Beaver Builder vs Divi: najbardziej kompletne porównanie
Opublikowany: 2021-11-23Jeśli szukasz narzędzia do tworzenia stron WordPress, na pewno słyszałeś o Beaver Builder i Divi Builder, ponieważ te dwa są jednymi z najpopularniejszych kreatorów stron na rynku.
Oba kreatory stron są zbudowane tak, aby projekt był dostępny dla wszystkich użytkowników, w tym zarówno początkujących, jak i doświadczonych profesjonalistów.
Ale który z tych dwóch jest lepszy – Divi czy Beaver Builder? Aby pomóc Ci w podjęciu decyzji, przyjrzymy się szczegółowo każdemu kreatorowi stron i omówimy jego główne funkcje, takie jak edytor wizualny, łatwość użycia, moduły treści i gotowe szablony.
Pod koniec tego postu będziesz mieć pełne porównanie między Beaver Builder a Divi, aby zdecydować, który z nich jest najlepszym narzędziem do tworzenia stron dla Twojej witryny WordPress.
Zacznijmy!
- Przegląd: Beaver Builder kontra Divi
- Interfejs frontendowy
- Łatwość użycia: Divi Builder vs Beaver Builder
- Moduły treści
- Gotowe szablony
- Motyw Beaver Builder kontra motyw Divi
- Wymagania
- Test wydajności: Divi Builder kontra Beaver Builder
- SEO: Divi vs Beaver Builder
- Kompatybilność z edytorem WordPress Gutenberg
- Strony internetowe zbudowane za pomocą Divi i Beaver Builder
- Dezaktywacja: Beaver Builder kontra Divi Builder
- Dokumentacja i obsługa klienta
- Dostępne ustawienia
- Dodatki innych firm
- Reakcja mobilna
- Kompatybilność motywu
- Plusy i minusy
- Który wybrać?
- Ceny: Divi vs Beaver Builder
- Ostatnie przemyślenia na temat Beaver Builder kontra Divi Builder
- Beaver Builder kontra Divi – często zadawane pytania
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Przegląd: Beaver Builder kontra Divi
Divi i Beaver Builder są niesamowicie popularnymi narzędziami do tworzenia stron dla WordPress.
Oba są starannie zaprojektowane i zaprojektowane, aby pomóc początkującym zaprojektować swoją pierwszą witrynę, a jednocześnie dają pełną kontrolę zaawansowanym użytkownikom, aby mogli tworzyć, co tylko chcą, bez żadnych ograniczeń.
Co to jest Divi Builder?
Uruchomiony w 2013 r. Divi Builder firmy Elegant Themes to narzędzie do tworzenia stron premium, które oferuje wiele unikalnych rozwiązań do projektowania witryn WordPress.

Divi jest również znany ze swojego motywu, który jest popularny w społeczności WordPress i jest dostarczany w pakiecie z kreatorem stron.
Strategiczna dożywotnia wycena Divi w Elegant Theme sprawia, że jest to bardzo kuszące dla użytkowników, którzy chcą trzymać się jednego motywu i kreatora stron w swoich witrynach WordPress.

Darmowa jazda testowa Divi
Poznaj zaskakującą moc Divi Visual Builder
Co to jest Beaver Builder?
Beaver Builder to kolejny niezawodny program do tworzenia stron WordPress z wieloma opcjami dostosowywania i znany jest z tworzenia czystego kodu, łatwości obsługi i przyjazności dla programistów.
Beaver Builder obsługuje również wiele witryn, obsługuje WooCommerce i jest zoptymalizowany pod kątem SEO (obsługuje znaczniki schematu i kompresję kodu).

W przeciwieństwie do Divi, Beaver Builder korzysta z modelu freemium i oferuje darmową wtyczkę z opcją aktualizacji.
Oto krótki film wprowadzający do Beaver Builder:
Interfejs frontendowy
Chociaż zarówno Divi, jak i Beaver Builder oferują wizualną edycję frontendu, przyjmują inne podejście. Dzięki Beaver Builder większość pracy wykonasz z paska bocznego , podczas gdy w Divi będziesz musiał użyć opcji pływających .
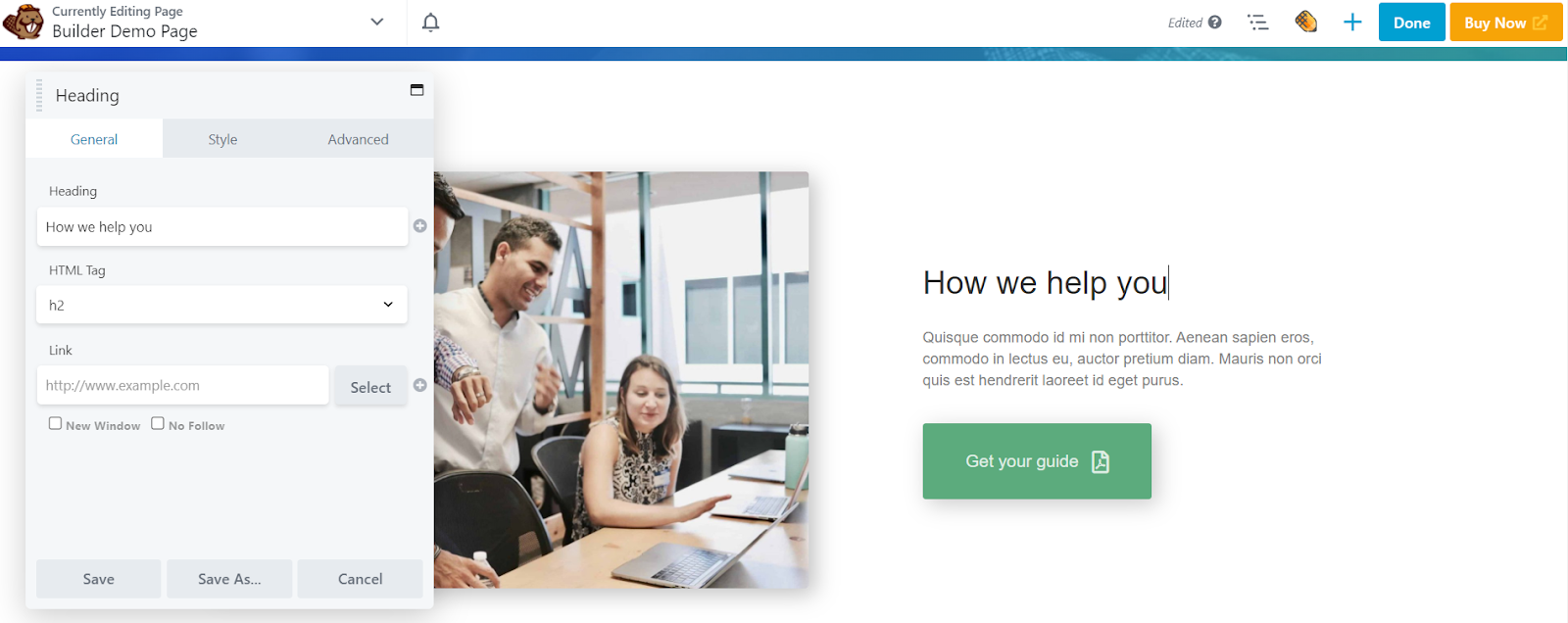
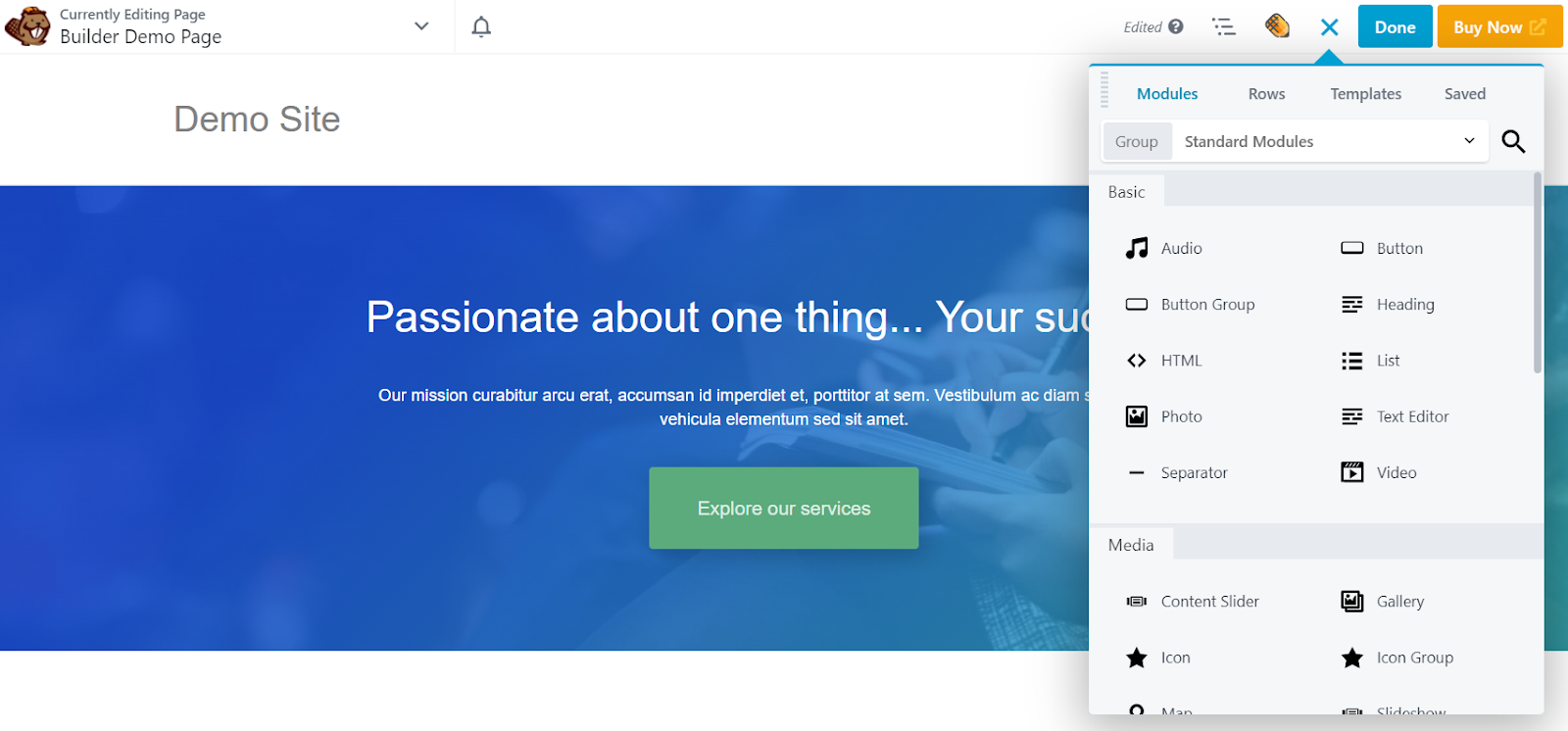
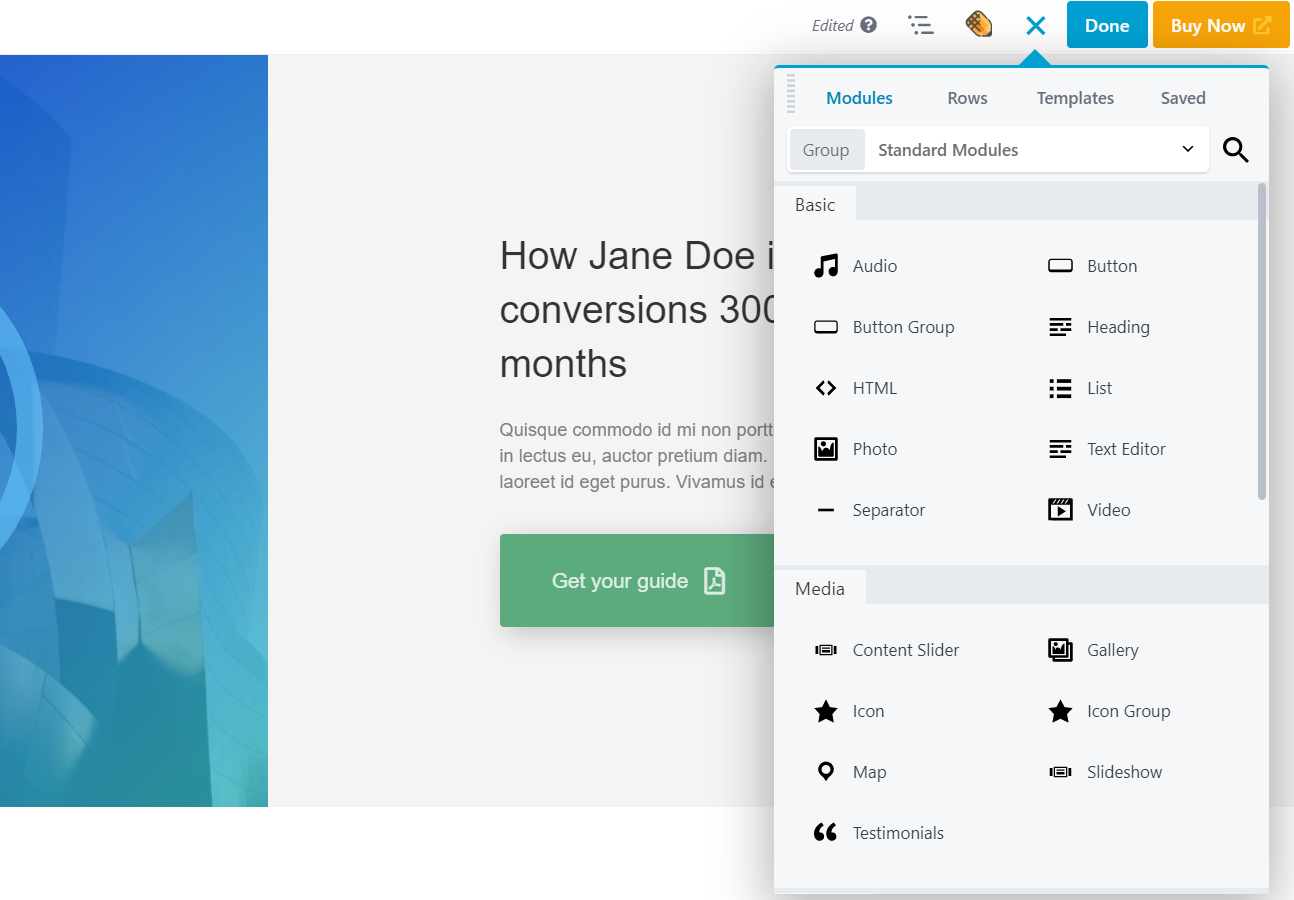
Interfejs frontendu Beaver Builder
Beaver Builder używa formatu paska bocznego, w którym wszystkie moduły treści i powiązane ustawienia są wyświetlane na pasku bocznym.

Istnieje również możliwość przesunięcia paska bocznego w lewo lub w prawo ekranu, co jest unikalną funkcją i usprawnia przepływ pracy .
Wcześniej edycja in-line była obsługiwana tylko przez Divi, ale teraz Beaver Builder również to obsługuje, dzięki czemu możesz łatwo edytować tekst (tak jak w dokumencie MS Word lub Google) w dowolnym module.
Ponadto w Beaver Builder możesz przeciągać i upuszczać moduły treści, aby tworzyć nowe kolumny lub wiersze, ale w Divi musisz tworzyć wiersze ręcznie.
Ogólnie rzecz biorąc, edytor Beaver Builder jest szybki i możesz stylizować wszystkie aspekty układu w edytorze. Zapoznanie się z Beaver Builder zajmie trochę czasu, ale gdy przejdziesz krzywą uczenia się, wszystko stanie się znacznie łatwiejsze.
Interfejs frontendu Divi Builder
Divi to konstruktor z obsługą edycji zaplecza, ale ponieważ twórcy stron są znani z edycji wizualnej, nie jest to coś, czego przegapisz, jeśli wybierzesz Divi Builder.
Jeśli chodzi o interfejs frontendu Divi, nie ma paska bocznego , a wszystkie opcje treści i ustawień są wyświetlane w wyskakującym okienku na nakładce na podglądzie witryny.
Dzięki Divi nie musisz włączać i wyłączać paska bocznego za każdym razem, gdy chcesz sprawdzić podgląd witryny w pełnej szerokości.

Aby dodać nowe moduły treści, musisz najechać kursorem na wiersze i kolumny, kliknąć ikonę + i po prostu przeciągnąć i upuścić żądane elementy Divi.
🔔 Uwaga:
Wraz z potężną edycją wizualną, Divi oferuje równie potężną opcję edycji zaplecza o nazwie Divi Wireframe View. Naszym zdaniem Divi Wireframe View to najlepszy obecnie dostępny na rynku edytor backendu WordPress.
⚡ Sprawdź także: Divi vs Elementor
Łatwość użycia : Divi Builder kontra Beaver Builder
Ta część jest niezwykle ważna, ponieważ cała koncepcja kreatorów stron kręci się wokół łatwości użytkowania.
Kreatory stron są specjalnie stworzone, aby użytkownicy mogli tworzyć w pełni funkcjonalne strony internetowe bez konieczności kodowania czegokolwiek .
Z tego powodu wielu programistów preferuje teraz również kreatory stron, ponieważ te narzędzia znacznie przyspieszają proces tworzenia witryny w porównaniu z tradycyjnym kodowaniem HTML/CSS.
Beaver Builder Łatwość użycia
Po zainstalowaniu wtyczki i jej aktywacji Beaver Builder powita Cię specjalnym procesem wdrażania, który ma na celu dostarczenie wszystkich niezbędnych informacji w jednym miejscu.
Aby rozpocząć edycję, możesz przeciągać i upuszczać moduły, a następnie odpowiednio je dostosowywać.
Podczas edycji możesz dodawać moduły za pomocą ikony + u góry i umieszczać je w dowolnym miejscu na stronie.

Jak już wspomniano powyżej, Beaver Builder obsługuje konfiguracje wielostanowiskowe, więc jeśli zarządzasz instalacjami wielostanowiskowymi, możesz łatwo obsłużyć zmiany z jednego panelu sterowania obejmującego całą sieć.
Ogólnie rzecz biorąc, Beaver Builder jest łatwy w użyciu dzięki prostemu projektowi i efektywnemu rozmieszczeniu wszystkich modułów treści i ustawień.
🔔 Uwaga:
Jednym z problemów, które napotkasz w Beaver Builder jest to, że nie ma dedykowanej opcji dla szablonu o pełnej szerokości, więc jeśli Twój motyw nie obsługuje edycji w pełnej szerokości, nie będziesz w stanie zaprojektować 100% pełnej szerokości stron.
Łatwość użycia Divi Builder
Aby rozpocząć korzystanie z Divi Builder, możesz przejść do dowolnej strony lub posta i wybrać opcję Użyj Divi Builder .
Następnie otrzymasz trzy opcje: zbuduj od podstaw, wybierz gotowe układy lub sklonuj istniejącą stronę.

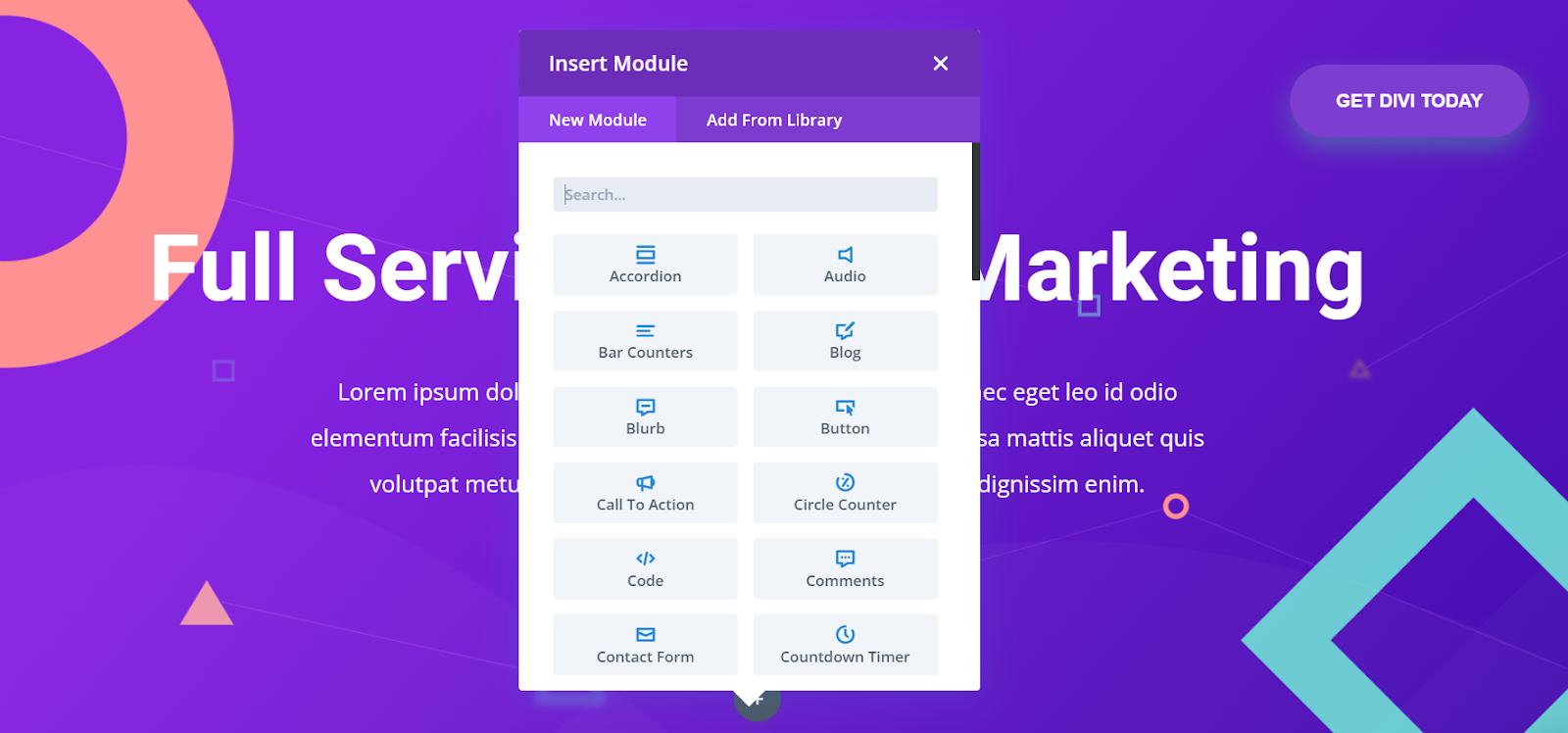
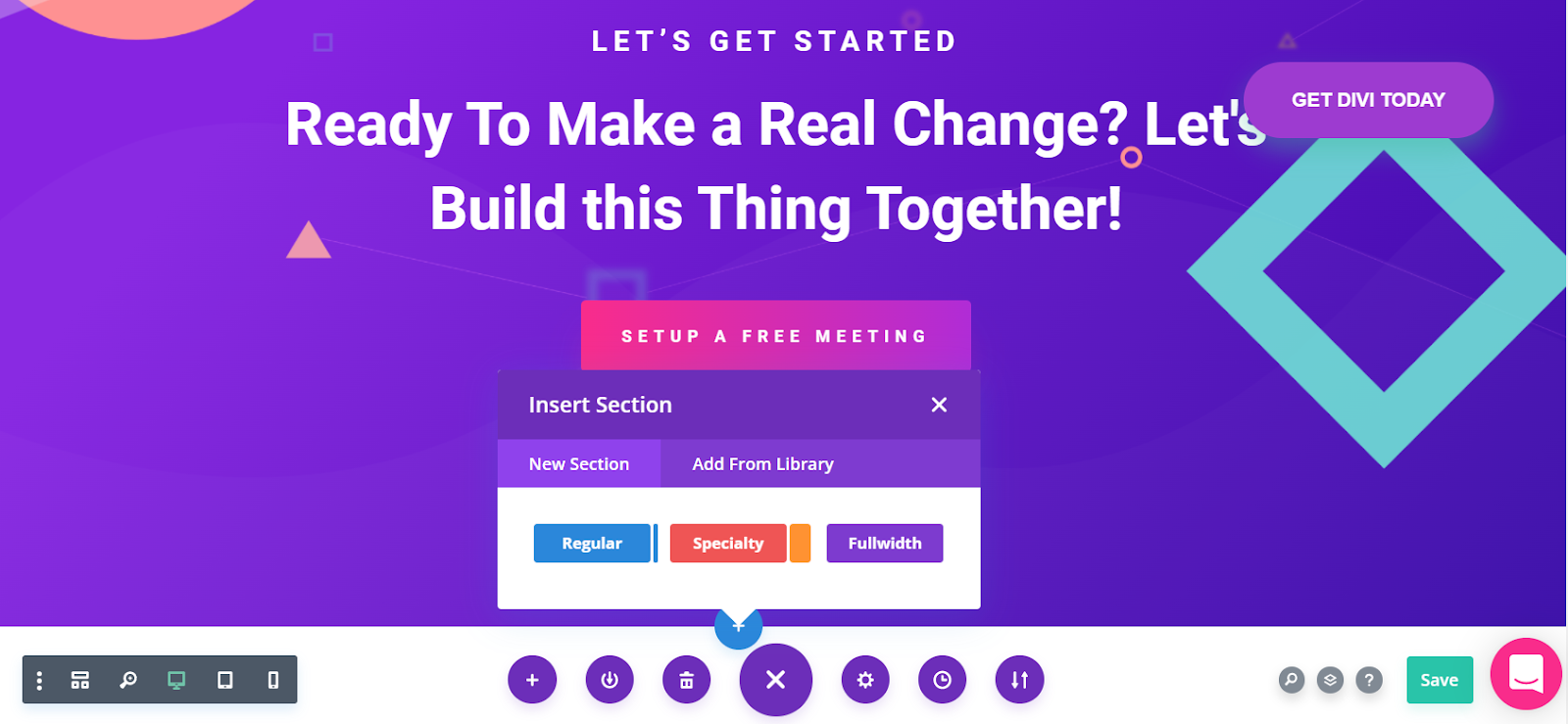
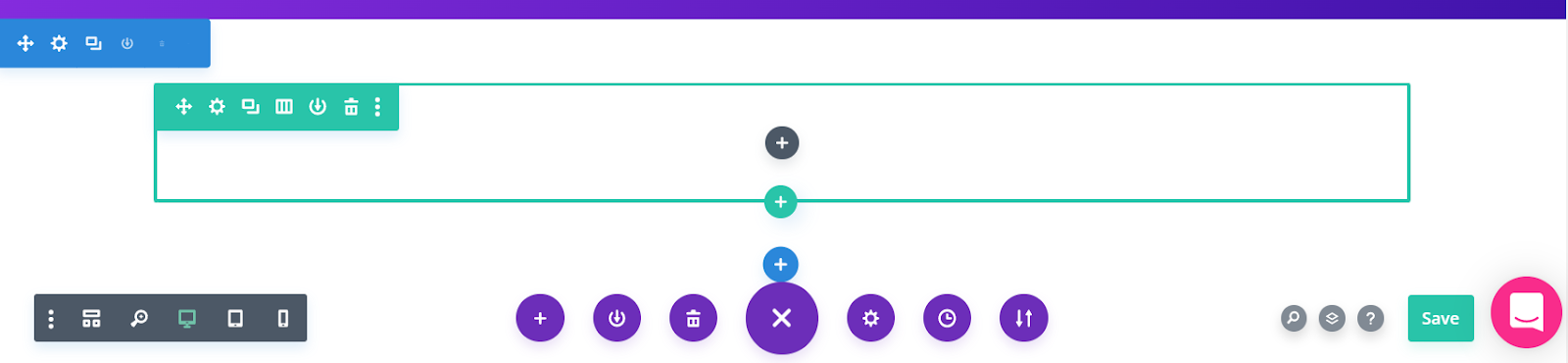
Aby dodać nowe moduły Divi Builder na stronie, musisz najpierw ustawić sekcję, następnie wiersz, a następnie moduł.
Może to wydawać się trochę trudne lub nawet mylące, ale kiedy już poczujesz się jak kreator, nie będziesz mieć żadnych problemów podczas edycji.

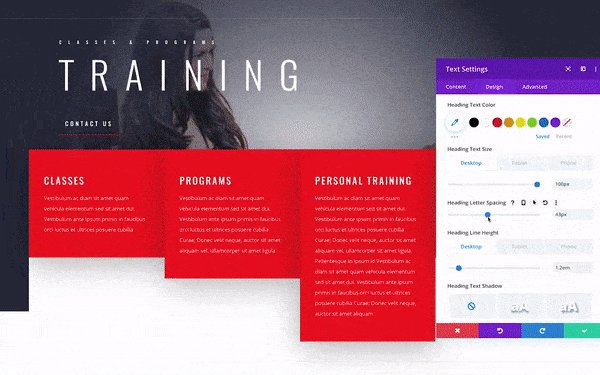
Jak widać powyżej, istnieją trzy różne ikony + — niebieska dla sekcji, zielona dla rzędów i czarna dla modułów.
Ogólnie rzecz biorąc, Divi Builder jest bardzo intuicyjny , zwłaszcza podczas pracy z długimi, skomplikowanymi stronami, ponieważ możesz wygodnie przełączać się między edytorem wizualnym frontendu a widokiem szkieletowym (backend).
Moduły treści
Moduły lub elementy treści to bloki konstrukcyjne używane przez wszystkie typowe edytory WordPress WYSIWYG.
Zanim zaczniesz budować swoją witrynę za pomocą kreatorów stron, ważne jest, aby przyjrzeć się wszystkim dostępnym modułom i zobaczyć, co masz.
Jeśli potrzebujesz czegoś konkretnego, czego nie ma w narzędziu do tworzenia stron, będziesz musiał poszukać dodatku lub wtyczki innej firmy, która rozwiąże to za Ciebie (co oznacza dodatkowy kłopot).
Moduły Beaver Builder
Z Beaver Builderem dostaniesz około 30+ modułów, czyli trochę mniej w porównaniu do 40+ modułów Divi … ale to jednak nie znaczy, że Divi jest szczególnie lepszy.

Wszystkie podstawowe moduły, takie jak akordeon, mapy, posty, nagłówki, przyciski, CTA, dzielniki, obraz, kod HTML, galeria i inne, są zawarte w Beaver Builder.
To powiedziawszy, jeśli potrzebujesz czegoś konkretnego i nie możesz tego znaleźć wśród wbudowanych modułów Beaver Builder, zawsze możesz poszukać dodatków innych firm , z których wiele jest również dostępnych za darmo.
Moduły treści Divi Builder
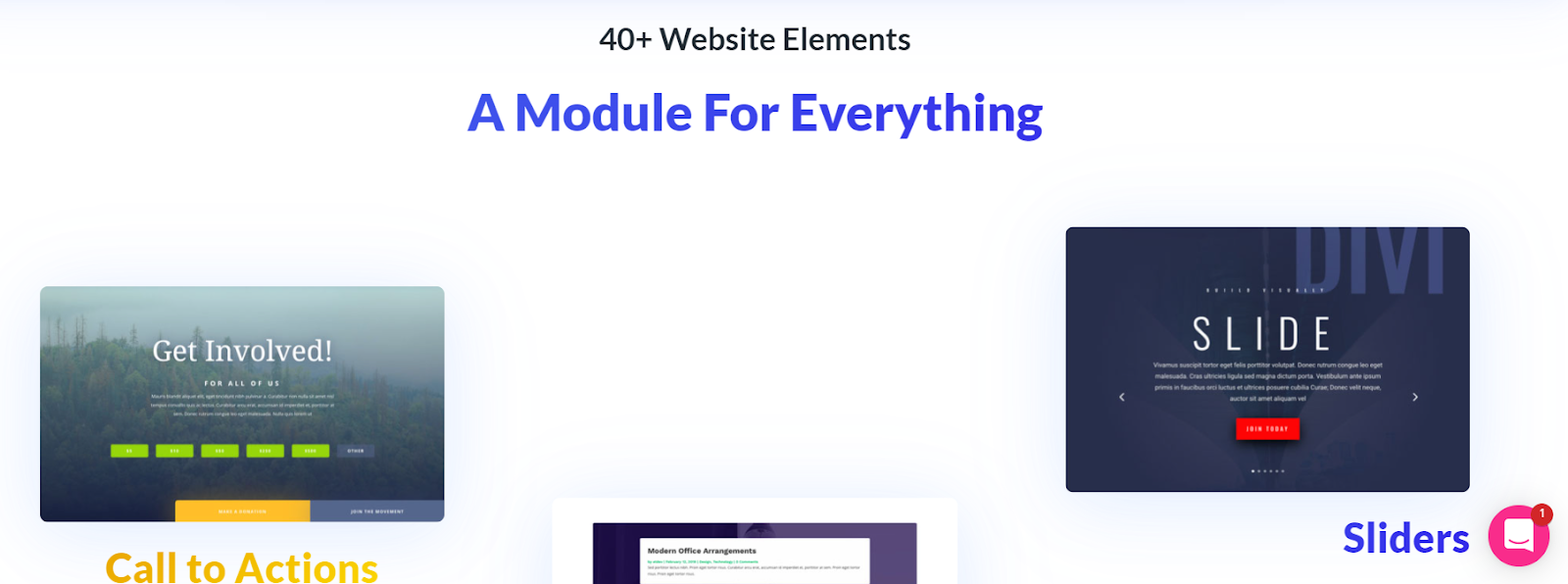
Obecnie w Divi Builder znajduje się ponad 40 modułów , a nowe moduły są regularnie uruchamiane.

Większość podstawowych i zaawansowanych modułów jest omówiona w Divi Builder. Jednak Divi utrudnia dodawanie standardowych widżetów WordPress do stron, co nie ma miejsca w przypadku Beaver Builder.
Wreszcie, moduły Divi mają również dedykowane pola dla identyfikatorów CSS i klas, które ułatwiają korzystanie z zaawansowanych stylizacji.
Gotowe szablony
Jedną z najlepszych rzeczy w kreatorach stron jest to, że zwykle zawierają mnóstwo gotowych szablonów. Te szablony mogą być wykorzystane do niemal natychmiastowego skonfigurowania całej witryny.
Tak, zawsze możesz tworzyć strony od podstaw — ale szablony są bardzo pomocne, jeśli nie masz na to czasu lub powodu.
Szablony Beaver Builder
Beaver Builder ma dziesiątki profesjonalnie zaprojektowanych szablonów, które są w pełni responsywne i działają ze wszystkimi motywami. Otrzymasz około 30 szablonów , co nie jest zbyt wiele w porównaniu do Divi, ale wystarczy, aby szybko zacząć.
Możesz nawet skorzystać z pakietów mocy Beaver, które zawierają do 350+ więcej szablonów stron .

Szablony Beaver Builder są podzielone na szablony strony docelowej i strony treści.
Uwzględniono wszystkie podstawowe typy stron i tematy, takie jak strony kontaktowe, subskrypcje biuletynów, informacje o stronach, szablony witryn biznesowych/korporacyjnych, strony docelowe i inne.
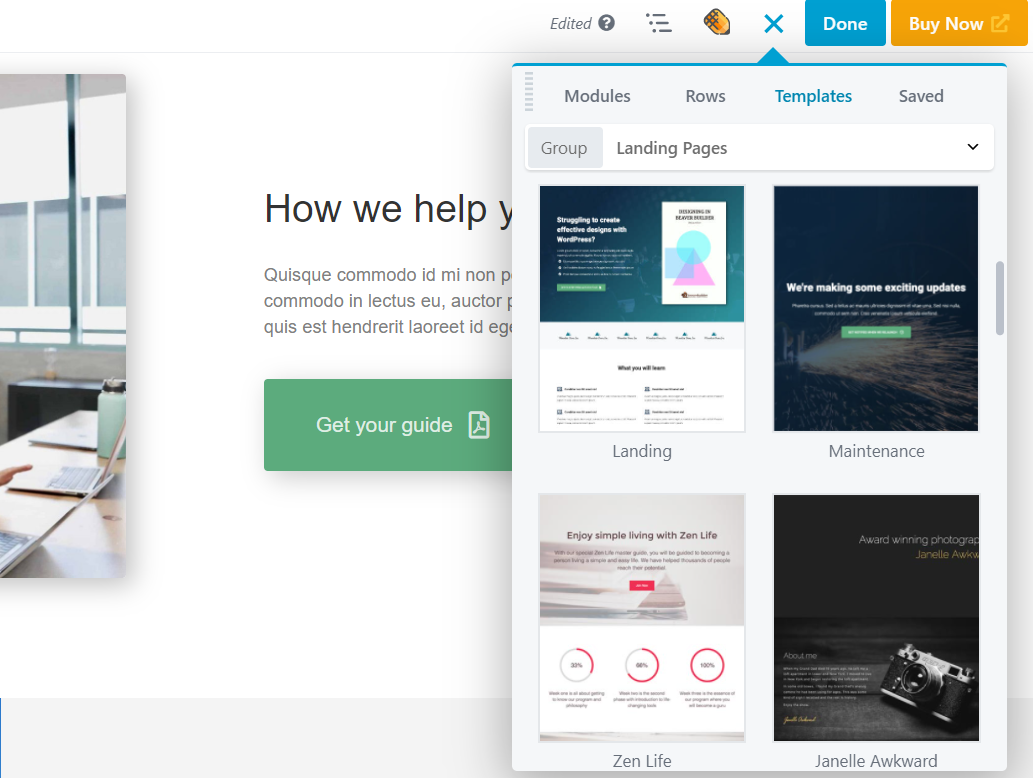
Układy Divi Builder
Divi ma ogromną bibliotekę gotowych szablonów i pełne pakiety stron internetowych. W tej chwili możesz wybierać spośród ponad 880+ gotowych projektów i ponad 110 pełnych pakietów stron internetowych . Co najważniejsze, wszystkie są starannie zaprojektowane i zapierające dech w piersiach.

Pełne pakiety witryn internetowych są niesamowite, ponieważ każdy indywidualny pakiet witryn internetowych jest zbudowany z tej samej koncepcji projektowej, co zapewnia spójne wrażenia dla użytkowników. Dzięki tym gotowym pakietom witryn wszystkie strony Twojej witryny będą do siebie pasować naprawdę dobrze.
Zadziwiające w szablonach Divi jest również to, że możesz niezależnie zapisywać poszczególne elementy tych szablonów (dosłownie wszystko, co widzisz na stronie) i używać ich ponownie, kiedy tylko chcesz.

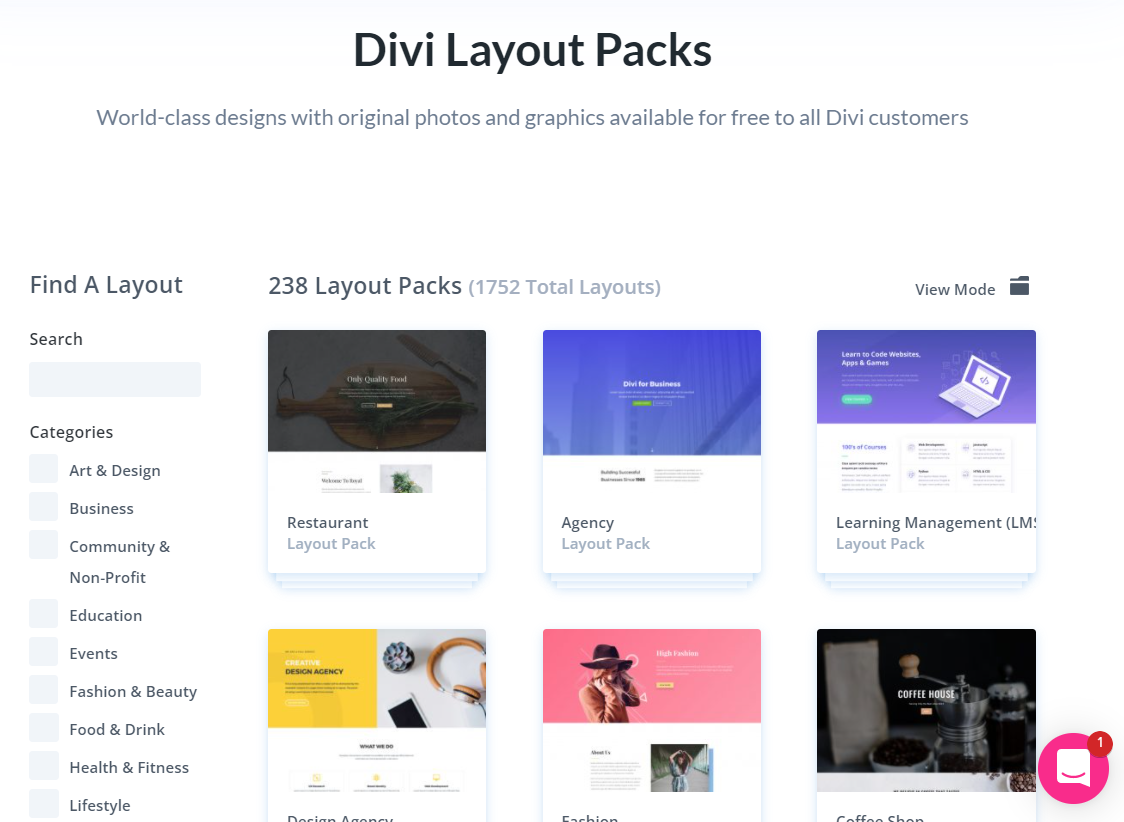
Gotowe układy Divi
Światowej klasy design autorstwa Elegant Themes
Po prostu zapisz wybrane elementy w swojej bibliotece Divi i dodaj je w dowolnym miejscu i czasie. Oznacza to tysiące pięknych projektów na wyciągnięcie ręki bez dodatkowych opłat. Bardzo wygodny i użyteczny!
Więc jeśli liczba i różnorodność szablonów jest dla Ciebie ważna — zdecydowanie powinieneś wybrać Divi Builder!
Motyw Beaver Builder kontra motyw Divi
Podczas gdy Divi został początkowo uruchomiony jako samodzielny motyw, a następnie został wydany kreator stron Divi, Beaver Builder ma teraz również motyw WordPress.
Motyw Beaver Builder został zaprojektowany do współpracy z kreatorami stron, dlatego zawiera opcję pustego obszaru roboczego do tworzenia projektów o pełnej szerokości .
Motyw Beaver Builder nie ma dedykowanego panelu sterowania, a wszystko jest zawarte w dostosowywaniu WordPressa. Motyw jest zbudowany na frameworku Bootstrap z podstawą CSS, aby utrzymać mocną podstawę motywu.
Wszystkie znaczniki HTML5 są zawarte w motywie, aby był zoptymalizowany pod kątem SEO i aby nie trzeba było zmieniać kodu w celu dodania niezbędnych elementów SEO (takich jak tagi nagłówków i znaczniki schematu).
Z drugiej strony motyw Divi bardzo różni się od minimalnej struktury Beaver Builder.
Divi to kompleksowy, pełnoprawny motyw ze wszystkimi wbudowanymi funkcjami . Chociaż wraz z ostatnimi zmianami, Elegant Themes przeniosło wiele funkcji motywu Divi do konstruktora Divi.
Patrząc na Beaver Builder vs Divi Builder z perspektywy motywu, motyw Divi może wiele w porównaniu z motywem Beaver Builder.
Dzięki Divi 4.0 możesz skorzystać z Divi Theme Builder, który pozwala przejąć pełną kontrolę nad motywem i edytować wszystko: nagłówki, stopki, szablony pojedynczych postów, układy WooCommerce i wiele innych.
Obejrzyj ten szczegółowy film, aby dowiedzieć się więcej o niesamowitym kreatorze motywów Divi:
Wymagania
Zarówno Divi, jak i Beaver mają pewne wymagania, aby zapewnić idealną konfigurację środowiska hostingowego. Te kreatory stron internetowych wymagają prawie takiej samej konfiguracji , z wyjątkiem tego, że Divi oferuje własny hosting, jeśli chcesz.
Bez względu na wszystko, potrzebujesz stabilnego środowiska do bezproblemowego działania, w tym hostingu, wersji PHP, limitu pamięci i nie tylko.
Divi

Divi potrzebuje PHP 7.2 do poprawnego działania. Dodatkowo, aby uzyskać najlepsze wyniki, powinieneś mieć najnowszą wersję WordPress i MySQL.
Będziesz także potrzebował niezawodnego hostingu . Divi oferuje hosting Divi, który automatycznie aktywuje funkcję kreatora stron internetowych, ale możesz wybrać dowolnego innego dostawcę hostingu wysokiej jakości.
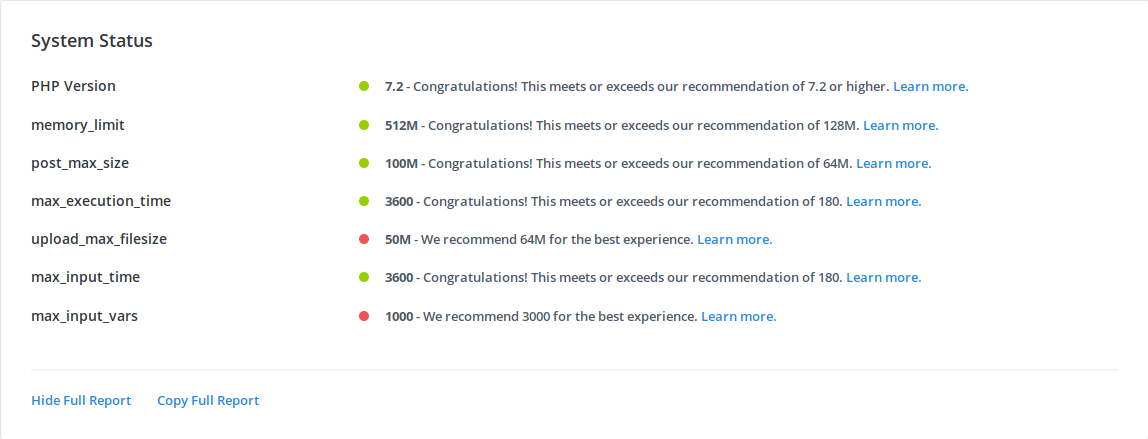
Ponadto ten kreator stron internetowych oferuje również zalecenia dotyczące konfiguracji środowiska hostingowego, takie jak limit pamięci co najmniej 128M , maksymalny czas wykonania 180 , itd.
Możesz uzyskać pełne rekomendacje w centrum pomocy Divi.
Budowniczy bobrów
Podobnie jak w przypadku Divi, minimalne wymagania systemowe dla Beaver Builder obejmują WordPress 4.6 lub nowszy oraz PHP 5.6.20 . Ponadto upewnij się, że masz niezawodny hosting.
Chociaż Beaver Builder nie oferuje własnego hostingu, zaleca listę partnerów, takich jak GoDaddy i BlueHost. Kreator stron internetowych Beaver zaleca również ograniczenie pamięci do co najmniej 128 .
Test wydajności : Divi Builder kontra Beaver Builder
Aby przetestować szybkość strony Beaver Builder vs Divi, przeprowadziliśmy trzy testy . Chcieliśmy określić szybkość tych kreatorów stron w różnych scenariuszach.
Spójrzmy więc na dane z tych testów wydajności i dowiedzmy się, który jest najszybszym kreatorem stron!
Test nr 1 (prosty tekst z kreatorami stron)
W pierwszym teście stworzyliśmy dwie witryny z identycznymi stronami (z tylko jedną linią tekstu) i tym samym motywie (Dwadzieścia dwadzieścia jeden).
Oto wyniki pierwszego testu:
Wyniki Pingdom
| Konstruktor Divi | Budowniczy bobrów | |
| Rozmiar strony (kb) | 411,9 | 54,1 |
| Czas ładowania (ms) | 666 | 362 |
| Upraszanie | 16 | 9 |
Wyniki Google PageSpeed Insights
| Konstruktor Divi | Budowniczy bobrów | |
| Wynik mobilny | 87 | 100 |
| Pierwsza zawartość treściowa (FCP) | 2,1s | 1,3s |
| Indeks prędkości | 3,7s | 2,4s |
| Największa zawartość farby (LCP) | 2,1s | 1,3s |
| Czas na interaktywność | 3,7s | 1,3s |
Widać, że Beaver Builder ma mniejszy rozmiar strony, krótszy czas ładowania i mniej żądań niż Divi. Co najważniejsze, uzyskał idealne 100 w wynikach Google PageSpeed Insights i obniżył FCP i LCP.
Test nr 2 (prosty tekst z kreatorami stron + motywami)
W drugiej konfiguracji testowej zastosowaliśmy następującą konfigurację:
- Pierwsza strona: motyw Divi (wbudowana wtyczka Divi Builder)
- Druga strona: motyw Beaver Builder + wtyczka Beaver Builder
Ten test ma na celu określenie wydajności tych dwustronicowych programów budujących z ich motywem zainstalowanym w witrynie.
Jest to ważne, ponieważ oba kreatory stron reklamują, że najlepiej współpracują z ich motywami, więc ten test dowie się, czy ma to wpływ na wydajność, czy nie.
Wyniki Pingdom
| Konstruktor Divi | Budowniczy bobrów | |
| Rozmiar strony (kb) | 411,9 | 54,1 |
| Czas ładowania (ms) | 681 | 380 |
| Upraszanie | 16 | 9 |
Wyniki Google PageSpeed Insights
| Konstruktor Divi | Budowniczy bobrów | |
| Wynik mobilny | 81 | 100 |
| Pierwsza zawartość treściowa (FCP) | 2,9s | 1,2s |
| Indeks prędkości | 4,3s | 2,3s |
| Największa zawartość farby (LCP) | 3,3s | 1,2s |
| Czas na interaktywność | 3,6s | 1,2s |
Po tym teście widzimy, że Beaver Builder jest nadal szybszy niż Divi.
Podczas gdy wyniki Pingdom obu są prawie takie same, nawet w przypadku ich odpowiednich motywów, pierwsza strona z motywem Divi i kreatorem uzyskała trafienie w wyniku PageSpeed Insights, zmniejszając wynik z 87 do 81 i wyższy FCP z 2,1 s do 2,9s.
Zobaczmy teraz trzeci i ostatni test, w którym wykorzystaliśmy strony ze świata rzeczywistego, aby uzyskać dane dotyczące wydajności.
Test nr 3 (strona treści z narzędziami do tworzenia stron + motywami)
W tej konfiguracji dodaliśmy trochę treści do stron. Oto dokładne elementy treści, których użyliśmy na obu stronach witryn:
- Tekst
- Przycisk
- Akordeon
- Obraz (rozmiar obrazu 64 KB, format JPG)
- Formularz kontaktowy
Pierwsza strona z konfiguracją Divi Builder stworzona przez nas na potrzeby tego testu.
Druga strona z konfiguracją Beaver Builder stworzona przez nas na potrzeby tego testu.
Wyniki Pingdom
| Konstruktor Divi | Budowniczy bobrów | |
| Rozmiar strony | 542,2 | 272,3 |
| Czas ładowania | 699 | 529 |
| Upraszanie | 20 | 19 |
Wyniki Google PageSpeed Insights
| Konstruktor Divi | Budowniczy bobrów | |
| Wynik mobilny | 76 | 96 |
| Pierwsza zawartość treściowa (FCP) | 2,6 s | 1,8s |
| Indeks prędkości | 5,9s | 2,3s |
| Największa zawartość farby (LCP) | 3,6s | 2,6 s |
| Czas na interaktywność | 4,5s | 1,8s |
W tym teście Beaver Builder ponownie spisał się znacznie lepiej niż Divi. Witryna Beaver Builder ma niesamowity wynik PageSpeed Insights 96 (w porównaniu do zaledwie 76 Divi) i 50% mniejszy rozmiar strony niż Divi.

Ogólnie widać, że Beaver Builder stale działa lepiej niż Divi dzięki mniejszemu rozmiarowi strony, mniejszej liczbie żądań i lepszym wynikom PageSpeed Insights.
Tak więc, podczas gdy Elegant Themes wydaje się pracować nad szybkim Divi, nadal wymaga dużo pracy, aby konkurować z Beaver Builder pod względem szybkości i wydajności.
SEO: Divi vs Beaver Builder
Beaver Builder i Divi są przyjaznymi dla SEO kreatorami stron internetowych, ponieważ są w 100% responsywne na urządzenia mobilne i są gotowe do integracji z wtyczkami innych firm, takimi jak Yoast lub RankMath.
Budowniczy bobrów
Wtyczka Beaver Builder to naprawdę dobra alternatywa Divi, która ma najwyższe standardy SEO, ponieważ kod jest schludny i unika redundancji. Na przykład ten program do tworzenia witryn dobrze wykorzystuje kompresję kodu i znaczniki schematu, aby ułatwić wykrywanie stron.
Szybkość strony w Beaver jest również szybka i możesz ją jeszcze bardziej zwiększyć dzięki zoptymalizowanemu CSS, jeśli chcesz. Najlepiej byłoby pobrać wtyczkę innej firmy, aby w pełni wykorzystać SEO Beaver.
Divi

Wiadomo, że Divi opiera się na krótkich kodach (oczywiście sprawia to, że kod nie jest tak zgrabny jak Beaver), a niektórzy eksperci uważają, że struktura oparta na krótkich kodach spowalnia strony Divi.
Jak wszyscy wiemy, szybkość witryny jest ważna dla SEO, ale to nie wszystko .
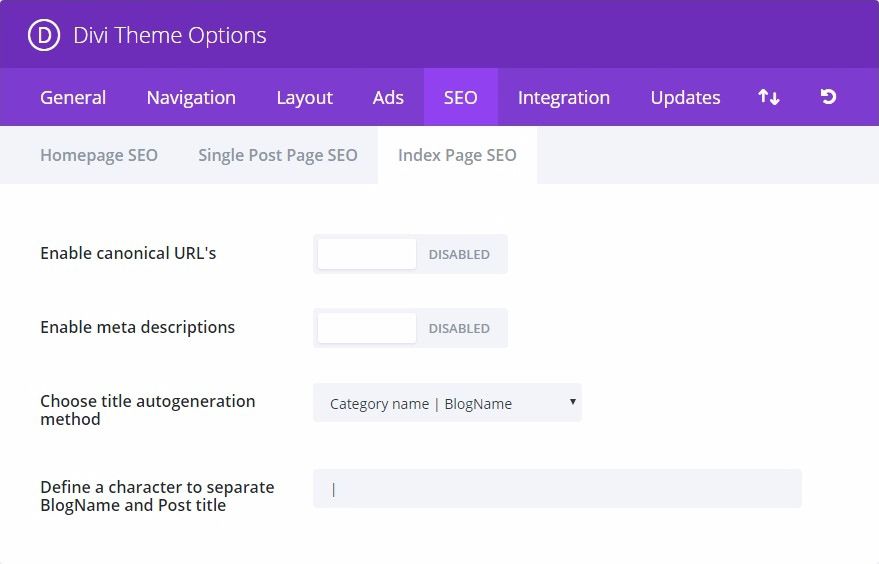
Dlatego pomimo struktury opartej na krótkim kodzie, Divi nadal może wspierać świetne SEO. Na przykład możesz włączyć opisy meta, słowa kluczowe meta i kanoniczne adresy URL.
Możesz również rozszerzyć funkcjonalność SEO tego kreatora stron internetowych, pobierając wtyczkę innej firmy. Divi poleca RankMath, ale możesz użyć dowolnej wtyczki SEO.
Last but not least, Twoje SEO będzie zależeć głównie od treści. Im lepsze treści masz, tym lepsze wyniki SEO, których możesz się spodziewać zarówno w przypadku Divi, jak i Beaver Builder.
Kompatybilność z edytorem WordPress Gutenberg
Gutenberg, znany również jako domyślny edytor WordPress, jest kompatybilny zarówno z Beaver, jak i Divi w ograniczonym zakresie. Zasadniczo, mając WordPress 5.0, możesz wybierać między Gutenbergiem lub edytorem swojego kreatora stron internetowych.
Budowniczy bobrów

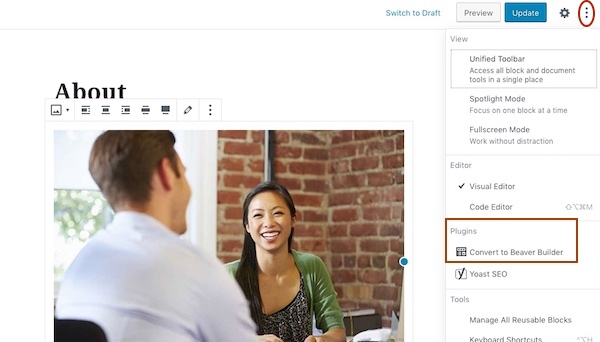
Beaver Builder dla WordPress umożliwia konwersję treści między edytorem Gutenberg a Beaver za pomocą funkcji „Konwertuj na…” na wybranej stronie, poście lub bloku.
Ostrzega jednak przed wielokrotnym przełączaniem się tam iz powrotem, ponieważ niektóre dane mogą zostać utracone.
Divi

Divi ułatwia również edycję za pomocą Gutenberga, jeśli chcesz.
Aby edytować za pomocą Gutenberga, po prostu kliknij „Użyj edytora domyślnego”, gdy zaczniesz budować swoją stronę. Tak proste jak to.
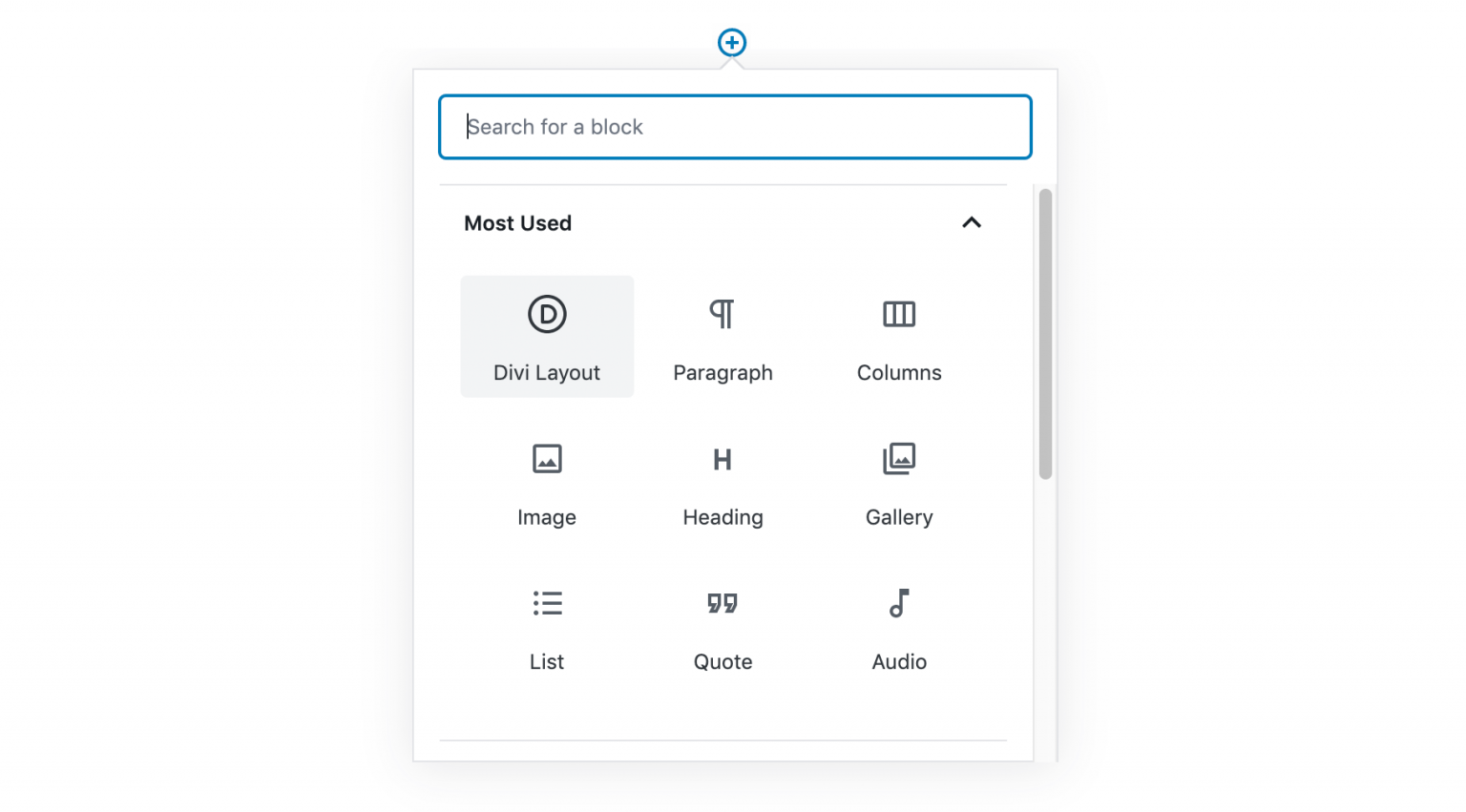
Ponadto możesz mieszać i dopasowywać układy Divi w Gutenberg za pomocą bloku układu Divi, który pozwala cieszyć się tym, co najlepsze z obu edytorów.
Strony internetowe zbudowane za pomocą Divi i Beaver Builder
Zarówno Divi Builder, jak i Beaver Builder tworzą piękne, funkcjonalne witryny. Aby pokazać, do czego są zdolni, oto kilka świetnych przykładów stron internetowych zbudowanych z Divi i Beaver.
Divi
Przykład 1

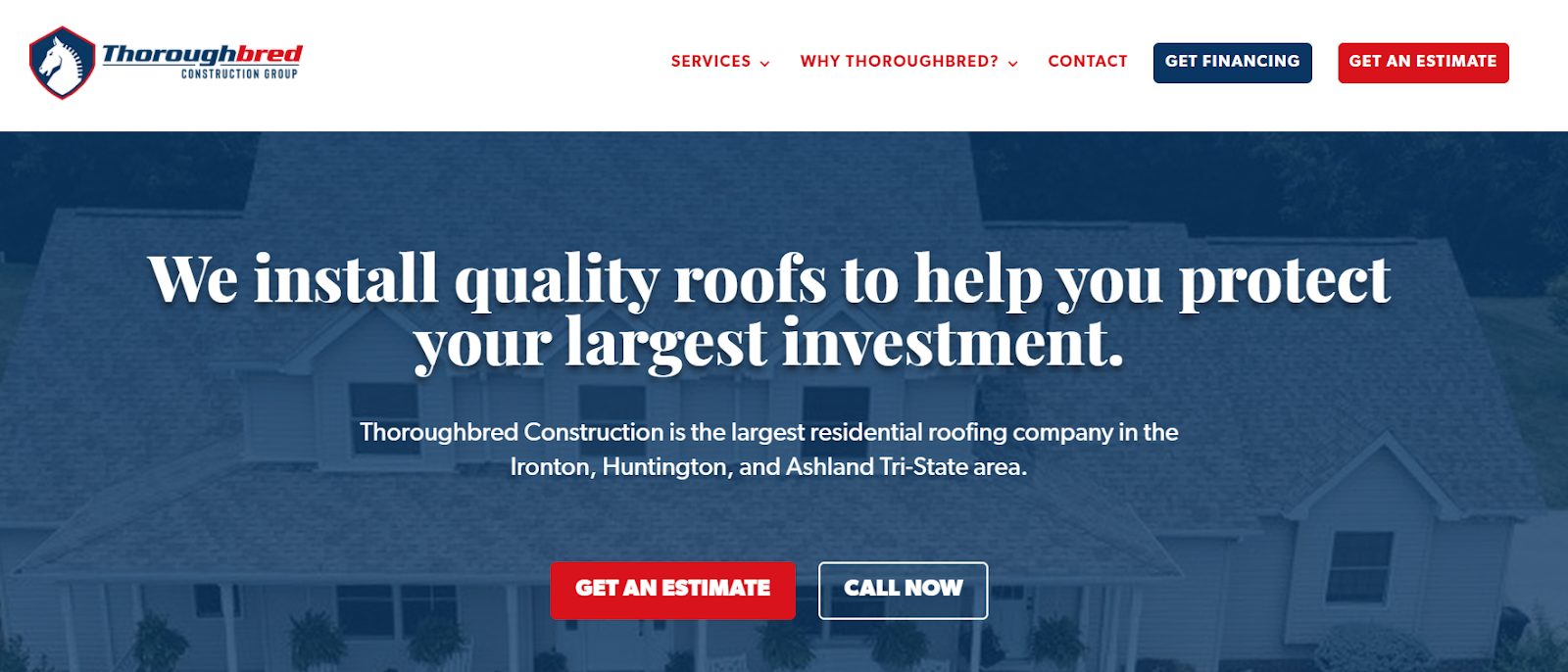
Ten przykład z Thoroughbred Construction jest prosty, ale atrakcyjny. Dzięki doskonałej kolorystyce i dobremu wykorzystaniu przycisków, ta strona internetowa oferuje najwyższy komfort użytkowania.
Przykład #2

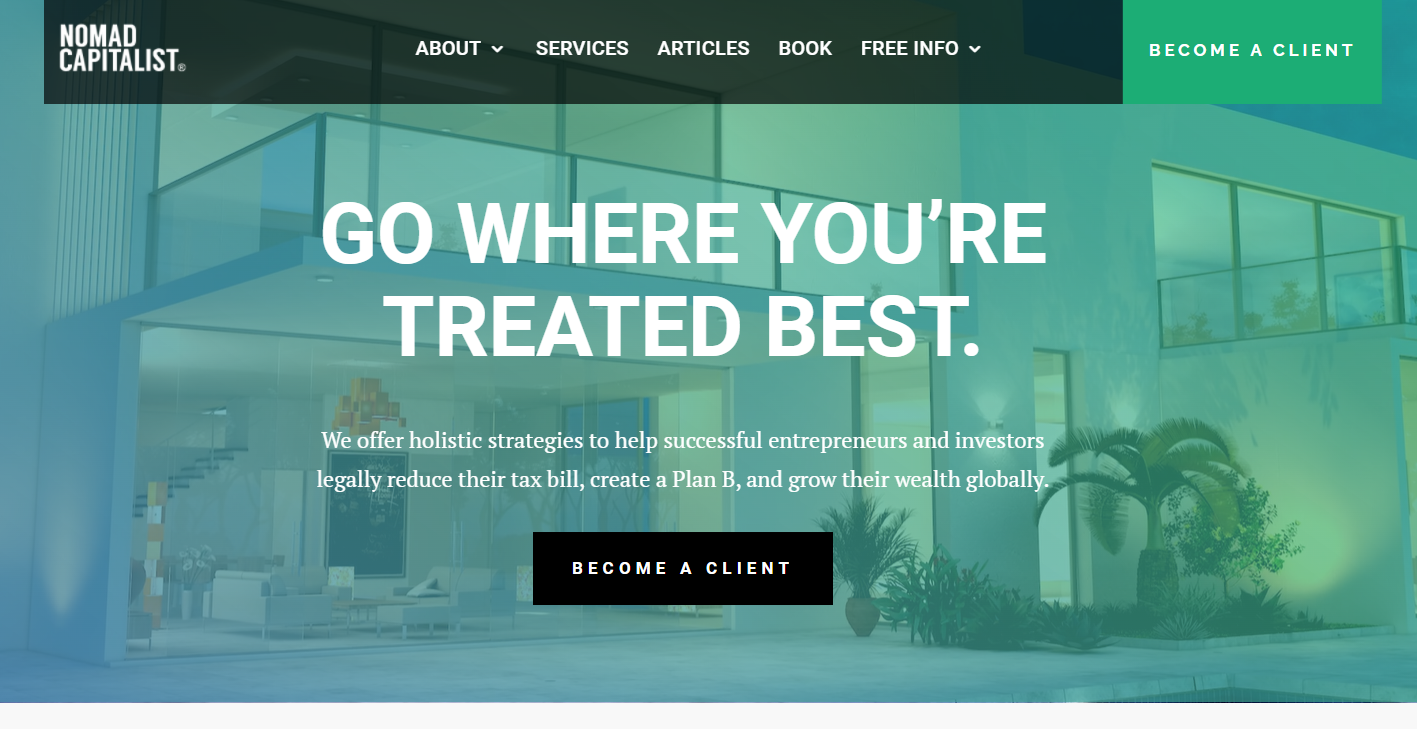
Ta oszałamiająca witryna Nomad Capitalist zawiera filmy i obrazy o pełnej szerokości, a ponadto dobrze wykorzystuje elementy, takie jak ikony, czcionki, pola i kolory, aby uzyskać wyrafinowany wygląd.
Przykład #3

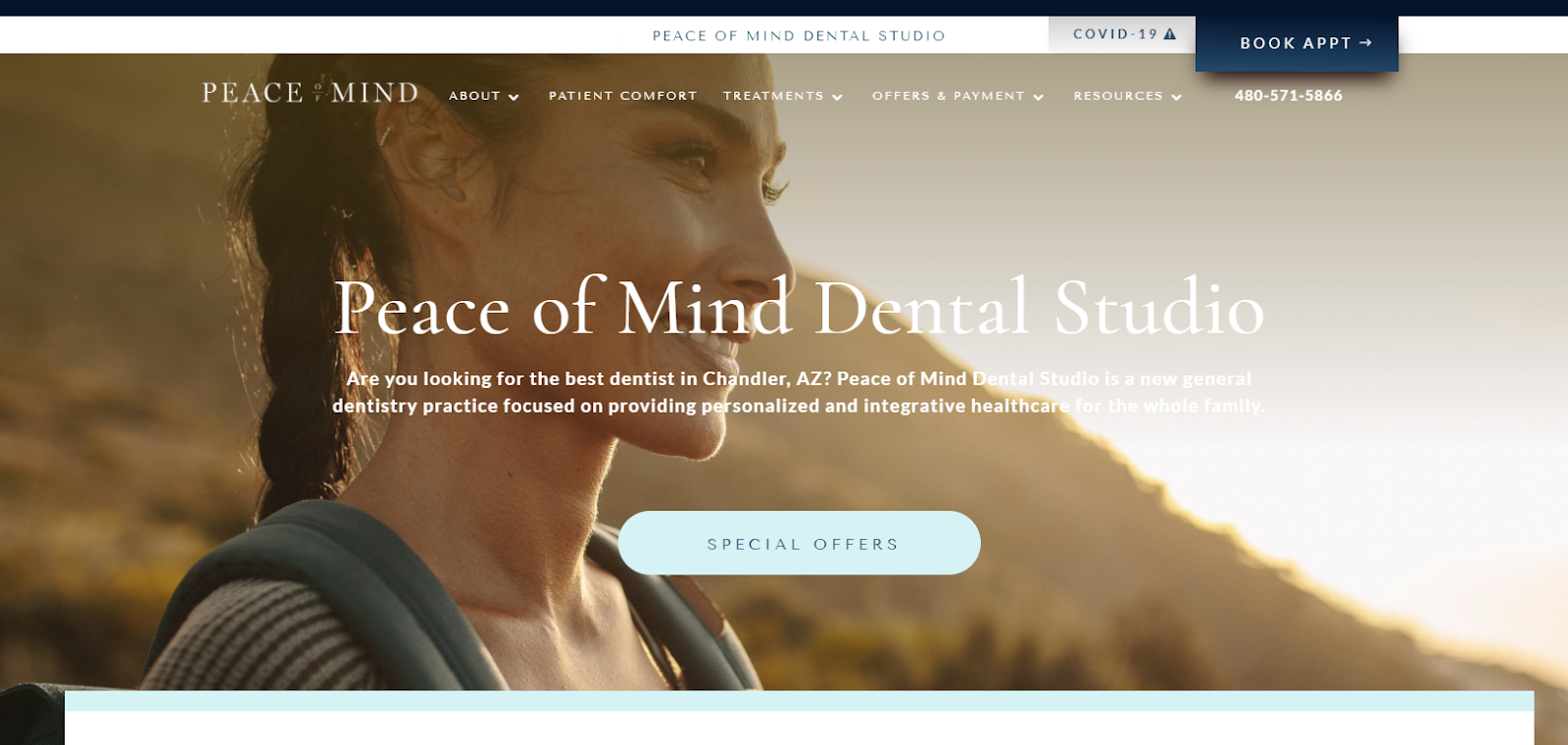
Peace of Mind Dental Studio ma elegancki wygląd i piękną rozwijaną nawigację, która ułatwia znalezienie tego, czego szukasz. Ma przejrzysty wygląd, ale jest pełen informacji i zasobów.
Budowniczy bobrów
Przykład 1

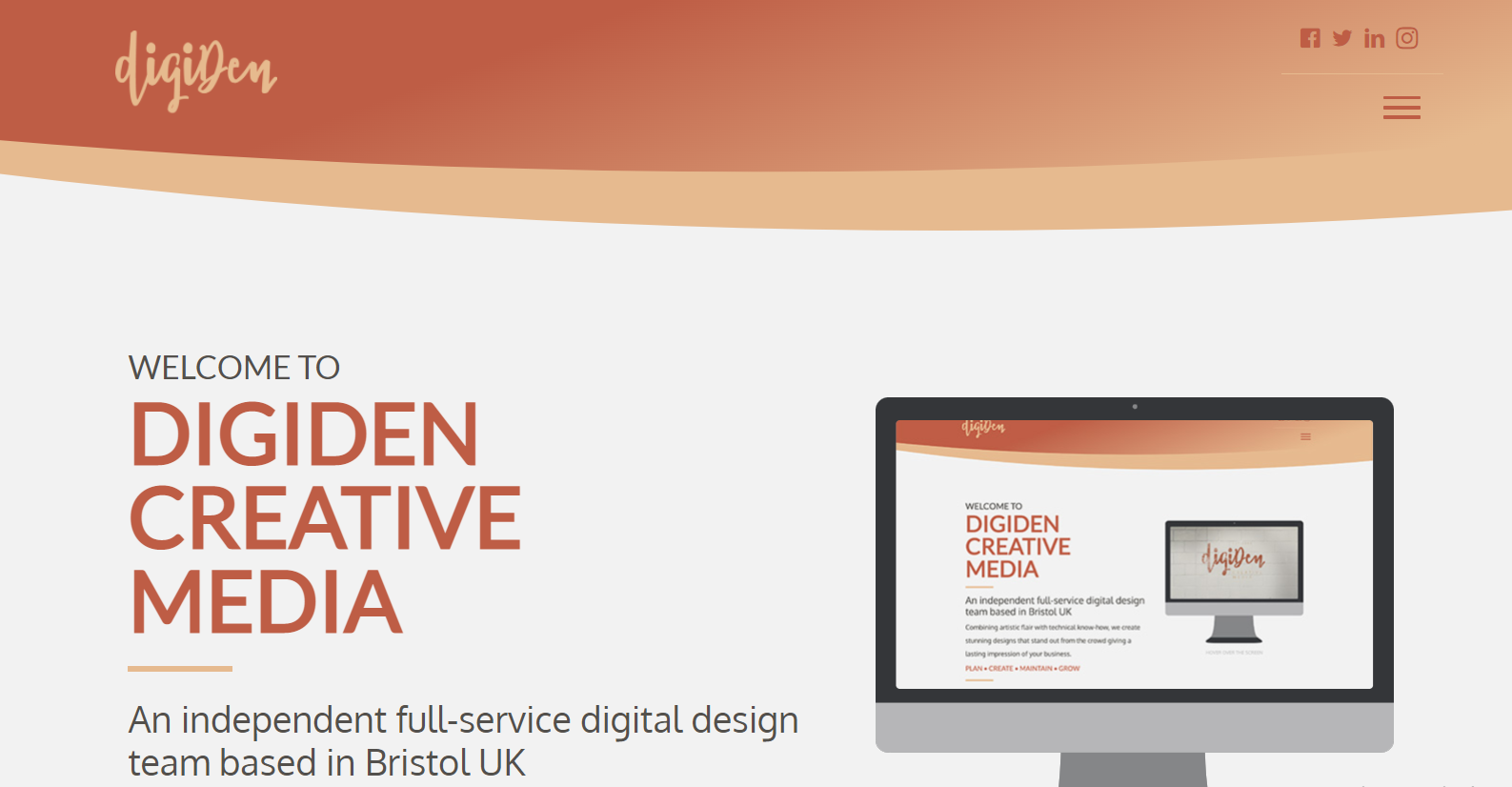
digiDen ma atrakcyjny układ, ze świetnym wykorzystaniem czcionek, elementów wizualnych i przycisków. Wspaniale wykorzystuje również siatki zdjęć podczas przewijania strony.
Przykład #2

Witryna Columbia Industry zapewnia odpowiednią równowagę między efektywnymi obrazami. Dzięki obrazowi o pełnej szerokości i przyciskom siatki nawigacja jest łatwa (i piękna).
Przykład #3

Story Gatherings ma absolutnie oszałamiającego pełnostronicowego bohatera wideo, ale także dobrze organizuje informacje w sekcjach o pełnej szerokości. Ma niesamowite przyciski, wizualizacje i animacje, które pokazują jego pracę.
Dezaktywacja: Beaver Builder kontra Divi Builder
Jeśli zmienisz zdanie lub znajdziesz nowe rozwiązanie, możesz chcieć wiedzieć, co stanie się z Twoją zawartością, jeśli wyłączysz wtyczkę.
Beaver Builder i Divi mają tutaj pewne podobieństwa i różnice .
Jeśli dezaktywujesz Beaver Builder, utracisz cały projekt, ale zawartość będzie nadal dostępna do pracy. Chociaż pozostaje widoczny, możesz nie podobać się, jak wygląda na stronie.
Kiedy dezaktywujesz wtyczkę Divi, twoja treść będzie renderowana jako krótki kod zamiast zwykłych słów.
Jednak przywrócenie zawartości i projektu do stanu sprzed dezaktywacji powinno zająć obu konstruktorom jedno kliknięcie aktywacyjne.
🔔 Uwaga:
Jak wspomniano powyżej, jeśli używasz Divi, zawsze możesz przekonwertować ten bałagan z krótkim kodem z powrotem na zawartość, reaktywując wtyczkę, więc niekoniecznie ją stracisz. Ale może być konieczne ręczne przeniesienie treści, jeśli zmieniasz kreatory witryn.
Dokumentacja i obsługa klienta
Nie możesz się pomylić z Beaver Builder lub Divi, jeśli chodzi o obsługę klienta.
Oba kreatory witryn mają obszerną dokumentację , centra pomocy i obsługę klienta w kwestiach technicznych i nietechnicznych.
Budowniczy bobrów

Beaver jest wysoko oceniany przez klientów, otrzymując 4,5/5 gwiazdek na G2 . Oferuje zarówno bazę wiedzy z przewodnikami krok po kroku, jak i szczegółowe tematy. Ta baza wiedzy jest niezwykle dokładna, co może ułatwić Ci życie.
Nie wspominając, że Beaver ma również system wsparcia, aby przesłać zgłoszenie w przypadku wszelkich problemów technicznych.

Divi

Divi ma solidną sekcję dokumentacji, która zawiera artykuły i filmy instruktażowe dotyczące typowych problemów.
Te artykuły są łatwe do naśladowania, dzięki czemu możesz uzyskać potrzebne informacje. Centrum pomocy Divi odpowiada również na konkretne pytania lub problemy, a także aktualizacje dotyczące nowych wydań.
Na koniec możesz skontaktować się z Divi w systemie pomocy przez czat 24/7, aby uzyskać odpowiedź na swoje pytanie.
Jako bonus istnieje ogromna społeczność Divi, więc na większość pytań związanych z Divi możesz szybko znaleźć odpowiedzi za pomocą szybkiego wyszukiwania w Google.
Dostępne ustawienia
Przyjrzyjmy się bliżej dostępnym ustawieniom Divi vs Beaver Builder.
Po wyjęciu z pudełka Divi oferuje bardziej niezawodny panel ustawień, z którym możesz pracować.
Jeśli jednak nie potrzebujesz wszystkich dzwonków i gwizdków, Beaver Builder ma podstawowe ustawienia, aby zacząć.
Budowniczy bobrów

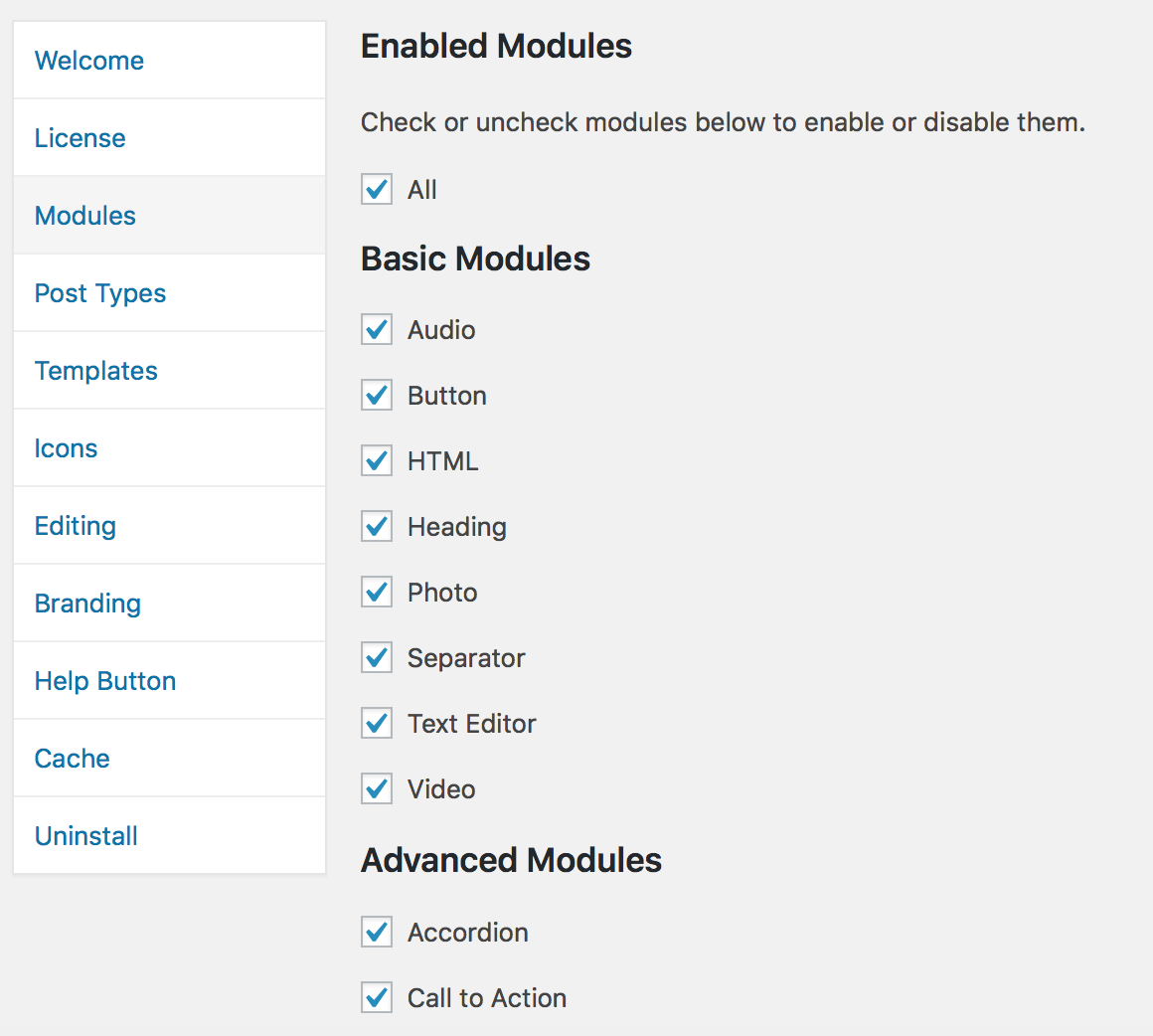
Ustawienia Beaver Builder zapewniają dostęp do najważniejszych elementów sterujących, w tym włączania/wyłączania modułów, typów postów i ikon.
Możesz także wyłączyć komentarze WordPress i skonfigurować uprawnienia dostępu użytkownika do zarządzania kontrolami.
Divi

W przeciwieństwie do tego, dostępne ustawienia Divi dają szeroki wybór.
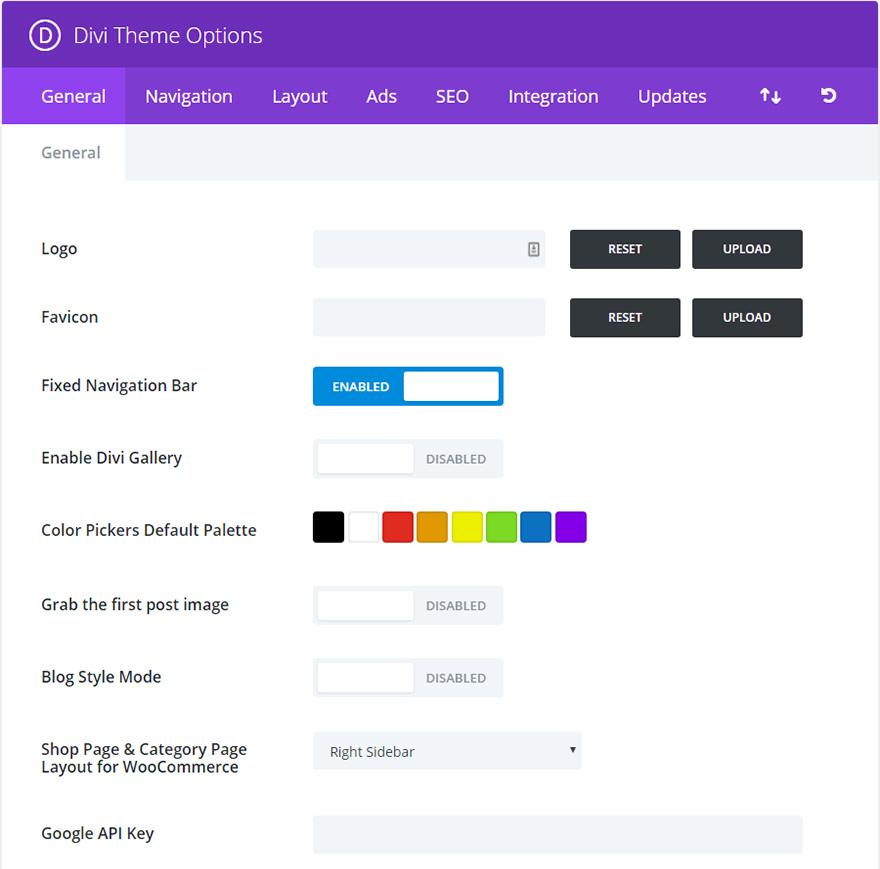
Tutaj możesz skonfigurować logo swojej witryny, pasek nawigacyjny, paletę kolorów i ikony społecznościowe w ustawieniach ogólnych.
Ponadto możesz kontrolować bardziej szczegółowe sprawy, takie jak komentarze, reklamy i opcje SEO.
Niektóre z najciekawszych ustawień obejmują możliwość włączenia galerii zdjęć Divi (co jest oszałamiającą małą funkcją) i automatycznego generowania miniatur z pierwszego obrazu twoich postów.
Te dodatki wykraczają poza zwykłe ustawienia i mogą pomóc poprawić wygląd Twojej witryny.
Dodatki innych firm
Decydując się na Divi vs Beaver Builder, być może zastanawiasz się, co pozwala na najlepsze dodatki innych firm.
Na szczęście oba narzędzia zapewniają dostęp do ekscytujących twórców zewnętrznych.
Budowniczy bobrów

Beaver Builders oferuje pakiet PowerPack z ponad 70 modułami i ponad 350 szablonami wierszy i stron . Należą do nich profesjonalne projekty zoptymalizowane pod kątem urządzeń mobilnych, a także przydatne moduły, takie jak spis treści, udostępnianie społecznościowe i przesuwane menu.
Możesz także korzystać z wtyczek innych producentów, takich jak Ultimate Addons, lub po prostu pobrać wtyczki z WordPress, które są kompatybilne (większość jest!).
Divi

Divi ma również doskonałe wtyczki dodatków oprócz własnego Bloom i Monarch.
Poleca nawet niektóre z ulubionych dodatków innych firm, takie jak Divi Booster i Divi Switch, które zapewniają ponad 50 nowych konfigurowalnych opcji.
Inne niezbędne dodatki Divi obejmują wtyczki, takie jak kalendarz wydarzeń, dodatki do bloga, karuzele i inne. Jest w czym wybierać!
⚡ Sprawdź także: Beaver Builder kontra Elementor
Reakcja mobilna
Jeśli chodzi o responsywność, Divi i Beaver są konstruktorami zorientowanymi na urządzenia mobilne, które oferują narzędzia do doskonałego projektowania witryn mobilnych. Ponieważ możesz dostosować ustawienia mobilne, łatwo jest dostosować projekt, aby zawartość była poprawnie renderowana.
Budowniczy bobrów

Na początek motyw Beaver da Ci najlepsze rezultaty. Możesz jednak wybrać dowolny motyw przyjazny dla urządzeń mobilnych i dostosować niektóre ustawienia, aby wyglądał świetnie.
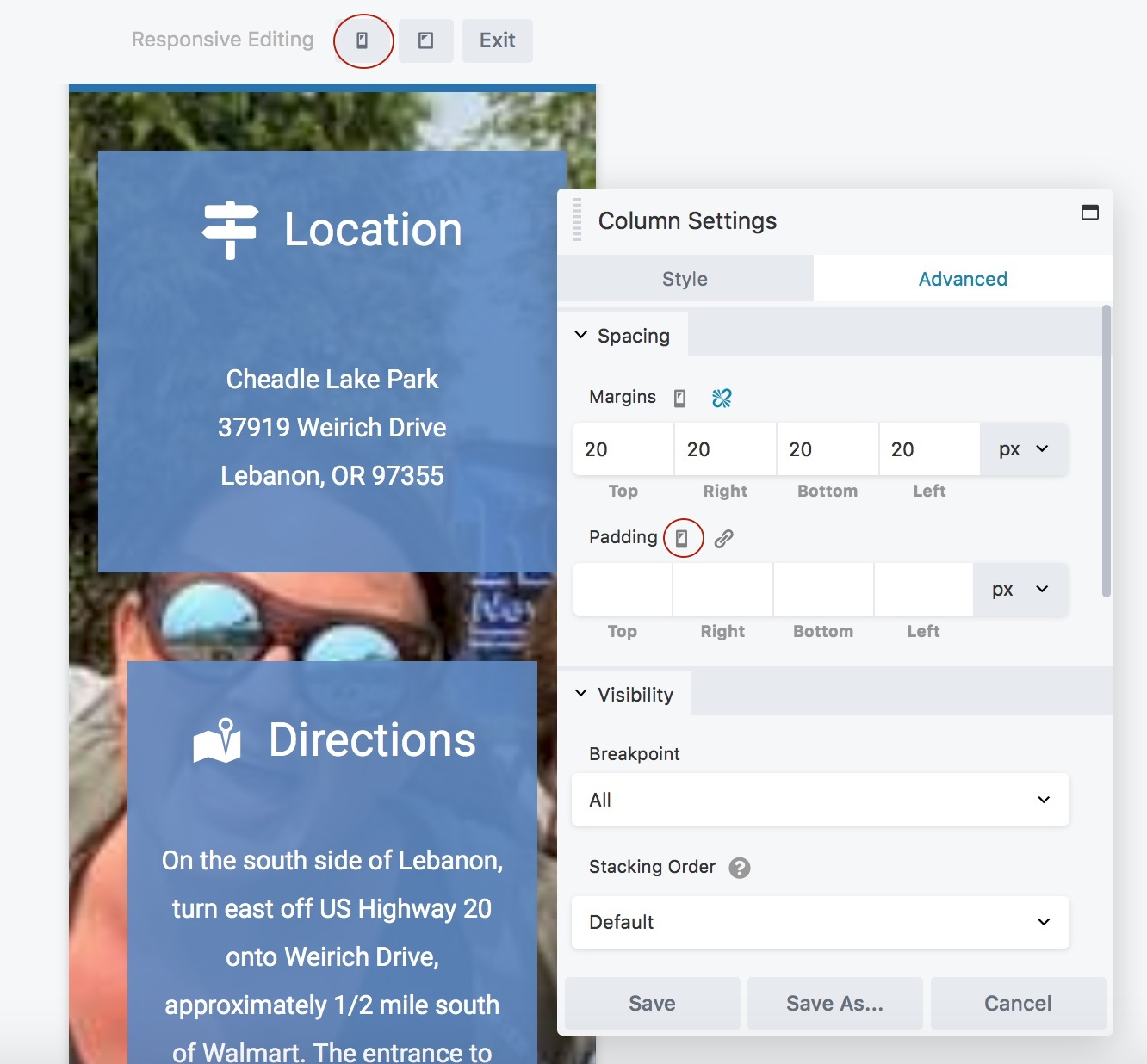
W Responsywnym trybie edycji możesz ustawić różne ustawienia dla komputera stacjonarnego, tabletu i telefonu komórkowego.
Możesz nawet tworzyć responsywne układy na stronie za pomocą narzędzia Beaver Themer, na wypadek, gdybyś potrzebował czegoś bardziej dostosowanego.
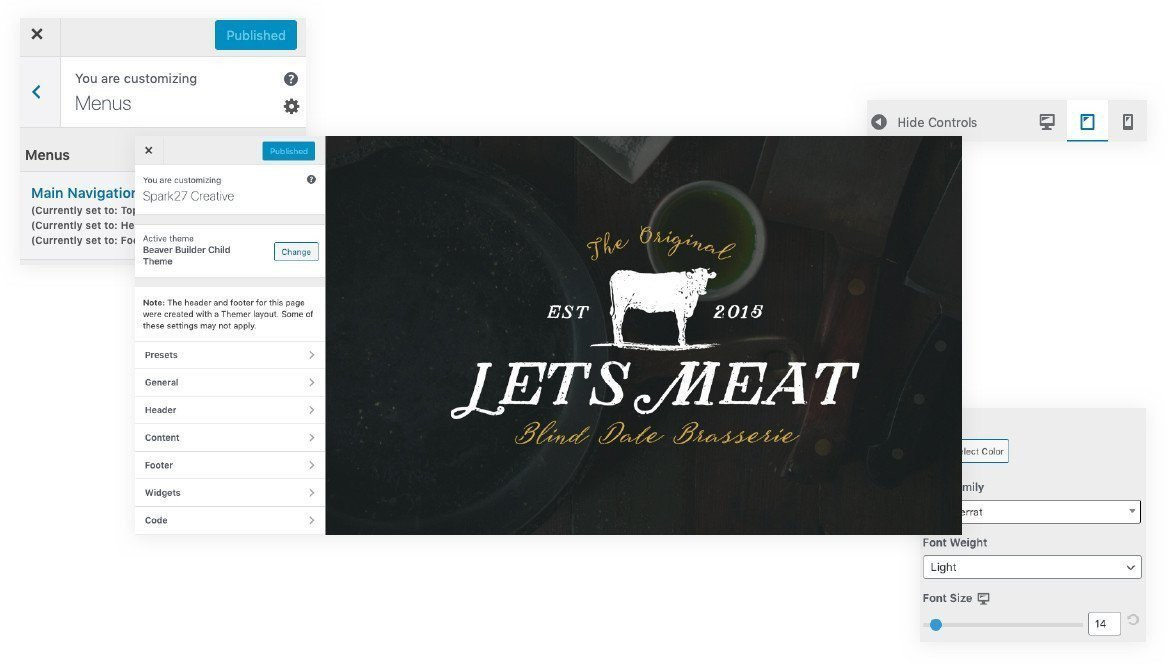
Divi
Divi szczyci się również formatem Responsive Editing z widokami i ustawieniami dla komputerów stacjonarnych, tabletów i telefonów komórkowych.
Tworzenie niestandardowych ustawień jest łatwe, dzięki czemu wszystko działa dobrze na urządzeniach mobilnych. Możesz nawet użyć Divi Responsive Helper, który jest zestawem narzędzi do ulepszania funkcji Divi dla urządzeń mobilnych . Może to również usprawnić proces projektowania witryn mobilnych.

Kompatybilność motywu
Przyjrzyjmy się różnicom w kompatybilności motywów między Beaver Builder a Divi Builder.
Jak w przypadku każdego kreatora stron, wybór motywu jest kluczowy , ponieważ niektóre są bardziej kompatybilne niż inne.
To powiedziawszy, istnieje wiele opcji kompatybilnych motywów zarówno dla WordPress Beaver Builder, jak i Divi, i możesz dostosować praktycznie dowolny motyw, aby wyglądał niesamowicie.
Budowniczy bobrów

Oprócz własnego motywu Beaver, możesz wybierać spośród dziesiątek kompatybilnych.
Beaver Builder poleca kilka najlepszych kompatybilnych motywów, w tym Page Builder Framework, GeneratePress, Astra i Genesis Framework.
Oczywiście możesz również przekształcić dowolny wybrany motyw WordPress za pomocą motywu Beaver Builder!
Divi

Własny motyw Divi zawsze będzie najbardziej kompatybilny, ale masz opcje.
Jednym z plusów Divi jest ogromna liczba pakietów układów, które oferuje. Możesz także wybierać spośród ogromnego rynku motywów, w tym najlepszych, takich jak Molti, Avanti, Phoenix, Josefin i innych.
Jeśli chodzi o motywy innych firm, Divi powinien działać bez problemów na dowolnym motywie WordPress.
Plusy i minusy
Budowniczy bobrów
Plusy
- Prosty i przyjazny dla użytkownika
- Dostępna darmowa wersja
- Czysty kod i brak problemów ze skróconymi kodami
- Edycja kodu JavaScript z podglądem na żywo
- Niezwykle szybki w obsłudze
- Opcja białego etykietowania dla agencji
- Możliwość obsługi wielu witryn
Cons
- Drogo — zwłaszcza jeśli wybierzesz motyw Beaver Builder
- Ograniczone gotowe szablony
Konstruktor Divi
Plusy
- Bardzo potężny wizualny kreator Divi
- Widok zaplecza i opcja modelu szkieletowego
- Świetny stosunek jakości do ceny z dożywotnim planem
- Ogromna biblioteka profesjonalnie zaprojektowanych gotowych układów
- W zestawie z Bloom i Monarch
- Różne wbudowane funkcje marketingowe, takie jak podzielone testy i narzędzia do generowania leadów
Cons
- Podejście oparte na krótkich kodach, więc nie ma czystego kodu (ale jest to w porządku, jeśli nie masz planów zmiany kreatorów stron)
- Potrzebuje więcej zasobów serwera i czasami może działać wolniej
- Brak dostępnej bezpłatnej opcji (zamiast tego możesz wypróbować wersję demo)
Który wybrać?
Nie możesz się pomylić z Beaver lub Divi. Oba są doskonałymi narzędziami , które mogą być idealne dla Twojej witryny.
Aby pomóc Ci wybrać między Divi a Beaver Builder, oto kilka wskazówek:
Powinieneś użyć bobra, jeśli:
Potrzebujesz łatwego w użyciu edytora, który nie wymaga dużej krzywej uczenia się. Potrzebujesz doskonałej wydajności witryny i czystego kodu, bez żadnych problemów ze skróconymi kodami. Chcesz wypróbować darmową wersję przed podjęciem zobowiązania.
Powinieneś użyć Divi, jeśli:
Chcesz mieć dostęp do setek gotowych szablonów, a także ogromnego rynku motywów i wtyczek. Potrzebujesz opcji, które w dużym stopniu spersonalizują Twoją witrynę. Potrzebujesz długoterminowej inwestycji w postaci zakupu na całe życie zamiast rocznej subskrypcji.
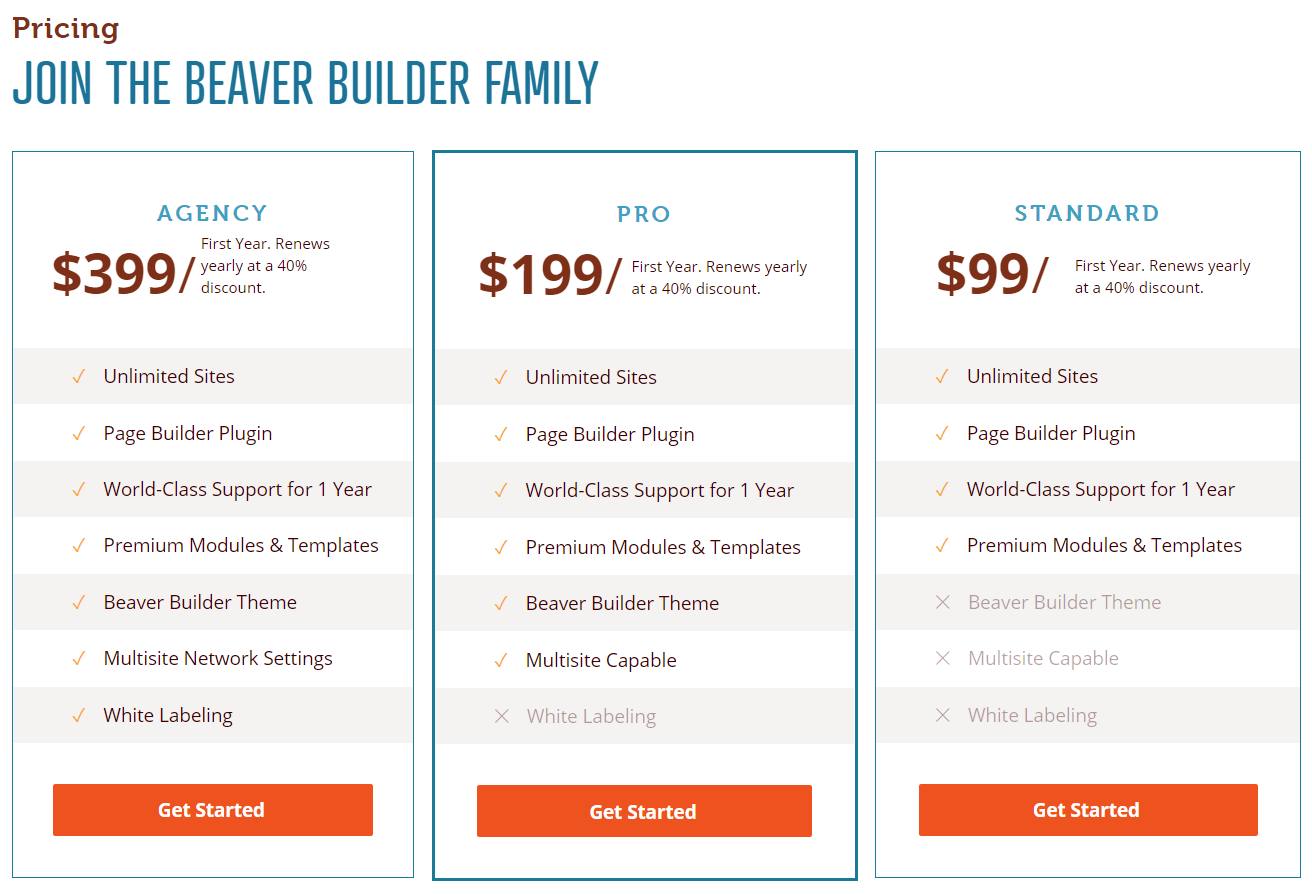
Ceny: Divi vs Beaver Builder
Jeśli chodzi o ceny, ważne jest, aby pamiętać, że zarówno Beaver Builder, jak i Divi obejmują nieograniczoną liczbę witryn, co oznacza, że nie ma ograniczeń co do liczby witryn, do których można używać kreatorów stron.
Ceny konstruktora bobrów

- Zawsze darmowy plan z ograniczoną liczbą modułów
- Standardowy plan za 99 USD z nieograniczoną licencją na strony
- Plan Pro w cenie 199 USD ze wszystkimi motywami Standard plus Beaver Builder i obsługą wielu witryn
- Plan agencyjny w cenie 399 USD ze wszystkim, od planu Pro plus opcja białego etykietowania
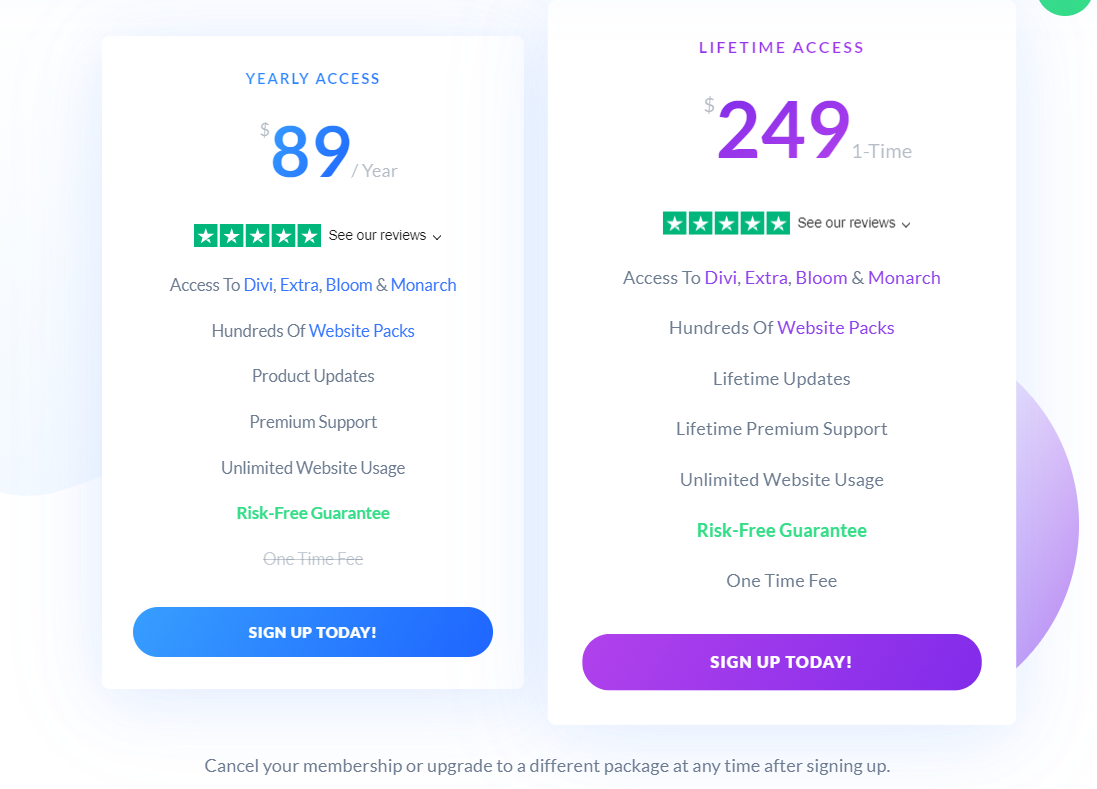
Ceny Divi Builder

- Roczny plan dostępu w cenie 89 USD rocznie, który obejmuje dostęp do wszystkich produktów Elegant Themes (Divi, Extra, Bloom i Monarch), setki pakietów witryn internetowych, wsparcie premium i nieograniczone korzystanie z witryny.
- Dożywotni plan dostępu z jednorazową opłatą w wysokości 249 USD i bez dodatkowych opłat rocznych.
W porównaniu do Divi, Beaver Builder jest droższy, zwłaszcza jeśli spojrzysz na plany startowe Beaver Builder vs Divi. Aby uzyskać motyw Beaver Builder, będziesz musiał wydać więcej, podczas gdy Divi Builder zawiera motyw Divi zarówno w planach rocznych, jak i dożywotnich.
Dlatego przed podjęciem decyzji możesz wypróbować wersję demonstracyjną obu programów do tworzenia stron i uzyskać ten, który Twoim zdaniem najlepiej odpowiada Twoim potrzebom.
Istnieje również 30-dniowa polityka zwrotów bez zadawania pytań w obu programach do tworzenia stron, więc jest to całkowicie wolne od ryzyka. Jeśli ci się nie spodoba, możesz poprosić o pełny zwrot pieniędzy.
Ostatnie przemyślenia na temat Beaver Builder kontra Divi Builder
Porównując Divi i Beaver Builder, oba są świetne dla blogerów, właścicieli małych firm, SEO, doświadczonych programistów i każdego, kto chce budować swoje witryny bez kodowania .
Divi to dobra alternatywa dla Beaver Builder dla początkujących i zapewnia setki gotowych szablonów, które usprawniają cały proces projektowania witryny.
Jeśli jesteś freelancerem lub prowadzisz agencję zajmującą się projektowaniem stron internetowych, Divi będzie dla Ciebie dobrą inwestycją, ponieważ nie musisz płacić cyklicznie dzięki dożywotnemu planowi Elegant Themes i możesz korzystać z ich produktów na nieograniczonej liczbie stron internetowych .
Beaver Builder to kolejny solidny kreator stron WordPress ze wszystkimi podstawowymi funkcjami i niezbędnymi opcjami dostosowywania. Wersja Lite jest również fajna do wypróbowania przed uaktualnieniem do wersji premium.
Oba produkty są doskonałe i naprawdę trudno się pomylić z którymkolwiek z nich, więc tutaj bardziej chodzi o Twoje osobiste preferencje.
Mamy nadzieję, że nasza analiza porównawcza pomoże Ci lepiej zrozumieć, który kreator lepiej spełnia potrzeby Twojej witryny WordPress.
Beaver Builder kontra Divi – często zadawane pytania
To normalne, że masz pytania, gdy wybierasz między Bóbrem a Divi. Oto niektóre z najczęściej zadawanych pytań.
🎨 Sprawdź tutaj ostateczną recenzję Divi ➡️
🔔 Sprawdź również:
- Divi kontra Elementor
- Kompozytor wizualny vs Divi
- Divi kontra Avada
- Divi kontra Wix
- Divi kontra Themify
- Divi vs Thrive Architect
- Divi kontra Genesis
- Tlen kontra Beaver Builder
- Beaver Builder kontra Elementor
