Как добавить шрифты в WordPress? (Пользовательские шрифты без плагина)
Опубликовано: 2024-04-15Вам интересно , как добавить шрифты в WordPress без использования плагина ? Если да, то оставайся здесь!
Независимо от того, ведете ли вы блог, магазин электронной коммерции или сайт-портфолио, выбор правильных шрифтов может повысить ваш бренд и привлечь аудиторию .
Но вот в чем особенность: вам не нужен модный плагин для добавления пользовательских шрифтов на ваш сайт WordPress.
В этой статье мы отправимся в увлекательное путешествие по шрифтам и узнаем , как наполнить ваш веб-сайт шрифтом по вашему выбору . И это без необходимости использования плагина !
Теперь давайте копаться!
Видеоурок – Как добавить шрифты в WordPress без использования плагина
Вы бы предпочли вместо этого посмотреть видеоурок? Ниже прилагается полное видеоруководство по добавлению пользовательских шрифтов на ваш сайт WordPress. Посмотрите это сейчас!
Тем не менее, продолжайте читать, чтобы получить подробное руководство по этому процессу!
Значение использования пользовательских шрифтов на вашем сайте WordPress
В огромном пространстве веб-дизайна шрифты играют жизненно важную роль. Это не просто буквы и символы. Скорее, они являются голосом вашего сайта, создателями настроения и молчаливыми рассказчиками.
Пользовательские шрифты играют решающую роль в формировании эстетики, читабельности и общего пользовательского опыта вашего веб-сайта WordPress.
Давайте углубимся в их значение:
- Улучшенная идентичность бренда. Пользовательские шрифты выделяют ваш бренд, подчеркивая его уникальную индивидуальность и делая его более запоминающимся для посетителей.
- Улучшенная читаемость. Выбор правильного шрифта повышает легкость чтения вашего контента посетителями. Кроме того, это поддерживает их заинтересованность в изучении вашего сайта.
- Выражение индивидуальности. Шрифты выражают чувства и стиль, позволяя вам продемонстрировать характер вашего бренда в каждом слове. И сделать ваш сайт более привлекательным.
- Привлекающие внимание заголовки. Жирные и креативные шрифты заголовков и заголовков привлекают внимание посетителей. Кроме того, им будет интересно узнать, что будет дальше на вашем сайте.
- Создание иерархии. Различные стили шрифтов помогают организовать ваш контент, проясняя, что важно. И плавно направляйте посетителей по вашему сайту.
- Последовательность и профессионализм. Использование одних и тех же шрифтов на вашем сайте придает ему безупречный и профессиональный вид. Это позволяет избежать путаницы и облегчает посетителям навигацию.
Подводя итог, можно сказать, что пользовательские шрифты — это не просто элементы дизайна, это мощные инструменты, которые формируют восприятие вашего сайта, вовлеченность и общий успех. Так что выбирайте с умом, и пусть ваша типографика расскажет вашу историю!
Вы наткнулись на сайт с красивой типографикой? Затем прочтите нашу статью о том, как узнать, какой шрифт использует веб-сайт, чтобы узнать больше.
Как добавить шрифты в WordPress? (Пользовательские шрифты без плагина)
Давайте углубимся в этапы добавления пользовательских шрифтов, не полагаясь на плагины. Пристегнитесь, любители шрифтов!
Шаг 1. Убедитесь, что ваш сайт обновлен до версии WordPress 6.5.
Знаете ли вы, что недавно выпущенная версия WordPress 6.5 представляет множество интересных новых функций и улучшений?

Одной из выдающихся особенностей является инновационная интегрированная библиотека шрифтов. Это предоставляет доступ к обширному набору шрифтов Google. Наряду с возможностью напрямую загружать собственные шрифты в редактор блоков.
Это устраняет необходимость в сторонних плагинах. И поможет вам изучить разнообразные шрифты, чтобы они точно соответствовали визуальному стилю вашего веб-сайта.

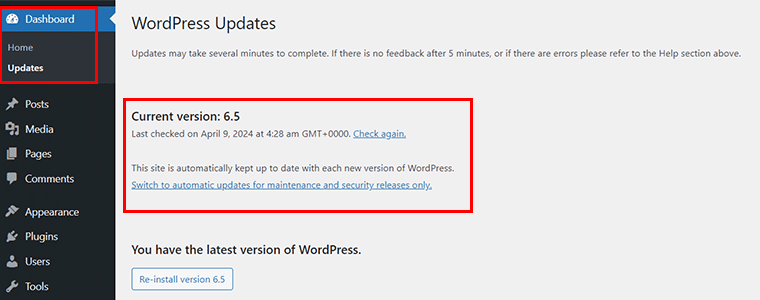
Итак, первый шаг — убедиться, что ваш сайт обновлен до версии WordPress 6.5. Если нет, перейдите в «Панель управления > Обновления» и немедленно обновите его.
Шаг 2. Перейдите в «Внешний вид» > «Стили» > вкладка «Типография».
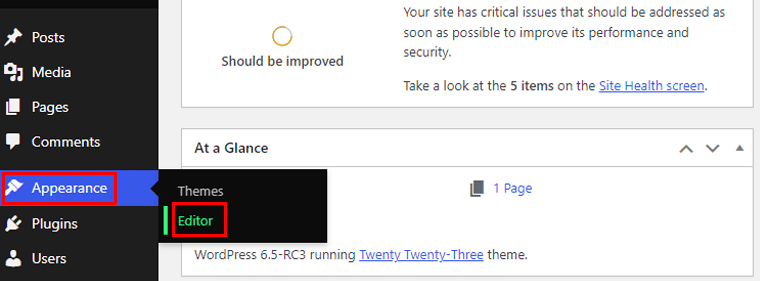
Теперь перейдите к опции «Внешний вид > Редактор» .

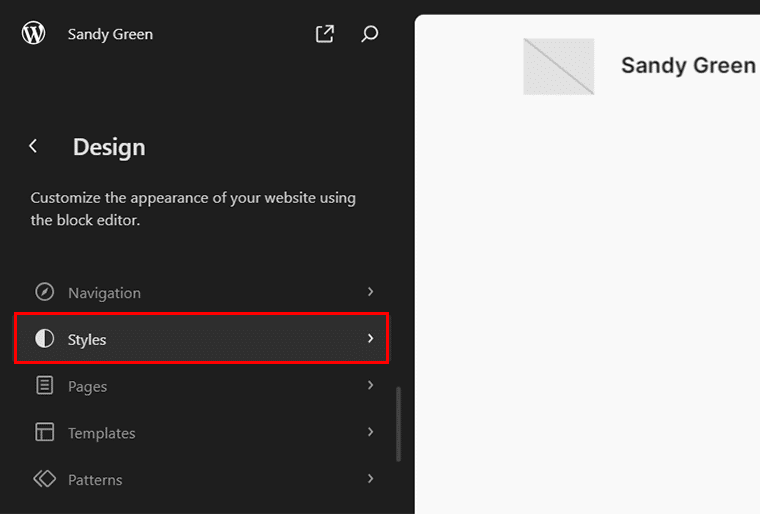
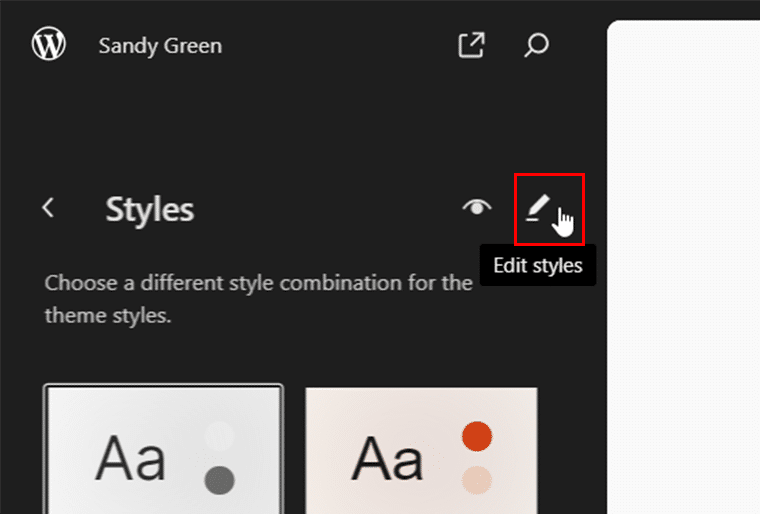
Перейдя в пользовательский интерфейс редактора сайта, перейдите в меню «Стили» .

Затем в меню стилей щелкните значок «Перо» , который представляет собой параметр «Редактировать стили» .

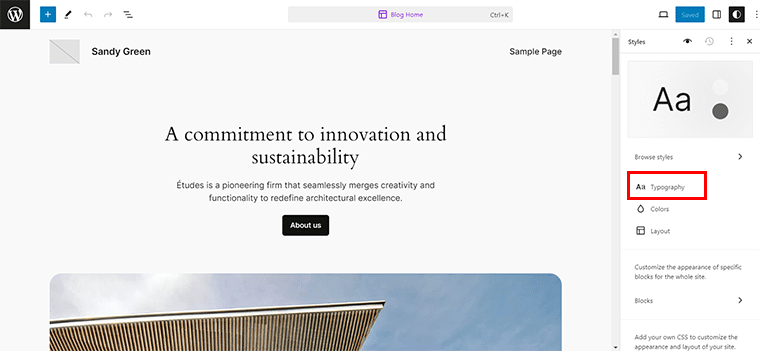
Теперь справа вы увидите опцию «Типография» , нажмите на нее.

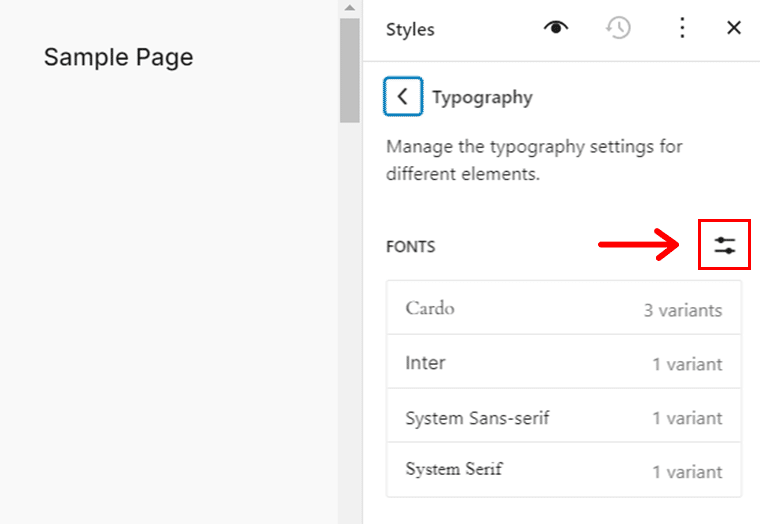
Затем нажмите значок «Управление шрифтами» , расположенный рядом с меню «Шрифт».

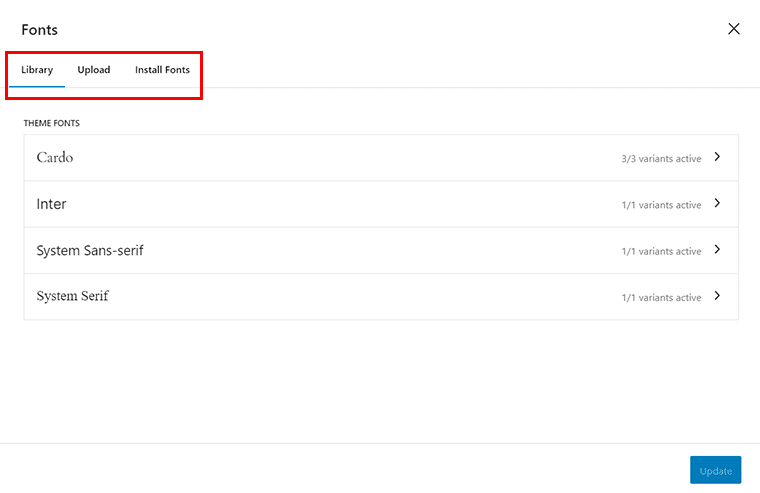
Затем появится всплывающее окно, в котором вам будет представлен шрифт «Библиотека», а также вкладки «Загрузить» и «Установить шрифты» .

Шаг 3. Предпочитаете Google Fonts? Перейдите на вкладку «Установить шрифты».
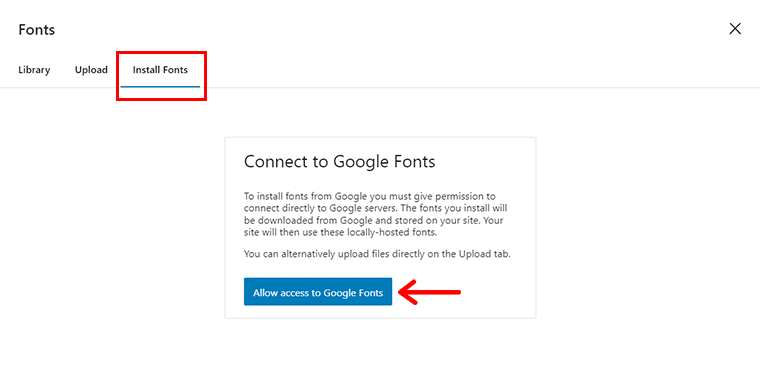
Теперь, если вы предпочитаете Google Fonts, все, что вам нужно сделать, это перейти на вкладку «Установить шрифты» .


И нажмите кнопку «Разрешить доступ к Google Fonts» .
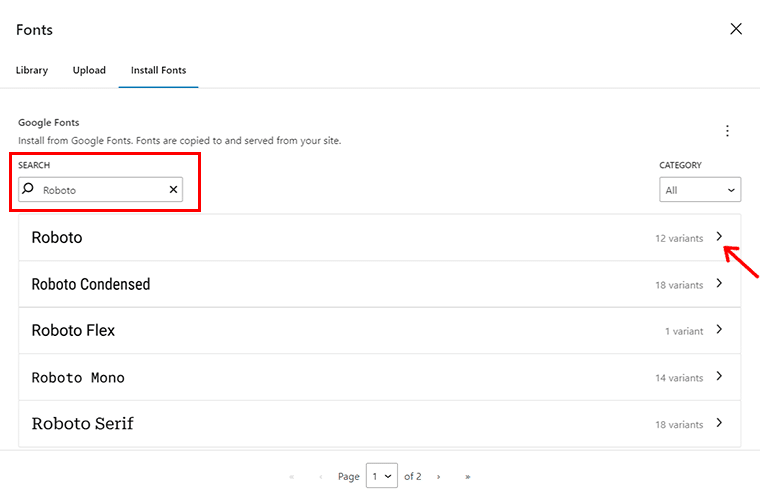
Теперь вы можете выбрать один из доступных шрифтов Google или быстро найти его в поле поиска .

Например, давайте найдем «Робото» и щелкните значок «>» по вашему выбору.

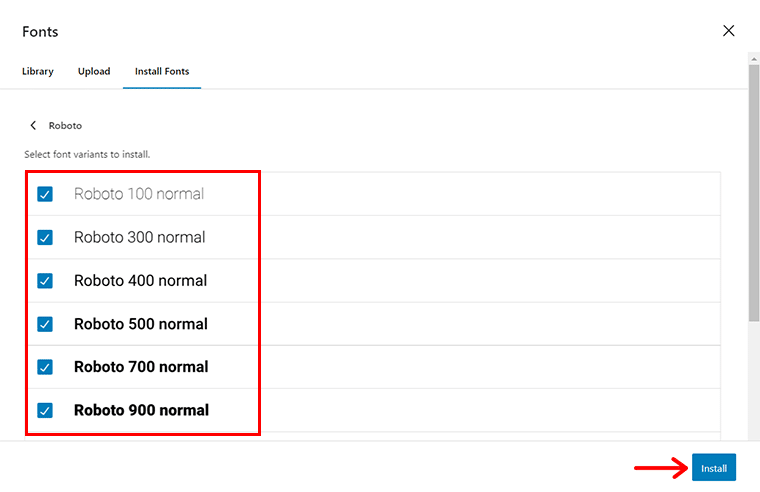
Затем выберите варианты шрифта по вашему желанию и нажмите кнопку «Установить» .

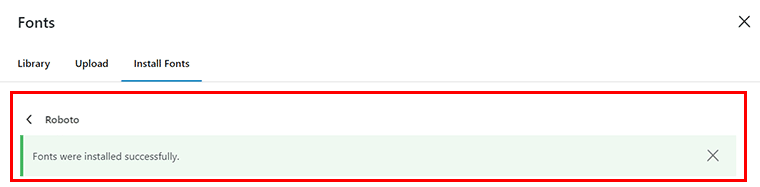
После этого вы увидите уведомление об успехе.
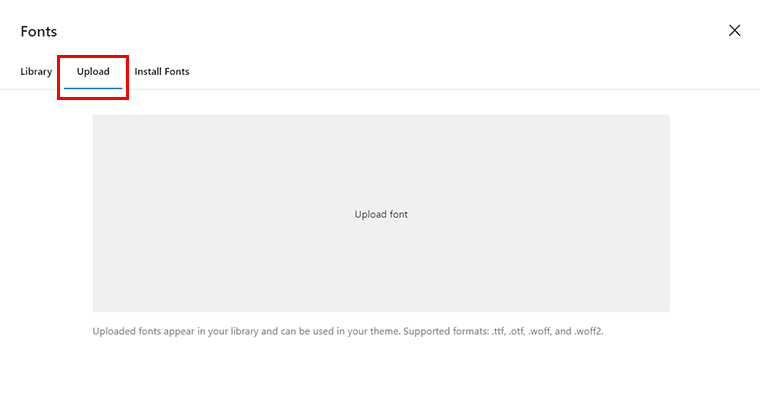
Шаг 4. Предпочитаете пользовательские шрифты? Перейдите на вкладку «Загрузить».
Аналогично, если вы предпочитаете собственные шрифты, перейдите на вкладку «Загрузить» , где вы можете загрузить свои шрифты в форматах .ttf, .wof и .woff2 .

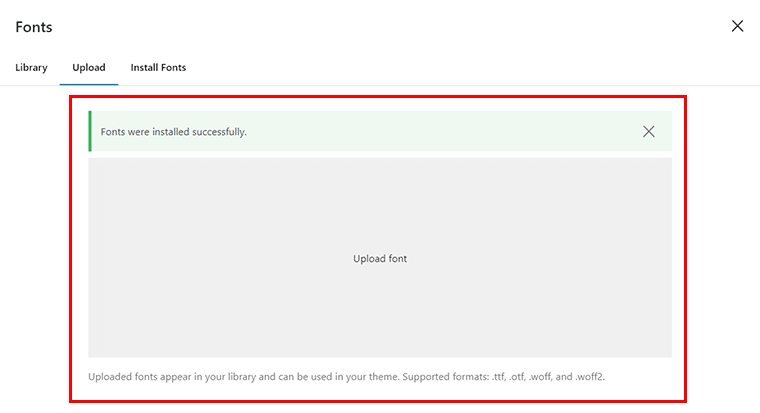
Например, здесь мы загрузили шрифт «Proxima Nova» в формате .wof . После загрузки файла вы увидите уведомление об успешной загрузке.

При этом вы увидите, что шрифт добавлен в библиотеку шрифтов. И вот оно!

Шаг 5. Выберите новый добавленный шрифт и сохраните изменения.
А как насчет того, чтобы увидеть ваш недавно добавленный шрифт в действии?
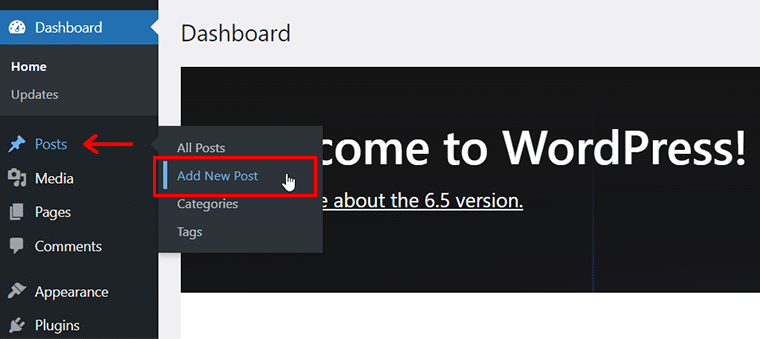
Для этого перейдите в «Опубликовать > Добавить новый» и добавьте свой контент.

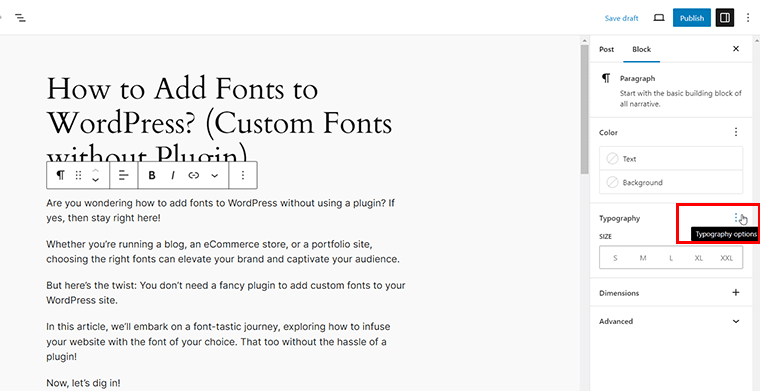
Затем щелкните контент, в котором вы хотите изменить типографику, и вы увидите значок «Параметры типографики» , щелкните его.

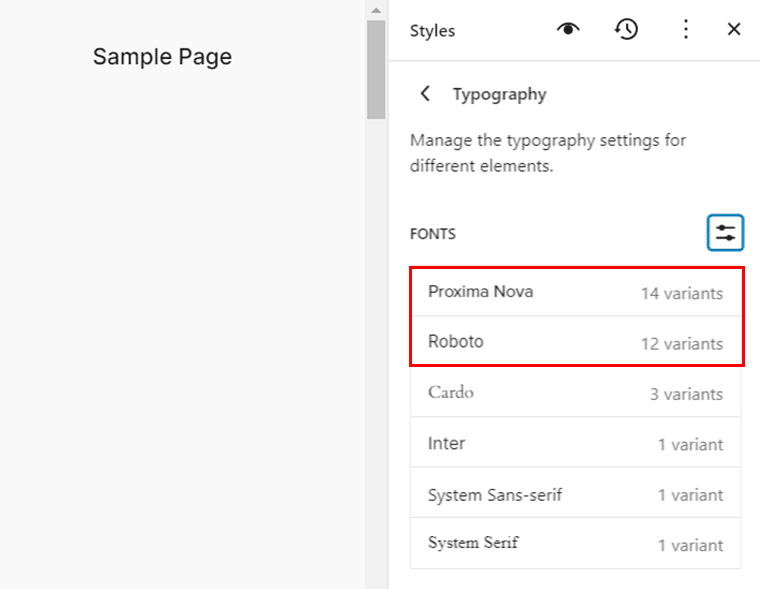
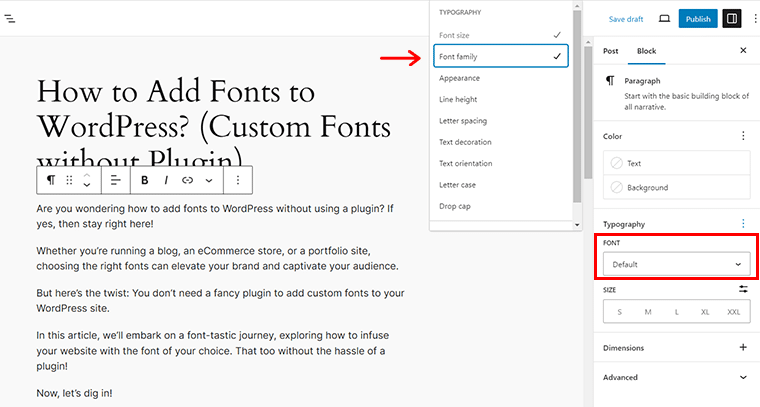
Теперь нажмите на вкладку «Семейство шрифтов» и выберите шрифт по вашему выбору.

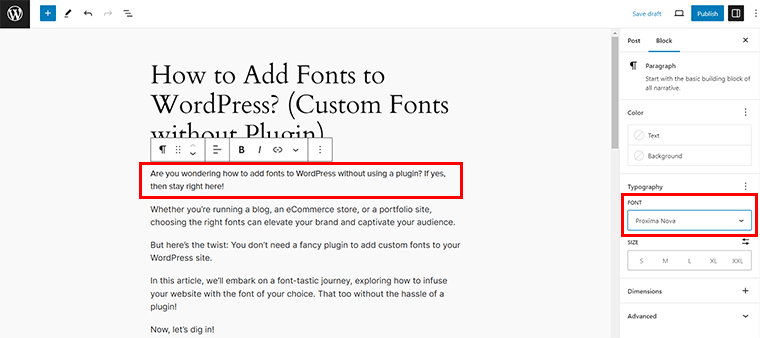
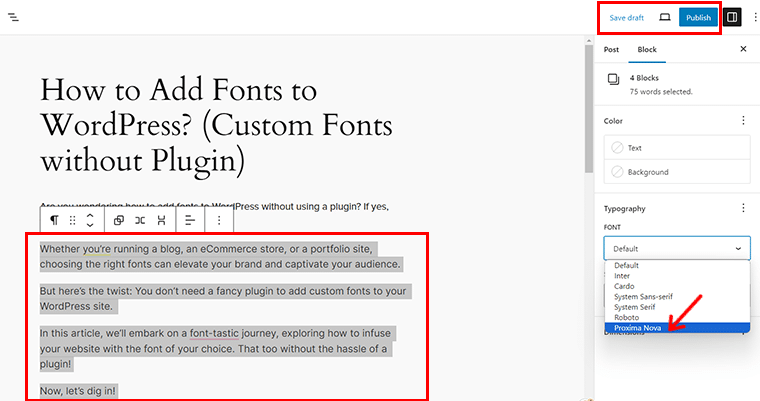
Например, давайте выберем «Проксима Нова» . При этом вы сразу увидите изменения справа.

Аналогичным образом вы можете изменить шрифт другого контента, и как только это будет сделано, нажмите кнопку «Сохранить черновик» или «Опубликовать» вверху по вашему желанию.

Как только все будет готово, вы сможете просмотреть выбранный шрифт на своем веб-сайте.

Часто задаваемые вопросы о том, как добавить шрифты в WordPress без плагина
Теперь давайте ответим на некоторые часто задаваемые вопросы о том, как добавить шрифты в WordPress без использования плагина:
Вопрос 1. Нужно ли мне обновлять версию WordPress, чтобы добавлять собственные шрифты без плагина?
О: Да, рекомендуется убедиться, что ваша версия WordPress 6.5 или выше, чтобы получить доступ к новейшим функциям, связанным со шрифтами.
Вопрос 2. Где я могу найти вкладку «Типография» в WordPress, чтобы добавить собственные шрифты?
О: Вы можете найти вкладку «Типографика» в разделе «Стили» в меню «Внешний вид» панели управления WordPress.
Вопрос 3. Могу ли я использовать Google Fonts без установки плагина в WordPress?
О: Конечно, вы можете получить доступ к Google Fonts напрямую со вкладки «Установить шрифты» в разделе «Типография» без необходимости использования плагина.
Вопрос 4. Как добавить пользовательские шрифты в WordPress без использования плагина?
О: Чтобы добавить собственные шрифты, перейдите на вкладку «Загрузка» в разделе «Типография» , где вы можете загрузить файлы шрифтов со своего компьютера на свой сайт WordPress.
Вопрос 5. Могу ли я предварительно просмотреть пользовательские шрифты перед их применением на своем сайте WordPress?
О: Да, WordPress предоставляет возможность предварительного просмотра загруженных шрифтов. Кроме того, это позволяет вам увидеть, как они выглядят, прежде чем вносить какие-либо изменения.
Вопрос 6. Нужны ли мне знания кодирования для добавления пользовательских шрифтов без плагина в WordPress?
О: Обычно вам не нужны продвинутые навыки программирования, чтобы загружать и применять собственные шрифты в WordPress. Тем не менее, некоторое знакомство с CSS может оказаться полезным для тонкой настройки стилей шрифтов.
Для новичков настройка сайта может оказаться сложной задачей. Поэтому рекомендуем прочитать наше пошаговое руководство по созданию сайта с нуля здесь.
Заключение
И это все, ребята! Мы подошли к концу нашей статьи о том , как добавить шрифты в WordPress без использования плагина .
Мы верим, что теперь вы можете придать своему сайту WordPress тот типографический вид, о котором вы всегда мечтали!
Если вам нужны разъяснения по какому-либо шагу, сообщите нам об этом в разделе комментариев ниже. Мы рады помочь вам.
Обязательно ознакомьтесь с другими нашими статьями, например, о том, как добавить Google Analytics в WordPress и как заниматься маркетингом в социальных сетях для малого бизнеса.
Поделитесь этой статьей со своими друзьями и семьей, которые задаются вопросом, как добавить шрифты в WordPress без использования плагина.
Следуйте за нами в социальных сетях Facebook и Twitter, чтобы оставаться в курсе нашего контента.
