WordPress にフォントを追加するにはどうすればよいですか? (プラグインなしのカスタムフォント)
公開: 2024-04-15プラグインを使用せずに WordPress にフォントを追加する方法を知りたいですか? もしそうなら、ここにいてください!
ブログ、e コマース ストア、ポートフォリオ サイトのいずれを運営している場合でも、適切なフォントを選択することでブランドを高め、視聴者を魅了することができます。
ただし、ここに工夫があります。WordPressサイトにカスタム フォントを追加するのに、派手なプラグインは必要ありません。
この記事では、フォントに関する旅を歩き、Web サイトに好みのフォントを組み込む方法を探っていきます。 それも面倒なプラグインなしで行えます。
さあ、掘り下げてみましょう!
ビデオチュートリアル – プラグインを使用せずに WordPress にフォントを追加する方法
代わりにビデオチュートリアルを見たいですか? WordPress Web サイトにカスタム フォントを追加する方法については、完全なビデオ チュートリアルを以下に添付します。 今すぐ見てください!
ただし、プロセスの詳細なガイドを読み続けてください。
WordPress サイトでカスタム フォントを使用する重要性
Web デザインの広大な環境において、フォントは重要な役割を果たします。 それは単なる文字やキャラクターではありません。 むしろ、彼らはあなたのウェブサイトの声であり、ムードメーカーであり、沈黙の語り手です。
カスタム フォントは、WordPress Web サイトの美しさ、読みやすさ、全体的なユーザー エクスペリエンスを形成する上で重要な役割を果たします。
それらの重要性を詳しく見てみましょう。
- ブランド アイデンティティの強化:カスタム フォントを使用するとブランドが目立ち、そのユニークな個性が強化され、訪問者の記憶に残りやすくなります。
- 読みやすさの向上:適切なフォントを選択すると、訪問者がコンテンツを読みやすくなります。 さらに、これにより、ユーザーはあなたのサイトを探索することに興味を持ち、興味を持ち続けることができます。
- 個性を表現する:フォントは感情やスタイルを表現し、あらゆる言葉でブランドの個性を表現できます。 そして、サイトをより親しみやすいものにします。
- 注目を集めるヘッダー:ヘッダーとタイトルの大胆で創造的なフォントが訪問者の注意を引きます。 さらに、サイトの次の内容に興味を持つようになります。
- 階層の確立:さまざまなフォント スタイルを使用すると、コンテンツを整理し、何が重要かを明確にすることができます。 そして訪問者をサイト内にスムーズに誘導します。
- 一貫性とプロ意識:サイト全体で同じフォントを使用すると、洗練されたプロフェッショナルな外観が得られます。 これにより混乱が回避され、訪問者がナビゲートしやすくなります。
要約すると、カスタム フォントは単なるデザイン要素ではなく、サイトの認識、エンゲージメント、全体的な成功を形作る強力なツールです。 したがって、賢明に選択し、タイポグラフィーでストーリーを伝えましょう。
美しいタイポグラフィーを備えたウェブサイトを見つけましたか? 次に、Web サイトで使用されているフォントを見つける方法に関する記事を参照して、詳細を確認してください。
WordPress にフォントを追加するにはどうすればよいですか? (プラグインなしのカスタムフォント)
プラグインに依存せずにカスタム フォントを追加する手順を見てみましょう。 フォント愛好家の皆さん、しっかりしてください!
ステップ 1: ウェブサイトが WordPress 6.5 バージョンにアップグレードされていることを確認する
最近リリースされた WordPress 6.5 バージョンには、多くのエキサイティングな新機能と拡張機能が導入されていることをご存知ですか?

際立った機能の 1 つは、革新的な統合フォント ライブラリです。 これにより、広範な Google フォントへのアクセスが許可されます。 ブロックエディター内でカスタムフォントを直接アップロードするオプションとともに。
これにより、サードパーティのプラグインが不要になります。 また、Web サイトのビジュアル スタイルに正確に合わせて多様なフォントを探索するのに役立ちます。

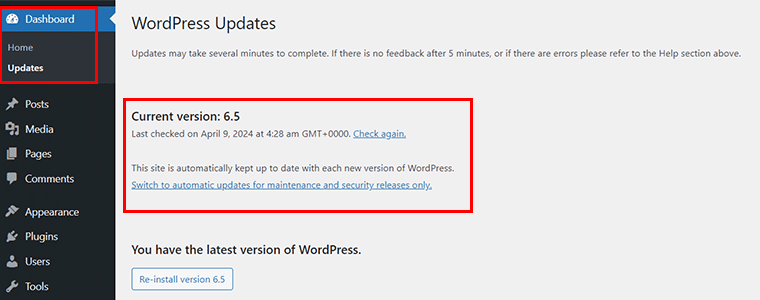
したがって、最初のステップは、Web サイトが WordPress 6.5 バージョンにアップグレードされていることを確認することです。 そうでない場合は、 「ダッシュボード > 更新」に移動して、すぐに更新してください。
ステップ 2: [外観] > [スタイル] > [タイポグラフィ] タブに移動します。
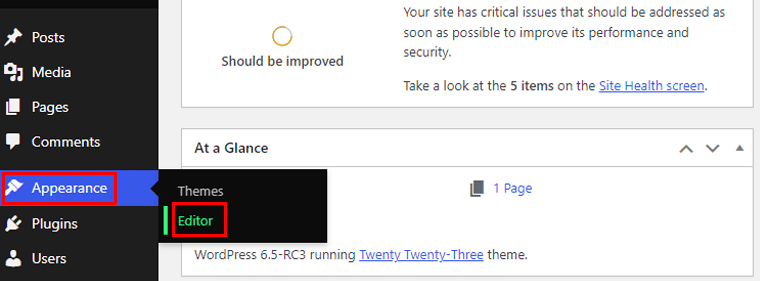
次に、 「外観 > エディタ」オプションに移動します。

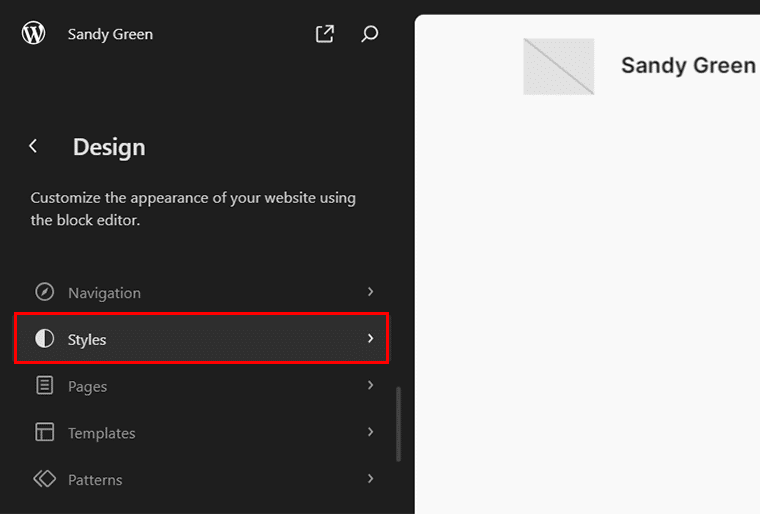
サイト エディター UI にアクセスしたら、 [スタイル]メニューに移動します。

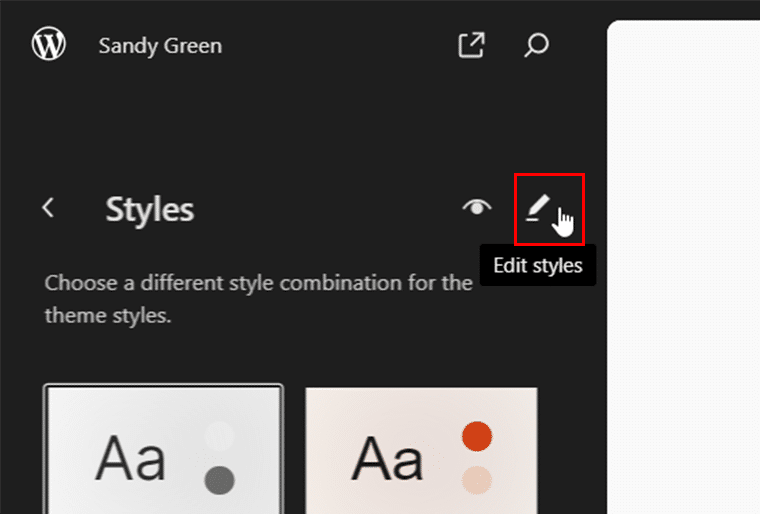
次に、スタイル メニュー内で、 [スタイルの編集]オプションを表す[ペン]アイコンをクリックします。

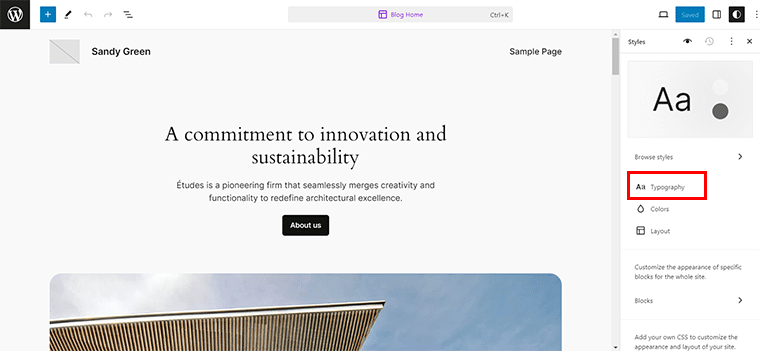
右側に「タイポグラフィ」オプションが表示されるので、それをクリックします。

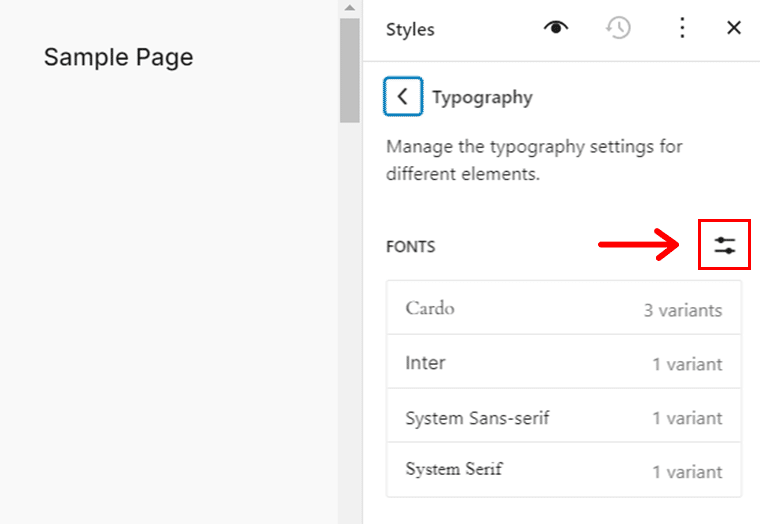
次に、フォントメニューの横にある「フォントの管理」アイコンをクリックします。

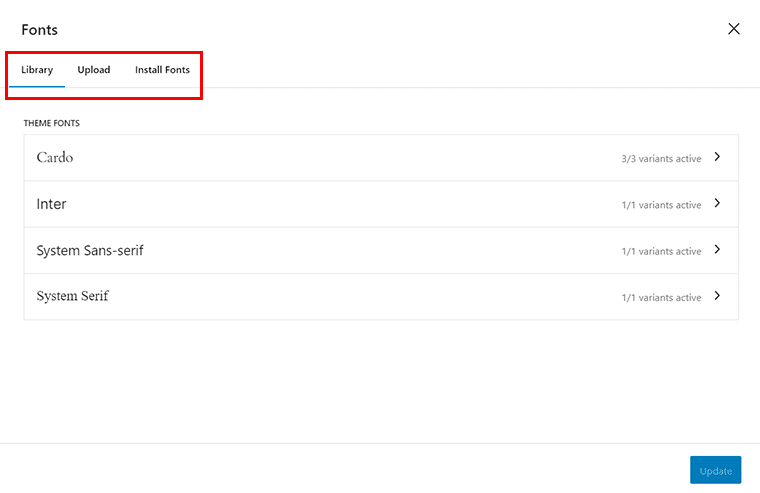
ポップアップ ウィンドウが表示され、フォントの「ライブラリ」と「アップロード」および「フォントのインストール」タブが表示されます。

ステップ 3: Google Fonts をお好みですか? 「フォントのインストール」タブに移動します
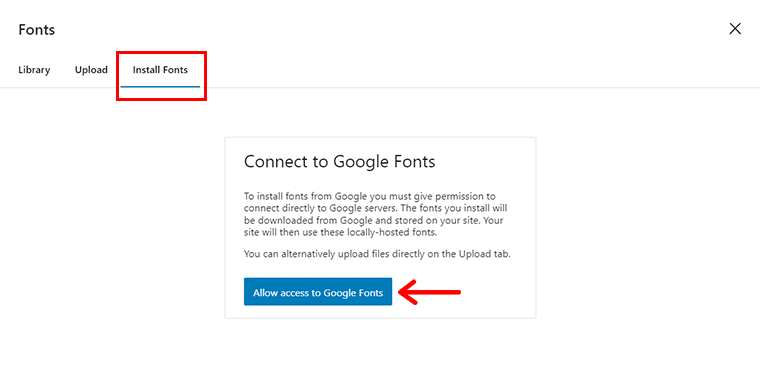
Google Fontsを使いたい場合は、 [フォントのインストール]タブに進むだけです。


そして「Google Fontsへのアクセスを許可」ボタンをクリックします。
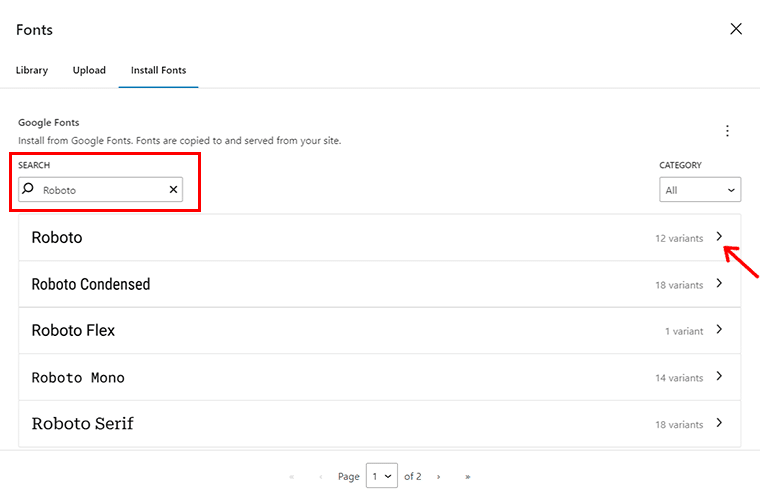
利用可能な Google フォントの中から選択したり、検索ボックスですばやく検索したりできるようになりました。

たとえば、 「Roboto」を検索し、希望の「>」アイコンをクリックしてみましょう。

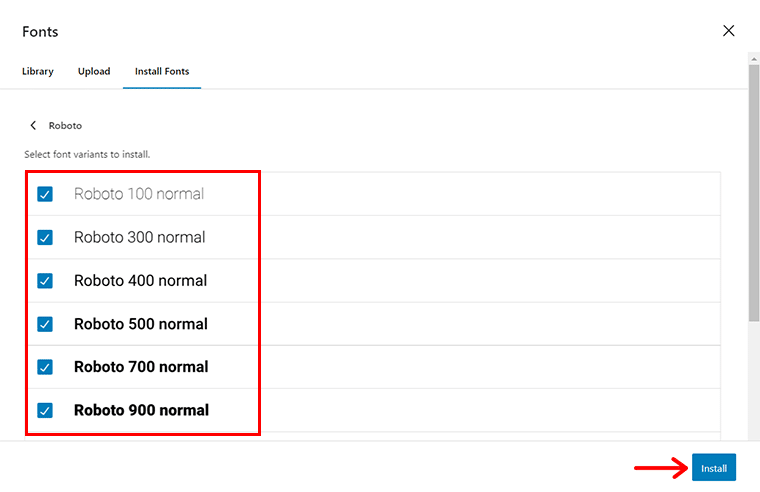
次に、必要に応じてフォントのバリエーションを選択し、 「インストール」ボタンを押します。

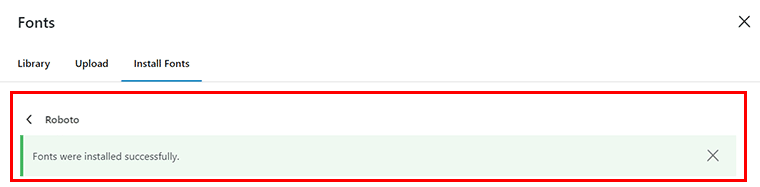
完了すると、成功通知が表示されます。
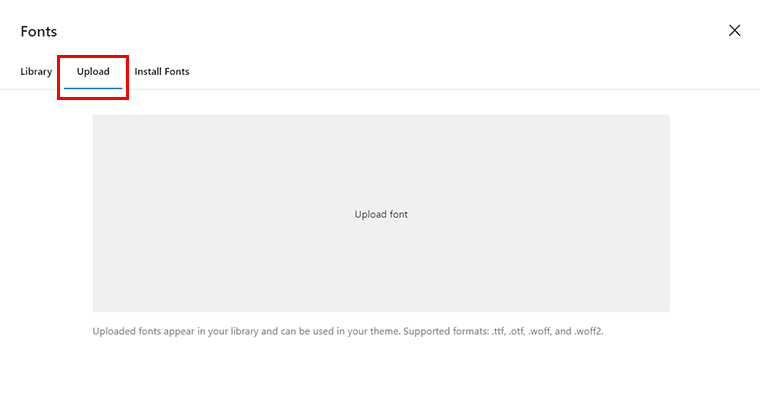
ステップ 4: カスタム フォントをお好みですか? 「アップロード」タブに移動します
同様に、カスタム フォントを希望する場合は、 [アップロード]タブに移動して、フォントを.ttf、.wof、および .woff2形式でアップロードできます。

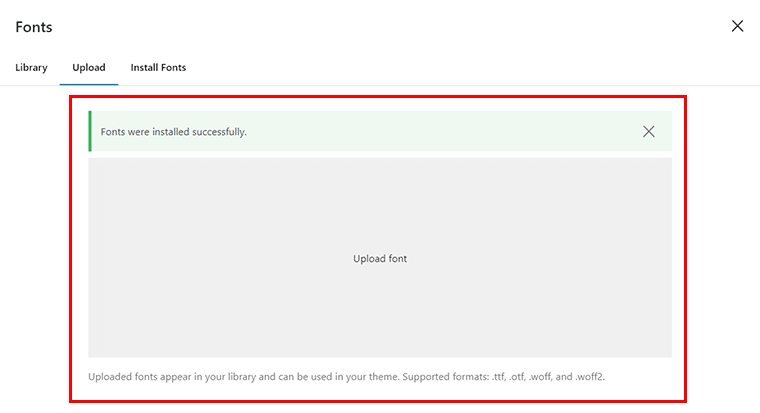
たとえば、ここにアップロードしました .wof形式の「Proxima Nova」フォント。 ファイルをアップロードすると、成功通知が表示されます。

これで、フォントがフォント ライブラリに追加されたことがわかります。 そして、これで完成です!

ステップ 5: 新しく追加したフォントを選択し、変更を保存します
さて、新しく追加したフォントが実際に動作しているのを確認してみてはいかがでしょうか?
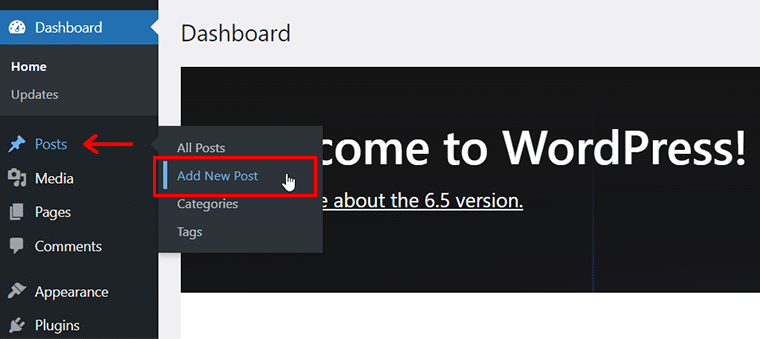
そのためには、 「投稿 > 新規追加」に移動してコンテンツを追加します。

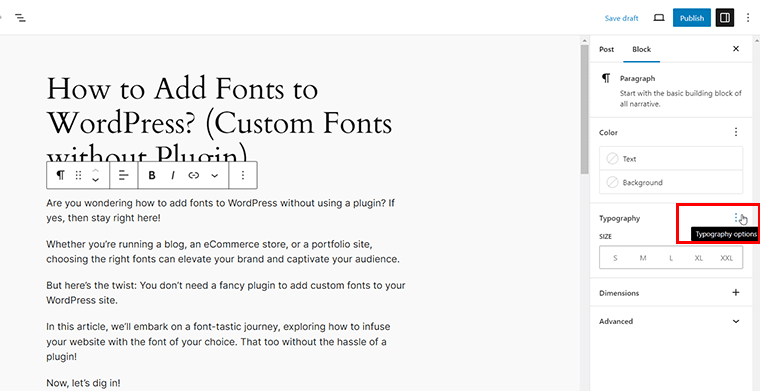
次に、タイポグラフィを変更したいコンテンツをクリックすると、 「タイポグラフィ オプション」アイコンが表示されるので、それをクリックします。

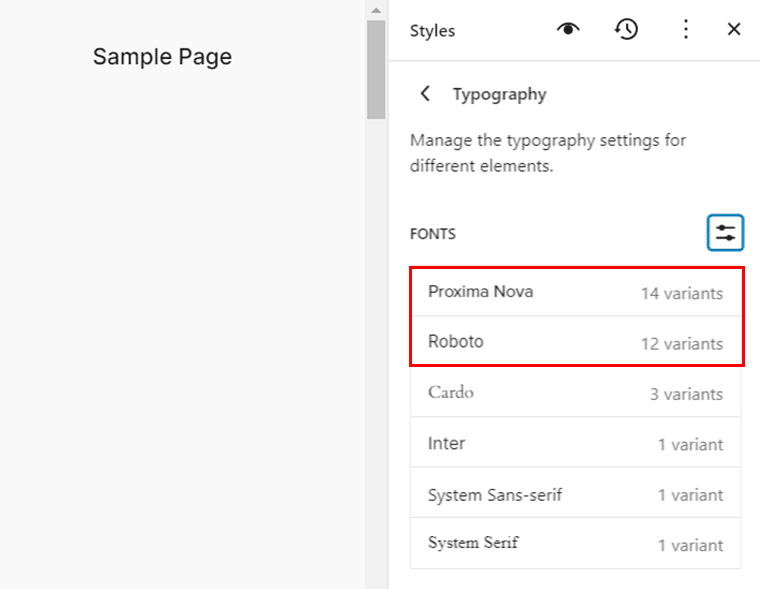
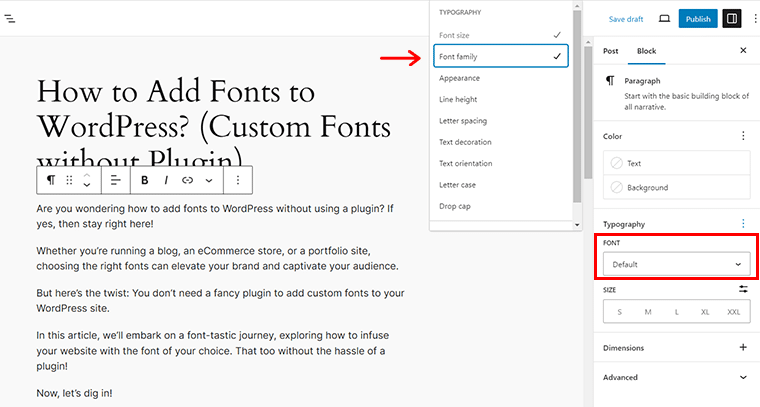
次に、 「フォントファミリー」タブをクリックし、選択したフォントを選択します。

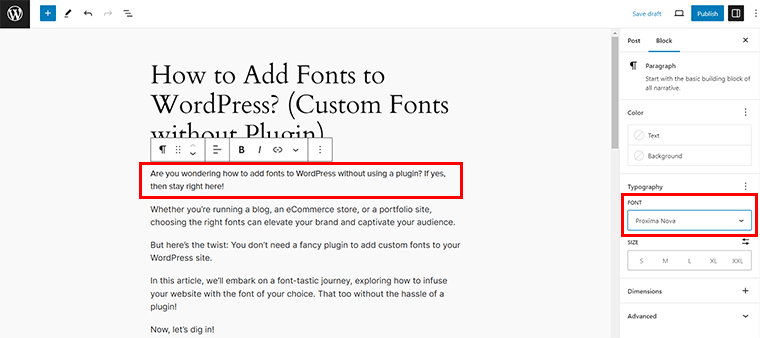
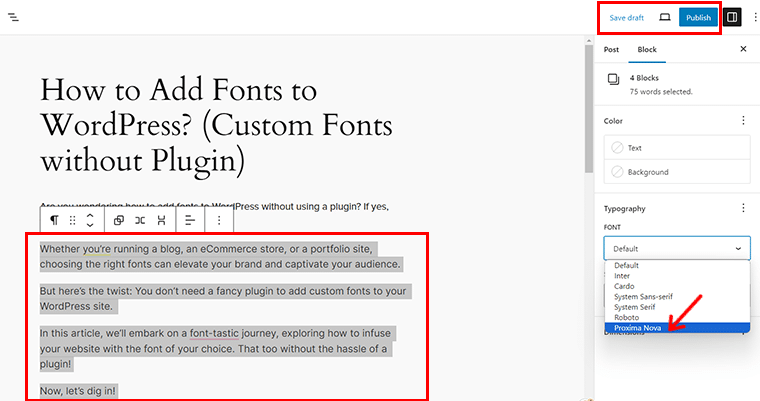
たとえば、 「Proxima Nova」を選択してみましょう。 これにより、右側の変更がすぐに確認できます。

同様に、他のコンテンツのフォントを変更することもでき、変更が完了したら、必要に応じて上部の[下書きを保存]または[公開]ボタンを押します。

すべてが完了すると、Web サイト上で選択したフォントのプレビューが表示されます。

プラグインを使用せずに WordPress にフォントを追加する方法に関するよくある質問
ここで、プラグインを使用せずに WordPress にフォントを追加する方法に関するよくある質問に答えてみましょう。
Q.1 プラグインを使用せずにカスタム フォントを追加するには、WordPress のバージョンを更新する必要がありますか?
A: はい、最新のフォント関連の機能にアクセスするには、WordPress バージョンが 6.5 以降であることを確認することをお勧めします。
Q.2 カスタム フォントを追加するための WordPress の [タイポグラフィ] タブはどこにありますか?
A: [タイポグラフィ] タブは、WordPress ダッシュボードの [外観] メニューの [スタイル] セクションにあります。
Q.3 WordPress にプラグインをインストールせずに Google Fonts を使用できますか?
A: もちろん、プラグインを必要とせずに、 「タイポグラフィ」セクションの「フォントのインストール」タブから直接 Google Fonts にアクセスできます。
Q.4 プラグインを使用せずにカスタム フォントを WordPress に追加するにはどうすればよいですか?
A: カスタム フォントを追加するには、 [タイポグラフィ]セクションの[アップロード]タブに移動します。ここで、コンピュータから WordPress サイトにフォント ファイルをアップロードできます。
Q.5 カスタム フォントを WordPress サイトに適用する前にプレビューできますか?
A: はい、WordPress にはアップロードされたフォントのプレビュー オプションが用意されています。 さらに、変更を加える前に、どのように表示されるかを確認できます。
Q.6 WordPress でプラグインを使用せずにカスタム フォントを追加するには、コーディングの知識が必要ですか?
A: 通常、WordPress にカスタム フォントをアップロードして適用するのに高度なコーディング スキルは必要ありません。 ただし、CSS についてある程度の知識があると、フォント スタイルを微調整するのに役立つ場合があります。
初心者にとって、サイトをセットアップするのは難しいかもしれません。 したがって、ここでサイトを最初から構築するためのステップバイステップガイドを読むことをお勧めします。
結論
以上です、皆さん! プラグインを使用せずに WordPress にフォントを追加する方法に関する記事は終わりました。
ずっと望んでいた WordPress サイトのタイポグラフィーを一新できるようになりました。
手順について説明が必要な場合は、以下のコメントセクションでお知らせください。 喜んでお手伝いさせていただきます。
Google Analytics を WordPress に追加する方法や中小企業向けのソーシャル メディア マーケティングの方法など、他の記事も必ずチェックしてください。
プラグインを使用せずに WordPress にフォントを追加する方法を疑問に思っている友人や家族とこの記事を共有してください。
Facebook と Twitter のソーシャル メディアでフォローして、当社のコンテンツを常にチェックしてください。
