FSE Outreach Round #12: Создание шапки сайта с блоками
Опубликовано: 2022-02-26В среду Энн Маккарти объявила о раунде № 12 программы FSE Outreach. Как всегда, каждый может присоединиться, протестировав функции и оставив прямой отзыв о проблемных областях с помощью инструментов дизайна в WordPress. Кому интересно, ответьте до 16 марта.
В этом раунде волонтерам поручают протестировать некоторые старые, но полезные продукты. В начале истории программы любой, кто присоединялся, много работал над заголовком сайта и навигацией. Раунд № 12 предлагает пользователям вернуться к некоторым из этих основных инструментов.
Это был захватывающий вызов для тестирования для меня. В начале 2021 года я испытал немало разочарований, связанных с FSE. Было так много дизайнов, которые я хотел реализовать, но слишком часто мне не удавалось создать то, что я хотел.
Поэтому я вернулся в прошлое и пересмотрел дизайн заголовка из четвертого раунда тестирования в марте 2021 года. В то время руководителям WordPress оставалось несколько недель до принятия решения о том, появятся ли некоторые компоненты, связанные с FSE, в WordPress. Мой вывод об инструментах в то время был таким:
Я пришел к выводу, что попытка сделать что-то удаленно продвинутое с помощью редактора сайта просто не произойдет ... Как человек, который гордится своим почти бесконечным терпением, Раунд № 4 пытался сломать меня.
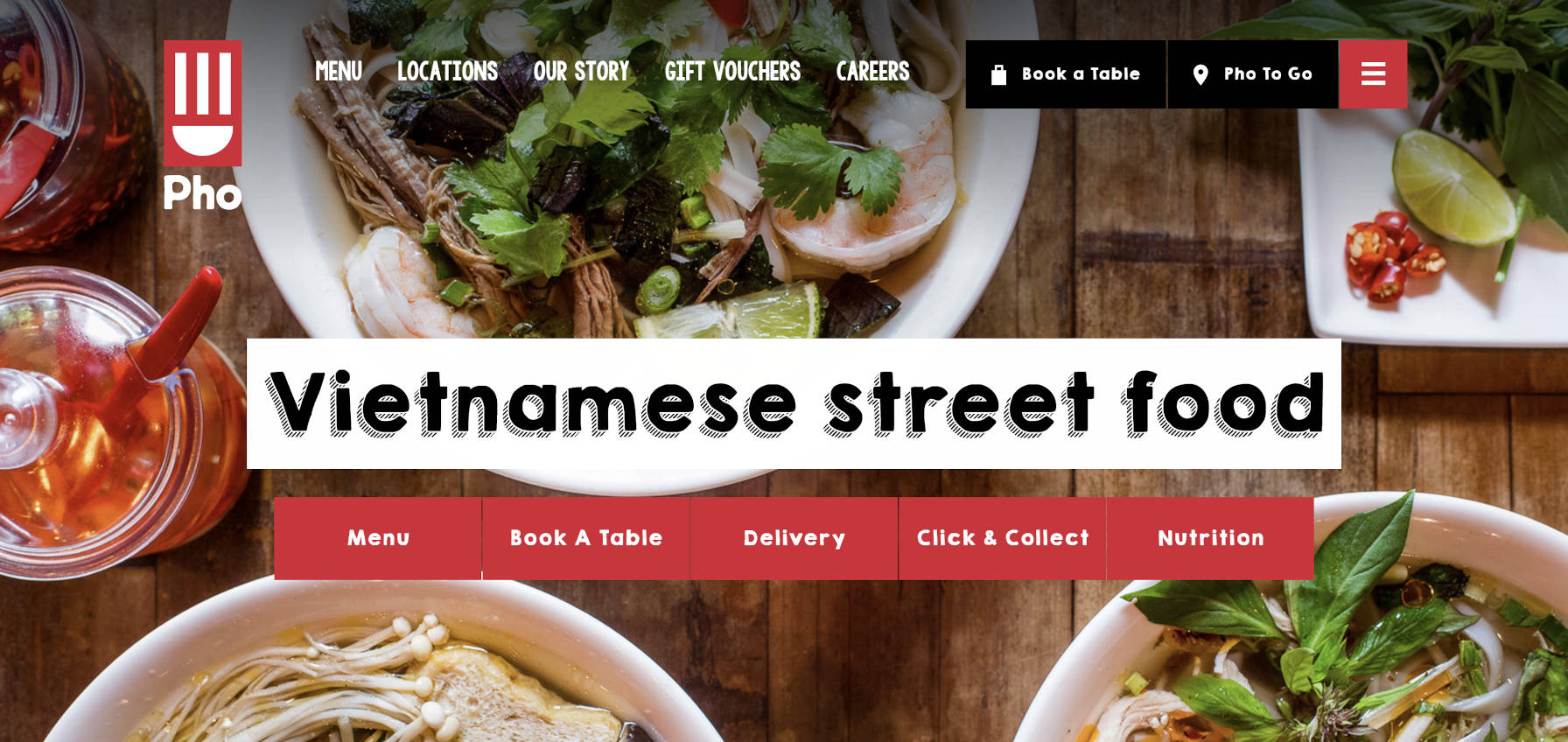
Во время тестирования я хотел воссоздать элементы из заголовка страницы Pho Cafe в Великобритании. Это был высокий заказ, который не мог быть выполнен.

Однако, спустя почти год, как много изменилось? Можно ли создать точную копию шапки сайта из редактора блоков?
Да и нет. Как обычно, это зависит.
Как разработчик и дизайнер, я уверен, что смогу сделать это с помощью пользовательского кода. Учитывая, что это, вероятно, будет одноразовый дизайн для платного клиента, мне это будет удобно.
Создание этого как части общедоступной темы общего назначения привело бы к множеству препятствий с таким уровнем настройки. Тем не менее, можно было бы уловить большую часть характера, суть дизайна.
Что касается его сборки непосредственно из редактора блоков, то здесь все же есть некоторые серьезные ограничения. Тем не менее, это то, что я бросил себе вызов. Я хотел понять, на что способен редактор сайта без написания кода CSS.
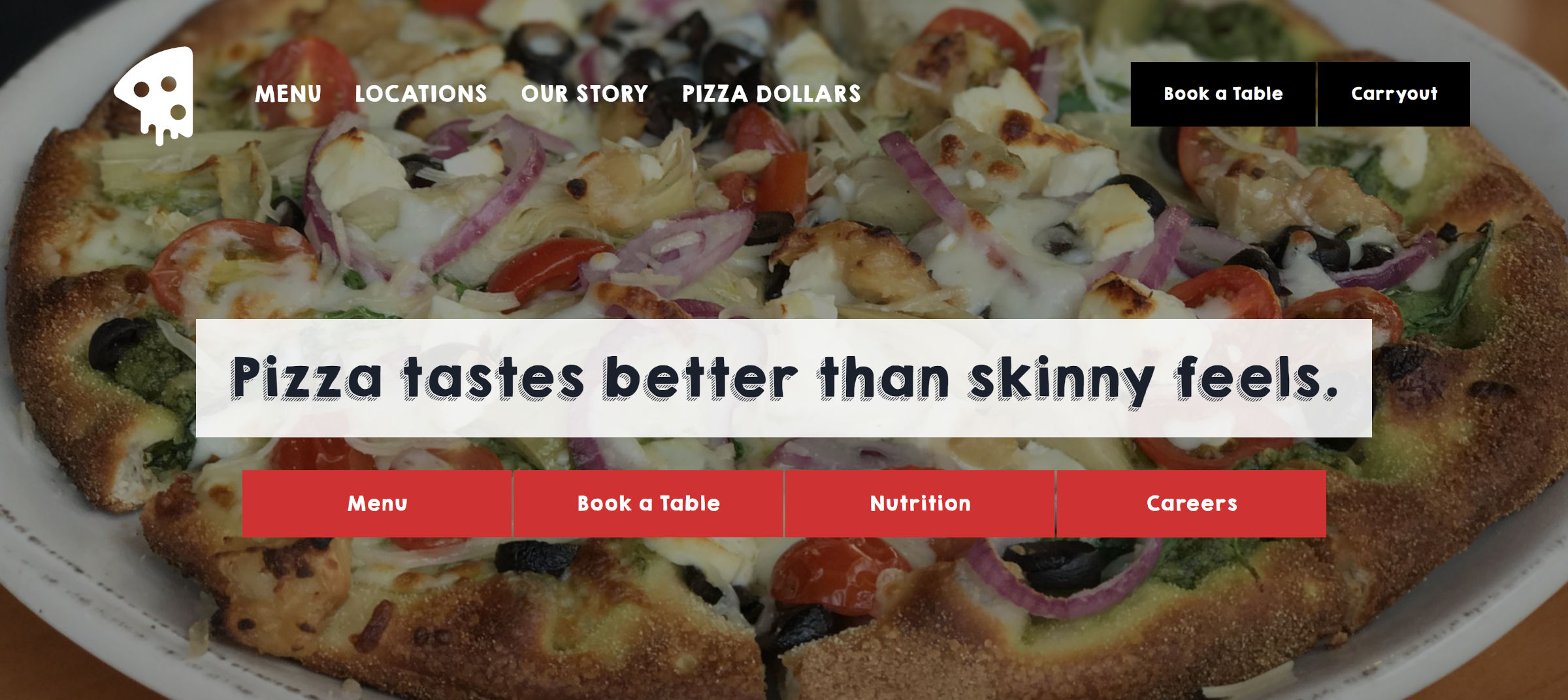
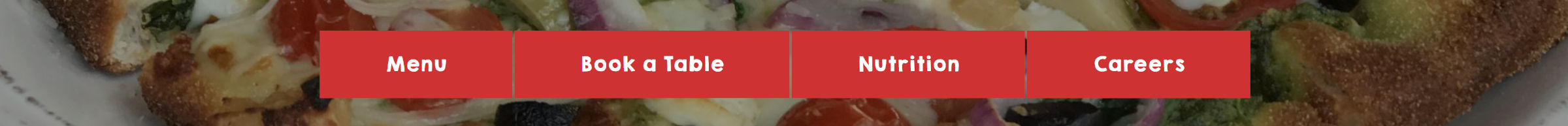
Вот результат:

Фото пиццы: Дженнифер Борн
Технически, я написал небольшой код для загрузки шрифта KG Happy. Помимо этого, я просто развил тему блока, которая была у меня под рукой, и изменил «широкий» размер. Все остальное я создал на 100% из редактора сайта.
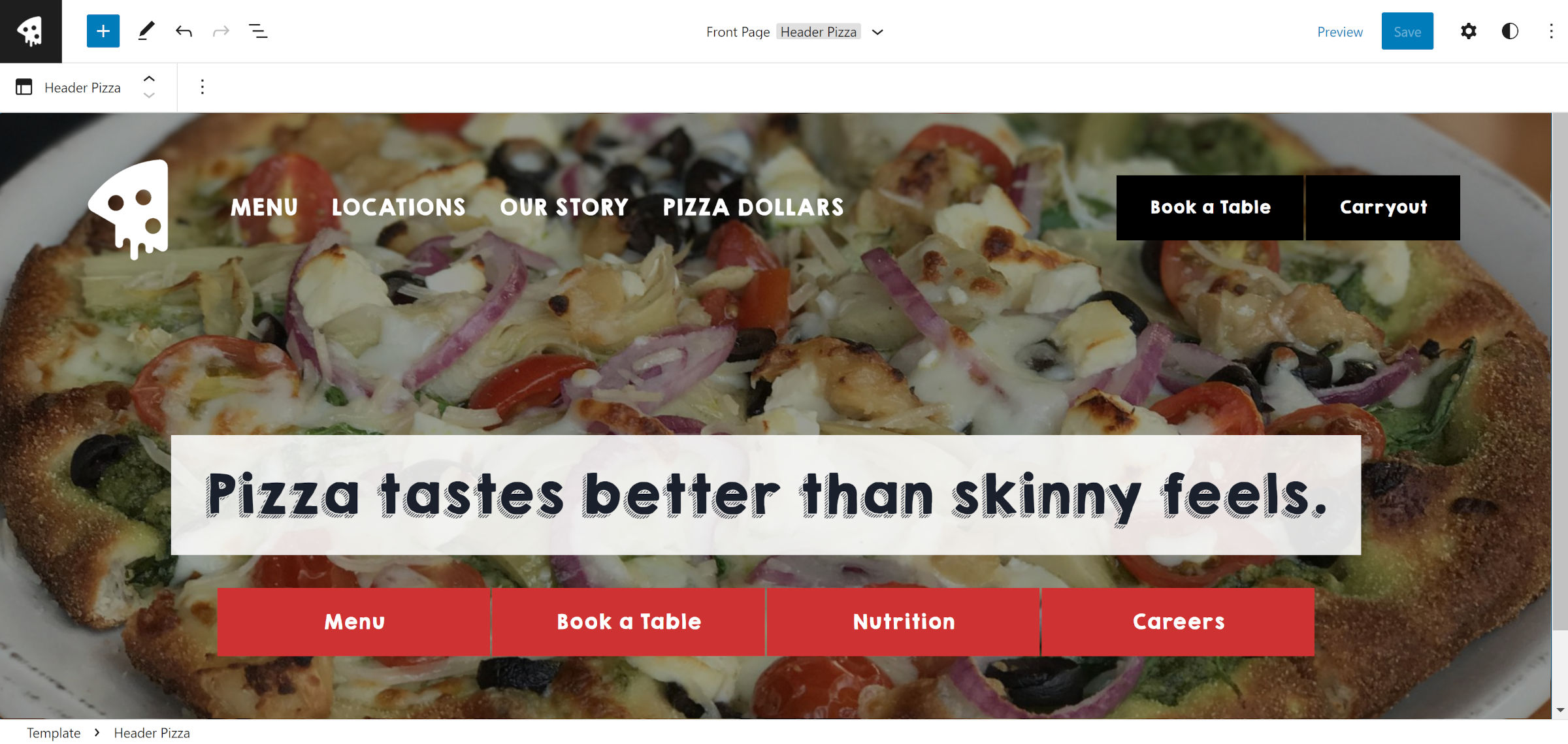
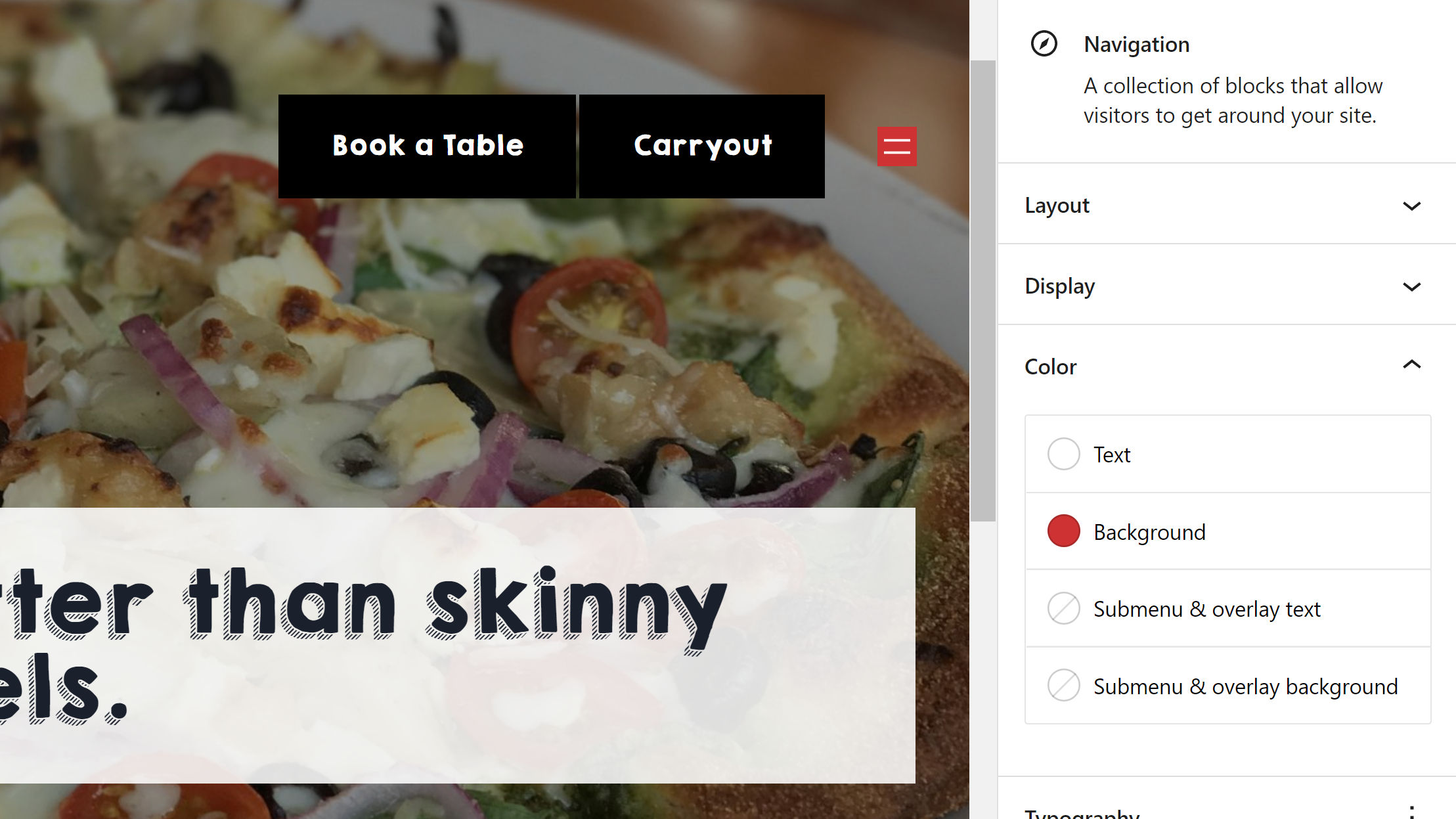
Вот скриншот оформления из самого редактора:

В целом все прошло на удивление хорошо. За год редактор сайта стал намного мощнее.
Как я уже сказал, у него все еще есть свои ограничения. Любой, кто работал с блочными темами, вероятно, расскажет вам о проблеме с макетом на скриншоте выше. Проблемной областью является блок столбцов, используемый для логотипа сайта, навигации и кнопок вверху. С тем же успехом вы можете отказаться от любой надежды на то, что это будет хорошо работать на экранах меньшего размера.

Это совсем непригодно? Нет, но это далеко не идеал.
Без отзывчивых элементов управления в контейнерах типа макета, таких как блок Columns, проектирование чего-либо сложного с помощью редактора сайта иногда может показаться одним гигантским взломом. На данный момент это не является откровением любого рода.

По сравнению с прошлым годом в инструментах проектирования блоков появилось множество улучшений. Элементы управления промежутком основного блока, полем и отступами — это находка для настройки интервалов по вертикали и горизонтали. В то время даже мысль о том, чтобы иметь какой-либо контроль над этим, вызывала головную боль. За исключением нескольких блоков, в которых все еще отсутствуют эти параметры, теперь он [в основном] свободен от стресса.
В этом эксперименте я не столкнулся с проблемами, связанными с интервалами. Приятно говорить об этом после более чем года тестирования функций FSE.
Тем не менее, я столкнулся с некоторыми другими блокпостами. Блок навигации может быть моей наименее любимой вещью в редакторе сайта. Мне еще предстоит увидеть, как он предложит универсальную систему, которая хорошо сочетается с тысячами вариантов дизайна, которые авторы тем захотят использовать. Классические навигационные меню по-прежнему намного лучше для пользовательского дизайна.
В ходе этого эксперимента я столкнулся с двумя основными проблемами. Одной из проблем, с которой я столкнулся год назад с FSE Outreach #4, было создание меню со ссылками в виде кнопок. Этот базовый дизайн все еще невозможен с блоком навигации, по крайней мере, с основными инструментами дизайна:

Пользователи могут добавлять фон ко всему блоку навигации, но не к отдельным пунктам меню. Как я это сделал? Вместо этого я использовал блок кнопок.
Чем больше я думаю об этом сейчас, тем больше мне нравится альтернатива блока кнопок. Однако нет никакого способа обернуть это в <nav> , чтобы определить его как элемент навигации.
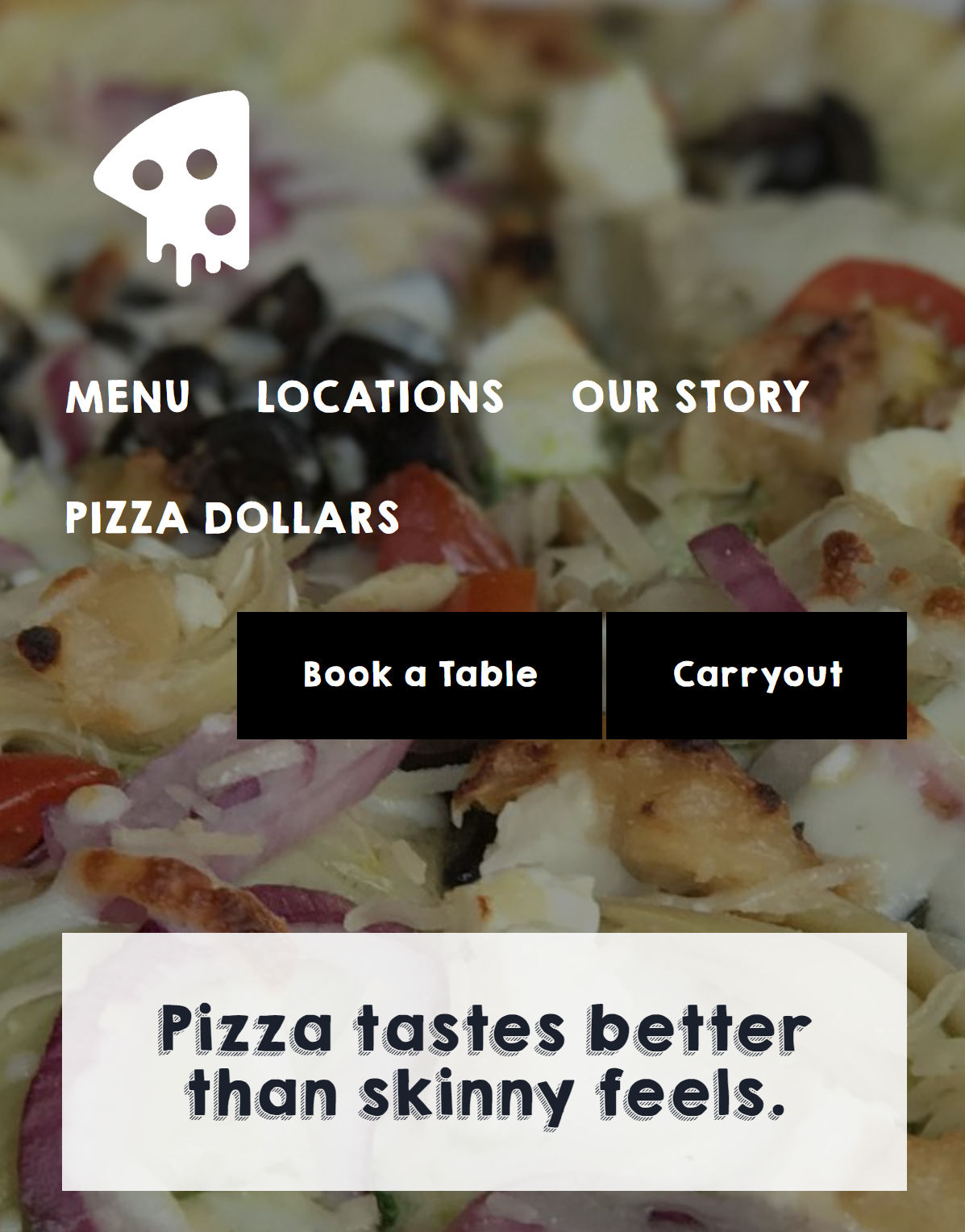
Одна недостающая часть заголовка, которую я пытался воспроизвести, — это мобильное меню в крайнем правом углу макета. Значок меню мобильной навигации WordPress не предоставляет никаких параметров настройки. Пользователи могут настраивать общий фон и цвет текста, но не настраивать кнопку напрямую. Я немного подделал, сузив столбец:

Не было никакого способа увеличить значок мобильного устройства или придать ему какие-либо отступы, чтобы выровнять его размер с блоками кнопок рядом с ним.
Навигационный блок, несмотря на прогресс, по-прежнему остается одним из самых слабых звеньев FSE. Он охватывает только несколько простых вариантов использования из коробки. Все, что выходит за рамки этого, требует глубокой настройки и надежды на то, что конечный пользователь не нарушит хрупкий баланс, установленный для того, чтобы все заработало.
Дважды во время тестирования у меня пропадал блок навигации на интерфейсе. Я подозреваю, что это как-то связано со мной, пытающимся настроить ширину внешнего блока столбца. Однако я не смог воспроизвести проблему по своему желанию.
Тестирование — это поиск проблем, которые нужно решить. Я не сталкивался с какими-либо сбоями или типами ошибок, которые я бы видел давно. Опыт проектирования внутри сайта и редакторов шаблонов в наши дни кажется довольно простым. Ограбления больше связаны с недостающими способностями, чем с чем-либо еще. Переход от невозможного макета заголовка к почти возможному за 11 месяцев имеет большое значение.
