كيفية تمكين حوامل ألوان WooCommerce لمتغيرات المنتج المتغيرة في نسق Flatsome (عالميًا)
نشرت: 2019-08-15يعد وجود تنوع في المنتج حقيقة شائعة في التجارة الإلكترونية. إذا كان لديك تجارة إلكترونية ، فمن المؤكد أنك بحاجة إلى إعداد متجرك لتنوع منتجاتك. يمكن أن تساعدك WooCommerce Color Swatches على القيام بذلك.
في WooCommerce ، يتم إعطاؤك قائمة منسدلة افتراضيًا للتعامل مع تنوع المنتج.
أنا أعلم بماذا تفكر الآن! أنت تفكر ، "ماذا في ذلك! لماذا هؤلاء الرجال يثيرون ضجة؟ "
دعونا نوضح وجهة نظرنا. نعتقد أن هدف كل مالك للتجارة الإلكترونية هو زيادة المبيعات وإبقاء الزوار على موقعهم. للاحتفاظ بها لفترة أطول ، تحتاج إلى منحهم تجربة سلسة حتى يشعروا بالراحة في البقاء في موقعك لفترة طويلة.
تعد القائمة المنسدلة لمشاهدة أشكال المنتجات عملية قديمة ، كما تتطلب المزيد من النقرات لعرض أحد الأشكال. هذه ليست تجربة مريحة للزوار ، ولهذا السبب يجب عليك استخدام شيء يمكن أن يسهّل تجربة مشاهدة الأشكال المختلفة. هنا يأتي Variation Swatches لجعل الأمور سهلة وسلسة. على الرغم من أن Variation Swatches تقدم حوامل ألوان وصورة وأزرار ، في هذه المقالة ، سنركز فقط على Color Swatches.
هناك العديد من الفوائد المباشرة وغير المباشرة لاستخدام WooCommerce Color Swatches لتنوعات المنتج. دعنا نكتشف بعض!
- يمنح زوار موقعك تجربة سلسة
- يمكن أن يؤدي استكشاف اختلافات الألوان إلى زيادة المبيعات
- يحتاج الزوار إلى عدد أقل من النقرات لعرض شكل المنتج
- ترسل تجربة المستخدم الأفضل لمحركات البحث إشارة إيجابية حتى يتمكنوا من الترويج لهذا المحتوى
متحمس لتمكين حوامل ألوان WooCommerce في متجرك ، أليس كذلك؟ لنبدأ العملية برمتها!
كيفية تمكين البرنامج المساعد WooCommerce Color Swatches في eStore
قبل البدء ، نريد إخبارك ببعض المتطلبات الأساسية. الأول هو موضوع WooCommerce. أنت بحاجة إلى سمة WooCommerce لبدء استخدام حوامل التباين. يمكنك اختيار أي سمة مجانية أو مميزة لمتجرك. نقترح عليك استخدام سمة عالية الجودة مثل Flatsome ، واجهة المحل ، إلخ. ثم تحتاج إلى تثبيت Variation Swatches .
الخطوة 1: اذهب إلى لوحة القيادة.
الخطوة 2: قم بتمرير المؤشر فوق الملحقات ، ثم انقر فوق إضافة جديد.
الخطوة 3: ستظهر صفحة بحث. في الجزء العلوي الأيمن ، ستجد مربع بحث. اكتب WooCommerce Variation Swatches ، ثم قم بتثبيت البرنامج المساعد وتنشيطه.
لذلك ، تم إعداد المتطلبات الأساسية. الآن ، يمكننا المضي قدمًا لاستخدام Variation Swatches لتمكين حوامل الألوان لأشكال المنتج المتغيرة.

بعد تثبيت وتفعيل المكون الإضافي WooCommerce Variation Swatches بنجاح ، حان الوقت لإنشاء حوامل ألوان.
لنبدأ العملية!
الخطوة 01: إنشاء سمة المنتج المتغير
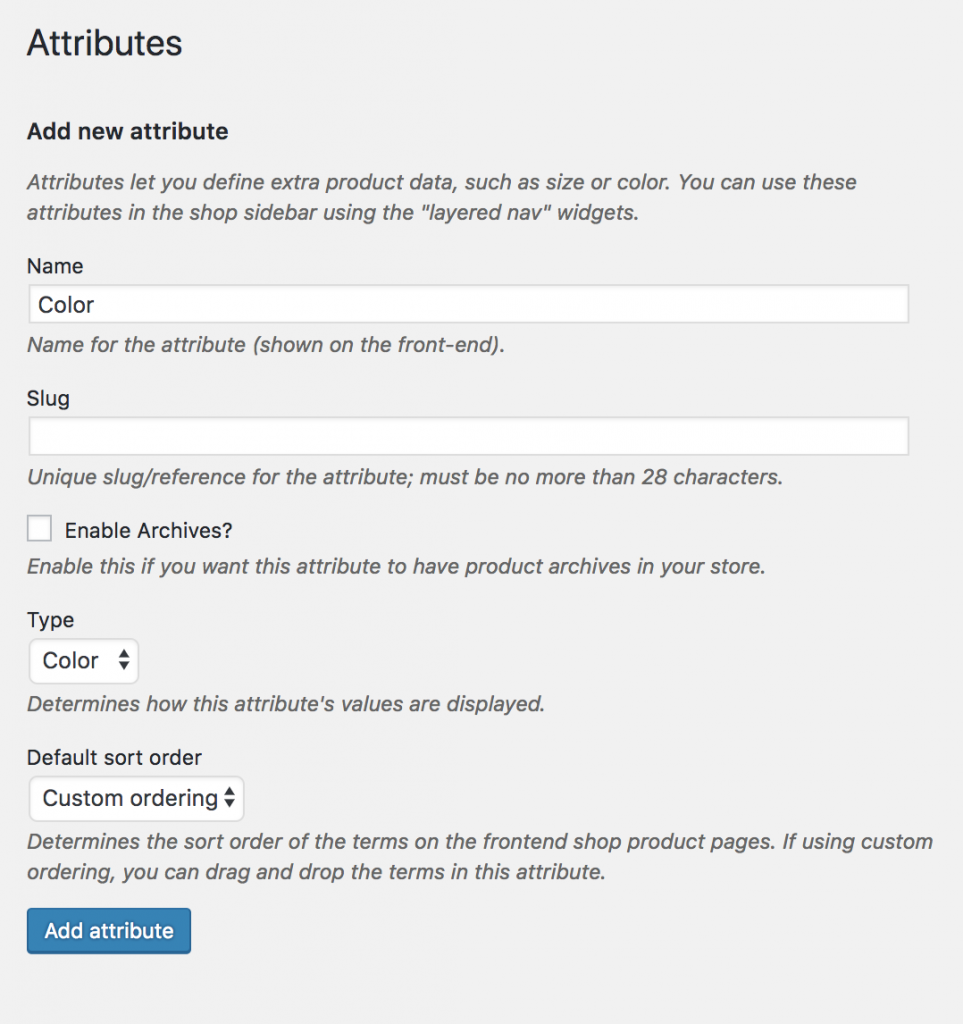
في البداية ، نحتاج إلى إنشاء سمة لون وأشكال مختلفة على مستوى العالم. لإنشائه ، انتقل إلى لوحة المعلومات ، وانقر على المنتجات ، ثم انتقل إلى السمات . ستجد مربع السمات . املأ الحقول المطلوبة حسب متطلباتك. لأغراض التوضيح ، نقوم بتسمية السمة على أنها اللون . نترك الرابط فارغًا لأنه ينشئ تلقائيًا شريحة ثابتة للسمة. نحن نختار الكتابة كلون .
يمكنك اختيار الخيارات والاسم حسب تفضيلاتك. إذا لم يكن لديك أي منها ، فاتبعنا. بعد إكمال الحقول المطلوبة ، انقر فوق الزر " إضافة سمة ".

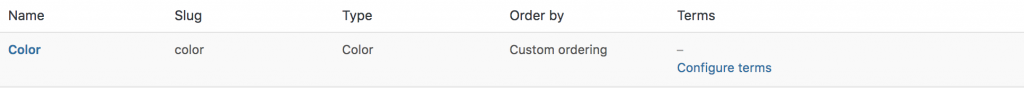
بعد ذلك ، سيتم إنشاء قائمة على الجانب الأيمن مثل لقطة الشاشة التالية.

الخطوة 02: إنشاء متغيرات السمات
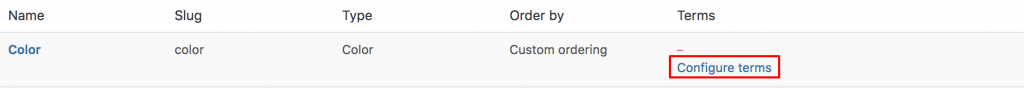
يمكنك إضافة المزيد من السمات إلى القائمة باستخدام نفس العملية. بعد إنشاء السمة ، تحتاج إلى إنشاء تباين السمة. لإنشاء أشكال مختلفة للمنتج للسمات ، انتقل إلى القائمة وانقر على تكوين شروط السمة.

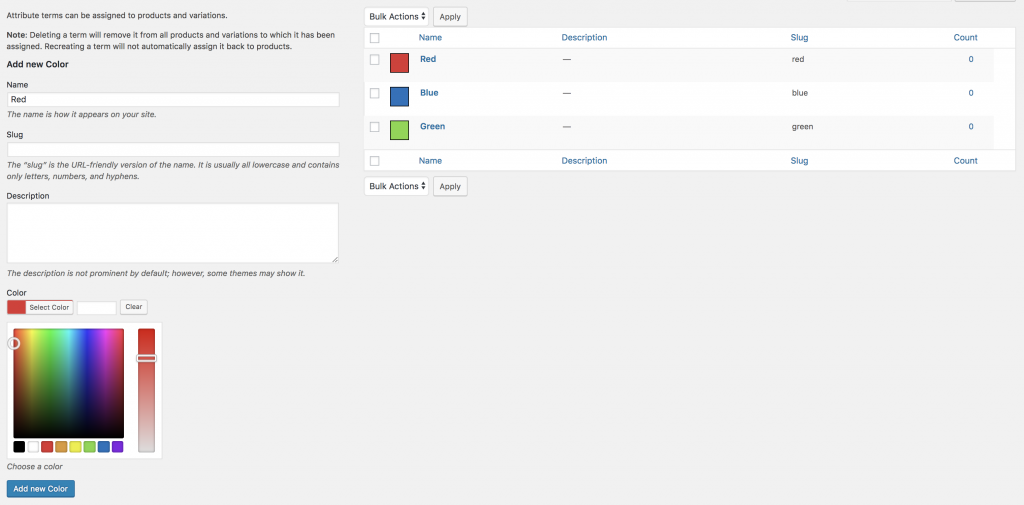
لقد أنشأنا سمة اللون على سبيل المثال. داخل سمة اللون ، يمكنك إضافة ألوان كتنوعات داخل السمة. يمكنك أيضًا اختيار أي لون تريده ، ولكن لأغراض التوضيح ، سنضيف الأحمر والأخضر والأزرق . باختصار ، لإنشاء شكل ، املأ حقل الاسم ، واترك الرابط فارغًا ، وحدد اللون.

الخطوة 03: تمكين تباين السمات في المنتج المتغير
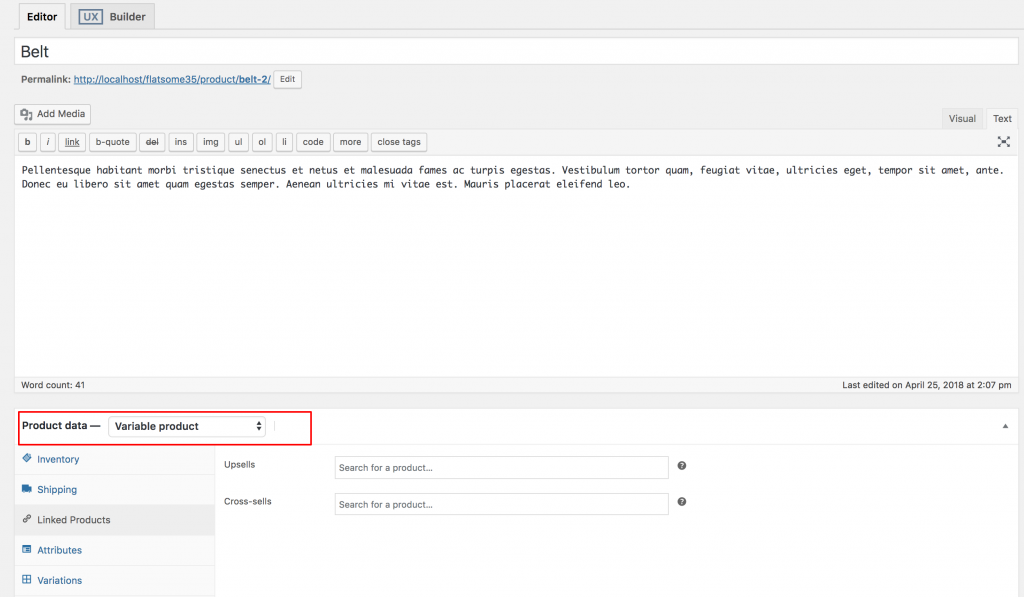
الآن ، نحتاج إلى ربط حامل الألوان الذي تم إنشاؤه عالميًا بمنتج متغير. لتمكين منتجات تباين السمات ، انتقل إلى المنتجات وقم بتحريرها. كن مدركًا لاختيار منتج متغير من بيانات المنتج .

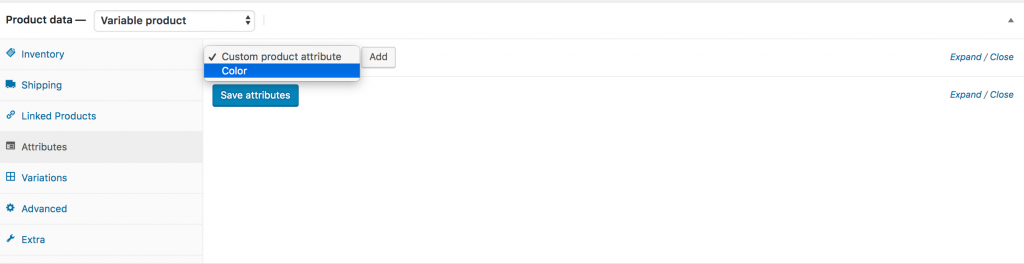
بعد ذلك ، انقر فوق السمات على اليسار. سيتم فتح صفحة جديدة. هناك قائمة منسدلة تسمى سمة المنتج المخصصة حيث يمكنك العثور على جميع السمات التي تم إنشاؤها عالميًا. هنا ، سترى سمة اللون الوحيدة ، لأنك أنشأت للتو سمة اللون فقط.

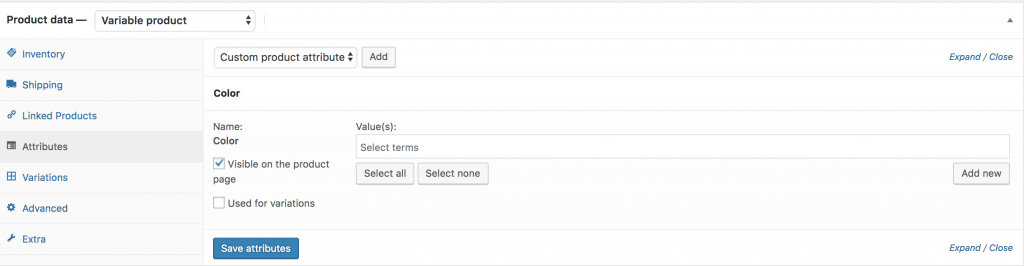
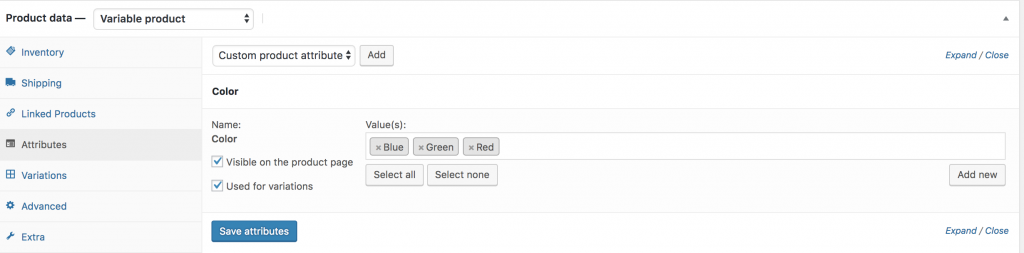
حدد السمة التي تريد تحديدها ، لأغراض العرض التوضيحي ، حدد اللون . بعد التحديد ، ستظهر هذه الصفحة.

لتحديد جميع الأشكال المتاحة ، انقر فوق الزر تحديد الكل . يمكنك أيضًا إلغاء تحديد زر الكل بالنقر فوق تحديد لا شيء . ثم ضع علامة الاختيار على " مستعملة للتباينات " ، وانقر على " حفظ السمات ".


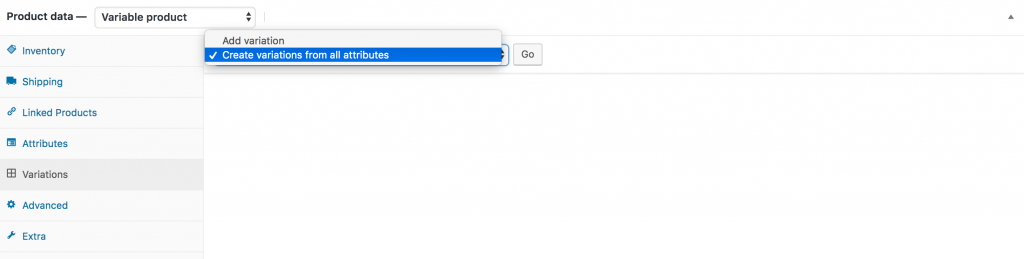
انقر فوق علامة التبويب " الاختلافات " ، ثم تظهر صفحة جديدة. هناك ستلاحظ خيارين ، أحدهما هو إضافة تنوع ، والآخر هو إنشاء أشكال مختلفة من جميع السمات .

حدد أي خيار من هذين الخيارين. لأغراض العرض التوضيحي ، سنختار إنشاء تباين من جميع السمات .

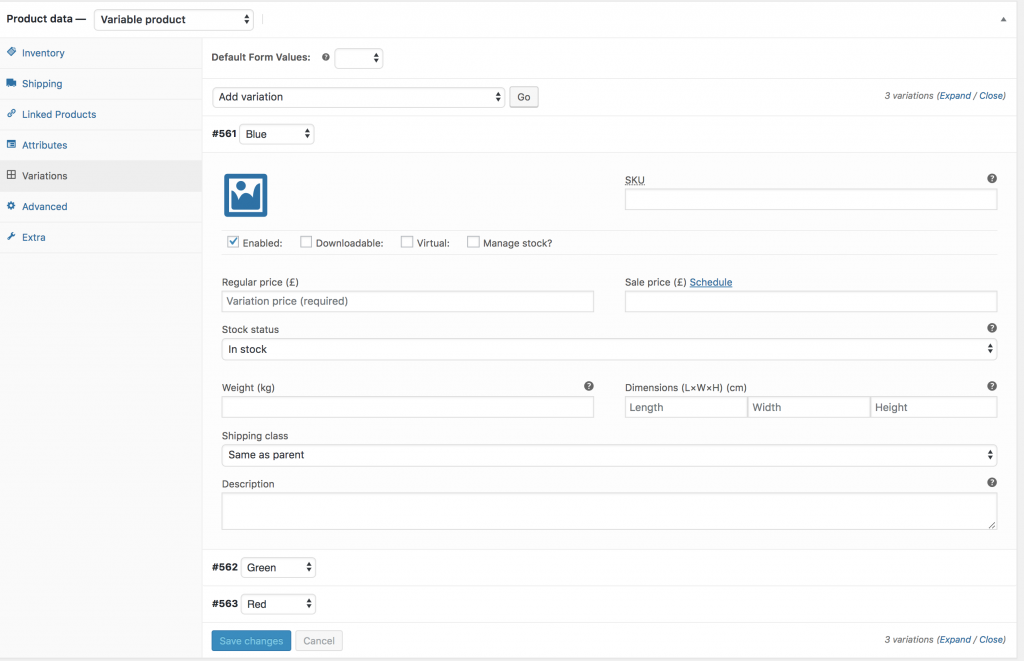
الآن ، اختلافات الألوان مرئية مع المنتجات. يمكنك أيضًا إضافة المزيد من التفاصيل الخاصة بالتنوعات هنا مثل صور التباينات وأسعار التنوعات وتنوعات أخرى محددة. بعد القيام بكل ذلك ، انقر فوق الزر حفظ التغييرات .
ملاحظة: أضف الأسعار في كل شكل ، وإلا فلن تظهر الاختلافات في الواجهة الأمامية للمنتج.
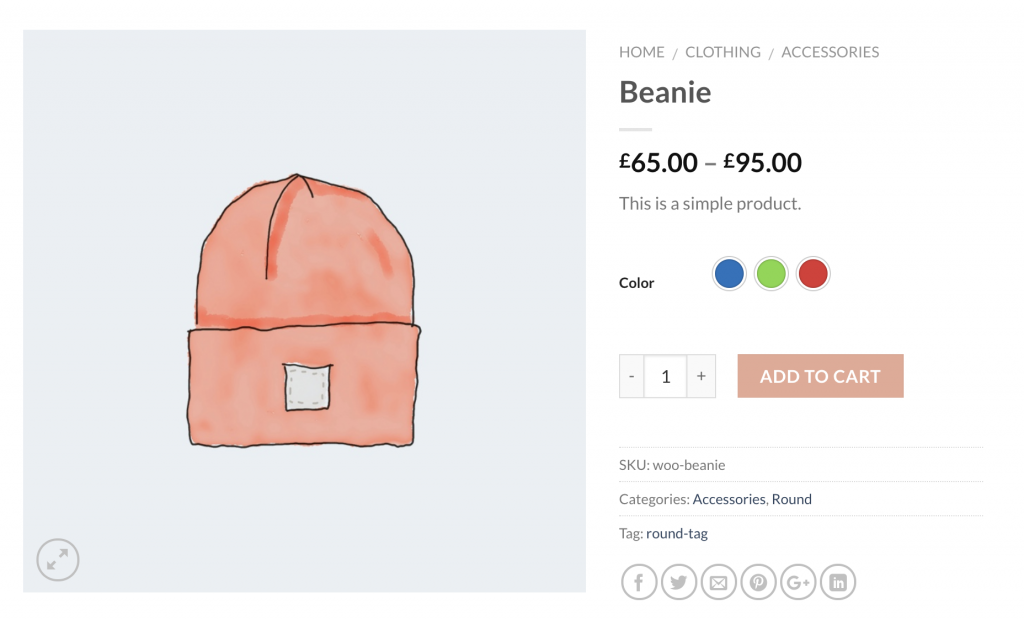
بعد إضافة حوامل التباين بنجاح ، ستبدو صفحة المنتج الفردية على هذا النحو.

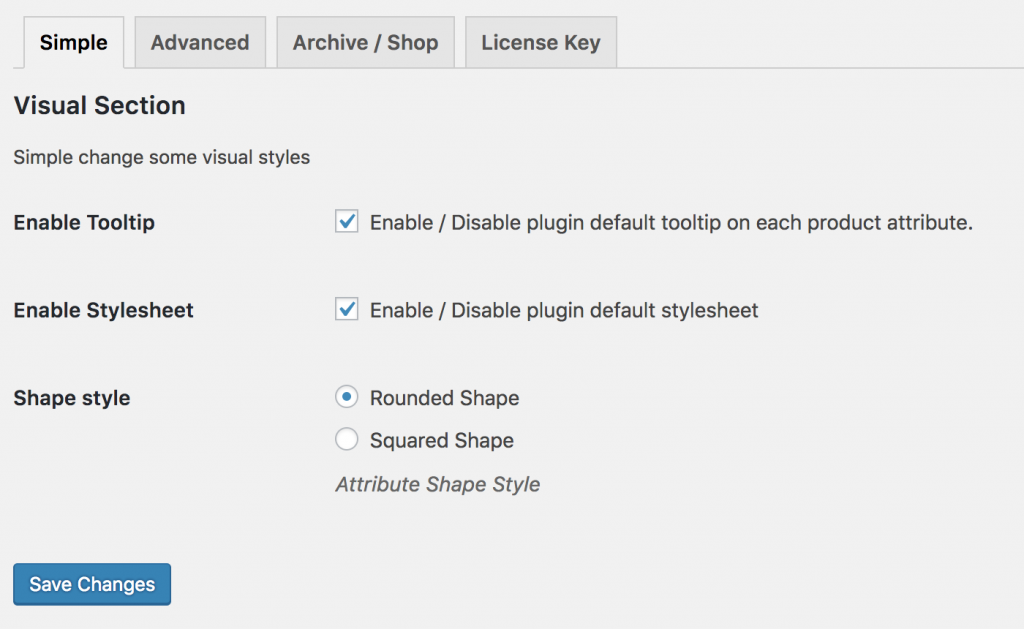
إعدادات بسيطة
Variation Swatches هو مكون إضافي أساسي لمواقع WooCommerce. أكثر من 300 ألف موقع من مواقع WooCommerce تستخدم هذا المكون الإضافي. يساعدك على تنشيط تلميح الأدوات وتعطيل ورقة الأنماط الافتراضية للمكون الإضافي والتبديل بين الأشكال المستديرة والمربعة.

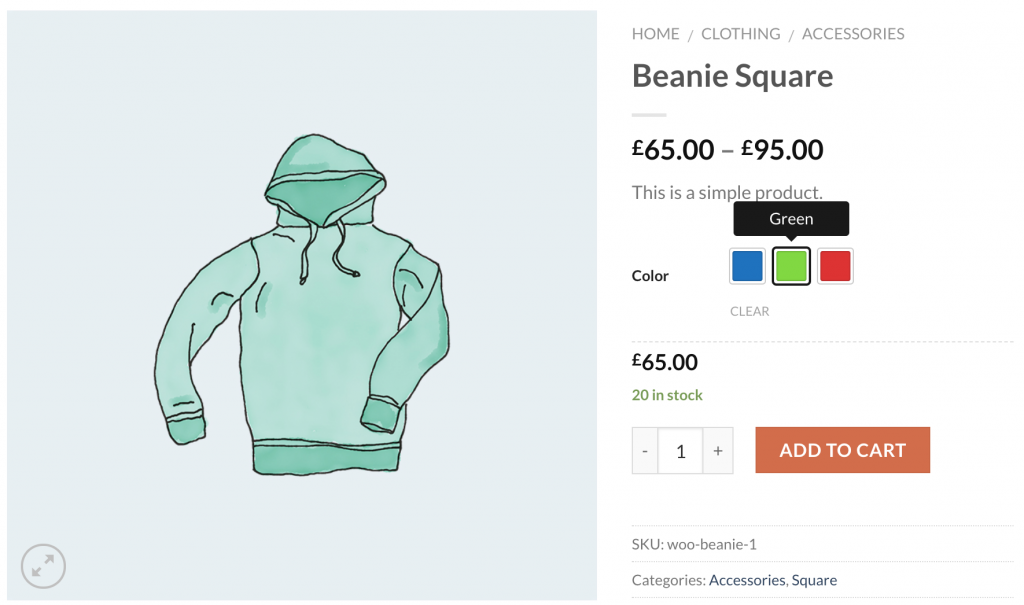
قم بتغيير نمط الشكل من Round إلى Square ، وقم بتمكين Tooltip. بعد ذلك ، ستبدو الواجهة الأمامية لصفحة المنتج هكذا.

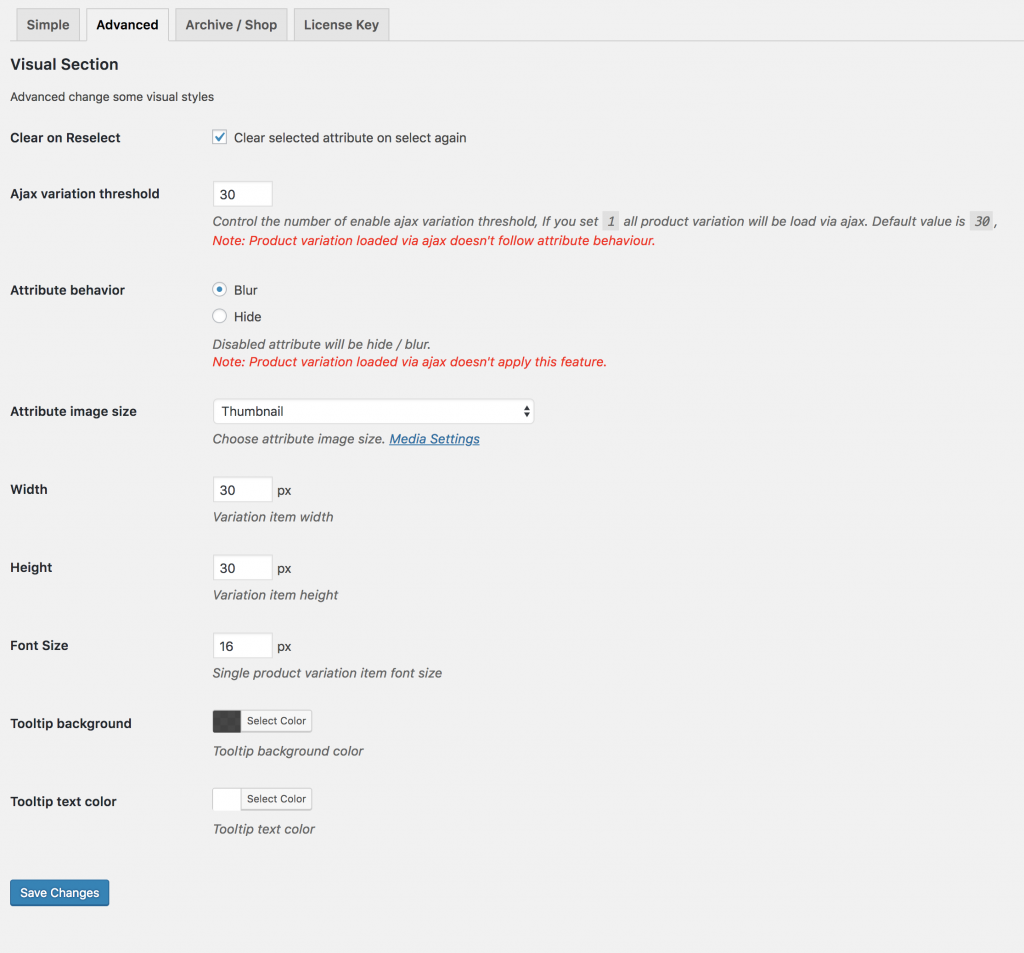
إعدادات متقدمة
يحتوي Variation Swatches أيضًا على بعض الميزات المتقدمة التي يمكن أن توفر لك المزيد. يمكنك التحكم في عرض Variation Swatch وارتفاعه وحجم الخط. كما أنها تقدم عرضًا خارج المخزون بذكاء.

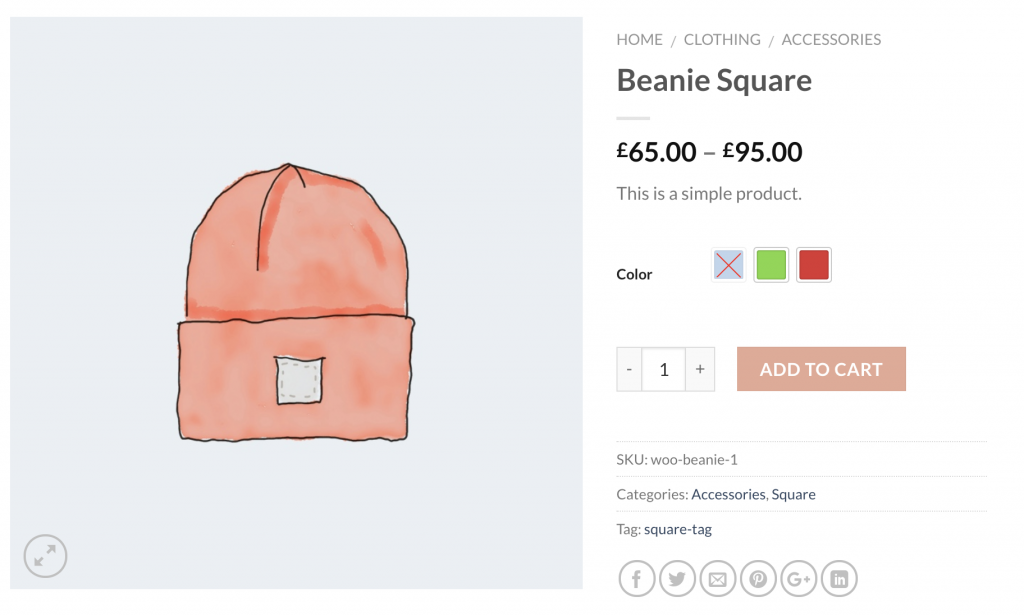
لعرض نفاد المخزون ، تحتاج إلى تحديد خيار التعتيم لسلوك السمة. بعد تحديد ذلك ، سوف يستجيب منتجك على النحو التالي.

قم بتمكين Color Swatches في Store Pages of Flatsome Theme
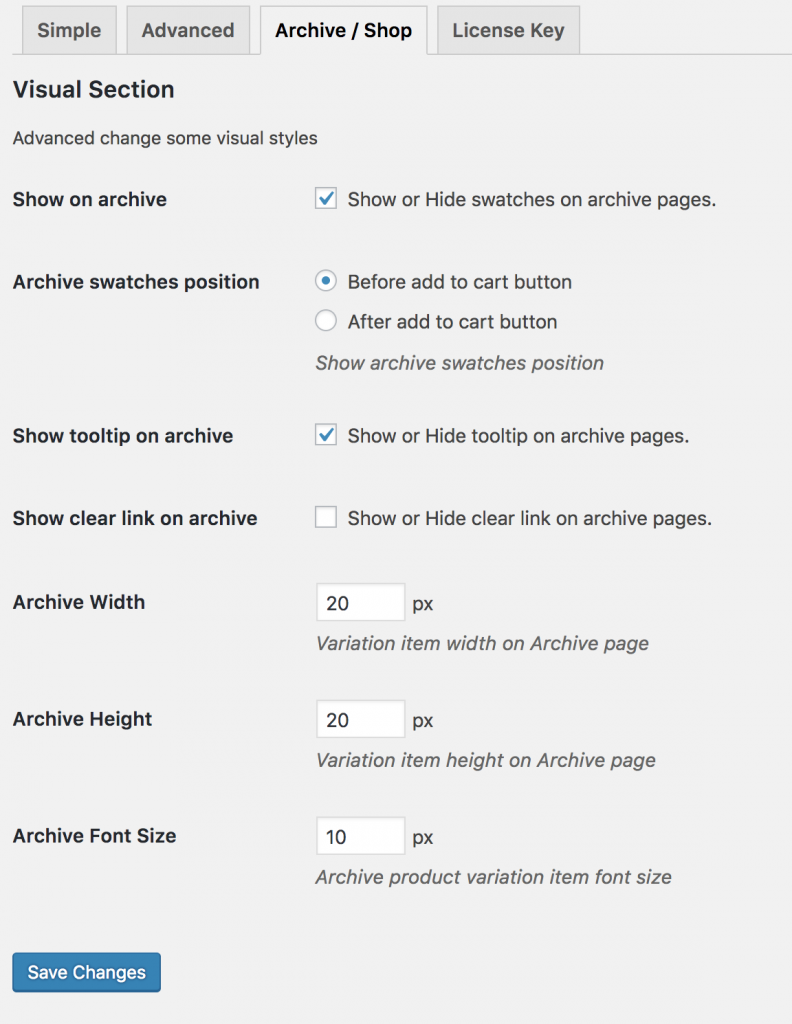
إلى جانب إضافة عينات الألوان إلى صفحات المنتج ، يمكنك أيضًا إضافة حوامل ألوان WooCommerce على صفحات أرشيف المنتج. لاستخدام هذه الميزة ، تحتاج إلى ترقية إصدارك إلى الإصدار المحترف. إذا لم يكن لديك الإصدار المحترف بعد ، فاحصل عليه لاستخدام القوة الكاملة لـ Variation Swatches.
لتمكين عينات الألوان في صفحة الأرشيف / المتجر ، تحقق من الإعدادات Show في الأرشيف لإظهار عينات الألوان في صفحة المتجر / الأرشيف. إذا كنت تستخدم سمة Flatsome ، فيمكنك تمكين الحوامل قبل وبعد الإضافة إلى زر عربة التسوق في المتجر من إعدادات Archive Swatches Position. يمكنك أيضًا التحكم في حجم حوامل تباين اللون من تلك الإعدادات.

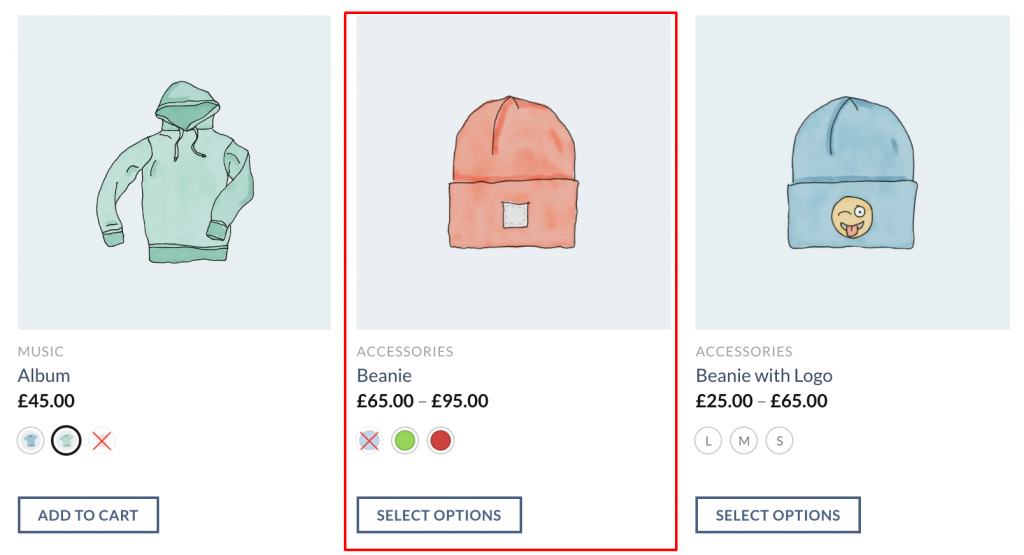
عند تمكين الحوامل على صفحة المتجر ، ستبدو هكذا.

تخصيص Tooltip و Swatch في المتجر / صفحات الأرشيف
إذا كنت ترغب في تخصيص لون تلميح الأداة وتمكين حوامل التباين في المتجر ، فأنت بحاجة إلى استخدام الإصدار المتميز من حوامل التباين.
قم بتمكين تلميح الأداة
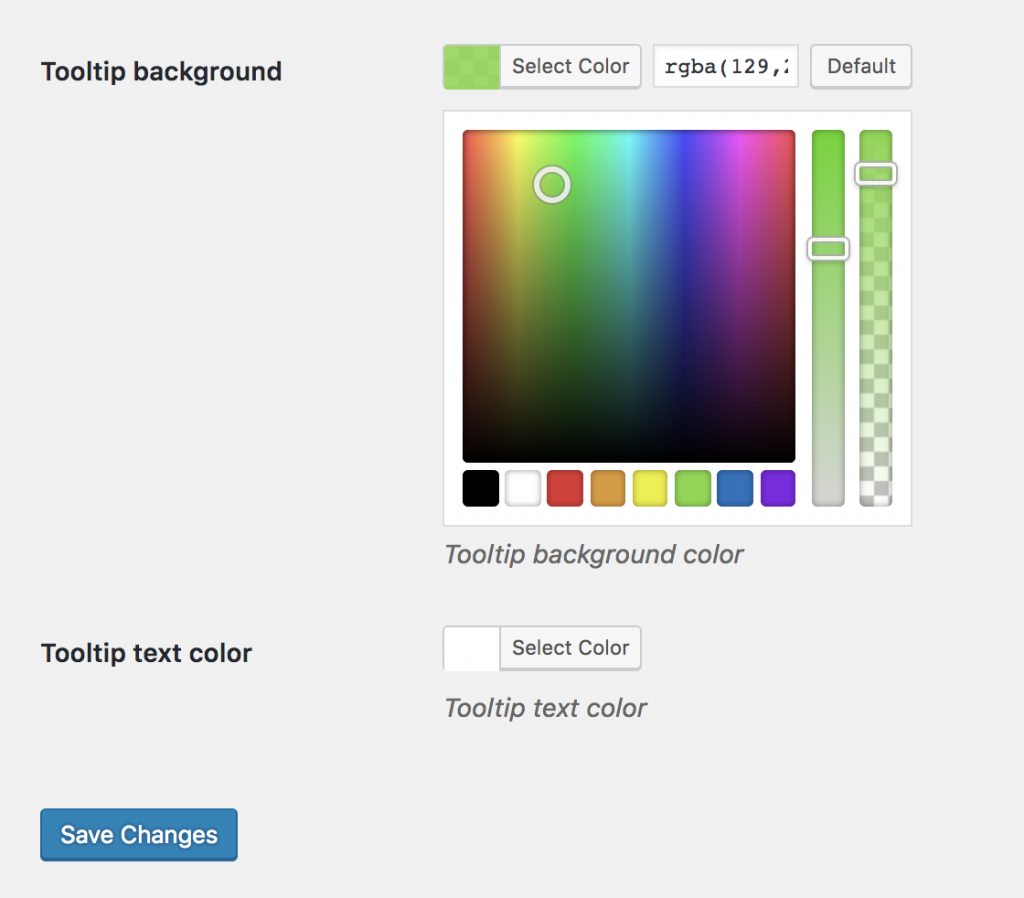
باستخدام الإعدادات المتقدمة ، يمكنك تخصيص خلفية تلميح الأداة ولون النص. لتخصيص تلميح الأداة ، تحقق أدناه.

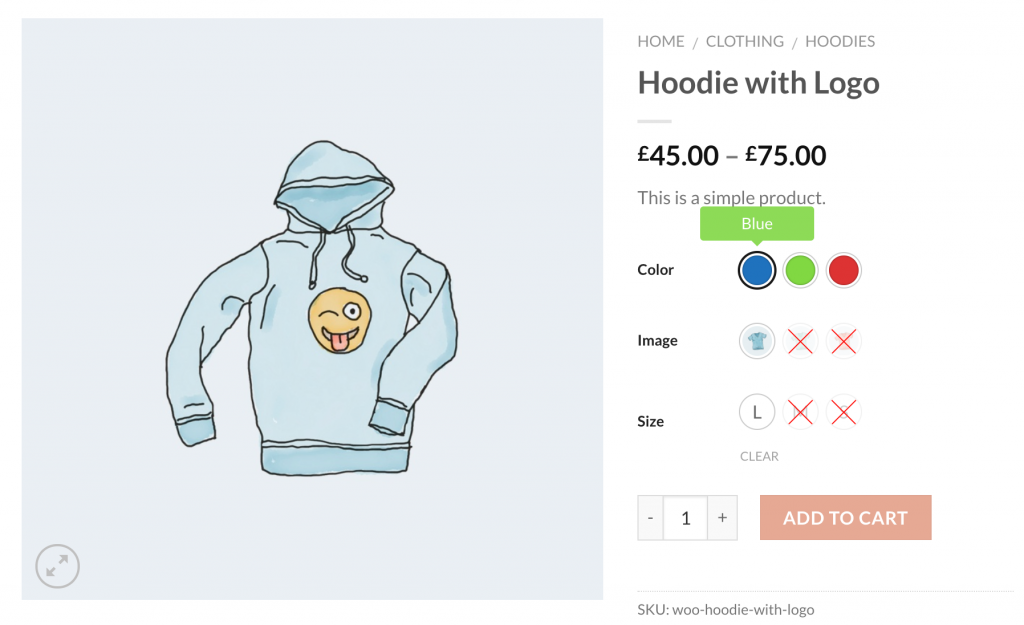
المعاينة النهائية للواجهة الأمامية للتلميح.

استنتاج
ستعمل هذه التقنية على تعزيز قابلية استخدام موقعك وتحويله. كما يضمن أيضًا حصول عملائك على تجربة سلسة أثناء زيارة موقعك. علاوة على ذلك ، بشكل غير مباشر يمكن أن تحسن مبيعاتك ، وتساعدك على تنمية متجر WooCommerece الخاص بك.
إذا واجهت أي مشكلات أثناء تثبيت هذا المكون الإضافي في سمة Flatsome ، فأخبرنا بذلك في قسم التعليقات. سنحاول الرد في أسرع وقت ممكن!
