WordPress Elementor를 사용하여 나만의 웹사이트 만들기
게시 됨: 2021-06-08elementor는 2016년 출시 이후 WordPress 커뮤니티에 큰 혁명을 일으켰습니다. 여전히 많은 사람들이 Elementor에 무료로 제공되는 많은 기능이 있다는 사실을 모르고 있습니다. 여기에서는 WordPress Elementor에 대한 모든 정보를 알고 자신의 웹사이트를 구축할 수 있습니다.

예전에는 새로운 웹사이트를 만드는 것이 쉽지 않았습니다. 웹사이트에서 약간의 변경을 위해 많은 변경을 해야 합니다.
Elementor를 시작하기 전에 WordPress, 도메인 및 호스팅에 대한 몇 가지 사항을 알아야 합니다. 그런 다음 더 이상 고민하지 않고 Elementor에 들어가 보겠습니다.
엘리멘터란?
Elementor는 자신만의 놀라운 웹 페이지를 구축할 수 있는 WordPress 플러그인이며 프로그래밍 지식 없이도 전체 웹사이트를 구축할 수 있습니다. 무료로 사용할 수 있는 놀라운 드래그 앤 드롭 편집기입니다.
Elementor 플러그인 사용
- 이 놀라운 드래그 앤 드롭 편집기를 사용하면 가능한 한 쉽게 웹사이트를 구축할 수 있습니다.
- 편집기와 미리보기 모드 사이를 이동하지 않고 라이브에서 웹사이트를 만들 수 있습니다.
- Elementor는 많은 디자인을 제공하는 유일한 페이지 빌더입니다.
- 많은 유용한 위젯, 템플릿 라이브러리, 모바일 편집 도구, 개정 내역으로 구성됩니다. 이것들은 무료 버전에서 사용할 수 있는 모든 기능입니다.
워드프레스 엘리멘터 설치
WordPress Elementor에는 두 가지 버전이 있습니다. 그들은
- 1. 무료 버전
- 2. 프로 버전
무료 버전에서는 몇 가지 기본 기능과 기본 요소를 사용하여 완전한 웹사이트를 만들 수 있습니다. 프로 버전에서는 모든 고급 기능과 모든 요소를 가질 수 있습니다.
elementor의 무료 버전 설치:
Elementor의 무료 버전을 설치하려면,
- WordPress 대시보드로 이동합니다.
- 대시보드에서 플러그인 > 새로 추가로 이동합니다.
- 그런 다음 검색 창에 Elementor를 입력합니다.
- Elementor 플러그인 설치가 나타납니다.
- 그런 다음 Elementor가 설치된 후 활성화를 클릭합니다.
Elementor Pro 버전 설치
Elementor의 Pro 버전을 설치하려면,
- 먼저 elementor.com을 방문하여 Elementor의 프로 버전을 구입해야 합니다.
- 플러그인 구매 후 워드프레스 대시보드에서 플러그인으로 이동합니다.
- 그런 다음 '새로 추가'를 클릭하고 검색 창에서 요소를 검색하십시오.
- 프로 버전을 받기 전에 무료 버전을 설치해야 합니다.
- 그런 다음 프로 버전을 설치할 수 있습니다. 프로 버전은 무료 버전의 확장일 뿐입니다.
- Pro 버전을 업로드한 후 라이선스를 입력해야 합니다. 라이선스 번호를 입력하려면 wordpress 대시보드의 elementor 플러그인으로 이동하여 라이선스 버튼을 클릭하고 구입한 계정에서 사용할 수 있는 라이선스 번호를 입력합니다.
- 이제 WordPress 관리자 탐색에서 몇 가지 새로운 메뉴 항목을 볼 수 있습니다.
웹사이트 페이지 만들기
기술 설정을 완료했으므로 이제 웹사이트를 만들고 작업할 차례입니다. 시작하기 전에 Elementor 템플릿에 대해 몇 가지 알아야 합니다.
요소 템플릿
200개 이상의 놀라운 무료 템플릿과 프로 템플릿이 있습니다. 이 템플릿은 전문 웹 디자이너가 만듭니다. 웹 페이지를 구축하는 데 매우 유용할 것입니다.
새 페이지를 만들려면 WordPress 대시보드의 페이지로 이동하여 '새로 추가'를 클릭합니다. 이제 우리는 기본 3개의 웹사이트 페이지를 만들 것입니다.
- 1. 홈페이지
- 2. 페이지 소개
먼저 홈페이지를 구축할 예정입니다.
1. 홈페이지

홈페이지는 웹사이트에서 가장 중요한 요소입니다. 웹 사이트를 방문한 후 방문자에게 가장 먼저 보이는 것은 웹 사이트입니다. 전체 비즈니스에 대한 방문자의 인식에 영향을 줄 수 있습니다.
홈페이지를 만들려면,
- WordPress 대시보드의 페이지로 이동합니다.
- 새로 추가를 클릭합니다.
- 홈, 첫 페이지, 홈 페이지와 같은 페이지 이름을 지정합니다.
- 'Elementor로 편집' 버튼을 클릭합니다.
- 그런 다음 왼쪽 하단 모서리에 있는 톱니바퀴 아이콘을 클릭하고 페이지 레이아웃을 Elementor 전체 너비로 설정합니다.
- 홈 페이지의 템플릿을 가져옵니다. 수입하려면,
- 캔버스 영역에서 폴더 아이콘을 클릭합니다.
- 그런 다음 검색 상자에 비즈니스 유형을 입력하여 원하는 페이지 탭과 검색 템플릿을 클릭합니다.
- 홈페이지 템플릿을 찾은 후 삽입 버튼을 클릭합니다.
- 템플릿은 Elementor 편집기에서 열립니다.
- 기본 콘텐츠를 자신의 콘텐츠로 바꿉니다.
- 각 위젯을 클릭하여 내용을 편집하고 왼쪽 패널에서 편집할 수 있습니다.
- 위젯을 클릭하면 편집기가 편집 모드로 전환됩니다.
- 편집을 완료한 후 페이지를 게시할 수 있습니다.
- 게시하려면 왼쪽 패널에서 게시 버튼을 클릭합니다.
- 페이지를 미리 보려면 눈 아이콘을 클릭합니다.
- 홈페이지 게시 후 설정에서 읽기로 이동하여 홈페이지를 정적 페이지로 설정합니다.
- 드롭다운 메뉴에서 홈 페이지를 선택하고 변경 사항 저장 버튼을 클릭합니다.
2. 페이지 소개

about 페이지는 웹사이트에서 가장 중요한 페이지입니다. 이 페이지는 방문자와 연결하여 귀하와 귀하의 브랜드에 대해 더 많이 알 수 있도록 도와줍니다. 브랜드를 더욱 강력하게 만드는 데 도움이 됩니다.
템플릿을 가져와서 홈 페이지와 동일한 정보 페이지를 만들거나 사용자 정의할 수 있습니다. 정보 페이지를 사용자 정의하려면 다음 단계를 따르십시오.
- WordPress 대시보드의 페이지로 이동하여 새로 추가를 클릭합니다.
- 제목, 퍼머링크, 슬러그, 카테고리, 포커스 키프레이즈 및 메타데이터를 제공합니다.
- "Edit with Elementor"를 클릭하고 레이아웃을 "elementor full width"로 설정합니다.
- 더하기 아이콘을 클릭하여 새 섹션을 추가하고 구조를 선택합니다.
- 측면 패널에서 섹션으로 요소를 드래그 앤 드롭하고 방문자에게 업계에 대해 알고 추가하려는 항목을 추가합니다.
- 귀하의 이미지와 회사 연혁을 별도의 섹션에 추가하여 정보 페이지를 더 흥미롭게 만드십시오.
Elementor를 사용하여 웹사이트 사용자 지정
WordPress Elementor를 사용하면 원하는 모든 방식으로 웹사이트를 사용자 정의하고 Elementor에 익숙해집니다. 다음은 웹사이트 페이지를 사용자 정의할 수 있는 방법입니다. 페이지를 편집하려면
- WordPress 대시보드의 페이지로 이동합니다.
- '엘리멘터로 편집'을 클릭하여 편집하려는 페이지를 선택하십시오.
1. 페이지의 텍스트 사용자 지정

- 페이지의 텍스트를 바꾸거나 변경하려면
- 사용자 정의할 섹션을 클릭하여 선택합니다. 편집기가 왼쪽 패널에 열립니다.
- 콘텐츠 메뉴에서 텍스트를 바꾸거나 변경할 수 있습니다.
2. 텍스트의 색상 및 지형 변경
- 텍스트의 색상이나 지형을 변경하려면
- 변경하려는 섹션을 클릭하여 선택합니다.
- 편집기가 왼쪽 패널에 열립니다.
- 스타일 메뉴에서 텍스트 색상을 변경할 수 있습니다.
- 지형 섹션에서 텍스트 패밀리, 무게 및 기타 모든 항목을 선택할 수 있습니다.
3. 섹션 사용자 정의
- 사용자 정의하려는 섹션 위로 마우스를 가져가 섹션을 사용자 정의하면 섹션 주위에 파란색 테두리가 나타납니다.
- 상단에는 새 섹션을 추가하고 구조를 선택하는 데 사용되는 더하기 기호가 있습니다. 중앙에 있는 편집 섹션을 클릭하고 왼쪽 패널에 있는 해당 섹션과 오른쪽에 있는 삭제 섹션을 편집하면 전체 섹션을 삭제할 수 있습니다. 클릭하면 내부 섹션도 삭제됩니다.
- 위젯을 삽입하고 오른쪽 상단 모서리에 있는 연필 아이콘을 클릭하여 편집하고 왼쪽 패널에서 편집할 수 있습니다.
4. 페이지 레이아웃 사용자 정의
모든 스타일로 작업한 후에는 이제 레이아웃으로 작업할 차례입니다.
페이지 섹션에 더 많은 열을 추가하고 더 아름답게 만듭니다.
- 원하는 섹션을 마우스 오른쪽 버튼으로 클릭하여 열을 복제, 추가, 삭제, 복사 및 붙여넣기할 수 있습니다.
- 요소 메뉴 아래의 측면 패널에서 내부 섹션을 배치하려는 섹션으로 드래그 앤 드롭하여 내부 섹션을 추가합니다.
- 섹션에 열을 더 추가하려면 열 중 하나를 마우스 오른쪽 버튼으로 클릭하고 복제를 클릭합니다.
- 복제를 클릭하면 새 열이 추가됩니다.
- 내부 섹션을 편집하려면 섹션 위로 마우스를 가져가면 파란색 테두리가 나타납니다.
- 상단에서 내부 섹션 편집을 클릭하고 왼쪽 패널에서 편집합니다.
- 내부 편집 섹션의 레이아웃 메뉴에서 열 크기 핸드셋의 열 구조를 설정할 수 있습니다.
- 스타일 메뉴에서 내부 섹션의 배경색, 배경 이미지, 비디오, 지형 및 테두리를 설정할 수 있습니다.
- 고급 메뉴에서는 여백, 패딩, 모션 효과를 설정할 수 있습니다. 반응형 섹션에서 설정하여 내부 섹션을 모바일, 태블릿 및 데스크톱에 더 반응적으로 만들 수 있습니다.
- 왼쪽 상단 모서리에 있는 핸들을 클릭하여 각 열을 사용자 정의하고 왼쪽 패널에서 편집하십시오.
5. 이미지 사용자 정의
섹션과 열을 사용자 정의한 후 이미지로 들어가 보겠습니다. 왼쪽 패널에서 이미지 위젯을 드래그하여 섹션과 열에 이미지를 추가합니다. 자신의 이미지를 추가하려면
- 섹션에 배치한 이미지 위젯을 클릭합니다.
- 왼쪽 패널에서 이미지 선택을 클릭합니다.
- 미디어 라이브러리 메뉴에서 원하는 이미지를 클릭하고 삽입 버튼을 클릭하여 삽입합니다.
- 미디어 라이브러리에 이미지가 없으면
- 선택한 파일을 클릭하거나 장치에서 파일 업로드 메뉴 아래의 이미지 파일을 끌어다 놓을 수 있습니다.
- 이미지를 업로드한 후 CSS 필터로 이미지를 사용자 정의하고 왼쪽 편집 패널의 스타일 메뉴에서 불투명도를 추가합니다.
- 고급 메뉴에서 여백, 패딩, 배경 마스크를 추가하고 WordPress Elementor의 프로 버전을 사용하는 경우 CSS 코드를 사용자 지정할 수 있습니다.
6. 소셜 미디어 링크
페이지에 소셜 미디어 링크를 추가하고 웹사이트 방문자에게 이에 대해 알립니다. 소셜 미디어 링크 및 아이콘을 추가하려면
- 왼쪽 패널의 위젯으로 이동하여 소셜 아이콘을 검색합니다.
- 소셜 아이콘 위젯을 드래그 앤 드롭하여 원하는 위치에 배치하세요.
- 아이콘을 클릭하고 아이콘 크기, 색상, 패딩을 제어하고 왼쪽 패널의 콘텐츠 메뉴 아래에 링크를 추가합니다.
머리글 및 바닥글 추가
웹사이트의 핵심 요소는 머리글과 바닥글입니다. 모든 방문자가 이동하기를 원하는 머리글과 바닥글에 중요한 페이지의 링크를 추가하는 것이 유용합니다.
본문 섹션에서 모든 사용자 정의 작업이 끝나면 이제 머리글과 바닥글을 추가할 차례입니다.
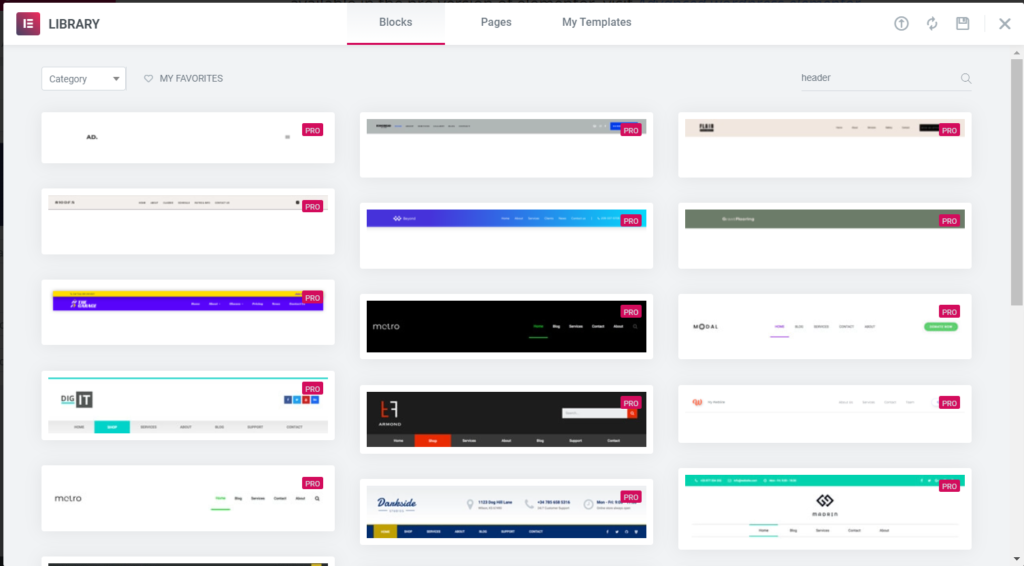
1. 헤더 추가

헤더를 추가하려면
- 폴더 아이콘을 클릭합니다.
- 차단 메뉴 아래 카테고리 검색창에 헤더를 입력하세요.
- 헤더를 선택하고 삽입 버튼을 클릭하여 Elementor 편집기에서 편집합니다.
- 이 방법으로 모든 페이지의 헤더를 설정합니다.
2. 바닥글 추가

바닥글을 추가하려면
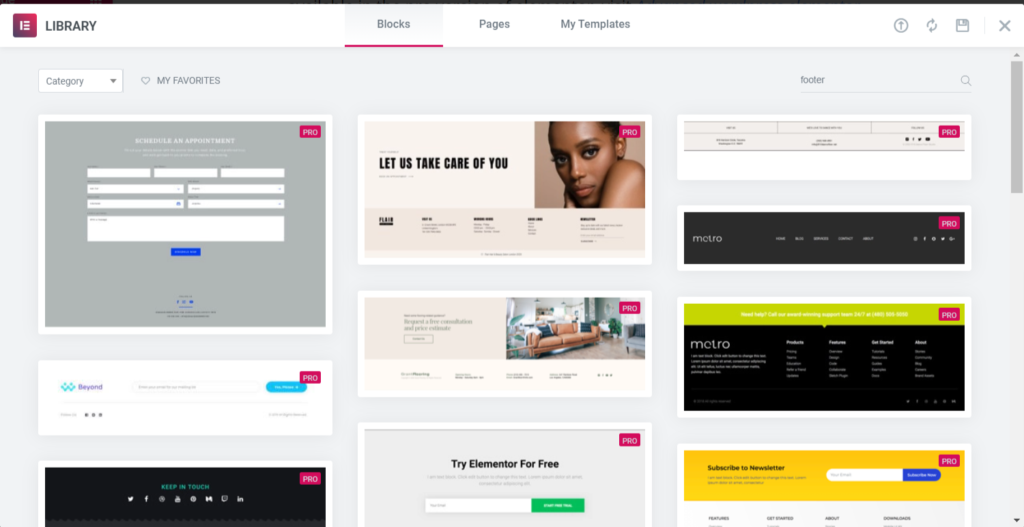
- 캔버스 영역에서 폴더 아이콘을 클릭합니다.
- 차단 메뉴 아래 카테고리 검색창에 footer를 입력하세요.
- 바닥글을 선택하고 삽입 버튼을 클릭하여 Elementor 편집기에서 편집합니다.
- 이 방법으로 모든 페이지의 바닥글을 설정합니다.
고급 세션에서 배울 수 있는 사용자 정의 머리글 및 바닥글을 생성합니다.
블로그 게시물 만들기
웹 사이트에 블로그 게시물을 게시하면 더 많은 이점이 있습니다. Post는 웹사이트를 사용자 친화적으로 만들고 게시물을 사용하여 독자에게 새로운 콘텐츠를 제공하고 이를 고객으로 전환할 수 있습니다. 블로그 게시물을 사용하여 비즈니스 뉴스의 매일 업데이트를 제공할 수 있습니다.
블로그 게시물의 질문과 답변을 사용하면 방문자에게 비즈니스 또는 제품에 대해 더 많이 알릴 수 있으며 이러한 질문을 검색하는 사람들에게 결과로 표시됩니다.
블로그 게시물을 사용하여 웹사이트에서 비즈니스에 대한 통찰력, 이야기 및 생각을 공유할 수 있습니다. 블로그 게시물은 브랜드 인지도, 전환율을 높이는 데 도움이 됩니다. 웹사이트 트래픽 증가에 도움이 됩니다. WordPress Elementor를 사용하면 블로그 게시물을 쉽게 만들 수 있습니다.
블로그 게시물을 작성하려면
- WordPress 대시보드에서 게시물로 이동합니다.
- 새로 추가 버튼을 클릭합니다.
- 템플릿을 삽입하여 페이지를 생성한 것처럼 게시물을 생성합니다.
결론
웹사이트는 비즈니스에서 중요한 역할을 하고 웹사이트를 만들고 활용합니다.
"웹사이트는 연중무휴로 당신을 홍보합니다: 어떤 직원도 그렇게 하지 않을 것입니다"
-폴 쿡슨
Elementor는 무료로 사용할 수 있는 놀라운 페이지 빌더입니다. 이 WordPress Elementor를 무료로 사용하여 전체 웹사이트를 구축하는 방법을 살펴보았습니다. WordPress Elementor의 프로 버전에서 사용할 수 있는 고급 기능이 있습니다. 맞춤형 웹사이트 제작에 대해 자세히 알아보고 Elementor 및 Elementor의 프로 버전에서 사용할 수 있는 기능에 대해 자세히 알아보려면 Advanced WordPress Elementor 를 방문하세요.
