Beaver Builder vs Divi:最完整的比较
已发表: 2021-11-23如果您正在寻找 WordPress 页面构建器,您一定听说过 Beaver Builder 和 Divi Builder,因为这两个是市场上最受欢迎的页面构建器之一。
这两个页面构建器都旨在使所有用户(包括完整的初学者和经验丰富的专业人士)都能访问设计。
但这两者中哪一个更好——Divi 或 Beaver Builder? 为了帮助您做出决定,我们将详细了解每个页面构建器并讨论它们的主要功能,例如可视化编辑器、易用性、内容模块和预制模板。
在这篇文章的最后,您将在 Beaver Builder 与 Divi 之间进行完整比较,以确定哪一个是您的 WordPress 网站的最佳页面构建器。
让我们开始吧!
- 概述:Beaver Builder vs Divi
- 前端接口
- 易于使用:Divi Builder 与 Beaver Builder
- 内容模块
- 预制模板
- Beaver Builder 主题与 Divi 主题
- 要求
- 性能测试:Divi Builder 与 Beaver Builder
- SEO:Divi vs Beaver Builder
- 与 WordPress 古腾堡编辑器的兼容性
- 使用 Divi 和 Beaver Builder 构建的网站
- 停用:Beaver Builder vs Divi Builder
- 文档和客户支持
- 可用设置
- 第三方插件
- 移动响应能力
- 主题兼容性
- 优点和缺点
- 你应该选择哪一个?
- 定价:Divi vs Beaver Builder
- 关于 Beaver Builder 与 Divi Builder 的最终想法
- Beaver Builder vs Divi – 常见问题
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
概述:Beaver Builder vs Divi
Divi 和 Beaver Builder 都是非常流行的 WordPress 页面构建器。
两者都经过精心设计和设计,以帮助初学者设计他们的第一个站点,同时,它们为高级用户提供了完全的控制权,以便能够不受任何限制地创建他们想要的任何内容。
什么是 Divi Builder?
优雅主题的 Divi Builder 于 2013 年推出,是一款高级页面构建器,为设计 WordPress 网站提供了许多独特的解决方案。

Divi 也以其主题而闻名,该主题在 WordPress 社区中很受欢迎,并与页面构建器捆绑在一起。
优雅主题对 Divi 的战略性终身定价使其非常吸引想要在其 WordPress 网站上坚持一个主题和页面构建器的用户。

免费 Divi 试驾
探索 Divi Visual Builder 的惊人力量
什么是海狸生成器?
Beaver Builder 是另一个可靠的 WordPress 页面构建器,具有许多自定义选项,它以生成干净的代码、易用性和开发人员友好性而闻名。
Beaver Builder 还支持多站点,支持 WooCommerce 并针对 SEO 进行了优化(它支持模式标记和代码压缩)。

与 Divi 不同,Beaver Builder 使用免费增值模式,并提供免费插件和升级选项。
这是 Beaver Builder 的快速介绍视频:
前端接口
虽然 Divi 和 Beaver Builder 都提供可视化前端编辑,但它们采用了不同的方法。 使用 Beaver Builder,您将在 Divi 中通过侧边栏完成大部分工作,您必须使用浮动选项。
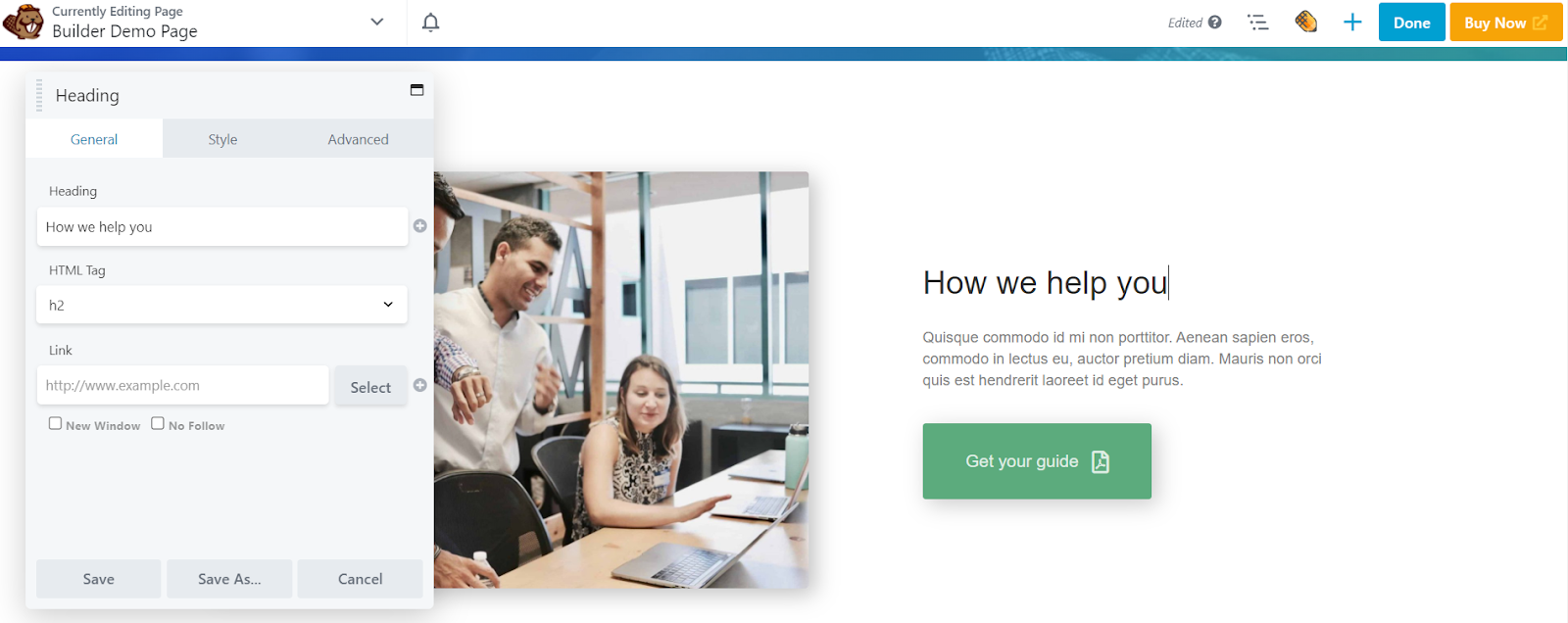
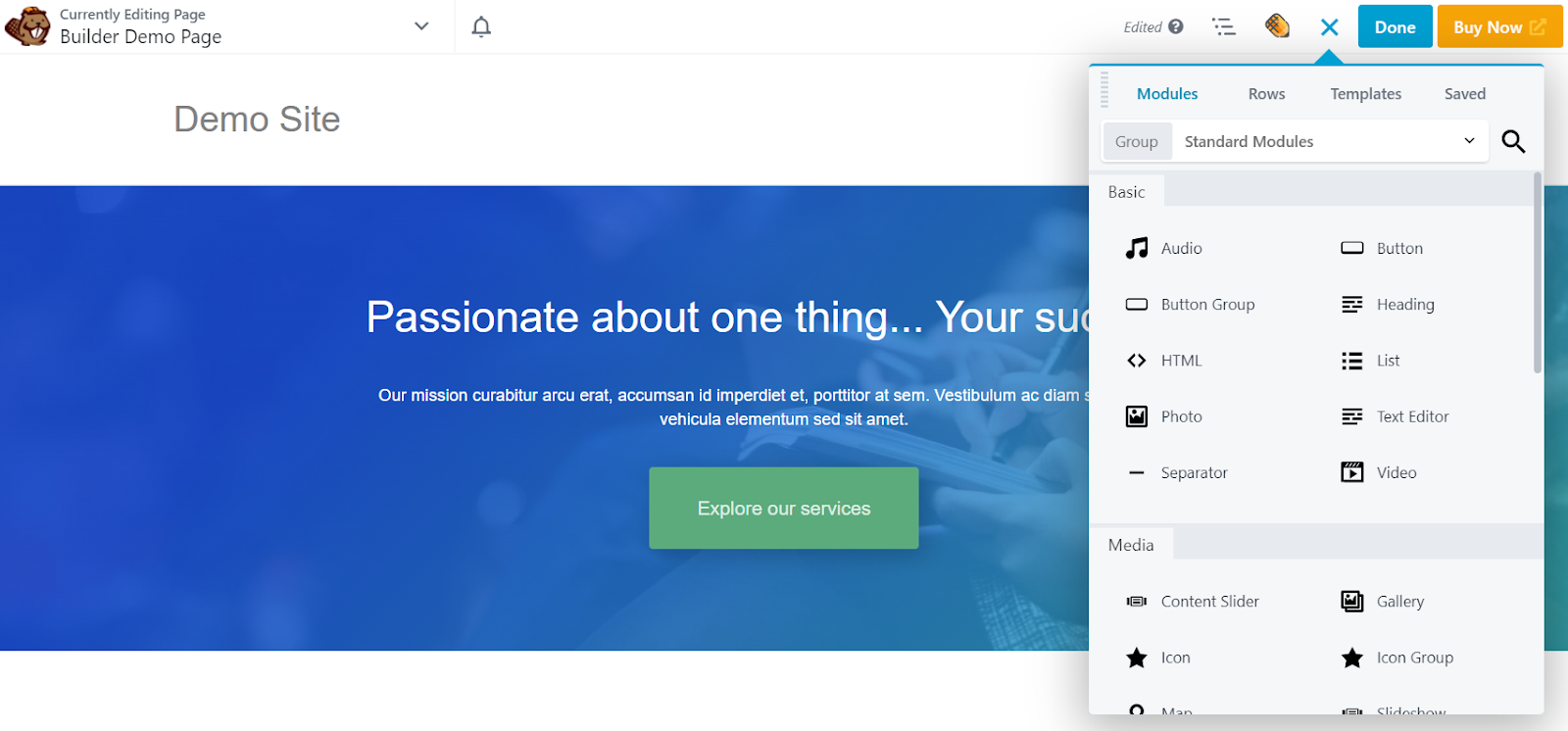
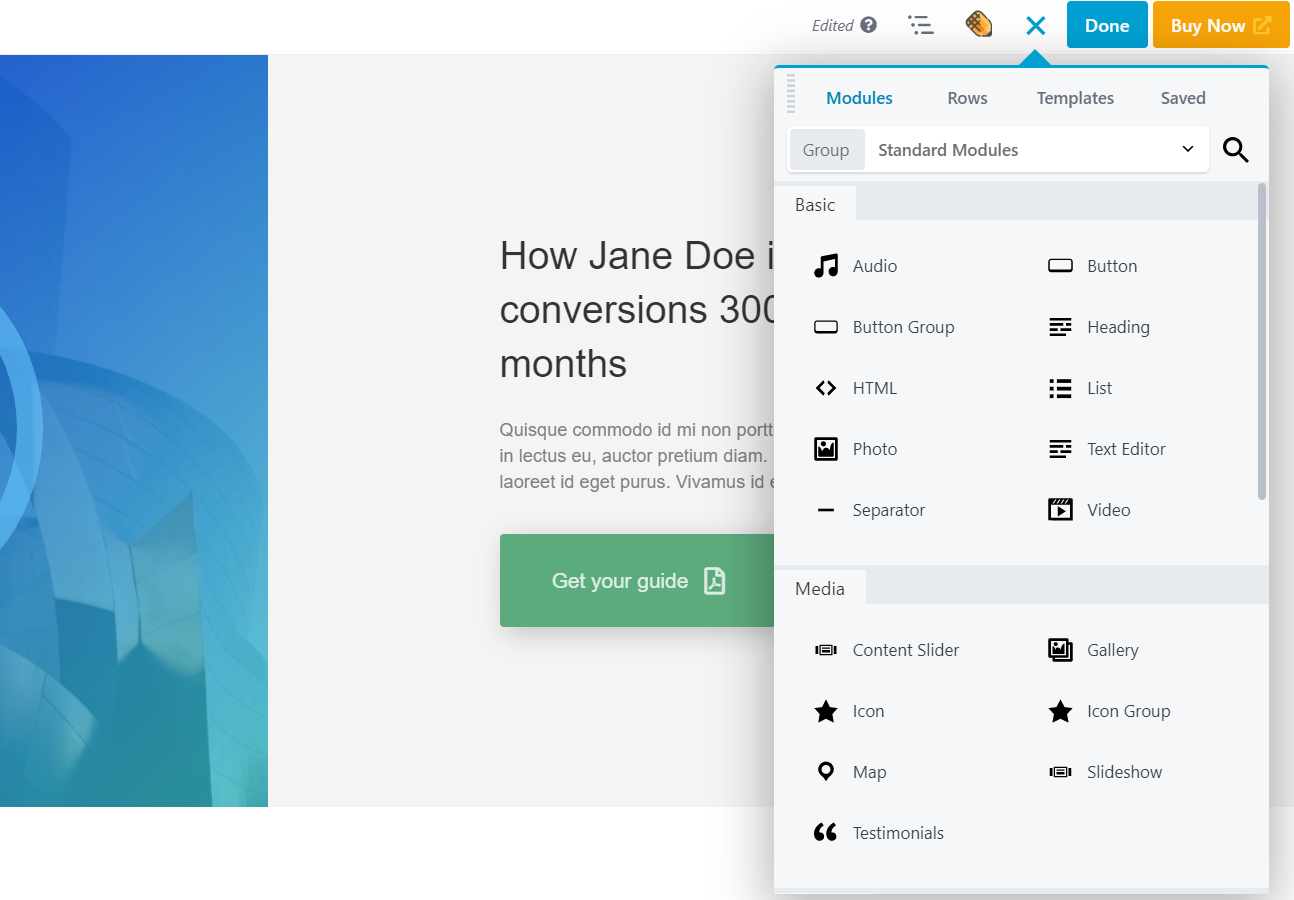
Beaver Builder 前端界面
Beaver Builder 使用侧边栏格式,其中所有内容模块和相关设置都显示在侧边栏中。

还有一个选项可以将侧边栏移动到屏幕的左侧或右侧,这是一项独特的功能,可以使工作流程更加顺畅。
以前,仅 Divi 支持内联编辑,但现在 Beaver Builder 也支持此功能,因此您可以轻松地在任何模块中编辑文本(就像在 MS Word 或 Google 文档中一样)。
此外,在 Beaver Builder 中,您可以拖放内容模块以创建新的列或行,但在 Divi 中,您必须手动创建行。
总体而言,Beaver Builder 编辑器速度很快,您可以在编辑器中设置布局的所有方面。 熟悉 Beaver Builder 需要时间,但是一旦通过了学习曲线,事情就会变得容易得多。
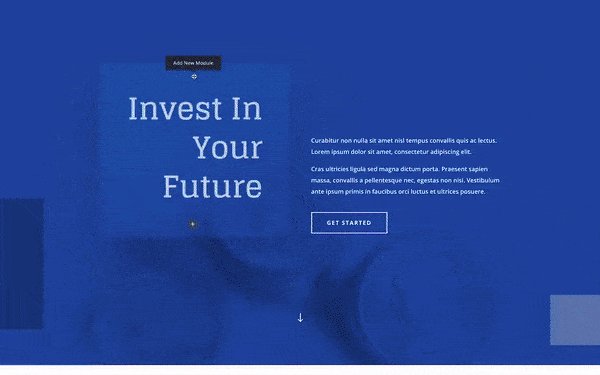
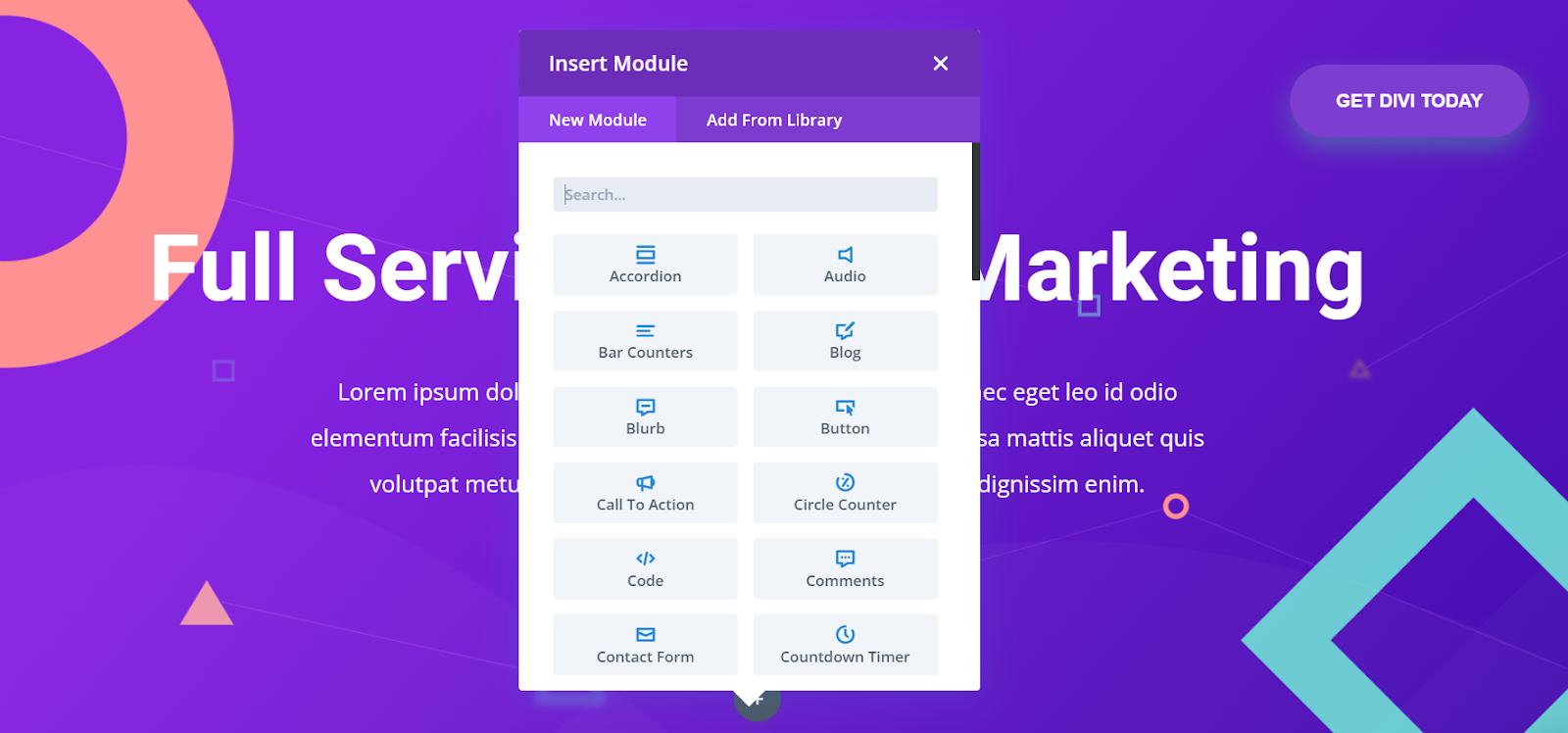
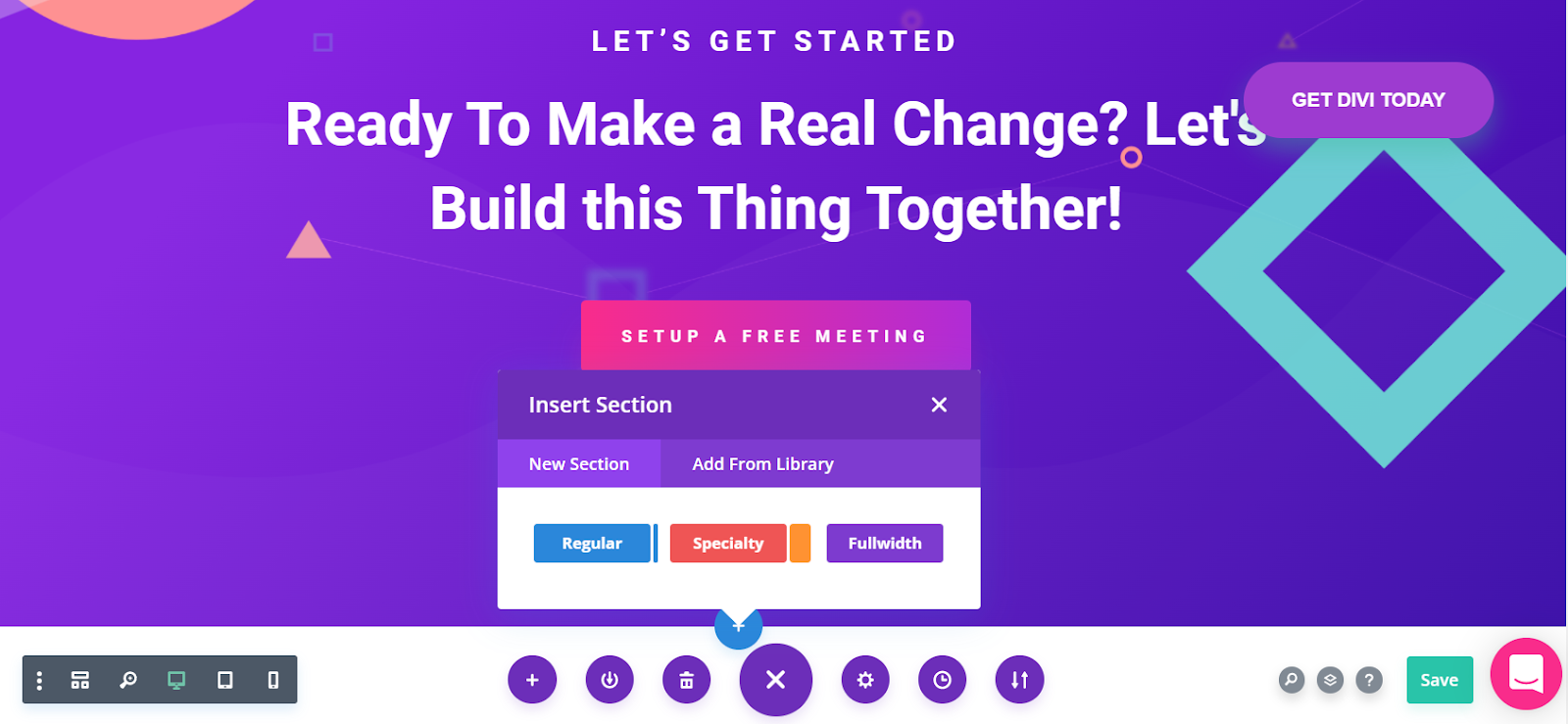
Divi Builder前端界面
Divi 是一个具有后端编辑支持的构建器,但由于页面构建器以可视化编辑而闻名,如果您使用 Divi Builder,您将不会错过它。
至于 Divi 前端界面,没有侧边栏,所有内容和设置选项都显示在站点预览的叠加层弹出窗口中。
因此,使用 Divi,您不必在每次想要查看全宽站点预览时都打开和关闭侧边栏。

要添加新的内容模块,您必须将鼠标悬停在行和列上,单击+图标,然后简单地拖放所需的 Divi 元素。
🔔注意:
除了强大的视觉编辑,Divi 还提供了一个同样强大的后端编辑选项,称为 Divi Wireframe View。 在我们看来,Divi Wireframe View 是目前市场上最好的 WordPress 后端编辑器。
⚡ 还要检查: Divi vs Elementor
易于使用:Divi Builder vs Beaver Builder
这部分非常重要,因为页面构建器的整个概念都围绕着易用性。
页面构建器是专门创建的,因此用户可以构建功能齐全的网站,而无需编写任何代码。
正因为如此,许多开发人员现在也更喜欢页面构建器,因为与传统的 HTML/CSS 编码相比,这些工具使网站构建过程更快。
海狸生成器易于使用
安装并激活插件后,Beaver Builder 将通过一个特殊的入职流程欢迎您,该流程旨在在一个地方为您提供所有必要的信息。
要开始编辑,您可以拖放模块,然后相应地自定义它们。
编辑时,您可以从顶部的+图标添加模块并将它们放在页面的任何位置。

如上所述,Beaver Builder 支持多站点配置,因此如果您管理任何多站点安装,您可以从一个网络范围的控制面板轻松处理更改。
总体而言,Beaver Builder易于使用,设计简单,有效放置所有内容模块和设置。
🔔注意:
您会发现 Beaver Builder 的一个问题是全角模板没有专用选项,因此如果您的主题不支持全角编辑,您将无法设计 100% 全角页。
Divi Builder 易于使用
要开始使用 Divi Builder,您可以转到任何页面或帖子并选择使用 Divi Builder选项。
之后,您将获得三个选项:从头开始构建、选择预构建布局或克隆现有页面。

要在页面上添加新的 Divi Builder 模块,您首先必须设置一个部分,然后是一行,然后是模块。
这可能听起来有点困难甚至令人困惑,但是一旦您了解了构建器的感觉,您在编辑时就不会遇到任何问题。

正如你在上面看到的,有三个不同的 + 图标——一个蓝色的用于部分,一个绿色的用于行,一个黑色的用于模块。
总体而言,您会发现 Divi Builder非常直观,尤其是在处理长而复杂的页面时,因为您可以轻松地在前端可视化编辑器和线框(后端)视图之间来回切换。
内容模块
内容模块或元素是所有典型 WordPress 所见即所得编辑器使用的构建块。
在您开始使用页面构建器构建您的网站之前,查看所有可用模块并了解您所拥有的内容非常重要。
如果您需要页面构建器中未包含的特定内容,则必须寻找可以为您解决此问题的第三方插件或插件(这意味着额外的麻烦)。
海狸生成器模块
您将使用 Beaver Builder 获得大约 30多个模块,与 Divi 的 40 多个模块相比要少一些……但这并不意味着 Divi 特别好。

Beaver Builder 包含所有基本模块,如手风琴、地图、帖子、标题、按钮、CTA、分隔线、图像、HTML 代码、图库等。
也就是说,如果您需要特定的东西并且在内置的 Beaver Builder 模块中找不到它,您可以随时寻找第三方附加组件,其中许多也是免费提供的。
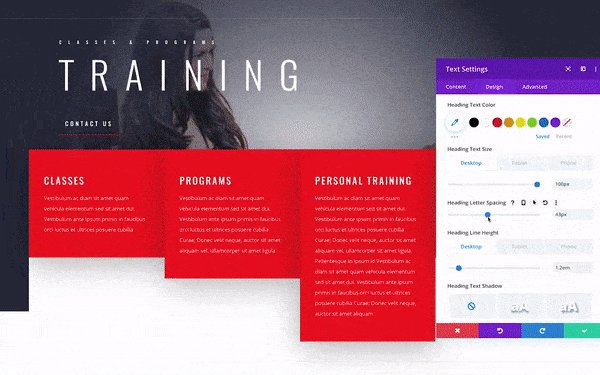
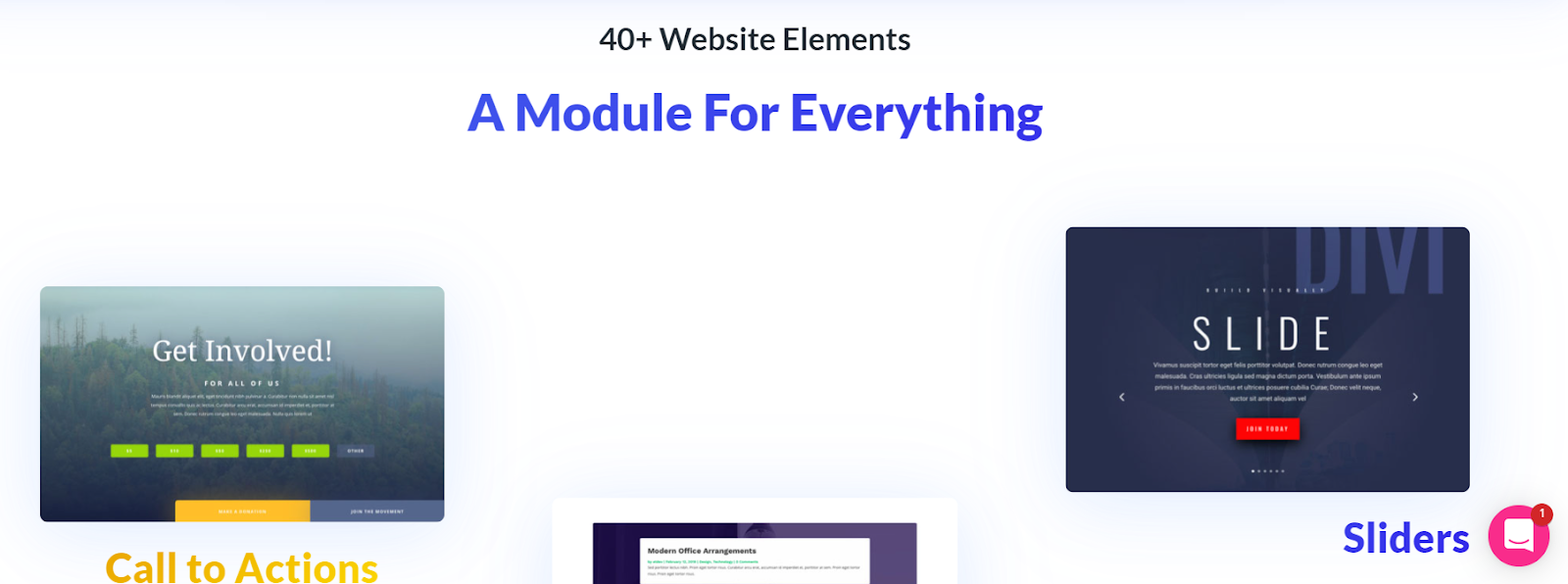
Divi Builder 内容模块
截至目前,Divi Builder 中包含40 多个模块,并定期推出新模块。

大多数基本和高级模块都包含在 Divi Builder 中。 不过,Divi 很难将标准的 WordPress 小部件添加到页面中,而 Beaver Builder 并非如此。
最后,Divi 模块还具有用于 CSS ID 和类的专用字段,这使得使用高级样式更容易。
预制模板
页面构建器最好的事情之一是它们通常带有大量的预构建模板。 这些模板可用于几乎立即设置您的完整网站。
是的,您始终可以从头开始构建页面 - 但如果您没有时间或理由这样做,模板会非常有用。
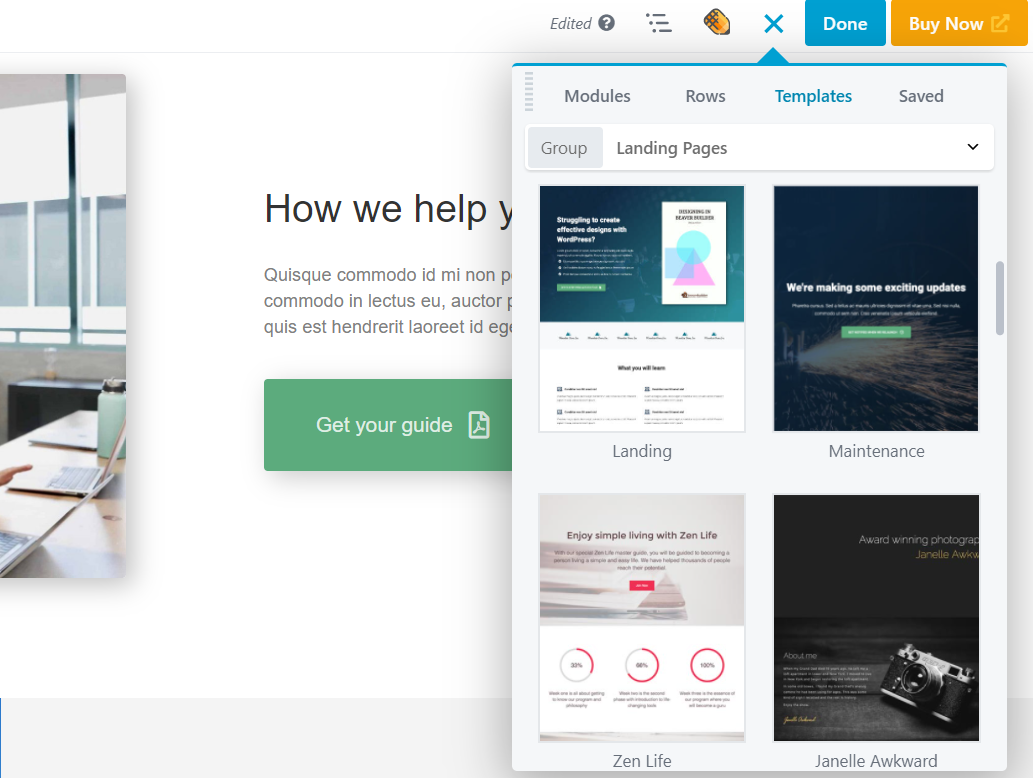
海狸生成器模板
Beaver Builder 拥有数十个专业设计的模板,这些模板完全响应并适用于所有主题。 您将获得大约30 个模板,与 Divi 相比不算多,但足以快速入门。
您甚至可以利用 Beaver 电源组,其中包含多达350 多个页面模板。

Beaver Builder 模板分为登录页面和内容页面模板。
包括所有基本页面类型和主题,例如联系页面、新闻通讯注册、关于页面、业务/公司网站模板、登录页面等。
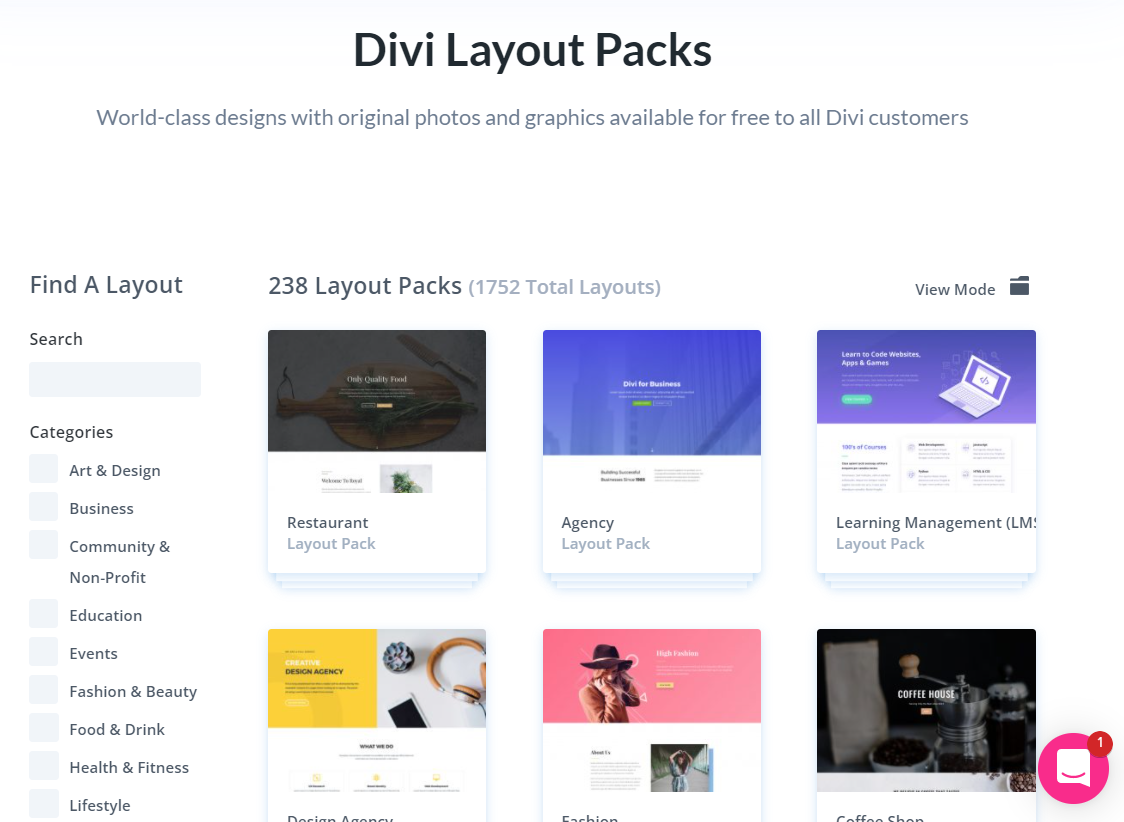
Divi Builder 布局
Divi 拥有庞大的预制模板库和完整的网站包。 截至目前,您可以从880 多种预制设计和 110 多种完整网站包中进行选择。 最重要的是,所有这些都经过精心设计,美得令人窒息。

完整的网站包令人惊叹,因为每个单独的网站包都采用相同的设计理念构建,为用户提供一致的体验。 有了这些现成的网站包,您网站的所有页面都会很好地融合在一起。
Divi 模板的另一个惊人之处在于,您可以独立保存这些模板的各个元素(实际上是您在页面上看到的任何内容),并在需要时随时重复使用它们。

Divi 预制布局
优雅主题的世界级设计
只需将您想要的元素保存到 Divi 库中,然后随时随地添加它们。 这意味着数以千计的精美设计触手可及,无需额外费用。 非常方便好用!
因此,如果模板的数量和种类对您很重要 - 您绝对应该使用 Divi Builder!
Beaver Builder 主题与 Divi 主题
虽然 Divi 最初是作为独立主题推出的,然后 Divi 页面构建器发布,但 Beaver Builder 现在也有一个 WordPress 主题。
Beaver Builder 主题旨在与页面构建器一起使用,因此该主题包括用于创建全角设计的空白画布选项。
Beaver Builder 主题没有专门的控制面板,所有内容都包含在 WordPress 定制器中。 主题建立在带有 CSS 基础的 Bootstrap 框架上,以保持主题基础强大。
所有 HTML5 标记都包含在主题中,以使其经过 SEO 优化,因此您无需更改代码即可添加必要的 SEO 项目(例如标题标签和架构标记)。
另一方面,Divi 主题与最小的 Beaver Builder 框架非常不同。
Divi 是一个多合一的成熟主题,具有内置的所有功能。 不过,随着最近的发展,Elegant Themes 已将 Divi 主题的许多功能转移到 Divi builder 中。
从主题的角度来看 Beaver Builder 与 Divi Builder 时,与 Beaver Builder 主题相比,Divi 主题有很多功能。
使用 Divi 4.0,您可以利用 Divi 主题生成器,它允许您完全控制您的主题并编辑所有内容:页眉、页脚、单个帖子模板、WooCommerce 布局等。
查看这个详细的视频,了解更多关于惊人的 Divi 主题生成器的信息:
要求
Divi 和 Beaver 都有一定的要求,以确保您的托管环境配置是理想的。 这些网站建设者需要几乎相同的设置,但如果您愿意,Divi 可以提供自己的托管服务。
无论如何,您都需要一个稳定的环境来无缝运行,包括托管、PHP 版本、内存限制等。
迪维

Divi 需要PHP 7.2才能正常工作。 此外,您应该拥有最新版本的 WordPress 和 MySQL 以获得最佳效果。
您还需要可靠的托管。 Divi 提供 Divi Hosting,它会自动激活网站构建器功能,但您可以选择任何其他优质的托管服务提供商。
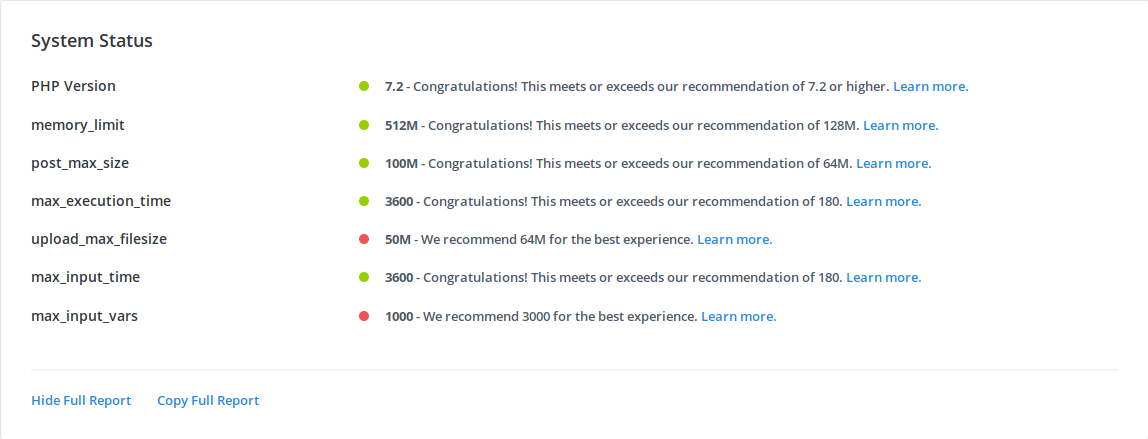
此外,本建站器还为您的托管环境配置提供建议,例如内存限制至少为 128M ,最大执行时间为 180等。
您可以在 Divi 的支持中心获得完整的建议。
海狸生成器
与 Divi 类似,Beaver Builder 的最低系统要求涉及 WordPress 4.6 或更高版本和PHP 5.6.20 。 此外,请确保您拥有可靠的托管服务。
虽然 Beaver Builder 不提供自己的托管服务,但它推荐了一系列合作伙伴,例如 GoDaddy 和 BlueHost。 Beaver 网站构建器还建议内存限制至少为 128 。
性能测试:Divi Builder 与 Beaver Builder
为了测试 Beaver Builder vs Divi 的页面速度,我们进行了三个测试。 我们想确定这些页面构建器在不同场景中的速度。
那么让我们看看这些性能测试的数据,看看哪个是最快的页面构建器!
测试 #1(带有页面构建器的简单文本)
在第一个测试中,我们设置了两个具有相同页面(只有一个文本行)和相同主题(二十一二十一)的站点。
以下是第一次测试的结果:
Pingdom 结果
| 迪维生成器 | 海狸生成器 | |
| 页面大小 (kb) | 411.9 | 54.1 |
| 加载时间(毫秒) | 666 | 362 |
| 要求 | 16 | 9 |
Google PageSpeed Insights 得分
| 迪维生成器 | 海狸生成器 | |
| 移动分数 | 87 | 100 |
| 首次内容绘制 (FCP) | 2.1s | 1.3s |
| 速度指数 | 3.7s | 2.4s |
| 最大含量涂料 (LCP) | 2.1s | 1.3s |
| 互动时间 | 3.7s | 1.3s |
可以看到 Beaver Builder 的页面尺寸更小,加载时间更短,请求也比 Divi 少。 最重要的是,它在 Google PageSpeed Insights 得分上获得了满分的100分,并降低了 FCP 和 LCP。
测试 #2(带有页面构建器 + 主题的简单文本)
在第二个测试设置中,我们使用了以下配置:
- 第一个站点: Divi 主题(内置 Divi Builder 插件)
- 第二站: Beaver Builder Theme + Beaver Builder插件
该测试旨在确定这些两页构建器在站点上安装了主题后的性能。
这很重要,因为两个页面构建器都宣传他们最适合他们的主题,所以这个测试将找出这是否会影响性能。
Pingdom 结果
| 迪维生成器 | 海狸生成器 | |
| 页面大小 (kb) | 411.9 | 54.1 |
| 加载时间(毫秒) | 681 | 380 |
| 要求 | 16 | 9 |
Google PageSpeed Insights 得分
| 迪维生成器 | 海狸生成器 | |
| 移动分数 | 81 | 100 |
| 首次内容绘制 (FCP) | 2.9s | 1.2s |
| 速度指数 | 4.3s | 2.3s |
| 最大含量涂料 (LCP) | 3.3s | 1.2s |
| 互动时间 | 3.6s | 1.2s |
经过这次测试,我们可以看到 Beaver Builder 仍然比 Divi 快。
尽管即使使用各自的主题,两者的 Pingdom 结果也几乎相同,但第一个具有 Divi 主题和构建器的网站的 PageSpeed Insights 得分受到了打击,得分从 87 降低到 81,FCP 从 2.1 秒降低到 2.9 秒。
现在让我们看看我们使用真实页面获取性能数据的第三个也是最后一个测试。
测试 #3(带有页面构建器 + 主题的内容页面)
在此设置中,我们向页面添加了一些内容。 以下是我们在两个网站页面中使用的确切内容元素:
- 文本
- 按钮
- 手风琴
- 图片(图片大小 64 KB,JPG 格式)
- 联系表
我们为此测试创建的第一个具有 Divi Builder 设置的站点。
我们为此测试创建的带有 Beaver Builder 设置的第二个站点。
Pingdom 结果
| 迪维生成器 | 海狸生成器 | |
| 页面大小 | 542.2 | 272.3 |
| 加载时间 | 699 | 529 |
| 要求 | 20 | 19 |
Google PageSpeed Insights 得分
| 迪维生成器 | 海狸生成器 | |
| 移动分数 | 76 | 96 |
| 首次内容绘制 (FCP) | 2.6s | 1.8s |
| 速度指数 | 5.9s | 2.3s |
| 最大含量涂料 (LCP) | 3.6s | 2.6s |
| 互动时间 | 4.5s | 1.8s |
在这次测试中,Beaver Builder 的表现再次比 Divi 好很多。 Beaver Builder 网站的 PageSpeed Insights 得分高达96分(Divi 仅为76分),页面大小比 Divi 小 50% 。

总体而言,您可以看到 Beaver Builder 的性能始终优于 Divi ,因为它具有更小的页面大小、更少的请求和更高的 PageSpeed Insights 分数。
因此,虽然 Elegant Themes 似乎正在努力让 Divi 变得更快,但它仍然需要做很多工作才能在速度和性能方面与 Beaver Builder 竞争。
SEO:Divi vs Beaver Builder
Beaver Builder 和 Divi 都是对 SEO 友好的网站建设者,因为它们是 100% 移动响应的,并且可以与 Yoast 或 RankMath 等第三方插件集成。
海狸生成器
Beaver Builder 插件是一个非常好的 Divi 替代品,它具有顶级 SEO 标准,因为代码很整洁并且避免了冗余。 例如,此网站构建器充分利用代码压缩和模式标记,使您的页面易于被发现。
Beaver 上的页面速度性能也很快,如果您愿意,您可以通过优化的 CSS 进一步提高速度。 理想情况下,您应该下载第三方插件以充分利用 Beaver SEO。
迪维

众所周知,Divi 基于简码(显然这使得代码不像 Beaver 那样简洁),一些专家认为基于简码的结构会减慢 Divi 网站的速度。
众所周知,网站速度对于 SEO 很重要,但并不是一切。
因此,尽管基于短代码的结构,Divi 仍然可以支持出色的 SEO。 例如,您可以启用元描述、元关键字和规范 URL。
您还可以通过下载第三方插件来扩展此网站构建器的 SEO 功能。 Divi 推荐 RankMath,但您可以使用您选择的任何 SEO 插件。
最后但并非最不重要的一点是,您的 SEO 将主要取决于您的内容。 使用 Divi 和 Beaver Builder,您可以获得更好的 SEO 结果。
与 WordPress 古腾堡编辑器的兼容性
Gutenberg,也被称为 WordPress 默认编辑器,以有限的方式与 Beaver 和 Divi 兼容。 基本上,通过拥有 WordPress 5.0,您可以在 Gutenberg 或您的网站建设者的编辑器之间进行选择。
海狸生成器

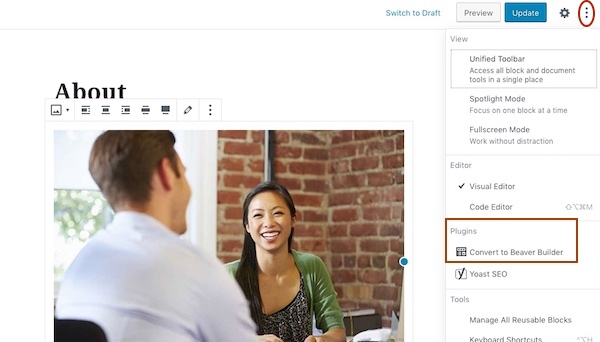
WordPress 的 Beaver Builder 允许您通过其在您选择的页面、帖子或块上的“转换为...”功能在 Gutenberg 编辑器和 Beaver 之间转换内容。
但是,它警告不要多次来回切换,因为您的某些数据可能会丢失。
迪维

如果您愿意,Divi 还可以轻松使用 Gutenberg 进行编辑。
要使用 Gutenberg 进行编辑,只需在开始构建页面时单击“使用默认编辑器”。 就如此容易。
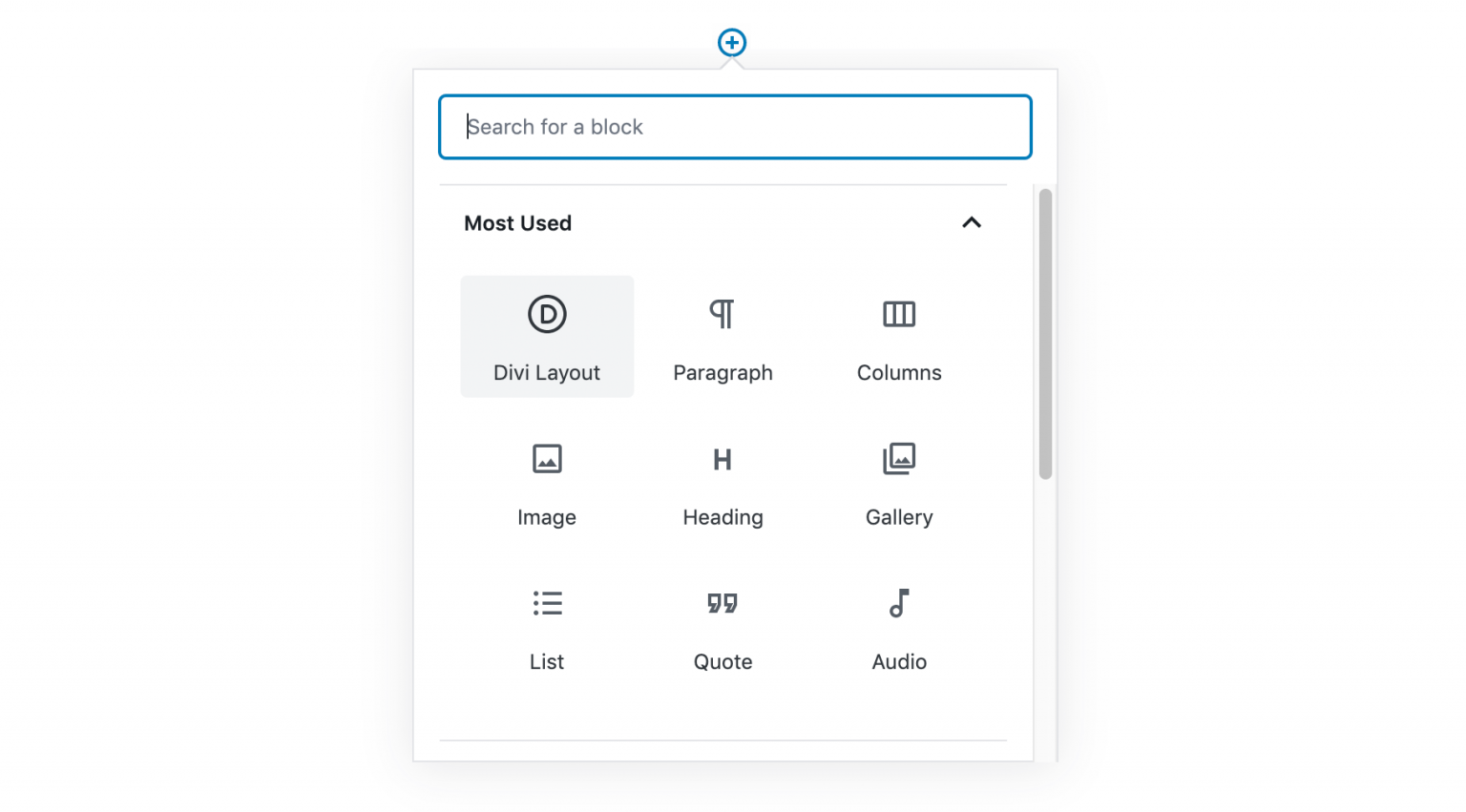
此外,您可以使用 Divi Layout Block 在 Gutenberg 中混合和匹配 Divi 布局,让您享受两种编辑器的最佳效果。
使用 Divi 和 Beaver Builder 构建的网站
Divi Builder 和 Beaver Builder 都创建了美观、实用的网站。 为了让您了解他们的能力,这里有一些使用 Divi 和 Beaver 构建的网站的绝佳示例。
迪维
示例 #1

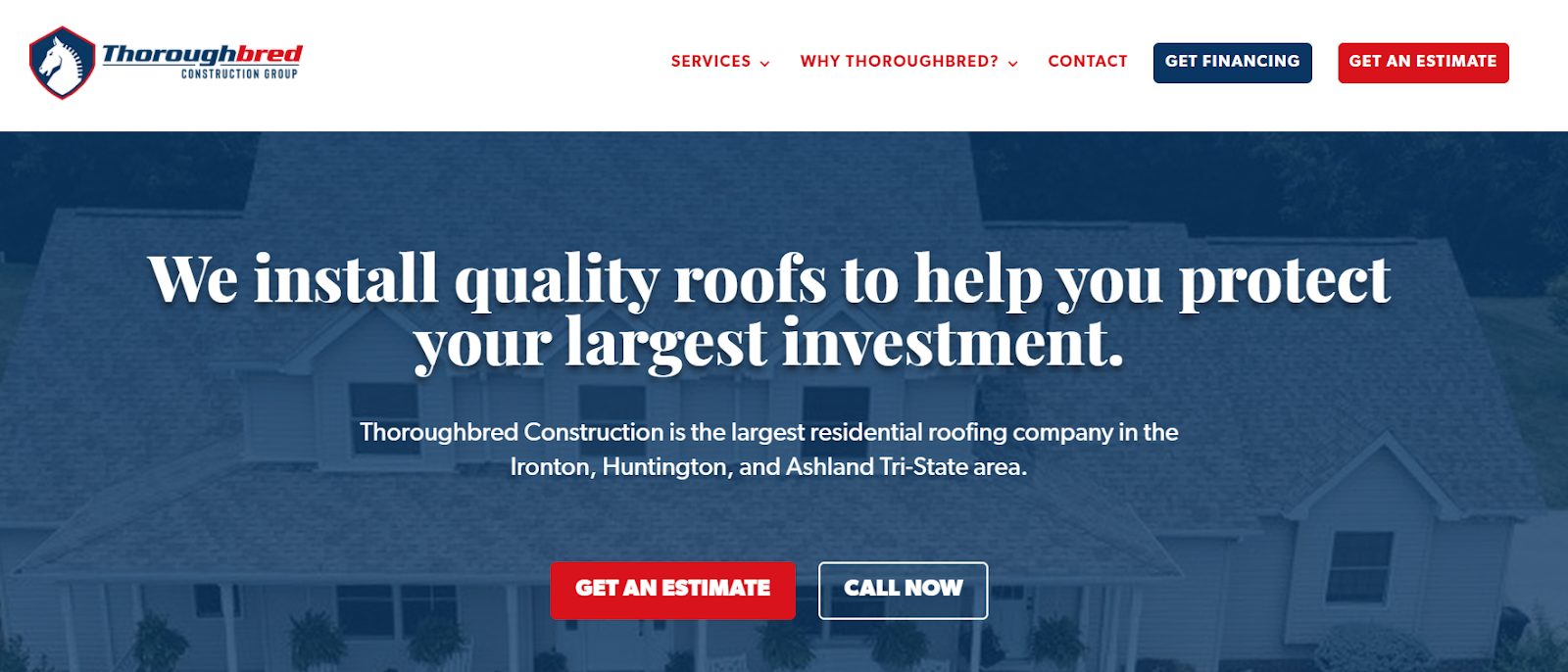
Thoroughbred Construction 的这个例子简单而吸引人。 凭借出色的配色方案和良好的按钮使用,该网页提供了顶级的用户体验。
示例 #2

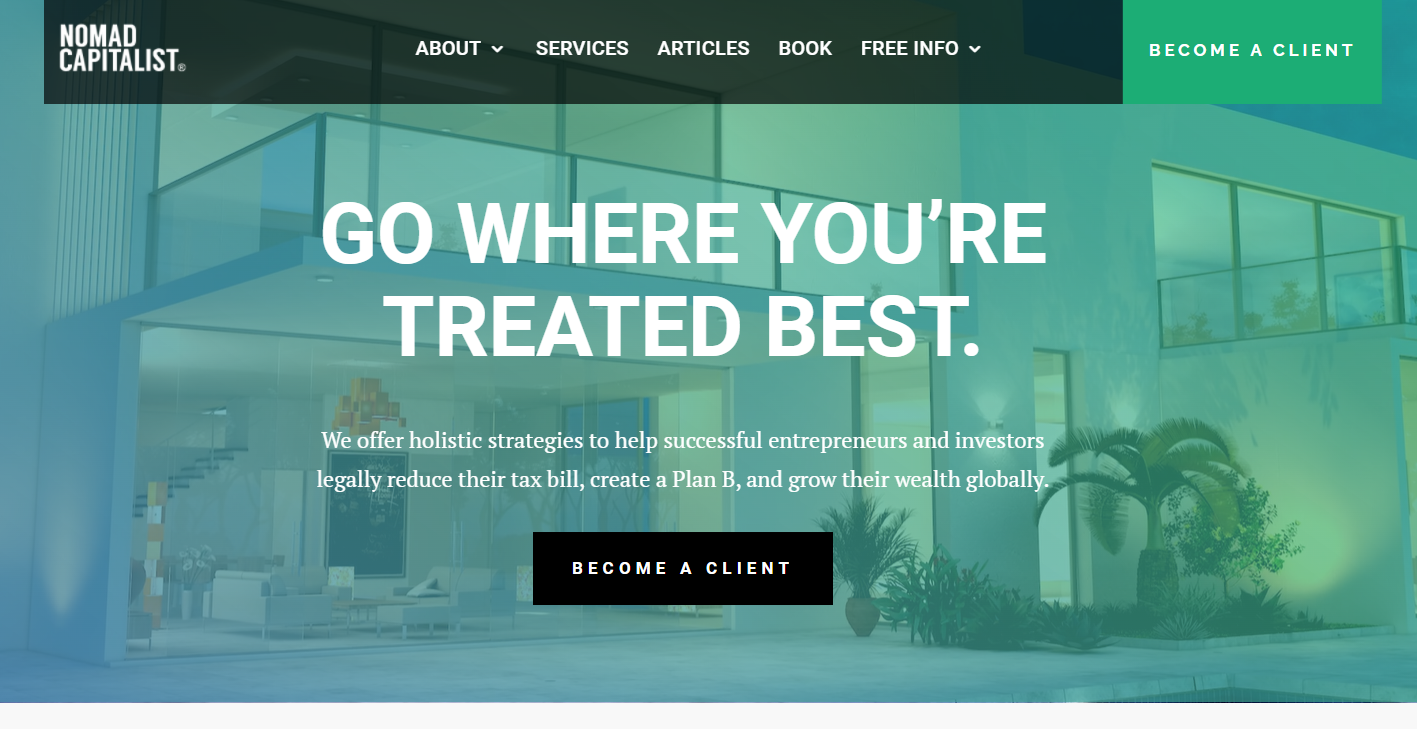
这个令人惊叹的网站 Nomad Capitalist 拥有全幅视频和图像,此外它还充分利用了图标、字体、框和颜色等元素来打造精致的外观。
示例#3

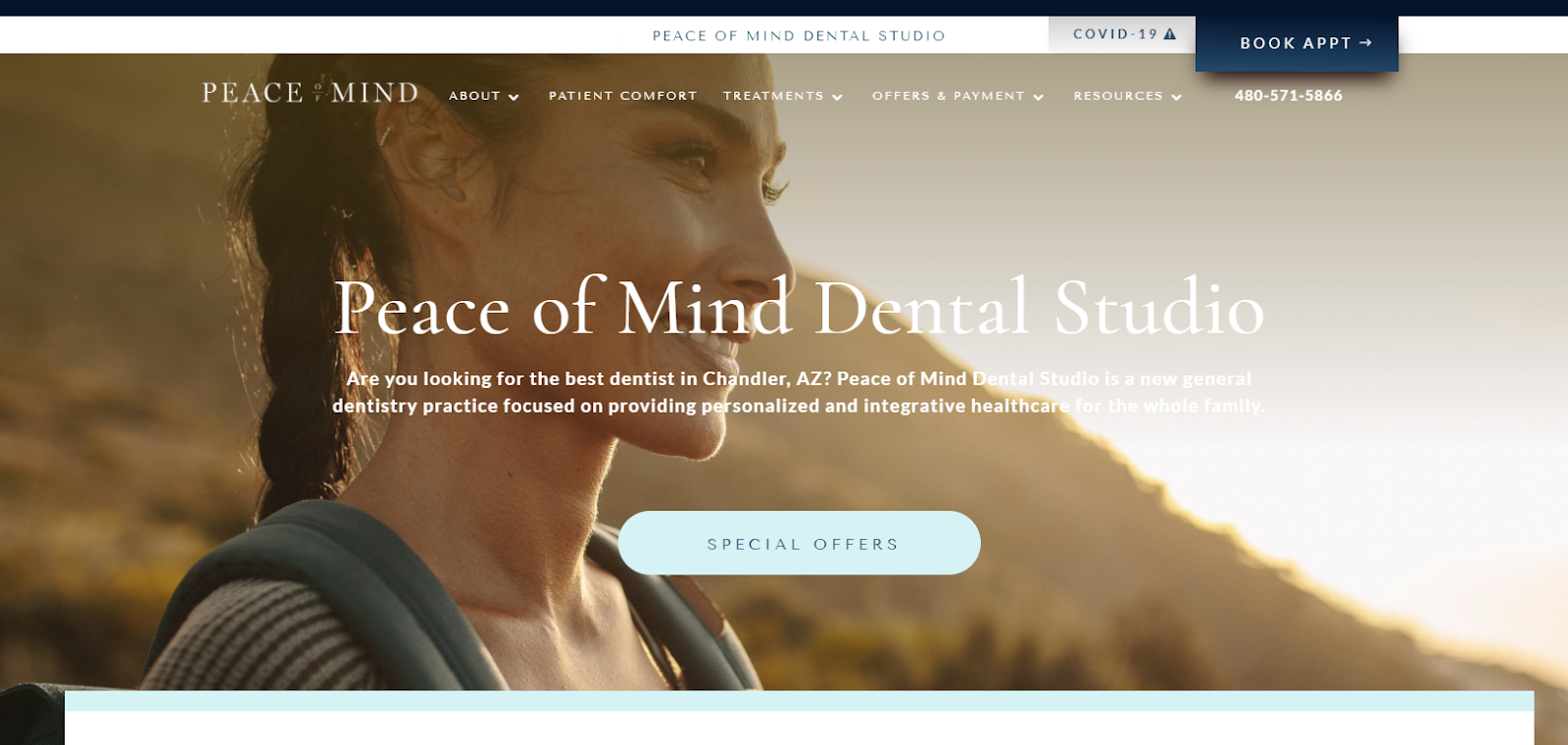
Peace of Mind Dental Studio 设计时尚,带有漂亮的下拉导航,可让您轻松找到所需内容。 它看起来很干净,但它充满了信息和资源。
海狸生成器
示例 #1

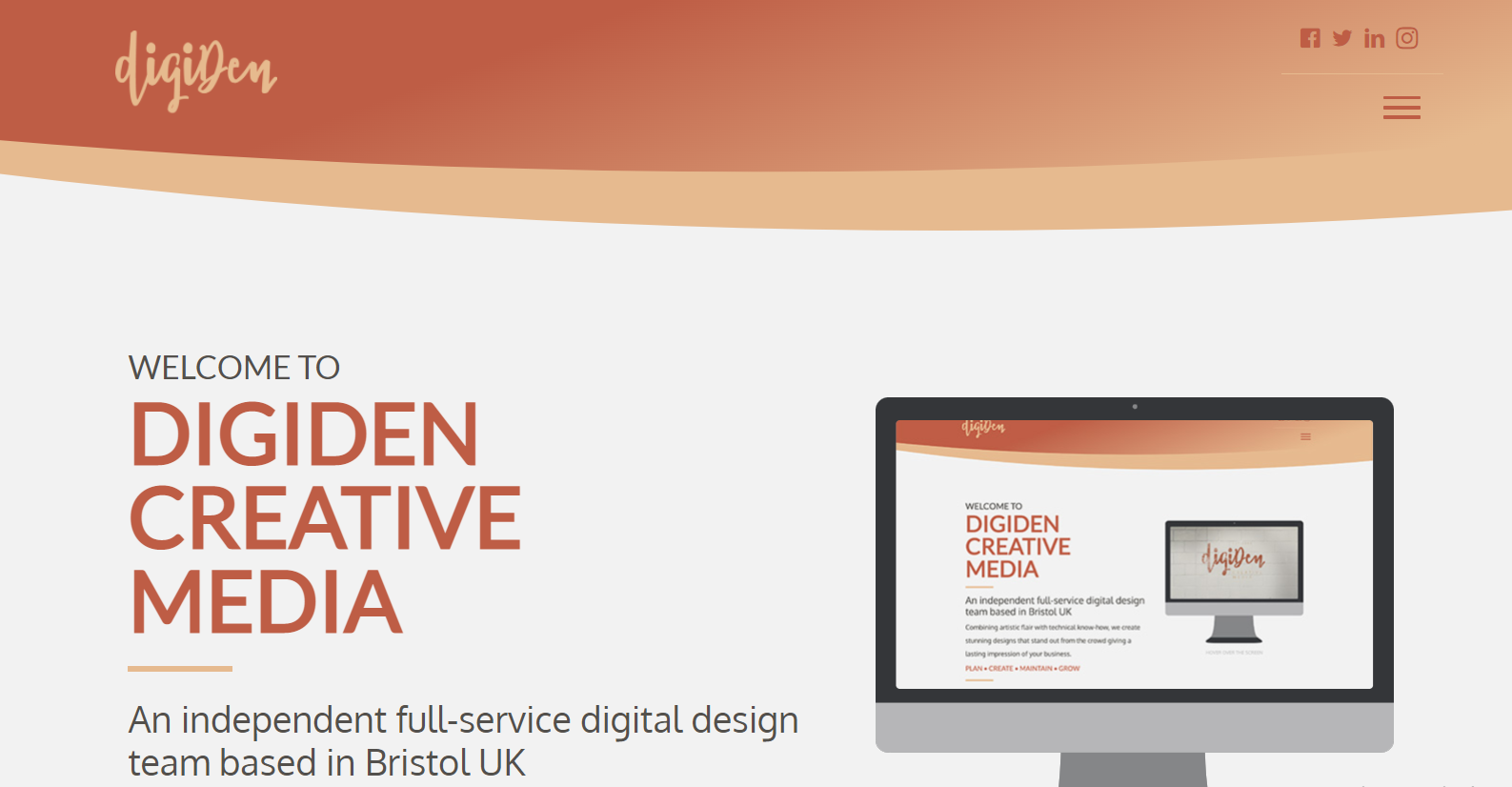
digiDen 具有吸引人的布局,大量使用字体、视觉效果和按钮。 当您向下滚动页面时,它还可以很好地使用照片网格。
示例 #2

Columbia Industry 的网站在有效图像方面取得了适当的平衡。 使用全角图像和网格按钮,导航起来很容易(而且很漂亮)。
示例#3

Story Gatherings 有一个绝对令人惊叹的整页视频英雄,但也可以在全角部分很好地组织信息。 它有惊人的按钮、视觉效果和动画来展示它的工作。
停用:Beaver Builder vs Divi Builder
如果您改变主意或找到新的解决方案,您可能想知道如果停用插件,您的内容会发生什么。
Beaver Builder 和 Divi 这里有一些相同点和不同点。
如果您停用 Beaver Builder,您将失去所有设计,但您的内容仍可供您使用。 虽然它仍然可见,但您可能不喜欢它在页面上的外观。
当您停用 Divi 插件时,您的内容将呈现为简码而不是普通单词。
但是,两个构建器都需要单击一次激活才能将您的内容和设计恢复到停用前的状态。
🔔注意:
如上所述,如果您使用 Divi,您始终可以通过重新激活插件将此短代码混乱转换回内容,因此您不一定会丢失它。 但是,如果您要更改网站建设者,您可能必须手动传输您的内容。
文档和客户支持
在客户支持方面,Beaver Builder 或 Divi 不会出错。
两个网站建设者都有重要的文档、帮助中心和技术和非技术问题的客户支持。
海狸生成器

海狸在客户中排名很高,在 G2 上获得 4.5/5 星。 它提供了一个包含分步指南和深入主题的知识库。 这个知识库非常全面,可以让您的生活更轻松。
更不用说海狸也有一个支持系统来提交任何技术问题的票。

迪维

Divi 有一个强大的文档部分,其中提供有关常见问题的操作方法文章和视频。
这些文章易于阅读,因此您可以获得所需的信息。 Divi 的支持中心还回答特定问题或问题,以及新版本的更新。
最后,您可以在24/7 聊天支持系统上联系 Divi,以回答您的问题。
作为奖励,那里有一个庞大的 Divi 社区,因此对于大多数与 Divi 相关的问题,您可以通过快速的 Google 搜索快速找到答案。
可用设置
让我们仔细看看 Divi vs Beaver Builder 的可用设置。
开箱即用,Divi 提供了更强大的设置面板供您使用。
但是,如果您不需要所有的花里胡哨,Beaver Builder 有基本设置可以帮助您入门。
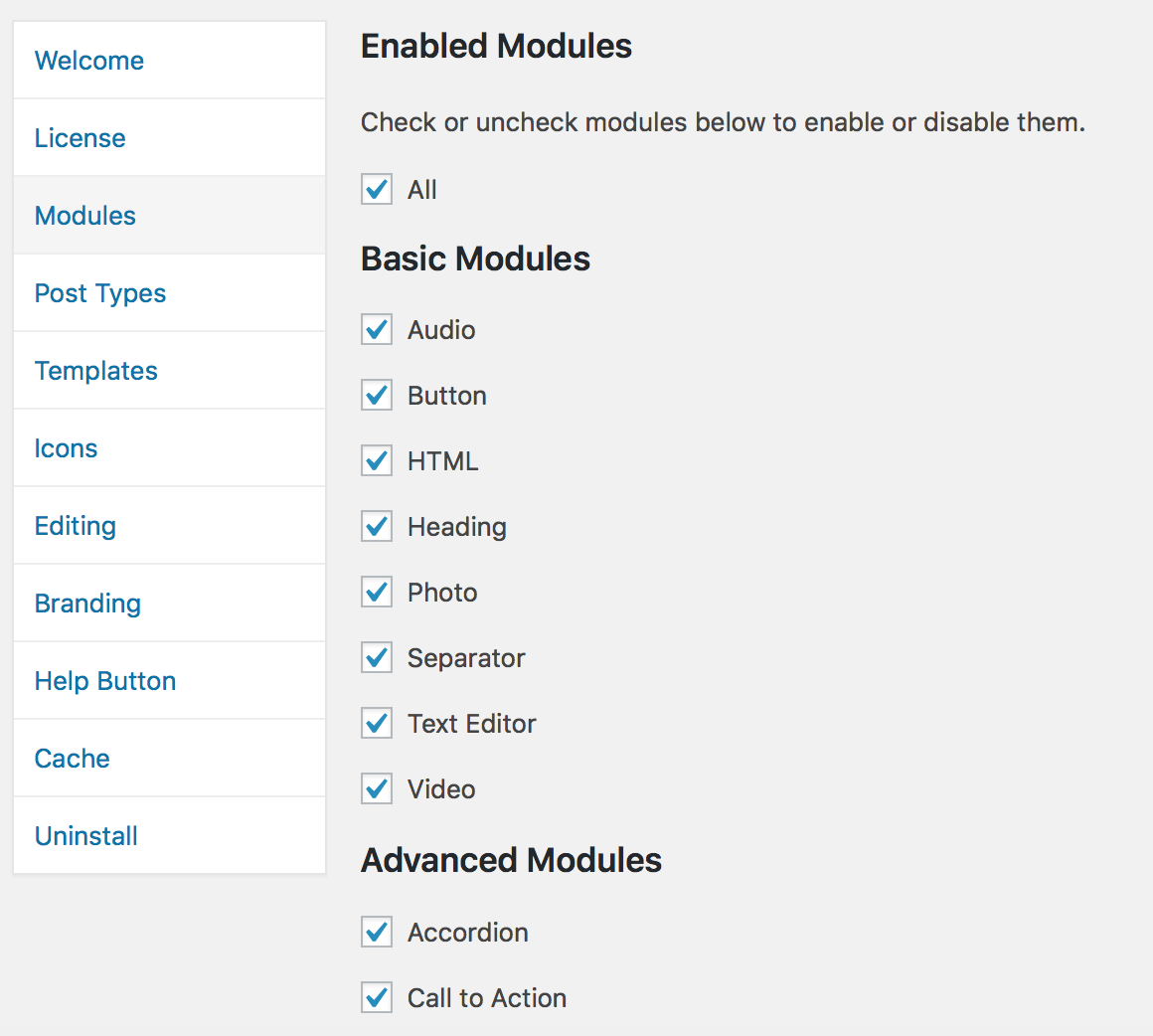
海狸生成器

Beaver Builder 设置使您可以访问最重要的控件,包括打开/关闭模块、帖子类型和图标。
您还可以禁用 WordPress 评论并设置用户访问权限来管理控件。
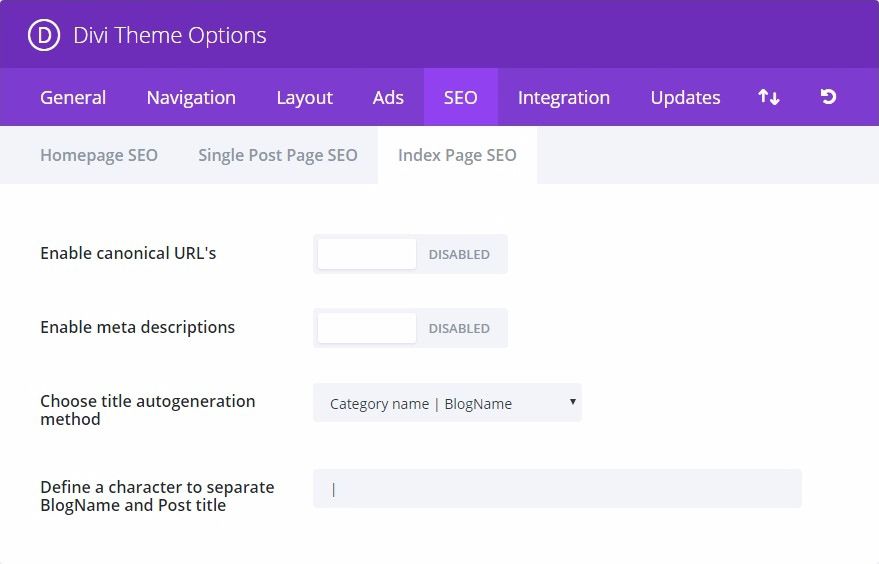
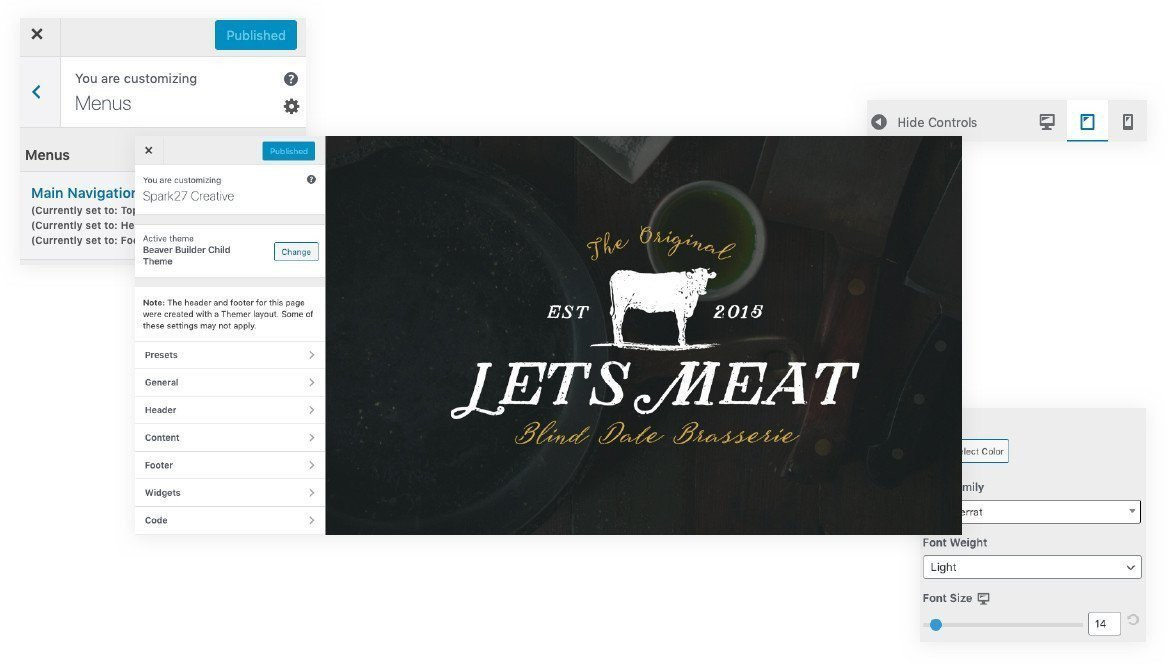
迪维

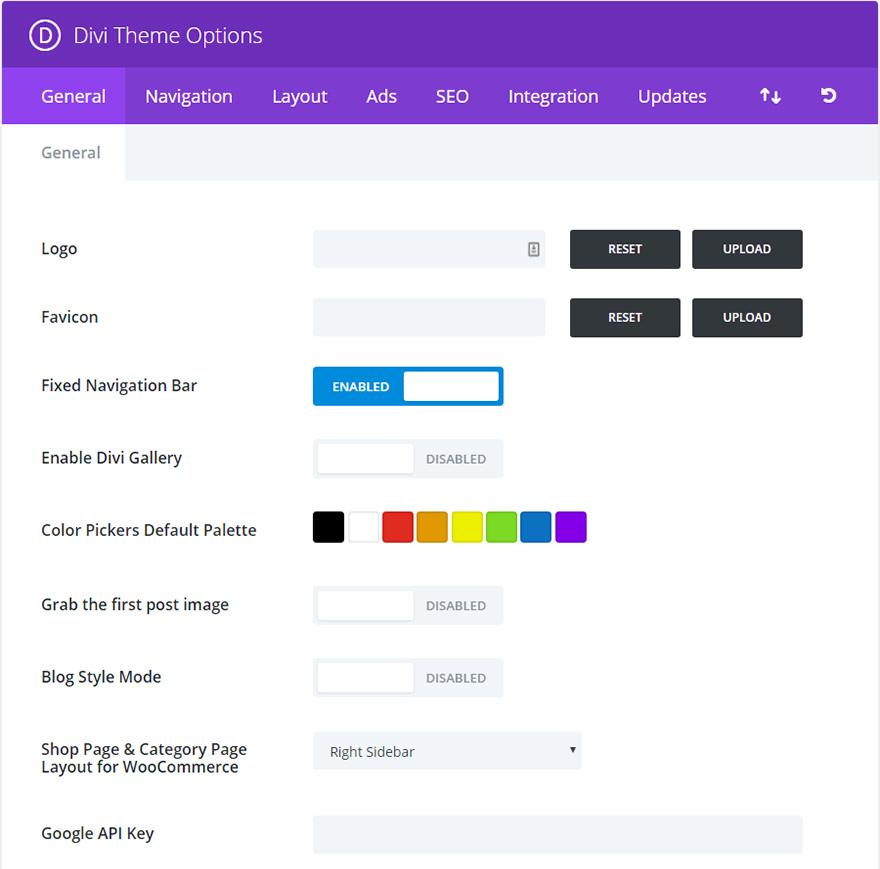
相比之下,Divi 的可用设置为您提供了广泛的选择。
在这里,您可以从常规设置中设置您网站的徽标、导航栏、调色板和社交图标。
此外,您可以控制更具体的事项,例如评论、广告和 SEO 选项。
这里的一些最有趣的设置包括启用Divi 照片库(这是一个令人惊叹的小功能)以及从帖子的第一张图片自动生成缩略图的能力。
这些附加功能超出了常规设置,可能有助于提升您的网站视觉效果。
第三方插件
在 Divi 与 Beaver Builder 之间做出决定时,您可能会考虑哪个允许最好的第三方附加组件。
幸运的是,这两种工具都可以让您访问令人兴奋的第三方构建器。
海狸生成器

Beaver Builders 提供包含70 多个模块和 350 多个行和页面模板的 PowerPack。 其中包括专业的、针对移动设备优化的设计,以及有用的模块,例如目录、社交共享和滑动菜单。
您还可以享受来自其他开发人员的第三方插件,例如 Ultimate Addons,或者只是从 WordPress 下载兼容的插件(大多数都是!)。
迪维

除了自己的 Bloom 和 Monarch 之外,Divi 还拥有出色的插件插件。
它甚至推荐了一些它最喜欢的第三方附加组件,例如 Divi Booster 和 Divi Switch,它们都为您提供了50 多个新的可配置选项。
其他必备的 Divi 插件包括活动日历、博客附加内容、轮播等插件。 有很多可供选择!
⚡ 还要检查: Beaver Builder vs Elementor
移动响应能力
在响应能力方面,Divi 和 Beaver 都是移动优先的建设者,为出色的移动网页设计提供工具。 由于您可以自定义移动设置,因此很容易调整设计以使内容正确呈现。
海狸生成器

首先,海狸主题会给你最好的结果。 但是,您可以选择任何适合移动设备的主题并调整一些设置以使其看起来很棒。
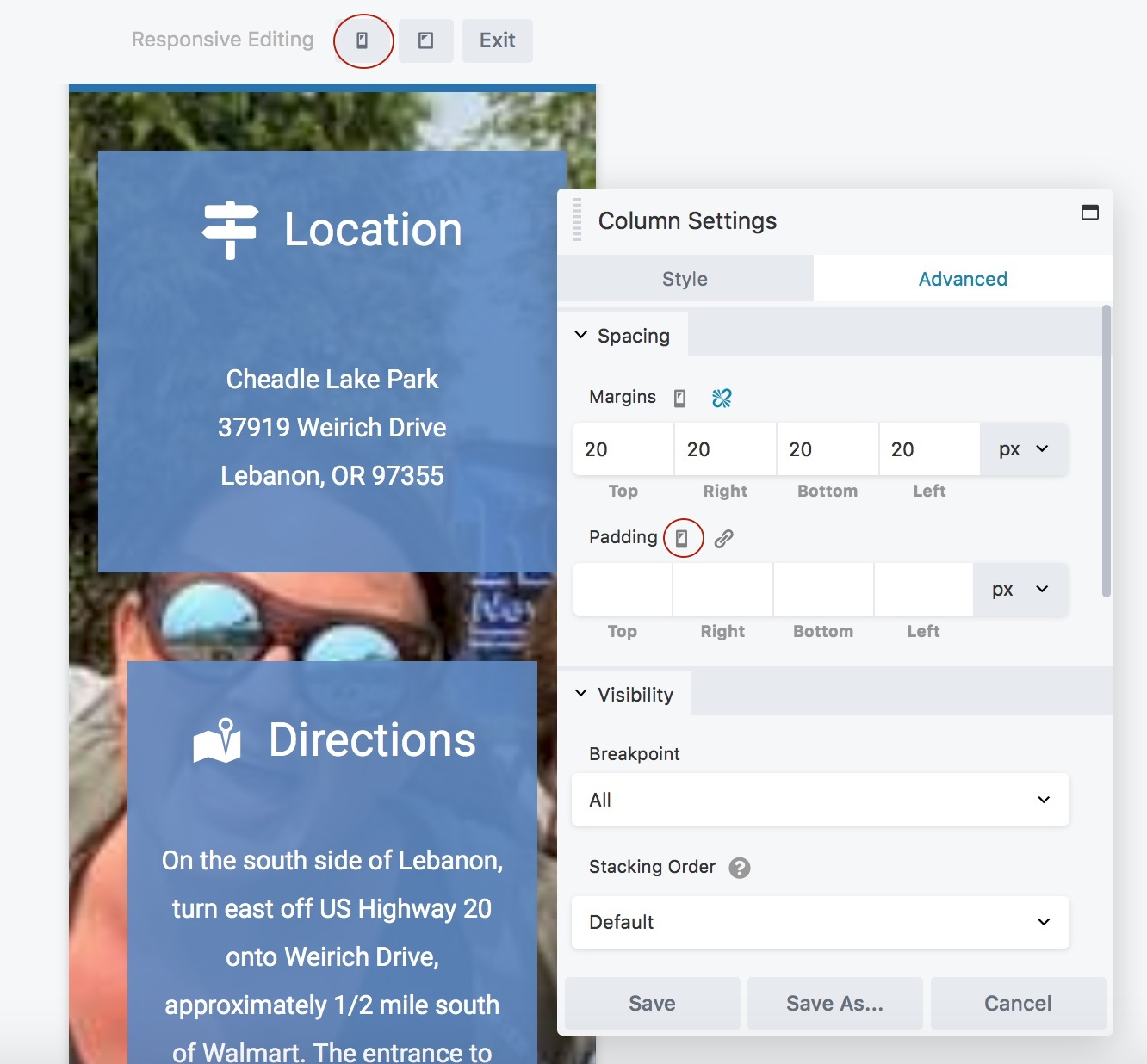
在响应式编辑模式下,您可以在台式机、平板电脑和移动设备之间设置不同的设置。
您甚至可以使用 Beaver Themer 工具在页面上构建响应式布局,以防您需要更多自定义内容。
迪维
Divi 还拥有响应式编辑格式,具有桌面、平板电脑和移动设备的视图和设置。
进行自定义设置很容易,因此一切都可以在移动设备上很好地呈现。 您甚至可以使用 Divi Responsive Helper,这是一个用于提升 Divi 移动功能的工具包。 这也可以简化移动网页设计过程。

主题兼容性
让我们回顾一下 Beaver Builder 与 Divi Builder 之间的主题兼容性差异。
像任何页面构建器一样,主题的选择是关键,因为有些主题比其他主题更兼容。
也就是说,WordPress Beaver Builder 和 Divi 有很多兼容主题的选项,您基本上可以自定义任何主题以使其看起来很棒。
海狸生成器

除了 Beaver 自己的主题外,您还可以从数十种兼容的主题中进行选择。
Beaver Builder 推荐了一些顶级兼容主题,包括 Page Builder Framework、GeneratePress、Astra 和 Genesis Framework。
当然,您也可以使用 Beaver Builder Themer 转换您选择的任何 WordPress 主题!
迪维

Divi 自己的主题始终是最兼容的,但您可以选择。
Divi 的一大优点是它提供了大量的布局包。 您还可以从其庞大的主题市场中进行选择,其中包括Molti、Avanti、Phoenix、Josefin 等顶级主题。
关于第三方主题,Divi 在任何 WordPress 主题上都应该没有问题。
优点和缺点
海狸生成器
优点
- 简单且用户友好
- 提供免费版本
- 干净的代码,没有短代码问题
- 带有实时预览的 JavaScript 代码编辑
- 使用速度极快
- 代理机构的白标选项
- 多站点能力
缺点
- 价格昂贵 - 特别是如果您选择 Beaver Builder 主题
- 有限的预建模板
迪维生成器
优点
- 非常强大的 Divi 视觉生成器
- 后端视图和线框选项
- 终身计划物超所值
- 庞大的专业设计的预建布局库
- 与 Bloom 和 Monarch 捆绑销售
- 不同的内置营销功能,例如拆分测试和潜在客户生成工具
缺点
- 基于简码的方法,因此没有干净的代码(但如果您不打算更改页面构建器,这没关系)
- 需要更多服务器资源,有时可能会慢一些
- 没有可用的免费选项(您可以尝试演示版)
你应该选择哪一个?
Beaver 或 Divi 都不会出错。 两者都是出色的工具,可能非常适合您的网站。
为了帮助您在 Divi 与 Beaver Builder 之间进行选择,以下是一些指南:
如果出现以下情况,您应该使用 Beaver:
您需要一个易于使用且学习曲线不高的编辑器。 您想要出色的网站性能和干净的代码,没有任何短代码问题。 您想在做出承诺之前试用免费版本。
如果出现以下情况,您应该使用 Divi:
您想要访问数百个预制模板,以及庞大的主题和插件市场。 您需要选项来高度自定义您的网站。 您想要终身购买的长期投资,而不是每年订阅。
定价:Divi vs Beaver Builder
在定价方面,重要的是要注意 Beaver Builder 和 Divi 都包含无限的网站,这意味着您可以使用页面构建器的网站数量没有限制。
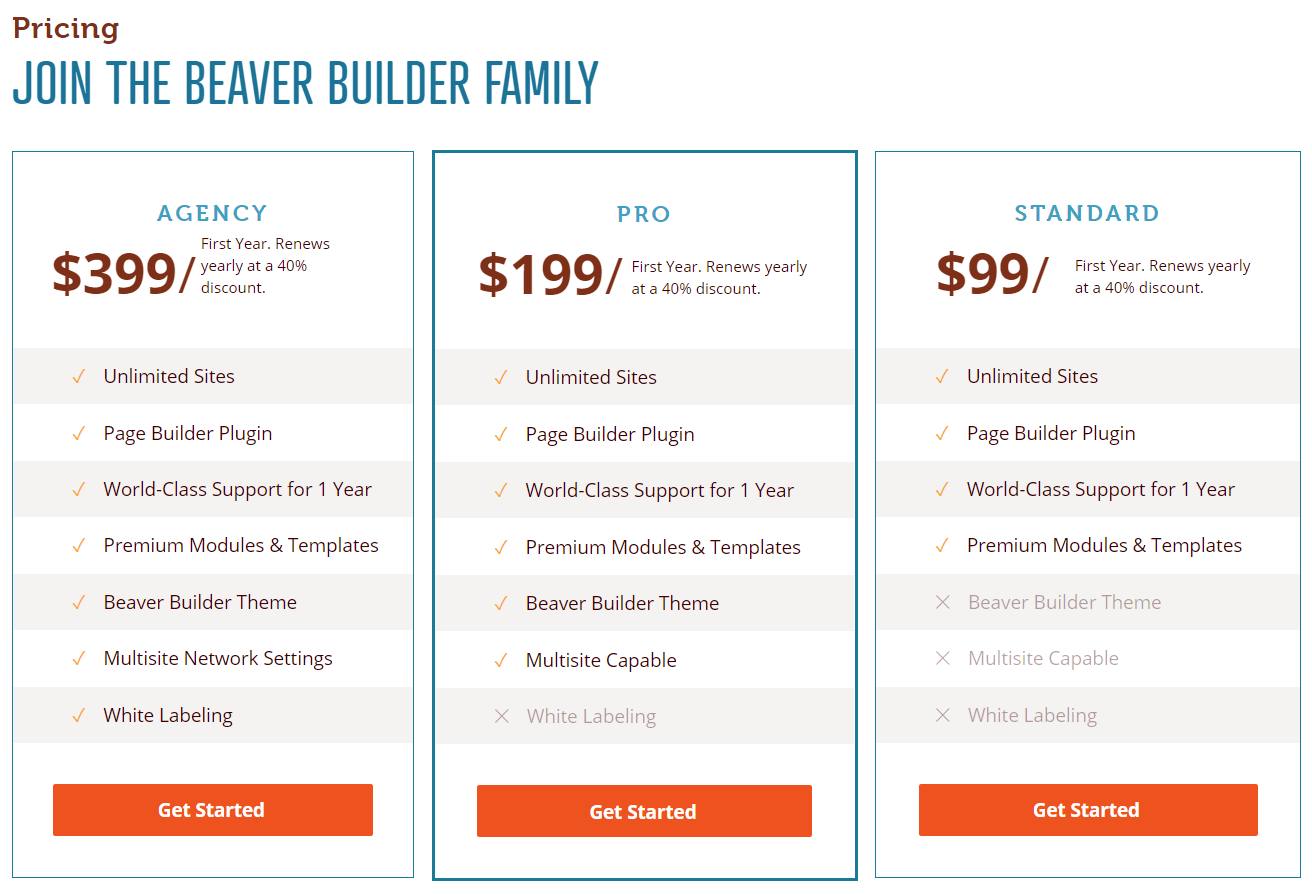
海狸生成器定价

- 具有有限模块的永久免费计划
- 标准计划,99 美元,无限站点许可证
- 199 美元的 Pro 计划以及标准加上 Beaver Builder 主题和多站点功能的所有内容
- 399 美元的代理计划,包括 Pro 计划和白标选项的所有内容
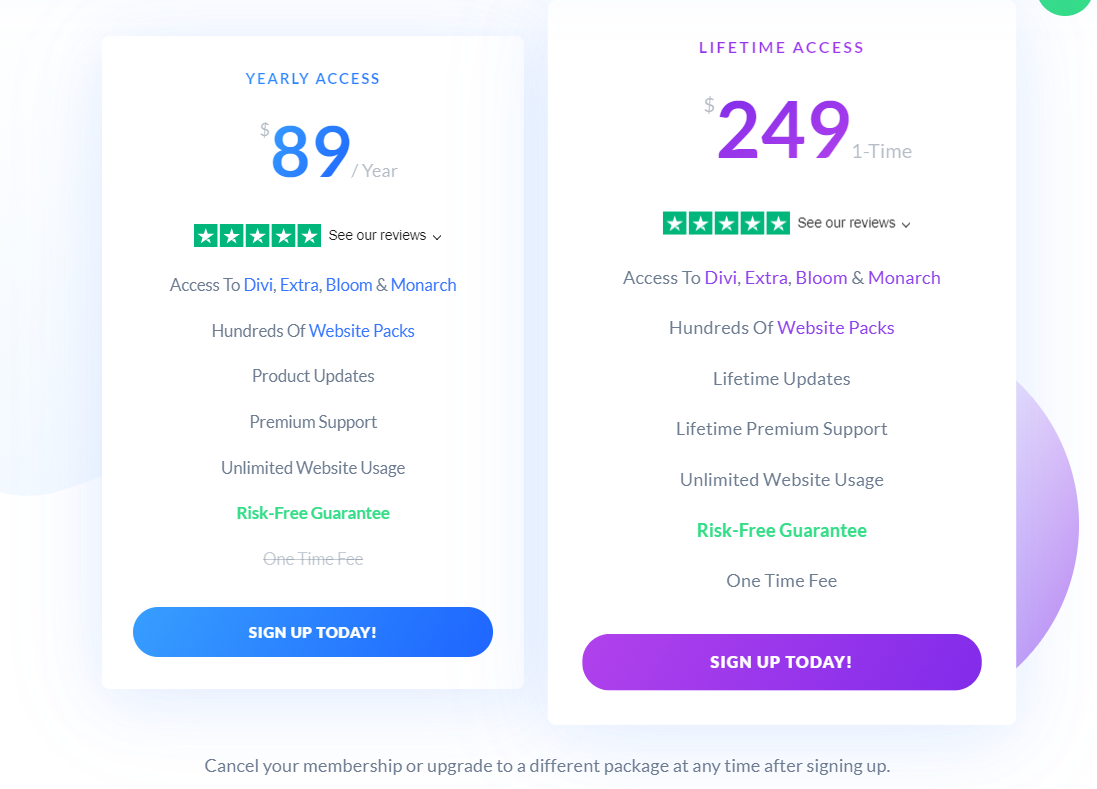
Divi Builder定价

- 每年 89 美元的年度访问计划,包括访问所有优雅主题产品(Divi、Extra、Bloom 和 Monarch)、数百个网站包、高级支持和无限网站使用。
- 终身访问计划,一次性支付 249 美元,之后不再收取年度费用。
与 Divi 相比,Beaver Builder 的成本更高,特别是如果您查看 Beaver Builder 与 Divi 的起始计划。 要获得 Beaver Builder 主题,您将不得不花费更多,而 Divi Builder 在年度和终身计划中都带有 Divi 主题。
因此,在决定之前,您可以尝试两种页面构建器的演示,并获得您认为最适合您需求的那个。
两个页面构建器还有 30 天无问题退款政策,因此绝对没有风险。 如果您不喜欢它,您可以要求全额退款。
关于 Beaver Builder 与 Divi Builder 的最终想法
在比较 Divi 与 Beaver Builder 时,两者都非常适合博主、小企业主、SEO、经验丰富的开发人员以及其他任何希望在不编码的情况下构建网站的人。
Divi 对于初学者来说是一个很好的 Beaver Builder 替代品,它提供了数百个预制模板来简化整个网站设计过程。
如果您是自由职业者或经营网页设计机构,Divi 对您来说将是一笔不错的投资,因为您无需定期支付优雅主题终身计划的费用,并且可以将他们的产品用于无限数量的网站.
Beaver Builder 是另一个强大的 WordPress 页面构建器,具有所有基本功能和必要的自定义选项。 在升级到高级版之前,也可以尝试精简版。
这两种产品都非常出色,而且它们中的任何一种都很难出错,所以这里更多的是关于您的个人喜好。
我们希望我们上面的比较分析可以帮助您更好地了解哪个构建器更好地满足您的 WordPress 网站的需求。
Beaver Builder vs Divi – 常见问题
当您在 Beaver 和 Divi 之间进行选择时,遇到问题是很正常的。 以下是一些最常出现的常见问题解答。
🎨 在这里查看终极 Divi 评论➡️
🔔 还要检查:
- Divi vs Elementor
- 视觉作曲家与 Divi
- 迪维 vs 阿瓦达
- 迪维 vs 维克斯
- Divi vs Themify
- Divi 与 Thrive 建筑师
- 迪维与创世纪
- 氧气与海狸生成器
- 海狸生成器 vs Elementor
