Cómo habilitar las muestras de color de WooCommerce para variaciones de productos variables en el tema Flatsome (a nivel mundial)
Publicado: 2019-08-15Tener variación de productos es un hecho común para el comercio electrónico. Si tiene un comercio electrónico, es bastante seguro que necesita configurar su tienda para la variación de sus productos. Las muestras de color de WooCommerce pueden ayudarte a hacerlo.
En WooCommerce, se le proporciona un menú desplegable de forma predeterminada para manejar la variación del producto.
¡Sé lo que estás pensando ahora mismo! Estás pensando, “¡y qué! ¿Por qué estos tipos están haciendo un escándalo?
Aclaremos nuestro punto de vista. Creemos que el objetivo de cada propietario de comercio electrónico es aumentar las ventas y mantener a los visitantes en su sitio. Para mantenerlos más tiempo, debe brindarles una experiencia fluida para que se sientan cómodos permaneciendo en su sitio durante mucho tiempo.
El menú desplegable para ver variaciones de los productos es un proceso de la vieja escuela, también requiere más clics para ver una variación. Esta no es una experiencia reconfortante para los visitantes, es por eso que debe usar algo que pueda suavizar la experiencia de ver diferentes variaciones. Aquí viene Variation Swatches para hacer las cosas fáciles y sin problemas. Aunque Variation Swatches ofrece muestras de color, imagen y botones, en este artículo solo nos centraremos en Color Swatches.
Hay varios beneficios directos e indirectos de usar muestras de color de WooCommerce para variaciones de productos. ¡Veamos algunos!
- Brinda a tus visitantes una experiencia fluida.
- Explorar las variaciones de color puede aumentar las ventas
- Los visitantes necesitan menos clics para ver la variación de un producto
- Una mejor experiencia de usuario envía a los motores de búsqueda una señal positiva para que puedan promocionar este contenido.
Emocionado de habilitar las muestras de color de WooCommerce en su tienda, ¿verdad? ¡Comencemos con todo el proceso!
Cómo habilitar el complemento de muestras de color de WooCommerce en la tienda electrónica
Antes de comenzar, queremos informarle sobre algunos requisitos previos. El primero es un tema de WooCommerce. Necesita un tema de WooCommerce para comenzar con las muestras de variación. Puedes elegir cualquier tema gratuito o premium para tu tienda. Le sugerimos que use un tema de alta calidad como Flatsome, storefront, etc. Luego, debe instalar el complemento Variation Swatches .
Paso 1: Vaya al Panel de control.
Paso 2: Pase el cursor sobre los complementos, luego haga clic en Agregar nuevo.
Paso 3: Aparecerá una página de búsqueda. En la parte superior derecha, encontrarás un cuadro de búsqueda. Escriba Muestras de variación de WooCommerce, luego instale y active el complemento.
Entonces, los requisitos previos están preparados. Ahora, podemos avanzar para usar Muestras de variación para habilitar muestras de color para variaciones variables de productos.

Después de instalar y activar con éxito el complemento WooCommerce Variation Swatches, es hora de crear muestras de color.
¡Comencemos el proceso!
Paso 01: Crear atributo de producto variable
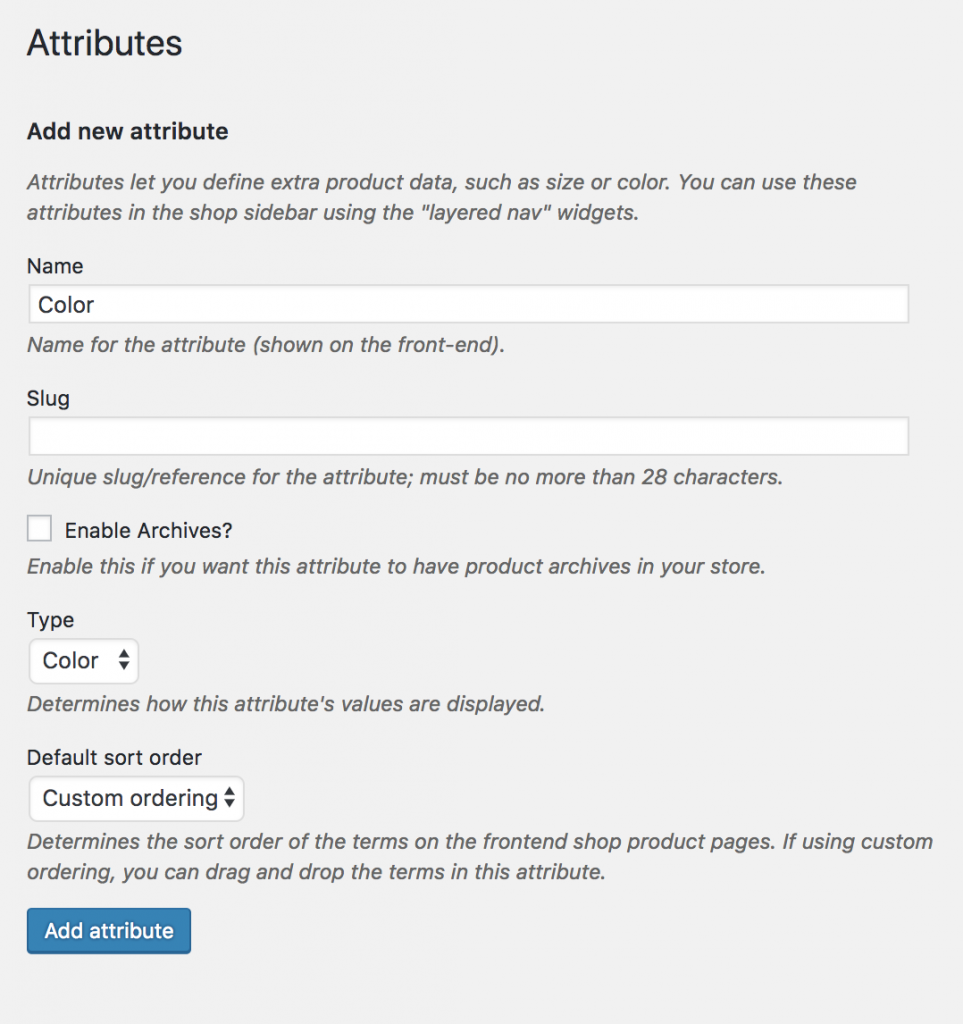
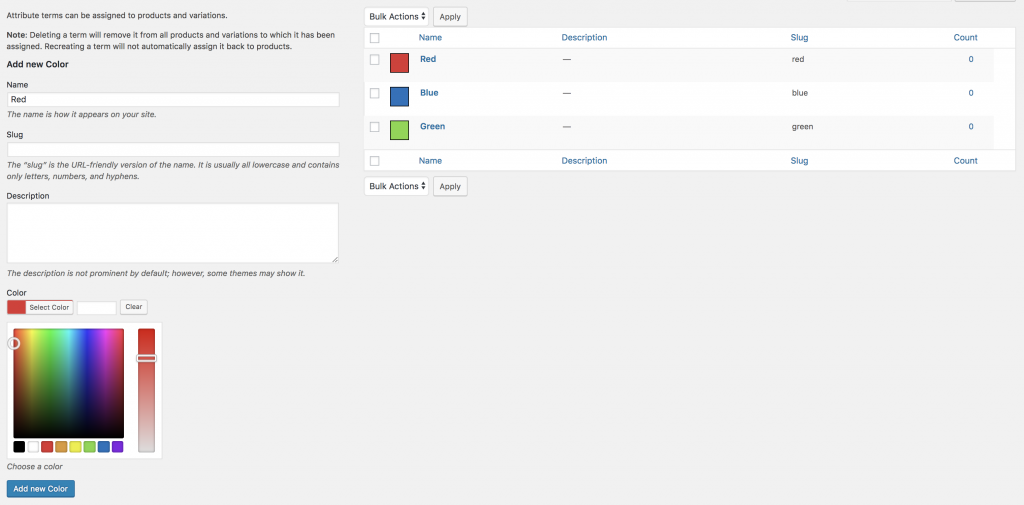
Primero, necesitamos crear un atributo de color y variaciones globalmente. Para crearlo, vaya al Tablero , haga clic en Productos , luego vaya a Atributos . Encontrará un cuadro de Atributos . Rellene los campos obligatorios como su requisito. Para fines de demostración, estamos nombrando el atributo como Color . Dejamos el slug vacío porque genera automáticamente un slug para el atributo. Estamos seleccionando Tipo como Color .
Puede elegir las opciones y el nombre de su preferencia. Si no tienes ninguno, sigue el nuestro. Después de completar los campos obligatorios, haga clic en el botón Agregar atributo .

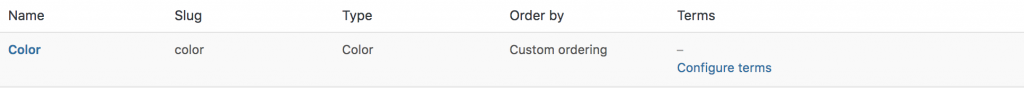
Después de eso, se creará una lista en el lado derecho como la siguiente captura de pantalla.

Paso 02: crear variaciones de atributos
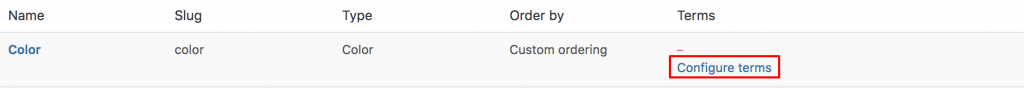
Puede agregar más atributos a la lista utilizando el mismo proceso. Después de crear un atributo, debe crear una variación de atributo. Para crear variaciones de productos para atributos, revise la lista y haga clic en Configurar términos del atributo.

Hemos creado el atributo Color , por ejemplo. Dentro del atributo de color, puede agregar colores como variaciones dentro del atributo. También puede elegir el color que desee, pero para fines de demostración, agregaremos Red , Green y Blue . En resumen, para crear una variación, complete el campo de nombre, deje el slug vacío y seleccione el color.

Paso 03: habilitar la variación de atributos en el producto variable
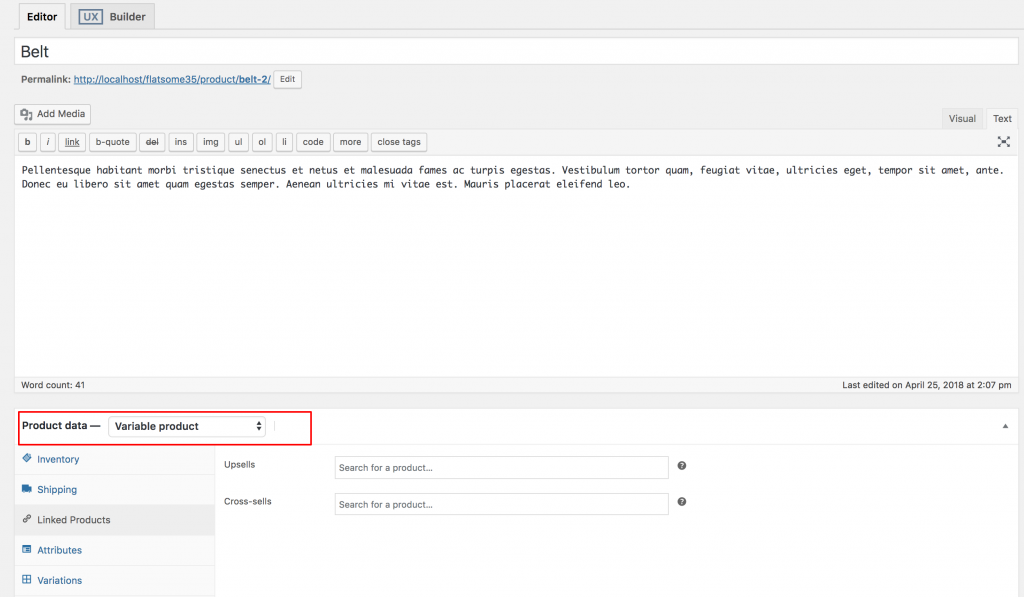
Ahora, necesitamos vincular una muestra de color creada globalmente con un producto variable. Para habilitar los productos de variación de atributos, vaya a los productos y edítelos. Sea consciente de seleccionar un producto variable de Product Data .

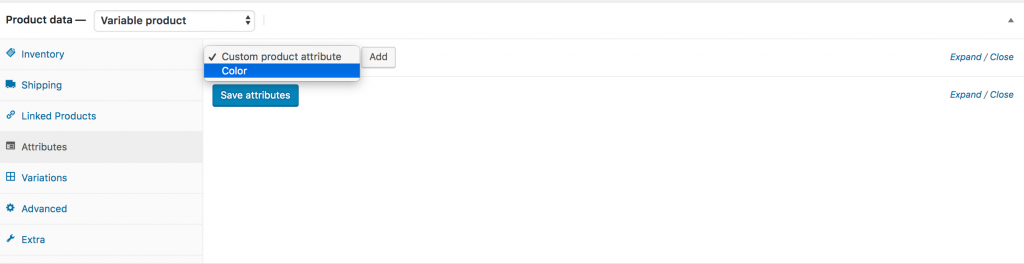
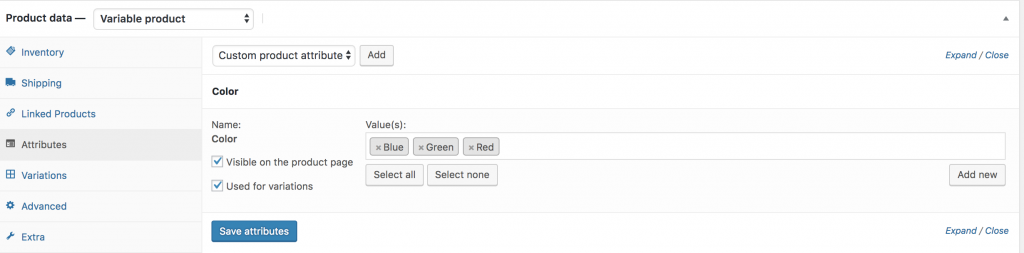
Después de eso, haga clic en los Atributos a la izquierda. Se abrirá una nueva página. Hay un menú desplegable llamado Atributo de producto personalizado donde puede encontrar todos los atributos creados globalmente. Aquí, verá el único atributo Color , porque acaba de crear solo el atributo Color.

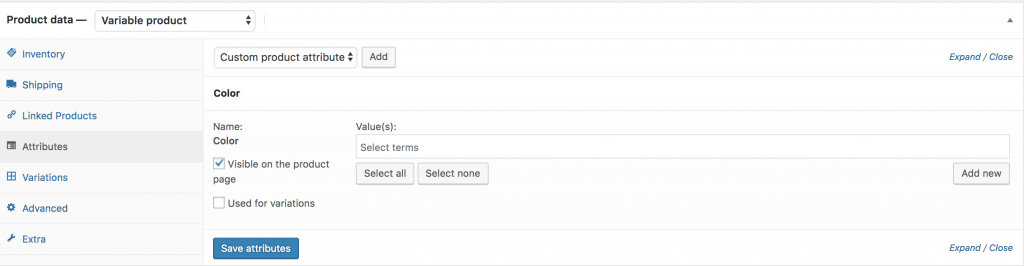
Seleccione el atributo que desea seleccionar, para fines de demostración, seleccione Color . Después de seleccionar, aparecerá esta página.


Para seleccionar todas las variaciones disponibles, haga clic en el botón Seleccionar todo . También puede anular la selección del botón todo haciendo clic en Seleccionar ninguno . Luego marque Usado para variaciones y haga clic en Guardar atributos .

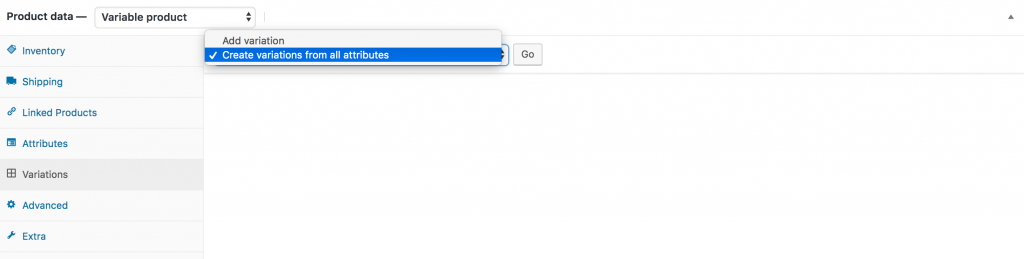
Haga clic en la pestaña Variaciones , luego aparecerá una nueva página. Allí notará dos opciones, una es Agregar variación y otra es Crear variaciones de todos los atributos .

Seleccione cualquier opción de estas dos opciones. Para fines de demostración, vamos a seleccionar Crear variación de todos los atributos .

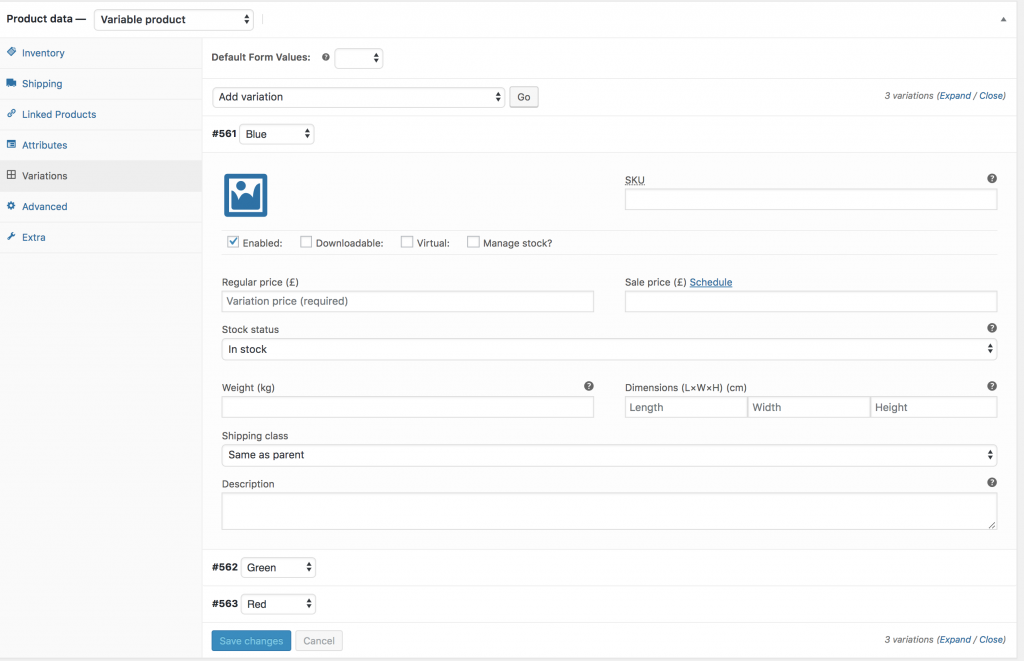
Ahora, las variaciones de color son visibles con los productos. También agrega más detalles específicos de la variación aquí, como imágenes de la variación, precios de la variación y otros detalles específicos de la variación. Después de hacer todo eso, haga clic en el botón Guardar cambios .
PD: agregue precios en cada variación, de lo contrario, las variaciones no serán visibles en la interfaz del producto.
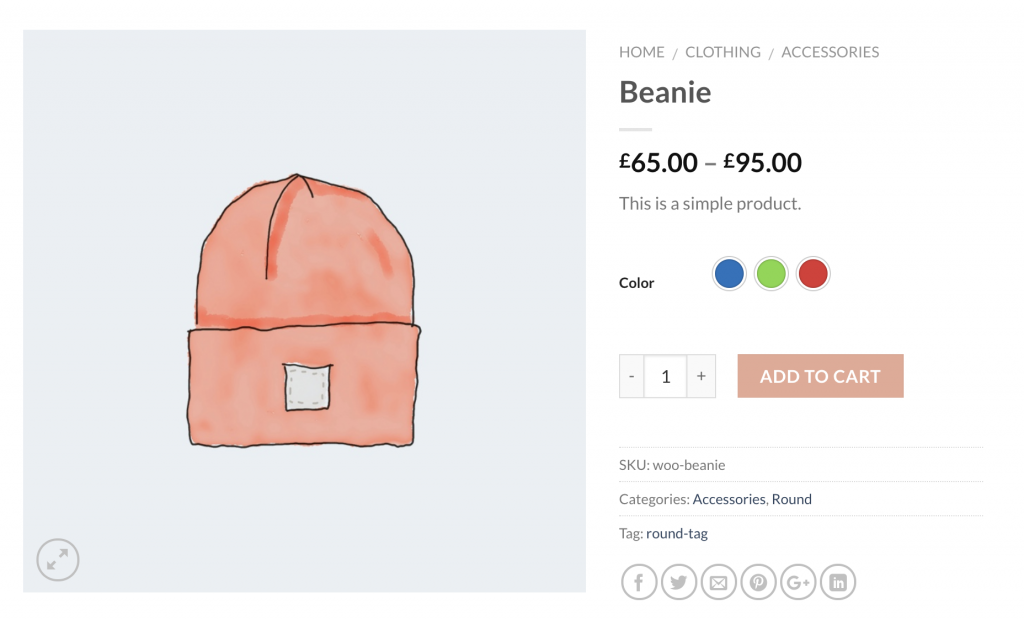
Después de agregar con éxito muestras de variación, la página del producto individual se verá así.

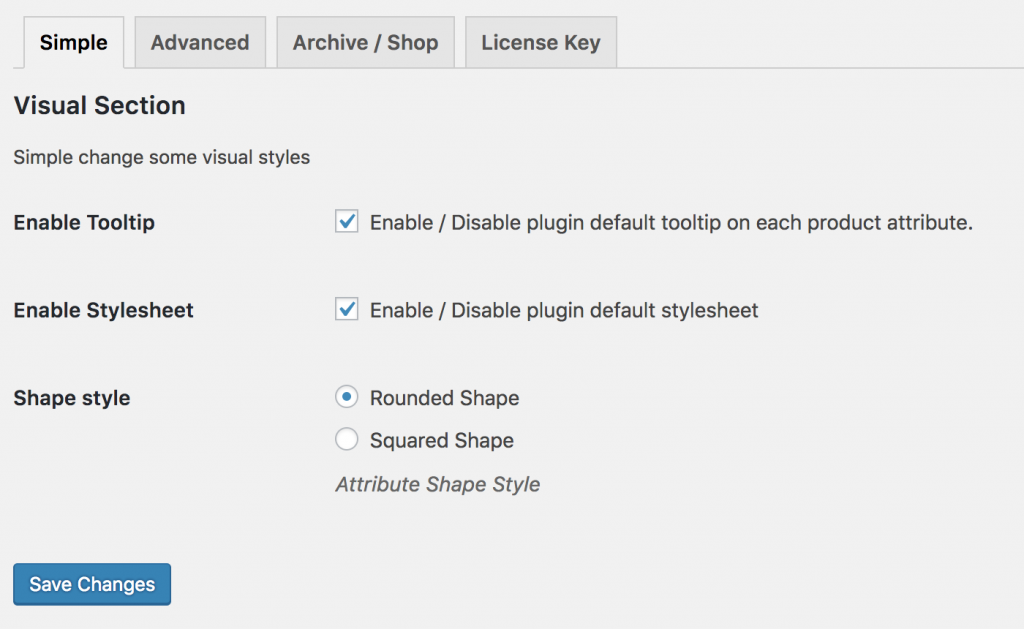
Configuraciones simples
Variation Swatches es un complemento esencial para los sitios de WooCommerce. Más de 300 000 sitios de WooCommerce utilizan este complemento. Le ayuda a activar la información sobre herramientas, deshabilitar la hoja de estilo predeterminada del complemento y cambiar entre formas redondas y cuadradas.

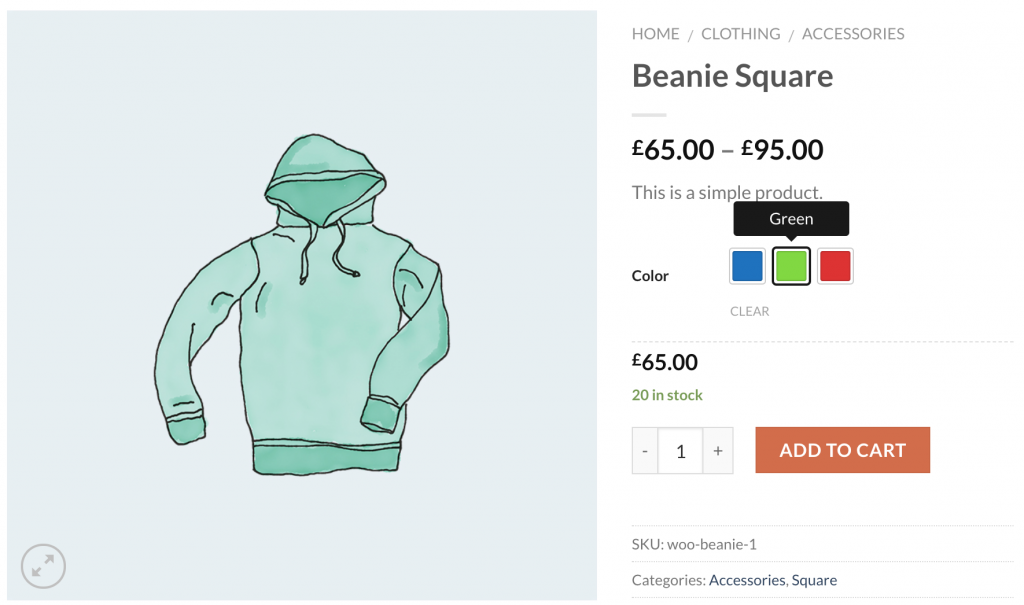
Cambie el estilo de Forma de Redondo a Cuadrado y habilite Información sobre herramientas. Después de eso, la interfaz de la página del producto se verá así.

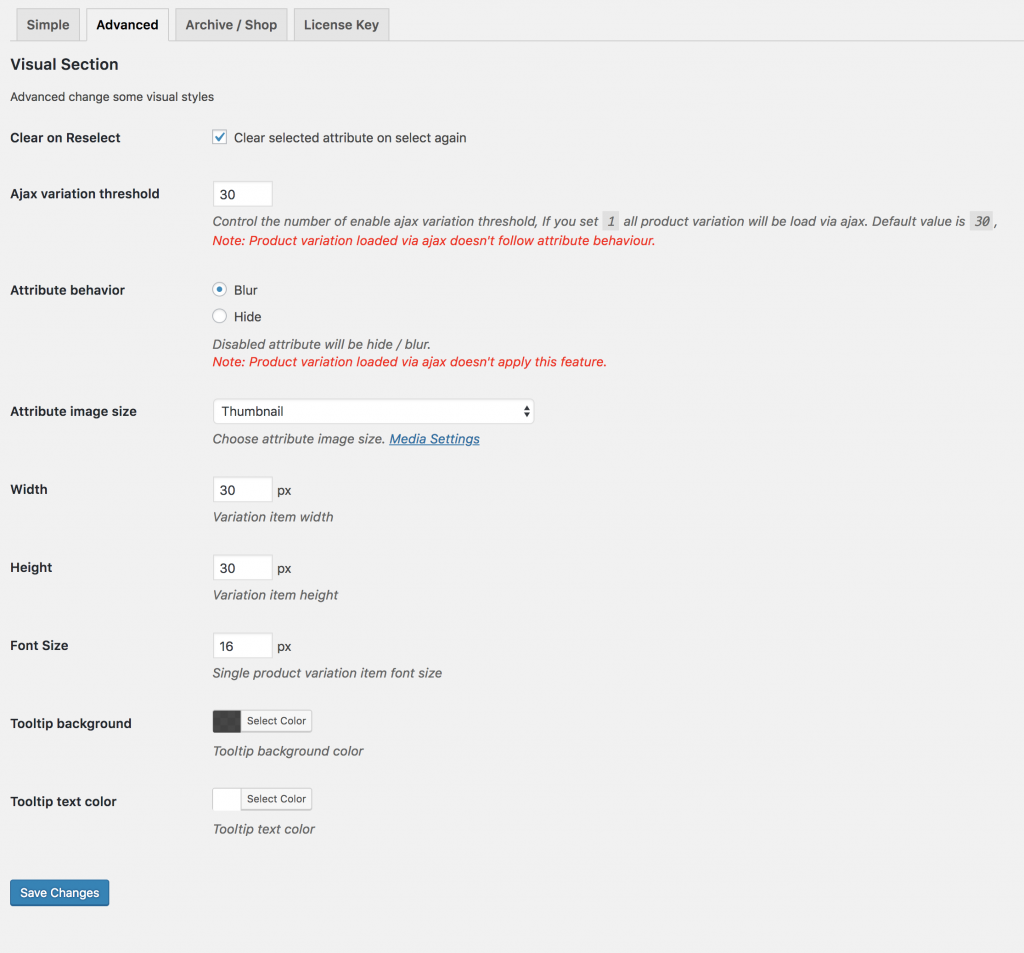
Ajustes avanzados
Variation Swatches también tiene algunas características avanzadas que pueden brindarle más. Puede controlar el ancho, la altura y el tamaño de fuente de Variation Swatch. También ofrece mostrar las existencias agotadas de forma inteligente.

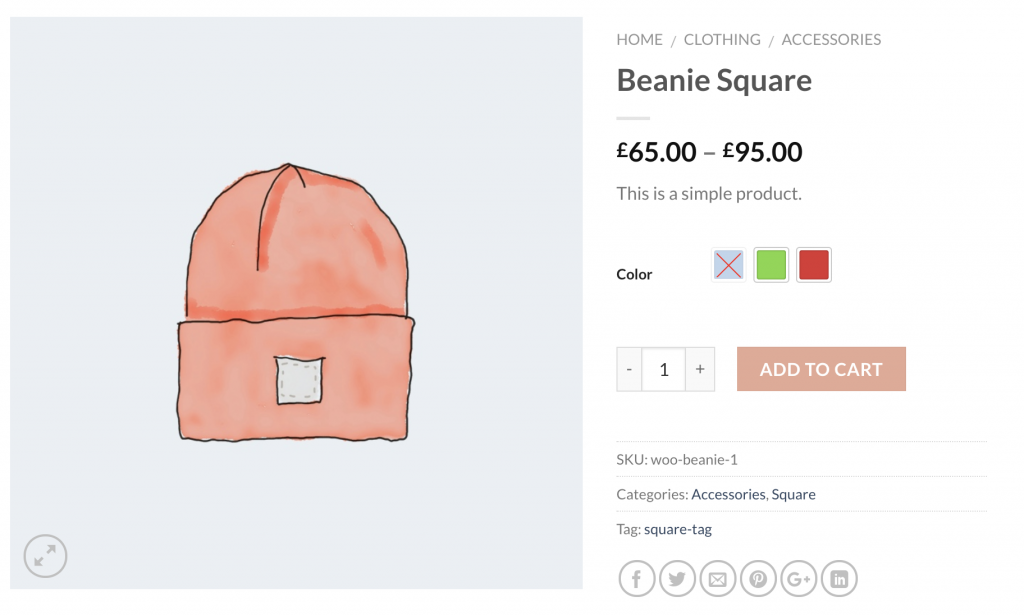
Para mostrar los artículos agotados, debe seleccionar la opción Desenfocar de Comportamiento de atributo. Después de seleccionar eso, su producto responderá de la siguiente manera.

Habilitar muestras de color en las páginas de la tienda del tema Flatsome
Además de agregar muestras de color a las páginas de productos, también puede agregar muestras de color de WooCommerce en las páginas de archivo de productos. Para usar esta función, debe actualizar su versión a la profesional. Si aún no tiene la versión pro, consígala para usar todo el poder de Variation Swatches.
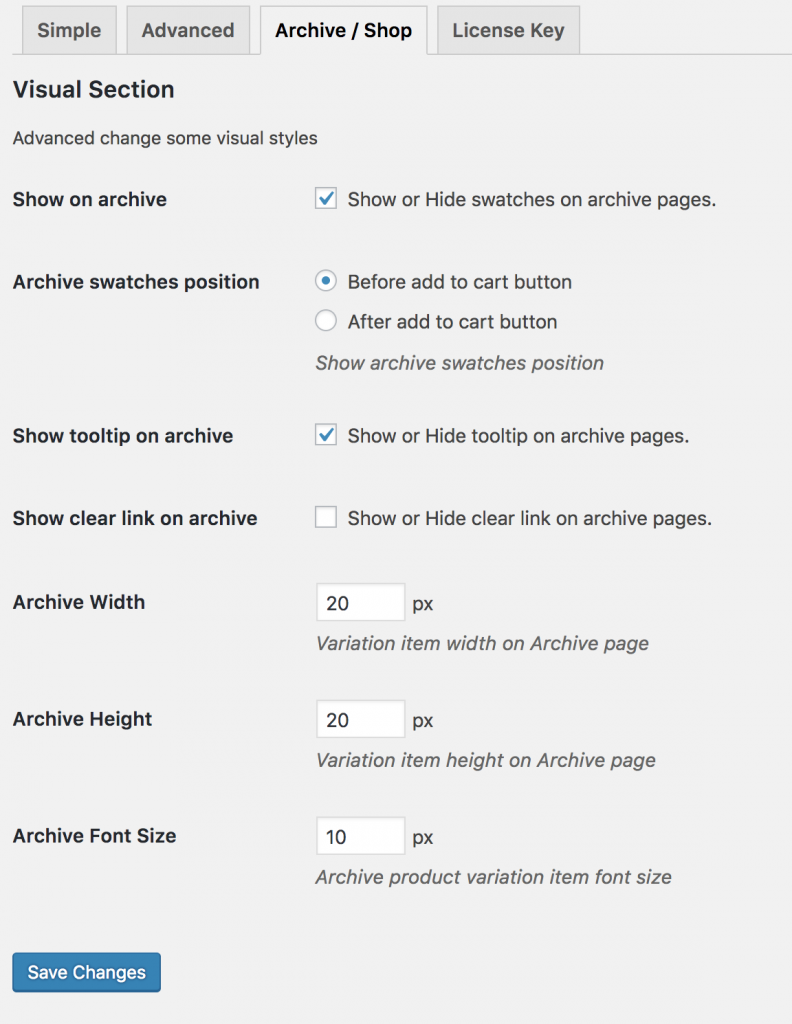
Para habilitar muestras de color en la página de archivo/tienda, verifique la configuración Mostrar en el archivo para mostrar muestras de color en la página de tienda/archivo. Si está utilizando el tema Flatsome, puede habilitar muestras antes y después de agregarlas al botón del carrito en la tienda desde la configuración de Posición de muestras de archivo. También puede controlar el tamaño de las muestras de variación de color desde esos ajustes.

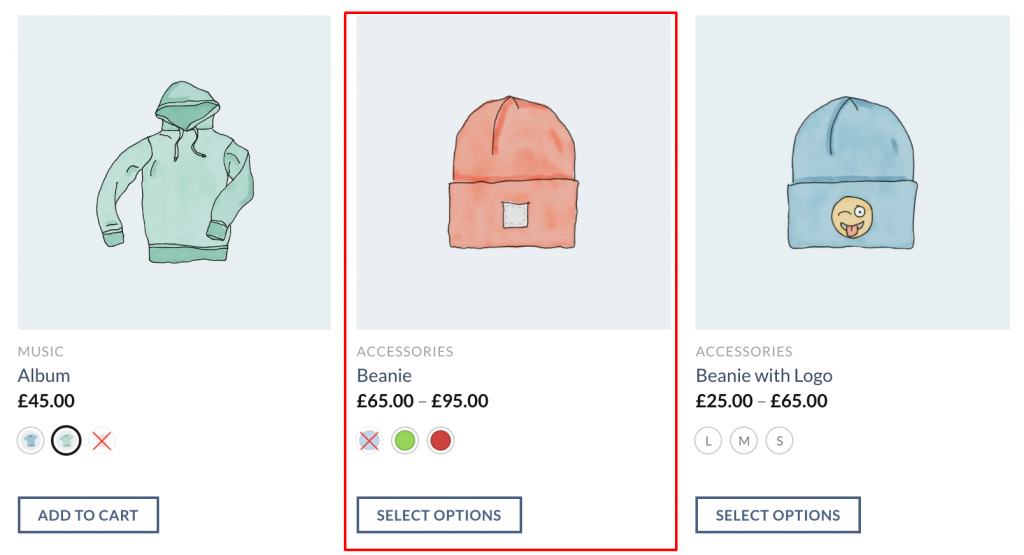
Cuando habilite las muestras en la página de la tienda, se verá así.

Personalice la información sobre herramientas y la muestra en las páginas de tienda/archivo
Si desea personalizar el color de la información sobre herramientas y habilitar las muestras de variación en la tienda, debe usar la versión premium de las muestras de variación.
Habilitar información sobre herramientas
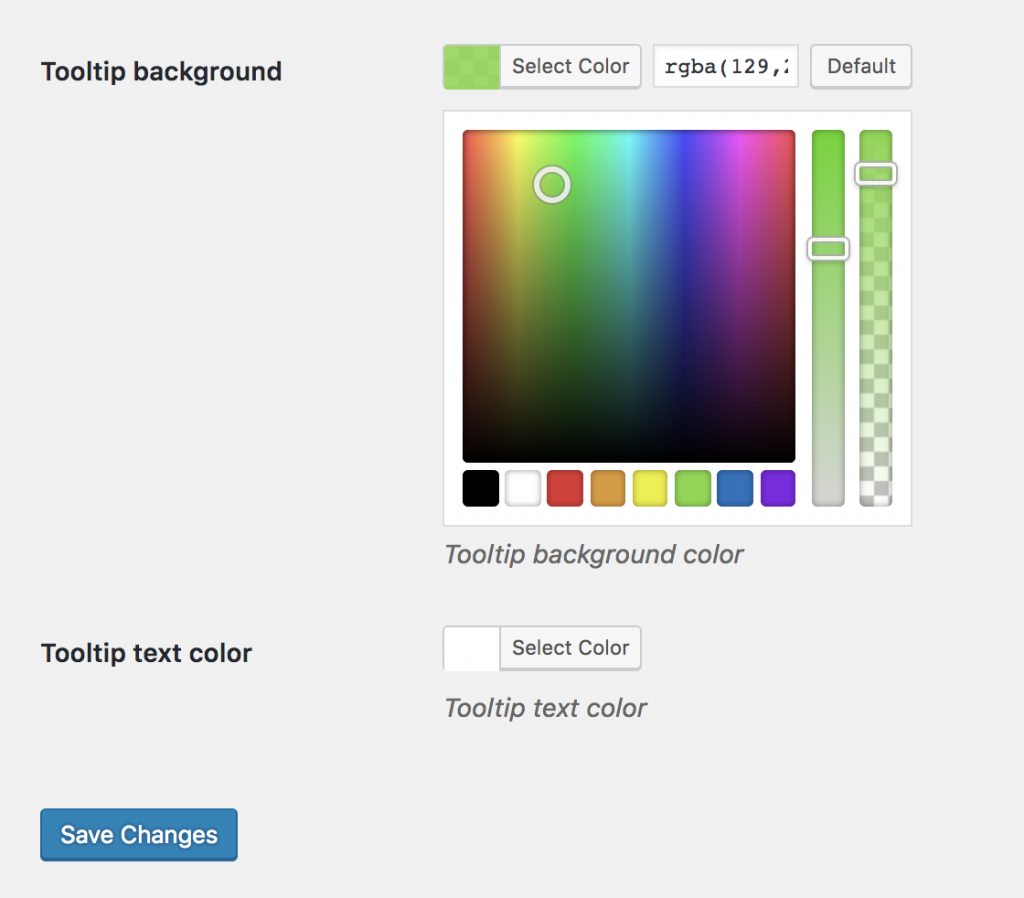
Con la configuración avanzada, puede personalizar el fondo de la información sobre herramientas y el color del texto. Para personalizar la información sobre herramientas, verifique a continuación.

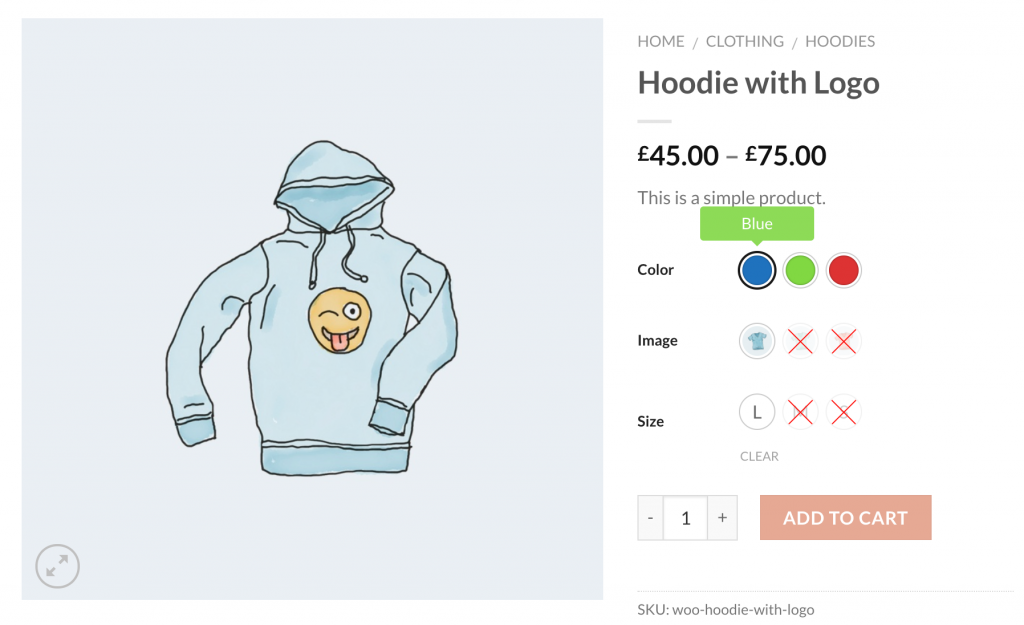
La vista previa final de la interfaz de información sobre herramientas.

Conclusión
Esta tecnología impulsará la usabilidad y la conversión de su sitio. También garantiza que sus clientes obtengan una experiencia perfecta mientras visitan su sitio. Además, indirectamente, puede mejorar sus ventas y ayudarlo a hacer crecer su tienda WooCommerece.
Si tiene algún problema al instalar este complemento en el tema Flatsome, háganoslo saber en la sección de comentarios. ¡Intentaremos responder lo antes posible!
