Beaver Builder vs Divi: المقارنة الأكثر اكتمالا
نشرت: 2021-11-23إذا كنت تبحث عن مُنشئ صفحات WordPress ، فيجب أن تكون قد سمعت عن Beaver Builder و Divi Builder لأن هذين هما من بين أشهر منشئي الصفحات في السوق.
تم تصميم كل من مصممي الصفحات لإبقاء التصميم في متناول جميع المستخدمين بما في ذلك المبتدئين والمحترفين ذوي الخبرة.
لكن أيهما أفضل - ديفي أم بيفر بيلدر؟ لمساعدتك في اتخاذ القرار ، سنلقي نظرة مفصلة على كل منشئ صفحات ومناقشة ميزاته الرئيسية مثل المحرر المرئي ، وسهولة الاستخدام ، ووحدات المحتوى ، والقوالب المعدة مسبقًا.
بنهاية هذا المنشور ، سيكون لديك مقارنة كاملة بين Beaver Builder و Divi لتحديد أيهما أفضل أداة إنشاء صفحات لموقع WordPress الخاص بك.
هيا بنا نبدأ!
- نظرة عامة: Beaver Builder vs Divi
- واجهة الواجهة الأمامية
- سهولة الاستخدام: Divi Builder vs Beaver Builder
- وحدات المحتوى
- قوالب مسبقة الصنع
- بيفر بيلدر الموضوع مقابل ديفي الموضوع
- متطلبات
- اختبار الأداء: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- التوافق مع محرر WordPress Gutenberg
- مواقع الويب التي تم إنشاؤها باستخدام Divi و Beaver Builder
- إلغاء التنشيط: Beaver Builder vs Divi Builder
- التوثيق ودعم العملاء
- الإعدادات المتوفرة
- إضافات الطرف الثالث
- استجابة المحمول
- توافق الموضوع
- إيجابيات وسلبيات
- أي واحد يجب عليك أن تختار؟
- التسعير: Divi vs Beaver Builder
- الأفكار النهائية حول Beaver Builder vs Divi Builder
- بيفر بيلدر مقابل ديفي - التعليمات
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
نظرة عامة: Beaver Builder vs Divi
يعتبر كل من Divi و Beaver Builder من منشئي الصفحات المشهورين بجنون في WordPress.
تم تصميم كلاهما وهندسته بعناية لمساعدة المبتدئين في تصميم موقعهم الأول ، وفي الوقت نفسه ، يمنحون التحكم الكامل للمستخدمين المتقدمين ليتمكنوا من إنشاء ما يريدون دون أي قيود.
ما هو ديفي بيلدر؟
تم إطلاق Divi Builder by Elegant Themes في عام 2013 ، وهو منشئ صفحات متميز فقط يقدم العديد من الحلول الفريدة لتصميم مواقع WordPress على الويب.

تشتهر Divi أيضًا بموضوعها ، والذي يحظى بشعبية في مجتمع WordPress ويأتي مدمجًا مع أداة إنشاء الصفحات.
إن تسعير Divi الاستراتيجي مدى الحياة لـ Elegant Theme يجعلها جذابة للغاية للمستخدمين الذين يرغبون في التمسك بموضوع واحد ومنشئ صفحات مع مواقع WordPress الخاصة بهم.

اختبار القيادة الحرة ديفي
اكتشف القوة المدهشة لـ Divi Visual Builder
ما هو بيفر بيلدر؟
يعد Beaver Builder منشئ صفحات WordPress موثوقًا به مع الكثير من خيارات التخصيص ، وهو معروف بإنتاج تعليمات برمجية نظيفة وسهولة الاستخدام وملاءمة المطور.
يعتبر Beaver Builder أيضًا متعدد المواقع ، ويدعم WooCommerce وهو مُحسّن لـ SEO (يدعم ترميز المخطط وضغط الكود).

على عكس Divi ، يستخدم Beaver Builder نموذجًا مجانيًا ويقدم مكونًا إضافيًا مجانيًا مع خيار الترقية.
إليك فيديو مقدمة سريعة عن Beaver Builder:
واجهة الواجهة الأمامية
بينما يقدم كل من Divi و Beaver Builder تحريرًا مرئيًا للواجهة الأمامية ، إلا أنهما يتبعان نهجًا مختلفًا. باستخدام Beaver Builder ، ستقوم بمعظم العمل من شريط جانبي أثناء وجودك في Divi ، سيتعين عليك استخدام الخيارات العائمة .
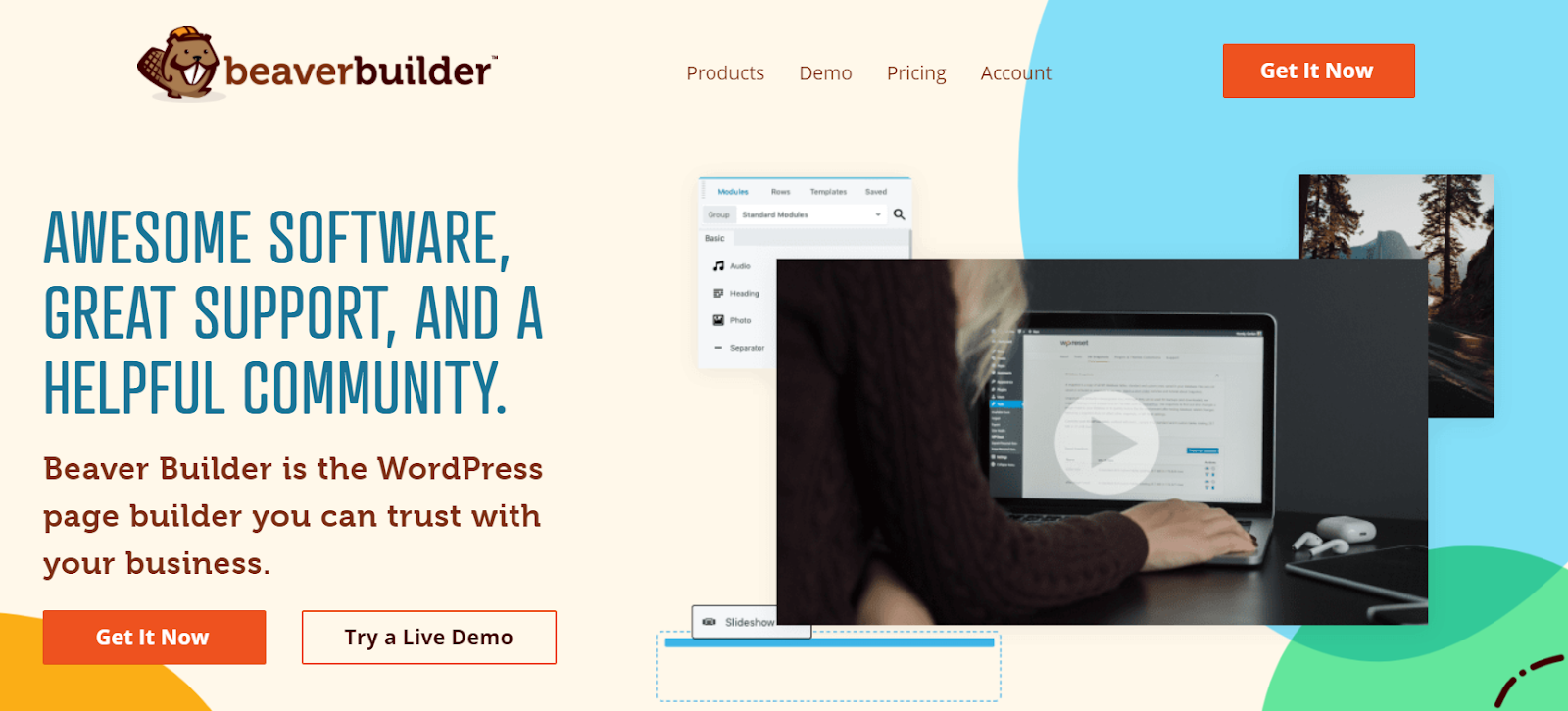
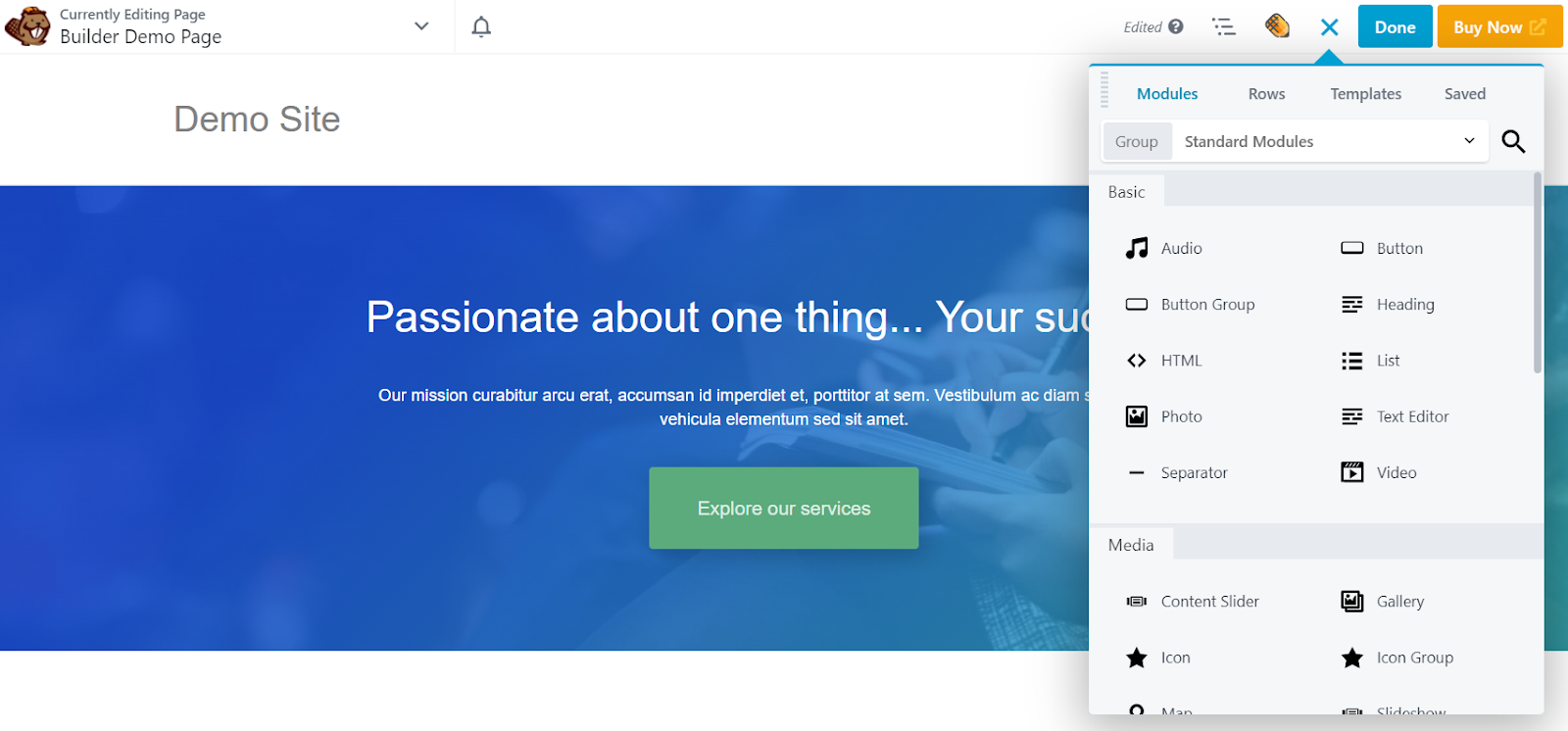
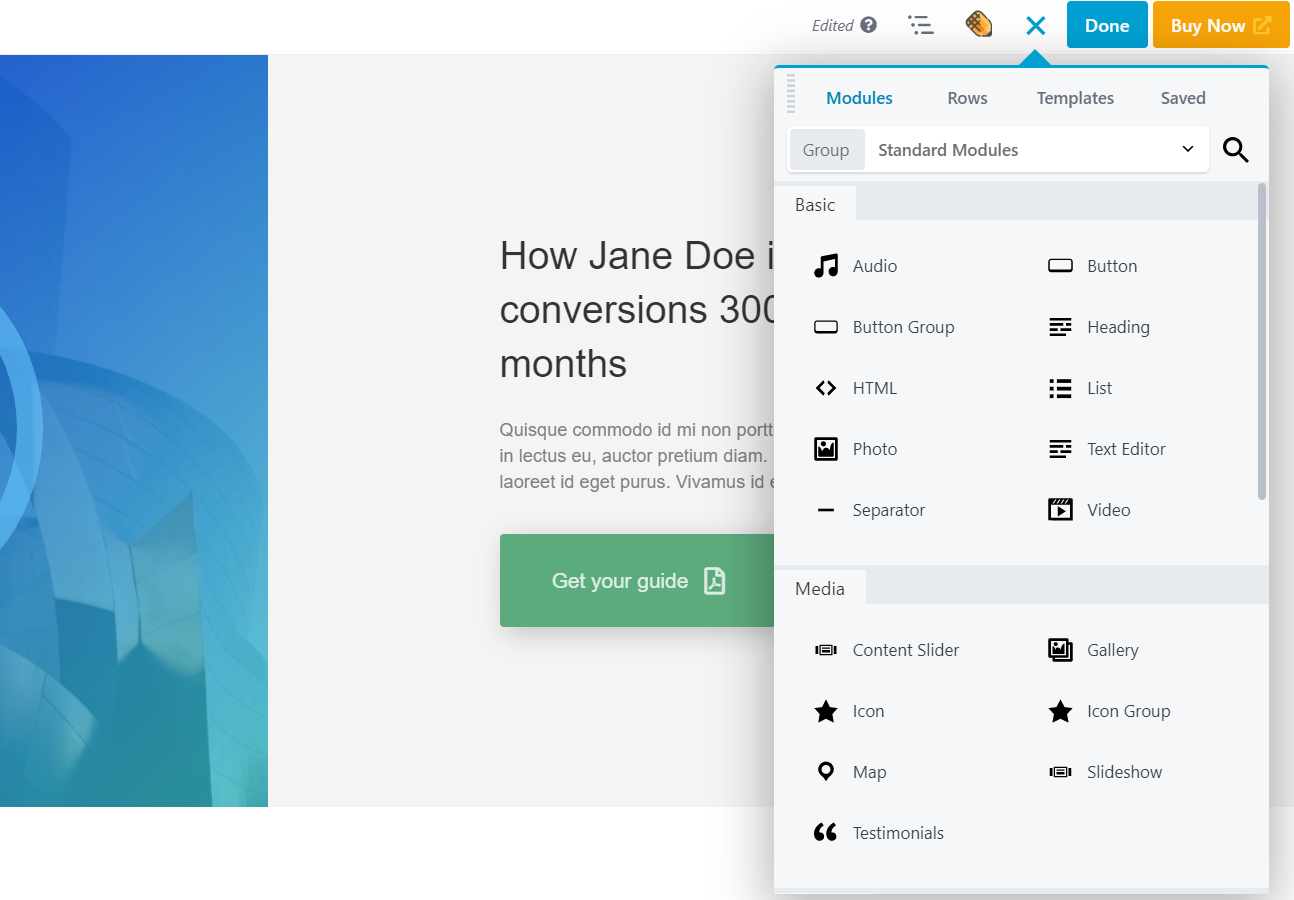
واجهة بيفر بيلدر الواجهة الأمامية
يستخدم Beaver Builder تنسيق الشريط الجانبي حيث يتم عرض جميع وحدات المحتوى والإعدادات ذات الصلة في شريط جانبي.

هناك أيضًا خيار لتحريك الشريط الجانبي إلى يسار أو يمين الشاشة ، وهي ميزة فريدة تجعل سير العمل أكثر سلاسة .
في السابق ، كان التحرير الداخلي مدعومًا فقط من قبل Divi ، ولكن الآن يدعم Beaver Builder هذا أيضًا حتى تتمكن من تحرير النص بسهولة (تمامًا كما تفعل في مستند MS Word أو Google) في أي وحدة.
أيضًا ، في Beaver Builder ، يمكنك سحب وإسقاط وحدات المحتوى لإنشاء أعمدة أو صفوف جديدة ، ولكن في Divi ، عليك إنشاء الصفوف يدويًا.
بشكل عام ، يعد محرر Beaver Builder سريعًا ، ويمكنك تصميم جميع جوانب التخطيط في المحرر. سوف يستغرق الأمر وقتًا للتعرف على Beaver Builder ، ولكن بمجرد اجتياز منحنى التعلم ، ستصبح الأمور أسهل كثيرًا.
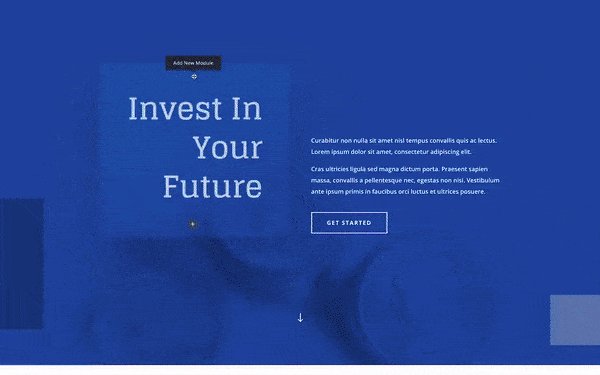
واجهة ديفي بيلدر الواجهة الأمامية
Divi هو منشئ مع دعم تحرير الخلفية ، ولكن نظرًا لأن منشئي الصفحات معروفون بالتحرير المرئي ، فهذا ليس شيئًا ستفقده إذا ذهبت مع Divi Builder.
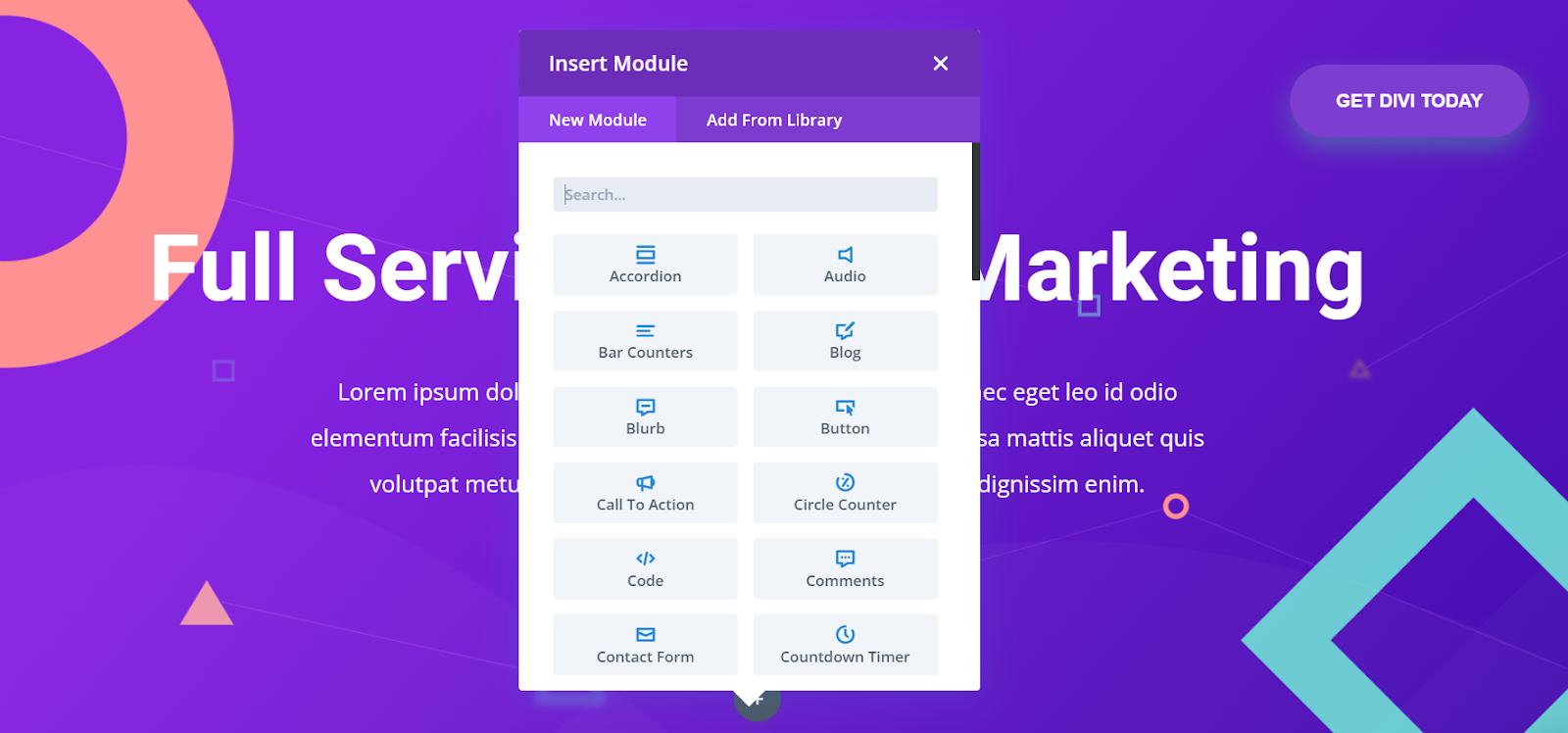
بالنسبة لواجهة Divi frontend ، لا يوجد شريط جانبي ، وتظهر جميع خيارات المحتوى والإعدادات في نافذة منبثقة على التراكب في معاينة الموقع.
لذلك مع Divi ، لن تضطر إلى تشغيل وإيقاف الشريط الجانبي في كل مرة تريد فيها التحقق من معاينة الموقع بالعرض الكامل.

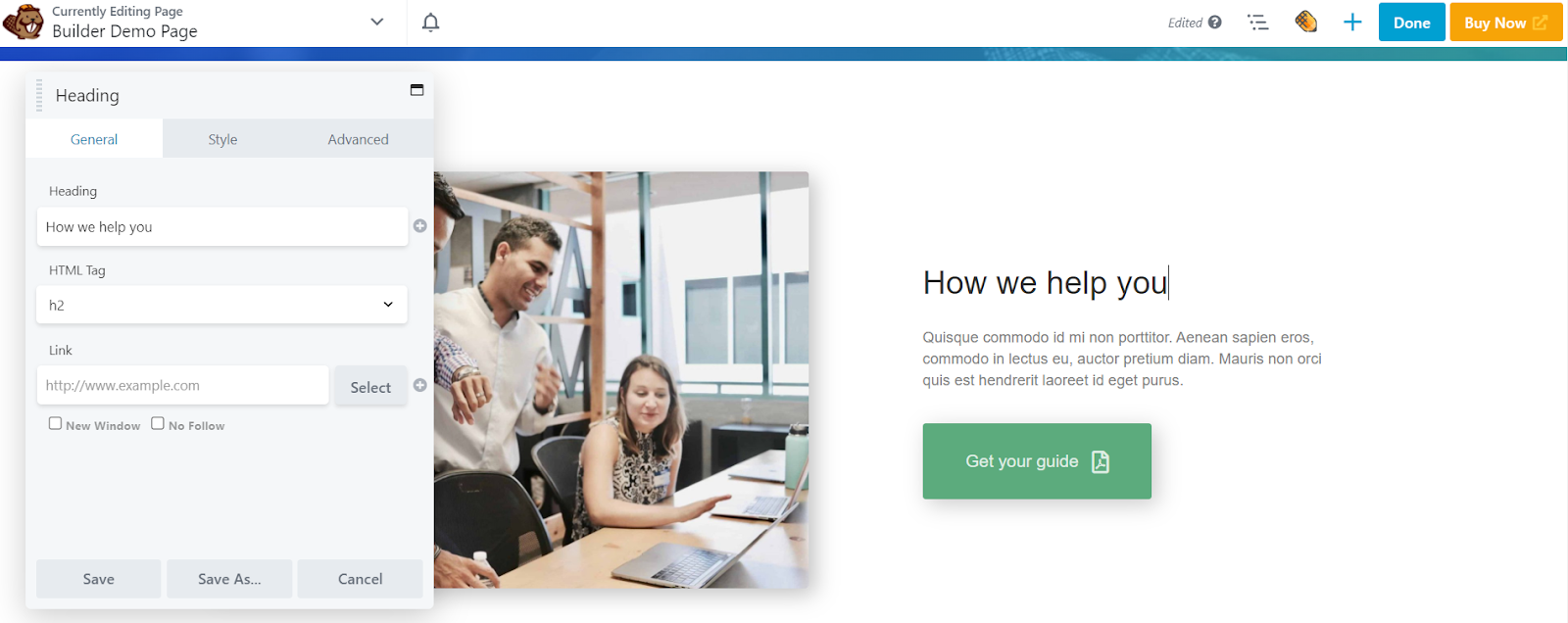
لإضافة وحدات محتوى جديدة ، يجب عليك التمرير فوق الصفوف والأعمدة ، والنقر فوق الرمز + ثم سحب وإسقاط عناصر Divi المطلوبة.
🔔 ملاحظة:
إلى جانب التحرير المرئي القوي ، يوفر Divi أيضًا خيار تحرير خلفية قوي بنفس القدر يسمى Divi Wireframe View. في رأينا ، يعد Divi Wireframe View أفضل محرر WordPress الخلفي المتاح حاليًا في السوق.
⚡ تحقق أيضًا من: Divi vs Elementor
سهولة الاستخدام : Divi Builder vs Beaver Builder
هذا الجزء مهم للغاية لأن المفهوم الكامل لمنشئي الصفحات يدور حول سهولة الاستخدام.
يتم إنشاء أدوات إنشاء الصفحات بشكل خاص بحيث يمكن للمستخدمين إنشاء مواقع ويب تعمل بكامل طاقتها دون الحاجة إلى كتابة أي شيء .
ولهذا السبب ، يفضل العديد من المطورين الآن أيضًا أدوات إنشاء الصفحات لأن هذه الأدوات تجعل عملية إنشاء موقع الويب أسرع كثيرًا مقارنةً بتشفير HTML / CSS التقليدي.
بيفر بيلدر سهولة الاستخدام
بمجرد تثبيت المكون الإضافي وتنشيطه ، سيرحب بك Beaver Builder بعملية إعداد خاصة ، والتي تم تصميمها لتزويدك بكل المعلومات الضرورية في مكان واحد.
لبدء التحرير ، يمكنك سحب الوحدات وإفلاتها ثم تخصيصها وفقًا لذلك.
أثناء التحرير ، يمكنك إضافة وحدات من رمز + في الأعلى ووضعها في أي مكان على الصفحة.

كما ذكرنا سابقًا ، يدعم Beaver Builder التكوينات متعددة المواقع ، لذا إذا كنت تدير أي عمليات تثبيت متعددة المواقع ، يمكنك بسهولة التعامل مع التغييرات من لوحة تحكم واحدة على مستوى الشبكة.
بشكل عام ، يعد Beaver Builder سهل الاستخدام بتصميم بسيط وموضع فعال لجميع وحدات وإعدادات المحتوى.
🔔 ملاحظة:
إحدى المشكلات التي ستجدها مع Beaver Builder هي أنه لا يوجد خيار مخصص للقالب ذي العرض الكامل ، لذلك في حالة عدم دعم المظهر الخاص بك لتحرير العرض الكامل ، فلن تتمكن من تصميم العرض الكامل بنسبة 100٪ الصفحات.
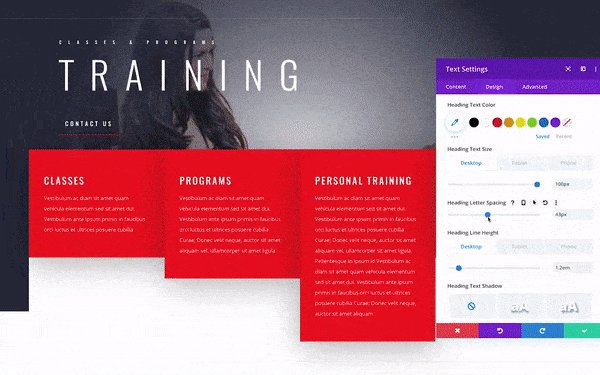
سهولة الاستخدام Divi Builder
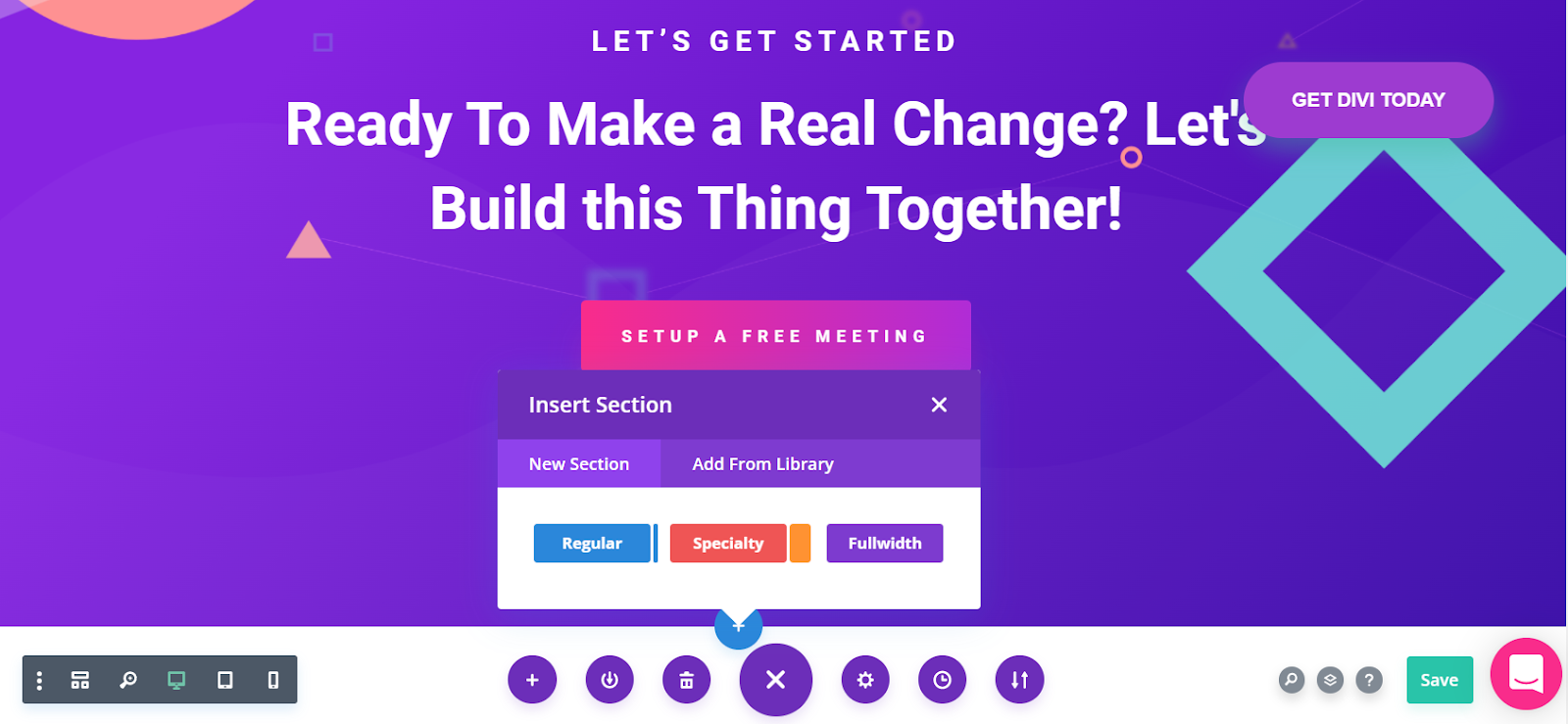
للبدء باستخدام Divi Builder ، يمكنك الانتقال إلى أي صفحة أو منشور وتحديد خيار Use Divi Builder .
بعد ذلك ، ستحصل على ثلاثة خيارات: الإنشاء من البداية ، أو اختيار التخطيطات المعدة مسبقًا ، أو استنساخ صفحة موجودة.

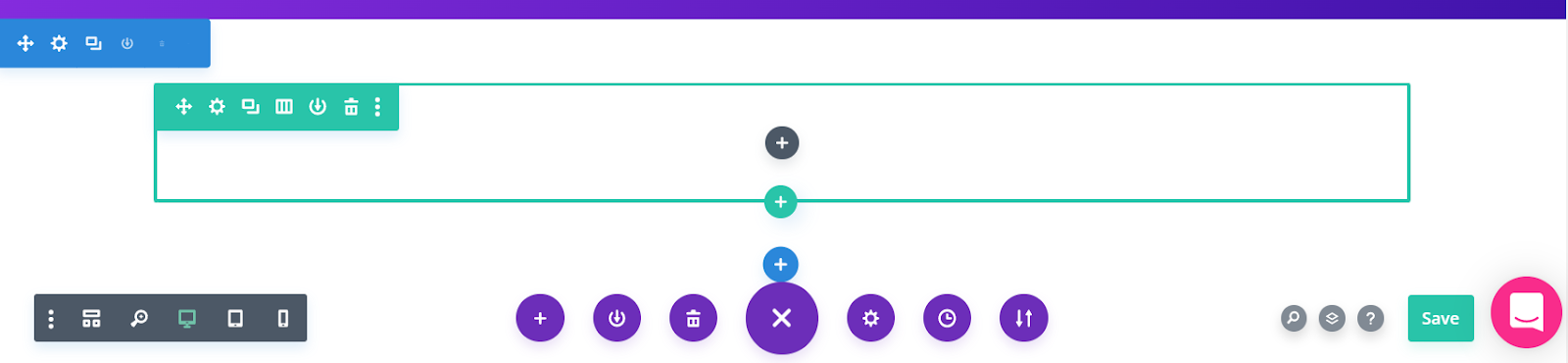
لإضافة وحدات Divi Builder جديدة على الصفحة ، عليك أولاً تعيين قسم ، ثم صف ، ثم الوحدة النمطية.
قد يبدو هذا صعبًا بعض الشيء أو حتى مربكًا ، ولكن بمجرد أن تشعر بالبناء ، فلن تواجه أي مشاكل على الإطلاق أثناء التحرير.

كما ترى أعلاه ، هناك ثلاثة رموز + مختلفة - رمز أزرق للأقسام ، وواحد أخضر للصفوف ، ورمز أسود للوحدات النمطية.
بشكل عام ، ستجد برنامج Divi Builder بديهيًا للغاية ، خاصة عند العمل على صفحات طويلة ومعقدة حيث يمكنك التبديل بسهولة بين المحرر المرئي للواجهة الأمامية وعرض الإطار الشبكي (الواجهة الخلفية).
وحدات المحتوى
وحدات أو عناصر المحتوى هي اللبنات الأساسية التي تستخدمها جميع برامج تحرير WYSIWYG النموذجية في WordPress.
قبل البدء في إنشاء موقع الويب الخاص بك باستخدام أدوات إنشاء الصفحات ، من المهم إلقاء نظرة على جميع الوحدات النمطية المتاحة لديهم ومعرفة ما لديك.
إذا كنت بحاجة إلى شيء محدد غير مضمن في أداة إنشاء الصفحات ، فسيتعين عليك البحث عن ملحق أو مكون إضافي تابع لجهة خارجية يحل هذا الأمر نيابةً عنك (مما يعني متاعب إضافية).
وحدات بيفر بيلدر
ستحصل على أكثر من 30 وحدة مع Beaver Builder ، وهو أقل قليلاً مقارنة بأكثر من 40 وحدة من Divi ... لكن هذا ، مع ذلك ، لا يعني أن Divi أفضل بشكل خاص.

يتم تضمين جميع الوحدات الأساسية مثل الأكورديون والخرائط والمنشورات والعناوين والأزرار و CTAs والمقسم والصورة ورمز HTML والمعرض والمزيد في Beaver Builder.
ومع ذلك ، إذا كنت بحاجة إلى شيء محدد ولا يمكنك العثور عليه بين وحدات Beaver Builder المدمجة ، فيمكنك دائمًا البحث عن الوظائف الإضافية لجهات خارجية ، والتي يتوفر الكثير منها مجانًا أيضًا.
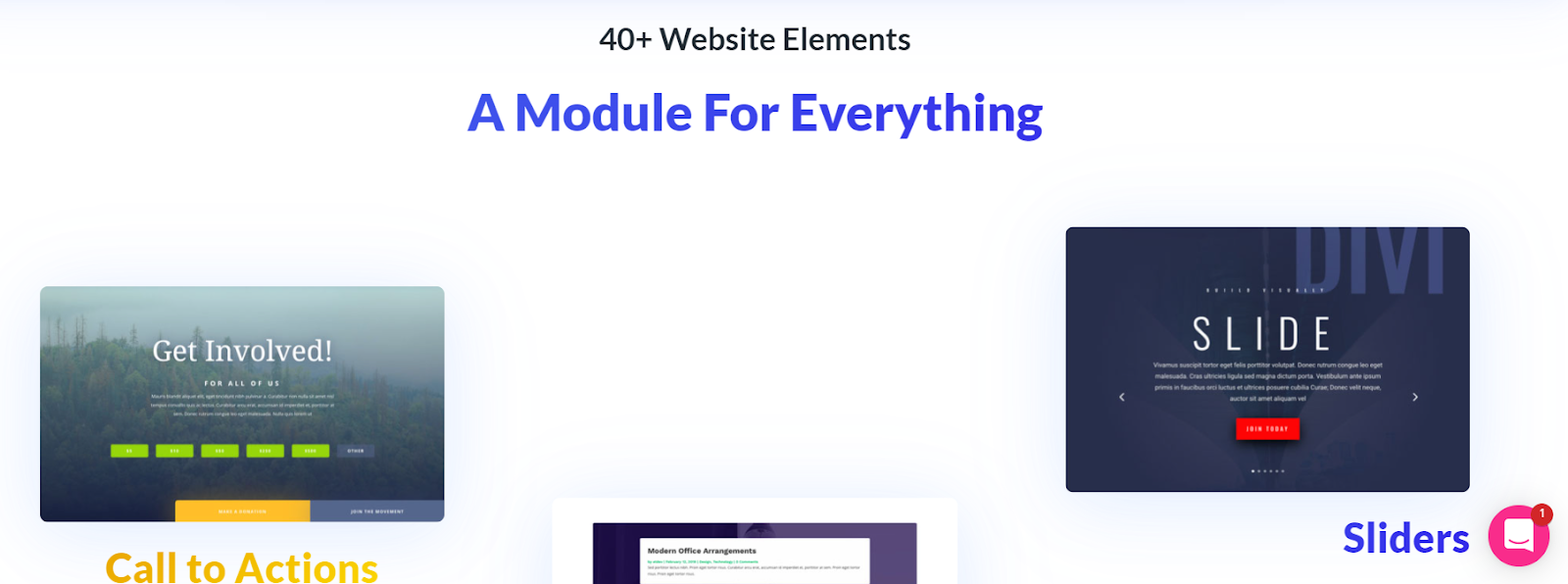
وحدات محتوى Divi Builder
اعتبارًا من الآن ، هناك أكثر من 40 وحدة مدرجة في Divi Builder ، مع إطلاق وحدات جديدة بانتظام.

يتم تغطية معظم الوحدات الأساسية والمتقدمة في Divi Builder. رغم ذلك ، تجعل Divi من الصعب إضافة أدوات WordPress القياسية إلى الصفحات ، وهذا ليس هو الحال مع Beaver Builder.
أخيرًا ، تحتوي وحدات Divi أيضًا على حقول مخصصة لمعرفات CSS والفئات التي تجعل استخدام الأنماط المتقدمة أسهل.
قوالب مسبقة الصنع
أحد أفضل الأشياء المتعلقة بمنشئي الصفحات هو أنهم عادةً ما يأتون بالعديد من القوالب المعدة مسبقًا. يمكن استخدام هذه القوالب لإعداد موقع الويب الكامل الخاص بك على الفور تقريبًا .
نعم ، يمكنك دائمًا إنشاء الصفحات من البداية - لكن القوالب مفيدة للغاية إذا لم يكن لديك الوقت أو السبب للقيام بذلك.
قوالب بيفر منشئ
يحتوي Beaver Builder على العشرات من القوالب المصممة باحتراف والتي تستجيب بشكل كامل وتعمل مع جميع السمات. ستحصل على حوالي 30 نموذجًا ، وهو ليس كثيرًا مقارنةً بـ Divi ولكنه يكفي للبدء بسرعة.
يمكنك أيضًا الاستفادة من حزم طاقة Beaver ، والتي تتضمن ما يصل إلى 350+ قوالب صفحات أخرى .

يتم تقسيم قوالب Beaver Builder بين قوالب الصفحة الرئيسية وصفحة المحتوى.
يتم تضمين جميع أنواع الصفحات والموضوعات الأساسية ، مثل صفحات الاتصال والاشتراك في الرسائل الإخبارية والصفحات وقوالب مواقع الويب الخاصة بالعمل / الشركة والصفحات المقصودة والمزيد.
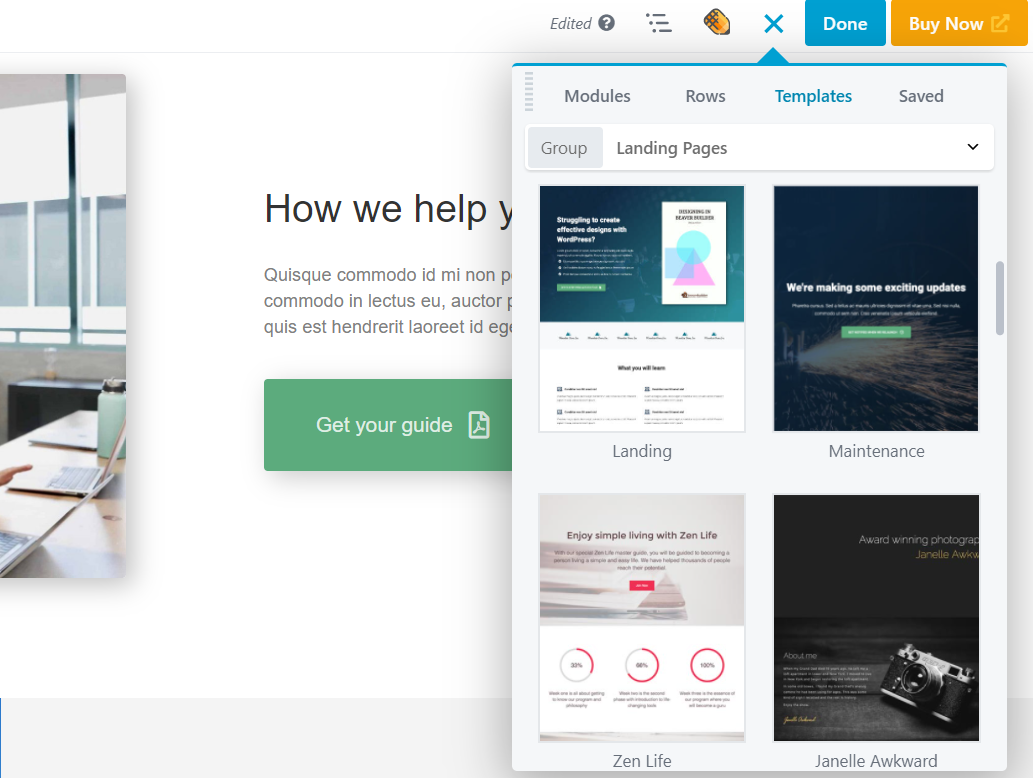
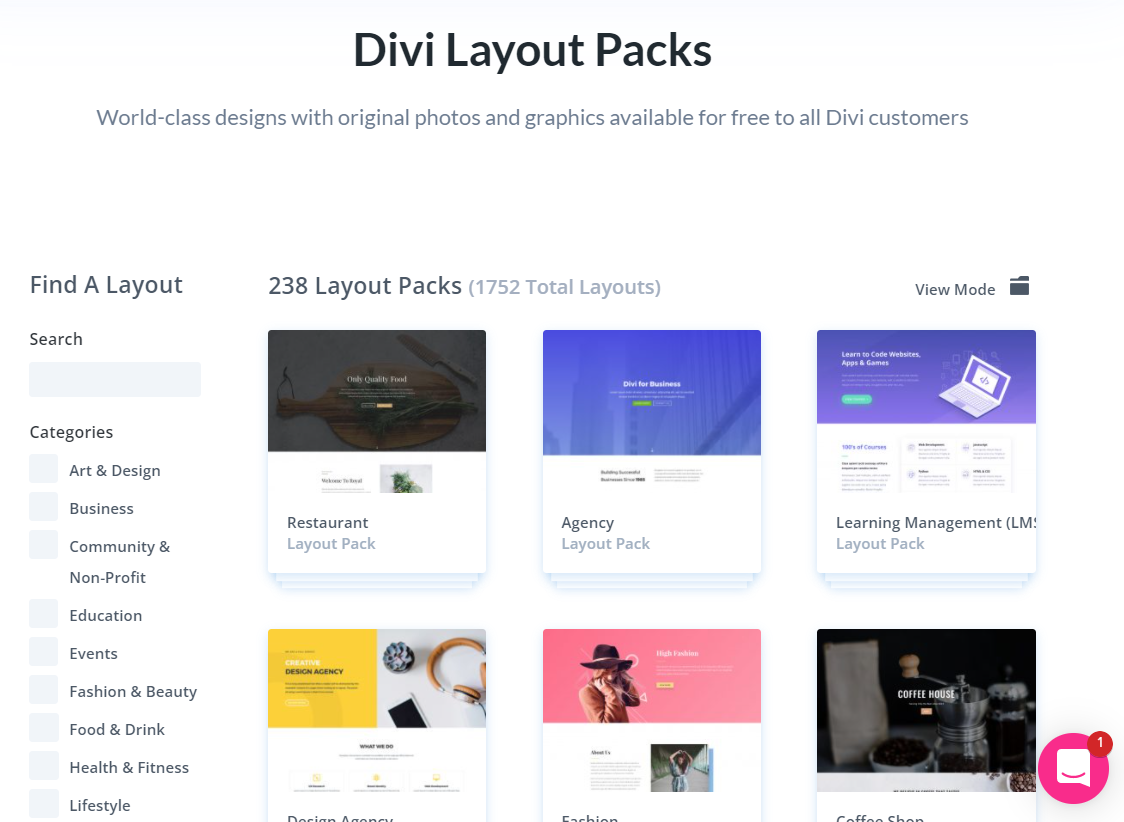
تخطيطات ديفي بيلدر
لدى Divi مكتبة ضخمة من القوالب المعدة مسبقًا وحزم مواقع الويب الكاملة. اعتبارًا من الآن ، يمكنك الاختيار من بين أكثر من 880 تصميمًا معدة مسبقًا و 110+ حزم مواقع ويب كاملة . والأهم من ذلك كله ، تم تصميمها بعناية وجميلة بشكل مذهل .

تعد حزم مواقع الويب الكاملة مذهلة ، حيث تم تصميم كل حزمة مواقع ويب فردية بنفس مفهوم التصميم لتشكيل تجربة متسقة للمستخدمين. مع حزم مواقع الويب الجاهزة هذه ، ستتناسب جميع صفحات موقعك معًا بشكل جيد حقًا.
الأمر المذهل أيضًا في قوالب Divi هو أنه يمكنك حفظ العناصر الفردية لهذه القوالب (حرفيًا أي شيء تراه على الصفحة) بشكل مستقل وإعادة استخدامها وقتما تشاء.

تخطيطات Divi Premade
تصميم من الطراز العالمي بواسطة Elegant Themes
ما عليك سوى حفظ العناصر التي تريدها في مكتبة Divi الخاصة بك وإضافتها متى وأينما تريد. وهذا يعني وجود آلاف التصميمات الجميلة في متناول يدك بدون تكلفة إضافية. مريحة جدا ومفيدة!
لذا ، إذا كان عدد القوالب وتنوعها مهمًا بالنسبة لك - فعليك بالتأكيد استخدام Divi Builder!
بيفر بيلدر الموضوع مقابل ديفي الموضوع
بينما تم إطلاق Divi في البداية كموضوع مستقل ثم تم إصدار منشئ صفحة Divi ، فإن Beaver Builder أيضًا موضوع WordPress الآن.
تم تصميم سمة Beaver Builder للعمل مع منشئي الصفحات ، لذا فإن السمة تتضمن خيار قماش فارغ لإنشاء تصميمات كاملة العرض .
لا يحتوي موضوع Beaver Builder على لوحة تحكم مخصصة ، وكل شيء موجود في أداة تخصيص WordPress. تم بناء السمة على إطار عمل Bootstrap مع قاعدة CSS للحفاظ على أساس السمة قويًا.
يتم تضمين جميع ترميز HTML5 في السمة لجعلها مُحسّنة لتحسين محركات البحث وبالتالي لا تضطر إلى تغيير الكود لإضافة عناصر تحسين محركات البحث الضرورية (مثل علامات العناوين وترميز المخطط).
من ناحية أخرى ، يختلف موضوع Divi تمامًا عن إطار عمل Beaver Builder البسيط.
Divi هو موضوع كامل متكامل مع جميع الميزات المضمنة . رغم ذلك ، مع التطورات الأخيرة ، حولت السمات الأنيقة العديد من ميزات سمة Divi إلى Divi builder.
عند النظر إلى Beaver Builder vs Divi Builder من منظور سمة ، فإن سمة Divi قادرة على تحقيق الكثير مقارنة بموضوع Beaver Builder.
مع Divi 4.0 ، يمكنك الاستفادة من Divi Theme Builder الذي يسمح لك بالتحكم الكامل في المظهر الخاص بك وتحرير كل شيء: الرؤوس والتذييلات وقوالب المنشورات الفردية وتخطيطات WooCommerce والمزيد.
تحقق من هذا الفيديو التفصيلي لمعرفة المزيد عن Divi Theme Builder المذهل:
متطلبات
لدى كل من Divi و Beaver متطلبات معينة لضمان أن تكون تهيئة بيئة الاستضافة مثالية. يتطلب منشئو مواقع الويب نفس الإعداد تقريبًا ، باستثناء أن Divi تقدم استضافتها الخاصة إذا كنت ترغب في ذلك.
بغض النظر عن أي شيء ، ستحتاج إلى بيئة مستقرة للتشغيل السلس ، بما في ذلك الاستضافة وإصدار PHP وحد الذاكرة والمزيد.
ديفي

يحتاج Divi إلى PHP 7.2 للعمل بشكل جيد. بالإضافة إلى ذلك ، يجب أن يكون لديك أحدث إصدار من WordPress و MySQL للحصول على أفضل النتائج.
ستحتاج أيضًا إلى استضافة موثوقة . تقدم Divi استضافة Divi ، والتي تقوم تلقائيًا بتنشيط وظيفة منشئ موقع الويب ، ولكن يمكنك اختيار أي مزود استضافة آخر عالي الجودة.
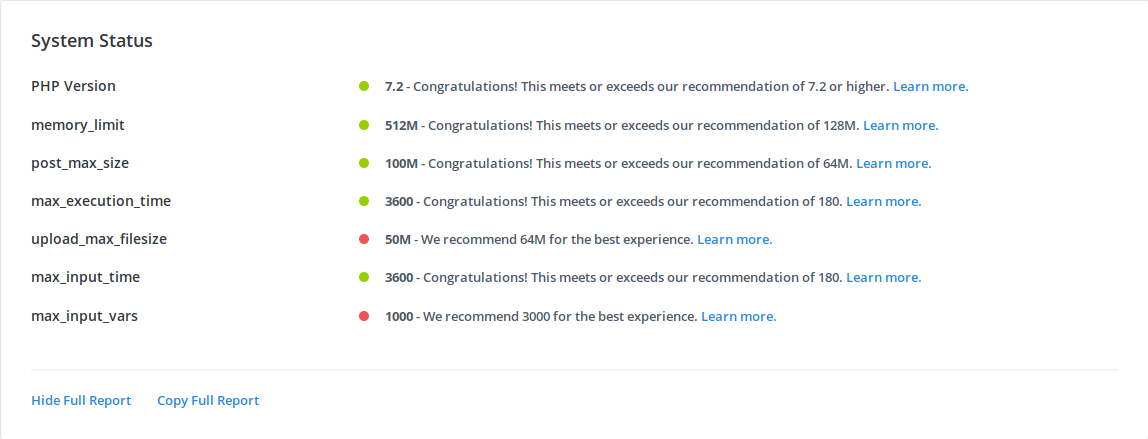
بالإضافة إلى ذلك ، يقدم منشئ موقع الويب هذا أيضًا توصيات لتهيئة بيئة الاستضافة الخاصة بك ، مثل حد ذاكرة لا يقل عن 128 ميجا ، ووقت تنفيذ أقصى يبلغ 180 ، وما إلى ذلك.
يمكنك الحصول على توصيات كاملة بشأن مركز دعم Divi.
بيفر بيلدر
على غرار Divi ، فإن الحد الأدنى لمتطلبات النظام لـ Beaver Builder يتضمن WordPress 4.6 أو أعلى و PHP 5.6.20 . بالإضافة إلى ذلك ، تأكد من أن لديك استضافة موثوقة.
بينما لا تقدم Beaver Builder الاستضافة الخاصة بها ، إلا أنها توصي بقائمة من الشركاء مثل GoDaddy و BlueHost. يوصي منشئ موقع Beaver أيضًا بحد أقصى للذاكرة لا يقل عن 128 .
اختبار الأداء : Divi Builder vs Beaver Builder
لاختبار سرعة صفحة Beaver Builder vs Divi ، أجرينا ثلاثة اختبارات . أردنا تحديد سرعة أدوات إنشاء الصفحات هذه في سيناريوهات مختلفة.
لذلك دعونا نلقي نظرة على البيانات من اختبارات الأداء هذه ونكتشف أسرع أداة إنشاء صفحات!
اختبار رقم 1 (نص بسيط باستخدام أدوات إنشاء الصفحات)
في الاختبار الأول ، قمنا بإعداد موقعين يحتويان على صفحات متطابقة (بسطر نصي واحد فقط) ونفس الموضوع (واحد وعشرون وعشرون).
فيما يلي نتائج الاختبار الأول:
نتائج Pingdom
| ديفي بيلدر | بيفر بيلدر | |
| حجم الصفحة (كيلو بايت) | 411.9 | 54.1 |
| وقت التحميل (مللي ثانية) | 666 | 362 |
| الطلبات | 16 | 9 |
نتائج Google PageSpeed Insights
| ديفي بيلدر | بيفر بيلدر | |
| نقاط المحمول | 87 | 100 |
| أول رسم مضمون (FCP) | 2.1s | 1.3 ثانية |
| مؤشر السرعة | 3.7 ثانية | 2.4 ثانية |
| أكبر طلاء محتوى (LCP) | 2.1s | 1.3 ثانية |
| حان الوقت للتفاعل | 3.7 ثانية | 1.3 ثانية |
يمكنك أن ترى أن Beaver Builder حجم صفحة أقل ووقت تحميل أقل وطلبات أقل من Divi. والأهم من ذلك ، أنها سجلت 100 نقطة مثالية على نتائج Google PageSpeed Insights وخفضت FCP و LCP.
اختبار رقم 2 (نص بسيط باستخدام أدوات إنشاء الصفحات + السمات)
في إعداد الاختبار الثاني ، استخدمنا التكوين التالي:
- الموقع الأول: Divi Theme (مكون إضافي لـ Divi Builder)
- الموقع الثاني: Beaver Builder Theme + برنامج Beaver Builder الإضافي
يهدف هذا الاختبار إلى تحديد أداء هؤلاء المنشئين المكونين من صفحتين مع تثبيت السمة الخاصة بهم على الموقع.
هذا مهم لأن كلا من منشئي الصفحات يعلنون أنهما يعملان بشكل أفضل مع سماتهما ، لذلك سيكتشف هذا الاختبار ما إذا كان ذلك يؤثر على الأداء أم لا.
نتائج Pingdom
| ديفي بيلدر | بيفر بيلدر | |
| حجم الصفحة (كيلو بايت) | 411.9 | 54.1 |
| وقت التحميل (مللي ثانية) | 681 | 380 |
| الطلبات | 16 | 9 |
نتائج Google PageSpeed Insights
| ديفي بيلدر | بيفر بيلدر | |
| نقاط المحمول | 81 | 100 |
| أول رسم مضمون (FCP) | 2.9 ثانية | 1.2 ثانية |
| مؤشر السرعة | 4.3 ثانية | 2.3 ثانية |
| أكبر طلاء محتوى (LCP) | 3.3 ثانية | 1.2 ثانية |
| حان الوقت للتفاعل | 3.6 ثانية | 1.2 ثانية |
بعد هذا الاختبار ، يمكننا أن نرى أن Beaver Builder لا يزال أسرع من Divi.
في حين أن نتائج Pingdom لكليهما متشابهة إلى حد كبير حتى مع السمات الخاصة بهما ، فإن الموقع الأول الذي يحتوي على سمة Divi ومنشئه قد حقق نجاحًا كبيرًا في مجموع نقاط PageSpeed Insights ، مما قلل النتيجة من 87 إلى 81 ودرجة FCP أعلى من 2.1 ثانية إلى 2.9 ثانية.
الآن دعنا نرى الاختبار الثالث والأخير حيث استخدمنا صفحات العالم الحقيقي للحصول على بيانات الأداء.
الاختبار رقم 3 (صفحة المحتوى مع أدوات إنشاء الصفحات + السمات)
في هذا الإعداد ، قمنا بإضافة بعض المحتوى إلى الصفحات. فيما يلي عناصر المحتوى الدقيقة التي استخدمناها في صفحتي الموقعين:
- نص
- زر
- الأكورديون
- الصورة (حجم الصورة 64 كيلو بايت ، تنسيق JPG)
- نموذج الاتصال
الموقع الأول مع إعداد Divi Builder الذي أنشأناه لأغراض هذا الاختبار.
الموقع الثاني مع إعداد Beaver Builder الذي أنشأناه لهذا الاختبار.
نتائج Pingdom
| ديفي بيلدر | بيفر بيلدر | |
| مقاس الصفحه | 542.2 | 272.3 |
| وقت التحميل | 699 | 529 |
| الطلبات | 20 | 19 |
نتائج Google PageSpeed Insights
| ديفي بيلدر | بيفر بيلدر | |
| نقاط المحمول | 76 | 96 |
| أول رسم مضمون (FCP) | 2.6 ثانية | 1.8 ثانية |
| مؤشر السرعة | 5.9 ثانية | 2.3 ثانية |
| أكبر طلاء محتوى (LCP) | 3.6 ثانية | 2.6 ثانية |
| حان الوقت للتفاعل | 4.5 ثانية | 1.8 ثانية |
في هذا الاختبار ، كان أداء Beaver Builder أفضل بكثير من Divi مرة أخرى. يحتوي موقع Beaver Builder على درجة مذهلة من PageSpeed Insights تبلغ 96 (مقارنة بـ 76 فقط من Divi) وحجم صفحة أقل بنسبة 50٪ من Divi.
بشكل عام ، يمكنك أن ترى أن أداء Beaver Builder أفضل باستمرار من Divi بحجم صفحته الأصغر ، وطلبات أقل ، ونتائج PageSpeed Insights الأفضل.
لذلك ، بينما يبدو أن Elegant Themes تعمل على جعل Divi سريعًا ، إلا أنها لا تزال بحاجة إلى الكثير من العمل للتنافس مع Beaver Builder من حيث السرعة والأداء.

SEO: Divi vs Beaver Builder
يعتبر كل من Beaver Builder و Divi من منشئي مواقع الويب الصديقة لمحركات البحث SEO ، لأنهم يستجيبون للجوال بنسبة 100٪ وجاهزون للتكامل مع المكونات الإضافية لجهات خارجية مثل Yoast أو RankMath.
بيفر بيلدر
يعد المكون الإضافي Beaver Builder بديلاً جيدًا حقًا لـ Divi وله معايير تحسين محركات البحث (SEO) ، حيث أن الكود أنيق ويتجنب التكرار. على سبيل المثال ، يستفيد منشئ مواقع الويب هذا بشكل جيد من ضغط التعليمات البرمجية وترميز المخطط لتسهيل اكتشاف صفحاتك.
أداء سرعة الصفحة على Beaver سريع أيضًا ويمكنك زيادة السرعة من خلال CSS المحسّن ، إذا كنت ترغب في ذلك. من الناحية المثالية ، يجب عليك تنزيل مكون إضافي تابع لجهة خارجية لتحقيق أقصى استفادة من Beaver SEO الخاص بك.
ديفي

إنها حقيقة معروفة أن Divi يعتمد على الرموز القصيرة (من الواضح أن هذا يجعل الكود ليس أنيقًا مثل Beaver) ويعتقد بعض الخبراء أن الهيكل المستند إلى الرمز القصير يبطئ مواقع Divi.
كما نعلم جميعًا ، فإن سرعة الموقع مهمة لتحسين محركات البحث ، ولكنها ليست كل شيء .
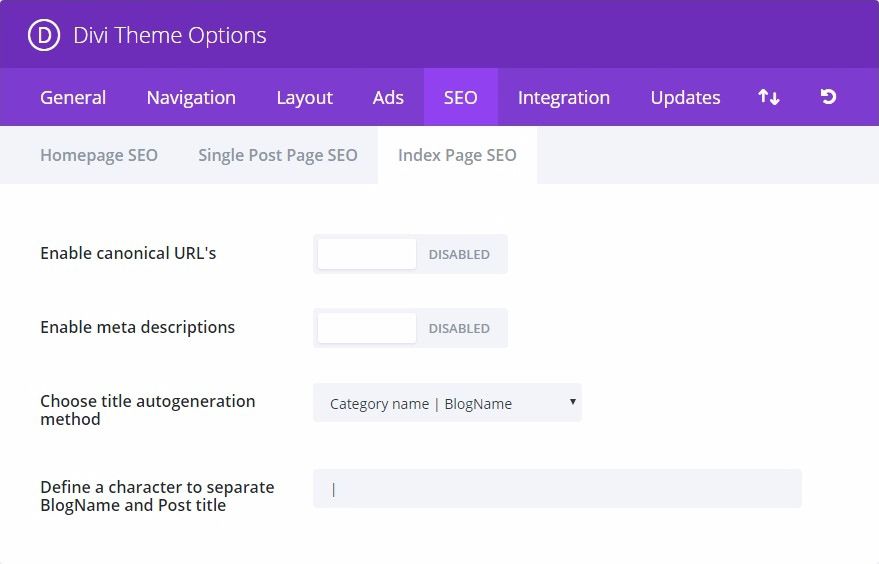
لذلك ، على الرغم من الهيكل القائم على الكود القصير ، لا يزال بإمكان Divi دعم مُحسنات محركات البحث الرائعة. على سبيل المثال ، يمكنك تمكين الأوصاف التعريفية والكلمات الأساسية الوصفية وعناوين URL الأساسية.
يمكنك أيضًا توسيع وظيفة تحسين محركات البحث لمنشئ موقع الويب هذا عن طريق تنزيل مكون إضافي تابع لجهة خارجية. توصي Divi بـ RankMath ، ولكن يمكنك استخدام أي مكون إضافي لتحسين محركات البحث من اختيارك.
أخيرًا وليس آخرًا ، ستعتمد مُحسّنات محرّكات البحث في الغالب على المحتوى الخاص بك. المحتوى الأفضل لديك هو أفضل نتائج تحسين محركات البحث التي يمكن أن تتوقعها مع كل من Divi و Beaver Builder.
التوافق مع محرر WordPress Gutenberg
Gutenberg ، المعروف أيضًا باسم محرر WordPress الافتراضي ، متوافق مع كل من Beaver و Divi بطريقة محدودة. في الأساس ، من خلال الحصول على WordPress 5.0 ، يمكنك الاختيار بين Gutenberg أو محرر موقع الويب الخاص بك.
بيفر بيلدر

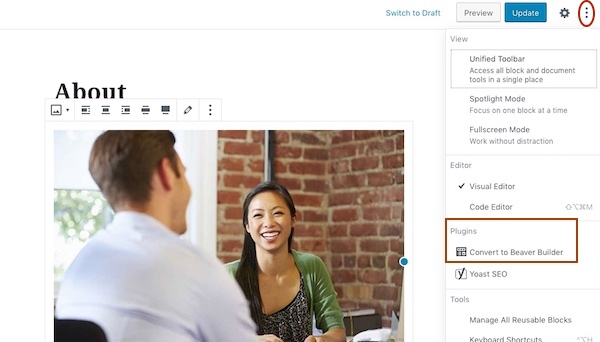
يتيح لك Beaver Builder for WordPress تحويل المحتوى بين محرر Gutenberg و Beaver من خلال ميزة "التحويل إلى ..." على الصفحة أو المنشور أو الكتلة التي تختارها.
ومع ذلك ، فإنه يحذر من التبديل ذهابًا وإيابًا أكثر من مرة ، حيث قد يتم فقد بعض بياناتك.
ديفي

تجعل Divi أيضًا من السهل التحرير باستخدام Gutenberg ، إذا كنت تريد القيام بذلك.
للتحرير باستخدام Gutenberg ، ما عليك سوى النقر فوق "استخدام المحرر الافتراضي" عند البدء في إنشاء صفحتك. بهذه البساطة.
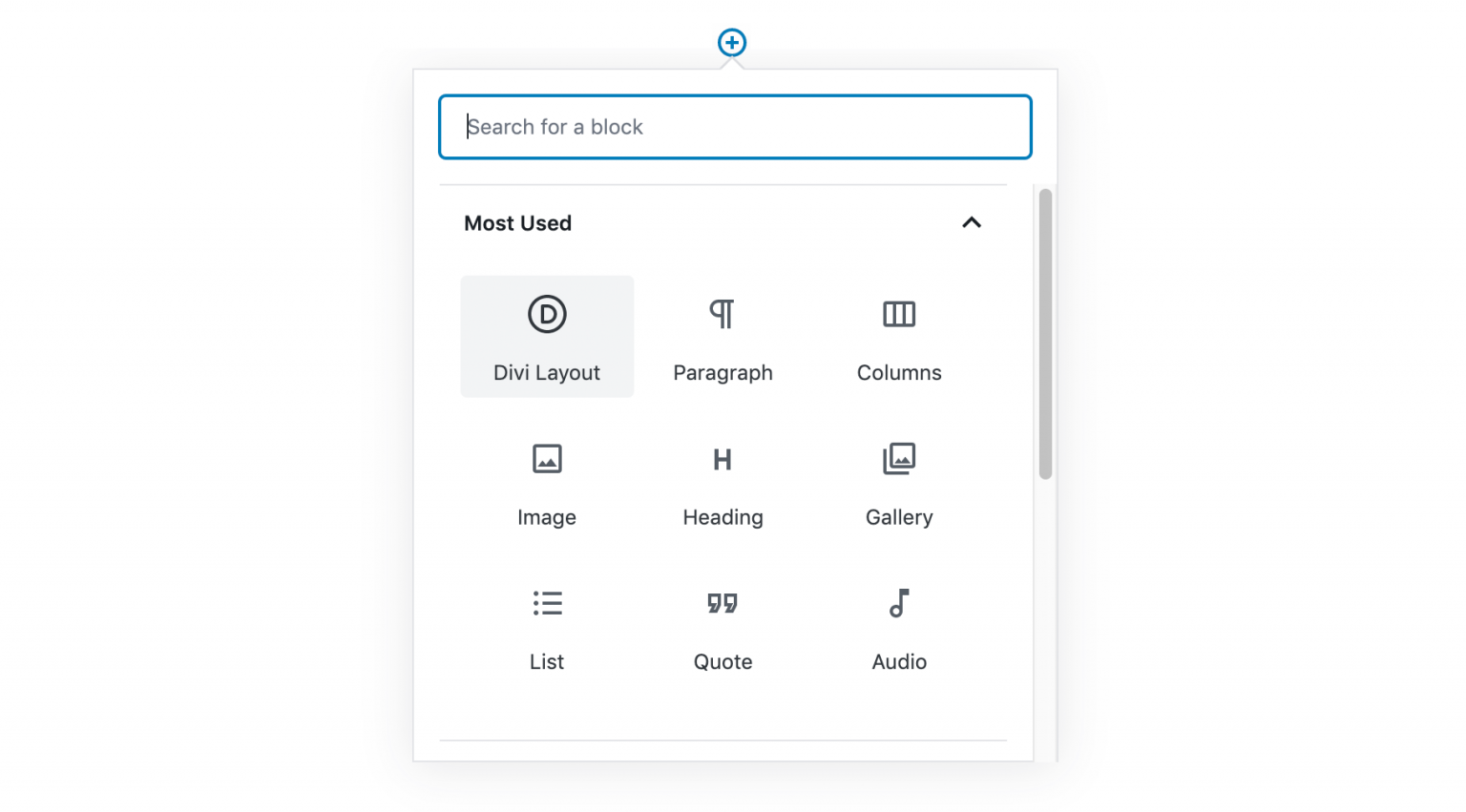
بالإضافة إلى ذلك ، يمكنك مزج تخطيطات Divi ومطابقتها داخل Gutenberg باستخدام Divi Layout Block ، والتي تتيح لك الاستمتاع بأفضل ما في كلا المحررين.
مواقع الويب التي تم إنشاؤها باستخدام Divi و Beaver Builder
ينشئ كل من Divi Builder و Beaver Builder مواقع جميلة وعملية. لإعطائك فكرة عما يمكنهم فعله ، إليك بعض الأمثلة الرائعة لمواقع الويب التي تم إنشاؤها باستخدام Divi و Beaver.
ديفي
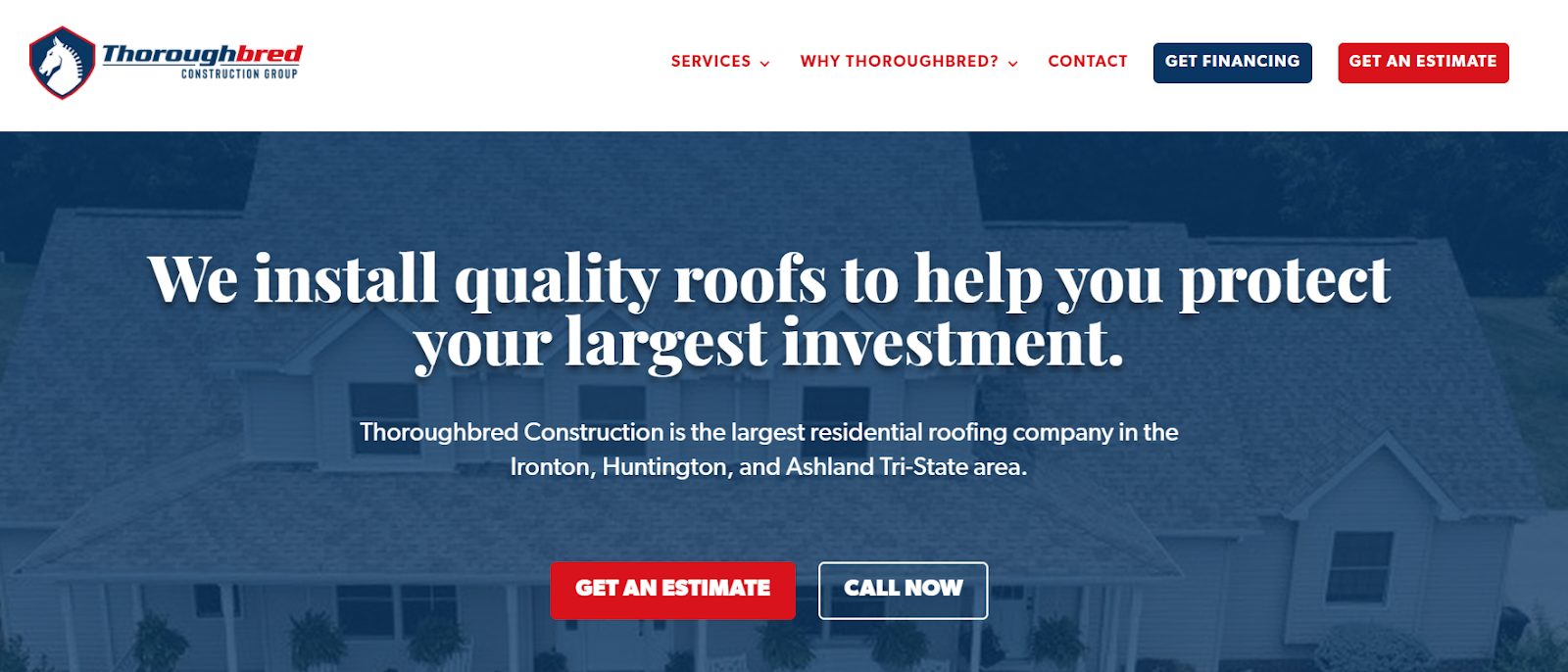
مثال 1

هذا المثال من Thoroughbred Construction بسيط ولكنه جذاب. بفضل نظام الألوان الممتاز والاستخدام الجيد للأزرار ، تقدم صفحة الويب هذه أفضل تجربة للمستخدم.
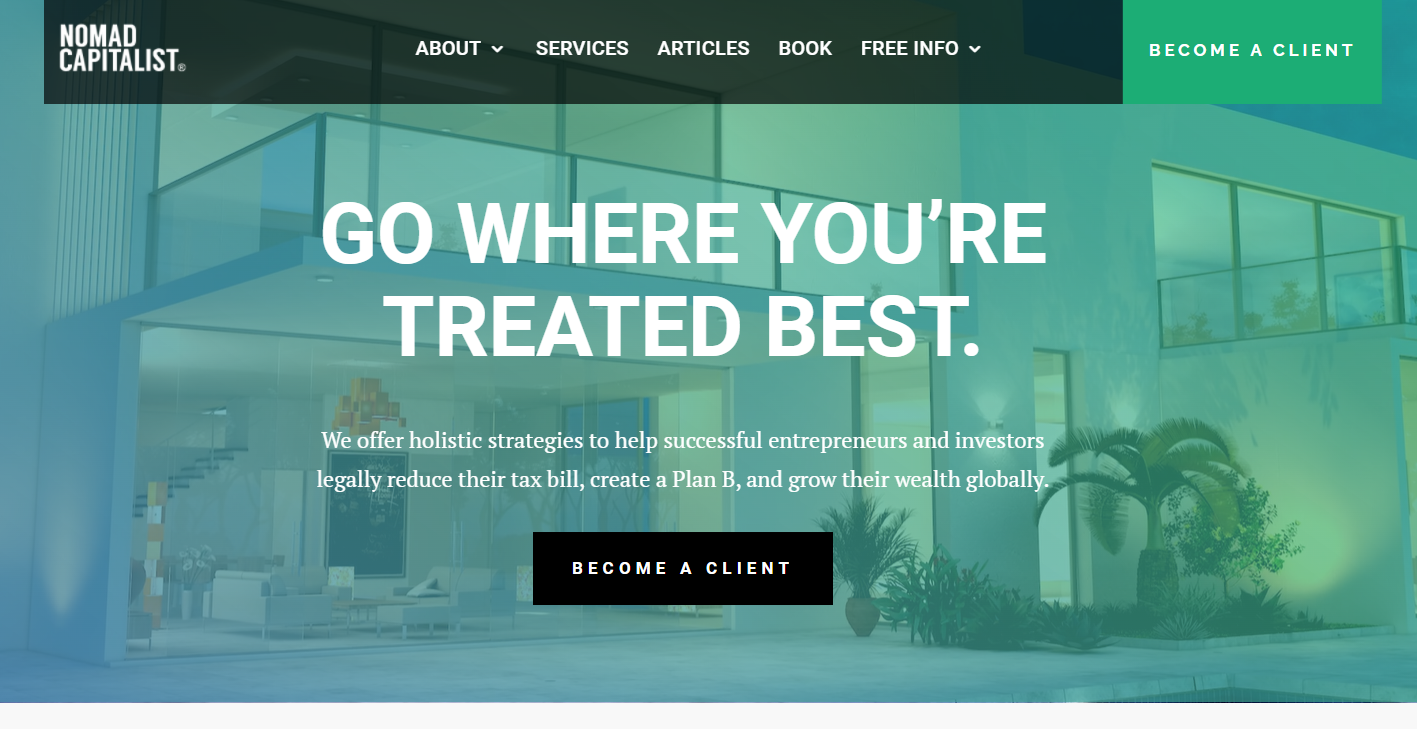
المثال رقم 2

يحتوي هذا الموقع المذهل Nomad Capitalist على مقاطع فيديو وصور كاملة العرض ، بالإضافة إلى أنه يستخدم عناصر مثل الرموز والخطوط والمربعات والألوان لتحقيق مظهر متطور.
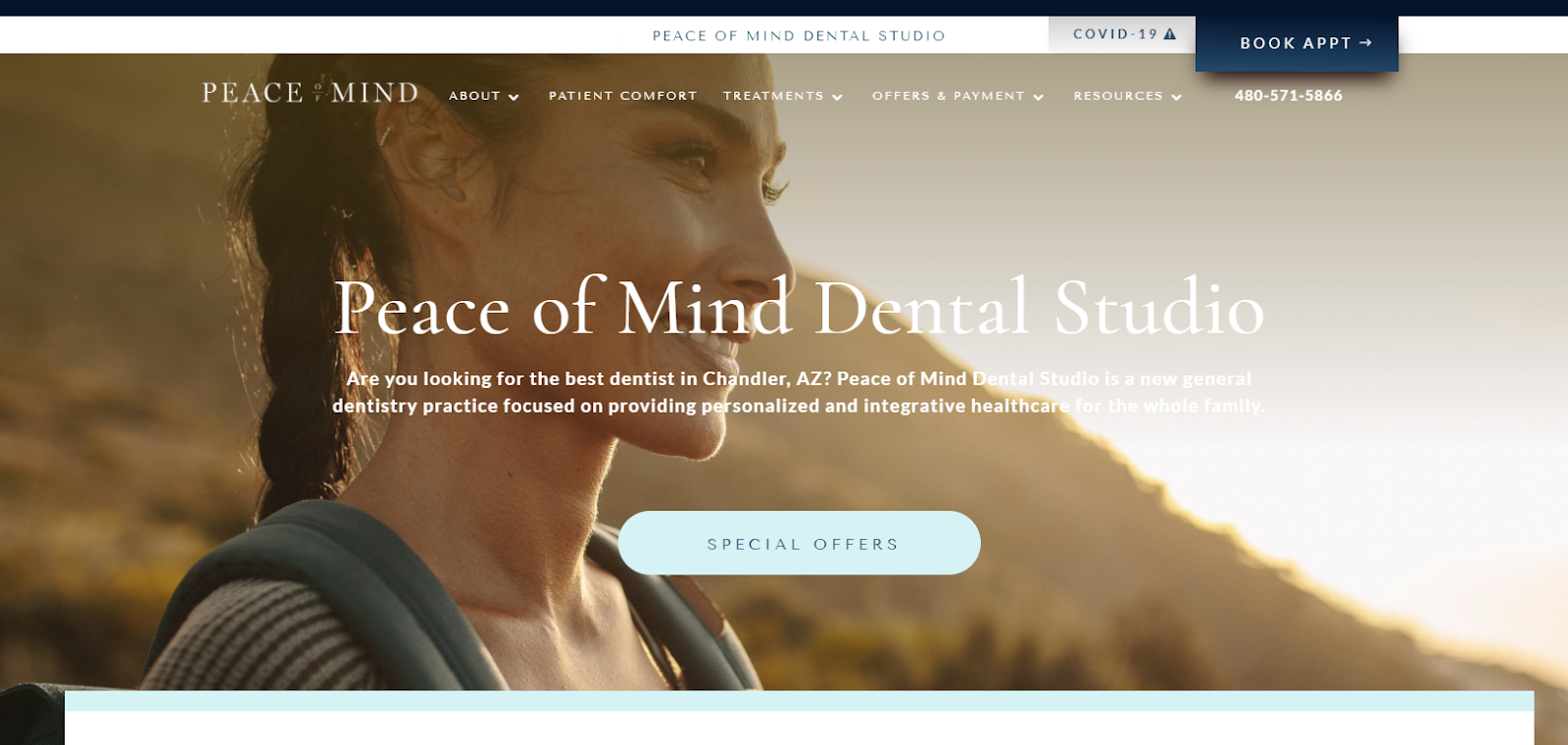
المثال رقم 3

يتميز استوديو Peace of Mind Dental Studio بتصميم أنيق ، مع قائمة تنقل جميلة منسدلة تجعل من السهل العثور على ما تبحث عنه. لقد حصلت على مظهر نظيف ، لكنها مليئة بالمعلومات والموارد.
بيفر بيلدر
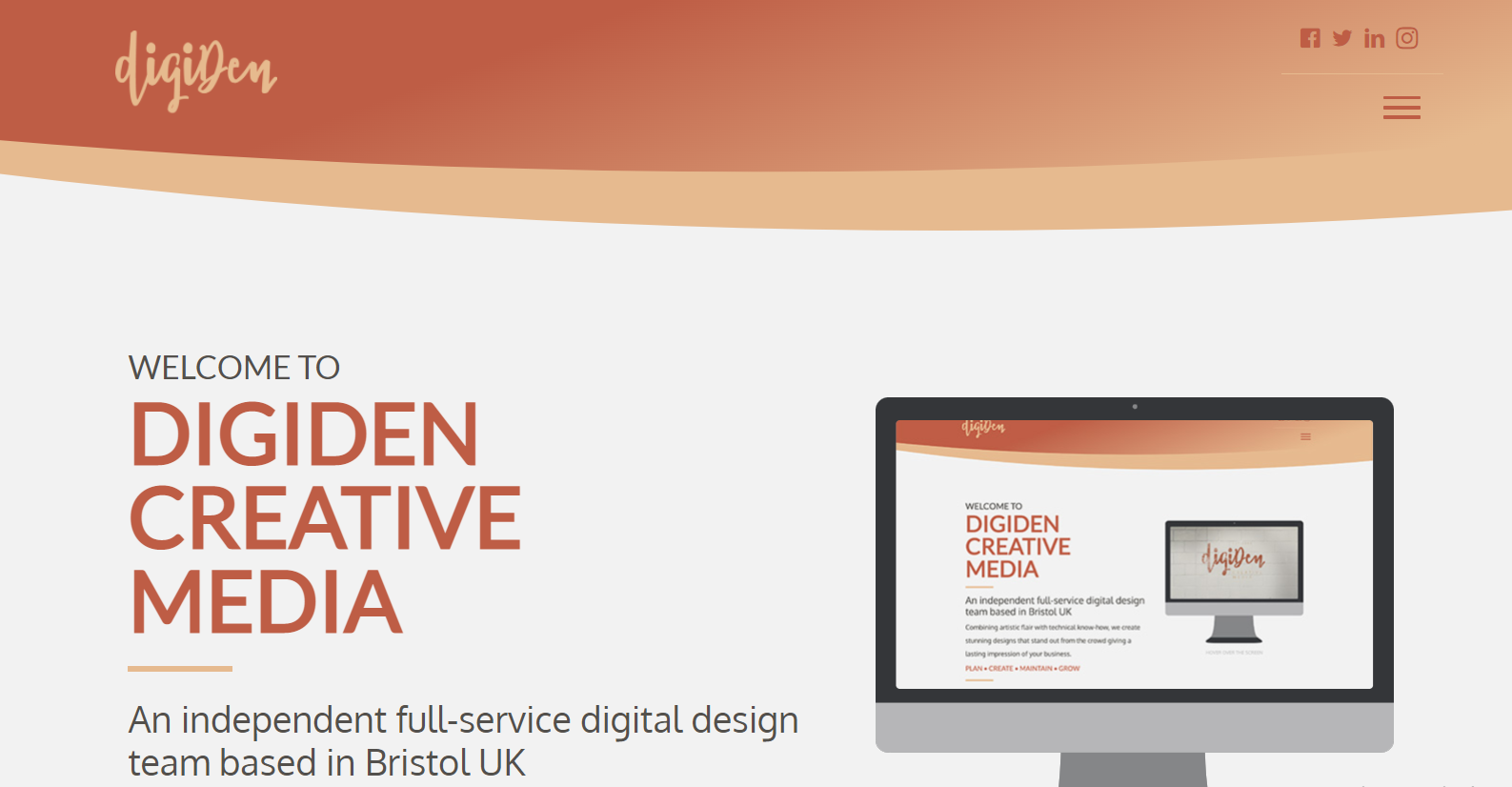
مثال 1

يتميز digiDen بتصميم جذاب ، مع استخدام رائع للخطوط والمرئيات والأزرار. كما أنه يستخدم شبكات الصور بشكل رائع وأنت تقوم بالتمرير لأسفل الصفحة.
المثال رقم 2

يحقق موقع Columbia Industry التوازن الصحيح للصور الفعالة. باستخدام صورة كاملة العرض وأزرار الشبكة ، من السهل (والجميل) التنقل.
المثال رقم 3

يحتوي Story Gatherings على بطل فيديو كامل الصفحة مذهل للغاية ، ولكنه ينظم أيضًا المعلومات جيدًا في أقسام كاملة العرض. يحتوي على أزرار ومرئيات ورسوم متحركة مذهلة لعرض أعمالها.
إلغاء التنشيط: Beaver Builder vs Divi Builder
في حالة تغيير رأيك أو إيجاد حل جديد ، قد ترغب في معرفة ما يحدث للمحتوى الخاص بك إذا قمت بإلغاء تنشيط المكون الإضافي.
هناك بعض أوجه التشابه والاختلاف بين Beaver Builder و Divi .
إذا قمت بإلغاء تنشيط Beaver Builder ، فستفقد كل التصميم ، لكن المحتوى الخاص بك سيظل متاحًا لك للعمل به. بينما يظل مرئيًا ، قد لا يعجبك شكله على الصفحة.
عند إلغاء تنشيط المكون الإضافي Divi ، سيتم عرض المحتوى الخاص بك كرمز قصير بدلاً من الكلمات العادية.
ولكن يجب أن يستغرق الأمر نقرة تنشيط واحدة لكلا المنشئين لإعادة المحتوى والتصميم إلى الحالة التي كان عليها قبل إلغاء التنشيط.
🔔 ملاحظة:
كما هو مذكور أعلاه ، إذا كنت تستخدم Divi ، فيمكنك دائمًا تحويل فوضى الرمز القصير هذه إلى المحتوى عن طريق إعادة تنشيط المكون الإضافي ، لذلك لن تفقده بالضرورة. ولكن قد تضطر إلى نقل المحتوى الخاص بك يدويًا إذا كنت تقوم بتغيير أدوات إنشاء مواقع الويب.
التوثيق ودعم العملاء
لا يمكنك أن تخطئ في استخدام Beaver Builder أو Divi عندما يتعلق الأمر بدعم العملاء.
يمتلك كل من مصممي مواقع الويب وثائق مهمة ومراكز مساعدة ودعم العملاء للمشكلات الفنية وغير الفنية.
بيفر بيلدر

تم تصنيف Beaver بدرجة عالية من قبل العملاء ، حيث حصل على 4.5 / 5 نجوم على G2 . إنه يوفر قاعدة معرفية مع أدلة خطوة بخطوة وموضوعات للتنقيب. قاعدة المعرفة هذه شاملة للغاية ، مما قد يجعل حياتك أسهل.
ناهيك عن أن لدى Beaver أيضًا نظام دعم لإرسال تذكرة لأي مشكلات فنية.

ديفي

يحتوي Divi على قسم توثيق قوي ، والذي يقدم مقالات ومقاطع فيديو إرشادية حول المشكلات الشائعة.
هذه المقالات سهلة المتابعة ، لذا يمكنك الحصول على المعلومات التي تحتاجها. يجيب مركز دعم Divi أيضًا على أسئلة أو مشكلات محددة ، بالإضافة إلى تحديثات الإصدارات الجديدة.
أخيرًا ، يمكنك التواصل مع Divi على نظام دعم الدردشة على مدار الساعة طوال أيام الأسبوع للحصول على إجابة على سؤالك.
على سبيل المكافأة ، يوجد مجتمع Divi ضخم ، لذلك بالنسبة لمعظم الأسئلة المتعلقة بـ Divi ، يمكنك العثور بسرعة على إجابات من خلال بحث سريع في Google.
الإعدادات المتوفرة
دعنا نلقي نظرة فاحصة على إعدادات Divi vs Beaver Builder المتاحة.
من خارج الصندوق ، تقدم Divi لوحة إعدادات أكثر قوة لتعمل معها.
ومع ذلك ، إذا لم تكن بحاجة إلى كل الأجراس والصفارات ، فإن لدى Beaver Builder الإعدادات الأساسية لتبدأ.
بيفر بيلدر

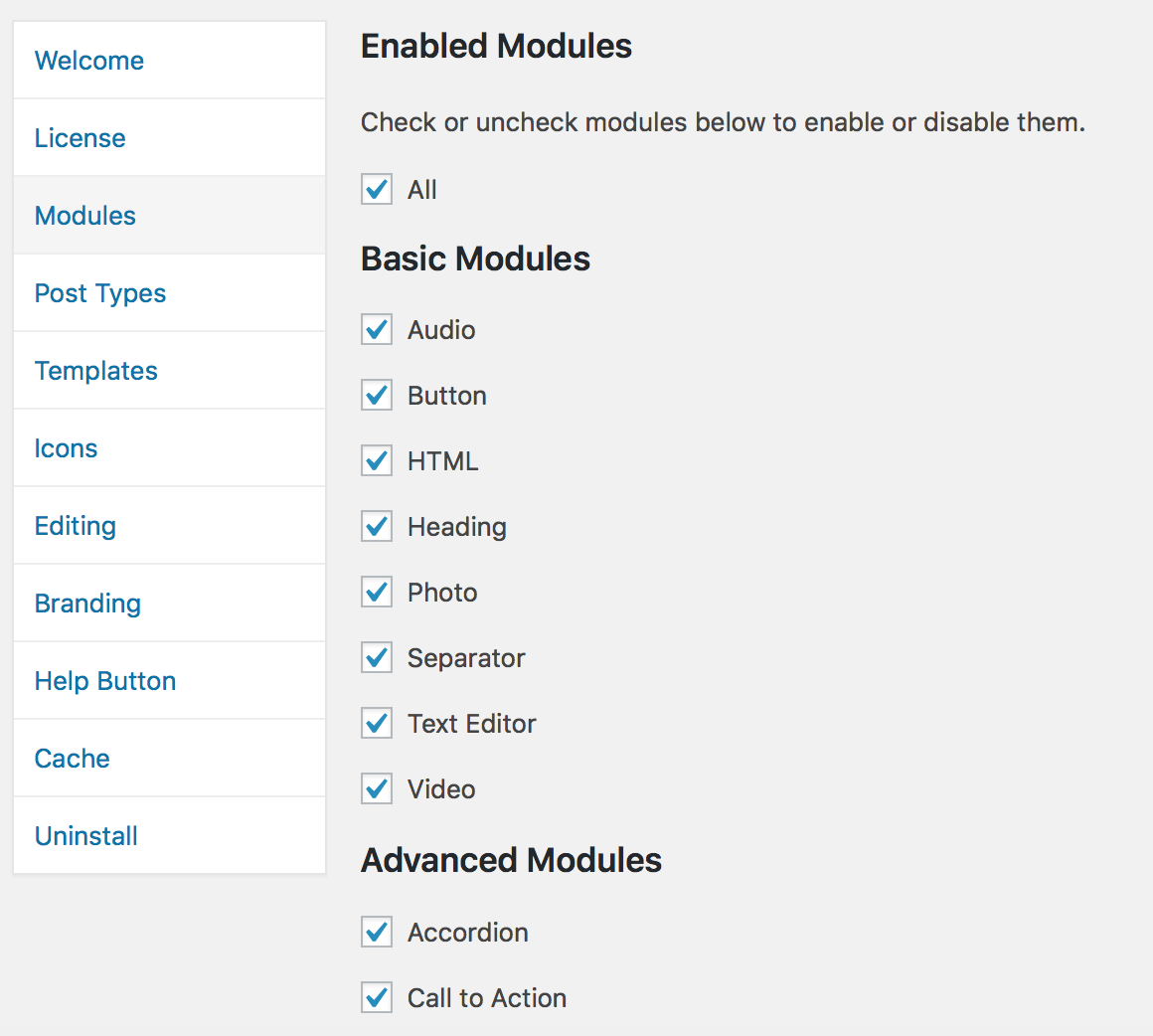
تمنحك إعدادات Beaver Builder الوصول إلى عناصر التحكم الأكثر أهمية ، بما في ذلك تشغيل / إيقاف الوحدات النمطية وأنواع المنشورات والرموز.
يمكنك أيضًا تعطيل تعليقات WordPress وإعداد أذونات وصول المستخدم لإدارة عناصر التحكم.
ديفي

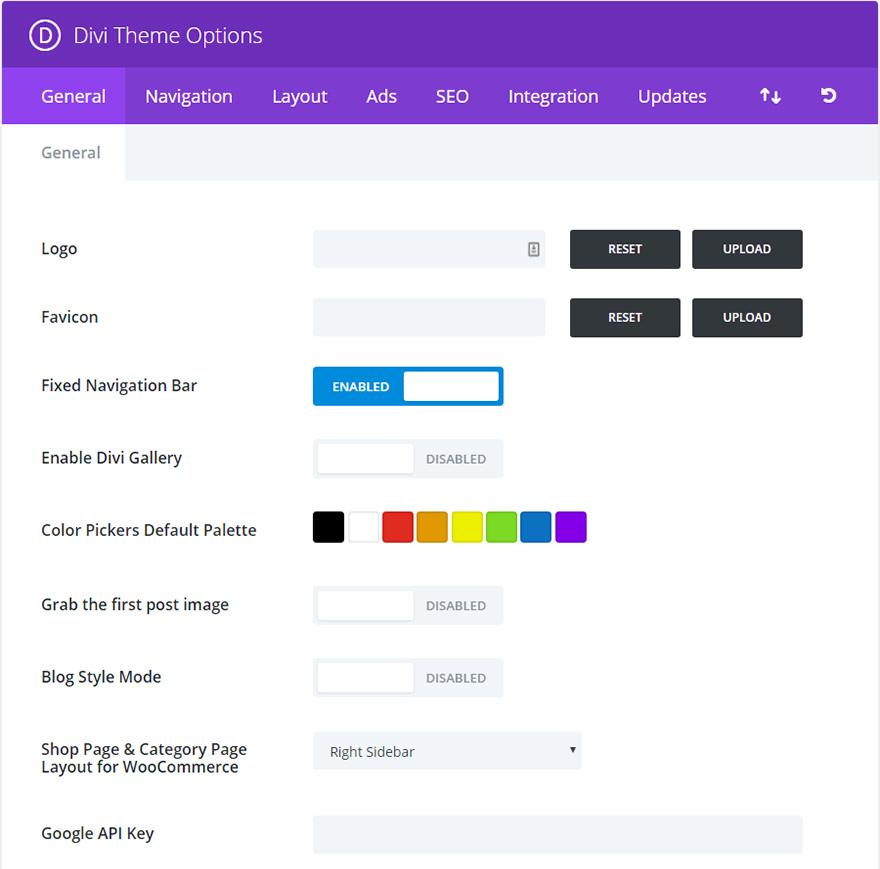
في المقابل ، تمنحك إعدادات Divi المتاحة مجموعة واسعة من الخيارات.
هنا يمكنك إعداد شعار موقعك وشريط التنقل ولوحة الألوان والرموز الاجتماعية من الإعدادات العامة.
بالإضافة إلى ذلك ، يمكنك التحكم في أمور أكثر تحديدًا ، مثل التعليقات والإعلانات وخيارات تحسين محركات البحث.
تتضمن بعض الإعدادات الأكثر إثارة للاهتمام هنا القدرة على تمكين معرض صور Divi (وهي ميزة صغيرة مذهلة) وإنشاء صور مصغرة تلقائيًا من الصورة الأولى لمشاركاتك.
تتجاوز هذه الإضافات الإعدادات العادية وقد تساعد في تعزيز مرئيات موقعك.
إضافات الطرف الثالث
عند الاختيار بين Divi vs Beaver Builder ، قد تبحث في الخيار الذي يسمح بأفضل الوظائف الإضافية لجهات خارجية.
لحسن الحظ ، تتيح لك كلتا الأداتين الوصول إلى منشئي الطرف الثالث المثيرين.
بيفر بيلدر

تقدم Beaver Builders PowerPack مع أكثر من 70 وحدة نمطية و 350+ قوالب صف وصفحات . يتضمن ذلك تصميمات احترافية ومُحسّنة للجوّال ، بالإضافة إلى وحدات مفيدة مثل جدول المحتويات والمشاركة الاجتماعية والقائمة المنزلقة.
يمكنك أيضًا الاستمتاع بالمكونات الإضافية لجهات خارجية من مطورين آخرين مثل Ultimate Addons ، أو ببساطة قم بتنزيل المكونات الإضافية من WordPress المتوافقة (معظمها!).
ديفي

يحتوي Divi أيضًا على مكونات إضافية ممتازة إلى جانب Bloom و Monarch الخاصة به.
حتى أنه يوصي ببعض الوظائف الإضافية المفضلة للجهات الخارجية ، مثل Divi Booster و Divi Switch ، وكلاهما يمنحك أكثر من 50 خيارًا جديدًا قابلًا للتهيئة.
تتضمن الوظائف الإضافية الأخرى التي يجب امتلاكها لـ Divi مكونات إضافية مثل تقويم الأحداث وإضافات المدونة والدوارات والمزيد. هناك الكثير للاختيار من بينها!
⚡ تحقق أيضًا من: Beaver Builder vs Elementor
استجابة المحمول
فيما يتعلق بالاستجابة ، فإن كل من Divi و Beaver هما أول من بناة الهاتف المحمول يقدمان أدوات لتصميم الويب المحمول الرائع. نظرًا لأنه يمكنك تخصيص إعدادات الهاتف ، فمن السهل تعديل التصميم لجعل المحتوى يتم عرضه بشكل صحيح.
بيفر بيلدر

للبدء ، سيمنحك موضوع Beaver أفضل النتائج. ومع ذلك ، يمكنك اختيار أي سمة مناسبة للجوال وتعديل بعض الإعدادات لجعلها تبدو رائعة.
ضمن وضع التحرير السريع الاستجابة ، يمكنك تعيين إعدادات مختلفة بين سطح المكتب والجهاز اللوحي والجوال.
يمكنك أيضًا إنشاء تخطيطات سريعة الاستجابة على الصفحة باستخدام أداة Beaver Themer ، في حالة احتياجك إلى شيء أكثر تخصيصًا.
ديفي
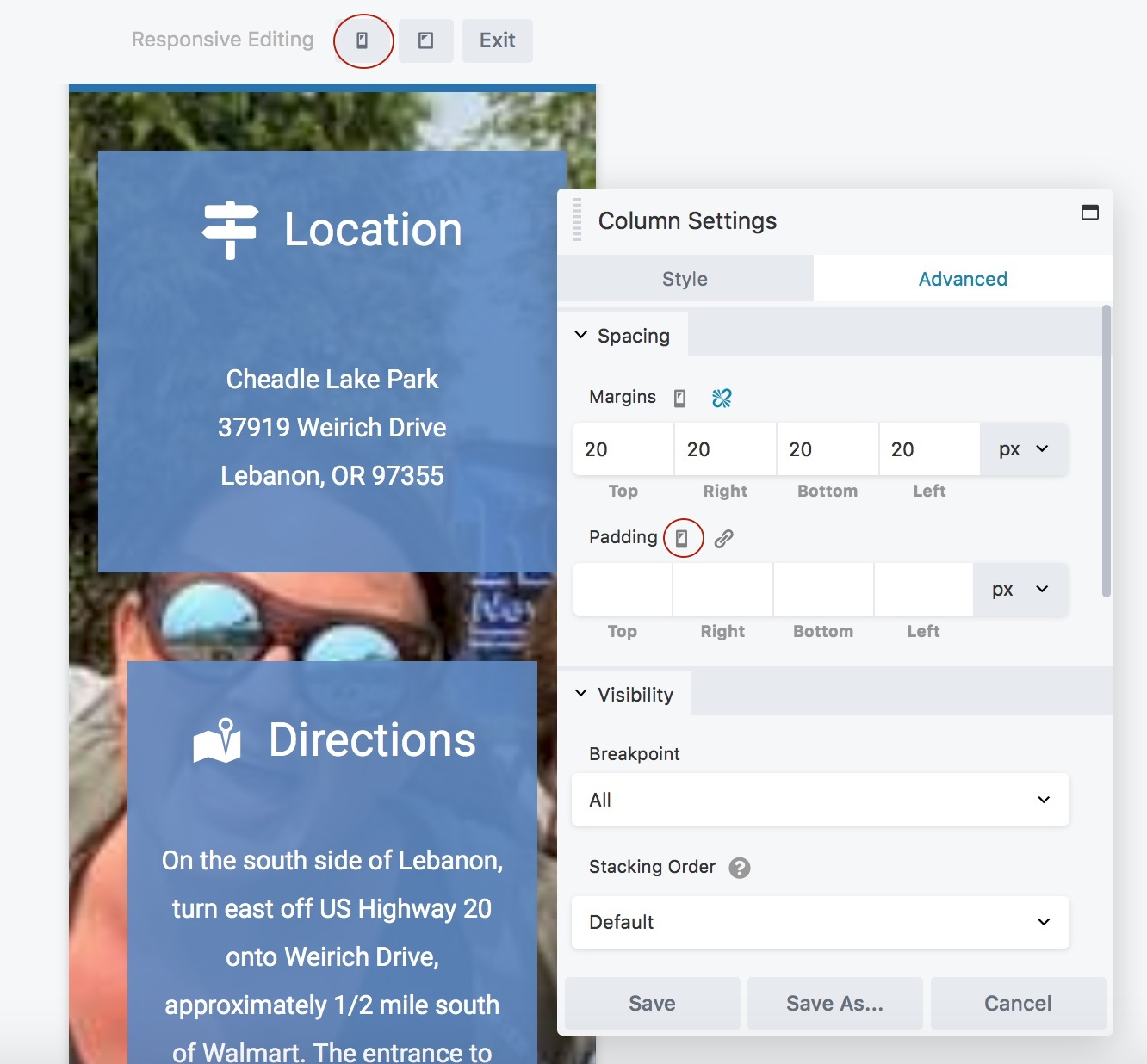
تفتخر Divi أيضًا بتنسيق التحرير المستجيب مع طرق العرض والإعدادات لسطح المكتب والجهاز اللوحي والجوال.
من السهل إجراء إعدادات مخصصة بحيث يتم عرض كل شيء بشكل جيد على الهاتف المحمول. يمكنك حتى استخدام Divi Responsive Helper ، وهي مجموعة أدوات لتعزيز ميزات Divi للجوال . يمكن أن يؤدي ذلك إلى تبسيط عملية تصميم الويب للجوال أيضًا.

توافق الموضوع
دعنا نراجع اختلافات توافق السمات بين Beaver Builder و Divi Builder.
مثل أي منشئ صفحات ، يعد اختيار المظهر الخاص بك أمرًا أساسيًا ، حيث أن بعضها متوافق أكثر من البعض الآخر.
ومع ذلك ، هناك الكثير من الخيارات للموضوعات المتوافقة لكل من WordPress Beaver Builder و Divi ، ويمكنك تخصيص أي سمة بشكل أساسي لجعلها تبدو مذهلة.
بيفر بيلدر

إلى جانب موضوع Beaver الخاص ، يمكنك الاختيار من بين العشرات من السمات المتوافقة.
يوصي Beaver Builder ببعض السمات المتوافقة ، بما في ذلك Page Builder Framework و GeneratePress و Astra و Genesis Framework.
بالطبع ، يمكنك أيضًا تحويل أي سمة WordPress من اختيارك باستخدام Beaver Builder Themer!
ديفي

سيكون موضوع Divi الخاص دائمًا هو الأكثر توافقًا ، ولكن لديك خيارات.
ميزة واحدة إضافية لـ Divi هي العدد الهائل من حزم التخطيط التي تقدمها. يمكنك أيضًا الاختيار من سوقها الضخم للموضوعات ، والتي تشمل أفضل الموضوعات مثل Molti و Avanti و Phoenix و Josefin والمزيد.
فيما يتعلق بموضوعات الجهات الخارجية ، يجب أن تعمل Divi مع عدم وجود مشاكل في أي موضوع WordPress.
إيجابيات وسلبيات
بيفر بيلدر
الايجابيات
- بسيطة وسهلة الاستعمال
- نسخة مجانية متاحة
- كود نظيف ولا توجد مشكلة في الرموز القصيرة
- تحرير كود JavaScript مع المعاينة الحية
- سريع للغاية للعمل معه
- خيار العلامة البيضاء للوكالات
- القدرة على تعدد المواقع
سلبيات
- غالي الثمن - خاصة إذا اخترت سمة Beaver Builder
- قوالب محدودة مسبقة الصنع
ديفي بيلدر
الايجابيات
- منشئ بصري Divi قوي جدًا
- عرض الخلفية وخيار الإطار السلكي
- قيمة رائعة للمال مع خطة مدى الحياة
- مكتبة ضخمة من التخطيطات المصممة مسبقًا والمصممة باحتراف
- يأتي في حزمة مع بلوم ومونارك
- ميزات تسويق مختلفة تحمل في ثناياه عوامل مثل اختبار الانقسام وأدوات إنشاء قوائم العملاء المحتملين
سلبيات
- نهج قائم على الرموز القصيرة لذلك لا توجد تعليمات برمجية نظيفة (ولكن هذا جيد إذا لم تكن لديك خطط لتغيير منشئي الصفحات)
- يحتاج إلى مزيد من موارد الخادم ويمكن أن يكون أبطأ قليلاً في بعض الأحيان
- لا يوجد خيار مجاني متاح (يمكنك تجربة الإصدار التجريبي بدلاً من ذلك)
أي واحد يجب عليك أن تختار؟
لا يمكنك أن تخطئ في التعامل مع Beaver أو Divi. كلاهما من الأدوات الممتازة التي قد تكون مثالية لموقعك على الويب.
لمساعدتك في الاختيار بين Divi vs Beaver Builder ، إليك بعض الإرشادات:
يجب عليك استخدام سمور إذا:
تريد محررًا سهل الاستخدام لا يحتوي على منحنى تعليمي كبير. تريد أداء موقع رائعًا ورمزًا نظيفًا ، دون أي مشاكل في الرموز القصيرة. تريد تجربة نسخة مجانية قبل الالتزام.
يجب عليك استخدام Divi إذا:
تريد الوصول إلى مئات القوالب المعدة مسبقًا ، بالإضافة إلى سوق ضخم للقوالب والمكونات الإضافية. تريد خيارات لتخصيص موقعك بدرجة عالية. تريد استثمارًا طويل الأجل لعملية شراء مدى الحياة ، بدلاً من الاشتراك السنوي.
التسعير: Divi vs Beaver Builder
عندما يتعلق الأمر بالتسعير ، من المهم ملاحظة أن كلاً من Beaver Builder و Divi يشتملان على مواقع ويب غير محدودة ، مما يعني أنه لا يوجد حد لعدد المواقع التي يمكنك استخدام منشئي الصفحات لها.
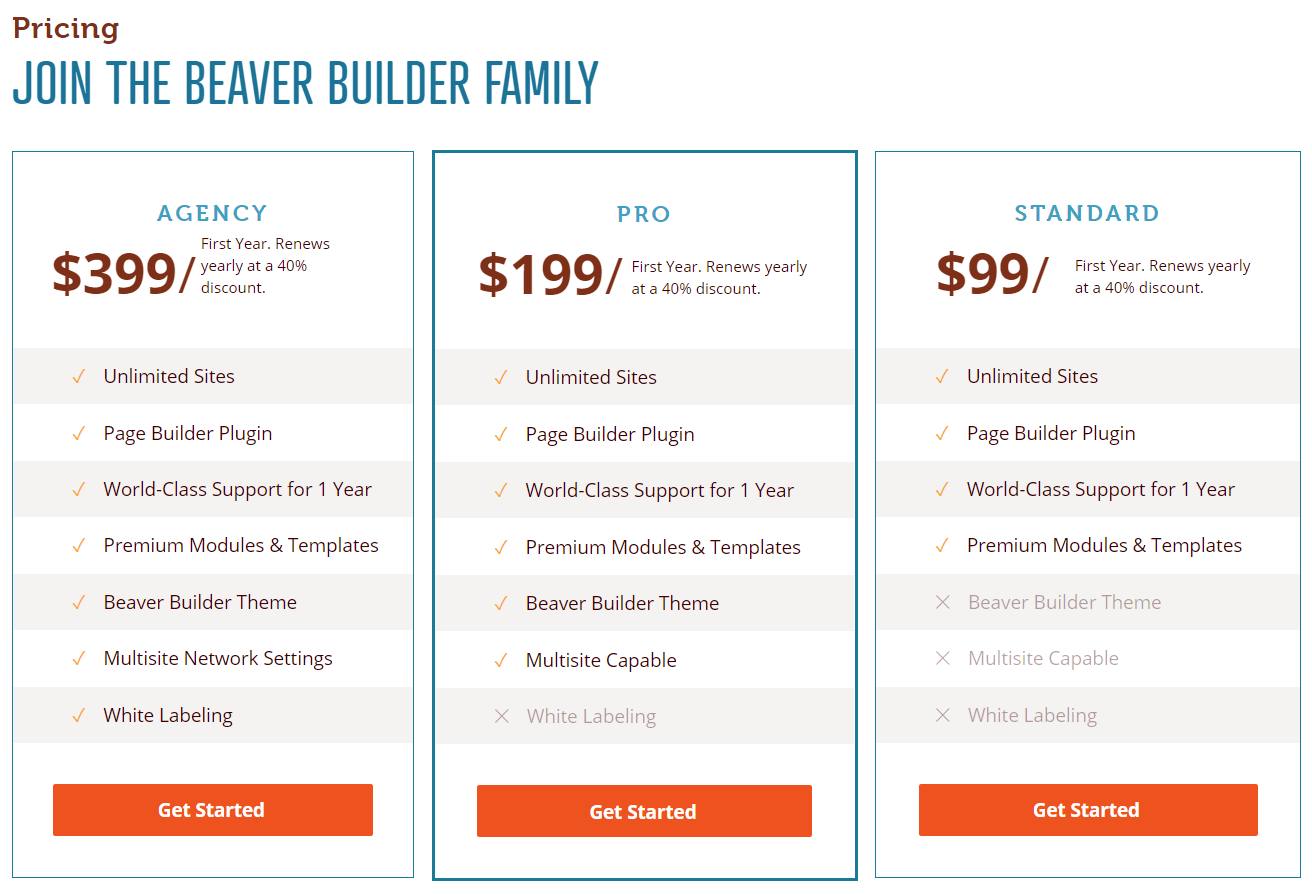
تسعير بيفر بيلدر

- خطة مجانية إلى الأبد مع وحدات محدودة
- خطة قياسية بسعر 99 دولارًا مع ترخيص غير محدود للمواقع
- خطة احترافية بسعر 199 دولارًا وكل شيء من سمة Standard plus Beaver Builder وإمكانية تعدد المواقع
- خطة الوكالة بسعر 399 دولارًا مع كل شيء بدءًا من خطة Pro بالإضافة إلى خيار التسمية البيضاء
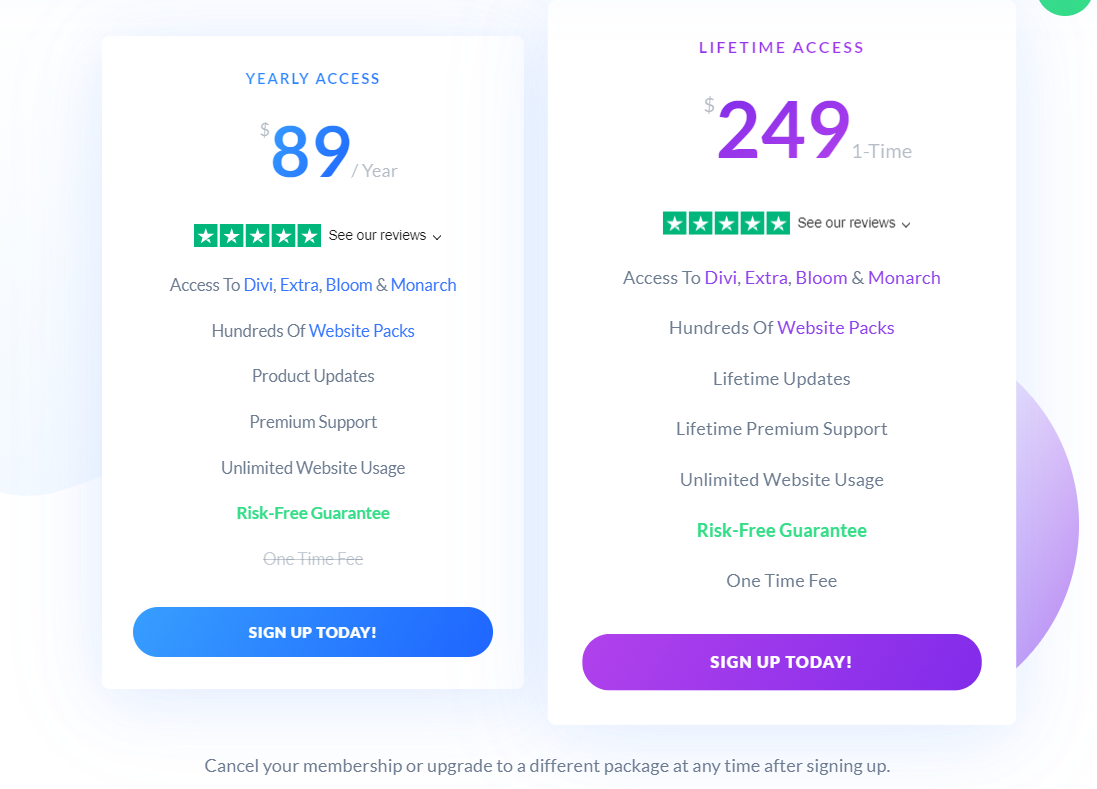
تسعير Divi Builder

- خطة الوصول السنوية بسعر 89 دولارًا سنويًا والتي تشمل الوصول إلى جميع منتجات السمات الأنيقة (Divi و Extra و Bloom و Monarch) ومئات حزم مواقع الويب والدعم المتميز والاستخدام غير المحدود للموقع.
- خطة وصول مدى الحياة بقيمة 249 دولارًا تدفع لمرة واحدة ولا توجد رسوم سنوية متكررة بعد ذلك.
مقارنةً بـ Divi ، يعد Beaver Builder أكثر تكلفة ، خاصة إذا نظرت إلى خطط بدء Beaver Builder vs Divi. للحصول على سمة Beaver Builder ، سيتعين عليك إنفاق المزيد ، بينما يأتي Divi Builder مع سمة Divi في كل من الخطط السنوية ومدى الحياة.
لذا قبل اتخاذ القرار ، يمكنك تجربة العرض التوضيحي لكلا منشئي الصفحات والحصول على الصفحة التي تعتقد أنها الأفضل لاحتياجاتك.
هناك أيضًا سياسة استرداد لمدة 30 يومًا بدون طرح أسئلة مع كل من منشئي الصفحات ، لذلك فهي خالية تمامًا من المخاطر. إذا لم تعجبك ، يمكنك طلب استرداد كامل المبلغ.
الأفكار النهائية حول Beaver Builder vs Divi Builder
عند مقارنة Divi و Beaver Builder ، كلاهما رائع للمدونين وأصحاب الأعمال الصغيرة ومُحسّنات محرّكات البحث والمطورين ذوي الخبرة وأي شخص آخر يتطلع إلى إنشاء مواقع الويب الخاصة بهم بدون تشفير .
Divi هو بديل جيد لـ Beaver Builder للمبتدئين ويوفر مئات القوالب المعدة مسبقًا التي تبسط عملية تصميم موقع الويب بالكامل.
إذا كنت تعمل لحسابهم الخاص أو تدير وكالة تصميم ويب ، فستكون Divi استثمارًا جيدًا بالنسبة لك لأنك لست مضطرًا للدفع على أساس متكرر مع خطة العمر الافتراضي للسمات الأنيقة ويمكنك استخدام منتجاتها لعدد غير محدود من مواقع الويب .
يعد Beaver Builder منشئ صفحات WordPress قويًا آخر مع جميع الميزات الأساسية وخيارات التخصيص الضرورية. من الجيد أيضًا تجربة الإصدار البسيط قبل الترقية إلى الإصدار المتميز.
كلا المنتجين ممتازان ومن الصعب حقًا أن تخطئ في أي منهما ، لذا فالأمر يتعلق أكثر بتفضيلاتك الشخصية هنا.
نأمل أن يساعدك تحليلنا المقارن أعلاه على فهم أفضل للمنشئ الذي يلبي احتياجات موقع WordPress الخاص بك بشكل أفضل.
بيفر بيلدر مقابل ديفي - التعليمات
من الطبيعي أن يكون لديك أسئلة كما تختار بين Beaver و Divi. فيما يلي بعض الأسئلة الشائعة التي تظهر في أغلب الأحيان.
🎨 تحقق من مراجعة Divi النهائية هنا ➡️
🔔 تحقق أيضًا:
- ديفي مقابل إليمينتور
- الملحن المرئي مقابل ديفي
- ديفي مقابل أفادا
- ديفي مقابل ويكس
- ديفي مقابل Themify
- ديفي مقابل ثرايف أركيتكت
- ديفي مقابل سفر التكوين
- الأكسجين مقابل بيفر بيلدر
- بيفر بيلدر مقابل إليمينتور
