Gutenberg 12.7 adiciona seleção de vários blocos na exibição de lista e traz suporte de margem para blocos de grupo
Publicados: 2022-03-04Outras duas semanas se passaram e outra atualização do plugin Gutenberg está nos livros. Esta versão não é tão cheia de recursos quanto a anterior, mas parece sólida no geral. Além de um problema de quebra, a versão 12.7 inclui vários aprimoramentos interessantes.
A atualização mais recente inclui alguns trabalhos iniciais para um novo mecanismo de estilo. Este é um projeto de longo prazo que deve melhorar o salvamento e a renderização de estilos de bloco.
Os editores de templates e sites devem apresentar padrões sobre blocos no inseridor rápido sob certas condições, como no nível raiz de um template. No entanto, não consegui ver isso em ação. Talvez eu precise atualizar minha instalação.
O bloco Colunas também suporta opções de largura, estilo, cor e raio da borda. Estou ansioso para que isso seja o caso para todos os blocos.
Seleção múltipla na exibição de lista

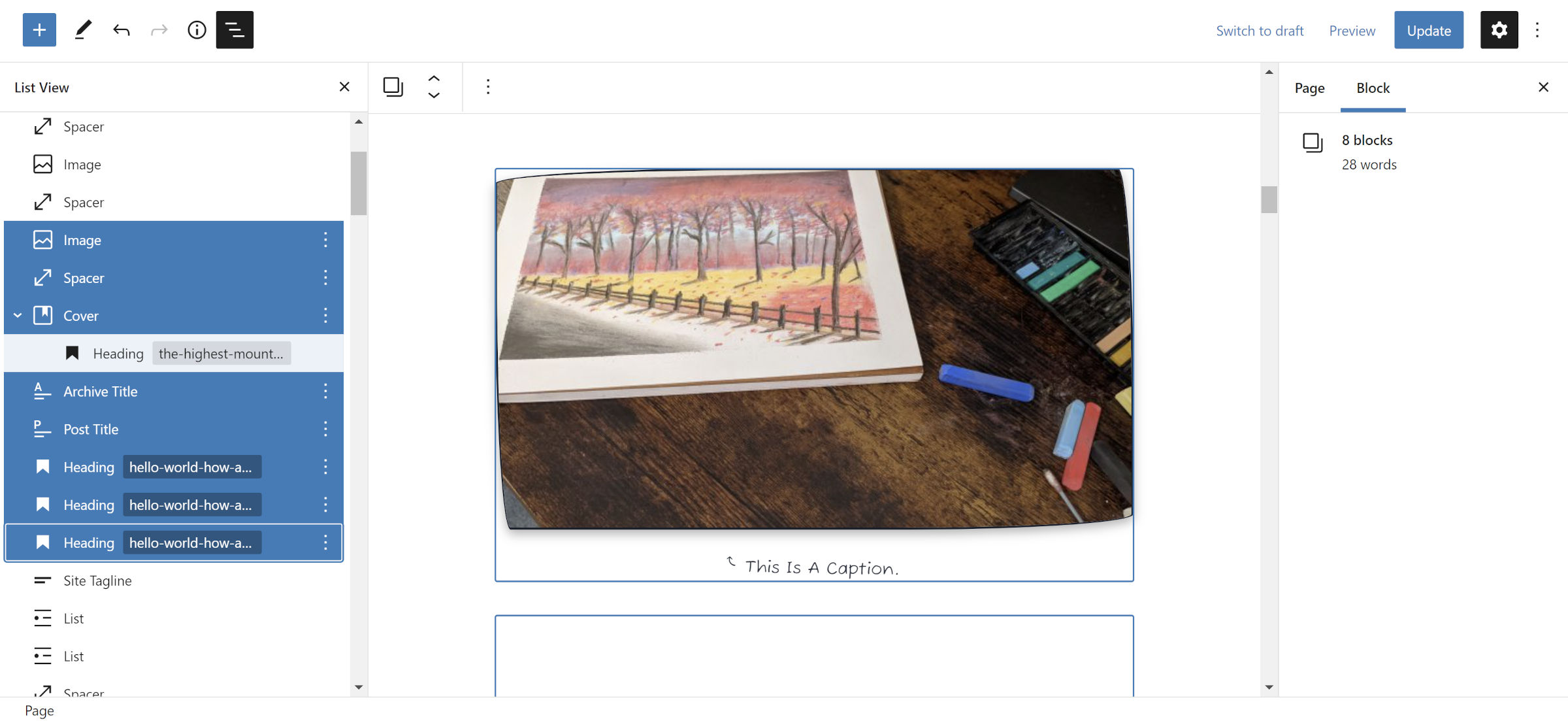
Os usuários agora podem selecionar vários blocos na exibição de lista quando a tecla Shift é selecionada. Uma vez segurando a tecla, os usuários podem usar o mouse para clicar em outras, adicionando ou removendo-as. As teclas de seta para cima/para baixo são uma alternativa ao uso do mouse.
O aprimoramento também permite que os usuários arrastem e soltem o grupo de blocos selecionado.
Imagens quebradas

Baixei a guarda. Fiquei confortável com o WordPress e o Gutenberg lidando com alguns desses trabalhos básicos de CSS que sempre incluía em temas anteriores. As coisas pareciam estar indo tão bem.
Gutenberg, você e eu tivemos uma raia doce onde você não quebrou nada. Agora, é hora de zerar o velho contador de “lançamentos sem incidentes”.
Anteriormente, a folha de estilo da biblioteca de blocos padrão fornecia estilos responsivos de linha de base para imagens. Esse CSS agora só tem como alvo as tags <img> se elas incluírem wp-image- em uma classe. Isso é particularmente problemático para imagens em alguns padrões de bloco. O caso pode ser o mesmo para outras instâncias de imagem.
O seletor anterior era muito amplo e corrompia imagens em plugins de terceiros.
O melhor curso de ação é que os autores do tema incluam o seguinte CSS para imagens:
img { max-width: 100%; height: auto; }Margens do bloco de grupo

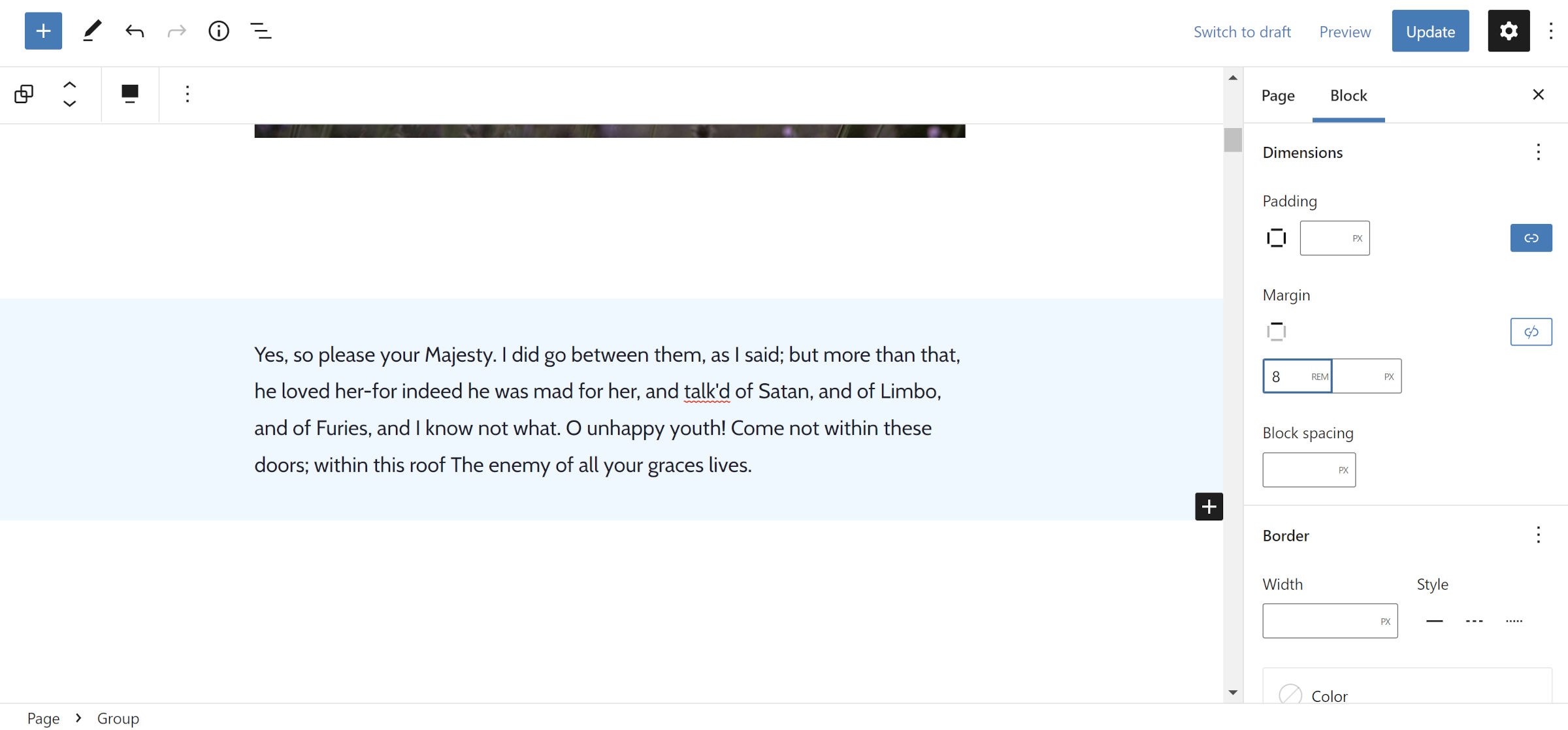
Personalizar margens é quase sinônimo do termo “web design”. O bloco Group - o contêiner principal - não tem suporte para controle de margem até agora. Alguns contornaram essa limitação usando um espaçador, mas ele só aumenta o espaço entre os blocos.
A maioria dos problemas tem sido em torno da redução de margens. Os designers de temas geralmente precisam empregar soluções alternativas, um problema que Nick Diego mencionou no ticket:
Desenvolvedores de temas (inclusive eu) estão recorrendo a “classes mágicas” para zerar ou modificar as margens dos blocos. Permitir que os temas aceitem o suporte à margem do Grupo fornecerá maior flexibilidade e diminuirá a dependência de CSS/classes personalizadas na folha de estilo do tema.
O suporte de margem ainda está faltando para muitos outros blocos, incluindo parágrafos. Os usuários sempre podem envolvê-los em um grupo e modificá-lo por enquanto.
Transformações de Blocos Mantêm Classes

O Gutenberg 12.6, lançado há duas semanas, viu muito trabalho para melhorar as transformações de blocos, um recurso que permite aos usuários alternar um bloco para outro. Uma das principais melhorias na atualização anterior incluiu a manutenção do tamanho da fonte e das opções de cores.
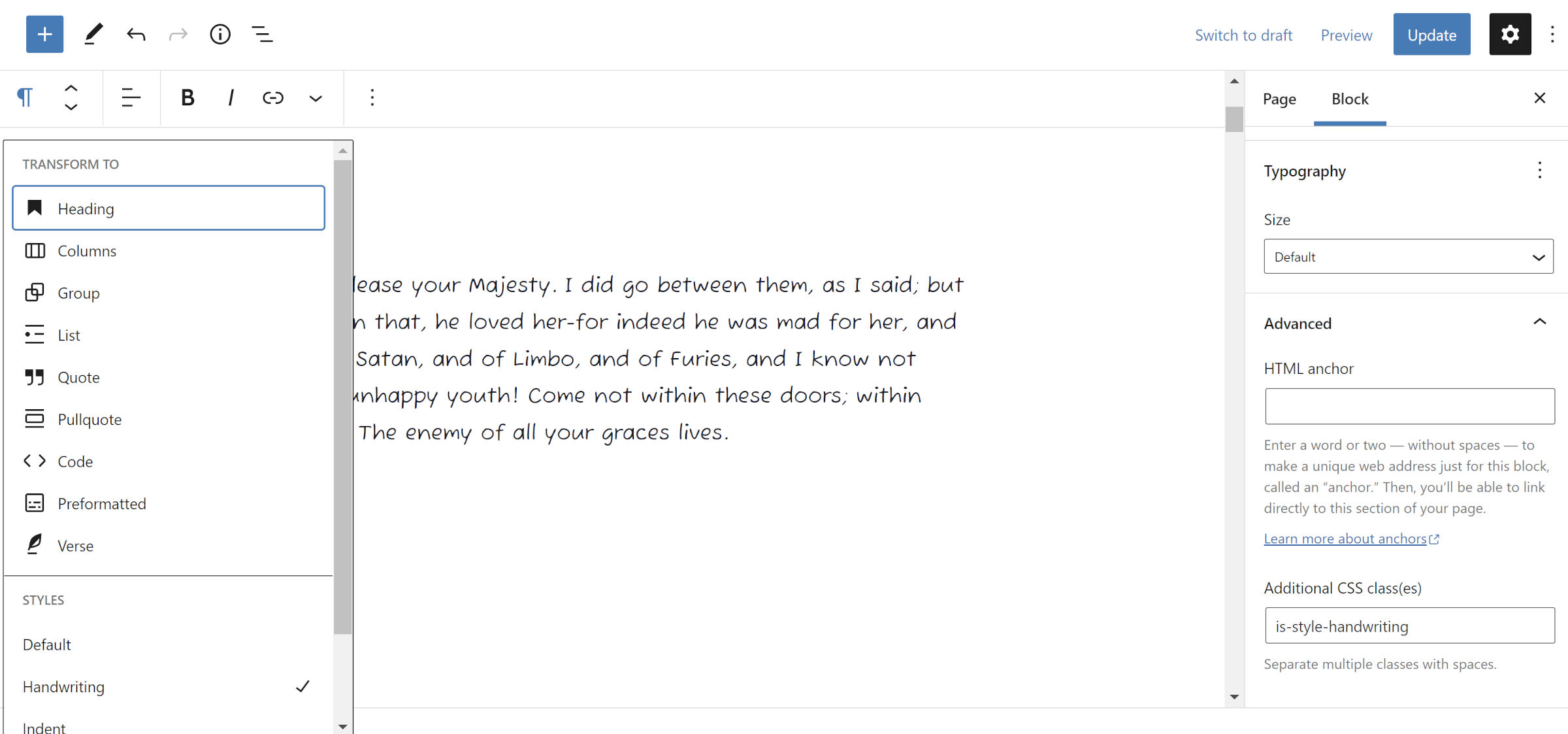
A versão 12.7 adiciona classes CSS personalizadas à mistura. Isso inclui os usuários adicionados manualmente e aqueles adicionados pelo mecanismo de estilos de bloco personalizados.
A vantagem de manter classes de estilo de bloco personalizado é que o novo bloco mantém o estilo selecionado se houver suporte. A desvantagem é que se torna uma classe de lixo se não.
Ainda faltam algumas opções que eu gostaria de ver mantidas através da transformação de blocos baseados em texto. Em particular, manter o alinhamento do texto igual ajudaria no meu fluxo de trabalho.
Os temas podem registrar padrões do diretório

O Gutenberg 12.7 permite que os autores de temas carreguem padrões do diretório de padrões do WordPress.org para seus usuários. Os adicionados aparecerão em suas respectivas categorias no insersor.
Atualmente, não existe um método para destacar os padrões selecionados, e eles só aparecerão com base na ordem em que foram registrados. Infelizmente, os padrões em destaque do WordPress.org aparecem no topo da lista, mesmo que não tenham sido selecionados pelo tema.
Esta é uma primeira iteração sólida. Acessá-lo agora permitirá que os autores do tema forneçam feedback e os colaboradores desenvolvam a base.
O guia de instruções theme.json inclui nova documentação para registrar esses padrões.
Embalagens de alinhamento removidas
Não é nenhum segredo que eu sou um fanboy do bloco. No entanto, houve um problema de longa data que quase me fez querer abandonar o sistema. Na verdade, parei de desenvolver um tema de bloco gratuito no ano passado em grande parte por causa desse problema.
O Gutenberg 12.7 remove o wrapper <div> extra para blocos largos e de largura total no editor, pelo menos para temas que suportam o recurso de layout. Este elemento wrapper criou um conflito entre os designs de back-end e front-end anteriormente. Em alguns casos, os autores do tema não conseguiam estilizá-los de forma consistente.
Por exemplo, se um autor de tema quisesse dar espaçamento extra a um bloco irmão (um que segue outro), era impossível direcioná-lo no editor com CSS. O wrapper adicional significava que eles não eram mais irmãos na estrutura do documento.
O recurso blockGap mais recente, introduzido no WordPress 5.9, aliviou até certo ponto os problemas relacionados ao espaçamento. Foi alívio suficiente para tolerar o sistema quebrado, sabendo que alguns projetos ainda eram impossíveis.
Hoje marca o início de um novo mundo de possibilidades para designers. Este é um obstáculo que estou feliz em ver deixado para trás. Na maioria das vezes, eu só quero revisitar e implementar várias ideias antigas.

