Come abilitare i campioni di colore WooCommerce per le variazioni di prodotto variabili nel tema Flatsome (a livello globale)
Pubblicato: 2019-08-15Avere variazioni di prodotto è un fatto comune per l'eCommerce. Se hai un eCommerce, è abbastanza sicuro che devi configurare il tuo negozio per la variazione dei tuoi prodotti. I campioni di colore WooCommerce possono aiutarti a farlo.
In WooCommerce, ti viene fornito un menu a discesa per impostazione predefinita per gestire la variazione del prodotto.
So cosa stai pensando in questo momento! Stai pensando, “e allora! Perché questi ragazzi stanno facendo storie?"
Chiariamo il nostro punto di vista. Crediamo che l'obiettivo di ogni proprietario di eCommerce sia aumentare le vendite e mantenere i visitatori sul proprio sito. Per mantenerli più a lungo, devi offrire loro un'esperienza senza interruzioni in modo che si sentano a proprio agio nel rimanere sul tuo sito per molto tempo.
Il menu a discesa per visualizzare le variazioni dei prodotti è un processo vecchio stile, inoltre richiede più clic per visualizzare una variazione. Questa non è un'esperienza confortante per i visitatori, ecco perché dovresti usare qualcosa che possa attenuare l'esperienza di visualizzazione di diverse varianti. Ecco che arriva Variation Swatches per rendere le cose facili e senza interruzioni. Sebbene i campioni di variazione offrano campioni di colore, immagine e pulsante, in questo articolo ci concentreremo solo sui campioni di colore.
Ci sono diversi vantaggi diretti e indiretti derivanti dall'utilizzo dei campioni di colore WooCommerce per le variazioni dei prodotti. Scopriamone alcuni!
- Offre ai tuoi visitatori un'esperienza fluida
- Esplorare le variazioni di colore può aumentare le vendite
- I visitatori hanno bisogno di meno clic per visualizzare la variante di un prodotto
- Una migliore esperienza utente invia ai motori di ricerca un segnale positivo in modo che possano promuovere questo contenuto
Sei entusiasta di abilitare i campioni di colore WooCommerce nel tuo negozio, giusto? Iniziamo con l'intero processo!
Come abilitare il plug-in Campioni colore WooCommerce nell'eStore
Prima di iniziare, vogliamo informarti su alcuni prerequisiti. Il primo è un tema WooCommerce. Hai bisogno di un tema WooCommerce per iniziare con i campioni di variazione. Puoi scegliere qualsiasi tema gratuito o premium per il tuo negozio. Ti consigliamo di utilizzare un tema di alta qualità come Flatsome, storefront, ecc. Quindi devi installare il plugin Variation Swatches .
Passaggio 1: vai al dashboard.
Passaggio 2: posiziona il cursore sui plug-in, quindi fai clic su Aggiungi nuovo.
Passaggio 3: verrà visualizzata una pagina di ricerca. In alto a destra troverai una casella di ricerca. Digita WooCommerce Variation Swatches, quindi installa e attiva il plug-in.
Quindi, i prerequisiti sono preparati. Ora possiamo passare all'utilizzo dei campioni di variazione per abilitare i campioni di colore per le variazioni di prodotto variabili.

Dopo aver installato e attivato con successo il plug-in WooCommerce Variation Swatches, è il momento di creare campioni di colore.
Iniziamo il processo!
Passaggio 01: crea un attributo di prodotto variabile
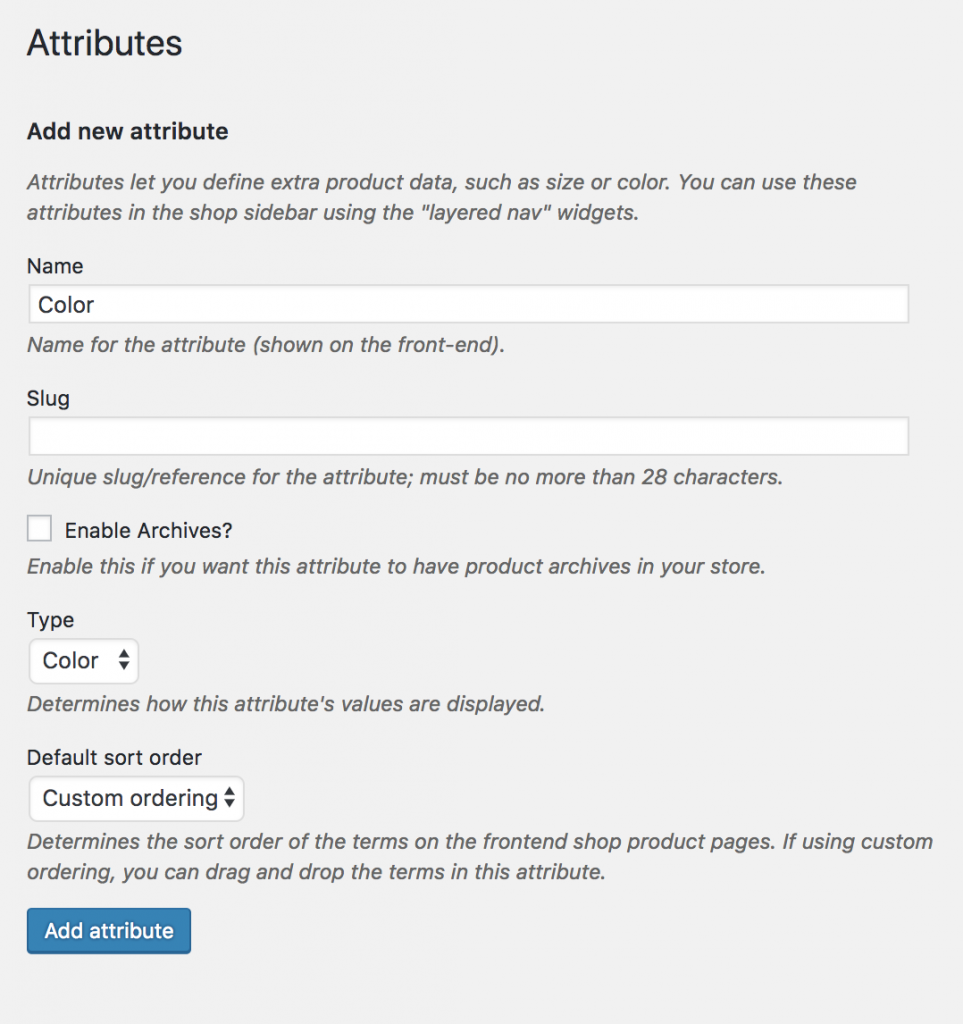
All'inizio, dobbiamo creare un attributo di colore e variazioni a livello globale. Per crearlo, vai alla Dashboard , fai clic su Prodotti , quindi vai su Attributi . Troverai una casella Attributi . Compila i campi richiesti come tuo requisito. A scopo dimostrativo, chiamiamo l'attributo Color . Stiamo lasciando vuoto lo slug perché genera automaticamente uno slug per l'attributo. Stiamo selezionando Tipo come Colore .
Puoi scegliere le opzioni e il nome come preferisci. Se non ne hai, segui il nostro. Dopo aver compilato i campi richiesti, fare clic sul pulsante Aggiungi attributo .

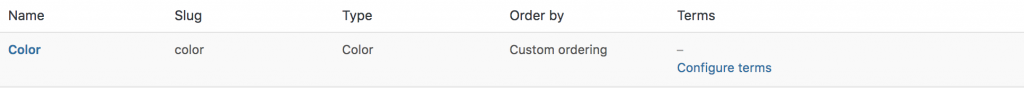
Successivamente, verrà creato un elenco sul lato destro come lo screenshot seguente.

Passaggio 02: crea variazioni di attributo
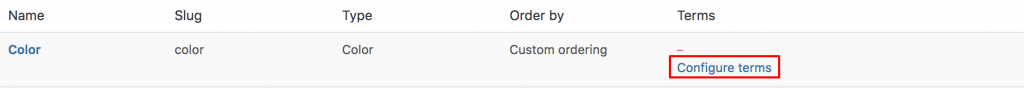
È possibile aggiungere più attributi all'elenco utilizzando la stessa procedura. Dopo aver creato un attributo, è necessario creare una variante dell'attributo. Per creare varianti di prodotto per gli attributi, scorrere l'elenco e fare clic su Configura termini dell'attributo.

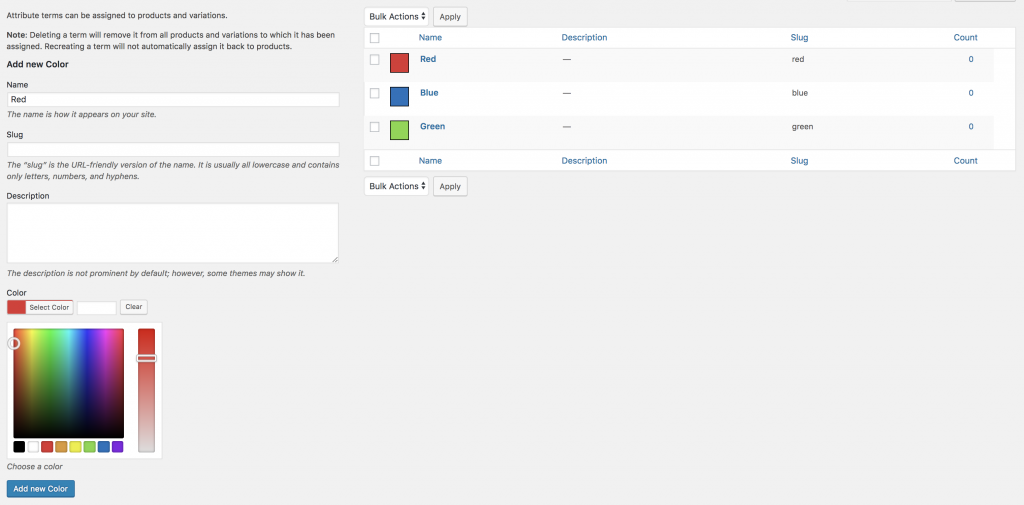
Ad esempio, abbiamo creato l'attributo Color . All'interno dell'attributo colore, puoi aggiungere colori come variazioni all'interno dell'attributo. Puoi anche scegliere qualsiasi colore desideri, ma a scopo dimostrativo aggiungeremo Red , Green e Blue . In breve, per creare una variante, riempi il campo del nome, lascia vuoto lo slug e seleziona il colore.

Passaggio 03: abilitare la variazione degli attributi nel prodotto variabile
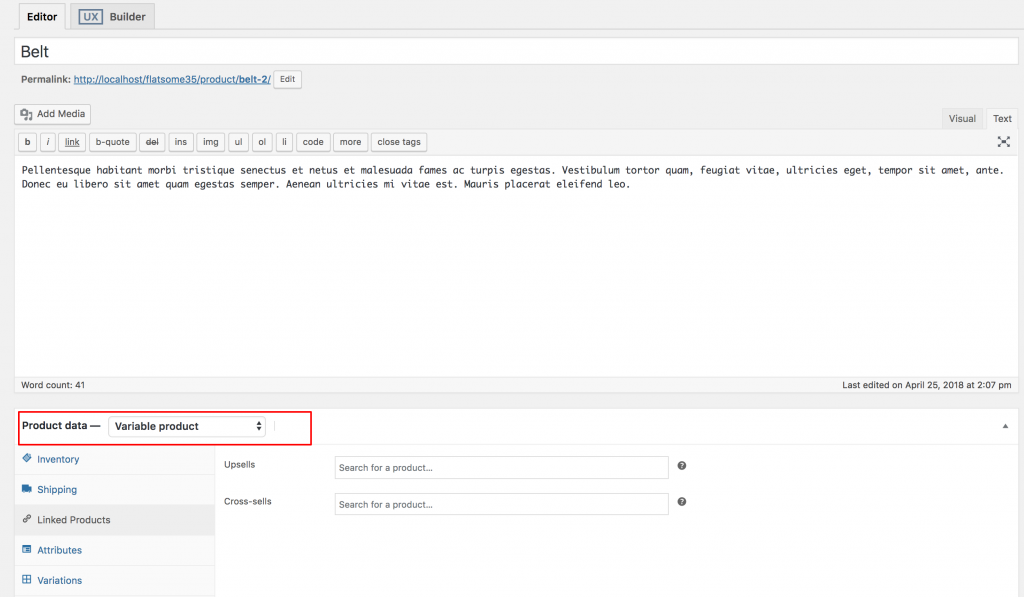
Ora, dobbiamo collegare un campione di colore creato a livello globale con un prodotto variabile. Per abilitare i prodotti con variazione di attributi, vai ai prodotti e modificali. Sii consapevole di selezionare un prodotto variabile dai dati di prodotto .

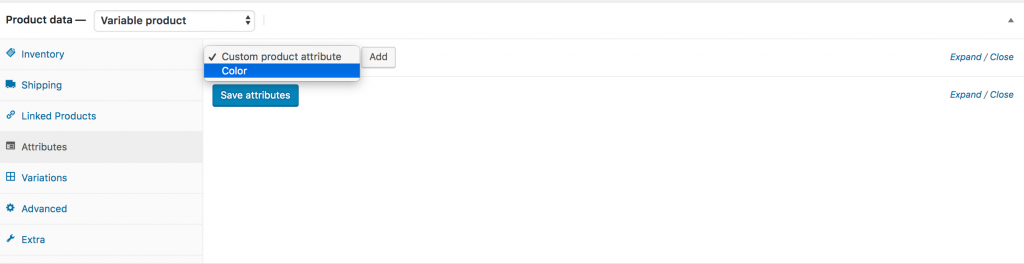
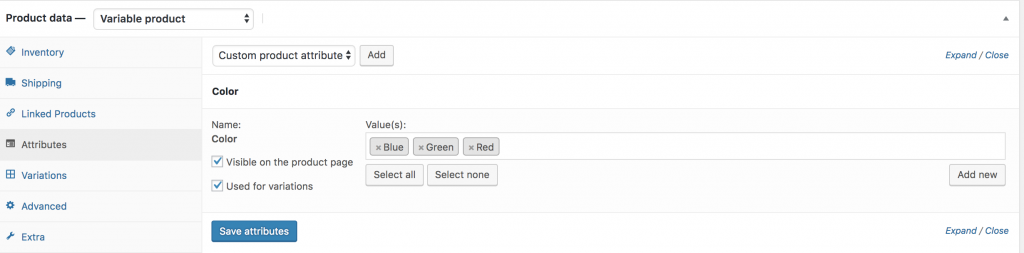
Successivamente, fai clic su Attributi a sinistra. Verrà aperta una nuova pagina. È presente un elenco a discesa denominato Attributo del prodotto personalizzato in cui puoi trovare tutti gli attributi creati a livello globale. Qui vedrai l'unico attributo Colore , perché hai appena creato solo l'attributo Colore.

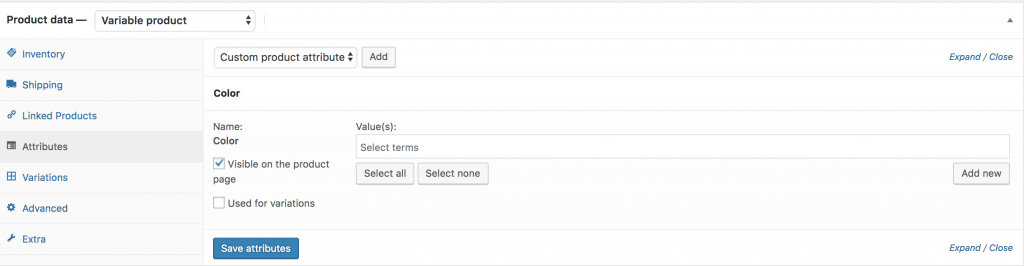
Seleziona l'attributo che desideri selezionare, a scopo dimostrativo, seleziona Colore . Dopo aver selezionato, verrà visualizzata questa pagina.


Per selezionare tutte le varianti disponibili, fare clic sul pulsante Seleziona tutto . Puoi anche deselezionare il pulsante tutto facendo clic su Seleziona nessuno . Quindi spuntare Usato per le variazioni e fare clic su Salva attributi .

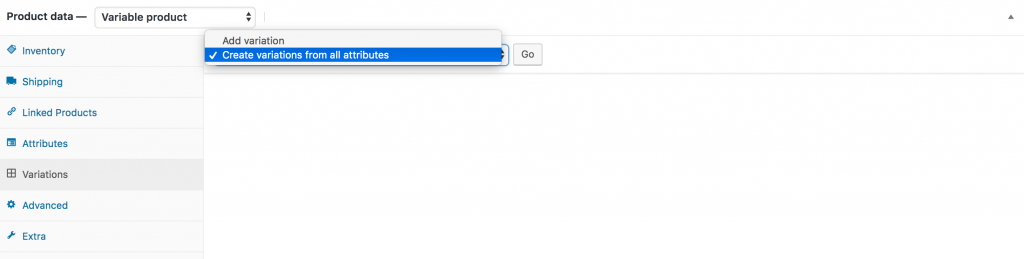
Fare clic sulla scheda Variazioni , quindi apparirà una nuova pagina. Lì noterai due opzioni, una è Aggiungi variazione e un'altra è Crea variazioni da tutti gli attributi .

Seleziona una qualsiasi opzione tra queste due opzioni. A scopo dimostrativo, selezioneremo Crea variazione da tutti gli attributi .

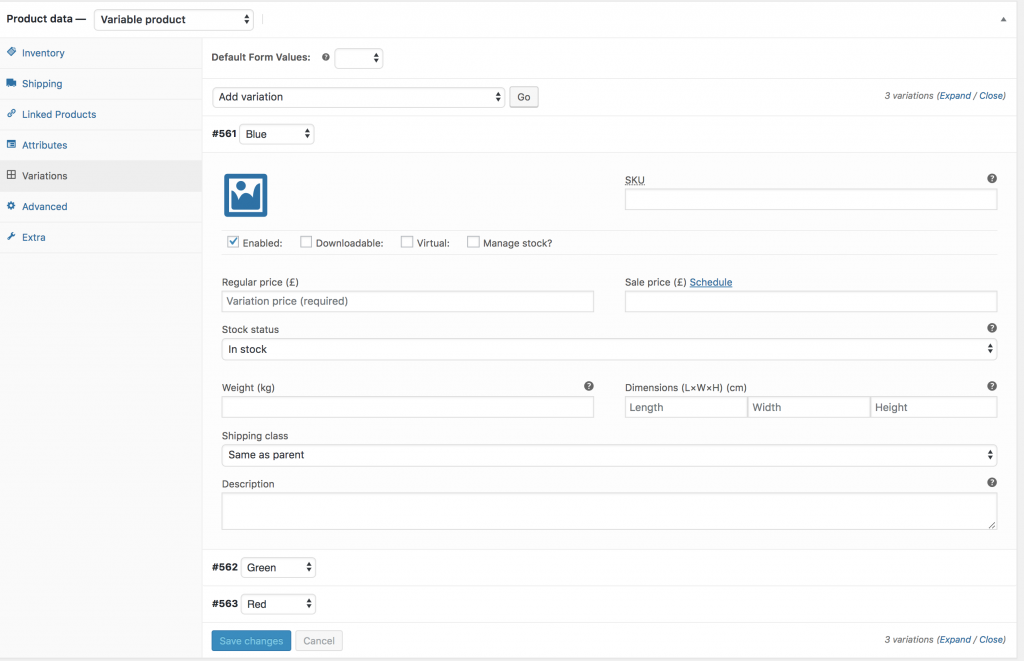
Ora le variazioni di colore sono visibili con i prodotti. Qui aggiungi anche ulteriori dettagli specifici della variazione, come immagini della variazione, prezzi della variazione e altre variazioni specifiche. Dopo aver fatto tutto ciò, fai clic sul pulsante Salva modifiche .
PS: aggiungi i prezzi in ogni variazione, altrimenti le variazioni non saranno visibili sul frontend del prodotto.
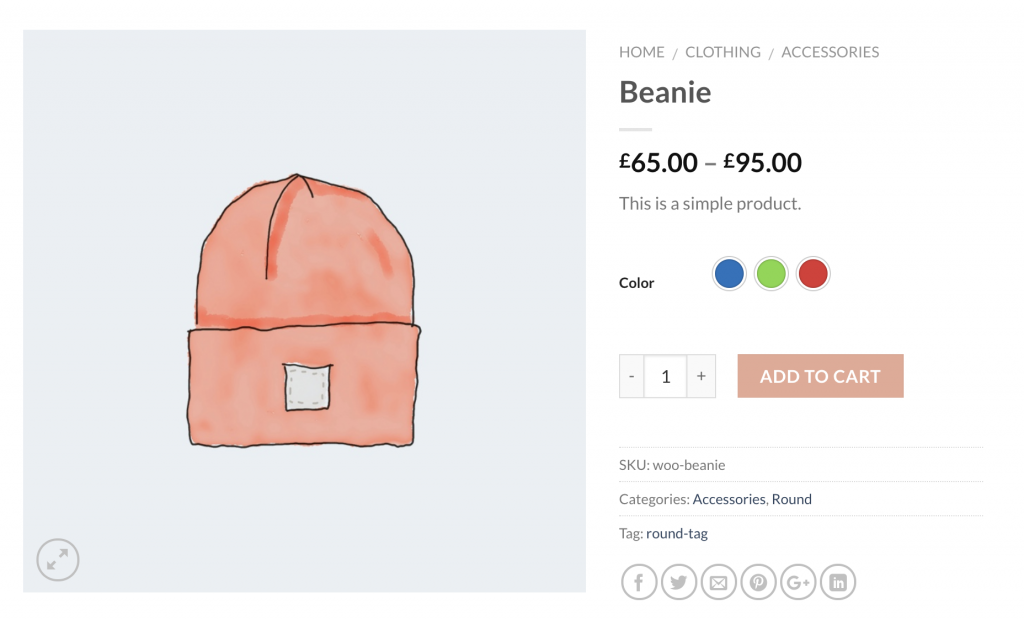
Dopo aver aggiunto correttamente i campioni di variazione, la pagina del singolo prodotto apparirà così.

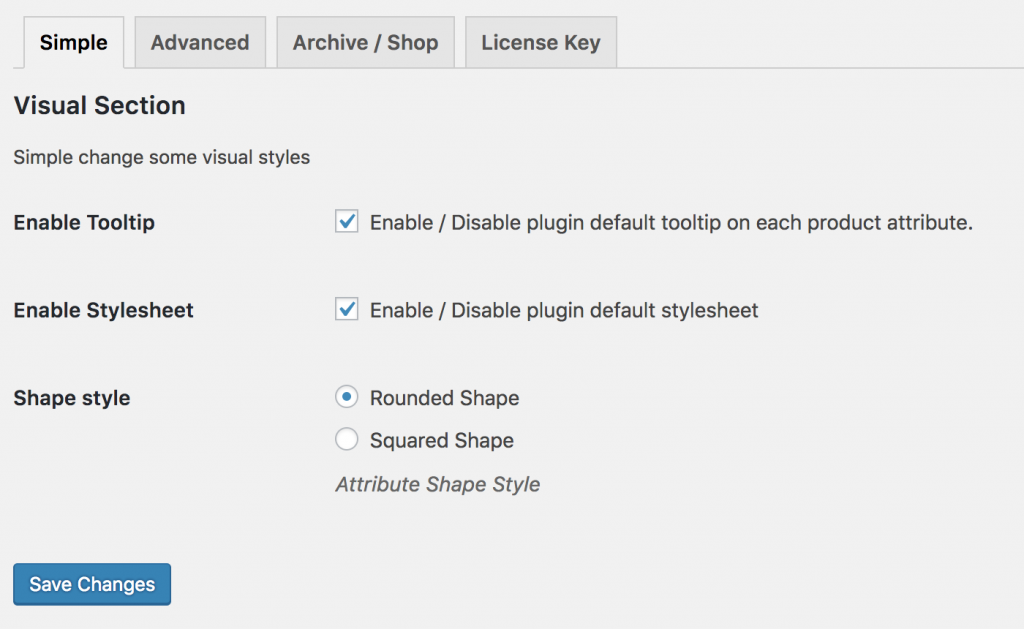
Impostazioni semplici
Variation Swatches è un plugin essenziale per i siti WooCommerce. Più di 300.000 siti WooCommerce utilizzano questo plugin. Ti aiuta ad attivare la descrizione comando, disabilitare il foglio di stile predefinito del plug-in e passare da forme rotonde a quadrate.

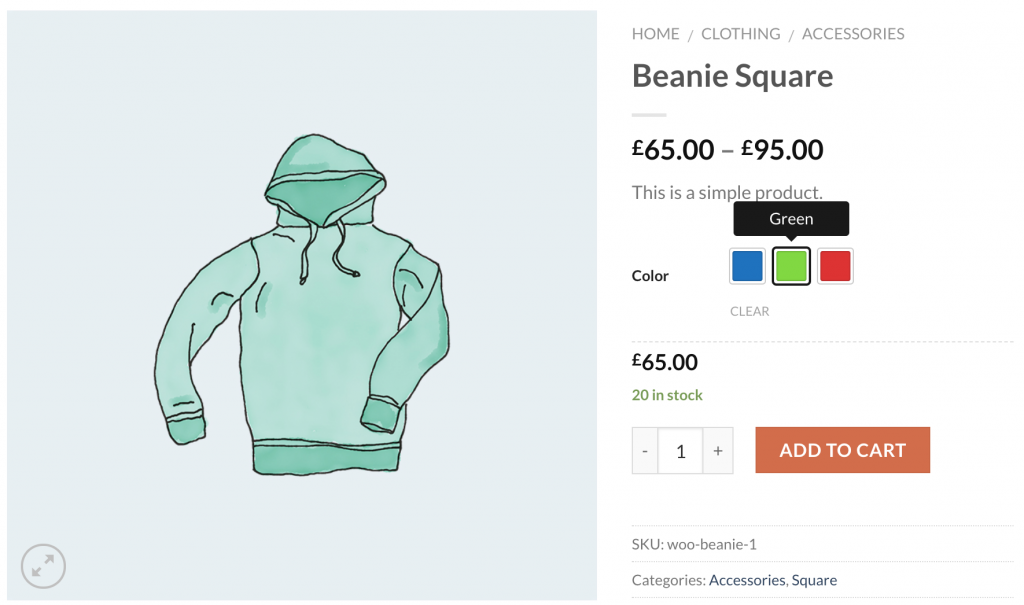
Cambia lo stile della forma da Rotondo a Quadrato e abilita la descrizione comando. Dopodiché, il front-end della pagina del prodotto apparirà così.

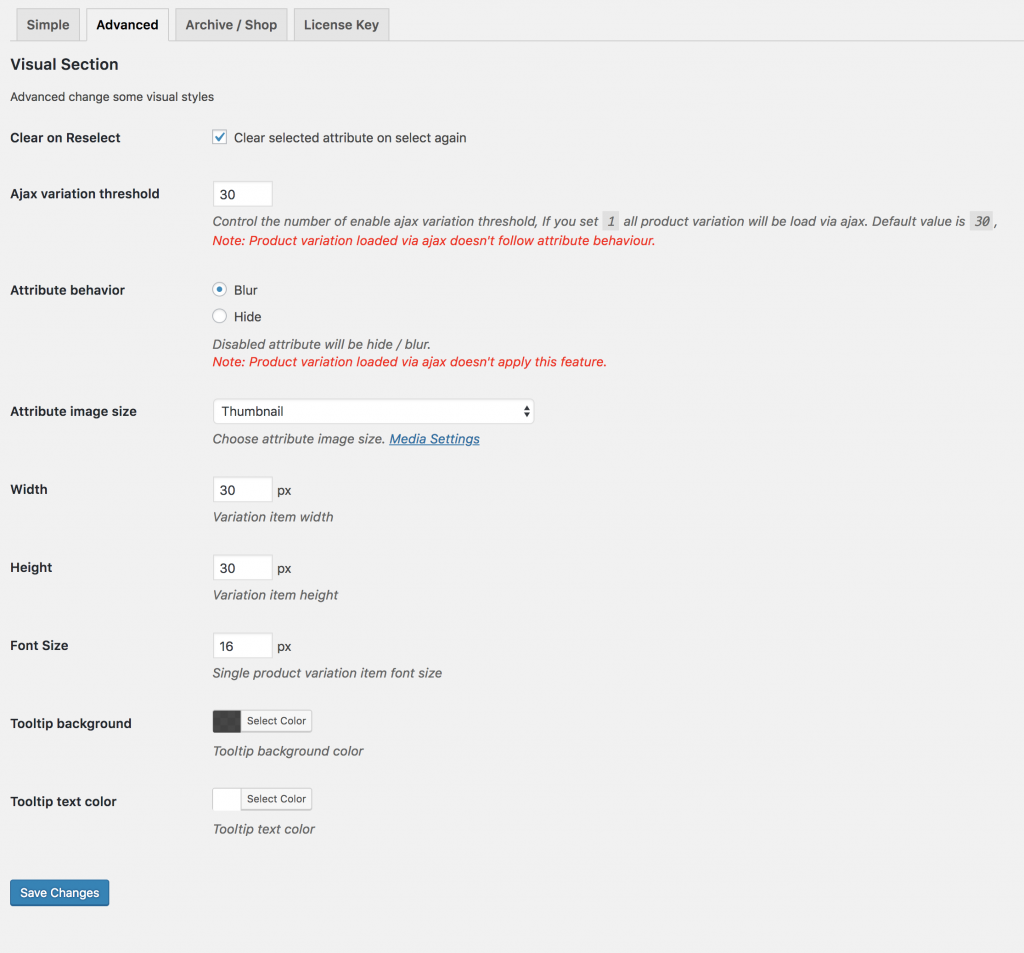
Impostazioni avanzate
Variation Swatches ha anche alcune funzionalità avanzate che possono darti di più. Puoi controllare la larghezza, l'altezza e la dimensione del carattere di Variation Swatch. Offre anche la visualizzazione intelligente di esaurito.

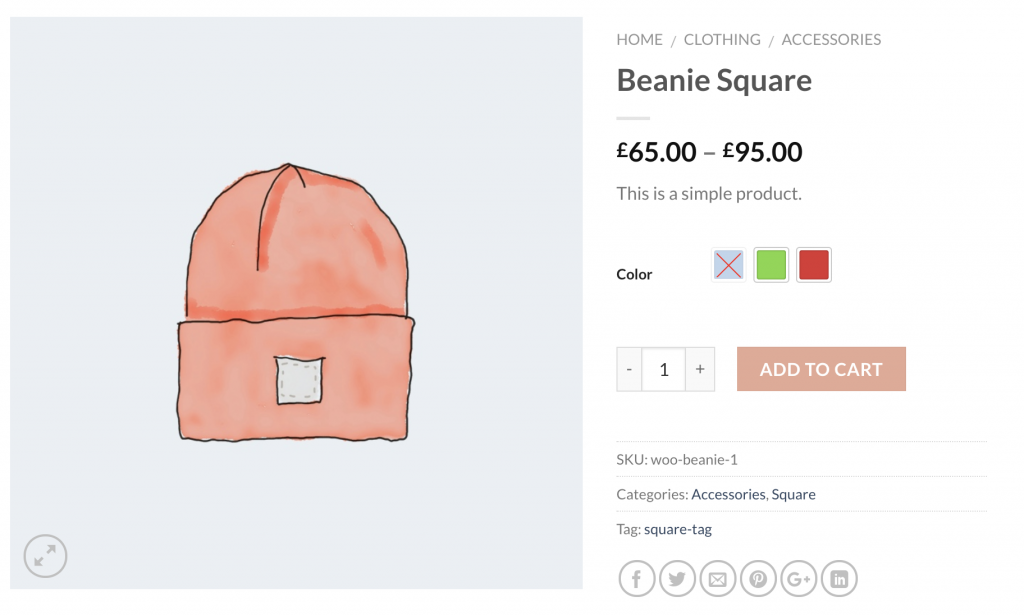
Per visualizzare esaurito, è necessario selezionare l'opzione Sfocatura di Comportamento attributo. Dopo averlo selezionato, il tuo prodotto risponderà come segue.

Abilita i campioni di colore sulle pagine del negozio del tema Flatsome
Oltre ad aggiungere campioni di colore alle pagine del prodotto, puoi anche aggiungere i campioni di colore WooCommerce nelle pagine dell'archivio del prodotto. Per utilizzare questa funzione, devi aggiornare la tua versione a pro. Se non hai ancora la versione pro, usa tutta la potenza dei campioni di variazione.
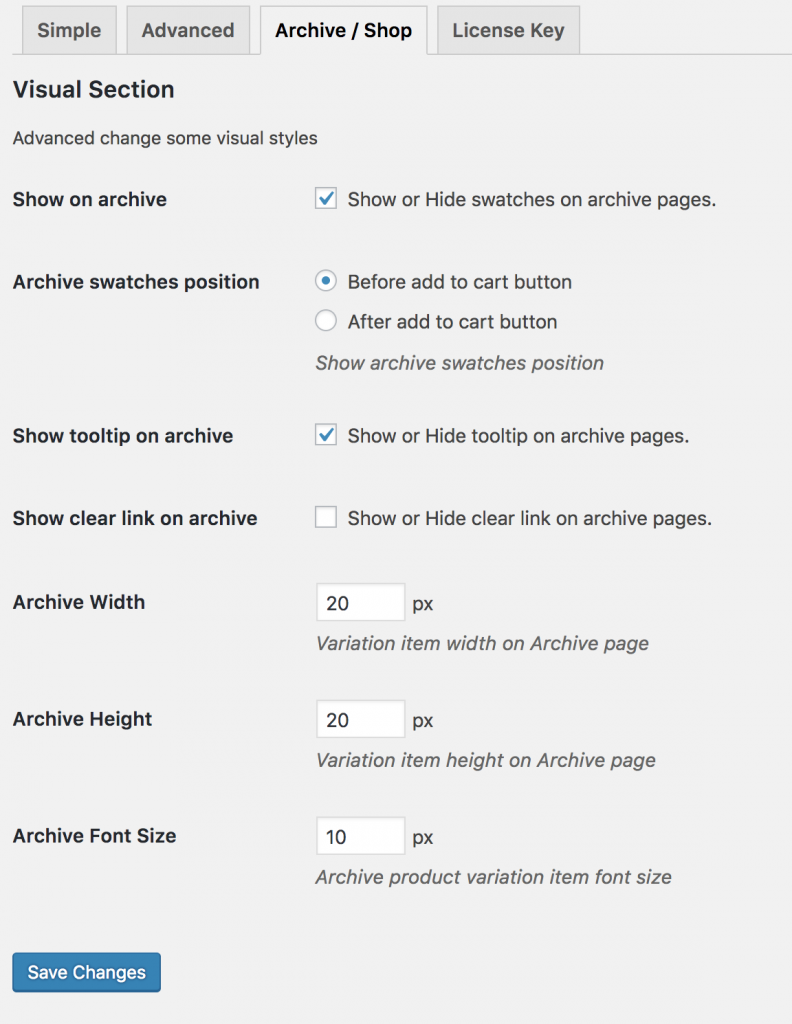
Per abilitare i campioni colore nella pagina archivio/negozio, controllare le impostazioni Mostra nell'archivio per mostrare i campioni colore nella pagina negozio/archivio. Se stai utilizzando il tema Flatsome, puoi abilitare i campioni prima e dopo l'aggiunta al pulsante del carrello nel negozio dalle impostazioni Posizione campioni archivio. Puoi anche controllare la dimensione dei campioni di variazione di colore da queste impostazioni.

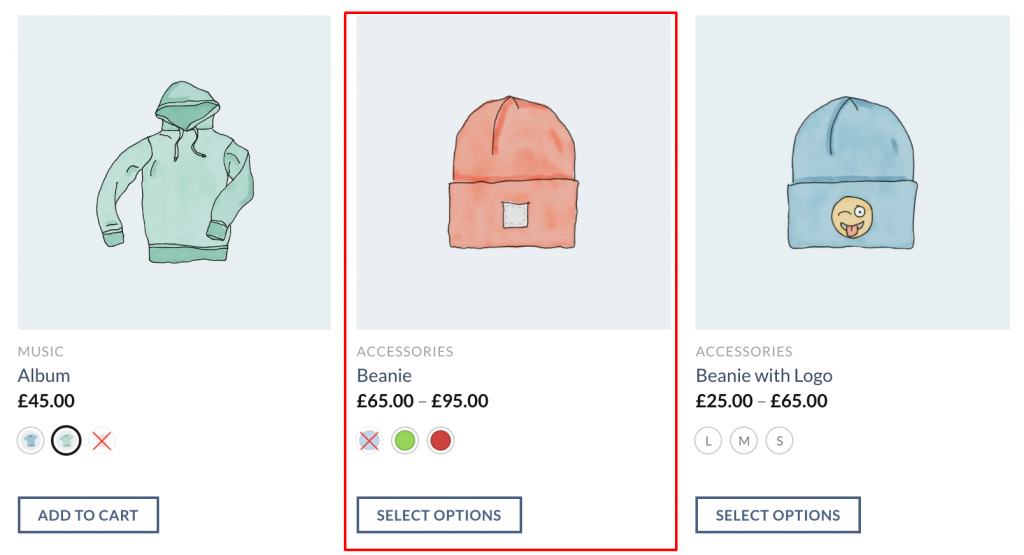
Quando abiliti i campioni nella pagina del negozio, apparirà così.

Personalizza descrizione comando e campione nelle pagine Store/Archivio
Se desideri personalizzare il colore della descrizione comando e abilitare i campioni di variazione nel negozio, devi utilizzare la versione premium dei campioni di variazione.
Abilita descrizione comando
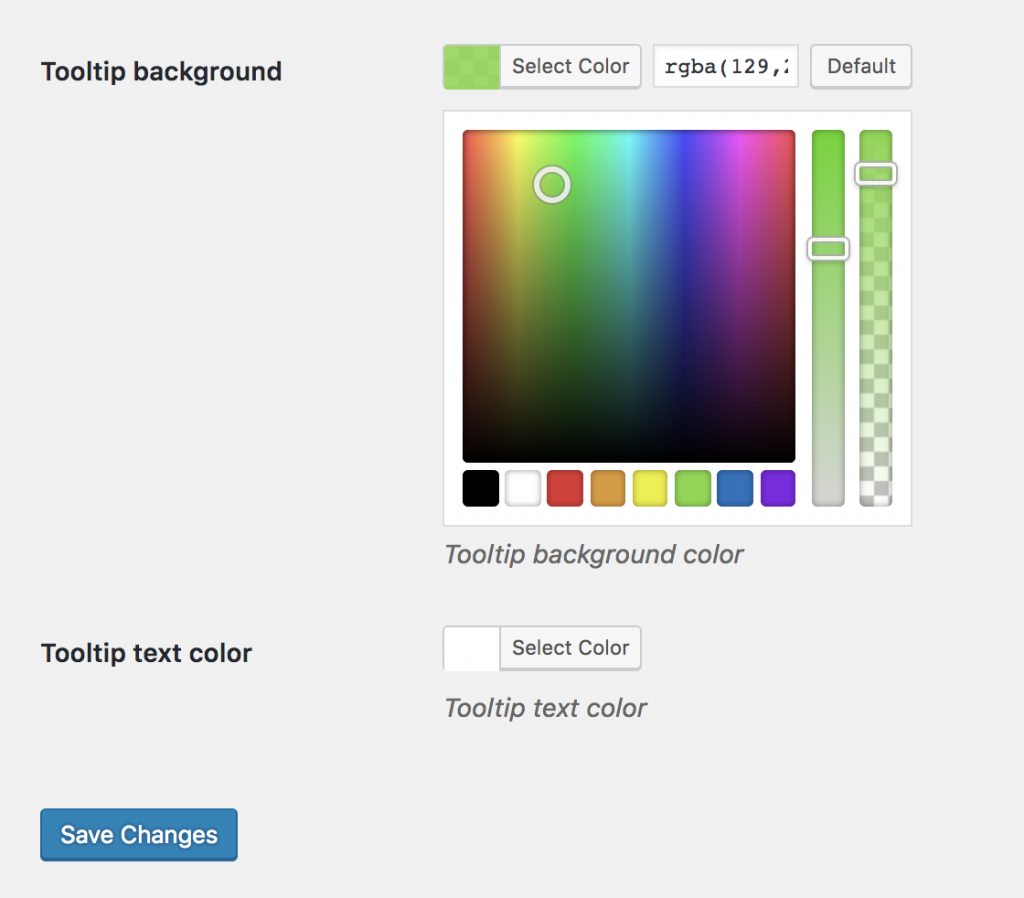
Utilizzando le impostazioni avanzate, puoi personalizzare lo sfondo della descrizione comando e il colore del testo. Per personalizzare la descrizione comando, controlla di seguito.

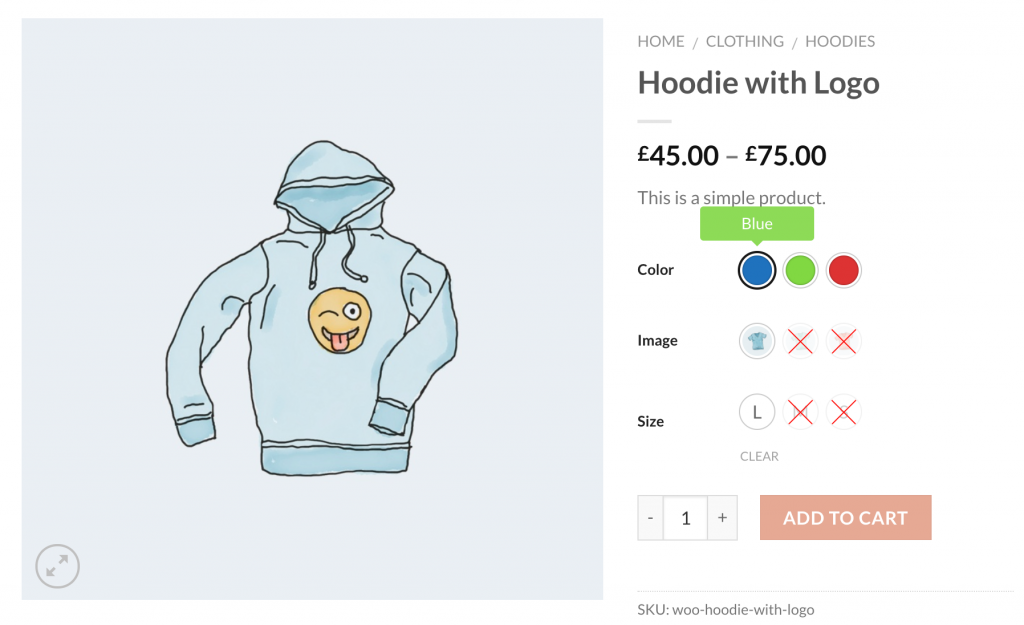
L'anteprima finale del frontend della descrizione comando.

Conclusione
Questa tecnologia aumenterà l'usabilità e la conversione del tuo sito. Garantisce inoltre che i tuoi clienti ottengano un'esperienza senza interruzioni mentre visitano il tuo sito. Inoltre, indirettamente può migliorare le tue vendite e aiutarti a far crescere il tuo negozio WooCommerece.
Se riscontri problemi durante l'installazione di questo plugin nel tema Flatsome, faccelo sapere nella sezione commenti. Cercheremo di rispondere al più presto!
