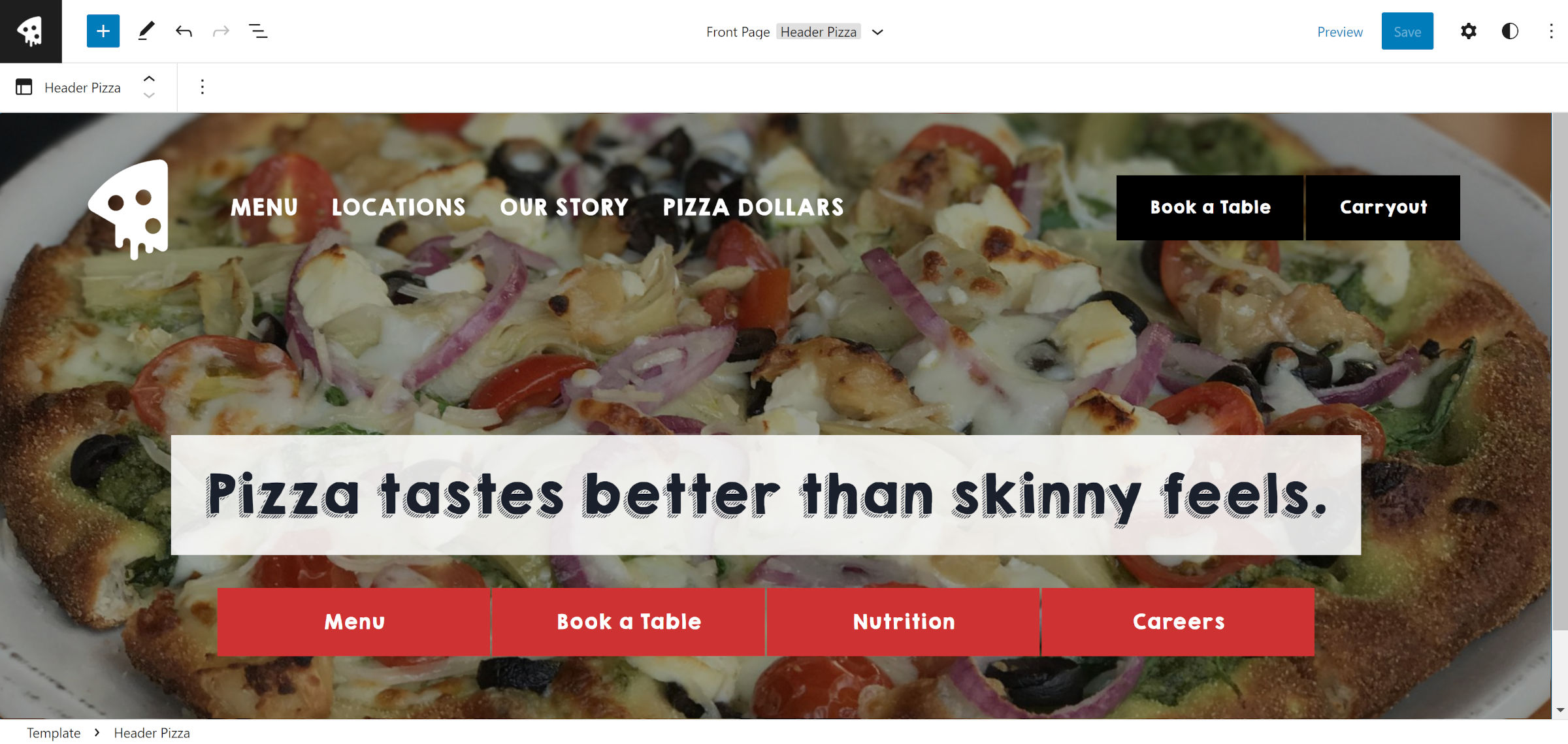
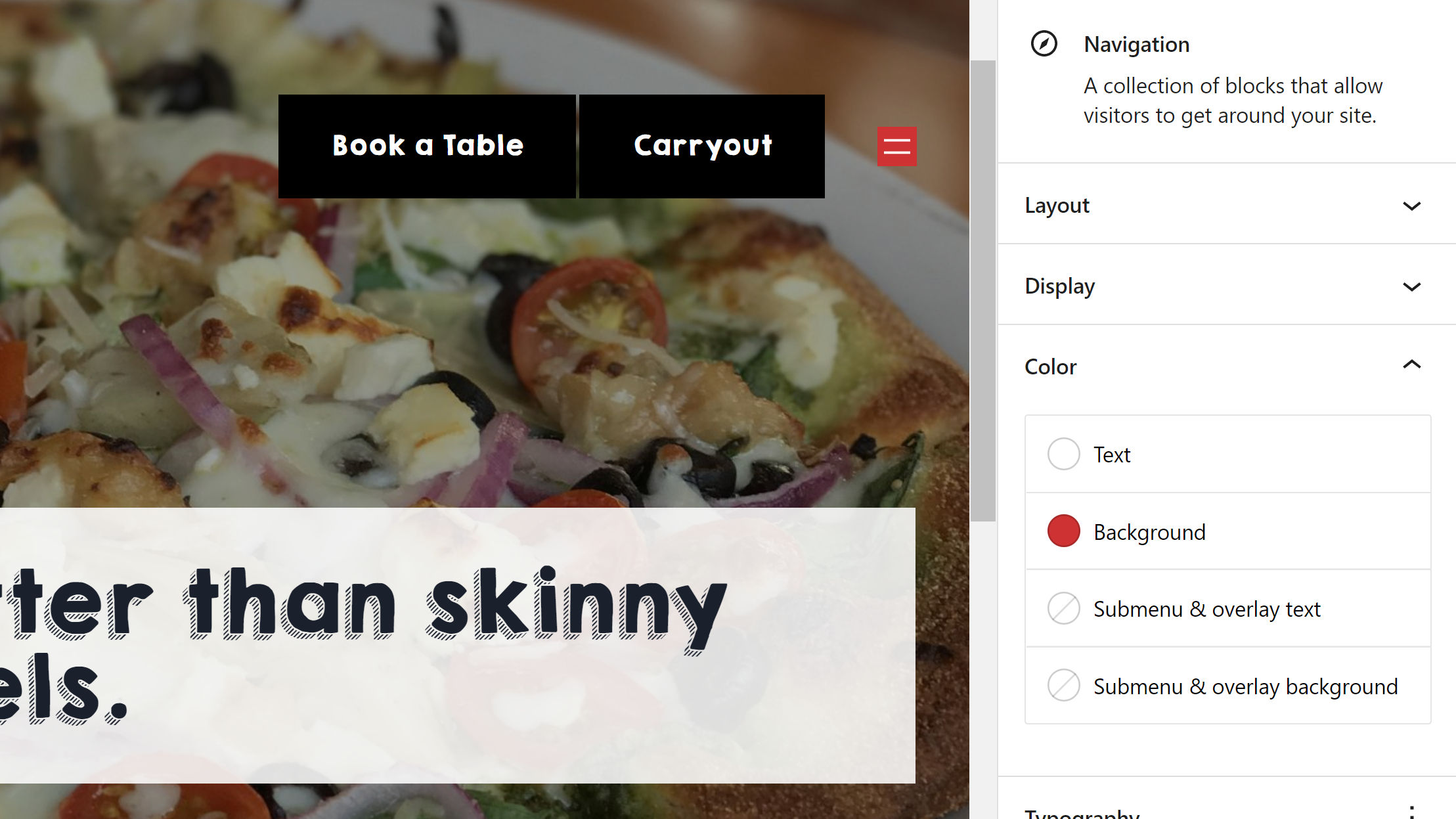
다음은 편집기 자체의 디자인 스크린샷입니다.

전반적으로 이것은 놀라울 정도로 잘 진행되었습니다. 1년 사이에 사이트 편집기는 훨씬 더 강력해졌습니다.
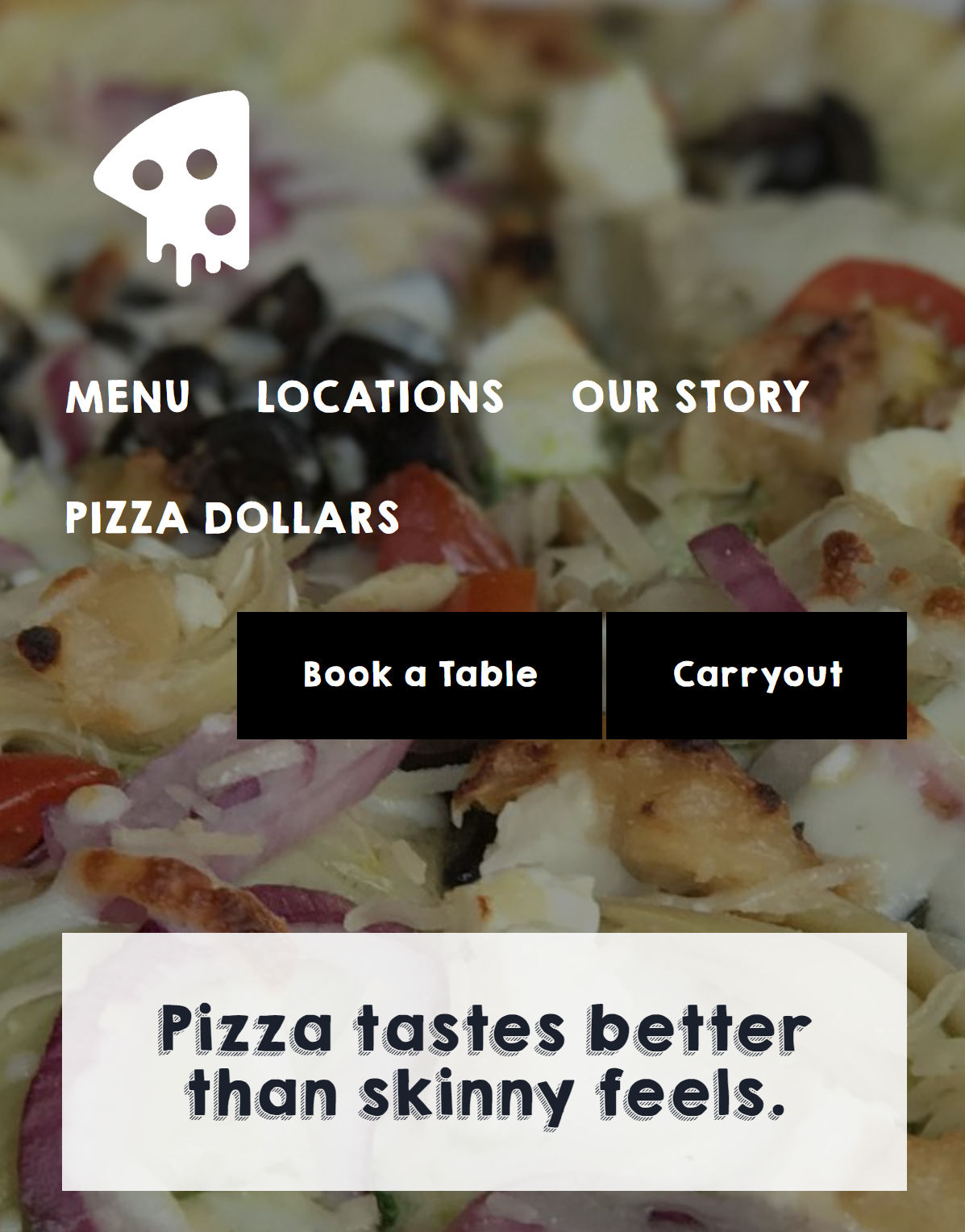
내가 말했듯이 여전히 한계가 있습니다. 블록 테마로 작업한 사람이라면 위 스크린샷의 레이아웃 문제를 알려줄 것입니다. 문제 영역은 사이트 로고, 탐색 및 상단의 버튼에 사용되는 열 블록입니다. 더 작은 화면 크기에서 잘 작동한다는 희망을 끊을 수도 있습니다.

전혀 사용불가인가요? 아니요, 하지만 이상에 가깝지는 않습니다.
Columns 블록과 같은 레이아웃 유형 컨테이너에 대한 반응형 컨트롤이 없으면 사이트 편집기로 복잡한 모든 것을 설계하는 것이 때때로 하나의 거대한 해킹처럼 느껴질 수 있습니다. 이 시점에서 이것은 어떤 종류의 계시가 아닙니다.

작년에 비해 블록 설계 도구가 많이 개선되었습니다. 코어 블록 간격, 여백 및 패딩 컨트롤은 수직 및 수평 간격 조정을 위한 신의 선물입니다. 그 당시에는 이것을 통제할 수 있다는 생각조차 골치 아픈 일이었습니다. 이 옵션이 아직 누락된 몇 블록을 제외하고는 이제 [대부분] 스트레스가 없습니다.
나는 이 실험에서 간격과 관련된 문제를 일으키지 않았습니다. FSE 기능을 1년 넘게 테스트한 후에 이렇게 말할 수 있어 기쁩니다.
그러나 나는 다른 장애물에 부딪쳤다. 탐색 블록은 사이트 편집기에서 가장 마음에 들지 않는 부분일 수 있습니다. 테마 작성자가 사용하고 싶어할 1,000가지 디자인 변형과 잘 어울리는 보편적인 시스템을 제공하는 방법을 아직 알지 못했습니다. 클래식 탐색 메뉴는 여전히 사용자 정의 디자인에 훨씬 뛰어납니다.
이 실험에서 두 가지 주요 문제에 부딪쳤습니다. 1년 전 FSE Outreach #4에서 겪었던 문제 중 하나는 버튼과 같은 링크가 있는 메뉴를 만드는 것이었습니다. 이 기본 설계는 최소한 핵심 설계 도구를 사용하는 탐색 블록에서는 여전히 불가능합니다.

사용자는 전체 탐색 블록에 배경을 추가할 수 있지만 개별 메뉴 항목에는 추가할 수 없습니다. 내가 어떻게 했지? 대신 Buttons 블록을 사용했습니다.
지금 생각하면 생각할수록 버튼 블록 대안이 더 마음에 듭니다. 그러나 이것을 <nav> 태그로 감싸서 탐색 요소로 정의할 수 있는 방법은 없습니다.
복제하려고 했던 헤더의 누락된 부분 중 하나는 레이아웃의 맨 오른쪽에 있는 모바일 메뉴였습니다. WordPress의 모바일 탐색 메뉴 아이콘은 사용자 정의 옵션을 제공하지 않습니다. 사용자는 전체 배경과 텍스트 색상을 사용자 지정할 수 있지만 버튼을 직접 대상으로 지정할 수는 없습니다. 나는 열을 좁혀서 그것을 조금 속였다.

모바일 아이콘을 더 크게 만들거나 옆에 있는 버튼 블록과 크기를 맞추기 위해 패딩을 줄 방법이 없었습니다.
탐색 블록은 그 발전에도 불구하고 여전히 FSE에서 가장 약한 링크 중 하나입니다. 상자에서 꺼낸 몇 가지 간단한 사용 사례만 다룹니다. 그 이상의 모든 것은 깊은 수준의 사용자 정의가 필요하며 최종 사용자가 작동하도록 하기 위해 세웠던 미묘한 균형을 깨뜨리지 않기를 바랍니다.
두 번 테스트하는 동안 내 탐색 블록이 프런트 엔드에서 사라졌습니다. 외부 Column 블록의 너비를 조정하려는 나와 관련이 있다고 생각합니다. 그러나 마음대로 문제를 재현할 수는 없었습니다.
테스트는 해결할 문제를 찾는 것입니다. 오래 전에 보았을 크래시나 유형의 버그는 발생하지 않았습니다. 사이트 및 템플릿 편집기 내에서 디자인하는 경험은 요즘 꽤 매끄럽게 느껴집니다. 보류는 무엇보다 누락된 기능에 관한 것입니다. 11개월 만에 불가능한 헤더 레이아웃에서 거의 가능한 헤더 레이아웃으로 도약하는 것은 중요합니다.
