Создайте свой собственный сайт с помощью WordPress Elementor
Опубликовано: 2021-06-08С момента своего запуска в 2016 году elementor произвел большую революцию в сообществе WordPress. До сих пор многие люди не знают, что в Elementor есть множество бесплатных функций, и здесь вы должны узнать все о WordPress Elementor для создания собственного веб-сайта.

Раньше создать новый сайт было непросто. Вы должны сделать много изменений для небольшого изменения на вашем сайте.
Прежде чем приступить к работе с Elementor, вам нужно кое-что узнать о WordPress, домене и хостинге. После этого без лишних слов давайте перейдем к Elementor.
Что такое Элементор?
Elementor — это плагин WordPress, с помощью которого вы можете создавать свои собственные удивительные веб-страницы, и даже вы можете создать весь свой веб-сайт без знаний программирования. Это потрясающий редактор перетаскивания, который доступен бесплатно.
Использование плагина Elementor
- С помощью этого удивительного редактора перетаскивания вы можете максимально легко создать веб-сайт.
- Не переключаясь между редактором и режимом предварительного просмотра, вы можете создать свой веб-сайт в режиме реального времени.
- Elementor — единственный конструктор страниц, предлагающий множество дизайнов.
- Он состоит из множества полезных виджетов, библиотеки шаблонов, мобильных инструментов редактирования, истории изменений. Это все функции, которые доступны в бесплатной версии.
Установить WordPress Элементор
Существует две версии WordPress Elementor. Они есть
- 1. Бесплатная версия
- 2. Про версия
В бесплатной версии у вас могут быть некоторые основные функции и основные элементы для создания полноценного веб-сайта. В профессиональной версии вы можете иметь все расширенные функции и все элементы.
Установите бесплатную версию elementor:
Чтобы установить бесплатную версию Elementor,
- Войдите в панель управления WordPress.
- На панели инструментов выберите «Плагины» > «Добавить новый».
- Затем в строке поиска введите Elementor.
- Установите появившийся плагин Elementor.
- Затем нажмите «Активировать» после установки Elementor.
Установите Pro версию Elementor
Чтобы установить Pro-версию Elementor,
- Сначала вам необходимо приобрести профессиональную версию Elementor, посетив elementor.com.
- После покупки плагина перейдите к плагину в панели управления WordPress.
- Затем нажмите «Добавить новый» и найдите элемент или в строке поиска.
- Прежде чем вы получите профессиональную версию, вам необходимо установить бесплатную версию.
- Затем вы можете установить про версию. Pro-версия — это просто расширение бесплатной версии.
- После загрузки про версии вам нужно будет ввести лицензию. Чтобы ввести номер лицензии, перейдите к плагину elementor на панели управления WordPress, нажмите кнопку лицензии и введите номер лицензии, который доступен в вашей приобретенной учетной записи.
- Теперь вы можете заметить несколько новых пунктов меню в административной панели WordPress.
Создайте страницы своего веб-сайта
Мы сделали техническую настройку, теперь пришло время создать свой сайт и работать над ним. Прежде чем мы начнем, вам нужно кое-что узнать о шаблонах Elementor.
Шаблоны Elementor
Существует более 200 потрясающих бесплатных и профессиональных шаблонов. Эти шаблоны созданы профессиональными веб-дизайнерами. Это будет очень полезно при создании веб-страниц.
Чтобы создать новые страницы, перейдите к страницам на панели управления WordPress и нажмите «Добавить новую». Теперь мы собираемся создать три основные страницы веб-сайта, а именно:
- 1. домашняя страница
- 2. О странице
Сначала мы собираемся создать домашнюю страницу.
1. Домашняя страница

Домашняя страница — самый важный элемент веб-сайта. После посещения вашего сайта это первое, что видят посетители. Это может повлиять на восприятие посетителями всего вашего бизнеса.
Чтобы создать домашнюю страницу,
- Перейдите на страницу в панели управления WordPress.
- Нажмите добавить новый.
- Дайте название странице, например, домашняя страница, первая страница, домашняя страница.
- Нажмите кнопку «Редактировать с помощью Elementor».
- Затем щелкните значок шестеренки в левом нижнем углу и установите макет страницы как Elementor на всю ширину.
- Импортируйте шаблон для своей домашней страницы. Импортировать,
- Щелкните значок папки в области холста.
- Затем щелкните вкладку страницы и шаблон поиска, который вы хотите, введя тип вашего бизнеса в поле поиска.
- После того, как вы найдете шаблон домашней страницы, нажмите кнопку «Вставить».
- Шаблон откроется в редакторе Elementor.
- Замените контент по умолчанию своим собственным контентом.
- Вы можете редактировать содержимое, щелкнув каждый виджет и отредактировав его на левой панели.
- При нажатии на виджет редактор перейдет в режим редактирования.
- После завершения редактирования вы можете опубликовать страницу.
- Чтобы опубликовать, нажмите кнопку публикации на левой панели.
- А для предварительного просмотра страницы щелкните значок глаза.
- После публикации домашней страницы перейдите к чтению в настройках и установите домашнюю страницу как статическую страницу.
- Выберите домашнюю страницу из выпадающего меню и нажмите кнопку «Сохранить изменения».
2. О странице

Страница «О нас» — самая важная страница на сайте. Эта страница поможет вам связаться с посетителями, чтобы узнать больше о вас и вашем бренде. Это помогает сделать ваш бренд сильнее.
Вы можете создать свою страницу о себе так же, как домашнюю страницу, импортировав шаблон, или вы можете создать ее самостоятельно. Чтобы создать страницу «О нас» по индивидуальному заказу, выполните следующие действия:
- Перейдите на страницу в панели инструментов WordPress и нажмите «Добавить новую».
- Укажите заголовок, постоянную ссылку, слаг, категорию, ключевую фразу и метаданные.
- Нажмите «Редактировать с помощью Elementor» и установите макет как «элемент или полная ширина».
- Нажмите значок «Плюс», чтобы добавить новый раздел и выбрать свою структуру.
- Перетащите элементы с боковой панели в раздел и добавьте то, что вы хотите сообщить посетителям о своей отрасли.
- Сделайте свою страницу «О нас» более интересной, добавив свое изображение и историю компании в отдельный раздел.
Настройте свой сайт с помощью Elementor
С WordPress Elementor Настройте свой веб-сайт любым удобным для вас способом и ознакомьтесь с Elementor. Вот способы, которыми вы можете настроить страницы своего веб-сайта. Чтобы редактировать страницы,
- Перейдите на Страницы в панели инструментов WordPress.
- Выберите страницы, которые вы хотите отредактировать, нажав «Редактировать с помощью Elementor».
1. Настройте текст на страницах
- Чтобы заменить или изменить текст на странице,
- Выберите раздел, который вы хотите настроить, нажав на него. Редактор откроется в левой боковой панели.
- Там вы можете заменить или изменить свой текст в меню контента.
2. Изменить цвета и топографию текста
- Чтобы изменить цвет или топографию текста,
- Выберите раздел, который вы хотите изменить, нажав на него.
- Редактор откроется на левой боковой панели.
- В меню стилей вы можете изменить цвет текста.
- В разделе топографии вы можете выбрать семейство текста, вес и все остальное.
3. Настройте разделы

- Настройте разделы, наведя указатель мыши на раздел, который вы хотите настроить, вокруг раздела появится синяя рамка.
- Вверху есть плюсик, который используется для добавления нового раздела и выбора вашей структуры. Раздел редактирования, который находится в центре, нажав на него и отредактировав раздел и его на левой боковой панели, и раздел удаления, который находится справа, этим вы можете удалить весь раздел. При нажатии даже его внутренняя часть удаляется.
- Вы можете вставлять виджеты и редактировать их, щелкнув значок карандаша в правом верхнем углу, и отредактировать их на левой боковой панели.
4. Настройка макета страницы
После работы со всеми стилями пришло время поработать с вашими макетами.
Чтобы добавить больше столбцов в раздел ваших страниц и сделать его более красивым.
- Щелкнув правой кнопкой мыши по нужному разделу, вы можете дублировать, добавлять, удалять, копировать и вставлять столбец.
- Добавьте внутреннюю секцию, перетащив внутреннюю секцию с боковой панели под меню элементов, в которую вы хотите поместить секцию.
- Чтобы добавить больше столбцов в раздел, щелкните правой кнопкой мыши один из столбцов и выберите «Дублировать».
- При нажатии на дубликат будет добавлен новый столбец.
- Чтобы отредактировать внутренний раздел, наведите указатель мыши на раздел, и появится синяя рамка.
- Вверху щелкните внутренний раздел редактирования и отредактируйте его на левой боковой панели.
- Во внутреннем разделе редактирования в меню макета вы можете установить размер столбца и структуру столбцов.
- Там в меню стилей можно установить цвет фона, фоновое изображение, видео, топографию и границу внутренней части.
- В расширенном меню вы можете установить поля, отступы, эффекты движения. вы можете сделать внутренний раздел более отзывчивым к мобильным устройствам, планшетам и настольным компьютерам, настроив его в адаптивном разделе.
- Настройте каждый столбец, щелкнув маркер в левом верхнем углу, и отредактируйте его на левой боковой панели.
5. Настройте изображения
После настройки разделов и столбцов приступим к изображениям. Добавьте изображение в разделы и столбцы, перетащив виджет изображения с левой боковой панели. Чтобы добавить свои изображения,
- Щелкните виджет Изображение, который вы разместили в разделе.
- На левой боковой панели нажмите «Выбрать изображение».
- В меню медиатеки выберите нужное изображение и вставьте его, нажав кнопку вставки.
- Если изображение не найдено в медиатеке,
- Щелкните выбранный файл или перетащите файл изображения с устройства в меню загрузки файлов.
- После загрузки изображения настройте изображение с помощью фильтров css, добавьте непрозрачность в меню стилей на левой панели редактирования.
- В расширенном меню вы можете добавить поля, отступы, фоновую маску и настроить код CSS, если вы используете профессиональную версию WordPress Elementor.
6. Ссылки на социальные сети
Добавьте ссылки на социальные сети на свои страницы и сообщите об этом посетителям вашего сайта. Чтобы добавить ссылки и значки социальных сетей,
- Перейдите к виджетам на левой боковой панели и найдите значок социальной сети.
- Перетащите виджет со значком социальной сети и поместите его в нужное место.
- Щелкните значок и настройте размер значка, цвет, отступы и добавьте ссылку в меню содержимого на левой боковой панели.
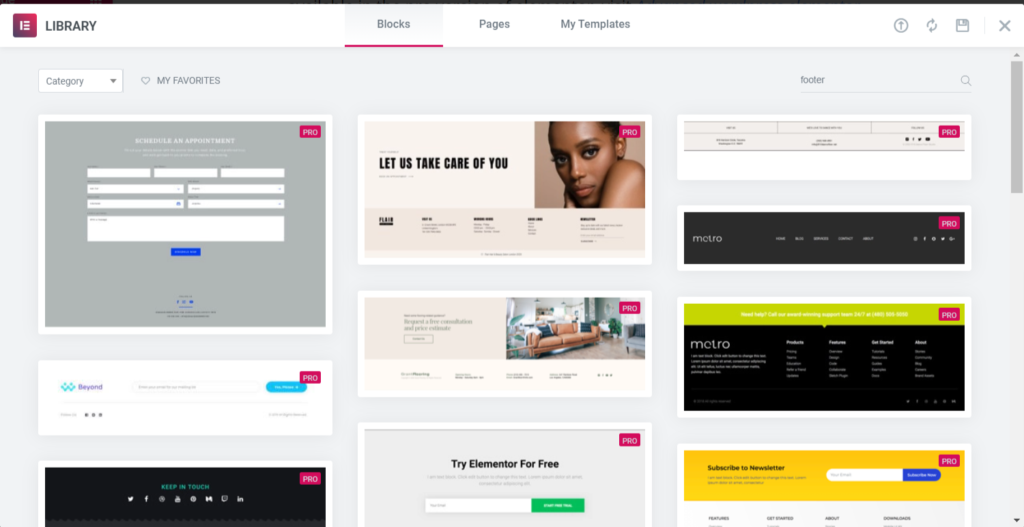
Добавить верхний и нижний колонтитулы
Ключевыми элементами сайта являются верхний и нижний колонтитулы. Полезно добавить ссылки на важные страницы в верхний и нижний колонтитулы, на которые вы хотите, чтобы каждый посетитель переходил.
После того, как все настройки в разделе body выполнены, теперь пришло время добавить верхний и нижний колонтитулы.
1. Добавить заголовок

Чтобы добавить заголовок,
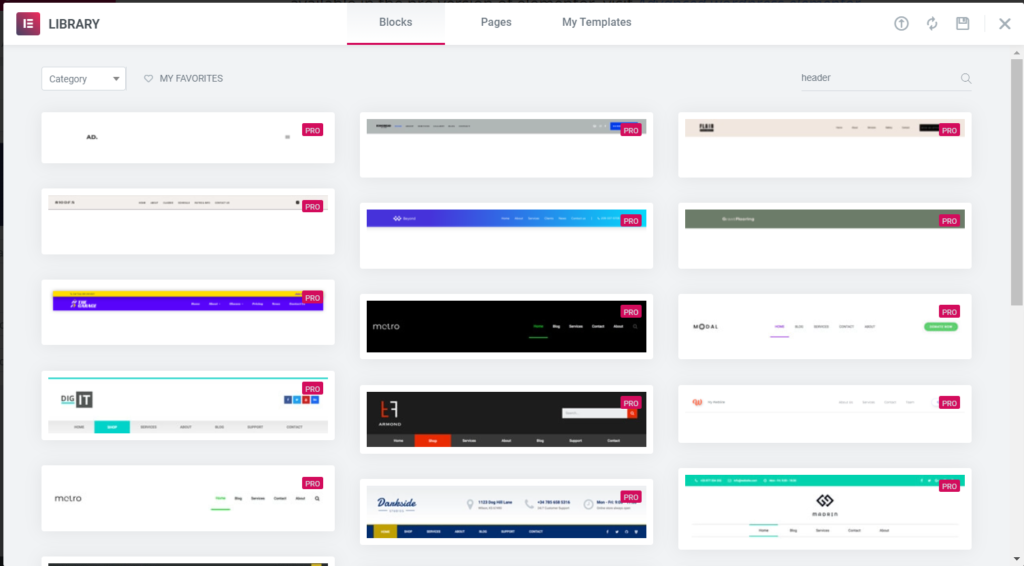
- Щелкните значок папки.
- В меню блока введите заголовок в строке поиска категории.
- Выберите заголовок и нажмите кнопку вставки, чтобы отредактировать его в редакторе Elementor.
- Таким образом установите заголовок для всей страницы.
2. Добавьте нижний колонтитул

Чтобы добавить нижний колонтитул,
- Щелкните значок папки в области холста.
- В меню блока введите нижний колонтитул в строке поиска категории.
- Выберите нижний колонтитул и нажмите кнопку «Вставить», чтобы отредактировать его в редакторе Elementor.
- Таким образом установите нижний колонтитул для всей страницы.
Чтобы создать собственный верхний и нижний колонтитулы, о которых вы можете узнать из расширенного сеанса.
Создание сообщений в блоге
Публикация сообщений в блогах на веб-сайтах дает больше преимуществ. Публикация делает ваш веб-сайт удобным для пользователя, и вы можете предоставлять своим читателям новый контент, используя публикации, и конвертировать их в своих клиентов. вы можете предоставлять ежедневные обновления ваших деловых новостей, используя сообщения в блоге.
Используя вопросы и ответы в сообщении в блоге, вы можете дать посетителям больше узнать о компании или продуктах, и это будет показано в результате для тех, кто ищет такие вопросы.
Используя сообщение в блоге, вы можете делиться идеями, историями и мыслями о своем бизнесе на веб-сайте. Сообщения в блогах помогают повысить узнаваемость вашего бренда и конверсию. Это помогает увеличить посещаемость вашего сайта. Используя WordPress Elementor, вы можете легко создать запись в блоге.
Чтобы создавать сообщения в блоге,
- Перейдите к сообщениям в панели инструментов WordPress.
- Нажмите кнопку «Добавить новый».
- Создайте сообщение, как вы создали страницы, вставив шаблон.
Вывод
Веб-сайты играют жизненно важную роль в бизнесе, создайте свой веб-сайт и используйте его.
«Веб-сайты продвигают вас 24/7: ни один сотрудник не будет этого делать»
-Пол Куксон
Elementor — потрясающий конструктор страниц, который можно использовать бесплатно. Мы увидели, как вы можете бесплатно создать весь свой веб-сайт с помощью этого WordPress Elementor. В профессиональной версии WordPress Elementor доступны более продвинутые функции. Чтобы узнать больше о создании веб-сайта на заказ, узнать больше об Elementor и функциях, доступных в профессиональной версии elementor, посетите Advanced WordPress Elementor .
