Cum să activați mostrele de culoare WooCommerce pentru variații variabile ale produsului în tema Flatsome (la nivel global)
Publicat: 2019-08-15Variația produselor este un fapt comun pentru comerțul electronic. Dacă aveți un comerț electronic, este destul de sigur că trebuie să vă configurați magazinul pentru variația produselor dvs. Mostrele de culoare WooCommerce vă pot ajuta să faceți asta.
În WooCommerce, vi se oferă în mod implicit un meniu derulant pentru a gestiona variația produsului.
Știu la ce te gândești acum! Te gândești: „Si ce! De ce băieții ăștia fac tam-tam?”
Să ne clarificăm punctul de vedere. Credem că ținta fiecărui proprietar de comerț electronic este de a crește vânzările și de a menține vizitatorii pe site-ul lor. Pentru a le păstra mai mult timp, trebuie să le oferiți o experiență perfectă, astfel încât să se simtă confortabil să rămână pe site-ul dvs. pentru o perioadă lungă de timp.
Meniul drop-down pentru a vedea variantele produselor este un proces vechi, de asemenea, necesită mai multe clicuri pentru a vedea o variantă. Aceasta nu este o experiență reconfortantă pentru vizitatori, de aceea ar trebui să utilizați ceva care poate netezi experiența de vizualizare a diferitelor variații. Iată Variation Swatches pentru a face lucrurile mai ușoare și fără întreruperi. Deși Variation Swatches oferă mostre de culoare, imagine și butoane, în acest articol, ne vom concentra doar asupra mostrelor de culoare.
Există mai multe beneficii directe și indirecte ale utilizării mostrelor de culoare WooCommerce pentru variațiile de produs. Hai să aflăm câteva!
- Oferă vizitatorilor tăi o experiență plăcută
- Explorarea variațiilor de culoare poate crește vânzările
- Vizitatorii au nevoie de mai puține clicuri pentru a vedea varianta unui produs
- O experiență mai bună a utilizatorului trimite motoarelor de căutare un semnal pozitiv, astfel încât să poată promova acest conținut
Ești încântat să activezi mostrele de culoare WooCommerce în magazinul tău, nu? Să începem cu întregul proces!
Cum să activați pluginul WooCommerce Color Swatches în eStore
Înainte de a începe, dorim să vă informăm despre câteva condiții prealabile. Prima este o temă WooCommerce. Aveți nevoie de o temă WooCommerce pentru a începe cu Variation Swatches. Puteți alege orice temă gratuită sau premium pentru magazinul dvs. Vă sugerăm să utilizați o temă de înaltă calitate, cum ar fi Flatsome, magazin etc. Apoi trebuie să instalați pluginul Variation Swatches .
Pasul 1: Accesați tabloul de bord.
Pasul 2: Plasați cursorul pe Pluginuri, apoi faceți clic pe Adăugare nou.
Pasul 3: Va apărea o pagină de căutare. În dreapta sus, veți găsi o casetă de căutare. Introduceți WooCommerce Variation Swatches, apoi instalați și activați pluginul.
Deci, premisele sunt pregătite. Acum, putem avansa pentru a folosi Variation Swatches pentru a activa mostre de culoare pentru variații variabile ale produselor.

După instalarea cu succes și activarea pluginului WooCommerce Variation Swatches, este timpul să creați mostre de culoare.
Să începem procesul!
Pasul 01: Creați un atribut de produs variabil
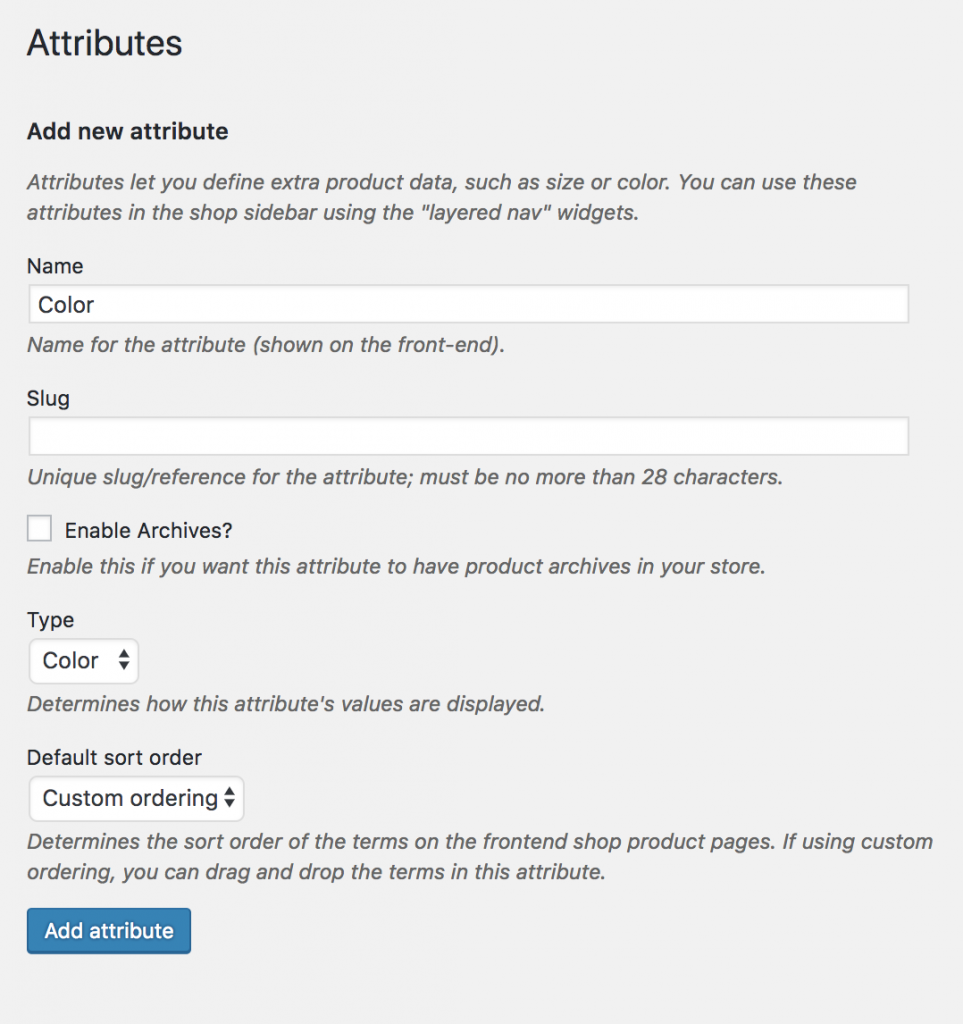
La început, trebuie să creăm un atribut de culoare și variații la nivel global. Pentru a-l crea, accesați Tabloul de bord , faceți clic pe Produse , apoi accesați Atribute . Veți găsi o casetă Atribute . Completați câmpurile obligatorii ca cerințe. În scopuri demonstrative, denumim atributul Color . Lăsăm slug-ul gol, deoarece generează automat un slug pentru atribut. Selectăm Tip ca Culoare .
Puteți alege opțiunile și puteți denumi după preferință. Dacă nu aveți niciunul, urmați-l pe al nostru. După completarea câmpurilor obligatorii, faceți clic pe butonul Adăugare atribut .

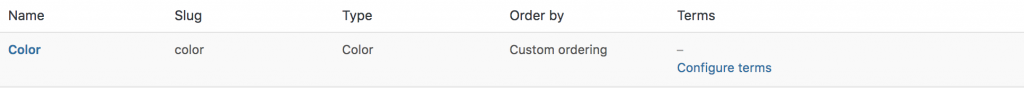
După aceea, va fi creată o listă în partea dreaptă, precum următoarea captură de ecran.

Pasul 02: Creați variații de atribut
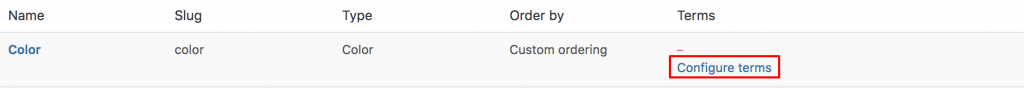
Puteți adăuga mai multe atribute la listă folosind același proces. După crearea unui atribut, trebuie să creați o variație de atribut. Pentru a crea variații de produs pentru atribute, parcurgeți lista și faceți clic pe Configurați termenii atributului.

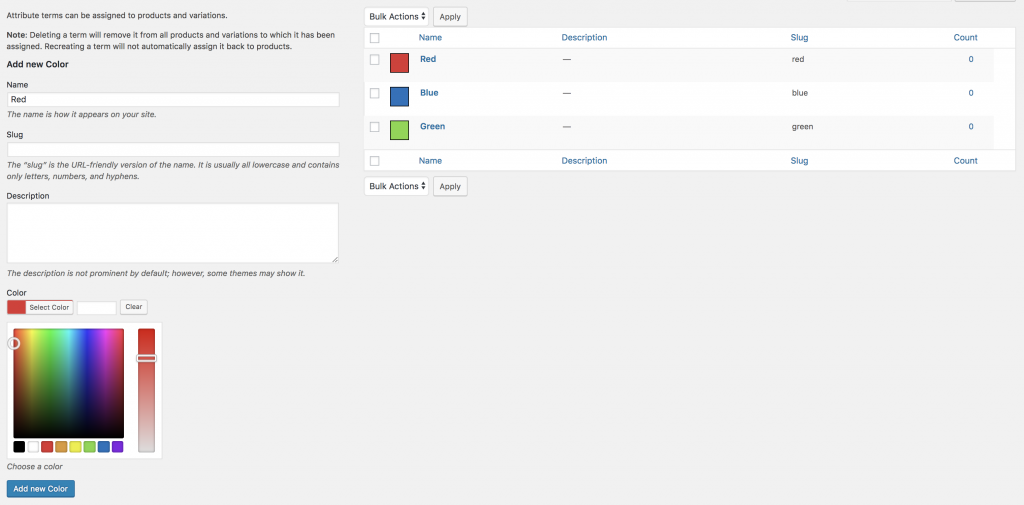
De exemplu, am creat atributul Color . În interiorul atributului de culoare, puteți adăuga culori ca variații în interiorul atributului. De asemenea, puteți alege orice culoare doriți, dar în scopuri demonstrative, vom adăuga roșu , verde și albastru . Pe scurt, pentru a crea o variație, completați câmpul de nume, lăsați melcul gol și selectați culoarea.

Pasul 03: Activați variația atributului în produsul variabil
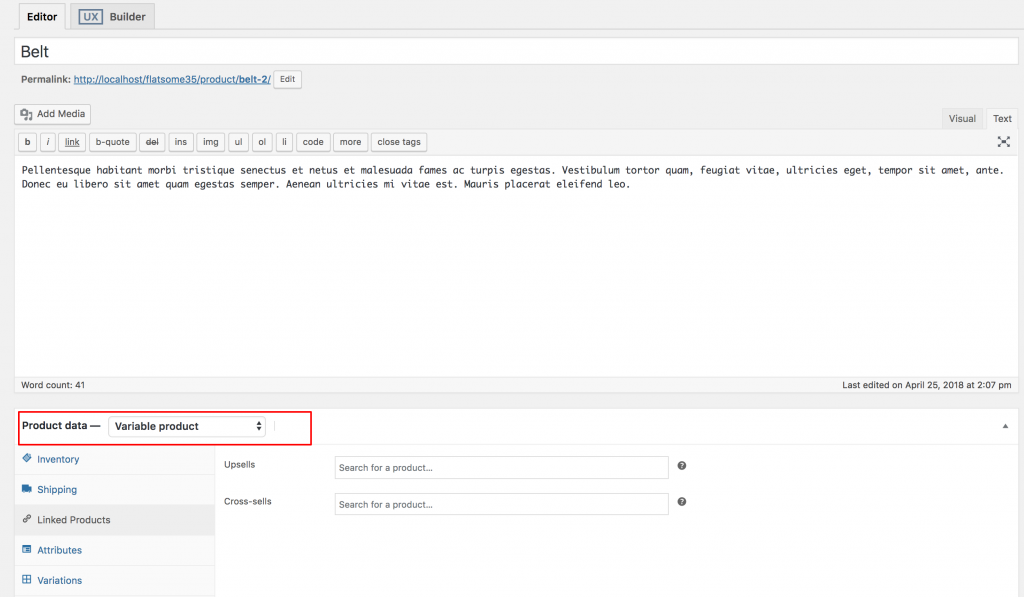
Acum, trebuie să conectăm un eșantion de culoare creat global cu un produs variabil. Pentru a activa produsele cu variații de atribute, accesați produsele și editați-le. Fiți conștienți de selectarea unui produs variabil din Datele despre produs .

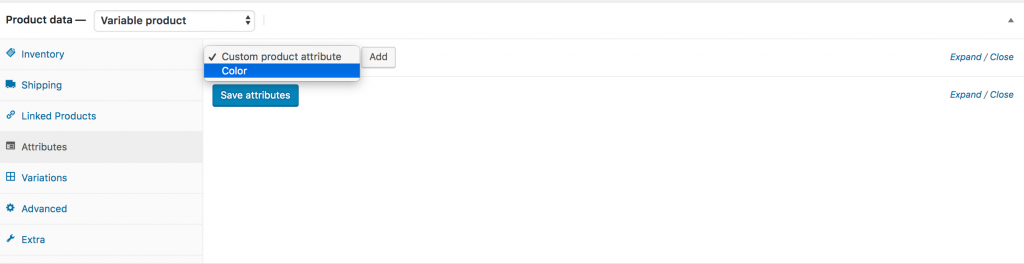
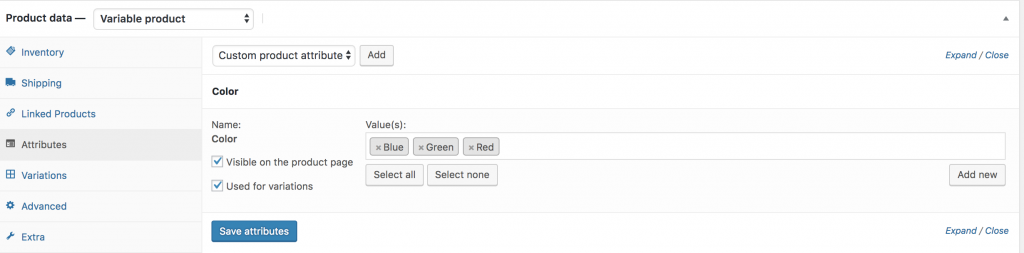
După aceea, faceți clic pe Atribute din stânga. Se va deschide o nouă pagină. Există un meniu derulant numit Atribut produs personalizat, unde puteți găsi toate atributele create la nivel global. Aici, veți vedea singurul atribut Culoare , deoarece tocmai ați creat doar atributul Culoare.

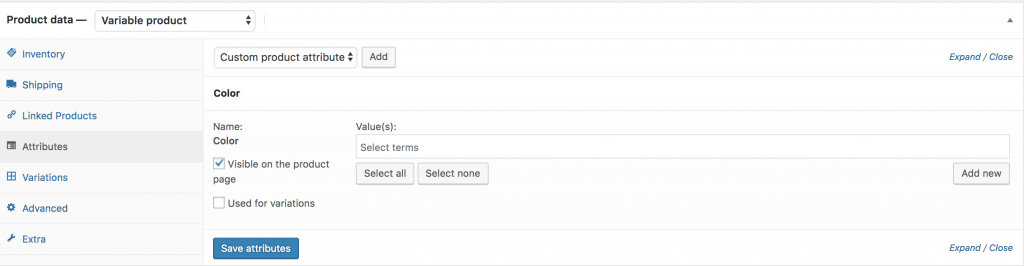
Selectați atributul pe care doriți să îl selectați, în scopuri demonstrative, selectați Culoare . După selectare, va apărea această pagină.


Pentru a selecta toate variantele disponibile, faceți clic pe butonul Selectați tot . De asemenea, puteți deselecta butonul Toate făcând clic pe Selectați niciunul . Apoi bifați Utilizat pentru variații și faceți clic pe Salvare atribute .

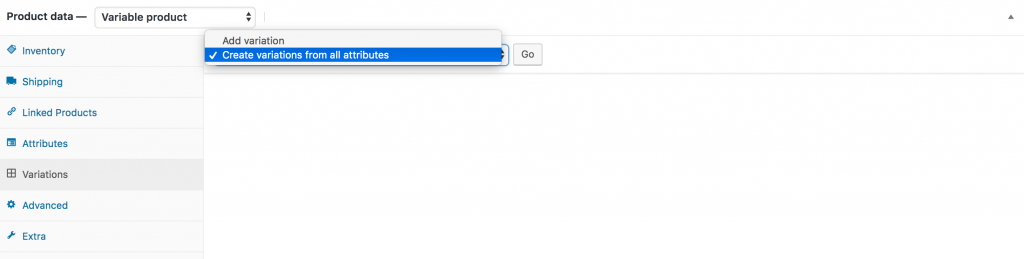
Faceți clic pe fila Variații , apoi va apărea o pagină nouă. Acolo veți observa două opțiuni, una este Adăugați o variație și alta este Creați variații din toate atributele .

Selectați orice opțiune din aceste două opțiuni. În scopuri demonstrative, vom selecta Creare variație din toate atributele .

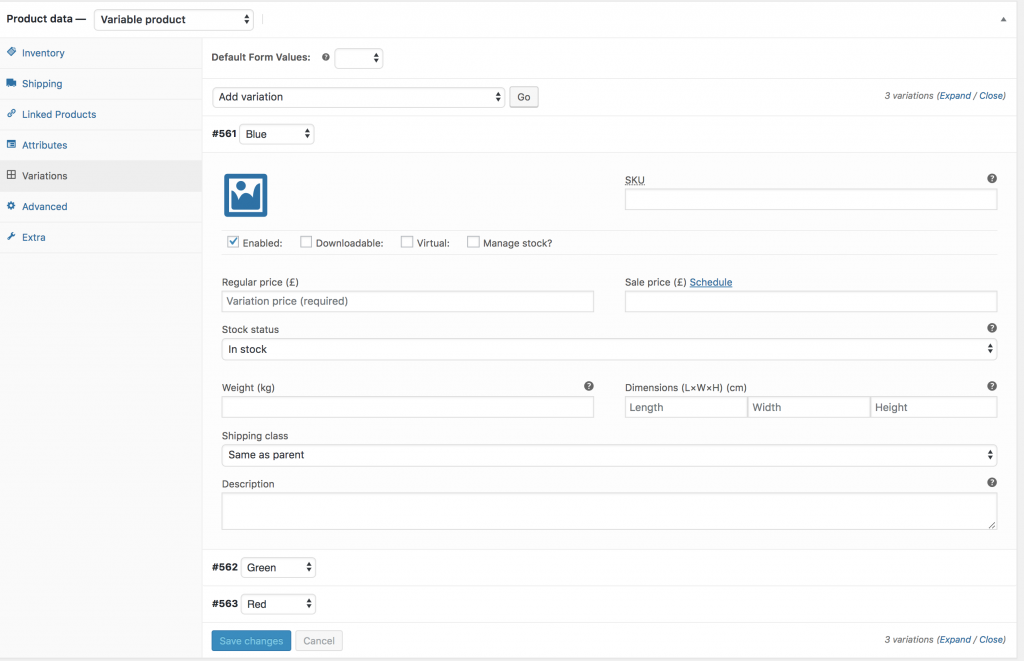
Acum, variațiile de culoare sunt vizibile cu produsele. De asemenea, adăugați mai multe detalii specifice variantei aici, cum ar fi imaginile variației, prețurile variației și alte variante specifice. După ce ați făcut toate acestea, faceți clic pe butonul Salvare modificări .
PS: Adăugați prețuri în fiecare variantă, în caz contrar, variațiile nu vor fi vizibile pe interfața produsului.
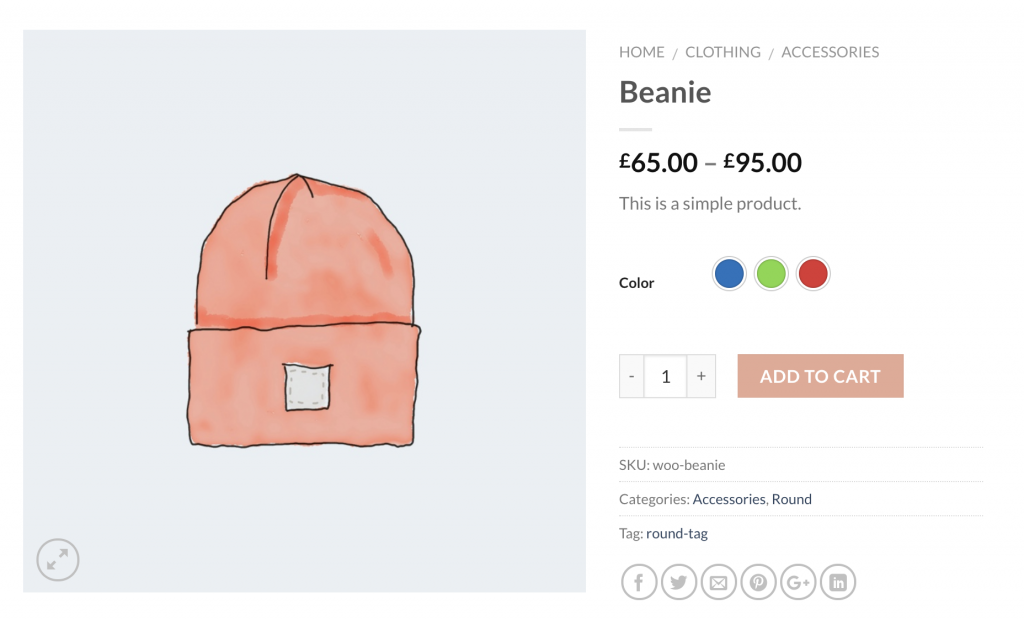
După adăugarea cu succes a mostrelor de variație, pagina individuală a produsului va arăta așa.

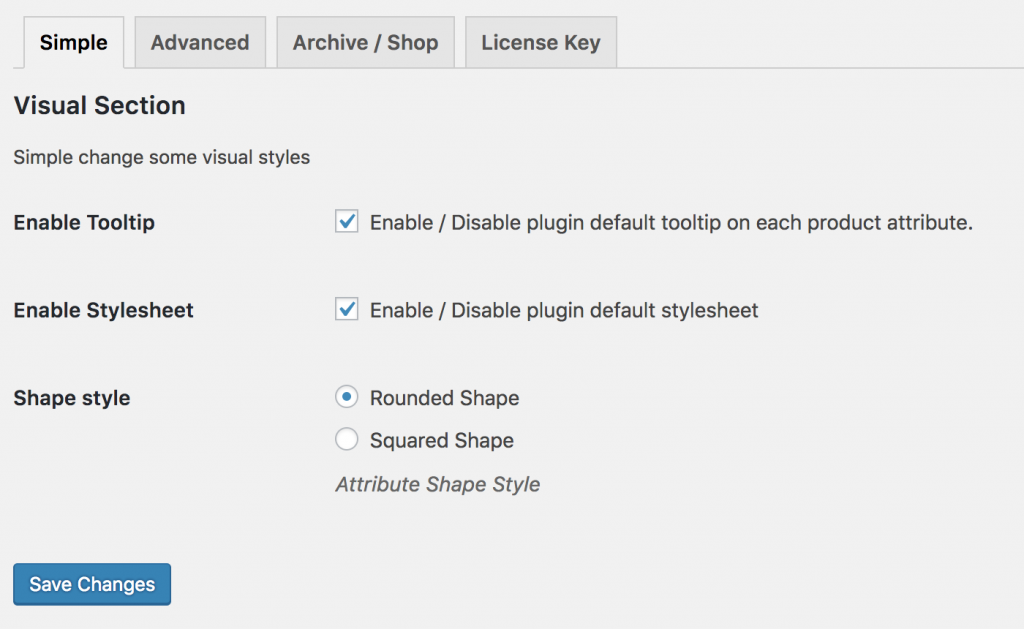
Setări simple
Variation Swatches este un plugin esențial pentru site-urile WooCommerce. Peste 300.000 de site-uri WooCommerce folosesc acest plugin. Vă ajută să activați Tooltip, să dezactivați foaia de stil implicită a pluginului și să comutați între formele rotunde și pătrate.

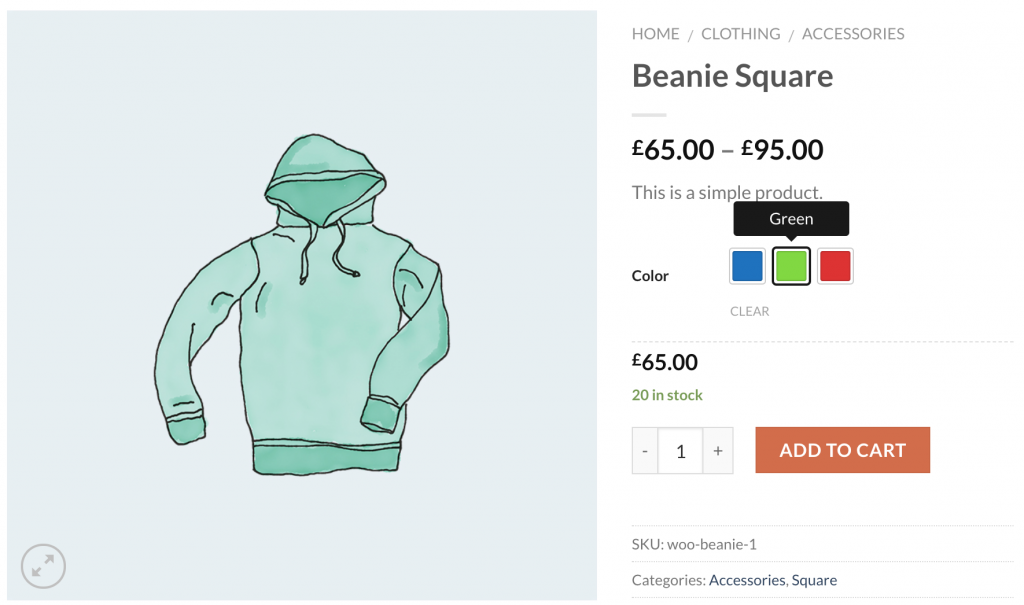
Schimbați stilul Formă din rotund în pătrat și activați Tooltip. După aceea, front-end-ul paginii de produs va arăta așa.

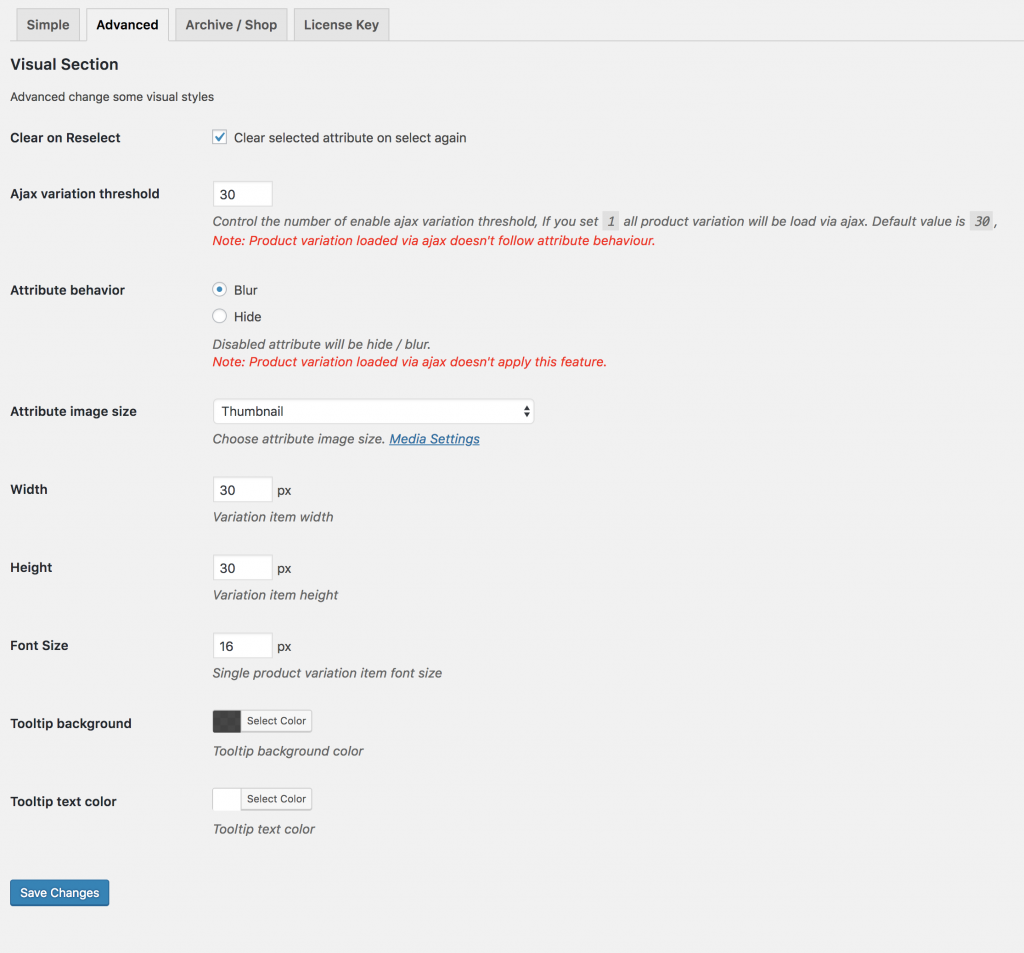
Setari avansate
Variation Swatches are și câteva funcții avansate care vă pot oferi mai multe. Puteți controla lățimea, înălțimea și dimensiunea fontului Variation Swatch. De asemenea, oferă posibilitatea de a afișa în mod inteligent stocul epuizat.

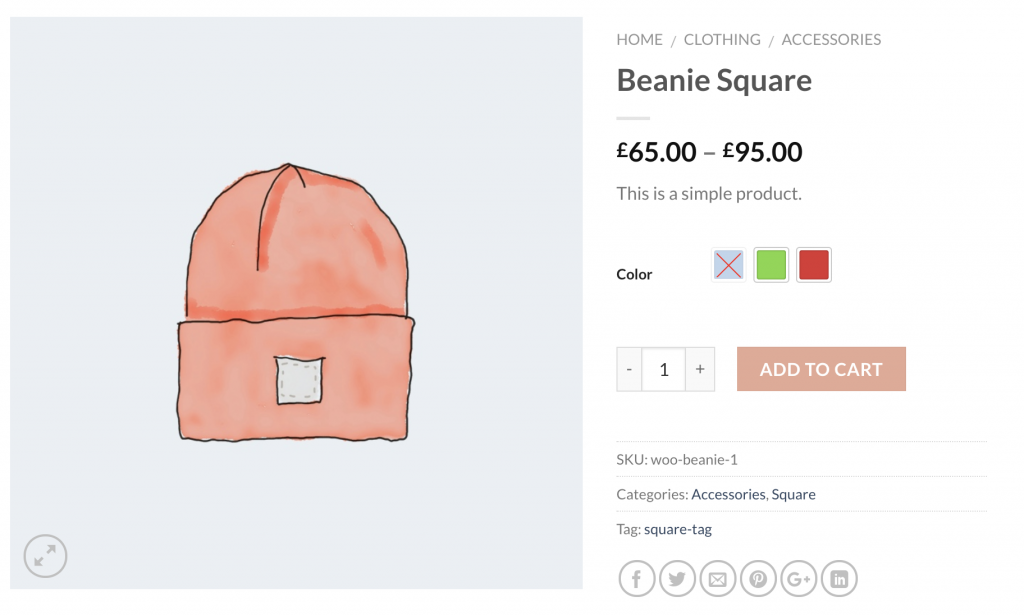
Pentru a afișa stocul epuizat, trebuie să selectați opțiunea Blur din Attribute Behavior. După selectarea acesteia, produsul dumneavoastră va răspunde după cum urmează.

Activați mostrele de culoare pe paginile de magazin ale temei Flatsome
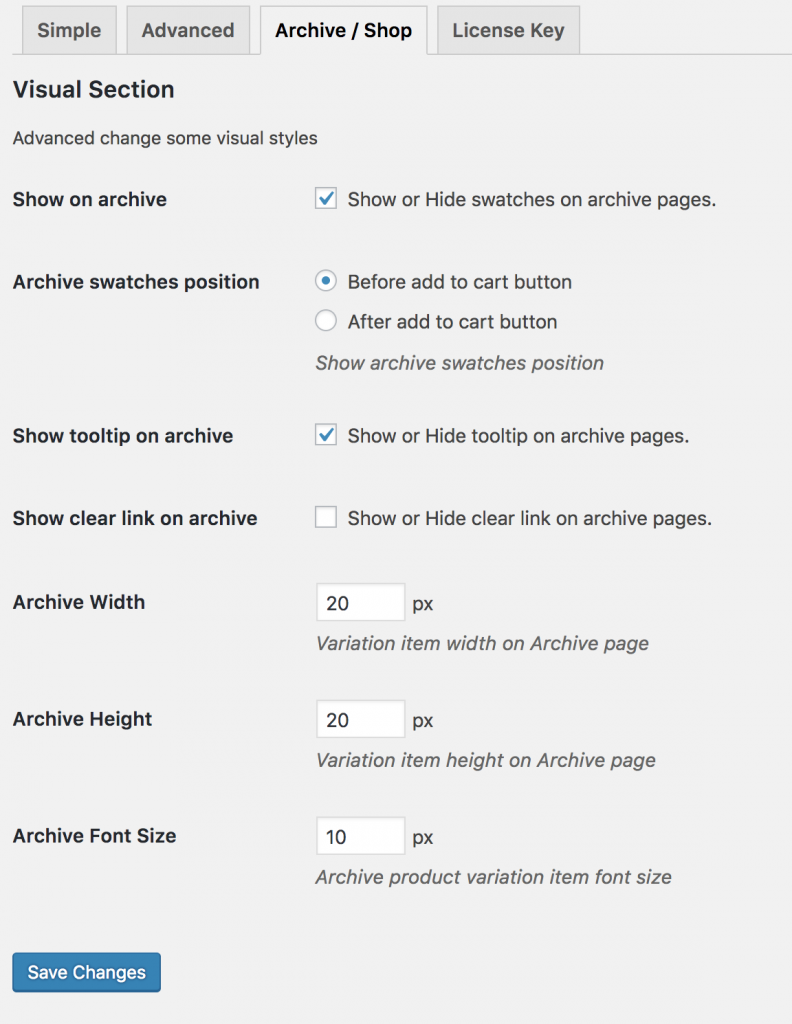
Pe lângă adăugarea mostrelor de culoare la paginile produselor, puteți adăuga și mostrele de culoare WooCommerce în paginile arhivei produselor. Pentru a utiliza această funcție, trebuie să faceți upgrade la versiunea pro. Dacă nu aveți încă versiunea pro, obțineți-o pentru a utiliza întreaga putere a Variation Swatches.
Pentru a activa mostrele de culoare pe pagina arhivă/magazin, verificați setările Afișare în arhivă pentru a afișa mostrele de culoare pe pagina magazin/arhivă. Dacă utilizați tema Flatsome, puteți activa mostre înainte și după adăugarea la butonul de coș din magazin din setările Arhivare Poziția mostrelor. De asemenea, puteți controla dimensiunea mostrelor de variație de culoare din acele setări.

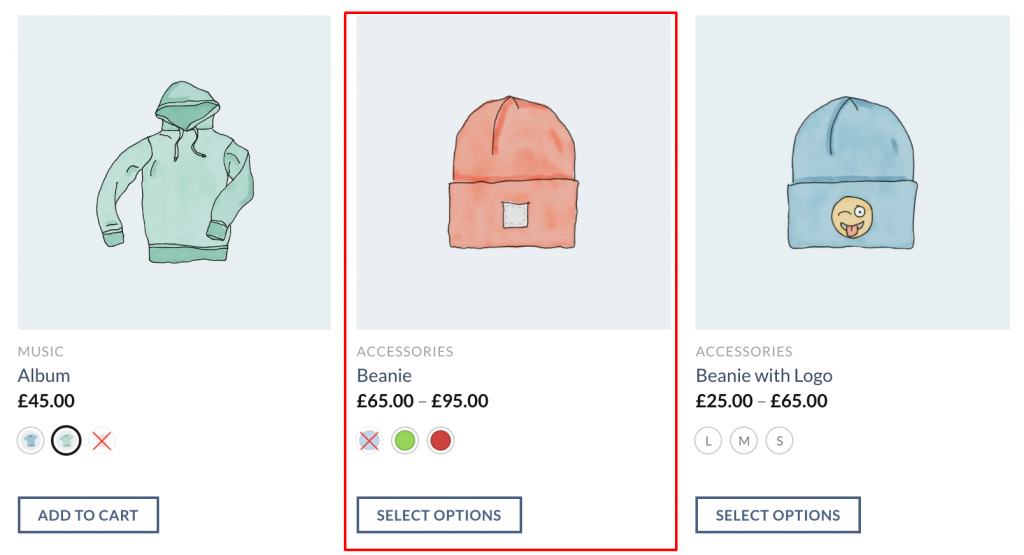
Când activați mostre pe pagina magazinului, va arăta astfel.

Personalizați balonul și eșantionarea în paginile Magazin/Arhivă
Dacă doriți să personalizați culoarea indicatoarelor și să activați eșantioanele variate în magazin, trebuie să utilizați versiunea premium a mostrelor variate.
Activați Tooltip
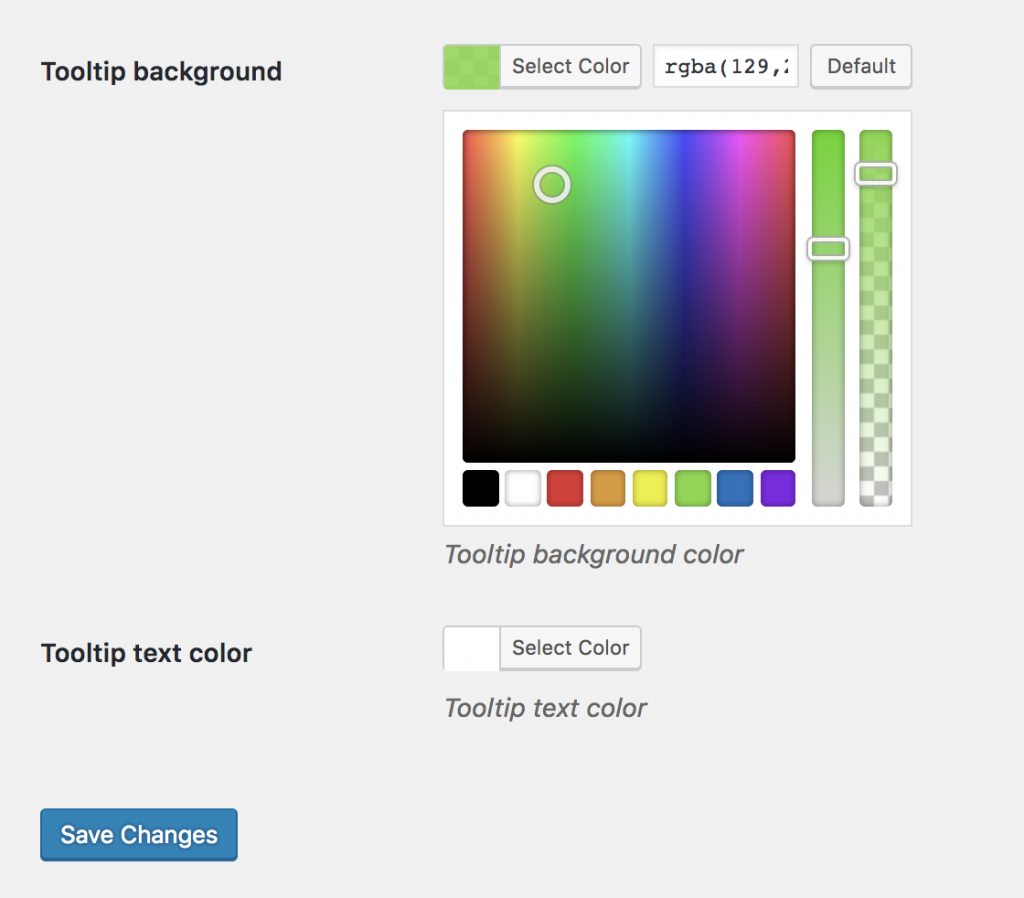
Folosind setările avansate, puteți personaliza fundalul indicativ și culoarea textului. Pentru a personaliza explicația, verificați mai jos.

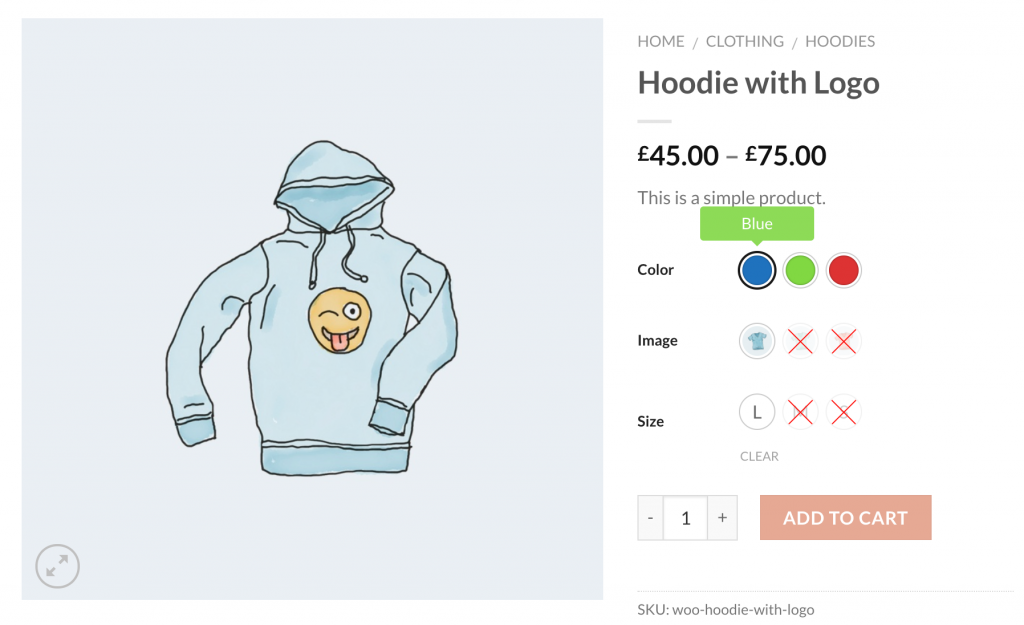
Previzualizarea finală a interfeței cu tooltip.

Concluzie
Această tehnologie va spori gradul de utilizare și conversia site-ului dvs. De asemenea, se asigură că clienții dvs. beneficiază de o experiență perfectă în timp ce vă vizitează site-ul. În plus, indirect, vă poate îmbunătăți vânzările și vă poate ajuta să vă dezvoltați magazinul WooCommerece.
Dacă întâmpinați probleme în timpul instalării acestui plugin în tema Flatsome, anunțați-ne în secțiunea de comentarii. Vom încerca să răspundem cât mai curând posibil!
