WordPress에 글꼴을 추가하는 방법? (플러그인이 없는 사용자 정의 글꼴)
게시 됨: 2024-04-15플러그인을 사용하지 않고 WordPress에 글꼴을 추가하는 방법이 궁금하십니까? 그렇다면 여기 그대로 있어주세요!
블로그, 전자 상거래 상점, 포트폴리오 사이트 등 무엇을 운영하든 올바른 글꼴을 선택하면 브랜드 가치를 높이고 청중의 마음을 사로잡을 수 있습니다.
하지만 여기에 반전이 있습니다. WordPress 사이트에 사용자 정의 글꼴을 추가하기 위해 멋진 플러그인이 필요하지 않습니다.
이 기사에서는 웹 사이트에 선택한 글꼴을 적용하는 방법을 탐색하면서 글꼴에 대한 놀라운 여행을 떠날 것입니다. 그것도 번거로운 플러그인 없이 말이죠!
이제 파헤쳐보자!
비디오 튜토리얼 – 플러그인을 사용하지 않고 WordPress에 글꼴을 추가하는 방법
대신 비디오 튜토리얼을 시청하시겠습니까? WordPress 웹사이트에 사용자 정의 글꼴을 추가하는 방법에 대한 전체 비디오 튜토리얼이 아래에 첨부되어 있습니다. 지금 시청하세요!
그럼에도 불구하고 프로세스에 대한 자세한 가이드를 계속 읽어보세요!
WordPress 사이트에서 사용자 정의 글꼴 사용의 중요성
웹 디자인의 광범위한 환경에서 글꼴은 중요한 역할을 합니다. 그것은 단지 문자나 문자가 아닙니다. 오히려 그들은 웹사이트의 목소리이자 분위기를 조성하는 사람이자 조용한 이야기꾼입니다.
사용자 정의 글꼴은 WordPress 웹 사이트의 미적 측면, 가독성 및 전반적인 사용자 경험을 형성하는 데 중요한 역할을 합니다.
그 중요성을 살펴보겠습니다.
- 향상된 브랜드 아이덴티티: 맞춤형 글꼴은 브랜드를 돋보이게 하고 고유한 개성을 강화하며 방문자에게 더욱 기억에 남도록 만듭니다.
- 향상된 가독성: 올바른 글꼴을 선택하면 방문자가 콘텐츠를 더 쉽게 읽을 수 있습니다. 또한 이는 사용자가 귀하의 사이트를 탐색하는 데 계속 참여하고 관심을 갖도록 해줍니다.
- 개성 표현: 글꼴은 느낌과 스타일을 표현하여 모든 단어에서 브랜드 특성을 뽐낼 수 있습니다. 그리고 귀하의 사이트가 더욱 관련성 있게 느껴질 수 있도록 하세요.
- 주의를 끄는 헤더: 헤더와 제목에 사용되는 대담하고 창의적인 글꼴은 방문자의 관심을 사로잡습니다. 또한 귀하의 사이트에서 다음 단계가 무엇인지 궁금해하게 만듭니다.
- 계층 구조 설정: 다양한 글꼴 스타일은 콘텐츠를 구성하고 중요한 내용을 명확히 하는 데 도움이 됩니다. 그리고 귀하의 사이트를 통해 방문자를 원활하게 안내하십시오.
- 일관성 및 전문성: 사이트 전체에 동일한 글꼴을 사용하면 세련되고 전문적인 느낌을 줍니다. 이렇게 하면 혼란을 방지하고 방문자가 탐색하기 더 쉽게 만듭니다.
요약하자면, 사용자 정의 글꼴은 단순한 디자인 요소가 아니라 사이트의 인식, 참여 및 전반적인 성공을 형성하는 강력한 도구입니다. 그러니 현명하게 선택하고 타이포그래피로 이야기를 전달하세요!
아름다운 타이포그래피가 있는 웹사이트를 보셨나요? 그런 다음 웹사이트에서 사용하는 글꼴을 찾는 방법에 대한 기사를 확인하여 자세히 알아보세요.
WordPress에 글꼴을 추가하는 방법? (플러그인이 없는 사용자 정의 글꼴)
플러그인에 의존하지 않고 사용자 정의 글꼴을 추가하는 단계를 살펴보겠습니다. 버클을 채우세요, 글꼴 매니아 여러분!
1단계: 웹사이트가 WordPress 6.5 버전으로 업그레이드되었는지 확인하세요.
최근 출시된 WordPress 6.5 버전에 흥미로운 새 기능과 향상된 기능이 많이 포함되어 있다는 사실을 알고 계셨습니까?

눈에 띄는 기능 중 하나는 혁신적인 통합 글꼴 라이브러리입니다. 이를 통해 광범위한 Google Fonts에 액세스할 수 있습니다. 블록 편집기 내에서 사용자 정의 글꼴을 직접 업로드하는 옵션과 함께.
이렇게 하면 타사 플러그인이 필요하지 않습니다. 또한 다양한 글꼴을 탐색하여 웹 사이트의 시각적 스타일에 정확하게 맞출 수 있습니다.

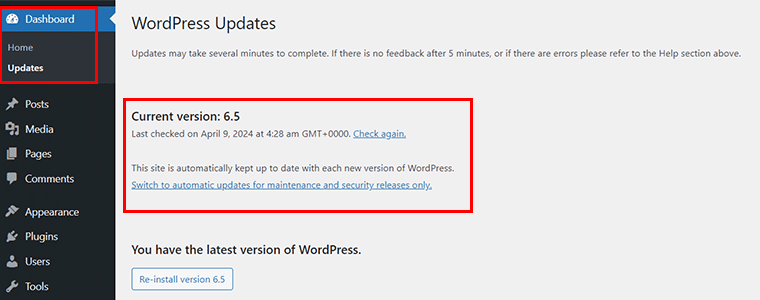
따라서 첫 번째 단계는 귀하의 웹사이트가 WordPress 6.5 버전으로 업그레이드되었는지 확인하는 것입니다. 그렇지 않은 경우 '대시보드 > 업데이트' 로 이동하여 바로 업데이트하세요.
2단계: 모양 > 스타일 > 타이포그래피 탭으로 이동합니다.
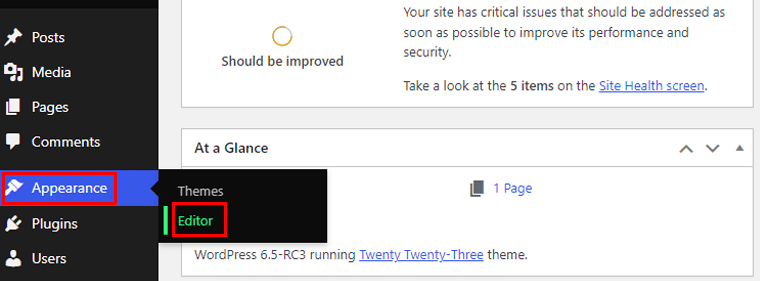
이제 '외관 > 편집기' 옵션으로 이동하세요.

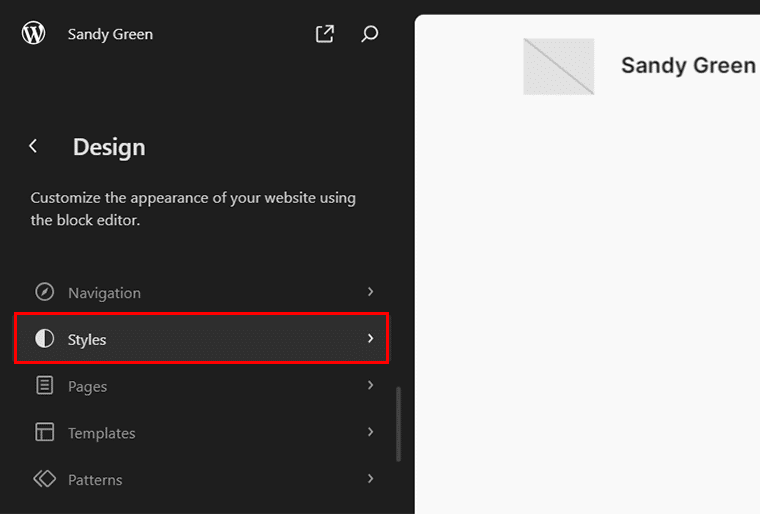
사이트 편집기 UI에 있으면 '스타일' 메뉴로 이동하세요.

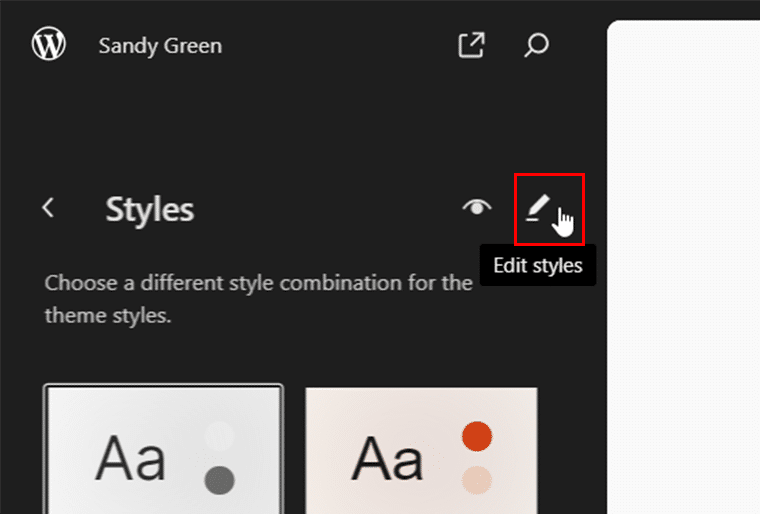
그런 다음 스타일 메뉴 내에서 '스타일 편집' 옵션을 나타내는 '펜' 아이콘을 클릭하세요.

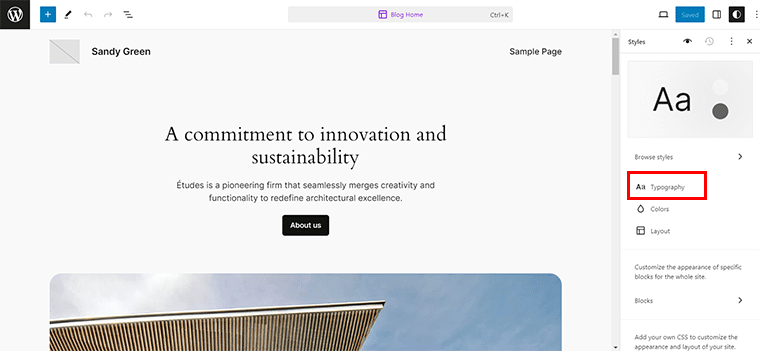
이제 오른쪽에 '타이포그래피' 옵션이 표시됩니다. 클릭하세요.

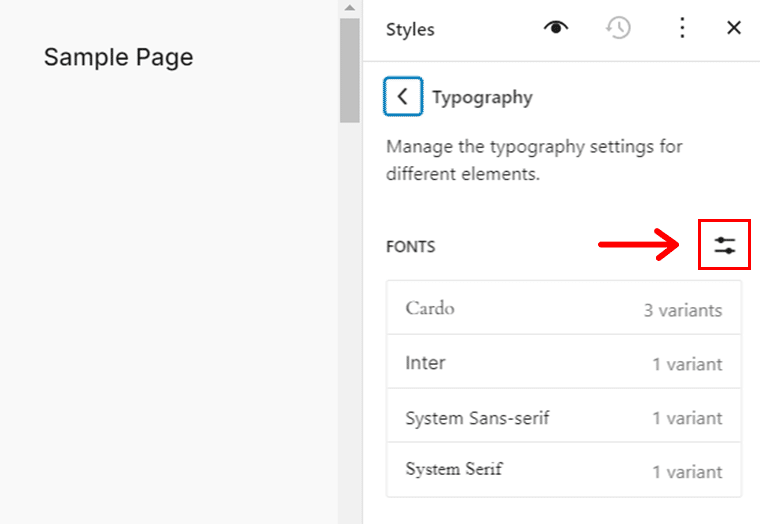
그런 다음 글꼴 메뉴 옆에 있는 '글꼴 관리' 아이콘을 클릭하세요.

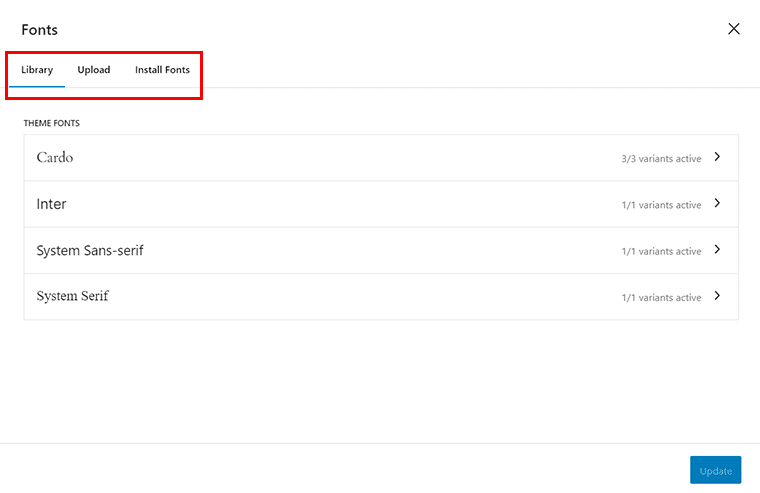
그러면 '업로드' 및 '글꼴 설치' 탭과 함께 '라이브러리' 글꼴이 표시된 팝업 창이 나타납니다.

3단계: Google Fonts를 선호하시나요? 글꼴 설치 탭으로 이동하세요.
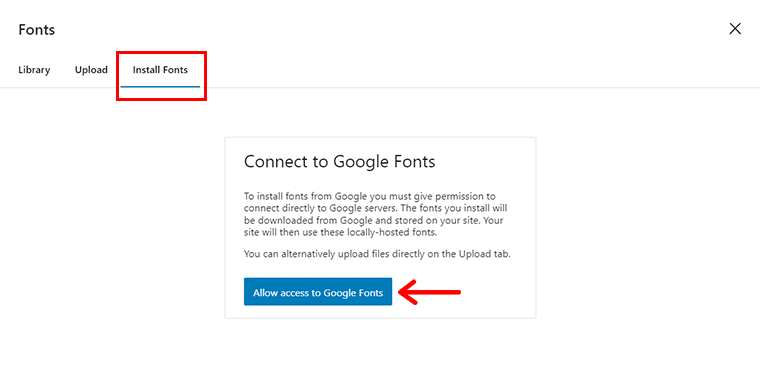
이제 Google Fonts를 선호한다면 '글꼴 설치' 탭으로 이동하기만 하면 됩니다.


그리고 'Google Fonts 접근 허용' 버튼을 클릭하세요.
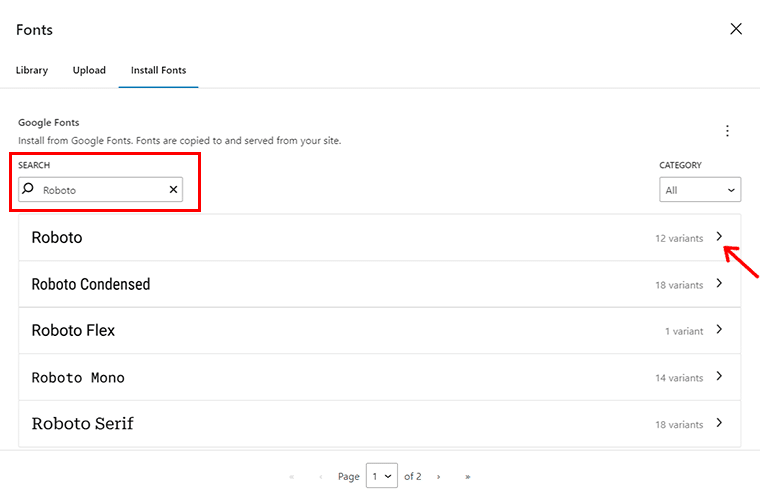
이제 사용 가능한 Google 글꼴 중에서 선택 하거나 검색창 에서 빠르게 검색할 수 있습니다.

예를 들어 'Roboto'를 검색하고 원하는 항목의 '>' 아이콘을 클릭해 보겠습니다.

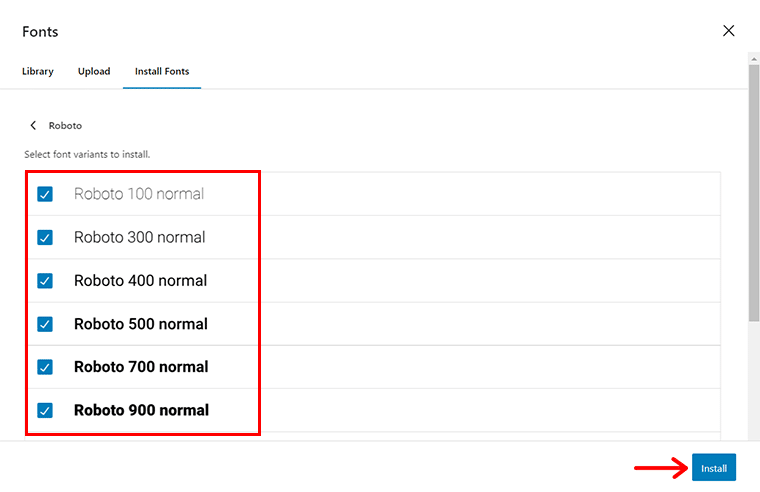
다음으로 원하는 글꼴 변형을 선택 하고 '설치' 버튼을 누르세요.

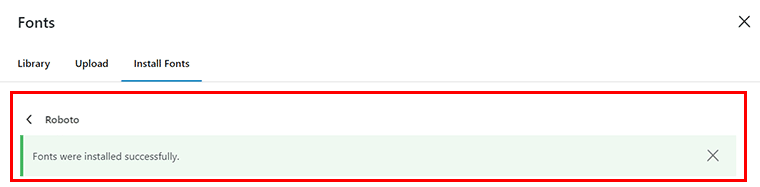
완료되면 성공 알림이 표시됩니다.
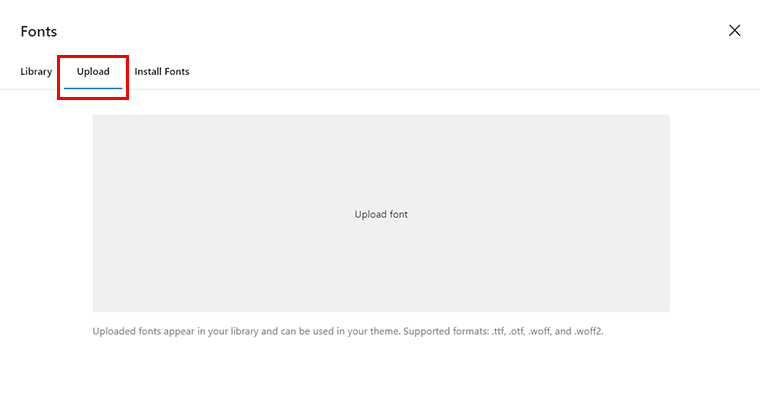
4단계: 맞춤형 글꼴을 선호하시나요? 업로드 탭으로 이동
마찬가지로, 사용자 정의 글꼴을 선호하는 경우 '업로드' 탭으로 이동하여 .ttf, .wof 및 .woff2 형식으로 글꼴을 업로드할 수 있습니다.

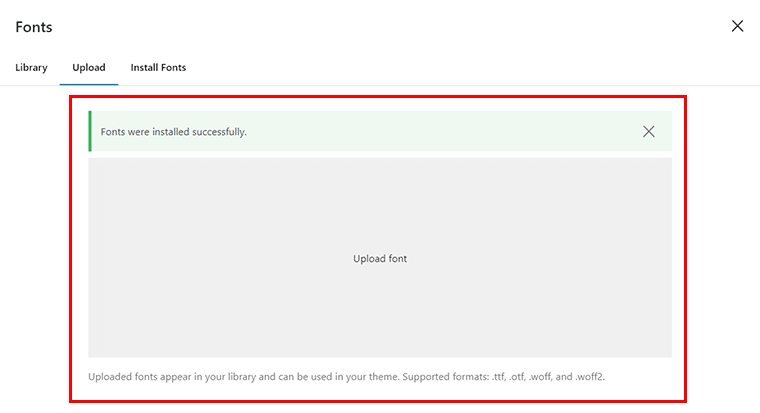
예를 들어 여기에 업로드했습니다. .wof 형식의 'Proxima Nova' 글꼴. 파일을 업로드하면 성공 알림이 표시됩니다.

그러면 글꼴 라이브러리에 글꼴이 추가된 것을 볼 수 있습니다. 그리고 거기 당신은 그것을 얻었습니다!

5단계: 새로 추가된 글꼴 선택 및 변경 사항 저장
이제 새로 추가한 글꼴이 실제로 작동하는 모습을 확인해 볼까요?
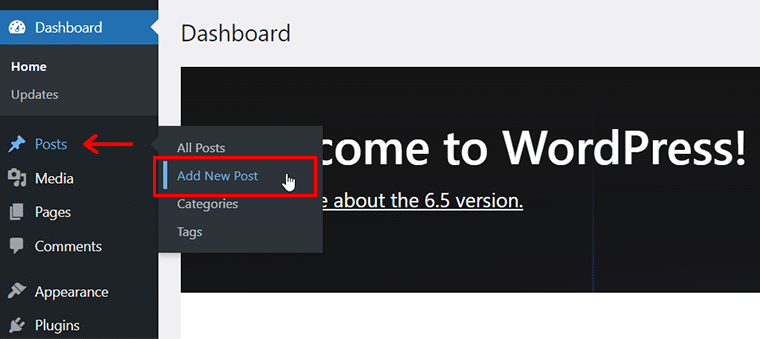
이를 위해서는 '게시물 > 새로 추가' 로 이동하여 콘텐츠를 추가하세요.

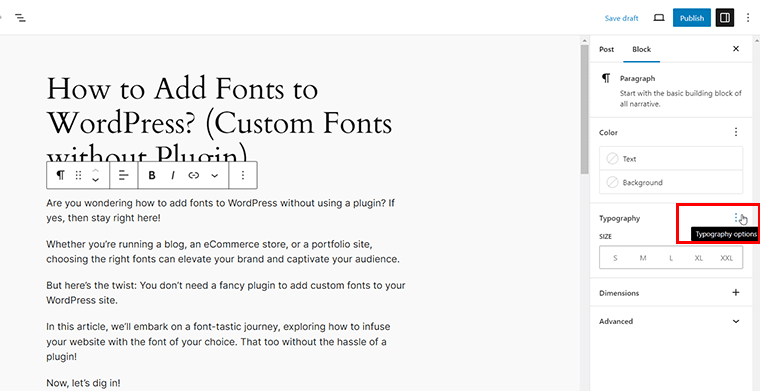
그런 다음 타이포그래피를 변경하려는 콘텐츠를 클릭하면 '타이포그래피 옵션' 아이콘이 표시되며 클릭하세요.

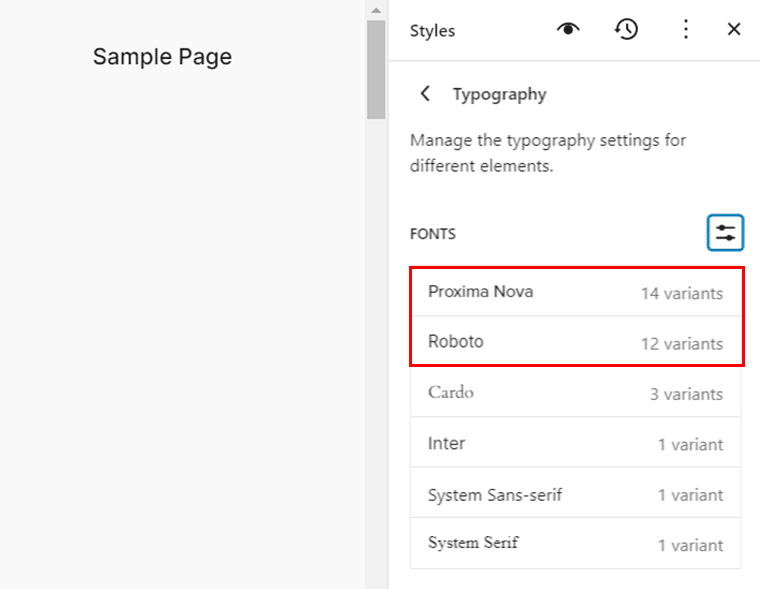
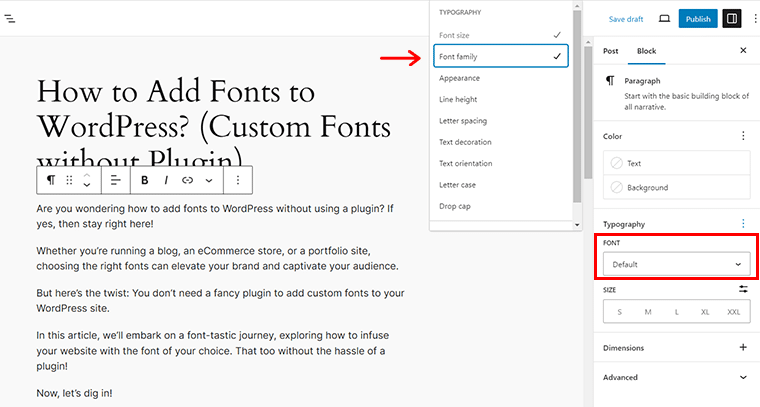
이제 '글꼴군' 탭을 클릭하고 원하는 글꼴을 선택하세요.

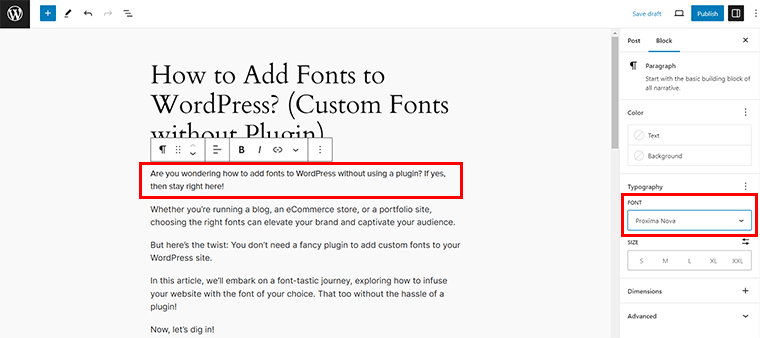
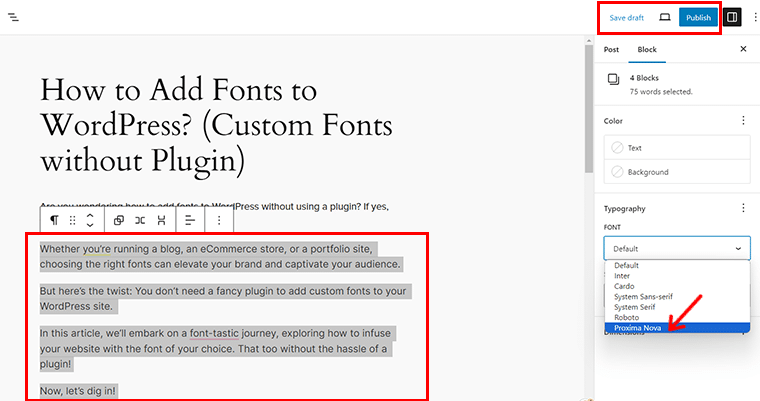
예를 들어 'Proxima Nova' 를 선택해 보겠습니다. 그러면 오른쪽에서 변경 사항을 즉시 확인할 수 있습니다.

마찬가지로, 다른 콘텐츠의 글꼴을 변경할 수 있으며, 완료한 후 원하는 대로 상단의 '초안 저장' 또는 '게시' 버튼을 누르세요.

모든 작업이 완료되면 웹사이트에서 선택한 글꼴을 미리 볼 수 있습니다.

플러그인 없이 WordPress에 글꼴을 추가하는 방법에 대해 자주 묻는 질문
이제 플러그인을 사용하지 않고 WordPress에 글꼴을 추가하는 방법에 대해 자주 묻는 몇 가지 질문을 해결해 보겠습니다.
Q.1 플러그인 없이 사용자 정의 글꼴을 추가하려면 WordPress 버전을 업데이트해야 합니까?
A: 예, 최신 글꼴 관련 기능에 액세스하려면 WordPress 버전이 6.5 이상인지 확인하는 것이 좋습니다.
Q.2 사용자 정의 글꼴을 추가하기 위해 WordPress의 타이포그래피 탭을 어디에서 찾을 수 있습니까?
답변: WordPress 대시보드의 모양 메뉴에 있는 스타일 섹션에서 타이포그래피 탭을 찾을 수 있습니다.
Q.3 WordPress에 플러그인을 설치하지 않고도 Google Fonts를 사용할 수 있나요?
A: 물론, 플러그인 없이도 타이포그래피 섹션 아래의 글꼴 설치 탭에서 직접 Google 글꼴에 액세스할 수 있습니다.
Q.4 플러그인을 사용하지 않고 WordPress에 사용자 정의 글꼴을 어떻게 추가합니까?
답변: 사용자 정의 글꼴을 추가하려면 타이포그래피 섹션의 업로드 탭으로 이동하세요. 여기서 컴퓨터에서 WordPress 사이트로 글꼴 파일을 업로드할 수 있습니다.
Q.5 내 WordPress 사이트에 사용자 정의 글꼴을 적용하기 전에 미리 볼 수 있나요?
A: 예, WordPress에서는 업로드된 글꼴에 대한 미리 보기 옵션을 제공합니다. 또한 변경하기 전에 어떻게 나타나는지 확인할 수 있습니다.
Q.6 WordPress에 플러그인 없이 사용자 정의 글꼴을 추가하려면 코딩 지식이 필요한가요?
A: 일반적으로 WordPress에서 사용자 정의 글꼴을 업로드하고 적용하는 데 고급 코딩 기술이 필요하지 않습니다. 그러나 CSS에 어느 정도 익숙해지면 글꼴 스타일을 미세 조정하는 데 도움이 될 수 있습니다.
신규 이민자에게는 사이트를 설정하는 것이 어려울 수 있습니다. 따라서 여기에서 사이트를 처음부터 구축하는 방법에 대한 단계별 가이드를 읽어보는 것이 좋습니다.
결론
그게 전부입니다, 여러분! 플러그인을 사용하지 않고 WordPress에 글꼴을 추가하는 방법 에 대한 기사를 마쳤습니다.
이제 WordPress 사이트에 항상 원했던 타이포그래피 변화를 줄 수 있다고 믿습니다!
어떤 단계에서든 설명이 필요한 경우 아래 의견란에 알려주시기 바랍니다. 기꺼이 도와드리겠습니다.
WordPress에 Google Analytics를 추가하는 방법, 소규모 기업을 위한 소셜 미디어 마케팅을 수행하는 방법과 같은 다른 내용도 확인하세요.
플러그인을 사용하지 않고 WordPress에 글꼴을 추가하는 방법이 궁금한 친구 및 가족과 이 기사를 공유하세요.
Facebook과 Twitter를 다루는 소셜 미디어에서 우리를 팔로우하면 우리 콘텐츠와 계속 연락할 수 있습니다.
