FSE Outreach Round #12: Creación de un encabezado de sitio con bloques
Publicado: 2022-02-26El miércoles, Anne McCarthy anunció la Ronda n.º 12 del Programa de divulgación de FSE. Como siempre, todos pueden unirse probando las funciones y brindando comentarios directos sobre las áreas problemáticas con las herramientas de diseño en WordPress. Cualquier persona interesada debe responder antes del 16 de marzo.
Para esta ronda, los voluntarios tienen la tarea de probar algunos viejos pero buenos. Al principio de la historia del programa, cualquiera que se uniera hacía mucho trabajo de navegación y encabezado del sitio. La ronda n.º 12 pide a los usuarios que revisen algunas de estas herramientas esenciales.
Esta fue una llamada emocionante para la prueba para mí. A principios de 2021, tuve una buena cantidad de frustraciones con la experiencia de FSE. Había tantos diseños que quería abordar, pero con demasiada frecuencia no lograba crear lo que quería.
Por lo tanto, retrocedí en el tiempo y revisé un diseño de encabezado de la ronda 4 de pruebas en marzo de 2021. En ese momento, los líderes de WordPress estaban a semanas de decidir si algunos componentes relacionados con FSE aterrizarían en WordPress. Mi conclusión de las herramientas en ese momento fue:
Me di cuenta de que intentar hacer algo remotamente avanzado con el editor del sitio simplemente no iba a suceder... Como alguien que se enorgullece de tener una paciencia casi infinita, la Ronda #4 buscó romperme.
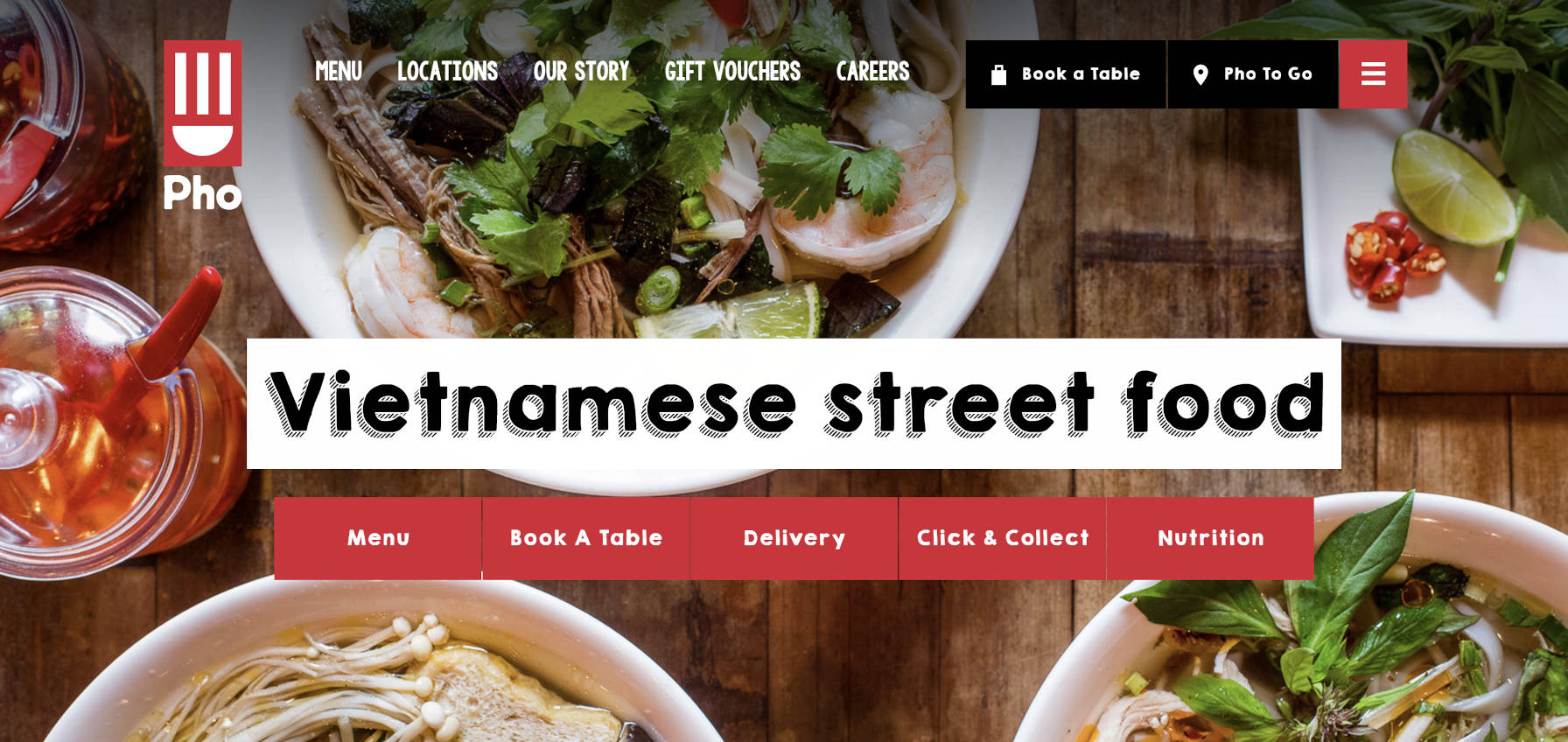
Quería recrear elementos del encabezado de página de Pho Cafe en el Reino Unido durante las pruebas. Era una tarea difícil que no se podía cumplir.

Sin embargo, casi un año después, ¿cuánto ha cambiado? ¿Es posible crear una réplica exacta del encabezado del sitio desde el editor de bloques?
Si y no. Como siempre, depende.
Como desarrollador y diseñador, estoy seguro de que podría hacerlo con un código personalizado. Teniendo en cuenta que este probablemente sería un diseño único para un cliente que paga, me sentiría cómodo con eso.
Crear esto como parte de un tema de propósito general publicado públicamente tendría muchos obstáculos con ese nivel de personalización. Sin embargo, sería posible capturar gran parte del carácter, la esencia del diseño.
En cuanto a construirlo directamente desde el editor de bloques, todavía existen algunas limitaciones severas. Sin embargo, eso es lo que me desafié a hacer. Quería tener una idea de dónde estaba el editor del sitio sin escribir código CSS.
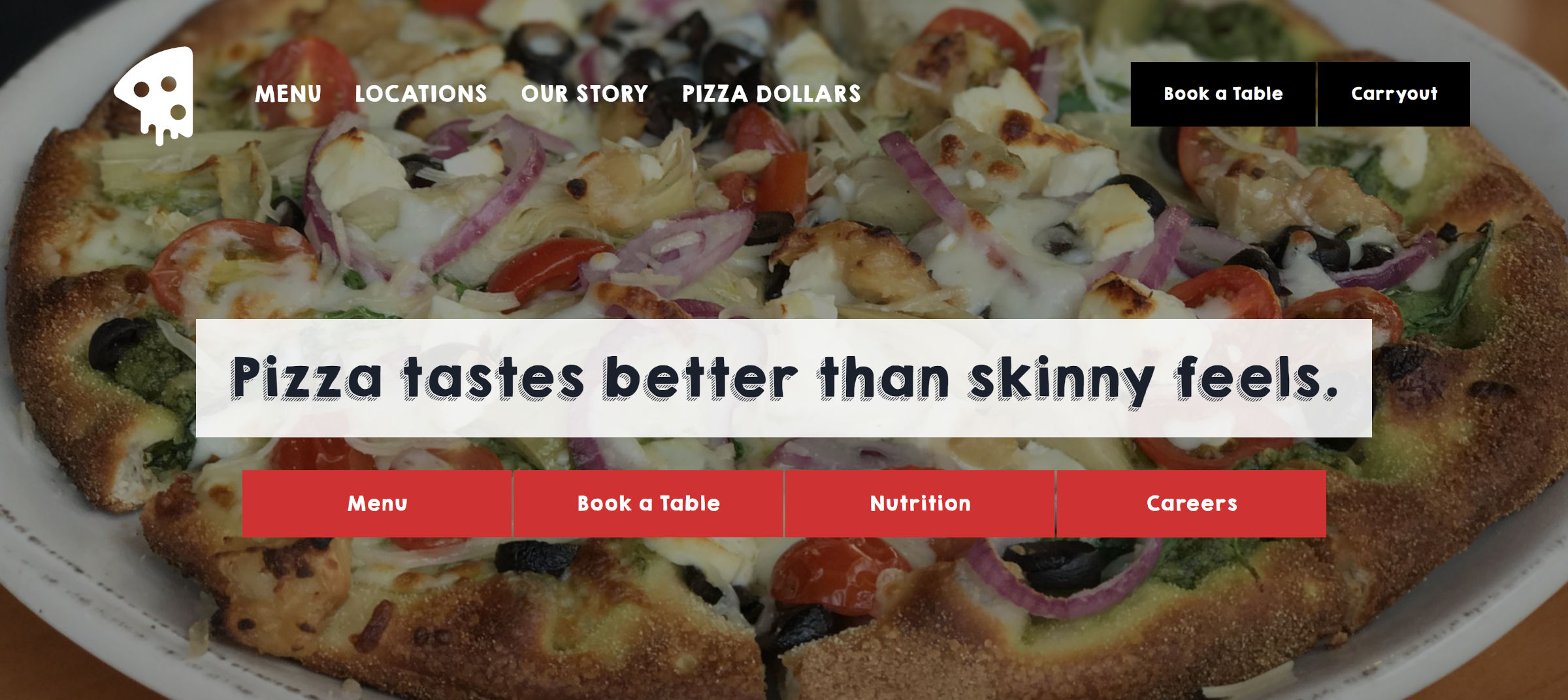
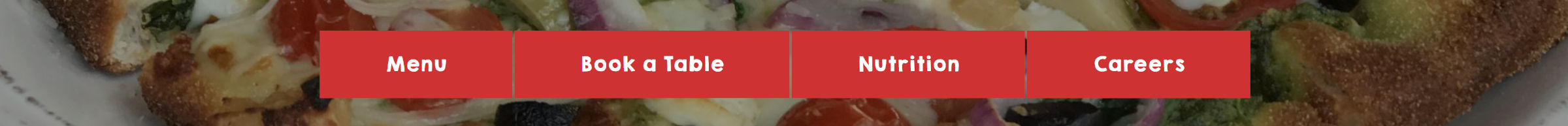
El siguiente es el resultado:

Crédito de la foto de pizza: Jennifer Bourn
Técnicamente, escribí un pequeño código para cargar la fuente KG Happy. Fuera de eso, simplemente bifurqué un tema de bloque que tenía a mano y cambié el tamaño "ancho". Creé todo lo demás 100% desde el editor del sitio.
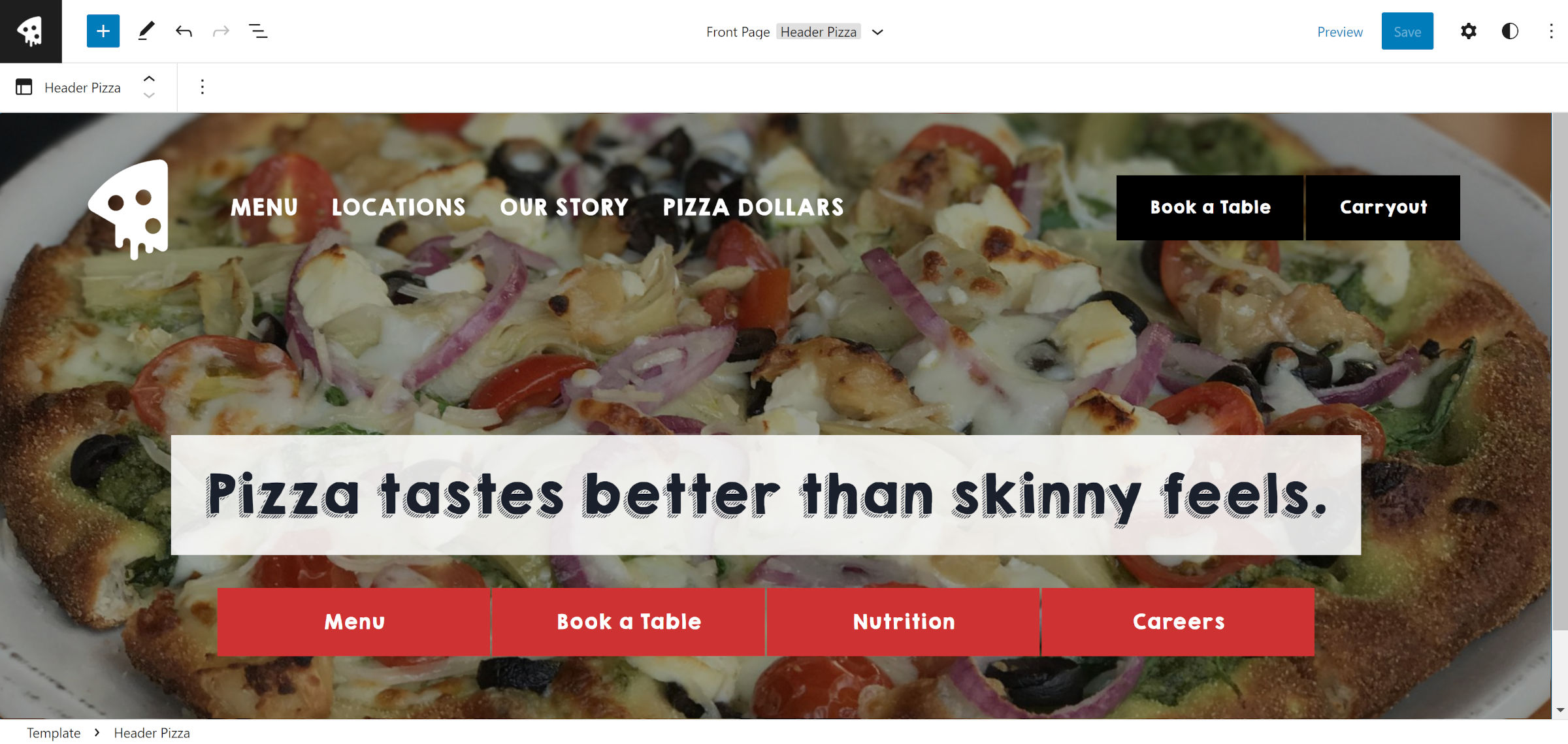
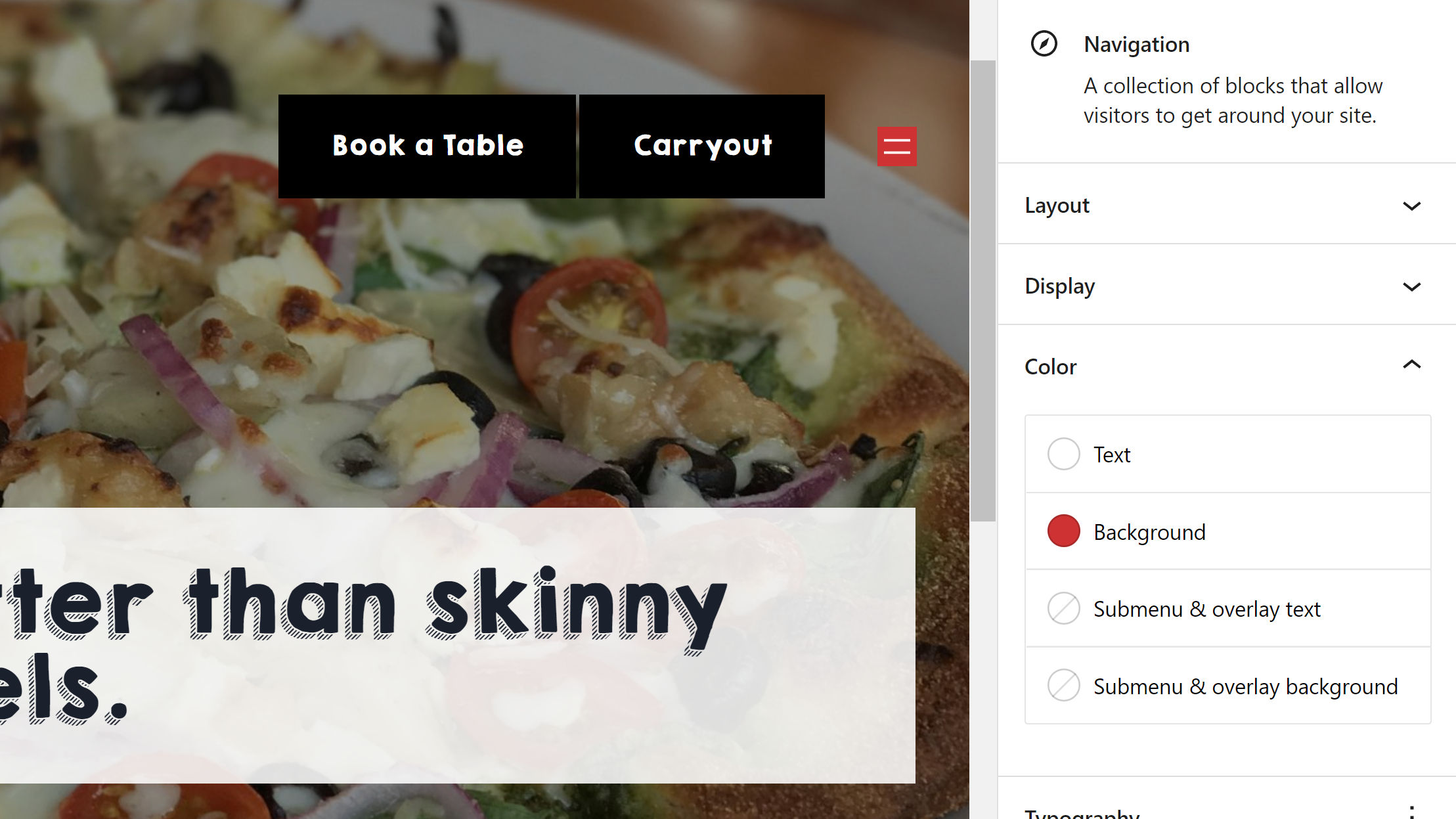
Aquí hay una captura de pantalla del diseño del propio editor:

En general, esto salió sorprendentemente bien. En un año, el editor del sitio se ha vuelto mucho más poderoso.
Como dije, todavía tiene sus limitaciones. Cualquiera que haya trabajado con temas de bloques probablemente le dirá el problema con el diseño en la captura de pantalla anterior. El área problemática es el bloque de columnas utilizado para el logotipo del sitio, la navegación y los botones en la parte superior. También podría dejar cualquier esperanza de que funcione bien en pantallas más pequeñas.

¿Es completamente inservible? No, pero no está ni cerca de lo ideal.
Sin controles receptivos en contenedores de tipo de diseño como el bloque Columnas, diseñar cualquier cosa compleja con el editor del sitio a veces puede parecer un gran truco. En este punto, esto no es una revelación de ningún tipo.

Hay toneladas de mejoras con las herramientas de diseño de bloques en comparación con el año pasado. Los controles de espacio, margen y relleno del bloque central son una bendición para ajustar el espaciado vertical y horizontal. En aquel entonces, incluso la idea de tener algún control sobre esto era un asunto que provocaba dolor de cabeza. Excepto por algunos bloques que aún no tienen estas opciones, ahora está [en su mayoría] libre de estrés.
No encontré problemas relacionados con el espacio en este experimento. Es gratificante decirlo después de más de un año de probar las funciones de FSE.
Sin embargo, encontré algunos otros obstáculos. El bloque de navegación puede ser lo que menos me gusta del editor del sitio. Todavía tengo que ver cómo ofrecerá un sistema universal que funcione bien con las miles de variaciones de diseño que los autores de temas querrán emplear. Los menús de navegación clásicos siguen siendo muy superiores para el diseño personalizado.
Me encontré con dos problemas principales con este experimento. Uno de los problemas que tuve hace un año con FSE Outreach #4 fue crear un menú que tenía enlaces en forma de botones. Este diseño básico sigue siendo imposible con el bloque de navegación, al menos con las herramientas de diseño principales:

Los usuarios pueden agregar un fondo a todo el bloque de navegación, pero no a los elementos de menú individuales. ¿Cómo lo hice? Usé un bloque de Botones en su lugar.
Cuanto más lo pienso ahora, más me gusta la alternativa del bloque Botones. Sin embargo, no hay forma de envolver esto en una etiqueta <nav> para definirlo como un elemento de navegación.
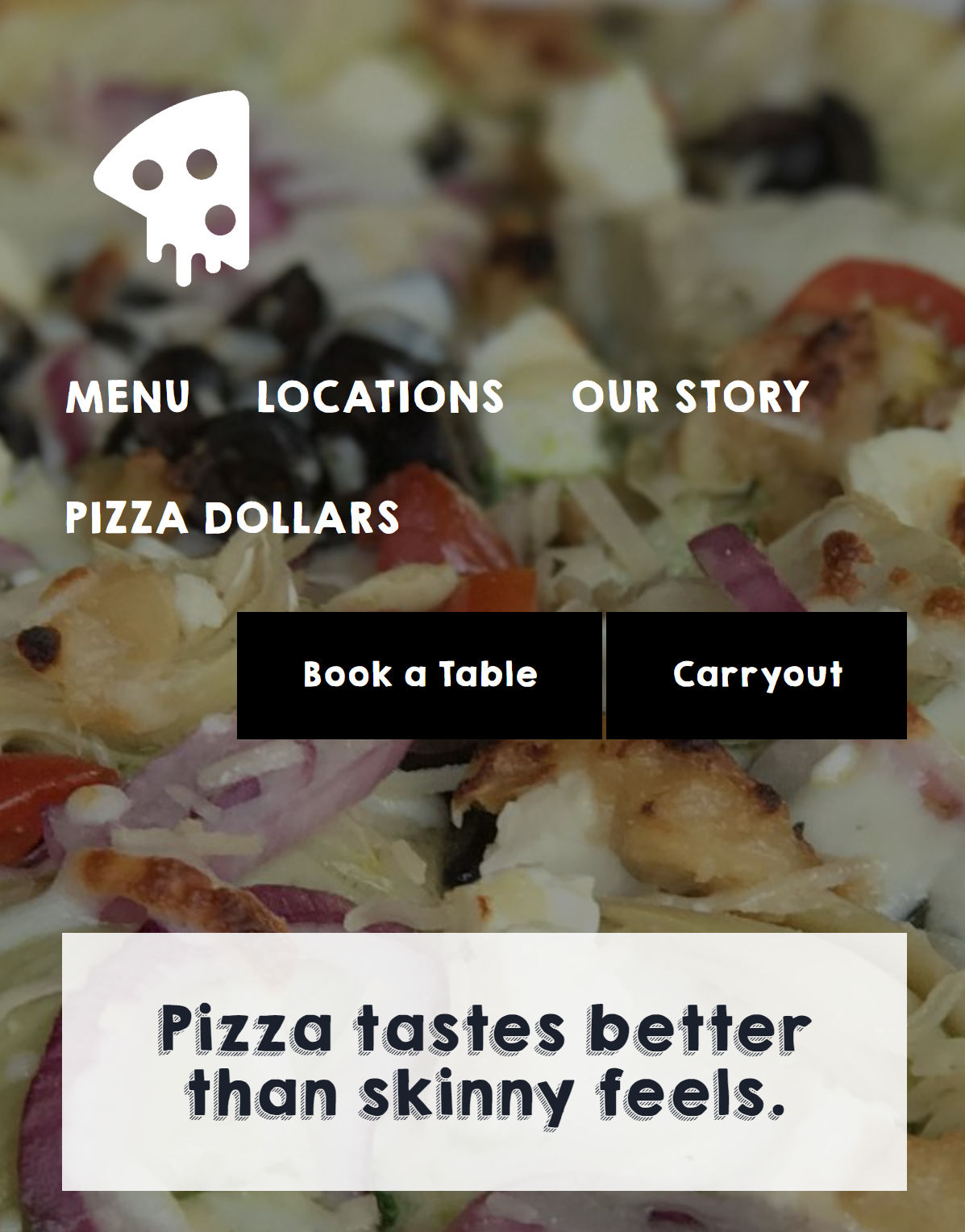
Una pieza faltante del encabezado que intentaba replicar era un menú móvil en el extremo derecho del diseño. El icono del menú de navegación móvil de WordPress no ofrece opciones de personalización. Los usuarios pueden personalizar el fondo general y el color del texto, pero no seleccionar el botón directamente. Lo fingí un poco al reducir la columna:

No había manera de agrandar el ícono del móvil o darle algún relleno para alinear su tamaño con los bloques de botón al lado.
El bloque de navegación, a pesar de su progreso, sigue siendo uno de los eslabones más débiles de FSE. Solo cubre un puñado de casos de uso simples listos para usar. Cualquier cosa más allá de eso requiere un profundo nivel de personalización y la esperanza de que un usuario final no rompa el delicado equilibrio logrado para que funcione.
Dos veces durante la prueba, mi bloque de navegación desapareció en la parte delantera. Sospecho que tuvo algo que ver conmigo tratando de ajustar el ancho del bloque de la columna exterior. Sin embargo, no pude replicar el problema a voluntad.
Las pruebas tienen que ver con encontrar problemas para resolver. No me encontré con ningún bloqueo ni con los tipos de errores que habría visto hace mucho tiempo. La experiencia de diseñar desde el sitio y los editores de plantillas se siente bastante fluida en estos días. Los atracos tienen más que ver con la falta de capacidades que con cualquier otra cosa. Dar el salto de un diseño de encabezado imposible a uno casi posible en 11 meses es significativo.
