Gutenberg 12.7 aggiunge la selezione multiblocco nella visualizzazione elenco e offre il supporto del margine ai blocchi di gruppo
Pubblicato: 2022-03-04Sono trascorse altre due settimane e un altro aggiornamento del plugin Gutenberg è nei libri. Questa versione non è ricca di funzionalità come l'ultima, ma nel complesso sembra solida. Oltre a un problema di rottura, la versione 12.7 include diversi miglioramenti utili.
L'ultimo aggiornamento include alcuni primi lavori per un nuovo motore di stile. Questo è un progetto a lungo termine che dovrebbe migliorare il salvataggio e il rendering degli stili di blocco.
Gli editor di modelli e siti dovrebbero presentare modelli sui blocchi nell'inseritore rapido in determinate condizioni, ad esempio a livello di radice di un modello. Tuttavia, non sono riuscito a vederlo in azione. Potrebbe essere necessario aggiornare la mia installazione.
Il blocco Colonne supporta anche le opzioni di larghezza del bordo, stile, colore e raggio. Non vedo l'ora che questo alla fine sia il caso per tutti i blocchi.
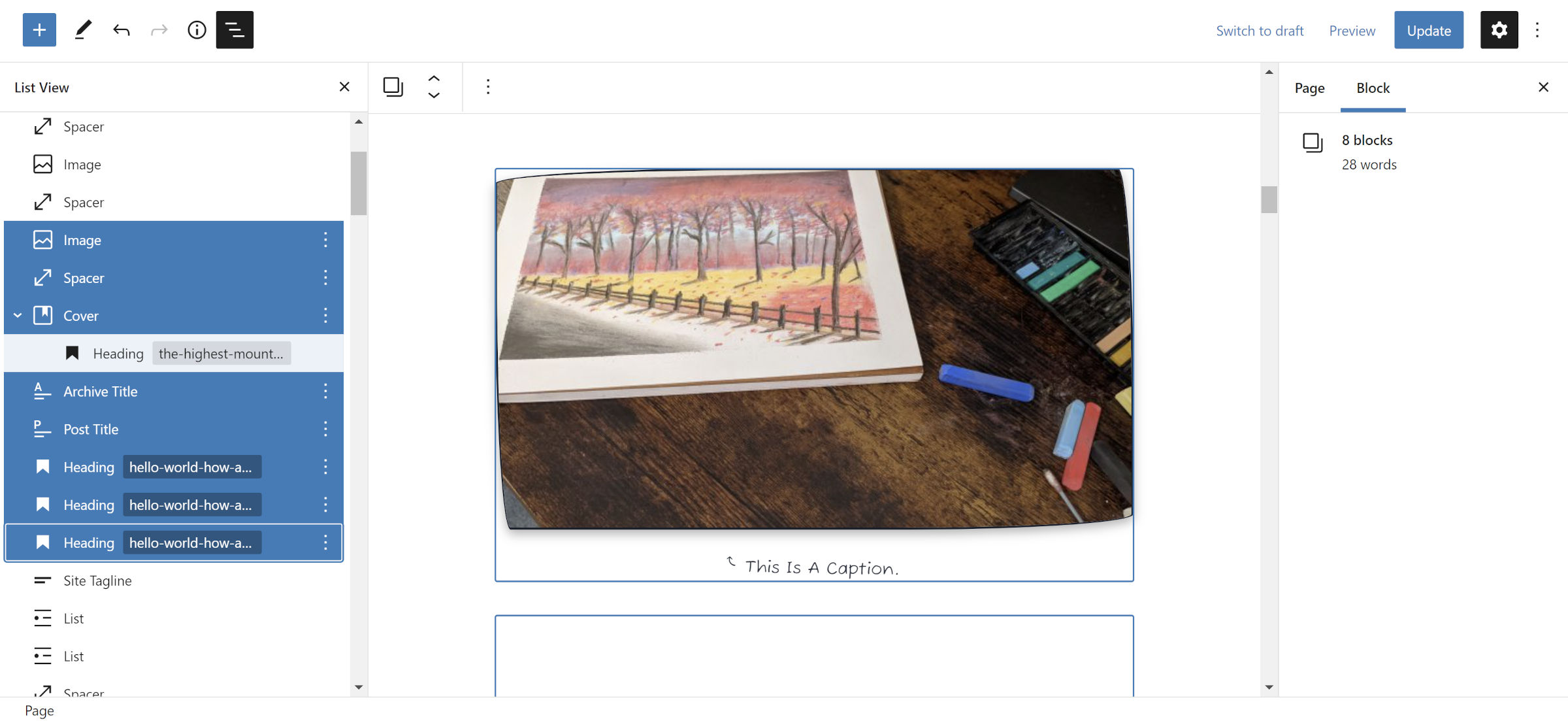
Selezione multipla nella visualizzazione elenco

Gli utenti possono ora selezionare più blocchi nella visualizzazione elenco quando è selezionato il tasto Shift . Una volta premuto il tasto, gli utenti possono utilizzare il mouse per fare clic sugli altri, aggiungendoli o rimuovendoli. I tasti freccia su/giù sono un'alternativa all'uso del mouse.
Il miglioramento consente inoltre agli utenti di trascinare e rilasciare il gruppo di blocchi selezionato.
Immagini spezzate

Ho abbassato la guardia. Mi sono sentito a mio agio con WordPress e Gutenberg gestendo parte di quel lavoro fondamentale sui CSS che avevo sempre incluso nei temi del passato. Le cose sembravano andare così bene.
Gutenberg, io e te abbiamo avuto una serie positiva in cui non hai rotto nulla. Ora è il momento di azzerare il vecchio contatore dei "rilasci senza incidenti".
In precedenza, il foglio di stile della libreria di blocchi predefinito forniva stili reattivi di base per le immagini. Quel CSS ora ha come target i tag <img> solo se includono wp-image- in una classe. Ciò è particolarmente problematico per le immagini in alcuni schemi a blocchi. Il caso potrebbe essere lo stesso per altre istanze di immagini.
Il selettore precedente era eccessivamente ampio e interrompeva le immagini nei plug-in di terze parti.
La migliore linea d'azione è che gli autori del tema includano il seguente CSS per le immagini:
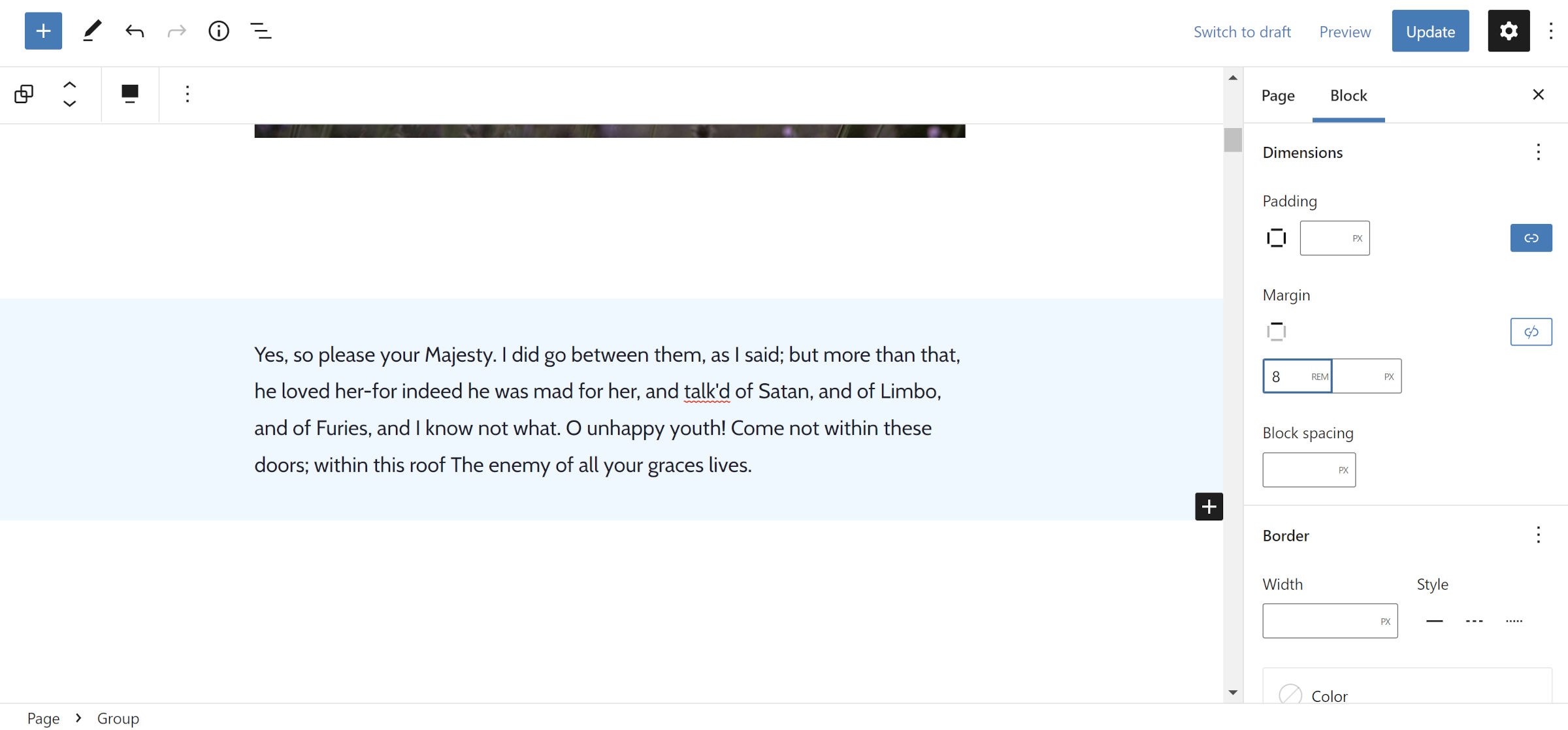
img { max-width: 100%; height: auto; }Margini di blocco di gruppo

La personalizzazione dei margini è quasi sinonimo del termine "web design". Finora il blocco Group, il contenitore di punta, non ha avuto il supporto per il controllo dei margini. Alcuni hanno aggirato questa limitazione usando uno Spacer, ma aumenta solo lo spazio tra i blocchi.
La maggior parte dei problemi riguardava la riduzione dei margini. I progettisti di temi hanno spesso dovuto utilizzare soluzioni alternative, un problema menzionato da Nick Diego nel ticket:
Gli sviluppatori di temi (me compreso) stanno ricorrendo a "classi magiche" per azzerare o modificare i margini sui blocchi. Consentire ai temi di aderire al supporto del margine di gruppo fornirà una maggiore flessibilità e ridurrà la dipendenza da CSS/classi personalizzate nel foglio di stile del tema.
Il supporto del margine è ancora mancante per molti altri blocchi, inclusi i paragrafi. Gli utenti possono sempre racchiuderli all'interno di un gruppo e modificarlo per ora.
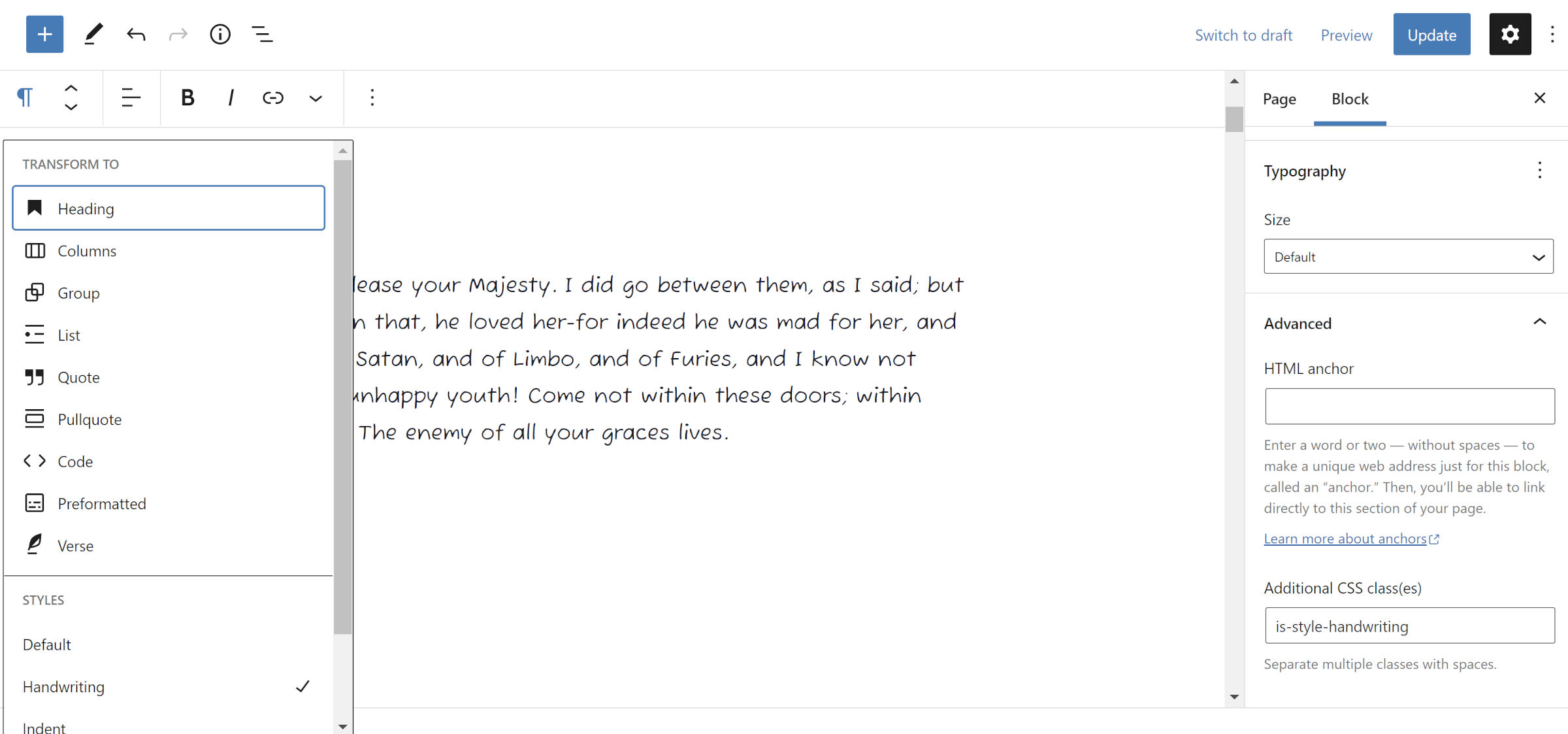
Trasformazioni a blocchi Mantieni classi

Gutenberg 12.6, rilasciato due settimane fa, ha visto molto lavoro per migliorare le trasformazioni dei blocchi, una funzionalità che consente agli utenti di passare da un blocco all'altro. Uno dei principali miglioramenti nell'aggiornamento precedente includeva il mantenimento delle dimensioni del carattere e delle opzioni di colore.
La versione 12.7 aggiunge classi CSS personalizzate al mix. Ciò include gli utenti aggiunti manualmente e quelli aggiunti dal meccanismo degli stili di blocco personalizzati.
Il vantaggio di mantenere classi di stile di blocco personalizzate è che il nuovo blocco mantiene lo stile selezionato, se supportato. Lo svantaggio è che in caso contrario diventa una classe spazzatura.
Ci sono ancora alcune opzioni mancanti che vorrei vedere mantenute attraverso la trasformazione dei blocchi basati su testo. In particolare, mantenere lo stesso allineamento del testo aiuterebbe con il mio flusso di lavoro.
I temi possono registrare modelli dalla directory

Gutenberg 12.7 consente agli autori di temi di caricare modelli dalla directory dei modelli di WordPress.org per i propri utenti. Quelli aggiunti appariranno nelle rispettive categorie nell'inseritore.
Al momento, non esiste un metodo per evidenziare i motivi selezionati e verranno visualizzati solo in base all'ordine in cui sono stati registrati. Sfortunatamente, i modelli in primo piano di WordPress.org appaiono più in alto nell'elenco, anche se non sono stati selezionati dal tema.
Questa è una solida prima iterazione. Entrare ora consentirà agli autori del tema di fornire feedback e ai contributori per costruire sulle fondamenta.
La guida all'uso di theme.json include nuova documentazione per la registrazione di questi modelli.
Involucri di allineamento rimossi
Non è un segreto che io sia un fan del blocco. Tuttavia, c'è stato un problema di vecchia data che mi ha quasi fatto desiderare di abbandonare il sistema. In realtà, l'anno scorso ho smesso di sviluppare un tema a blocchi gratuito in gran parte a causa di questo problema.
Gutenberg 12.7 rimuove il wrapper <div> aggiuntivo per i blocchi larghi ea larghezza intera nell'editor, almeno per i temi che supportano la funzione di layout. Questo elemento wrapper creava in precedenza un conflitto tra il design del back-end e quello del front-end. In alcuni casi, gli autori dei temi non sono stati in grado di modellarli in modo coerente.
Ad esempio, se l'autore di un tema voleva dare una spaziatura extra a un blocco di pari livello (uno che segue un altro), era impossibile indirizzarlo nell'editor con CSS. Il wrapper aggiuntivo significava che non erano più fratelli nella struttura del documento.
La più recente funzione blockGap , introdotta in WordPress 5.9, ha alleviato in una certa misura i problemi relativi alla spaziatura. È stato un sollievo sufficiente tollerare il sistema rotto, sapendo che alcuni progetti erano ancora impossibili.
Oggi segna l'inizio di un nuovo mondo di possibilità per i designer. Questo è un ostacolo che sono felice di vedere lasciato alle spalle. Per la maggior parte, voglio solo rivisitare e implementare diverse vecchie idee.

