Beaver Builder vs Divi: cea mai completă comparație
Publicat: 2021-11-23Dacă sunteți în căutarea unui generator de pagini WordPress, trebuie să fi auzit despre Beaver Builder și Divi Builder, deoarece acești doi sunt printre cei mai populari generatori de pagini de pe piață.
Ambii creatori de pagini sunt construiti pentru a menține designul accesibil tuturor utilizatorilor, inclusiv începătorilor completi și profesioniștilor cu experiență.
Dar care dintre acestea două este mai bună – Divi sau Beaver Builder? Pentru a vă ajuta să decideți, vom arunca o privire detaliată asupra fiecărui generator de pagini și vom discuta despre principalele caracteristici ale acestuia, cum ar fi editorul vizual, ușurința în utilizare, modulele de conținut și șabloanele prestabilite.
Până la sfârșitul acestei postări, veți avea o comparație completă între Beaver Builder și Divi pentru a decide care dintre ele este cel mai bun generator de pagini pentru site-ul dvs. WordPress.
Să începem!
- Prezentare generală: Beaver Builder vs Divi
- Interfață Frontend
- Ușurință de utilizare: Divi Builder vs Beaver Builder
- Module de conținut
- Șabloane prefabricate
- Tema Beaver Builder vs tema Divi
- Cerințe
- Test de performanță: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- Compatibilitate cu Editorul Gutenberg WordPress
- Site-uri web create cu Divi și Beaver Builder
- Dezactivare: Beaver Builder vs Divi Builder
- Documentație și asistență pentru clienți
- Setări disponibile
- Suplimente de la terți
- Recepție mobilă
- Compatibilitate teme
- Argumente pro şi contra
- Pe care ar trebui să-l alegi?
- Preț: Divi vs Beaver Builder
- Gânduri finale despre Beaver Builder vs Divi Builder
- Beaver Builder vs Divi – Întrebări frecvente
🛠️ Verificați lista completă a Creatorilor de pagini WordPress aici ➡️
Prezentare generală: Beaver Builder vs Divi
Divi și Beaver Builder sunt ambele creatori de pagini nebun de populari pentru WordPress.
Ambele sunt proiectate și proiectate cu atenție pentru a ajuta începătorii să își proiecteze primul site și, în același timp, oferă control deplin utilizatorilor avansați pentru a putea crea orice doresc fără nicio restricție.
Ce este Divi Builder?
Lansat în 2013, Divi Builder de către Elegant Themes este un generator de pagini exclusiv premium care oferă multe soluții unice pentru proiectarea site-urilor web WordPress.

Divi este cunoscut și pentru tema sa, care este populară în comunitatea WordPress și vine la pachet cu generatorul de pagini.
Prețurile strategice de viață ale Temei Elegante ale Divi îl fac foarte atrăgător pentru utilizatorii care doresc să rămână la o singură temă și un generator de pagini cu site-urile lor WordPress.

Test Drive Divi gratuit
Explorați puterea surprinzătoare a Divi Visual Builder
Ce este Beaver Builder?
Beaver Builder este un alt generator de pagini WordPress de încredere, cu o mulțime de opțiuni de personalizare și este cunoscut pentru producerea de cod curat, ușurință în utilizare și ușurință pentru dezvoltatori.
Beaver Builder este, de asemenea, compatibil cu mai multe site-uri, acceptă WooCommerce și este optimizat pentru SEO (suportă markup Schema și compresia codului).

Spre deosebire de Divi, Beaver Builder folosește un model freemium și oferă un plugin gratuit cu opțiunea de upgrade.
Iată un videoclip de introducere rapidă la Beaver Builder:
Interfață Frontend
În timp ce atât Divi, cât și Beaver Builder oferă editare vizuală frontală, ele adoptă o abordare diferită. Cu Beaver Builder, veți face cea mai mare parte a muncii dintr-o bară laterală , în timp ce în Divi, va trebui să utilizați opțiunile plutitoare .
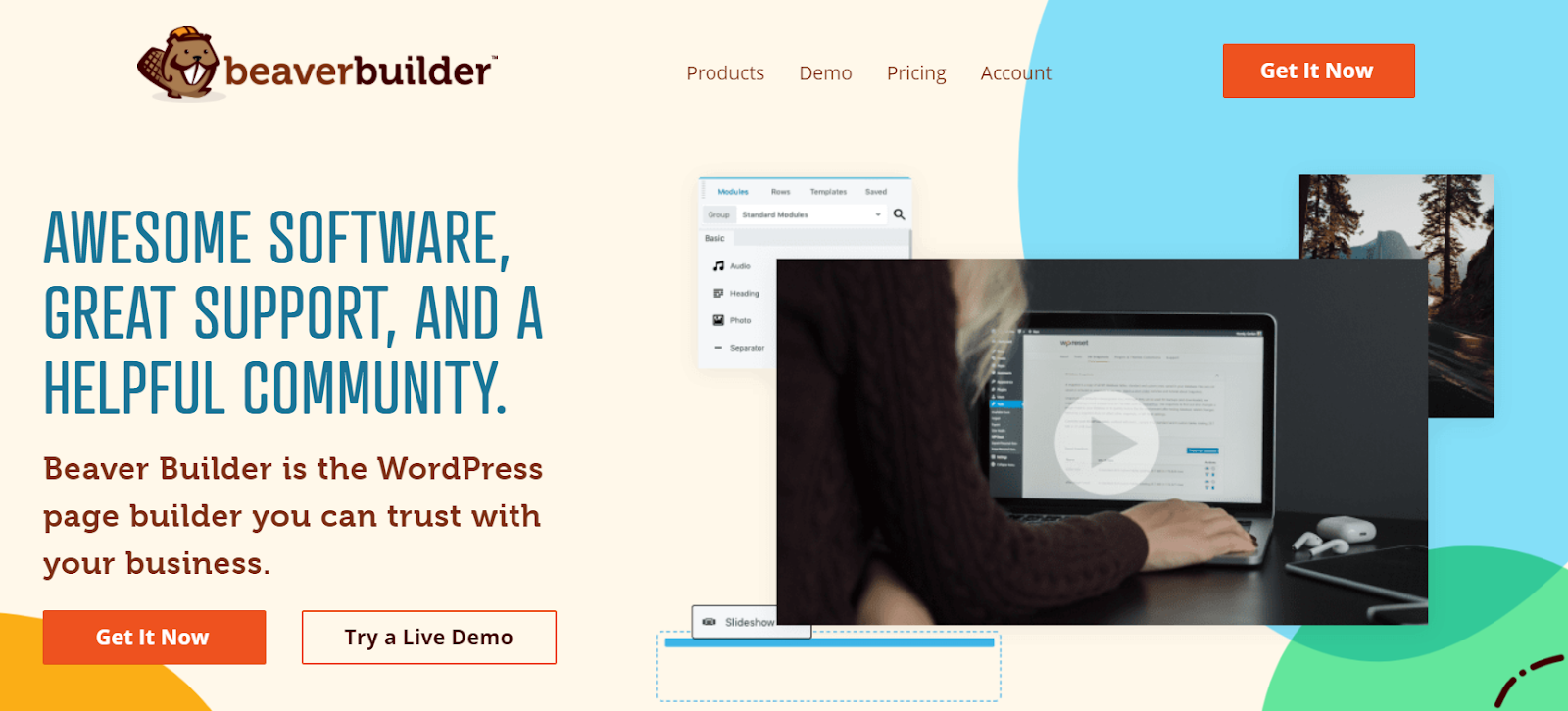
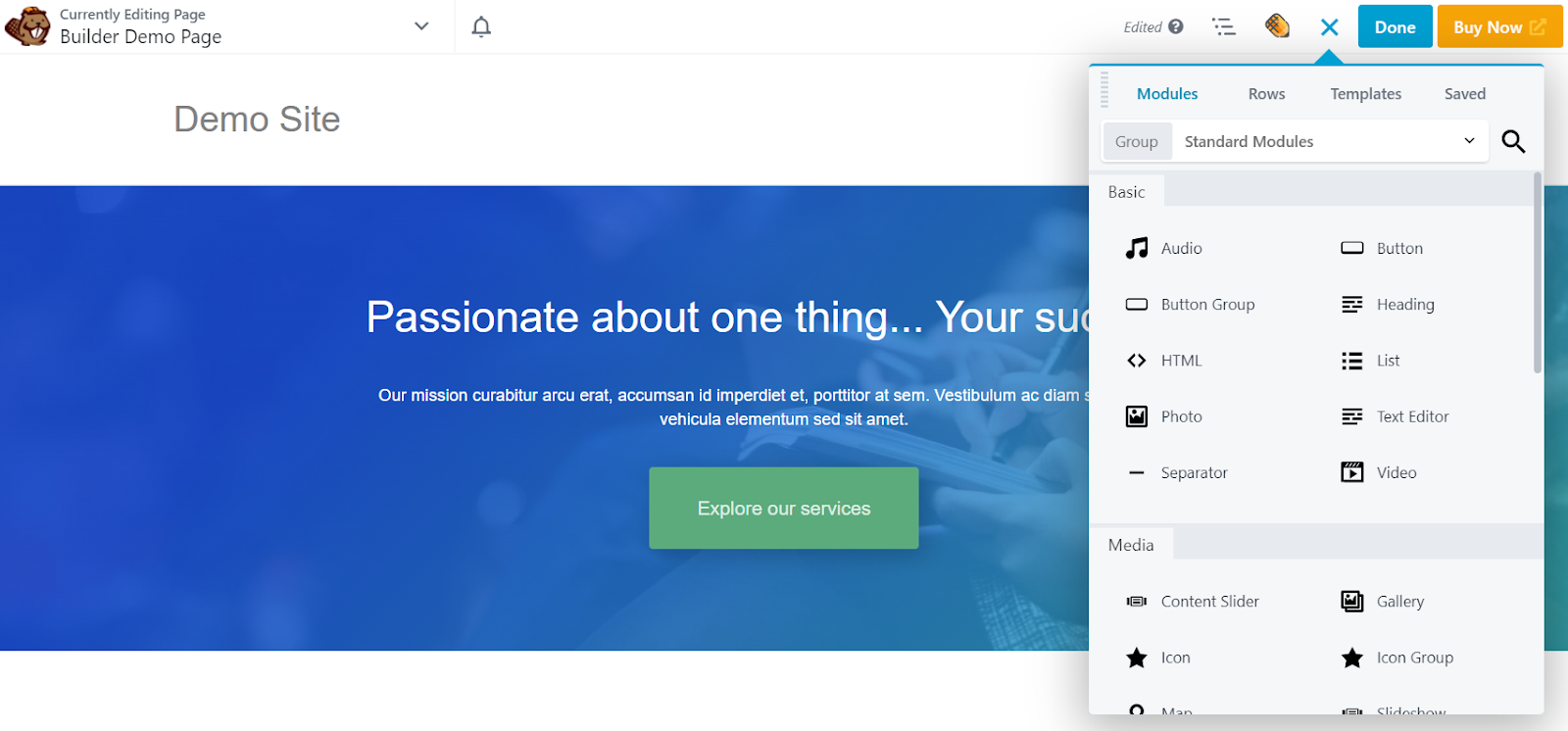
Interfață frontală Beaver Builder
Beaver Builder folosește un format de bară laterală în care toate modulele de conținut și setările aferente sunt afișate într-o bară laterală.

Există, de asemenea, o opțiune de a muta bara laterală în stânga sau în dreapta ecranului, care este o caracteristică unică și face fluxul de lucru mai fluid .
Anterior, editarea în linie era acceptată doar de Divi, dar acum Beaver Builder acceptă și acest lucru, astfel încât să puteți edita cu ușurință textul (la fel ca într-un document MS Word sau Google) în orice modul.
De asemenea, în Beaver Builder, puteți glisa și plasa module de conținut pentru a face noi coloane sau rânduri, dar în Divi, trebuie să creați rândurile manual.
În general, editorul Beaver Builder este rapid și puteți stila toate aspectele aspectului în editor. Va dura timp să vă familiarizați cu Beaver Builder, dar odată ce treceți de curba de învățare, lucrurile vor deveni mult mai ușoare.
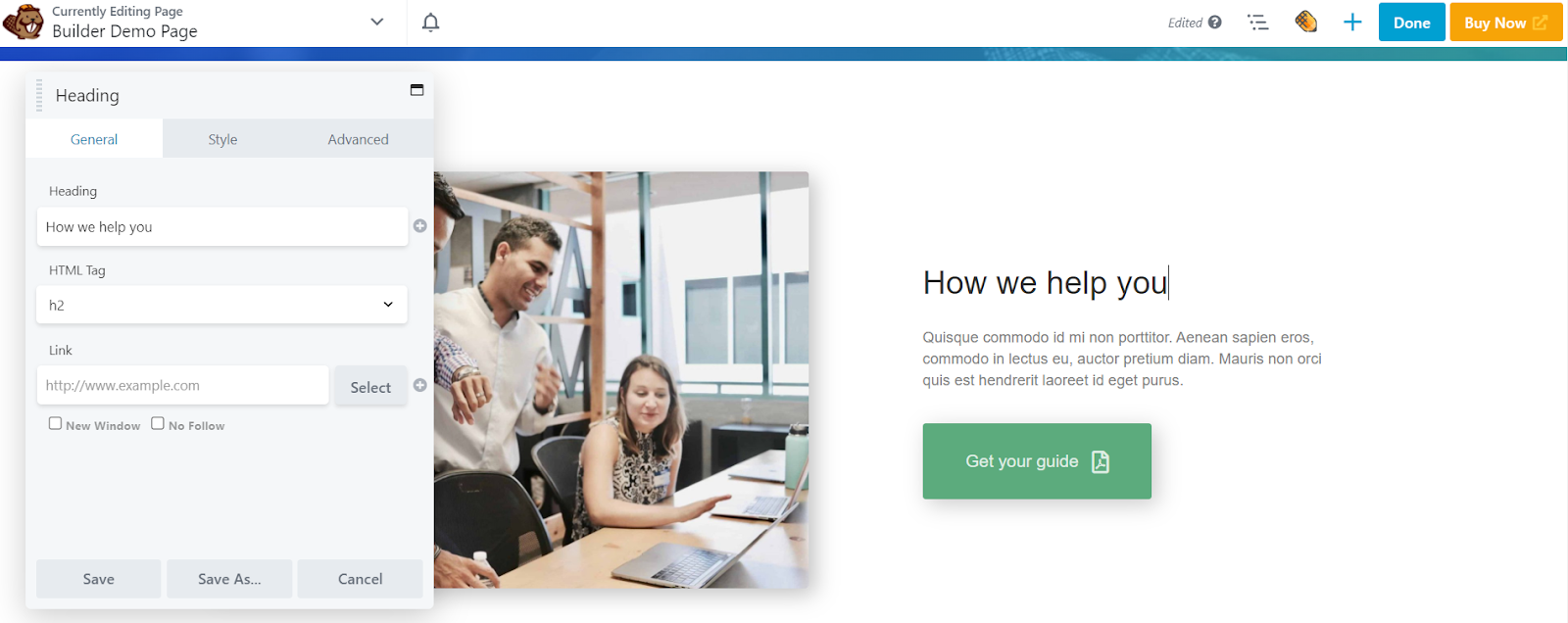
Interfață frontend Divi Builder
Divi este un constructor cu suport pentru editare backend, dar deoarece constructorii de pagini sunt cunoscuți pentru editarea vizuală, nu este ceva ce veți rata dacă mergeți cu Divi Builder.
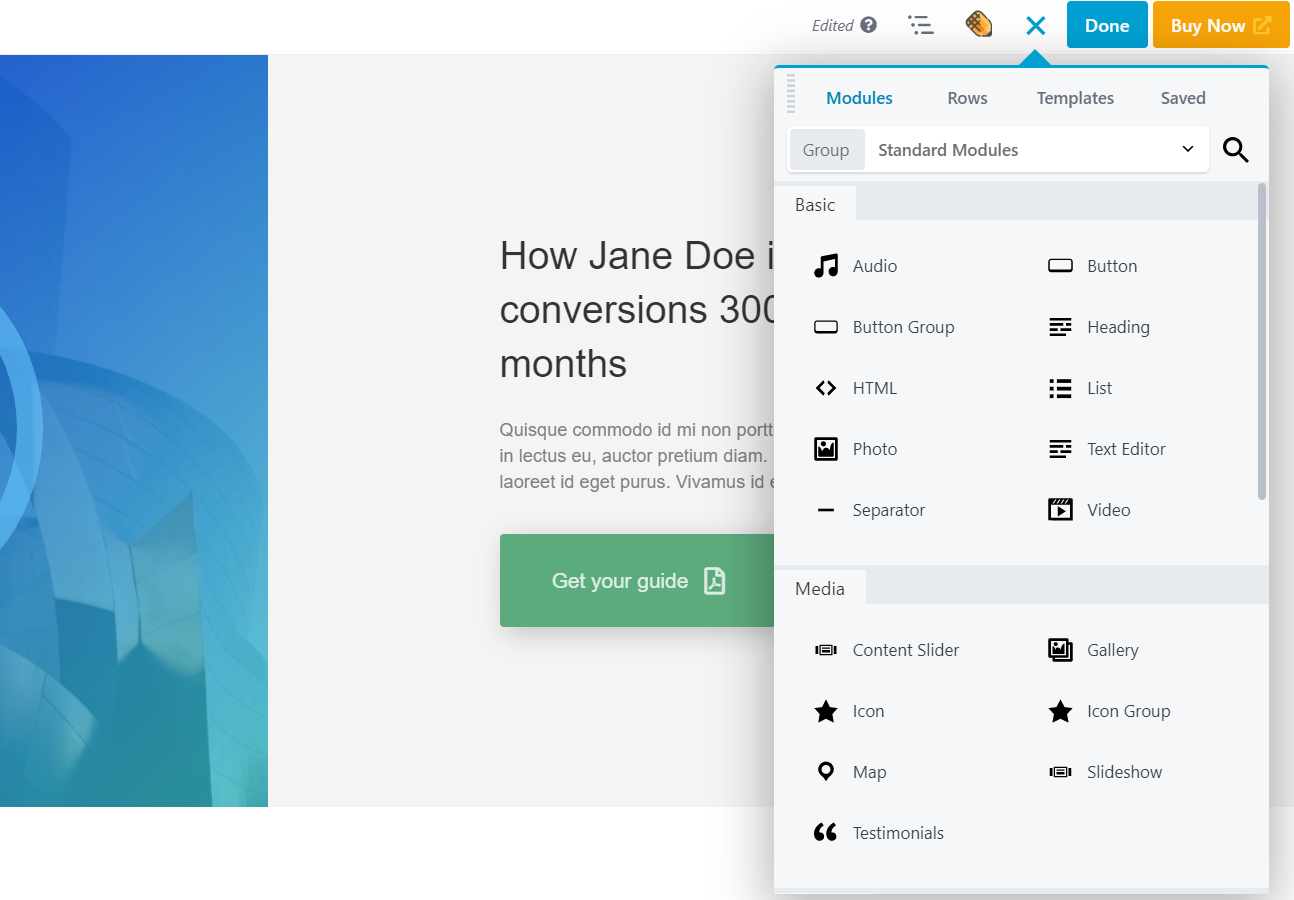
În ceea ce privește interfața frontend Divi, nu există bară laterală , iar toate opțiunile de conținut și setări sunt afișate într-o fereastră pop-up suprapusă în previzualizarea site-ului.
Deci, cu Divi, nu trebuie să activați și să dezactivați bara laterală de fiecare dată când doriți să verificați previzualizarea site-ului în lățime completă.

Pentru a adăuga noi module de conținut, trebuie să plasați cursorul pe rânduri și coloane, să faceți clic pe pictograma + și pur și simplu să glisați și să plasați elementele Divi dorite.
🔔 Notă:
Pe lângă editarea vizuală puternică, Divi oferă și o opțiune de editare backend la fel de puternică numită Divi Wireframe View. În opinia noastră, Divi Wireframe View este cel mai bun editor de backend WordPress disponibil în prezent pe piață.
⚡ Verifică și: Divi vs Elementor
Ușurință de utilizare : Divi Builder vs Beaver Builder
Această parte este extrem de importantă, deoarece întregul concept de constructori de pagini se învârte în jurul ușurinței în utilizare.
Creatorii de pagini sunt creați special pentru ca utilizatorii să poată construi site-uri web complet funcționale fără a fi nevoie să codifice nimic .
Și din această cauză, mulți dezvoltatori preferă acum și creatorii de pagini, deoarece aceste instrumente fac procesul de creare a site-ului web mult mai rapid în comparație cu codarea tradițională HTML/CSS.
Beaver Builder Ușurință în utilizare
Odată ce instalați pluginul și îl activați, Beaver Builder vă va întâmpina cu un proces special de onboarding, care este conceput pentru a vă oferi toate informațiile necesare într-un singur loc.
Pentru a începe editarea, puteți să glisați și să plasați modulele și apoi să le personalizați în consecință.
În timpul editării, puteți adăuga module din pictograma + din partea de sus și le puteți pune oriunde pe pagină.

După cum am menționat deja mai sus, Beaver Builder acceptă configurații multisite, așa că, dacă gestionați orice instalări pe mai multe site-uri, puteți gestiona cu ușurință modificările de la un singur panou de control la nivel de rețea.
În general, Beaver Builder este ușor de utilizat, cu un design simplu și plasarea eficientă a tuturor modulelor și setărilor de conținut.
🔔 Notă:
O problemă pe care o veți găsi cu Beaver Builder este că nu există nicio opțiune dedicată pentru șablonul cu lățime completă, așa că în cazul în care tema dvs. nu acceptă editarea pe lățime completă, nu veți putea proiecta 100% lățime completă. pagini.
Divi Builder Ușurință în utilizare
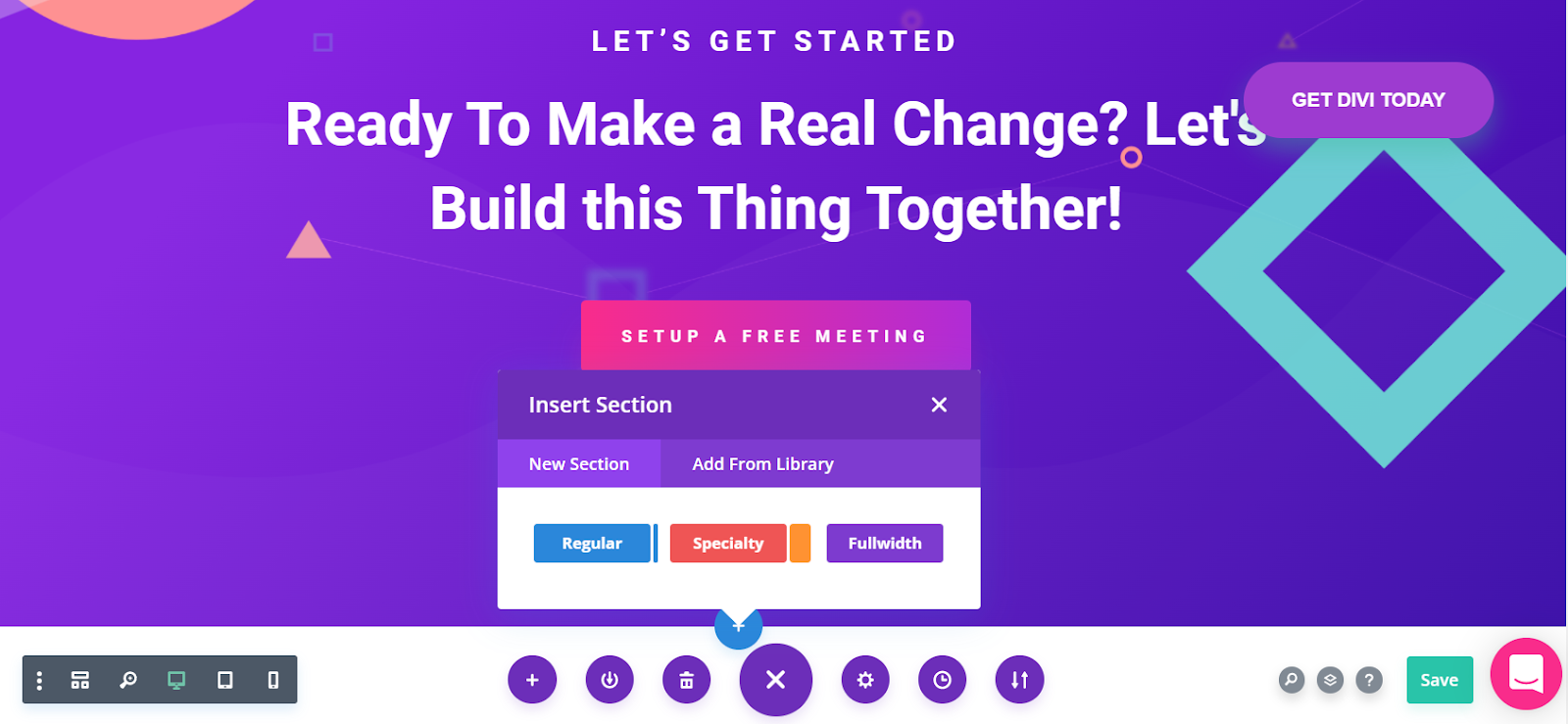
Pentru a începe cu Divi Builder, puteți accesa orice pagină sau postare și selectați opțiunea Utilizați Divi Builder .
După aceea, veți avea trei opțiuni: construiți de la zero, alegeți machete pre-construite sau clonați o pagină existentă.

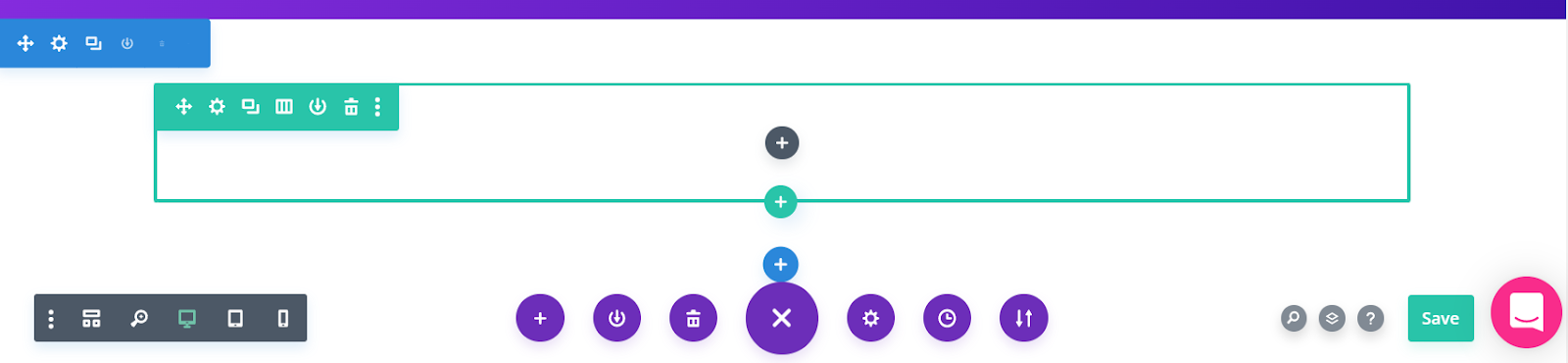
Pentru a adăuga noi module Divi Builder pe pagină, mai întâi trebuie să setați o secțiune, apoi un rând și apoi modulul.
Acest lucru poate suna puțin dificil sau chiar confuz, dar odată ce ați simțit generatorul, nu veți avea deloc probleme în timpul editării.

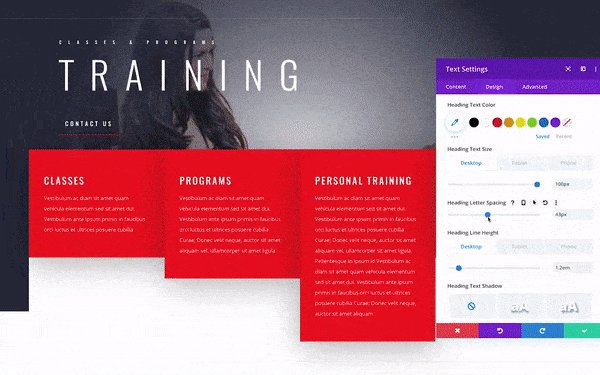
După cum puteți vedea mai sus, există trei pictograme + diferite - una albastră pentru secțiuni, una verde pentru rânduri și una neagră pentru module.
În general, veți găsi Divi Builder foarte intuitiv , mai ales când lucrați pe pagini lungi și complicate, deoarece puteți comuta confortabil înainte și înapoi între editorul vizual frontal și vizualizarea wireframe (backend).
Module de conținut
Modulele sau elementele de conținut sunt elementele de bază care sunt utilizate de toți editorii WYSIWYG WordPress tipici.
Înainte de a începe să vă construiți site-ul web cu creatorii de pagini, este important să aruncați o privire la toate modulele lor disponibile și să vedeți ce aveți.
În cazul în care aveți nevoie de ceva specific care nu este inclus în generatorul de pagini, va trebui să căutați un supliment sau un plugin terță parte care să rezolve acest lucru pentru dvs. (ceea ce înseamnă un plus de bătaie de cap).
Module Beaver Builder
Veți obține peste 30 de module cu Beaver Builder, ceea ce este puțin mai puțin în comparație cu peste 40 de module Divi ... dar acest lucru, totuși, nu înseamnă că Divi este deosebit de mai bun.

Toate modulele de bază, cum ar fi acordeon, hărți, postări, titluri, butoane, CTA, divizor, imagine, cod HTML, galerie și multe altele, sunt incluse în Beaver Builder.
Acestea fiind spuse, dacă aveți nevoie de ceva specific și nu îl puteți găsi printre modulele încorporate Beaver Builder, puteți căuta oricând suplimente de la terți , dintre care multe sunt disponibile și gratuit.
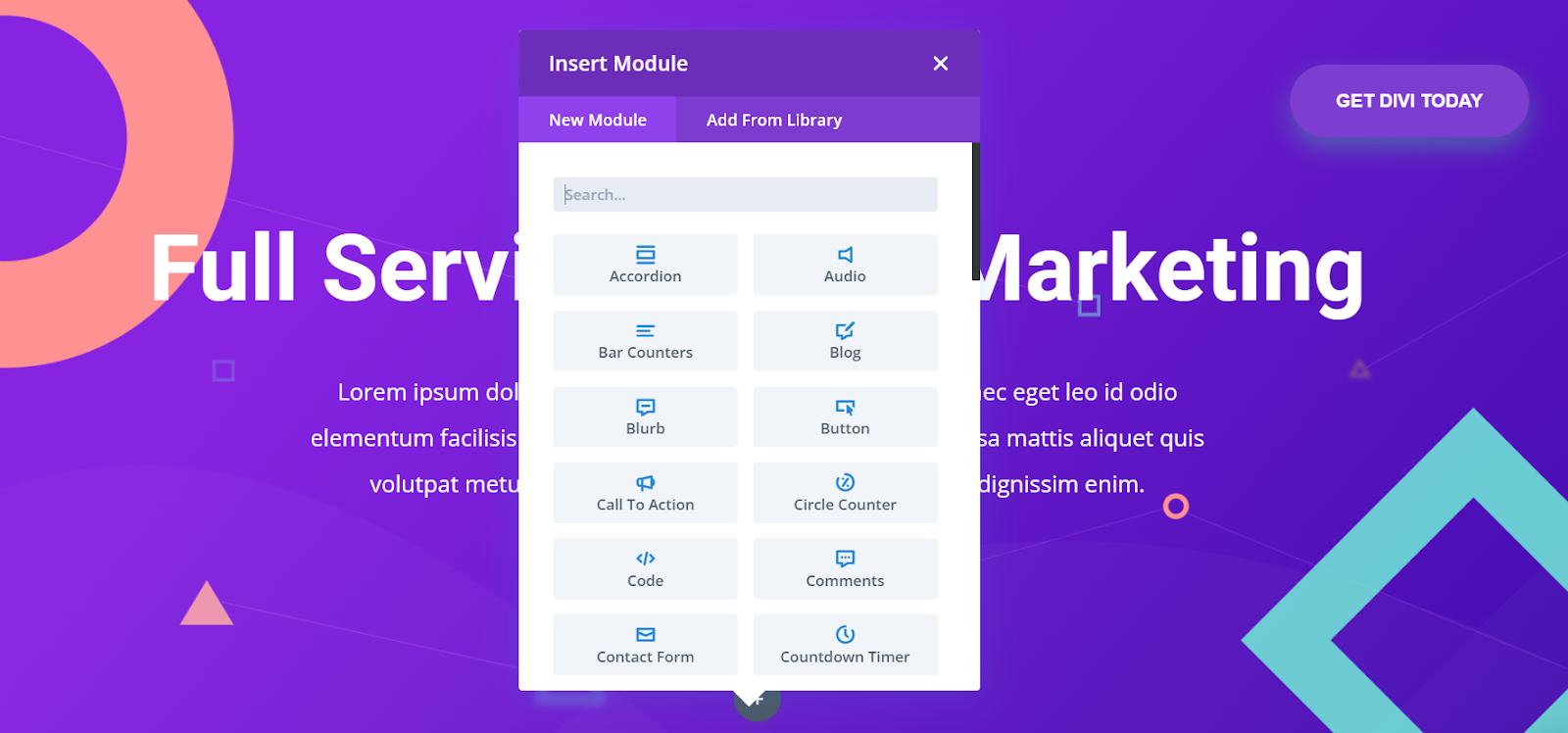
Module de conținut Divi Builder
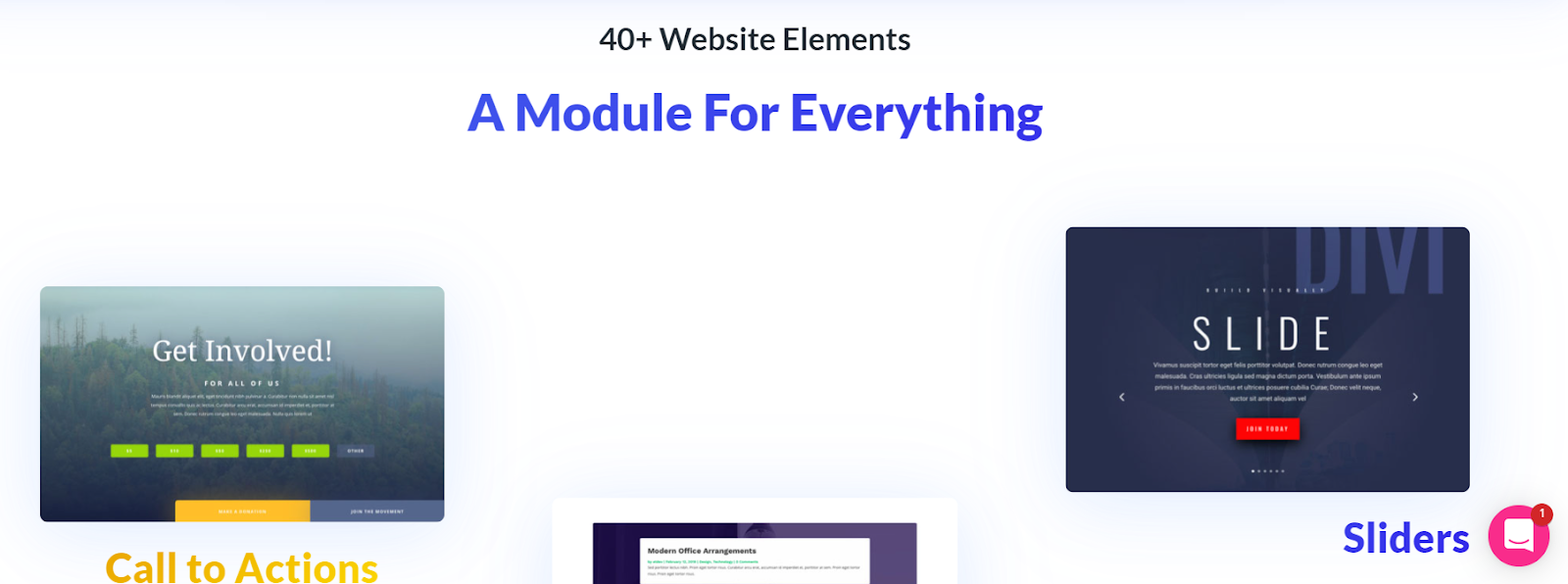
În prezent, există peste 40 de module incluse în Divi Builder, cu noi module lansate în mod regulat.

Majoritatea modulelor de bază și avansate sunt acoperite în Divi Builder. Cu toate acestea, Divi face dificilă adăugarea de widget-uri WordPress standard în pagini, ceea ce nu este cazul cu Beaver Builder.
În cele din urmă, modulele Divi au, de asemenea, câmpuri dedicate pentru ID-urile și clasele CSS , care facilitează utilizarea stilurilor avansate.
Șabloane prefabricate
Unul dintre cele mai bune lucruri despre constructorii de pagini este că de obicei vin cu o mulțime de șabloane prefabricate. Aceste șabloane pot fi folosite pentru a vă configura site-ul complet aproape instantaneu .
Da, puteți construi oricând paginile de la zero, dar șabloanele sunt foarte utile dacă nu aveți timp sau motiv pentru a face acest lucru.
Șabloane Beaver Builder
Beaver Builder are zeci de șabloane proiectate profesional, care sunt pe deplin receptive și funcționează cu toate temele. Veți obține în jur de 30 de șabloane , care nu sunt prea multe în comparație cu Divi, dar suficiente pentru a începe rapid.
Puteți chiar să profitați de pachetele de putere Beaver, care includ până la peste 350 de șabloane de pagină .

Șabloanele Beaver Builder sunt împărțite între șabloanele pentru pagina de destinație și pagina de conținut.
Sunt incluse toate tipurile și subiectele esențiale de pagini, cum ar fi pagini de contact, înscrieri la buletine informative, pagini despre pagini, șabloane de site-uri web de afaceri/corporate, pagini de destinație și multe altele.
Aspecte Divi Builder
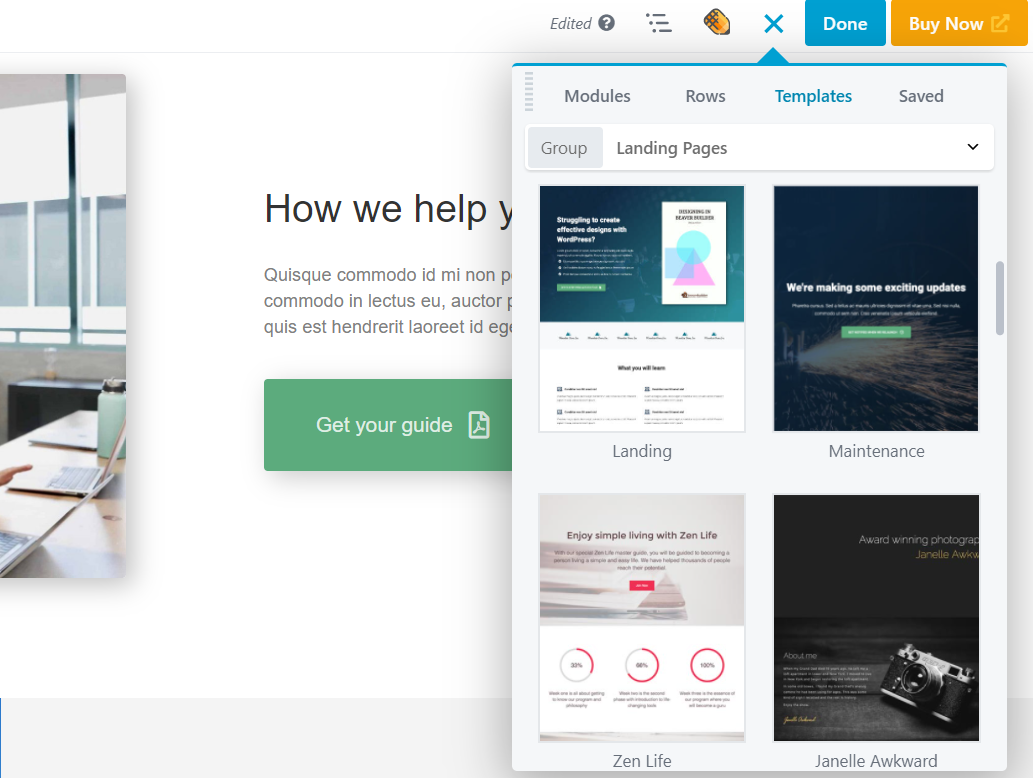
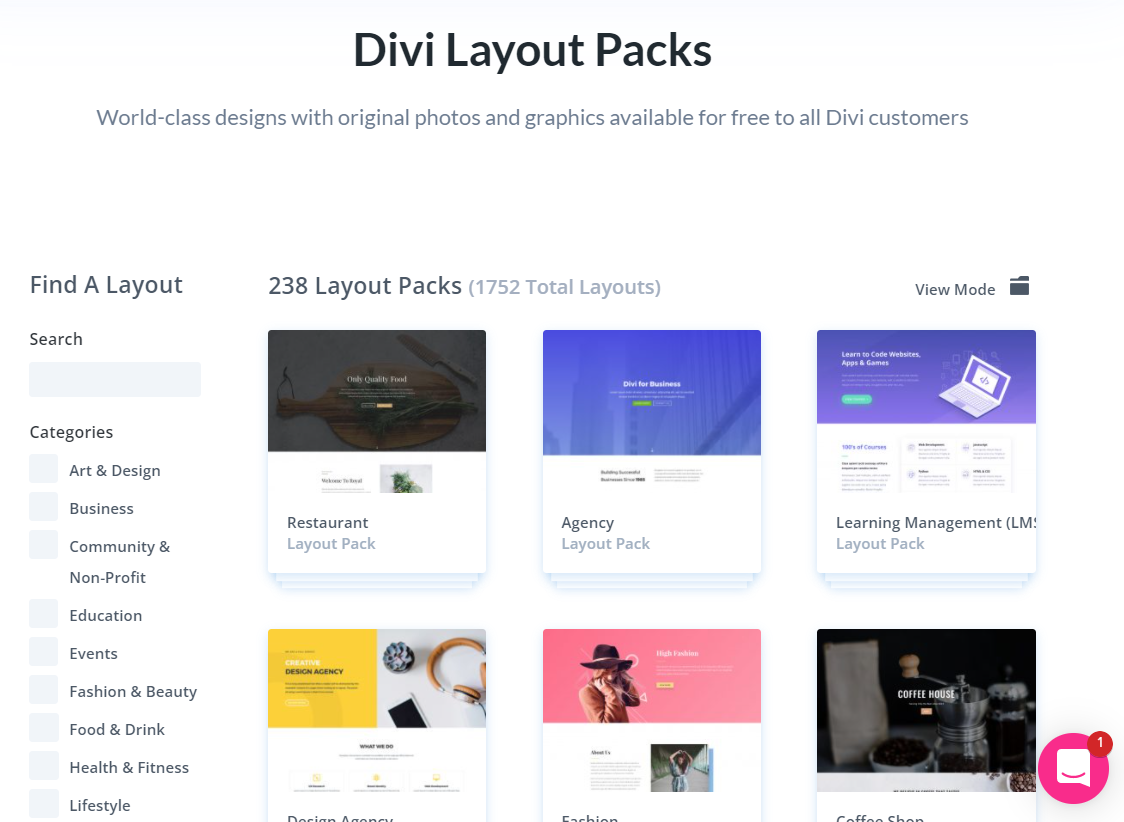
Divi are o bibliotecă masivă de șabloane prefabricate și pachete complete de site-uri web. Începând de acum, puteți alege dintre peste 880 de modele prefabricate și peste 110 pachete complete de site-uri web . Cel mai important, toate acestea sunt proiectate cu grijă și uluitor de frumoase .

Pachetele complete de site-uri web sunt uimitoare, deoarece fiecare pachet individual de site-uri web este construit cu același concept de design, formând o experiență consecventă pentru utilizatori. Cu acele pachete de site-uri web gata făcute, toate paginile site-ului dvs. se vor potrivi foarte bine.
Ceea ce este, de asemenea, uimitor la șabloanele Divi este că puteți salva elemente individuale ale acestor șabloane (literal orice vedeți pe pagină) independent și le puteți reutiliza oricând doriți.

Aspecte prefabricate Divi
Design de clasă mondială de către Elegant Themes
Pur și simplu salvați elementele dorite în biblioteca dvs. Divi și adăugați-le oricând și oriunde doriți. Acest lucru înseamnă mii de modele frumoase la îndemâna dvs. fără costuri suplimentare. Foarte comod si util!
Așadar, dacă numărul și varietatea șabloanelor sunt importante pentru dvs., cu siguranță ar trebui să mergeți cu Divi Builder!
Tema Beaver Builder vs tema Divi
În timp ce Divi a fost lansat inițial ca o temă independentă și apoi a fost lansat generatorul de pagini Divi, Beaver Builder are și o temă WordPress acum.
Tema Beaver Builder este proiectată să funcționeze cu creatorii de pagini, astfel încât tema include o opțiune de pânză goală pentru crearea de modele cu lățime completă .
Tema Beaver Builder nu are un panou de control dedicat și totul este conținut în personalizarea WordPress. Tema este construită pe cadrul Bootstrap cu baza CSS pentru a menține fundația temei puternică.
Toate markupurile HTML5 sunt incluse în temă pentru a o face optimizată pentru SEO și pentru a nu fi necesar să modificați codul pentru a adăuga elementele SEO necesare (cum ar fi etichetele de titlu și marcajul Schema).
Tema Divi, pe de altă parte, este foarte diferită de cadrul minimal al Beaver Builder.
Divi este o temă completă all-in-one cu toate funcțiile încorporate . Deși, odată cu evoluțiile recente, Temele Elegante au schimbat multe dintre caracteristicile temei Divi la constructorul Divi.
Când te uiți la Beaver Builder vs Divi Builder din perspectiva temei, tema Divi este capabilă de multe în comparație cu tema Beaver Builder.
Cu Divi 4.0, puteți profita de Divi Theme Builder, care vă permite să preluați controlul complet asupra temei dvs. și să editați totul: anteturi, subsoluri, șabloane cu o singură postare, machete WooCommerce și multe altele.
Urmăriți acest videoclip detaliat pentru a afla mai multe despre uimitorul Divi Theme Builder:
Cerințe
Atât Divi, cât și Beaver au anumite cerințe pentru a se asigura că configurația mediului de găzduire este ideală. Acești creatori de site-uri web necesită aproape aceeași configurație , cu excepția faptului că Divi oferă propria găzduire dacă doriți.
Indiferent de ce, veți avea nevoie de un mediu stabil pentru o funcționare fără întreruperi, inclusiv găzduire, versiune PHP, limita de memorie și multe altele.
Divi

Divi are nevoie de PHP 7.2 pentru a funcționa bine. În plus, ar trebui să aveți cea mai recentă versiune de WordPress și MySQL pentru cele mai bune rezultate.
Veți avea nevoie și de găzduire de încredere . Divi oferă Divi Hosting, care activează automat funcția de creare a site-ului web, dar puteți alege orice alt furnizor de găzduire de calitate.
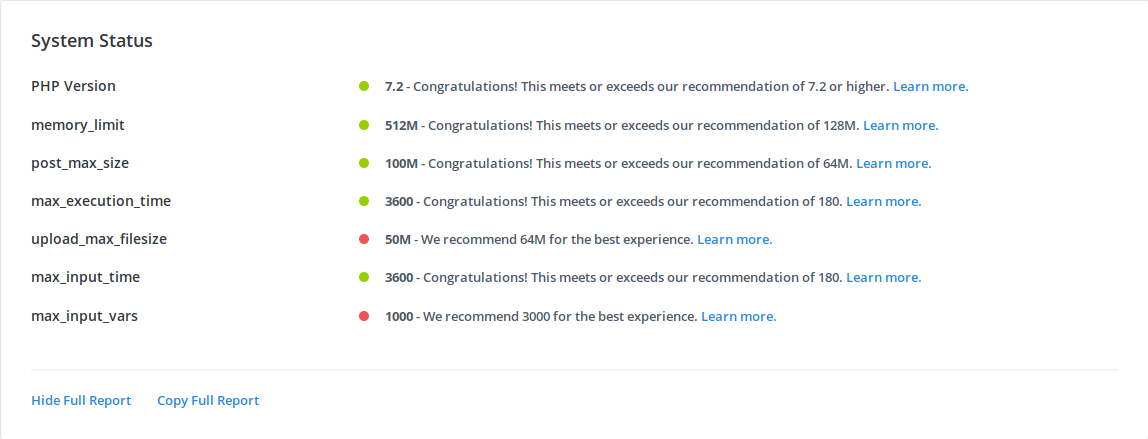
În plus, acest constructor de site-uri web oferă și recomandări pentru configurarea mediului de găzduire, cum ar fi o limită de memorie de cel puțin 128M , un timp maxim de execuție de 180 etc.
Puteți obține recomandări complete în centrul de asistență Divi.
Constructor de castori
Similar cu Divi, cerințele minime de sistem pentru Beaver Builder implică WordPress 4.6 sau mai mare și PHP 5.6.20 . În plus, asigurați-vă că aveți găzduire de încredere.
Deși Beaver Builder nu oferă propria găzduire, el recomandă o listă de parteneri precum GoDaddy și BlueHost. Creatorul site-ului web Beaver recomandă, de asemenea, o limită de memorie de cel puțin 128 .
Test de performanță : Divi Builder vs Beaver Builder
Pentru a testa viteza paginii Beaver Builder vs Divi, am rulat trei teste . Am vrut să determinăm viteza acestor constructori de pagini în diferite scenarii.
Deci, să aruncăm o privire la datele din aceste teste de performanță și să aflăm care este cel mai rapid generator de pagini!
Testul #1 (text simplu cu generatori de pagini)
În primul test, am creat două site-uri cu pagini identice (cu o singură linie de text) și aceeași temă (Twenty Twenty-One).
Iată rezultatele primului test:
Rezultate Pingdom
| Divi Builder | Constructor de castori | |
| Dimensiunea paginii (kb) | 411,9 | 54.1 |
| Timp de încărcare (ms) | 666 | 362 |
| Cereri | 16 | 9 |
Scoruri Google PageSpeed Insights
| Divi Builder | Constructor de castori | |
| Scor mobil | 87 | 100 |
| Prima vopsea satisfăcătoare (FCP) | 2.1s | 1,3s |
| Indicele de viteză | 3,7 s | 2,4s |
| Cea mai mare vopsea plină de conținut (LCP) | 2.1s | 1,3s |
| Timpul pentru interactiv | 3,7 s | 1,3s |
Puteți vedea că Beaver Builder are o dimensiune mai mică a paginii, un timp de încărcare mai mic și mai puține solicitări decât Divi. Cel mai important, a obținut un punctaj perfect de 100 la scorurile Google PageSpeed Insights și a redus FCP și LCP.
Testul #2 (text simplu cu generatori de pagini + teme)
În a doua configurare de testare, am folosit următoarea configurație:
- Primul site: Tema Divi (plugin Divi Builder încorporat)
- Al doilea site: Tema Beaver Builder + pluginul Beaver Builder
Acest test este pentru a determina performanța acestor constructori de două pagini cu tema lor instalată pe site.
Acest lucru este important deoarece ambii creatori de pagini anunță că funcționează cel mai bine cu temele lor, așa că acest test va afla dacă acest lucru afectează sau nu performanța.
Rezultate Pingdom
| Divi Builder | Constructor de castori | |
| Dimensiunea paginii (kb) | 411,9 | 54.1 |
| Timp de încărcare (ms) | 681 | 380 |
| Cereri | 16 | 9 |
Scoruri Google PageSpeed Insights
| Divi Builder | Constructor de castori | |
| Scor mobil | 81 | 100 |
| Prima vopsea satisfăcătoare (FCP) | 2,9 s | 1,2s |
| Indicele de viteză | 4,3s | 2,3s |
| Cea mai mare vopsea plină de conținut (LCP) | 3,3s | 1,2s |
| Timpul pentru interactiv | 3,6 s | 1,2s |
După acest test, putem vedea că Beaver Builder este încă mai rapid decât Divi.
În timp ce rezultatele Pingdom ale ambelor sunt aproape aceleași, chiar și cu temele lor respective, primul site cu tema și constructorul Divi a avut un impact asupra scorului său PageSpeed Insights, reducând scorul de la 87 la 81 și un FCP mai mare, de la 2,1 s. la 2,9 s.
Acum să vedem al treilea și ultimul test în care am folosit pagini din lumea reală pentru a obține datele de performanță.
Testul #3 (Pagina de conținut cu Creatori de pagini + Teme)
În această configurare, am adăugat conținut paginilor. Iată exact elementele de conținut pe care le-am folosit în ambele pagini de site-uri:
- Text
- Buton
- Acordeon
- Imagine (dimensiunea imaginii 64 KB, format JPG)
- Formular de contact
Primul site cu configurarea Divi Builder creat de noi în scopul acestui test.
Al doilea site cu configurarea Beaver Builder creat de noi pentru acest test.
Rezultate Pingdom
| Divi Builder | Constructor de castori | |
| Mărimea paginii | 542,2 | 272,3 |
| Timp de încărcare | 699 | 529 |
| Cereri | 20 | 19 |
Scoruri Google PageSpeed Insights
| Divi Builder | Constructor de castori | |
| Scor mobil | 76 | 96 |
| Prima vopsea satisfăcătoare (FCP) | 2,6 s | 1,8s |
| Indicele de viteză | 5,9 s | 2,3s |
| Cea mai mare vopsea plină de conținut (LCP) | 3,6 s | 2,6 s |
| Timpul pentru interactiv | 4,5s | 1,8s |
În acest test, Beaver Builder a avut rezultate mult mai bune decât Divi din nou. Site-ul Beaver Builder are un scor uimitor PageSpeed Insights de 96 (comparativ cu doar 76 din Divi) și dimensiunea paginii cu 50% mai mică decât Divi.

În general, puteți vedea că Beaver Builder are performanțe constant mai bune decât Divi , cu dimensiunea mai mică a paginii, mai puține solicitări și scoruri mai bune pentru PageSpeed Insights.
Așadar, în timp ce Elegant Themes pare să lucreze pentru a face Divi rapid, încă mai are nevoie de multă muncă pentru a concura cu Beaver Builder în ceea ce privește viteza și performanța.
SEO: Divi vs Beaver Builder
Beaver Builder și Divi sunt ambele creatori de site-uri prietenoși cu SEO, deoarece sunt 100% receptivi pentru dispozitive mobile și sunt gata să se integreze cu pluginuri terțe, cum ar fi Yoast sau RankMath.
Constructor de castori
Pluginul Beaver Builder este o alternativă Divi foarte bună, care are standarde SEO de top, deoarece codul este îngrijit și evită redundanța. De exemplu, acest constructor de site-uri web folosește bine compresia codului și marcarea schemei pentru a face paginile tale ușor de descoperit.
Performanța vitezei paginii pe Beaver este, de asemenea, rapidă și puteți crește viteza prin CSS optimizat, dacă doriți. În mod ideal, ar trebui să descărcați un plugin terță parte pentru a profita la maximum de Beaver SEO.
Divi

Este un fapt cunoscut că Divi se bazează pe coduri scurte (în mod evident, acest lucru face ca codul să nu fie la fel de îngrijit ca al lui Beaver) și unii experți cred că structura bazată pe coduri scurte încetinește site-urile Divi.
După cum știm cu toții, viteza site-ului este importantă pentru SEO, dar nu este totul .
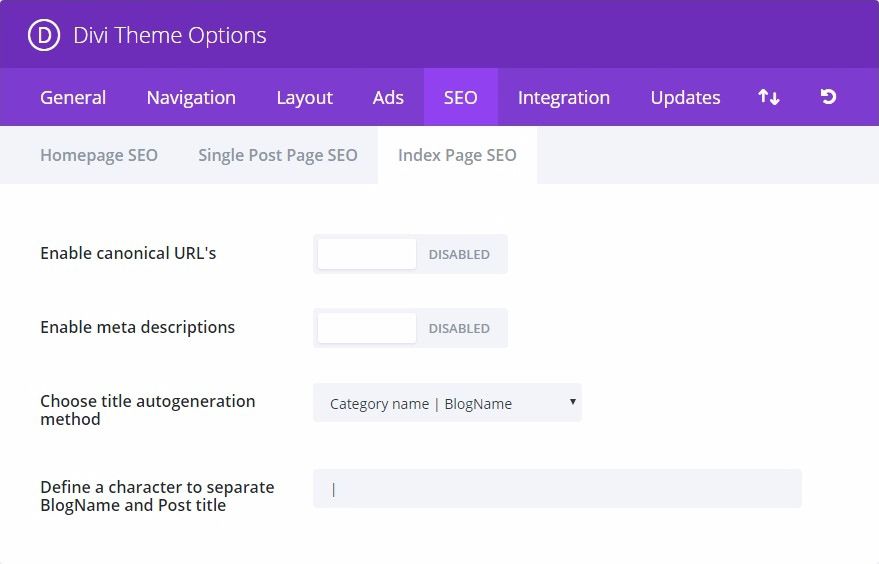
Prin urmare, în ciuda structurii bazate pe coduri scurte, Divi poate suporta în continuare SEO excelent. De exemplu, puteți activa meta descrieri, meta cuvinte cheie și adrese URL canonice.
De asemenea, puteți extinde funcționalitatea SEO a acestui constructor de site-uri web prin descărcarea unui plugin terță parte. Divi recomandă RankMath, dar puteți utiliza orice plugin SEO la alegere.
Nu în ultimul rând, SEO va depinde în principal de conținutul dvs. Cu cât aveți conținut mai bun, cu atât vă puteți aștepta la rezultate SEO mai bune atât cu Divi, cât și cu Beaver Builder.
Compatibilitate cu Editorul Gutenberg WordPress
Gutenberg, cunoscut și ca editorul implicit WordPress, este compatibil atât cu Beaver, cât și cu Divi într-un mod limitat. Practic, având WordPress 5.0, puteți alege între Gutenberg sau editorul de site-uri web.
Constructor de castori

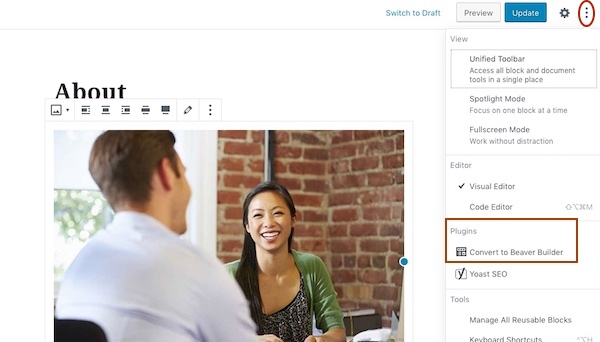
Beaver Builder pentru WordPress vă permite să convertiți conținut între Editorul Gutenberg și Beaver prin funcția sa „Conversie în...” pe pagina, postarea sau blocul la alegere.
Cu toate acestea, avertizează împotriva comutării înainte și înapoi de mai multe ori, deoarece unele dintre datele dvs. se pot pierde.
Divi

De asemenea, Divi facilitează editarea cu Gutenberg, dacă doriți să faceți acest lucru.
Pentru a edita cu Gutenberg, faceți clic pe „Utilizați editorul implicit” când începeți să vă construiți pagina. Simplu ca buna ziua.
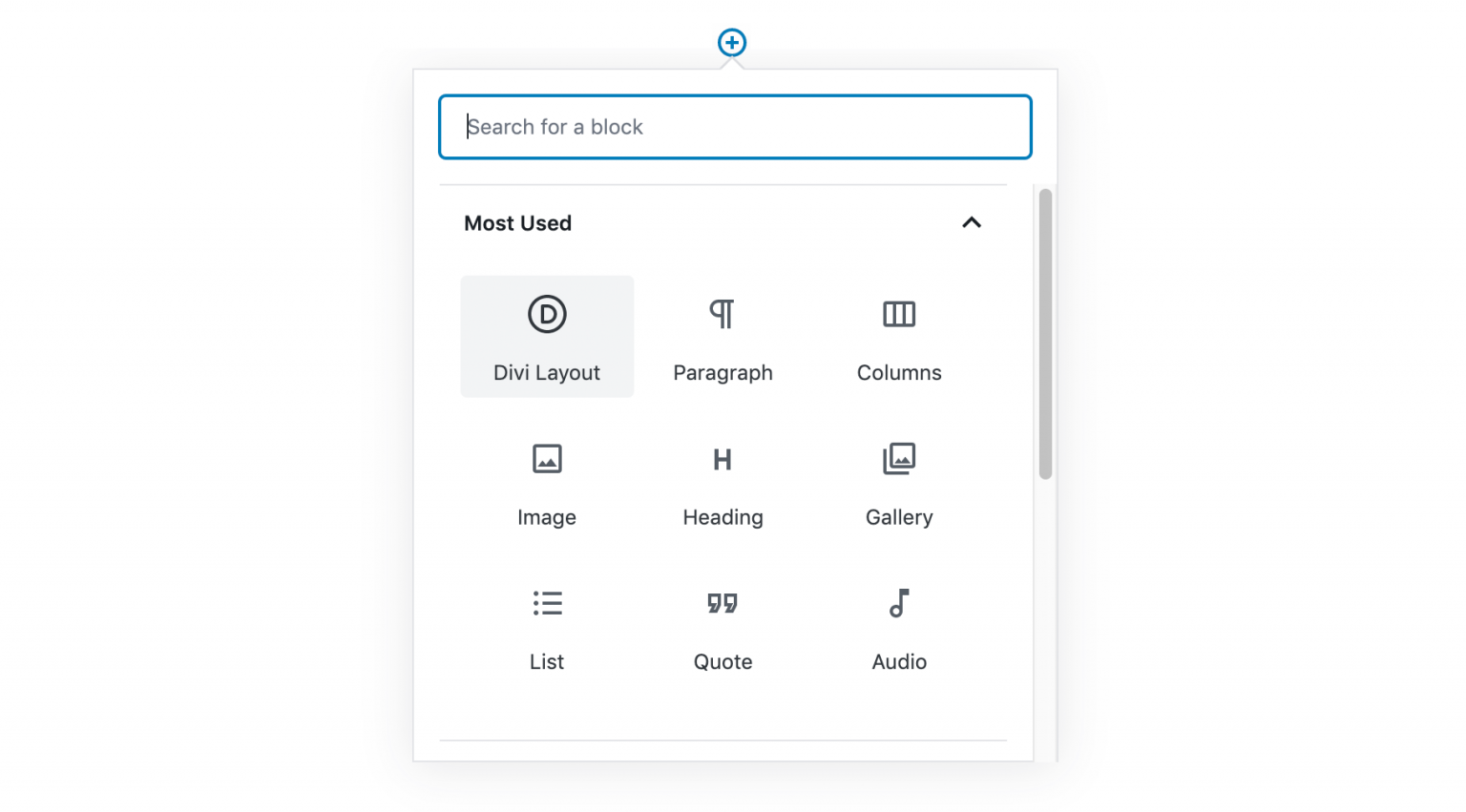
În plus, puteți amesteca și potrivi aspectele Divi în Gutenberg folosind Blocul de aspect Divi, care vă permite să vă bucurați de cele mai bune dintre ambele editoare.
Site-uri web create cu Divi și Beaver Builder
Atât Divi Builder, cât și Beaver Builder creează site-uri frumoase și funcționale. Pentru a vă oferi o idee despre ceea ce sunt capabili, iată câteva exemple grozave de site-uri web create cu Divi și Beaver.
Divi
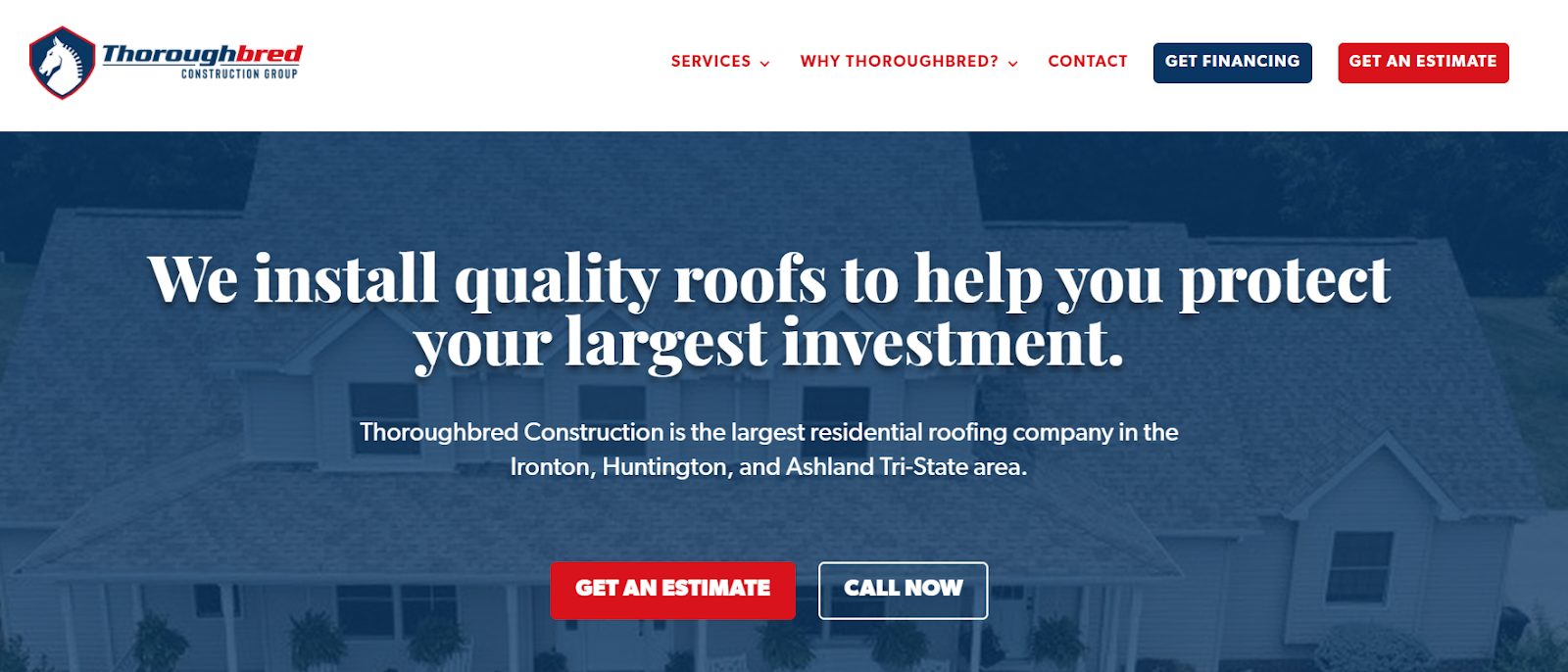
Exemplul #1

Acest exemplu de la Thoroughbred Construction este simplu, dar atrăgător. Cu o schemă de culori excelentă și o bună utilizare a butoanelor, această pagină web oferă o experiență de top pentru utilizator.
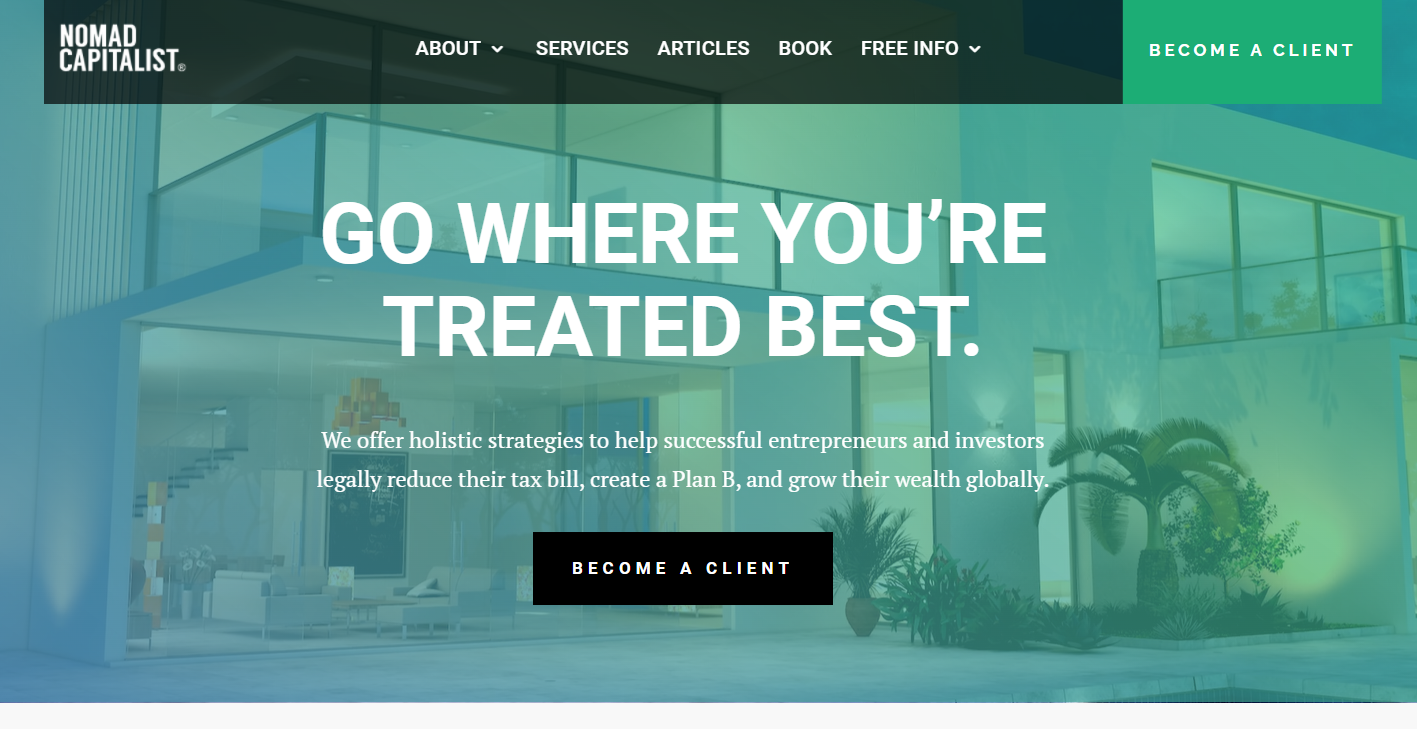
Exemplul #2

Acest site uimitor Nomad Capitalist are videoclipuri și imagini la lățime completă, plus că folosește bine elemente precum pictograme, fonturi, casete și culori pentru a obține un aspect sofisticat.
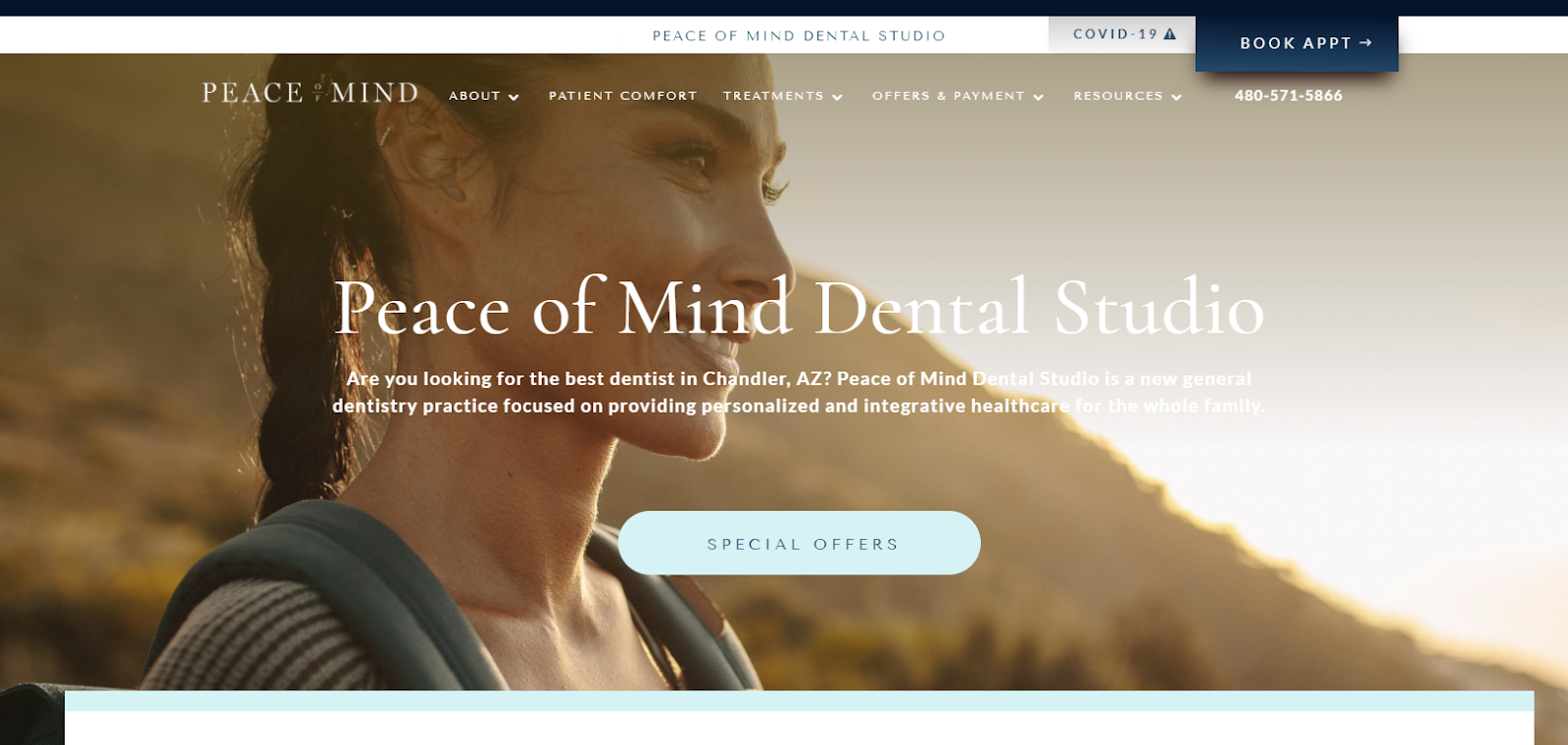
Exemplul #3

Peace of Mind Dental Studio are un design elegant, cu o navigare derulantă frumoasă, care vă face ușor să găsiți ceea ce căutați. Are un aspect curat, dar este plin de informații și resurse.
Constructor de castori
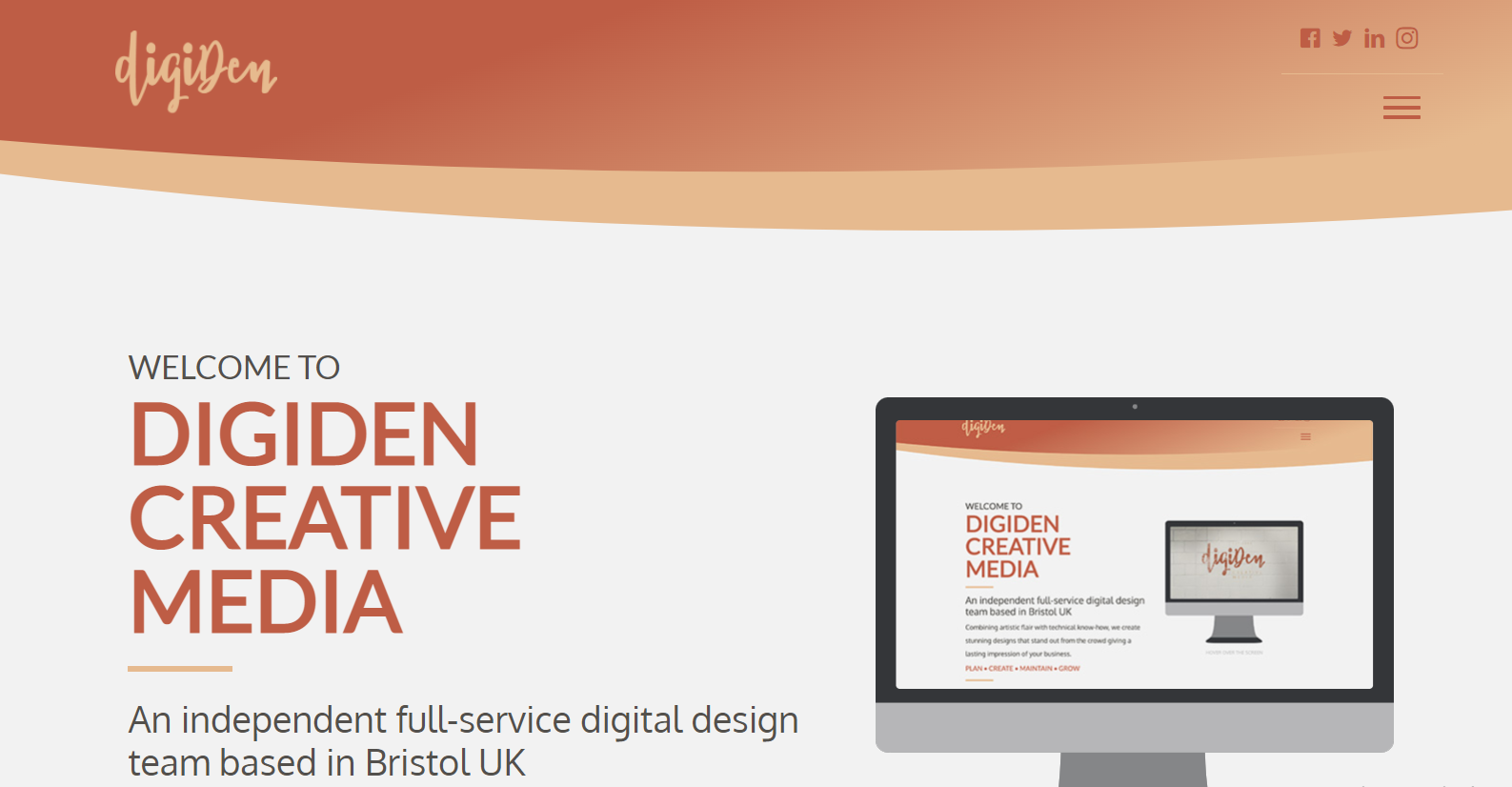
Exemplul #1

digiDen are un aspect atractiv, cu o mare utilizare a fonturilor, imaginilor și butoanelor. De asemenea, folosește minunat grile de fotografii pe măsură ce derulați în jos pe pagină.
Exemplul #2

Site-ul Columbia Industry atinge echilibrul corect al imaginilor eficiente. Cu o imagine cu lățime completă și butoane pentru grilă, este ușor (și frumos) să navigați.
Exemplul #3

Story Gatherings are un erou video de pagină completă absolut uimitor, dar organizează bine și informațiile în secțiuni cu lățime completă. Are butoane, imagini și animații uimitoare pentru a-și prezenta munca.
Dezactivare: Beaver Builder vs Divi Builder
În cazul în care vă răzgândiți sau găsiți o soluție nouă, poate doriți să știți ce se întâmplă cu conținutul dvs. dacă dezactivați pluginul.
Beaver Builder și Divi au unele asemănări și diferențe aici .
Dacă dezactivați Beaver Builder, veți pierde tot designul, dar conținutul dvs. va fi în continuare disponibil pentru a lucra cu el. În timp ce rămâne vizibil, este posibil să nu vă placă cum arată pe pagină.
Când dezactivați pluginul Divi, conținutul dvs. va fi redat ca shortcode în loc de cuvinte normale.
Dar ar trebui să fie nevoie de un singur clic de activare pentru ca ambii constructori să vă readuce conținutul și designul la starea în care era înainte de dezactivare.
🔔 Notă:
După cum s-a menționat mai sus, dacă utilizați Divi, puteți oricând converti această mizerie de coduri scurte înapoi în conținut reactivând pluginul, astfel încât să nu îl pierdeți neapărat. Dar poate fi necesar să vă transferați manual conținutul dacă schimbați creatorii de site-uri web.
Documentație și asistență pentru clienți
Nu puteți greși cu Beaver Builder sau Divi când vine vorba de asistență pentru clienți.
Ambii creatori de site-uri web au documentație semnificativă , centre de ajutor și asistență pentru clienți pentru probleme tehnice și non-tehnice.
Constructor de castori

Beaver este foarte bine cotat de clienți, primind 4,5/5 stele pe G2 . Oferă atât o bază de cunoștințe cu ghiduri pas cu pas, cât și subiecte detaliate. Această bază de cunoștințe este extrem de amănunțită, ceea ce vă poate face viața mai ușoară.
Ca să nu mai vorbim că Beaver are și un sistem de asistență pentru a trimite un bilet pentru orice probleme tehnice.

Divi

Divi are o secțiune solidă de documentație, care oferă articole și videoclipuri instructive despre probleme comune.
Aceste articole sunt ușor de urmărit, astfel încât să puteți obține informațiile de care aveți nevoie. Centrul de asistență Divi răspunde, de asemenea, la întrebări sau probleme specifice, precum și la actualizări privind noile versiuni.
În cele din urmă, puteți contacta Divi pe sistemul de asistență prin chat 24/7 pentru a obține răspunsul la întrebare.
Ca bonus, există o comunitate uriașă Divi acolo, așa că pentru majoritatea întrebărilor legate de Divi, puteți găsi rapid răspunsuri cu o căutare rapidă pe Google.
Setări disponibile
Să aruncăm o privire mai atentă la setările disponibile ale Divi vs Beaver Builder.
Din cutie, Divi oferă un panou mai robust de setări cu care să lucrați.
Cu toate acestea, dacă nu aveți nevoie de toate clopotele și fluierele, Beaver Builder are setări de bază pentru a vă ajuta să începeți.
Constructor de castori

Setările Beaver Builder vă oferă acces la cele mai importante comenzi, inclusiv pornirea/dezactivarea modulelor, tipurile de postări și pictograme.
Puteți, de asemenea, să dezactivați comentariile WordPress și să configurați permisiunile de acces ale utilizatorilor pentru a gestiona controalele.
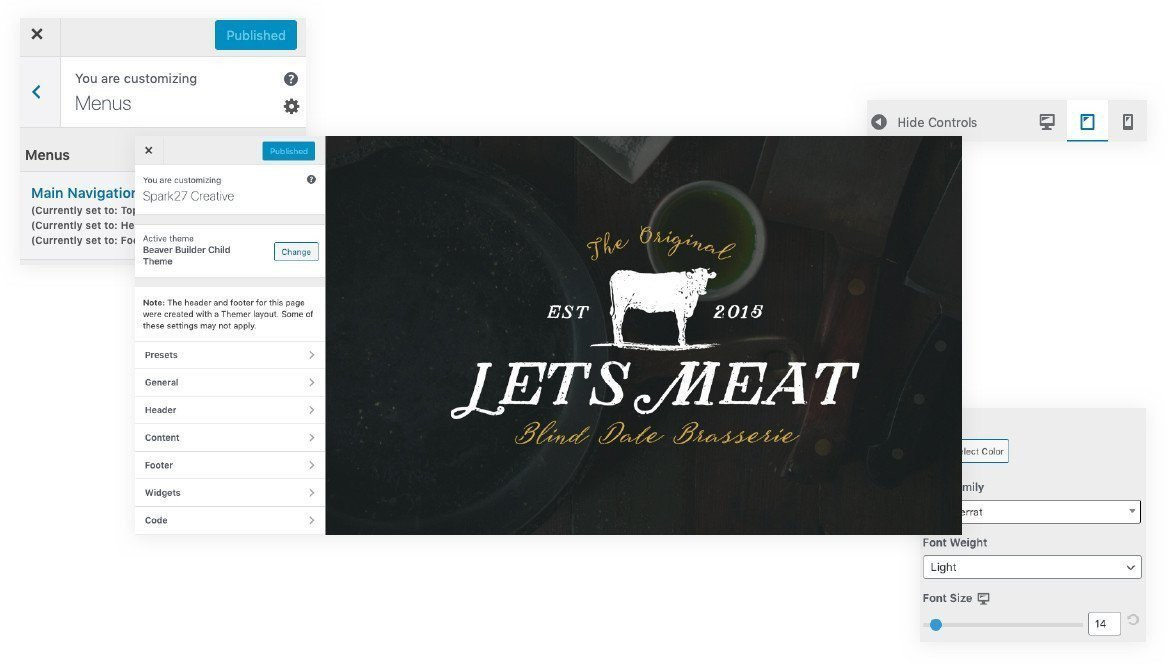
Divi

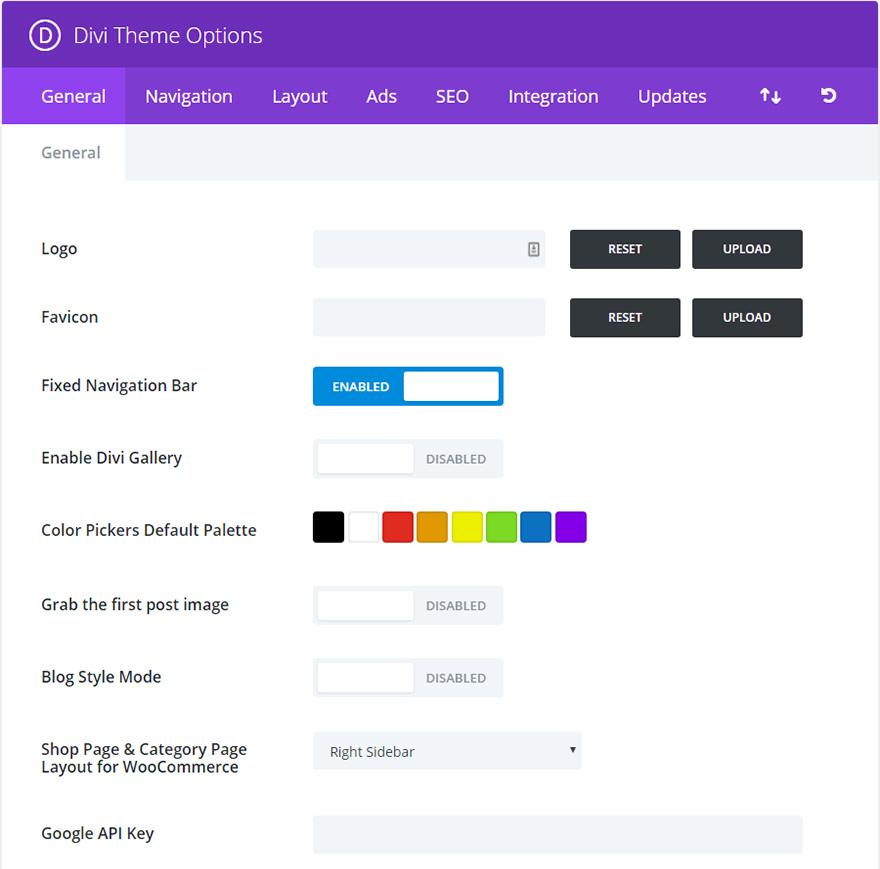
În schimb, setările disponibile ale Divi vă oferă o gamă largă de opțiuni.
Aici puteți configura sigla site-ului dvs., bara de navigare, paleta de culori și pictogramele sociale din setările generale.
În plus, puteți controla chestiuni mai specifice, cum ar fi comentariile, anunțurile și opțiunile SEO.
Unele dintre cele mai interesante setări de aici includ capacitatea de a activa galeria foto Divi (care este o mică caracteristică uimitoare) și de a genera automat miniaturi de la prima imagine a postărilor tale.
Aceste suplimente depășesc setările obișnuite și pot ajuta la îmbunătățirea vizuală a site-ului dvs.
Suplimente de la terți
Când decideți între Divi și Beaver Builder, este posibil să vă uitați la care vă permite cele mai bune suplimente terțe.
Din fericire, ambele instrumente vă oferă acces la constructori terți interesanți.
Constructor de castori

Beaver Builders oferă un PowerPack cu peste 70 de module și peste 350 de șabloane de rânduri și pagini . Acestea includ modele profesionale, optimizate pentru dispozitive mobile, precum și module utile, cum ar fi cuprins, partajare socială și meniu glisant.
De asemenea, vă puteți bucura de pluginuri terță parte de la alți dezvoltatori, cum ar fi Ultimate Addons, sau pur și simplu descărcați pluginuri din WordPress care sunt compatibile (majoritatea sunt!).
Divi

Divi are, de asemenea, pluginuri de suplimente excelente, pe lângă propriile Bloom și Monarch.
Acesta recomandă chiar și unele dintre suplimentele sale preferate de la terți, cum ar fi Divi Booster și Divi Switch, care vă oferă ambele peste 50 de noi opțiuni configurabile.
Alte suplimente Divi indispensabile includ pluginuri, cum ar fi un calendar de evenimente, suplimente pentru blog, carusele și multe altele. Există o mulțime din care să alegeți!
⚡ Verificați și: Beaver Builder vs Elementor
Recepție mobilă
În ceea ce privește capacitatea de reacție, Divi și Beaver sunt ambii producători de telefonie mobilă, care oferă instrumente pentru un design web mobil excelent. Deoarece puteți personaliza setările mobile, este ușor să modificați designul pentru ca conținutul să fie redat corect.
Constructor de castori

Pentru început, tema Beaver vă va oferi cele mai bune rezultate. Cu toate acestea, puteți alege orice temă compatibilă cu dispozitivele mobile și puteți modifica unele setări pentru a o face să arate grozav.
În modul de editare receptiv, puteți seta diferite setări între desktop, tabletă și mobil.
Puteți chiar să creați machete receptive pe pagină folosind instrumentul Beaver Themer, în cazul în care aveți nevoie de ceva mai personalizat.
Divi
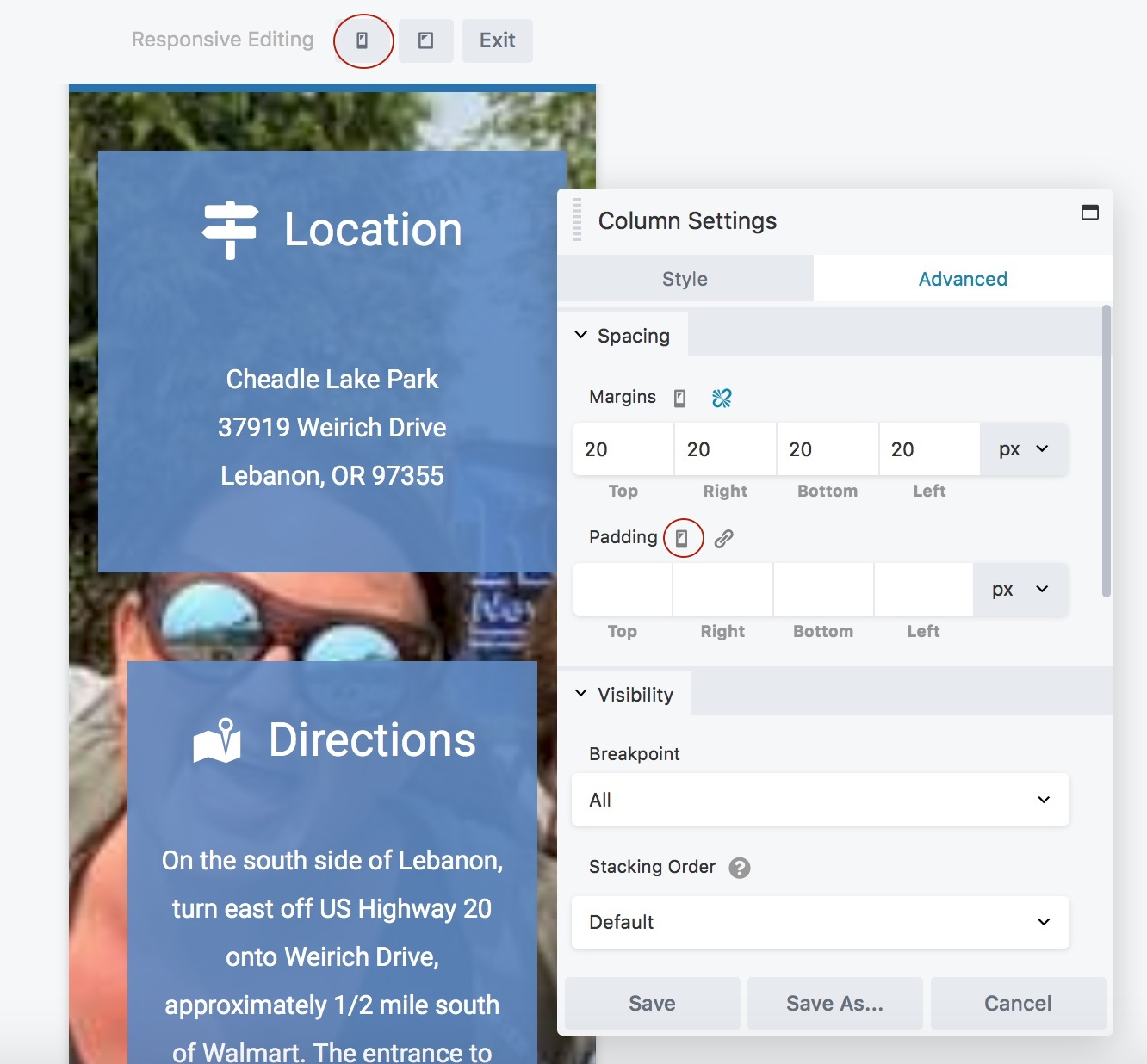
De asemenea, Divi se mândrește cu un format de editare responsive cu vizualizări și setări pentru desktop, tabletă și mobil.
Este ușor să faci setări personalizate, astfel încât totul să fie redat bine pe mobil. Puteți chiar să utilizați Divi Responsive Helper, care este un set de instrumente pentru a vă îmbunătăți funcțiile Divi pentru mobil . Acest lucru poate simplifica și procesul de design web mobil.

Compatibilitate teme
Să revizuim diferențele de compatibilitate a temelor dintre Beaver Builder și Divi Builder.
Ca orice generator de pagini, alegerea temei dvs. este esențială , deoarece unele sunt mai compatibile decât altele.
Acestea fiind spuse, există o mulțime de opțiuni pentru teme compatibile atât pentru WordPress Beaver Builder, cât și pentru Divi, și puteți personaliza practic orice temă pentru a o face să arate uimitor.
Constructor de castori

Pe lângă tema proprie a lui Beaver, puteți alege dintre zeci de teme compatibile.
Beaver Builder recomandă câteva teme compatibile de top, inclusiv Page Builder Framework, GeneratePress, Astra și Genesis Framework.
Desigur, puteți, de asemenea, transforma orice temă WordPress la alegere folosind tema Beaver Builder!
Divi

Tema proprie a lui Divi va fi întotdeauna cea mai compatibilă, dar aveți opțiuni.
Un plus al Divi este numărul mare de pachete de layout pe care le oferă. De asemenea, puteți alege din piața uriașă de teme, care include cele mai bune, cum ar fi Molti, Avanti, Phoenix, Josefin și multe altele.
În ceea ce privește temele terță parte, Divi ar trebui să funcționeze fără probleme pe nicio temă WordPress.
Argumente pro şi contra
Constructor de castori
Pro
- Simplu și ușor de utilizat
- Versiune gratuită disponibilă
- Cod curat și nicio problemă cu codurile scurte
- Editare cod JavaScript cu previzualizare live
- Extrem de rapid de lucrat
- Opțiune de etichetare albă pentru agenții
- Capacitate multisite
Contra
- Preț – mai ales dacă alegeți tema Beaver Builder
- Șabloane prefabricate limitate
Divi Builder
Pro
- Constructor vizual Divi foarte puternic
- Vizualizare backend și opțiune wireframe
- Raport calitate-preț excelent cu planul pe viață
- Bibliotecă imensă de machete prefabricate proiectate profesional
- Vine la pachet cu Bloom și Monarch
- Diferite funcții de marketing încorporate, cum ar fi testarea divizată și instrumentele de generare de clienți potențiali
Contra
- Abordare bazată pe coduri scurte, deci nu există cod curat (dar este în regulă dacă nu aveți de gând să schimbați generatorii de pagini)
- Are nevoie de mai multe resurse de server și poate fi puțin mai lent uneori
- Nicio opțiune gratuită disponibilă (puteți încerca în schimb versiunea demo)
Pe care ar trebui să-l alegi?
Nu poți greși nici cu Beaver, nici cu Divi. Ambele sunt instrumente excelente care pot fi perfecte pentru site-ul dvs.
Pentru a vă ajuta să alegeți între Divi și Beaver Builder, iată câteva îndrumări:
Ar trebui să utilizați Beaver dacă:
Vrei un editor ușor de utilizat, care nu are o curbă mare de învățare. Vrei performanță excelentă a site-ului și cod curat, fără probleme cu codurile scurte. Doriți să încercați o versiune gratuită înainte de a vă angaja.
Ar trebui să utilizați Divi dacă:
Doriți acces la sute de șabloane prefabricate, precum și la o piață uriașă de teme și pluginuri. Doriți opțiuni pentru a vă personaliza foarte mult site-ul. Doriți investiția pe termen lung a unei achiziții pe viață, în loc de abonament anual.
Preț: Divi vs Beaver Builder
Când vine vorba de prețuri, este important să rețineți că atât Beaver Builder, cât și Divi includ site-uri web nelimitate, ceea ce înseamnă că nu există o limită a numărului de site-uri pentru care puteți utiliza creatorii de pagini.
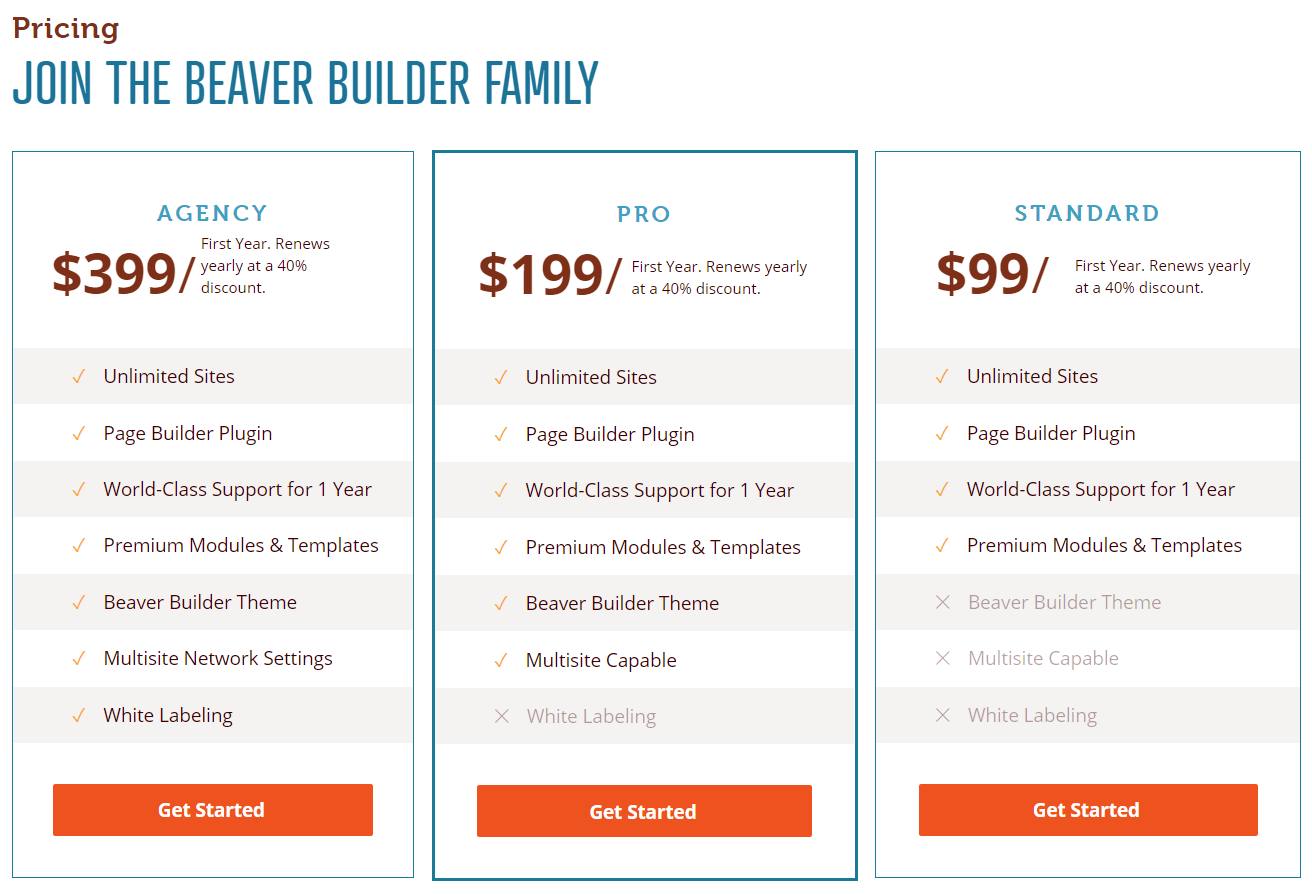
Prețuri Beaver Builder

- Plan gratuit pentru totdeauna cu module limitate
- Plan standard la 99 USD cu licență nelimitată pentru site-uri
- Plan Pro la 199 USD și tot ce include tema Standard plus Beaver Builder și capacitatea multisite
- Plan de agenție la 399 USD cu totul, de la planul Pro și opțiunea de etichetare albă
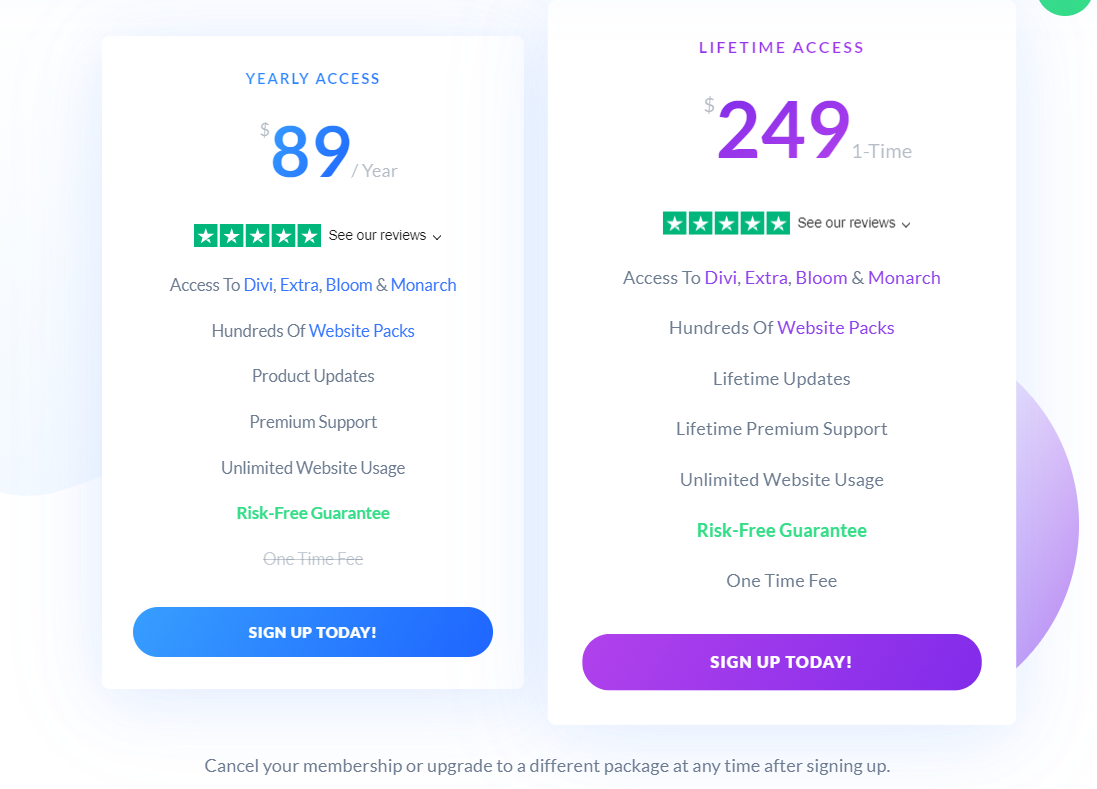
Prețuri Divi Builder

- Plan de acces anual la 89 USD pe an, care include acces la toate produsele Elegant Themes (Divi, Extra, Bloom și Monarch), sute de pachete de site-uri web, asistență premium și utilizare nelimitată a site-ului.
- Plan de acces pe viață la plată unică de 249 USD și fără taxe anuale recurente ulterior.
În comparație cu Divi, Beaver Builder este mai costisitor, mai ales dacă te uiți la planurile de pornire Beaver Builder vs Divi. Pentru a obține tema Beaver Builder, va trebui să cheltuiți mai mult, în timp ce Divi Builder vine cu tema Divi atât în plan anual, cât și pe viață.
Așadar, înainte de a vă decide, puteți încerca demonstrația ambilor generatori de pagini și îl puteți obține pe cel pe care îl considerați cel mai potrivit pentru nevoile dvs.
Există, de asemenea, o politică de rambursare de 30 de zile fără întrebări pentru ambii creatori de pagini, deci este absolut fără riscuri. Dacă nu vă place, puteți solicita o rambursare completă.
Gânduri finale despre Beaver Builder vs Divi Builder
Când comparăm Divi cu Beaver Builder, ambele sunt grozave pentru bloggeri, proprietari de afaceri mici, SEO, dezvoltatori experimentați și oricine altcineva care caută să-și construiască site-urile web fără codificare .
Divi este o alternativă bună la Beaver Builder pentru începători și oferă sute de șabloane prefabricate care simplifică întregul proces de proiectare a site-ului web.
Dacă sunteți freelancer sau conduceți o agenție de web design, Divi va fi o investiție bună pentru dvs. , deoarece nu trebuie să plătiți în mod recurent cu planul pe viață Elegant Themes și puteți folosi produsele lor pentru un număr nelimitat de site-uri web .
Beaver Builder este un alt constructor robust de pagini WordPress, cu toate caracteristicile de bază și opțiunile de personalizare necesare. Versiunea simplă este, de asemenea, plăcut de încercat înainte de a face upgrade la versiunea premium.
Ambele produse sunt excelente și este foarte greu să dai greș cu oricare dintre ele, așa că aici este mai mult despre preferințele tale personale.
Sperăm că analiza noastră comparativă de mai sus vă va ajuta să înțelegeți mai bine care constructor răspunde mai bine nevoilor site-ului dvs. WordPress.
Beaver Builder vs Divi – Întrebări frecvente
Este normal să ai întrebări când alegi între Beaver și Divi. Iată câteva dintre întrebările frecvente care apar cel mai des.
🎨 Consultați recenzia supremă Divi aici ➡️
🔔 Verifică și:
- Divi vs Elementor
- Visual Composer vs Divi
- Divi vs Avada
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Geneza
- Oxigen vs Beaver Builder
- Beaver Builder vs Elementor
