Как включить образцы цвета WooCommerce для различных вариантов продукта в теме Flatsome (глобально)
Опубликовано: 2019-08-15Наличие вариаций продукта является обычным явлением для электронной коммерции. Если у вас есть электронная коммерция, вам наверняка нужно настроить свой магазин для разнообразия ваших продуктов. Образцы цветов WooCommerce могут помочь вам в этом.
В WooCommerce по умолчанию вам предоставляется раскрывающийся список для обработки вариантов продукта.
Я знаю, о чем ты сейчас думаешь! Вы думаете: «Ну и что! Почему эти ребята поднимают шум?»
Давайте проясним нашу точку зрения. Мы считаем, что целью каждого владельца электронной коммерции является увеличение продаж и удержание посетителей на своем сайте. Чтобы удержать их дольше, вам нужно предоставить им беспроблемный опыт, чтобы они чувствовали себя комфортно, оставаясь на вашем сайте в течение длительного времени.
Выпадающий список для просмотра вариантов продуктов — это процесс старой школы, также для просмотра варианта требуется больше кликов. Это не очень удобно для посетителей, поэтому вам следует использовать что-то, что может сгладить впечатление от просмотра различных вариантов. А вот и образцы вариаций , чтобы все было легко и гладко. Хотя Variation Swatches предлагает образцы цветов, изображений и кнопок, в этой статье мы сосредоточимся только на образцах цветов.
Существует несколько прямых и косвенных преимуществ использования образцов цвета WooCommerce для вариантов продукта. Давайте узнаем некоторые!
- Это дает вашим посетителям приятный опыт
- Изучение цветовых вариаций может увеличить продажи
- Посетителям нужно меньше кликов, чтобы просмотреть вариант продукта
- Лучший пользовательский опыт посылает поисковым системам положительный сигнал, чтобы они могли продвигать этот контент.
Вам не терпится включить образцы цветов WooCommerce в вашем магазине, верно? Давайте начнем со всего процесса!
Как включить плагин WooCommerce Color Swatches в интернет-магазине
Прежде чем начать, мы хотим сообщить вам о некоторых предварительных условиях. Первая — это тема WooCommerce. Вам нужна тема WooCommerce, чтобы начать работу с вариационными образцами. Вы можете выбрать любую бесплатную или премиальную тему для своего магазина. Мы бы посоветовали вам использовать качественную тему, такую как Flatsome, storefront и т. д. Затем вам нужно установить плагин Variation Swatches .
Шаг 1: Перейдите на панель инструментов.
Шаг 2: Наведите курсор на плагины, затем нажмите «Добавить новый».
Шаг 3: Появится страница поиска. В правом верхнем углу вы найдете окно поиска. Введите WooCommerce Variation Swatches, затем установите и активируйте плагин.
Итак, предпосылки подготовлены. Теперь мы можем перейти к использованию образцов вариантов, чтобы включить образцы цвета для различных вариантов продукта.

После успешной установки и активации плагина WooCommerce Variation Swatches пришло время создать образцы цвета.
Начнем процесс!
Шаг 01: Создайте переменный атрибут продукта
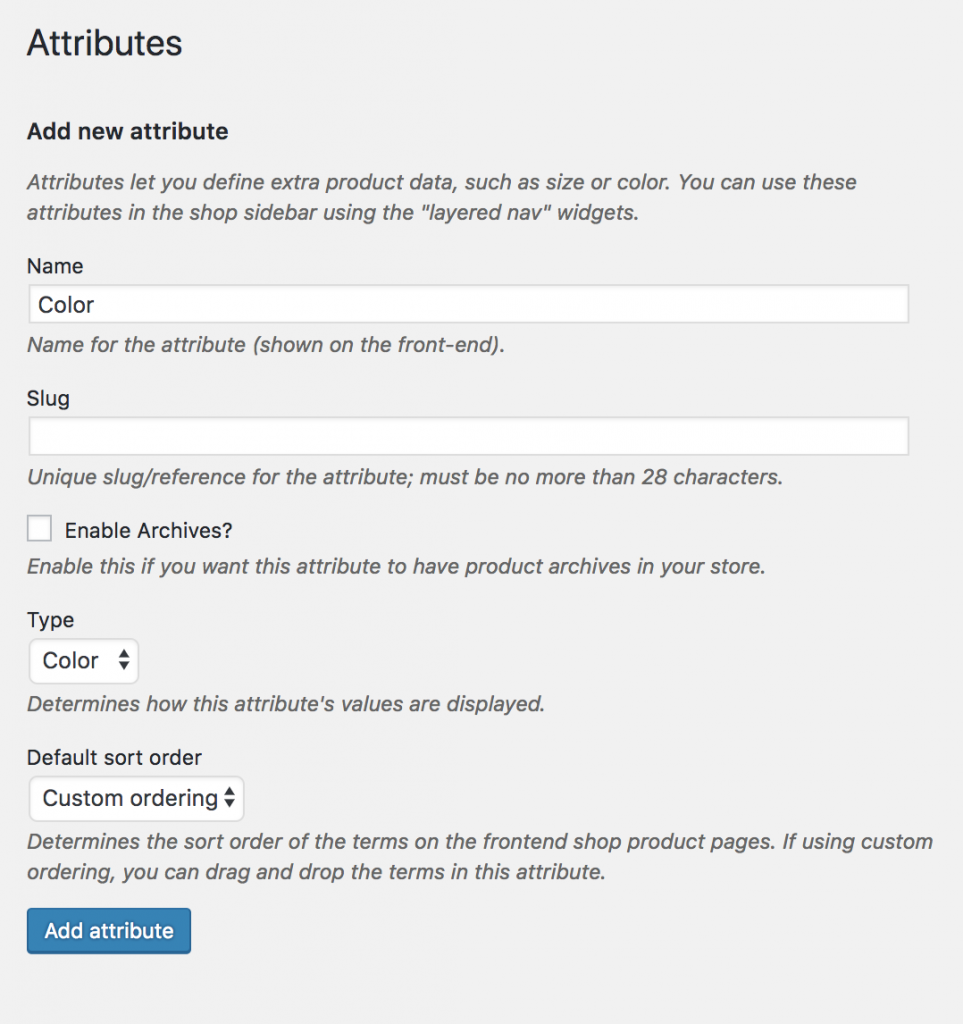
Сначала нам нужно создать атрибут цвета и вариации глобально. Чтобы создать его, перейдите на панель инструментов , нажмите « Продукты », затем перейдите в « Атрибуты ». Вы найдете поле Атрибуты . Заполните необходимые поля в соответствии с вашими требованиями. В демонстрационных целях мы назовем атрибут Color . Мы оставляем слаг пустым, потому что он автоматически генерирует слаг для атрибута. Мы выбираем Type как Color .
Вы можете выбрать параметры и имя по своему усмотрению. Если у вас их нет, следуйте за нами. После заполнения необходимых полей нажмите кнопку « Добавить атрибут ».

После этого справа будет создан список, как показано на следующем снимке экрана.

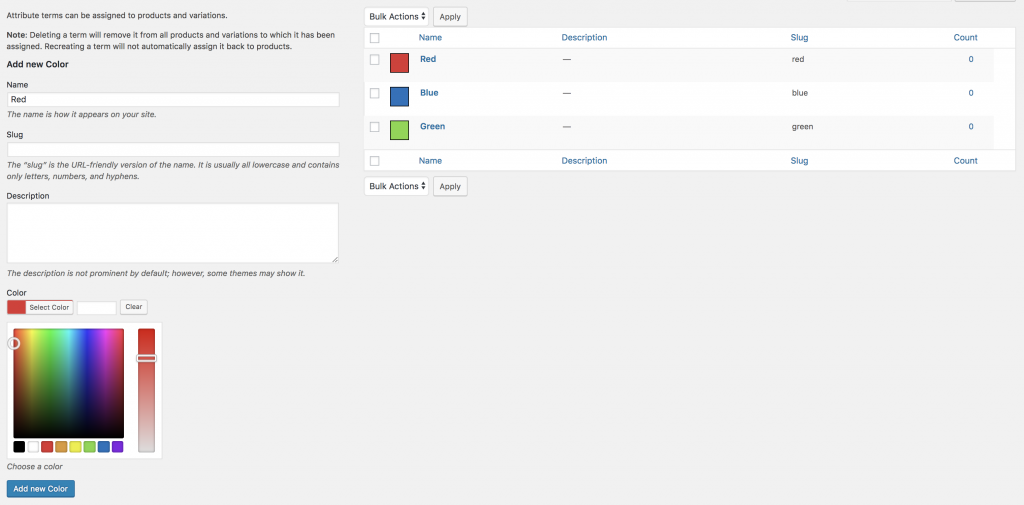
Шаг 02: Создайте варианты атрибутов
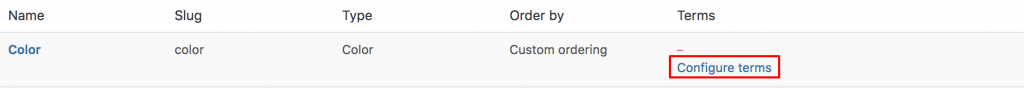
Вы можете добавить в список дополнительные атрибуты, используя тот же процесс. После создания атрибута необходимо создать вариант атрибута. Чтобы создать варианты продукта для атрибутов, просмотрите список и нажмите « Настроить условия атрибута».

Например, мы создали атрибут Color . Внутри атрибута цвета вы можете добавлять цвета как вариации внутри атрибута. Вы также можете выбрать любой желаемый цвет, но для демонстрационных целей мы добавим Red , Green и Blue . Короче говоря, чтобы создать вариант, заполните поле имени, оставьте слаг пустым и выберите цвет.

Шаг 03: Включите вариацию атрибута в переменном продукте
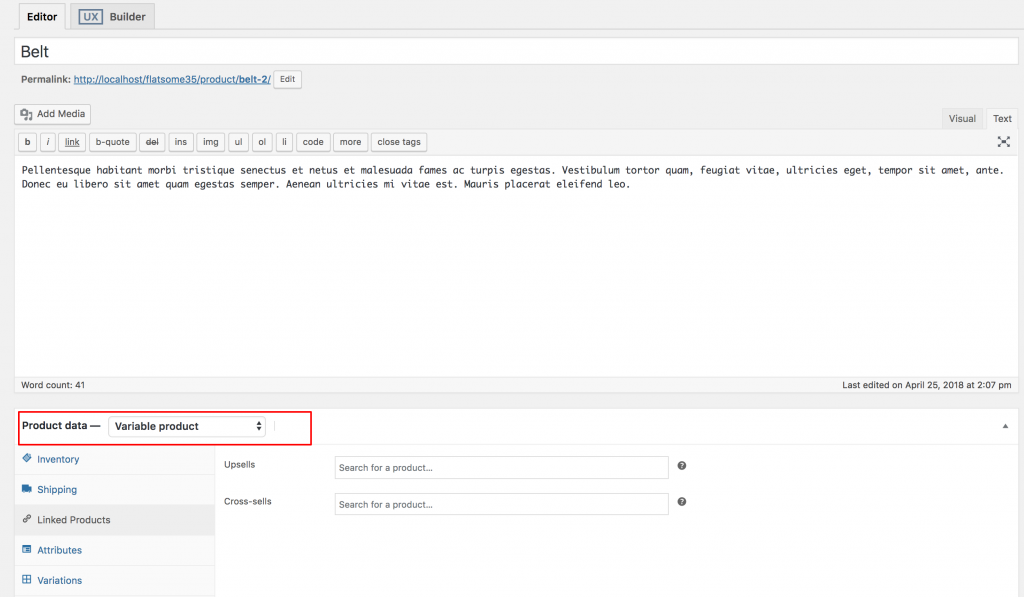
Теперь нам нужно связать глобально созданный образец цвета с переменным продуктом. Чтобы включить продукты с вариациями атрибутов, перейдите к продуктам и отредактируйте их. Будьте внимательны при выборе вариативного продукта из данных о продукте.

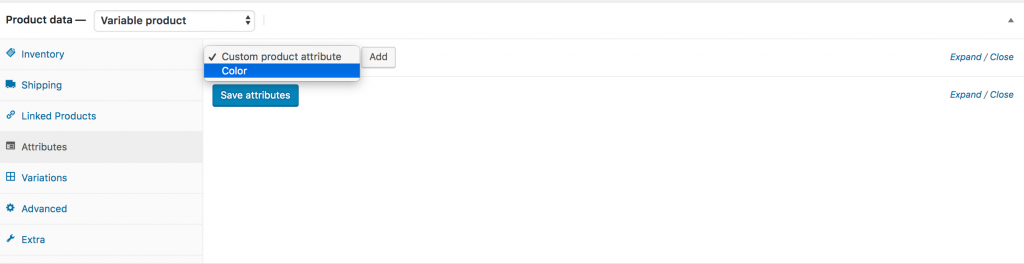
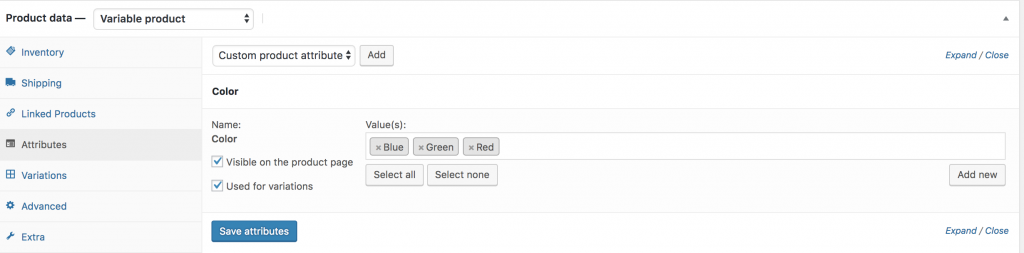
После этого нажмите на атрибуты слева. Будет открыта новая страница. Существует раскрывающийся список с именем Пользовательский атрибут продукта , в котором вы можете найти все глобально созданные атрибуты. Здесь вы увидите единственный атрибут Color , потому что вы только что создали только атрибут Color.

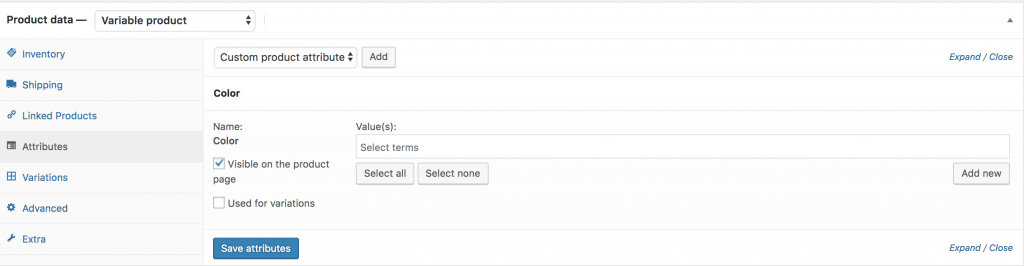
Выберите атрибут, который вы хотите выбрать, для демонстрационных целей выберите Цвет . После выбора откроется эта страница.


Чтобы выбрать все доступные варианты, нажмите кнопку « Выбрать все ». Вы также можете отменить выбор кнопки «Все», щелкнув « Выбрать ничего » . Затем отметьте « Используется для вариантов » и нажмите « Сохранить атрибуты ».

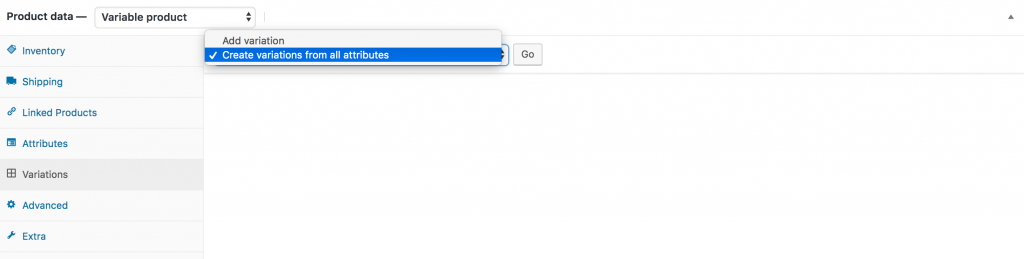
Нажмите на вкладку « Вариации », после чего появится новая страница. Там вы увидите две опции: одна — «Добавить вариант» , а другая — «Создать варианты из всех атрибутов» .

Выберите любой вариант из этих двух вариантов. В демонстрационных целях мы собираемся выбрать Создать вариант из всех атрибутов .

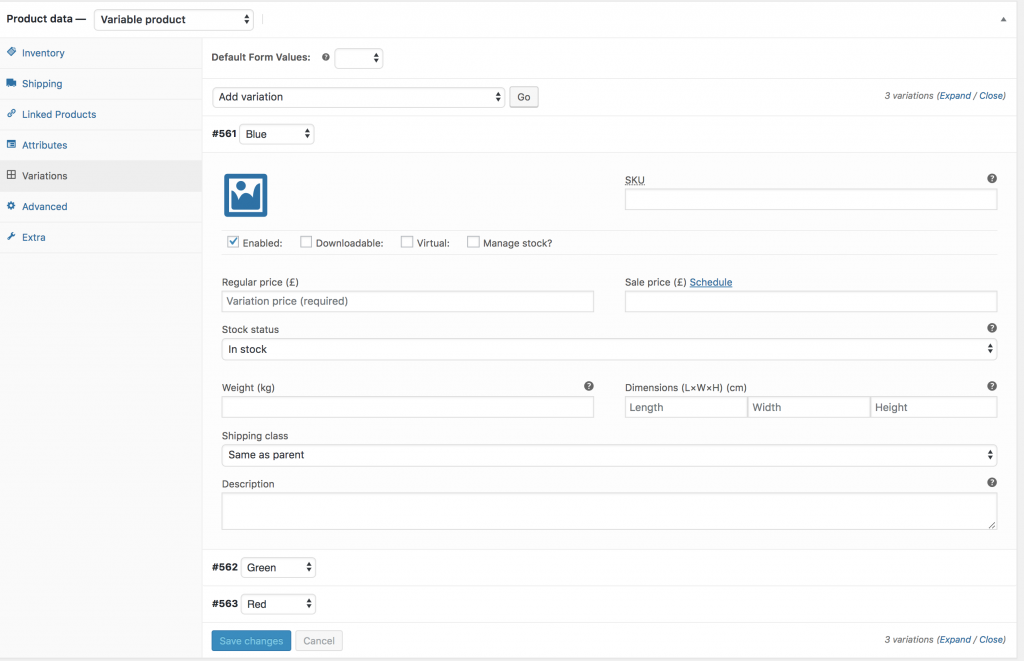
Теперь цветовые вариации видны вместе с продуктами. Вы также добавляете сюда дополнительные сведения о вариантах, такие как изображения вариантов, цены вариантов и другие особенности вариантов. Сделав все это, нажмите кнопку « Сохранить изменения ».
PS: добавьте цены в каждую вариацию, иначе вариации не будут видны в интерфейсе продукта.
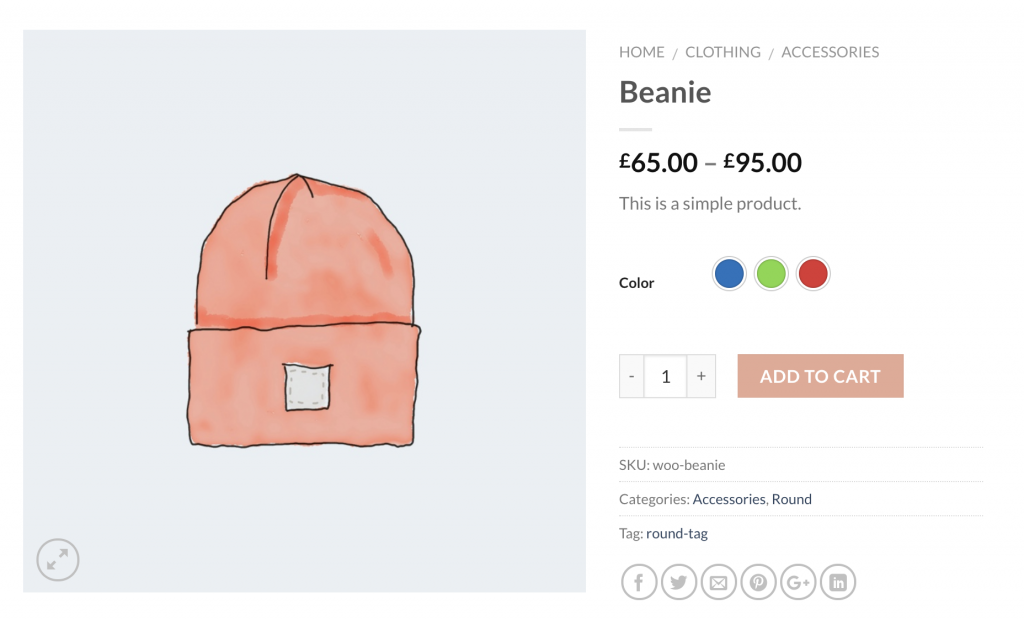
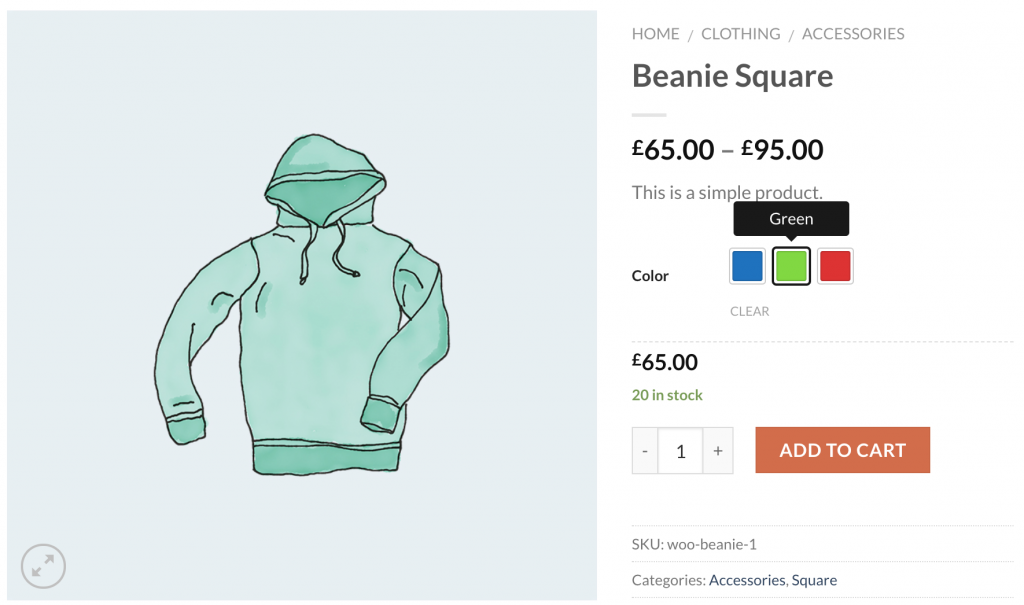
После успешного добавления образцов вариантов страница отдельного продукта будет выглядеть так.

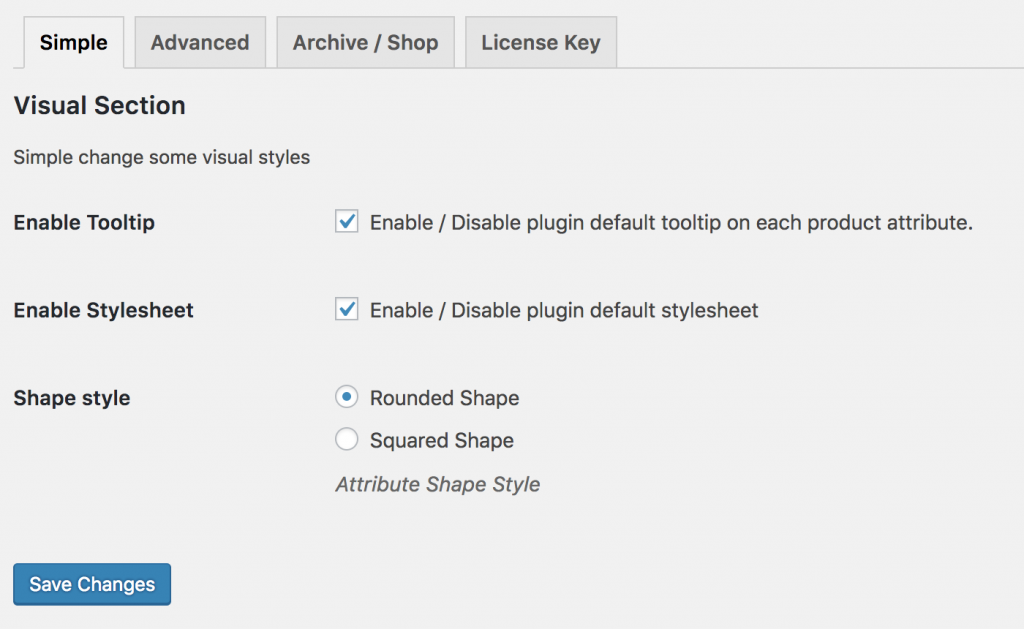
Простые настройки
Variation Swatches — важный плагин для сайтов WooCommerce. Этот плагин используют более 300 000 сайтов WooCommerce. Это поможет вам активировать всплывающую подсказку, отключить таблицу стилей плагина по умолчанию и переключаться между круглыми и квадратными формами.

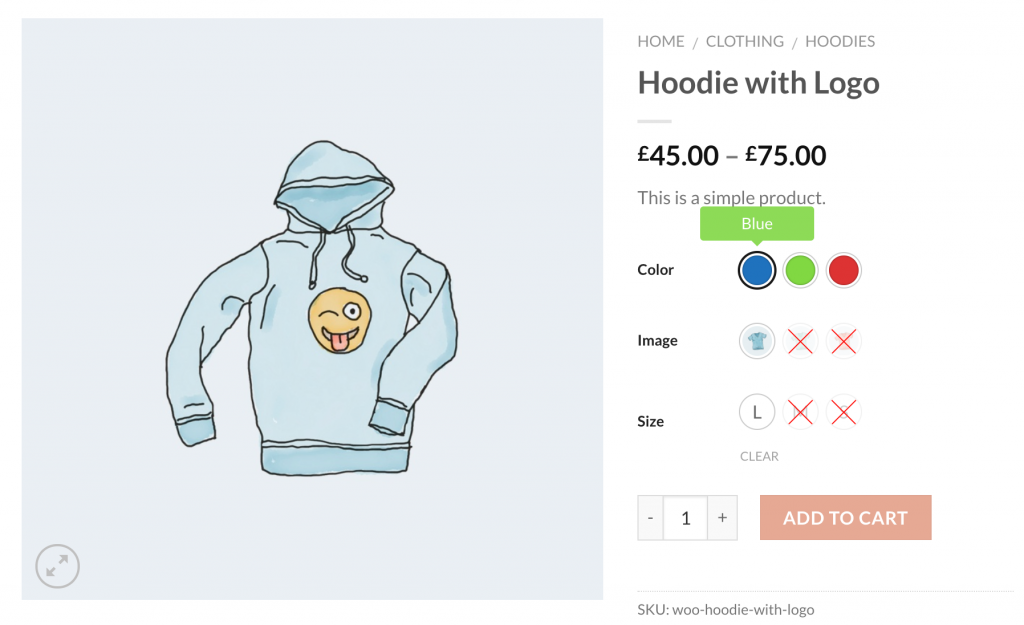
Измените стиль формы с круглой на квадратную и включите всплывающую подсказку. После этого интерфейс страницы продукта будет выглядеть так.

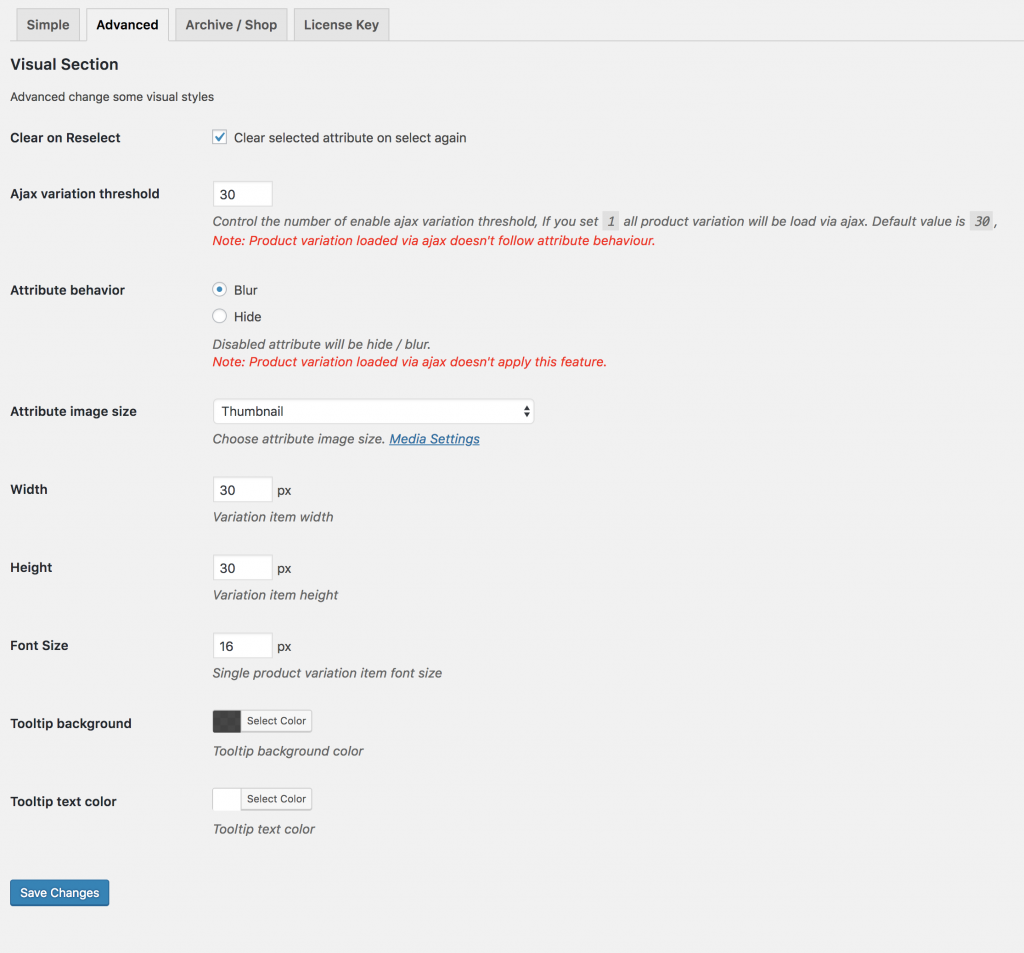
Расширенные настройки
Варианты образцов также имеют некоторые дополнительные функции, которые могут дать вам больше. Вы можете контролировать ширину, высоту и размер шрифта Variation Swatch. Он также предлагает разумно отображать товары, которых нет в наличии.

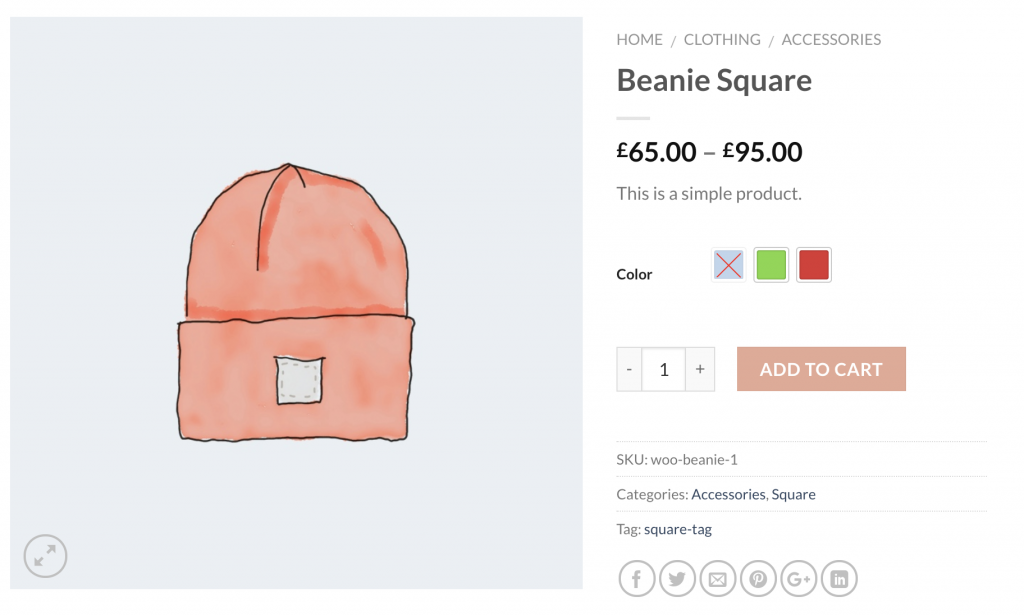
Чтобы отобразить товар, которого нет в наличии, необходимо выбрать параметр «Размытие» для атрибута «Поведение». После выбора этого ваш продукт будет реагировать следующим образом.

Включить образцы цвета на страницах магазина темы Flatsome
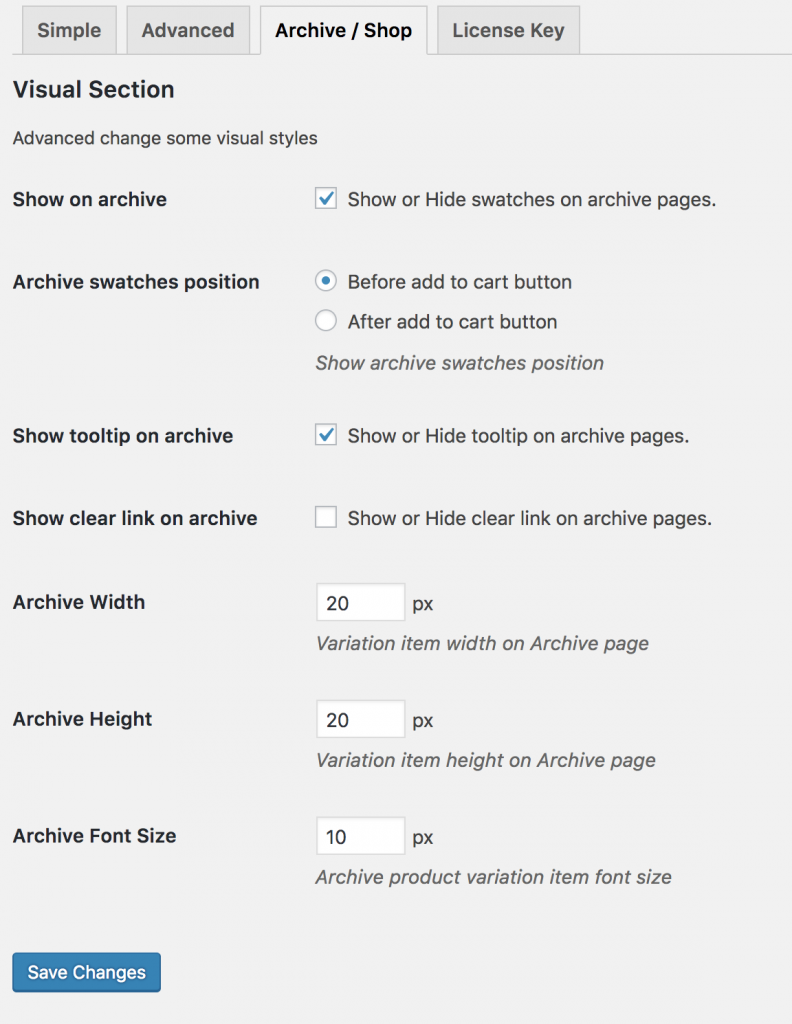
Наряду с добавлением образцов цвета на страницы продуктов вы также можете добавить образцы цветов WooCommerce на страницы архива продуктов. Чтобы использовать эту функцию, вам необходимо обновить версию до Pro. Если у вас еще нет профессиональной версии, заставьте ее использовать всю мощь образцов вариаций.
Чтобы включить образцы цветов на странице архива/магазина, установите флажок Показывать в архиве, чтобы отображать образцы цветов на странице магазина/архива. Если вы используете тему Flatsome, вы можете включить образцы до и после добавления в корзину с помощью кнопки в магазине в настройках позиции архивных образцов. Вы также можете управлять размером образцов цветовых вариаций из этих настроек.

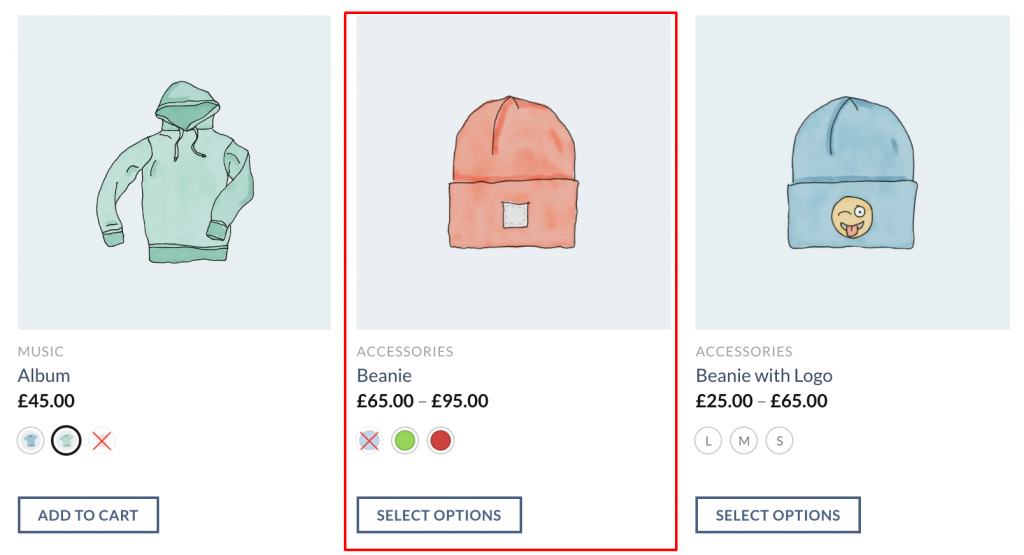
Когда вы включите образцы на странице магазина, это будет выглядеть так.

Настройка всплывающей подсказки и образца на страницах магазина/архива
Если вы хотите настроить цвет всплывающей подсказки и включить образцы вариантов в магазине, вам необходимо использовать премиум-версию образцов вариантов.
Включить всплывающую подсказку
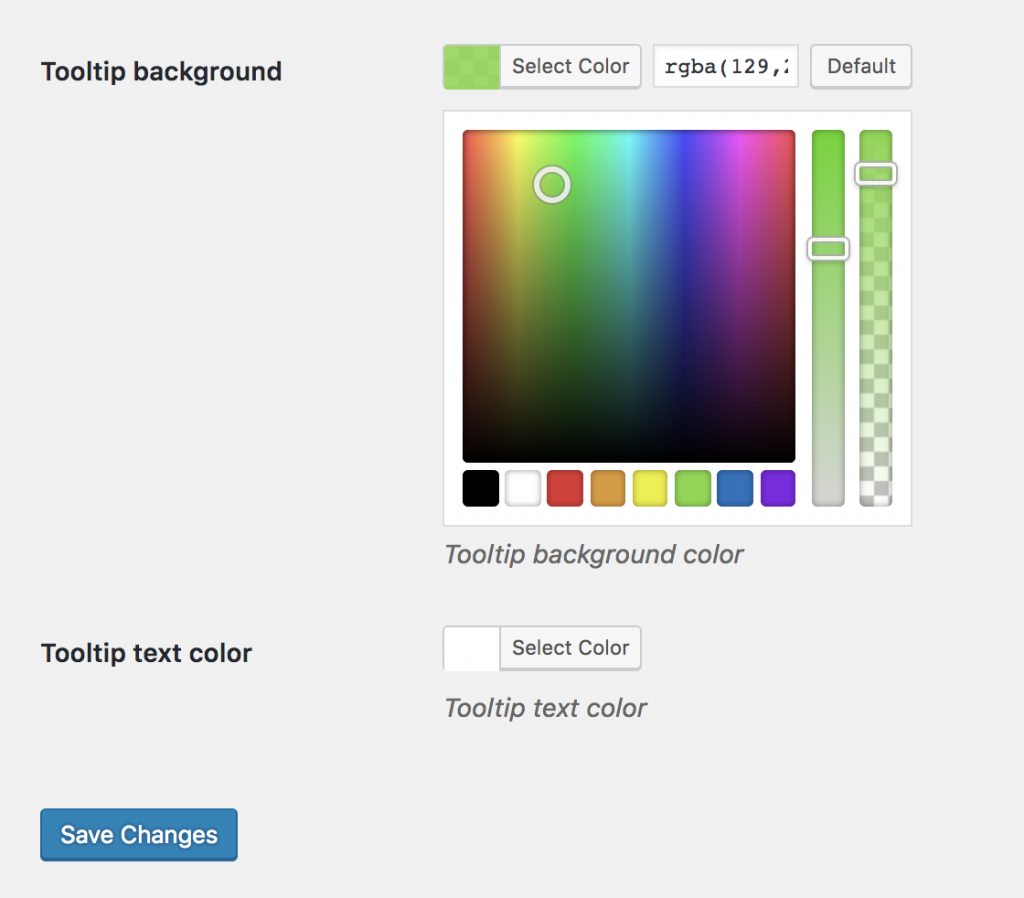
Используя дополнительные настройки, вы можете настроить фон всплывающей подсказки и цвет текста. Чтобы настроить всплывающую подсказку, проверьте ниже.

Окончательный предварительный просмотр внешнего интерфейса всплывающей подсказки.

Вывод
Эта технология повысит удобство использования и конверсию вашего сайта. Это также гарантирует, что ваши клиенты получат беспроблемный опыт при посещении вашего сайта. Более того, косвенно это может улучшить ваши продажи и помочь вам расширить свой магазин WooCommerece.
Если у вас возникнут проблемы при установке этого плагина в теме Flatsome, сообщите нам об этом в разделе комментариев. Мы постараемся ответить как можно скорее!
