WordPress Elementor を使用して独自の Web サイトを作成する
公開: 2021-06-082016 年のリリース以来、Elementor は WordPress コミュニティに大きな革命をもたらしました。 Elementor には多くの機能が無料で提供されていることをまだ多くの人が知りません。ここでは、WordPress Elementor を使用して独自の Web サイトを構築する方法について詳しく説明します。

昔は、新しいウェブサイトを作成するのは簡単ではありませんでした。 Web サイトの小さな変更に対して、多くの変更を加える必要があります。
Elementor を使い始める前に、WordPress、ドメイン、およびホスティングについていくつか知っておく必要があります。 その後、早速 Elementor に入りましょう。
エレメンターとは?
Elementor は、独自のすばらしい Web ページを作成できる WordPress プラグインであり、プログラミングの知識がなくても Web サイト全体を作成できます。 無料で利用できる素晴らしいドラッグ アンド ドロップ エディターです。
Elementor プラグインの使用
- この驚くべきドラッグ アンド ドロップ エディターを使用すると、Web サイトをできるだけ簡単に構築できます。
- エディターとプレビュー モードを切り替えることなく、ライブで Web サイトを作成できます。
- Elementor は、多くのデザインを提供する唯一のページ ビルダーです。
- 多くの便利なウィジェット、テンプレート ライブラリ、モバイル編集ツール、改訂履歴で構成されています。 これらは、無料版で利用できるすべての機能です。
WordPress Elementor をインストールする
WordPress Elementor には 2 つのバージョンがあります。 彼らです
- 1. 無料版
- 2. プロ版
無料版では、いくつかの基本的な機能と基本的な要素を使用して、完全な Web サイトを作成できます。 プロ版では、すべての高度な機能とすべての要素を使用できます。
Elementor の無料版をインストールします。
Elementorの無料版をインストールするには、
- WordPress ダッシュボードにアクセスします。
- ダッシュボードで、[プラグイン] > [新規追加] に移動します。
- 次に、検索バーに Elementor と入力します。
- 表示された Elementor プラグインをインストールします。
- Elementor がインストールされたら、[アクティブ化] をクリックします。
ElementorのProバージョンをインストールする
Elementor の Pro バージョンをインストールするには、
- まず、elementor.com にアクセスして、Elementor のプロ バージョンを購入する必要があります。
- プラグインを購入したら、WordPress ダッシュボードのプラグインに移動します。
- 次に、[新規追加] をクリックし、検索バーで elementor を検索します。
- プロ版を入手する前に、無料版をインストールする必要があります。
- その後、プロ版をインストールできます。 プロ版は無料版の単なる拡張版です。
- プロ版をアップロードしたら、ライセンスを入力する必要があります。 ライセンス番号を入力するには、wordpress ダッシュボードの elementor プラグインに移動し、ライセンス ボタンをクリックして、購入したアカウントで利用可能なライセンス番号を入力します。
- これで、WordPress の管理ナビゲーションにいくつかの新しいメニュー項目が表示されます。
ウェブサイトのページを作成する
技術的なセットアップが完了したので、今度は Web サイトを作成して作業します。 始める前に、Elementor テンプレートについていくつか知っておく必要があります。
Elementor テンプレート
200 を超える素晴らしい無料のテンプレートとプロのテンプレートがあります。 これらのテンプレートは、プロの Web デザイナーによって作成されます。 Web ページの作成に非常に役立ちます。
新しいページを作成するには、WordPress ダッシュボードのページに移動し、[新規追加] をクリックします。 次に、基本的な 3 つの Web サイト ページを作成します。
- 1. ホームページ
- 2.ページについて
まずはホームページを作っていきます。
1. ホームページ

ホームページは、Web サイトの最も重要な要素です。 あなたのウェブサイトを訪問した後、それは訪問者に最初に見えるものです. ビジネス全体に対する訪問者の認識に影響を与える可能性があります。
ホームページを作成するには、
- WordPress ダッシュボードのページに移動します。
- [新規追加] をクリックします。
- ホームページ、フロントページ、ホームページなど、ページに名前を付けます。
- 「Elementorで編集」ボタンをクリックします。
- 次に、左下隅の歯車アイコンをクリックし、ページ レイアウトを Elementor 全幅に設定します。
- ホームページのテンプレートをインポートします。 インポートするには、
- キャンバス領域のフォルダ アイコンをクリックします。
- 次に、ページ タブをクリックし、検索ボックスに業種について入力して、必要な検索テンプレートを選択します。
- ホームページ テンプレートが見つかったら、挿入ボタンをクリックします。
- テンプレートが Elementor エディターで開かれます。
- デフォルトのコンテンツを独自のコンテンツに置き換えます。
- 各ウィジェットをクリックしてコンテンツを編集し、左側のパネルで編集できます。
- ウィジェットをクリックすると、エディターは編集モードになります。
- 編集が完了したら、ページを公開できます。
- 公開するには、左パネルの公開ボタンをクリックします。
- ページをプレビューするには、目のアイコンをクリックします。
- ホームページを公開したら、設定の読み取りに移動し、ホームページを静的ページとして設定します。
- ドロップダウン メニューからホームページを選択し、[変更を保存] ボタンをクリックします。
2.ページについて

アバウトページは、ウェブサイトで最も重要なページです。 このページは、訪問者とつながり、あなたとあなたのブランドについてもっと知るのに役立ちます. あなたのブランドをより強くするのに役立ちます。
テンプレートをインポートするか、カスタムで作成することにより、ホームページと同じように概要ページを作成できます。 アバウト ページをカスタムで作成するには、次の手順に従います。
- WordPress ダッシュボードのページに移動し、[新規追加] をクリックします。
- タイトル、パーマリンク、スラッグ、カテゴリ、フォーカス キーフレーズ、およびメタデータを指定します。
- 「Elementorで編集」をクリックし、レイアウトを「elementor全幅」に設定します。
- プラス アイコンをクリックして新しいセクションを追加し、構造を選択します。
- 要素をサイド パネルからセクションにドラッグ アンド ドロップし、業界について知りたい情報を訪問者に追加します。
- あなたのイメージと会社の歴史を別のセクションに追加して、会社概要ページをより興味深いものにしましょう。
Elementor を使用して Web サイトをカスタマイズする
WordPress Elementor を使用して Web サイトを好きなようにカスタマイズし、Elementor に慣れましょう。 Web サイトのページをカスタマイズする方法は次のとおりです。 ページを編集するには、
- WordPress ダッシュボードのページに移動します。
- [Elementor で編集] をクリックして、編集するページを選択します。
1. ページのテキストをカスタマイズする

- ページ内のテキストを置換または変更するには、
- カスタマイズするセクションをクリックして選択します。 左側のパネルにエディタが開きます。
- そこで、コンテンツ メニューのテキストを置換または変更できます。
2. テキストの色と地形を変更する
- テキストの色や地形を変更するには、
- 変更するセクションをクリックして選択します。
- 左側のパネルにエディタが開きます。
- スタイル メニューで、テキストの色を変更できます。
- 地形セクションでは、テキストファミリー、重量、その他すべてを選択できます。
3. セクションをカスタマイズする
- カスタマイズするセクションにカーソルを合わせてセクションをカスタマイズすると、セクションの周りに青い境界線が表示されます。
- 上部にはプラス記号があり、新しいセクションを追加して構造を選択するために使用されます。 中央にある編集セクションをクリックしてセクションとその左側のパネルを編集し、右側にある削除セクションを使用すると、セクション全体を削除できます。 クリックすると、その内側のセクションも削除されます。
- ウィジェットを挿入して編集するには、右上隅の鉛筆アイコンをクリックし、左側のパネルで編集します。
4. ページ レイアウトのカスタマイズ
すべてのスタイルを操作したら、今度はレイアウトを操作します。
ページのセクションに列を追加して、より美しくします。
- 必要なセクションを右クリックすると、列を複製、追加、削除、コピー、および貼り付けることができます。
- 要素メニューの下のサイド パネルから、配置するセクションに内側セクションをドラッグ アンド ドロップして、内側セクションを追加します。
- セクションにさらに列を追加するには、列の 1 つを右クリックし、[複製] をクリックします。
- 複製をクリックすると、新しい列が追加されます。
- 内部セクションを編集するには、セクションにカーソルを合わせると、青い境界線が表示されます。
- 上部にある内部セクションの編集をクリックし、左側のパネルで編集します。
- 内部セクションの編集では、レイアウト メニューの下で、列のサイズ ハンドセットと列の構造を設定できます。
- スタイル メニューでは、背景色、背景画像、ビデオ、地形、内部セクションの境界線を設定できます。
- 詳細メニューでは、余白、パディング、モーション効果を設定できます。 レスポンシブ セクションで設定することにより、モバイル、タブレット、およびデスクトップに対する内部セクションの応答性を高めることができます。
- 左上隅のハンドルをクリックして各列をカスタマイズし、左側のパネルで編集します。
5. 画像をカスタマイズする
セクションと列をカスタマイズしたら、画像に入りましょう。 左側のパネルから画像ウィジェットをドラッグして、セクションと列に画像を追加します。 独自の画像を追加するには、
- セクションに配置した画像ウィジェットをクリックします。
- 左側のパネルで、[画像を選択] をクリックします。
- メディア ライブラリ メニューで、必要な画像をクリックし、挿入ボタンをクリックして挿入します。
- メディア ライブラリに画像が見つからない場合は、
- ファイルの選択をクリックするか、デバイスからファイルのアップロード メニューの下に画像ファイルをドラッグ アンド ドロップします。
- 画像をアップロードした後、css フィルターで画像をカスタマイズし、左側の編集パネルのスタイル メニューの下に不透明度を追加します。
- WordPress Elementor のプロ版を使用している場合は、高度なメニューの下で、マージン、パディング、背景マスクを追加し、CSS コードをカスタマイズできます。
6.ソーシャルメディアリンク
ページにソーシャル メディア リンクを追加し、ウェブサイトの訪問者にそのことを知らせます。 ソーシャル メディアのリンクとアイコンを追加するには、
- 左側のパネルのウィジェットに移動し、ソーシャル アイコンを検索します。
- ソーシャル アイコン ウィジェットをドラッグ アンド ドロップして、好きな場所に配置します。
- アイコンをクリックして、アイコンのサイズ、色、パディングを制御し、左側のパネルのコンテンツ メニューの下にリンクを追加します。
ヘッダーとフッターを追加する
ウェブサイトの重要な要素はヘッダーとフッターです。 すべての訪問者に行きたい重要なページのリンクをヘッダーとフッターに追加すると便利です。
本文セクションですべてのカスタマイズが完了したら、ヘッダーとフッターを追加します。
1.ヘッダーを追加

ヘッダーを追加するには、
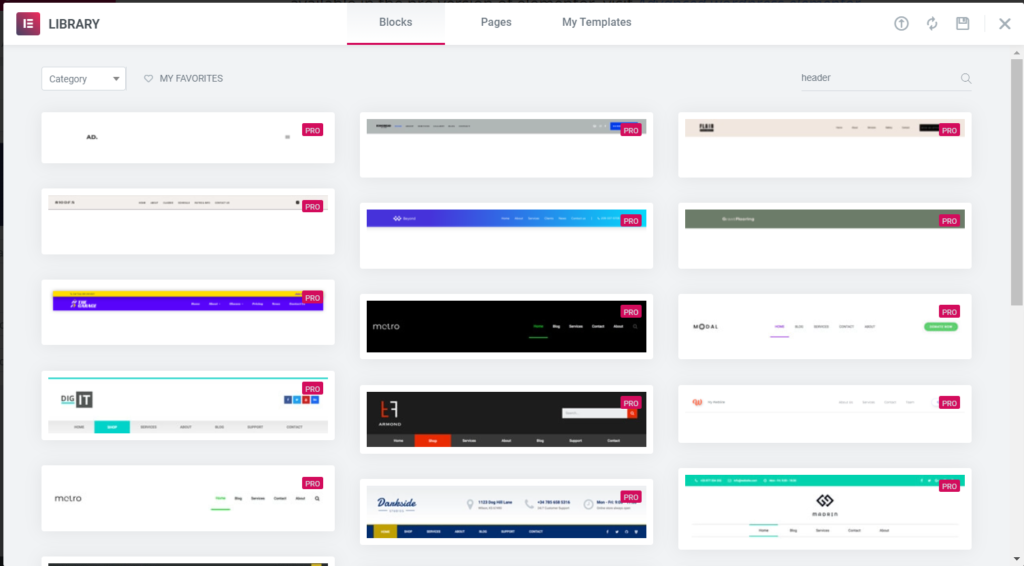
- フォルダ アイコンをクリックします。
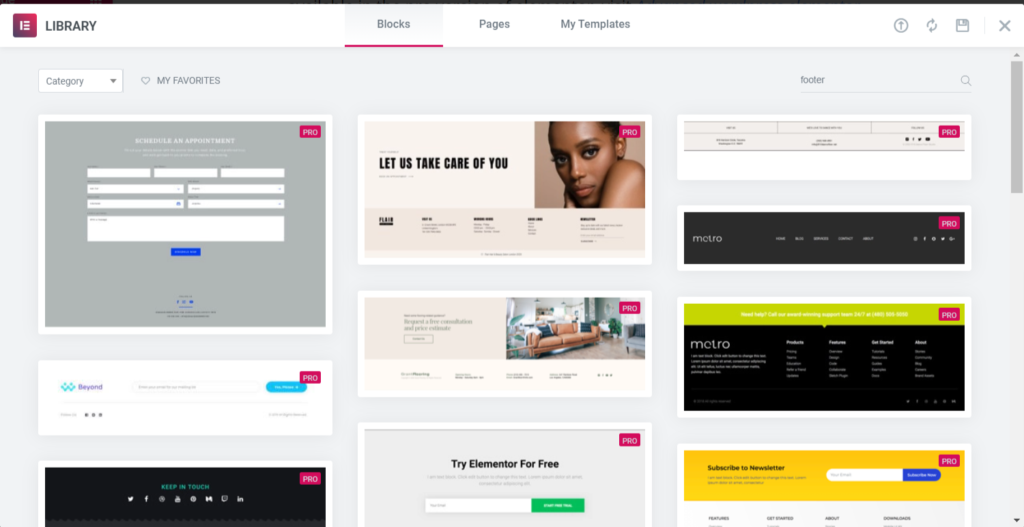
- ブロック メニューの下で、カテゴリ検索バーに「header」と入力します。
- ヘッダーを選択し、挿入ボタンをクリックして、Elementor エディターで編集します。
- このようにして、すべてのページのヘッダーを設定します。
2. フッターを追加する

フッターを追加するには、
- キャンバス領域で [フォルダ] アイコンをクリックします。
- ブロック メニューの下で、カテゴリ検索バーにフッターと入力します。
- フッターを選択し、[挿入] ボタンをクリックして、Elementor エディターで編集します。
- このようにして、すべてのページのフッターを設定します。
高度なセッションから学ぶことができるカスタム ヘッダーとフッターを作成するには。
ブログ投稿を作成する
ブログ投稿を Web サイトに公開することには、さらに多くの利点があります。 投稿により、ウェブサイトがユーザーフレンドリーになり、投稿を使用して読者に新しいコンテンツを提供し、それらをクライアントに変換できます。 ブログ投稿を使用して、ビジネス ニュースの毎日の更新を提供できます。
ブログ投稿で質問と回答を使用することで、訪問者にビジネスや製品についてより多くのことを知ってもらうことができ、そのような質問を検索した人の結果として表示されます.
ブログ投稿を使用して、Web サイトでビジネスの洞察、ストーリー、および考えを共有できます。 ブログの投稿は、ブランドの認知度とコンバージョンを高めるのに役立ちます。 ウェブサイトのトラフィックを増やすのに役立ちます。 WordPress Elementor を使用すると、ブログ記事を簡単に作成できます。
ブログ投稿を作成するには、
- WordPress ダッシュボードの [投稿] に移動します。
- [新規追加] ボタンをクリックします。
- テンプレートを挿入してページを作成したように投稿を作成します。
結論
Web サイトはビジネスにおいて重要な役割を果たします。Web サイトを作成し、活用してください。
「ウェブサイトは 24 時間年中無休であなたを宣伝しています。そんなことをする従業員はいません」
-ポール・クックソン
Elementor は、無料で使用できるすばらしいページ ビルダーです。 この WordPress Elementor を使用してウェブサイト全体を無料で構築する方法を見てきました。 WordPress Elementor のプロ版で利用できる、より高度な機能があります。 Web サイトをカスタムで作成する方法、および Elementor と Elementor のプロ バージョンで利用可能な機能について詳しくは、高度な WordPress Elementorをご覧ください。
