Beaver Builder vs Divi: การเปรียบเทียบที่สมบูรณ์ที่สุด
เผยแพร่แล้ว: 2021-11-23หากคุณกำลังมองหาเครื่องมือสร้างเพจ WordPress คุณต้องเคยได้ยินเกี่ยวกับ Beaver Builder และ Divi Builder เนื่องจากทั้งสองตัวนี้เป็น หนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด ในตลาด
ตัวสร้างเพจทั้งสองถูกสร้างขึ้นเพื่อให้การออกแบบสามารถเข้าถึงได้โดยผู้ใช้ทุกคน รวมถึงผู้ที่เพิ่งเริ่มต้นและผู้เชี่ยวชาญที่มีประสบการณ์
แต่สองตัวนี้อันไหนดีกว่ากัน – Divi หรือ Beaver Builder? เพื่อช่วยคุณตัดสินใจ เราจะพิจารณาโดยละเอียดเกี่ยวกับตัวสร้างหน้าแต่ละหน้าและหารือเกี่ยวกับคุณสมบัติหลัก เช่น โปรแกรมแก้ไขภาพ การใช้งานง่าย โมดูลเนื้อหา และแม่แบบที่สร้างไว้ล่วงหน้า
ในตอนท้ายของบทความนี้ คุณจะมีการ เปรียบเทียบที่สมบูรณ์ ระหว่าง Beaver Builder กับ Divi เพื่อตัดสินใจว่าอันไหนเป็นตัวสร้างเพจที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ
มาเริ่มกันเลย!
- ภาพรวม: Beaver Builder vs Divi
- ส่วนต่อประสานส่วนหน้า
- ใช้งานง่าย: Divi Builder กับ Beaver Builder
- โมดูลเนื้อหา
- เทมเพลตที่สร้างไว้ล่วงหน้า
- ธีมตัวสร้างบีเวอร์ vs ธีม Divi
- ความต้องการ
- การทดสอบประสิทธิภาพ: Divi Builder กับ Beaver Builder
- SEO: Divi กับ Beaver Builder
- ความเข้ากันได้กับ WordPress Gutenberg Editor
- เว็บไซต์ที่สร้างด้วย Divi และ Beaver Builder
- การปิดใช้งาน: Beaver Builder vs Divi Builder
- เอกสารและการสนับสนุนลูกค้า
- การตั้งค่าที่ใช้ได้
- ส่วนเสริมของบุคคลที่สาม
- การตอบสนองมือถือ
- ความเข้ากันได้ของธีม
- ข้อดีและข้อเสีย
- คุณควรเลือกอันไหน?
- ราคา: Divi vs Beaver Builder
- ความคิดสุดท้ายเกี่ยวกับ Beaver Builder กับ Divi Builder
- Beaver Builder vs Divi – คำถามที่พบบ่อย
🛠️ ตรวจสอบรายชื่อผู้สร้างเพจ WordPress ทั้งหมดที่นี่ ➡️
ภาพรวม: Beaver Builder vs Divi
Divi และ Beaver Builder ต่างก็เป็นผู้สร้างเพจยอดนิยมสำหรับ WordPress
ทั้งสองได้รับการออกแบบและออกแบบอย่างระมัดระวังเพื่อช่วยให้ผู้เริ่มต้นออกแบบเว็บไซต์แรกของพวกเขา และในขณะเดียวกันก็ให้การควบคุมอย่างเต็มที่สำหรับผู้ใช้ขั้นสูงเพื่อสร้างสิ่งที่พวกเขาต้องการโดยไม่มีข้อจำกัดใดๆ
Divi Builder คืออะไร?
Divi Builder โดย Elegant Themes เปิดตัวในปี 2013 เป็นเครื่องมือสร้างเพจระดับพรีเมียมเท่านั้นที่นำเสนอ โซลูชันที่เป็นเอกลักษณ์มากมาย สำหรับการออกแบบเว็บไซต์ WordPress

Divi เป็นที่รู้จักสำหรับธีมของมัน ซึ่งเป็นที่นิยมในชุมชน WordPress และมาพร้อมกับตัวสร้างเพจ
การกำหนดราคาตลอดชีพเชิงกลยุทธ์ของ Divi Theme ของ Elegant Theme ทำให้ผู้ใช้ที่ต้องการติดธีมและเครื่องมือสร้างหน้าเดียวกับเว็บไซต์ WordPress ของพวกเขาเป็นสิ่งที่น่าดึงดูดใจ

ทดลองขับ Divi ฟรี
สำรวจพลังอันน่าประหลาดใจของ Divi Visual Builder
Beaver Builder คืออะไร?
Beaver Builder เป็นอีกหนึ่งเครื่องมือสร้าง เพจ WordPress ที่น่าเชื่อถือ พร้อมตัวเลือกการปรับแต่งมากมาย และเป็นที่รู้จักในด้านการสร้างโค้ดที่สะอาด ใช้งานง่าย และความเป็นมิตรต่อนักพัฒนา
Beaver Builder ยังรองรับหลายไซต์ รองรับ WooCommerce และปรับให้เหมาะกับ SEO (รองรับมาร์กอัปสคีมาและการบีบอัดโค้ด)

แตกต่างจาก Divi เพราะ Beaver Builder ใช้โมเดล freemium และเสนอปลั๊กอินฟรีพร้อมตัวเลือกในการอัพเกรด
นี่คือวิดีโอแนะนำโดยย่อของ Beaver Builder:
ส่วนต่อประสานส่วนหน้า
ในขณะที่ทั้ง Divi และ Beaver Builder เสนอการแก้ไขส่วนหน้าด้วยภาพ พวกเขาใช้แนวทางที่แตกต่างออกไป ด้วย Beaver Builder คุณจะทำงานส่วนใหญ่จาก แถบด้านข้าง ในขณะที่อยู่ใน Divi คุณจะต้องใช้ ตัวเลือกลอยตัว
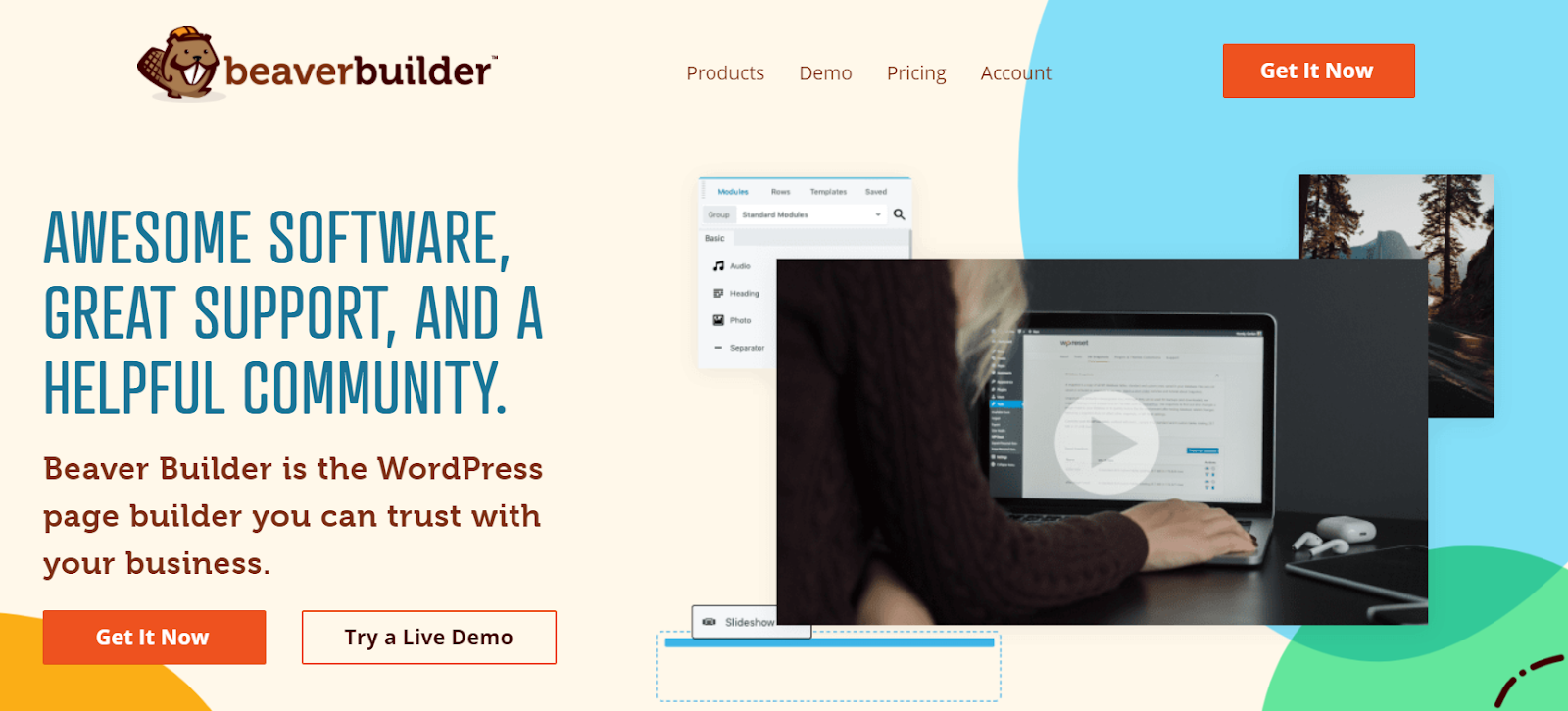
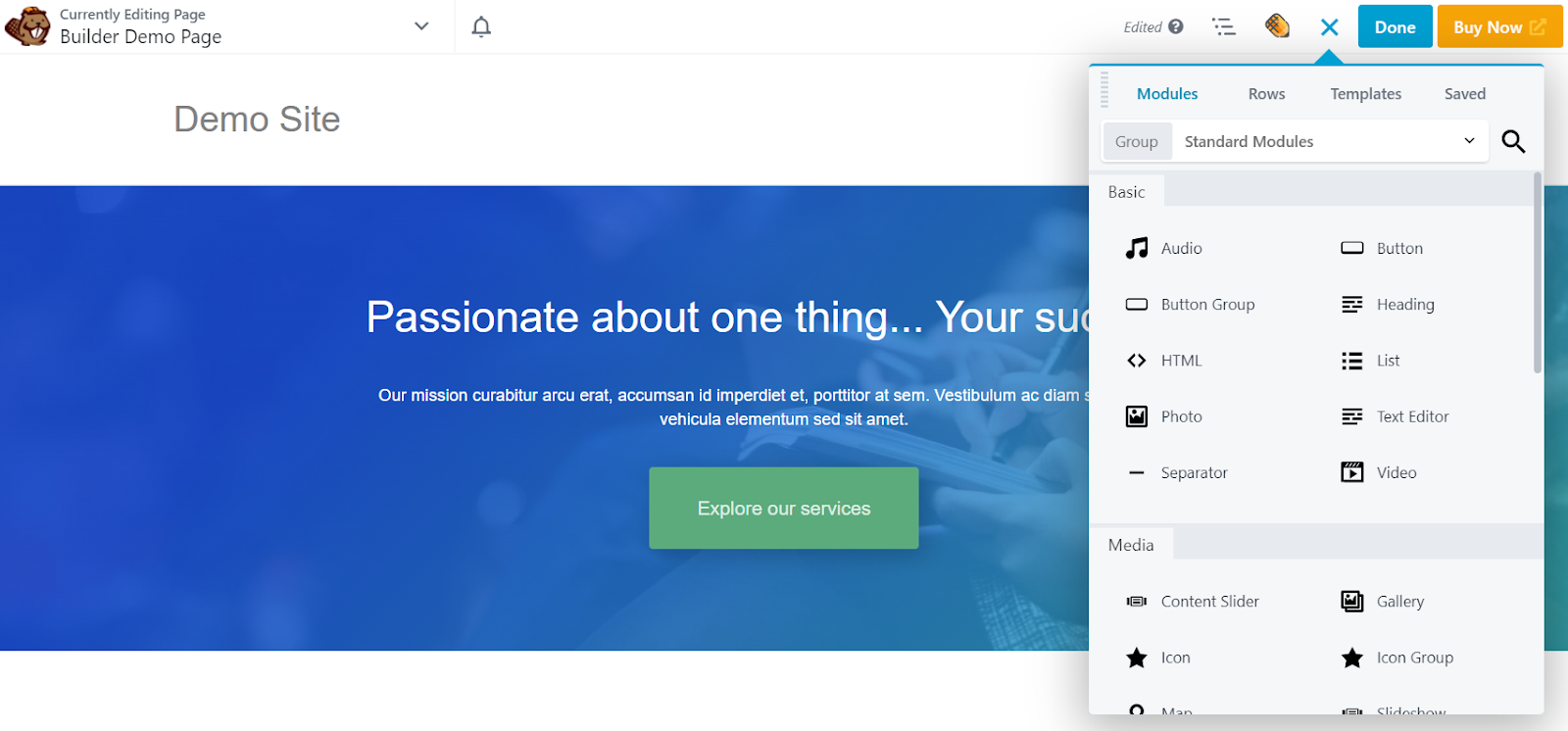
ส่วนต่อประสานส่วนต่อประสานตัวสร้างบีเวอร์
Beaver Builder ใช้รูปแบบแถบด้านข้างซึ่งโมดูลเนื้อหาทั้งหมดและการตั้งค่าที่เกี่ยวข้องจะแสดงในแถบด้านข้าง

นอกจากนี้ยังมีตัวเลือกในการย้ายแถบด้านข้างไปทางซ้ายหรือขวาของหน้าจอ ซึ่งเป็น คุณลักษณะเฉพาะและทำให้เวิร์กโฟลว์ราบรื่นขึ้น
ก่อนหน้านี้ Divi รองรับการแก้ไขในบรรทัดเท่านั้น แต่ตอนนี้ Beaver Builder ยังรองรับสิ่งนี้ คุณจึงสามารถแก้ไขข้อความได้อย่างง่ายดาย (เช่นเดียวกับที่คุณทำในเอกสาร MS Word หรือ Google) ในโมดูลใดๆ
นอกจากนี้ ใน Beaver Builder คุณสามารถลากและวางโมดูลเนื้อหาเพื่อสร้างคอลัมน์หรือแถวใหม่ได้ แต่ใน Divi คุณต้องสร้างแถวด้วยตนเอง
โดยรวมแล้ว ตัวแก้ไข Beaver Builder นั้นรวดเร็ว และคุณสามารถจัดสไตล์ทุกแง่มุมของเลย์เอาต์ในตัวแก้ไขได้ ต้องใช้เวลาในการทำความคุ้นเคยกับ Beaver Builder แต่เมื่อคุณผ่านช่วงการเรียนรู้ สิ่งต่างๆ จะง่ายขึ้นมาก
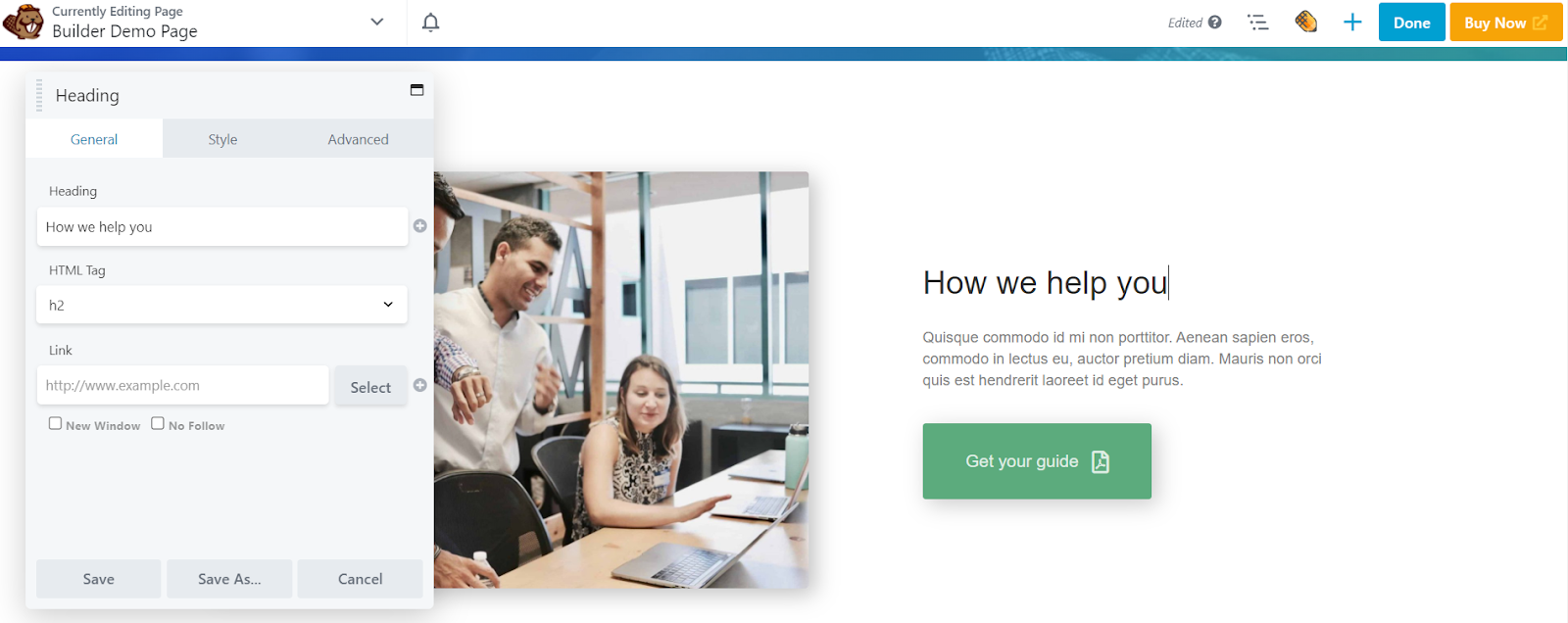
ส่วนต่อประสานส่วนต่อประสาน Divi Builder
Divi เป็นผู้สร้างที่รองรับการแก้ไขแบ็กเอนด์ แต่เนื่องจากผู้สร้างเพจเป็นที่รู้จักในด้านการแก้ไขภาพ จึงไม่ใช่สิ่งที่คุณจะขาดหายไปหากคุณใช้ Divi Builder
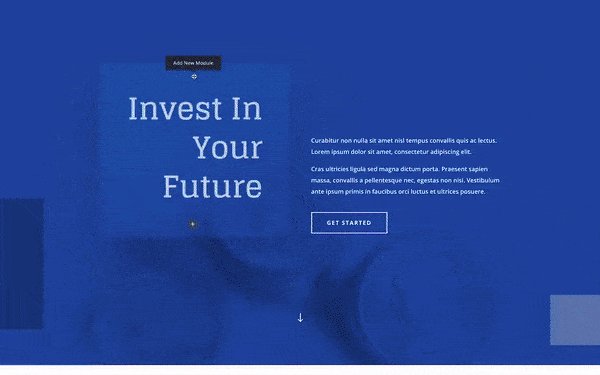
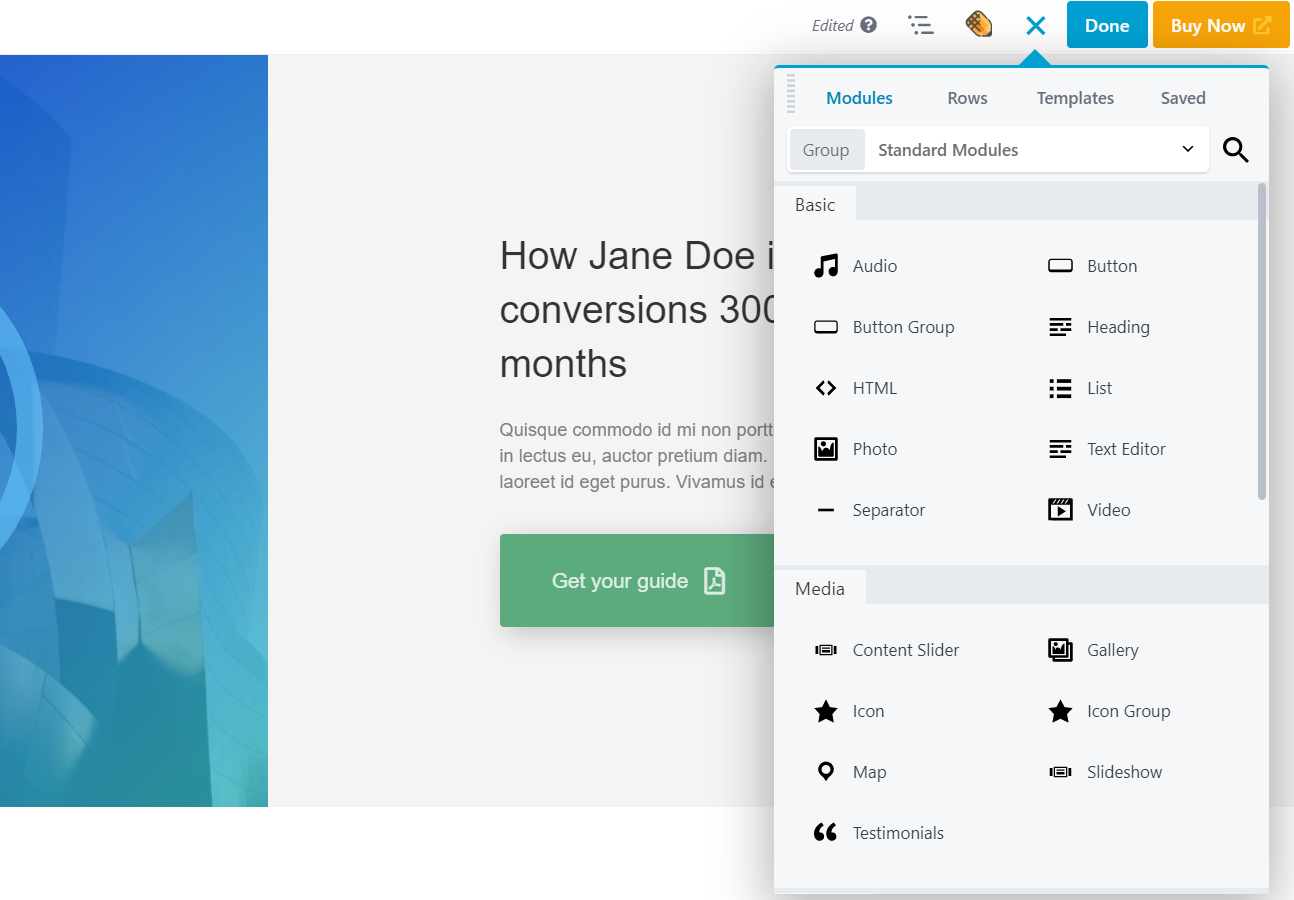
สำหรับอินเทอร์เฟซส่วนหน้าของ Divi ไม่มีแถบด้านข้าง และตัวเลือกเนื้อหาและการตั้งค่าทั้งหมดจะแสดงในป๊อปอัปบนโอเวอร์เลย์บนหน้าตัวอย่างไซต์
ดังนั้นด้วย Divi คุณไม่จำเป็นต้องเปิดและปิดแถบด้านข้างทุกครั้งที่คุณต้องการตรวจสอบการแสดงตัวอย่างไซต์แบบเต็มความกว้าง

ในการเพิ่มโมดูลเนื้อหาใหม่ คุณต้องวางเมาส์เหนือแถวและคอลัมน์ คลิกไอคอน + แล้วลากและวางองค์ประกอบ Divi ที่ต้องการ
🔔 หมายเหตุ:
นอกเหนือจากการแก้ไขภาพที่ทรงพลังแล้ว Divi ยังเสนอตัวเลือกการแก้ไขแบ็กเอนด์ที่ทรงพลังไม่แพ้กันที่เรียกว่า Divi Wireframe View ในความเห็นของเรา Divi Wireframe View เป็นตัวแก้ไขแบ็กเอนด์ WordPress ที่ดีที่สุดที่มีอยู่ในตลาดในปัจจุบัน
⚡ ตรวจสอบด้วย: Divi vs Elementor
ใช้งานง่าย : Divi Builder กับ Beaver Builder
ส่วนนี้มีความสำคัญอย่างยิ่งเนื่องจากแนวคิดทั้งหมดของเครื่องมือสร้างเพจนั้นเกี่ยวข้องกับการใช้งานง่าย
ตัวสร้างเพจถูกสร้างขึ้นมาโดยเฉพาะ เพื่อให้ผู้ใช้สามารถสร้างเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์ โดยไม่ต้องเขียนโค้ดใด ๆ
และด้วยเหตุนี้ นักพัฒนาจำนวนมากจึงชอบตัวสร้างเพจ เนื่องจากเครื่องมือเหล่านี้ทำให้กระบวนการสร้างเว็บไซต์เร็วขึ้นมากเมื่อเทียบกับการเข้ารหัส HTML/CSS แบบเดิม
ตัวสร้างบีเวอร์ใช้งานง่าย
เมื่อคุณติดตั้งปลั๊กอินและเปิดใช้งานแล้ว Beaver Builder จะต้อนรับคุณด้วยกระบวนการปฐมนิเทศพิเศษ ซึ่งออกแบบมาเพื่อให้ข้อมูลที่จำเป็นทั้งหมดแก่คุณในที่เดียว
ในการเริ่มแก้ไข คุณสามารถลากและวางโมดูล แล้วปรับแต่งให้เหมาะสม
ขณะแก้ไข คุณสามารถเพิ่มโมดูลจากไอคอน + ที่ด้านบนและวางไว้ที่ใดก็ได้บนหน้า

ดังที่กล่าวไว้ข้างต้น Beaver Builder รองรับการกำหนดค่าแบบหลายไซต์ ดังนั้นหากคุณจัดการการติดตั้งแบบหลายไซต์ คุณสามารถจัดการการเปลี่ยนแปลงได้อย่างง่ายดายจากแผงควบคุมทั่วทั้งเครือข่าย
โดยรวมแล้ว Beaver Builder นั้น ใช้งานง่ายด้วยการออกแบบที่เรียบง่าย และการจัดวางโมดูลเนื้อหาและการตั้งค่าทั้งหมดอย่างมีประสิทธิภาพ
🔔 หมายเหตุ:
ปัญหาหนึ่งที่คุณจะพบใน Beaver Builder คือไม่มีตัวเลือกเฉพาะสำหรับเทมเพลตแบบเต็มความกว้าง ดังนั้นในกรณีที่ธีมของคุณไม่รองรับการแก้ไขแบบเต็มความกว้าง คุณจะไม่สามารถออกแบบแบบเต็มความกว้างได้ 100% หน้า.
Divi Builder ใช้งานง่าย
ในการเริ่มต้นด้วย Divi Builder คุณสามารถไปที่หน้าหรือโพสต์ใดก็ได้แล้วเลือกตัวเลือก ใช้ Divi Builder
หลังจากนั้น คุณจะได้รับสามตัวเลือก: สร้างตั้งแต่เริ่มต้น เลือกเค้าโครงที่สร้างไว้ล่วงหน้า หรือโคลนหน้าที่มีอยู่

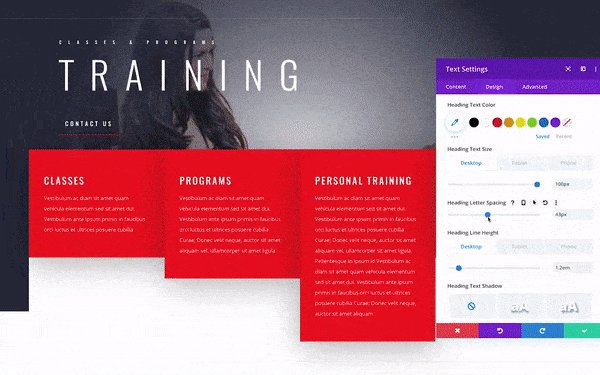
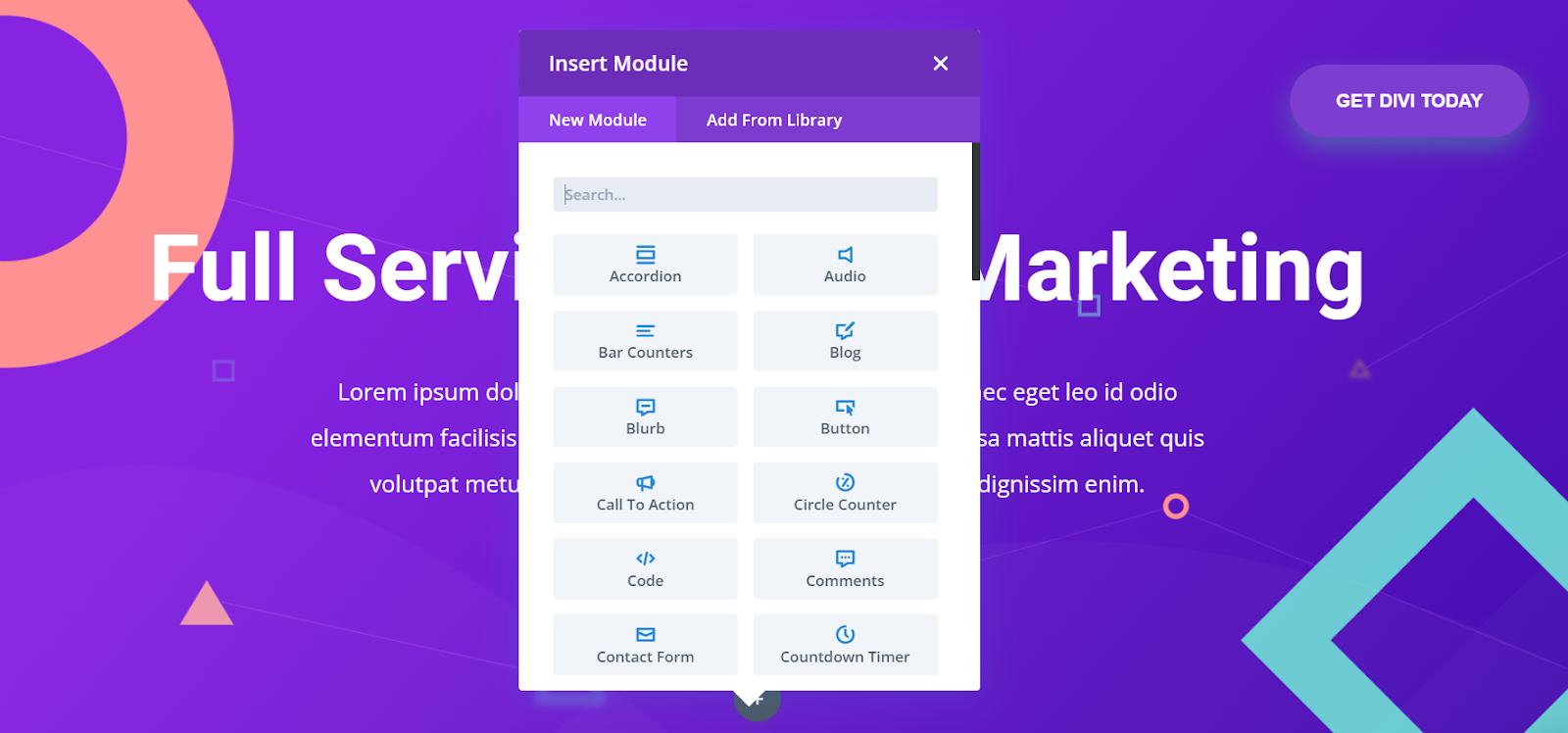
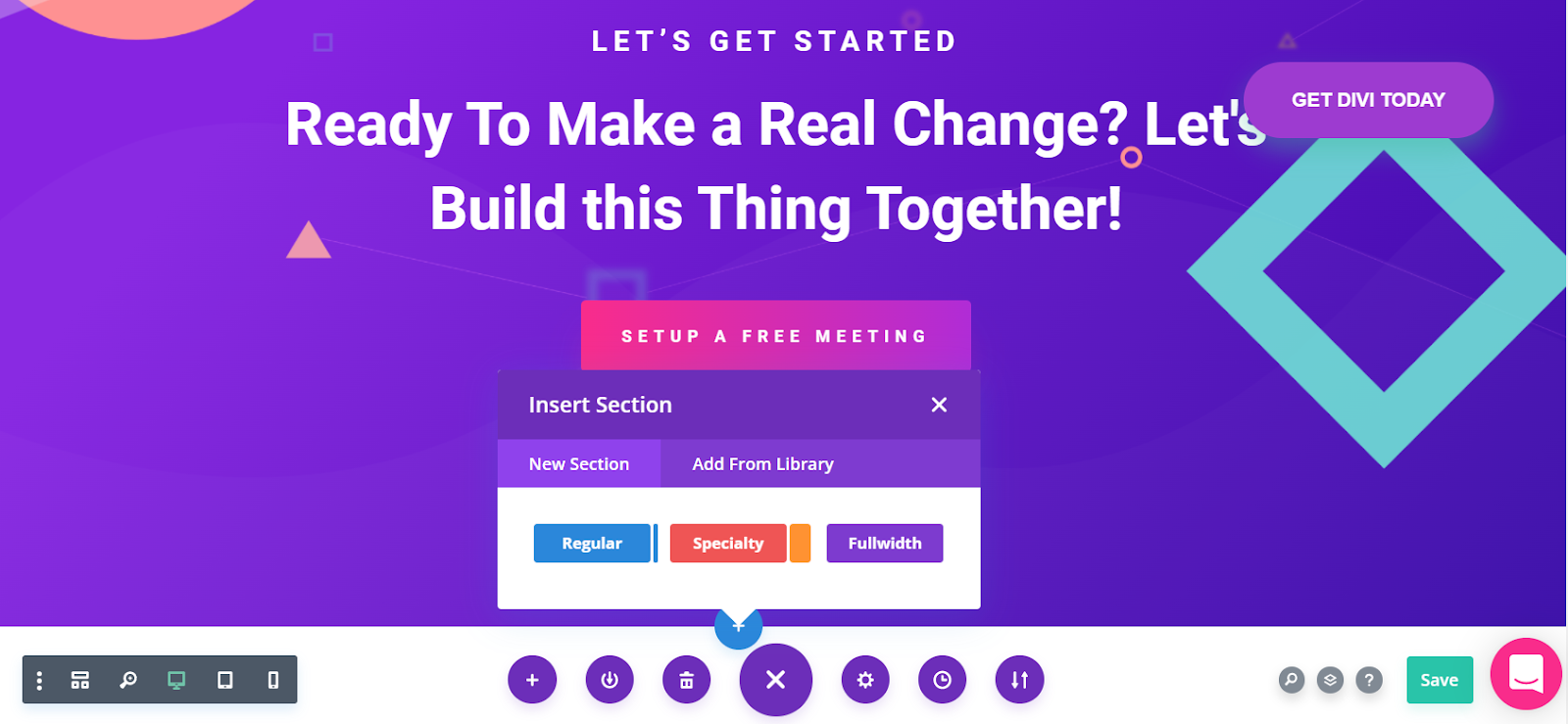
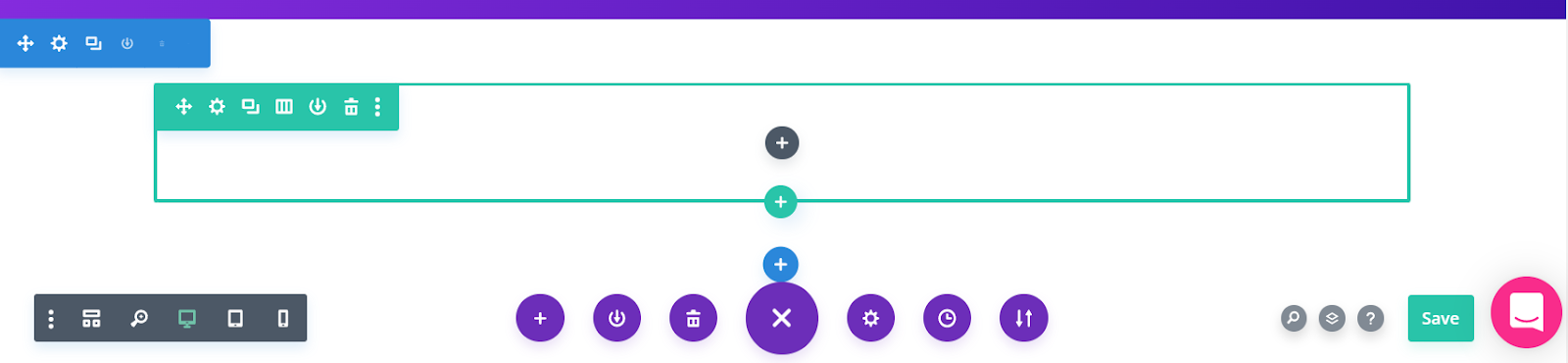
ในการเพิ่มโมดูล Divi Builder ใหม่บนเพจ ก่อนอื่นคุณต้องตั้งค่าส่วน ตามด้วยแถว และโมดูล
อาจฟังดูยากหรือสับสนเล็กน้อย แต่เมื่อคุณเข้าใจเครื่องมือสร้างแล้ว คุณจะไม่มีปัญหาใดๆ เลยขณะแก้ไข

ดังที่คุณเห็นด้านบน มีไอคอน + ที่แตกต่างกันสามไอคอน — ไอคอนสีน้ำเงินสำหรับส่วนต่างๆ ไอคอนสีเขียวสำหรับแถว และไอคอนสีดำสำหรับโมดูล
โดยรวมแล้ว คุณจะพบว่า Divi Builder ใช้งานง่ายมาก โดยเฉพาะอย่างยิ่งเมื่อทำงานกับหน้าที่ซับซ้อนยาวๆ เนื่องจากคุณสามารถสลับไปมาระหว่างโปรแกรมแก้ไขภาพส่วนหน้าและมุมมองโครงร่าง (แบ็กเอนด์) ได้อย่างสะดวกสบาย
โมดูลเนื้อหา
โมดูลหรือองค์ประกอบเนื้อหาเป็นหน่วยการสร้างที่ใช้โดยตัวแก้ไข WYSIWYG ทั่วไปของ WordPress
ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ของคุณด้วยเครื่องมือสร้างเพจ คุณควรตรวจสอบโมดูลที่มีอยู่ทั้งหมดและดูว่าคุณมีอะไรบ้าง
ในกรณีที่คุณต้องการบางอย่างที่ไม่รวมอยู่ในตัวสร้างเพจ คุณจะต้องมองหาส่วนเสริมหรือปลั๊กอินของบุคคลที่สามที่แก้ปัญหานี้ให้คุณได้ (ซึ่งหมายถึงความยุ่งยากเป็นพิเศษ)
โมดูลตัวสร้างบีเวอร์
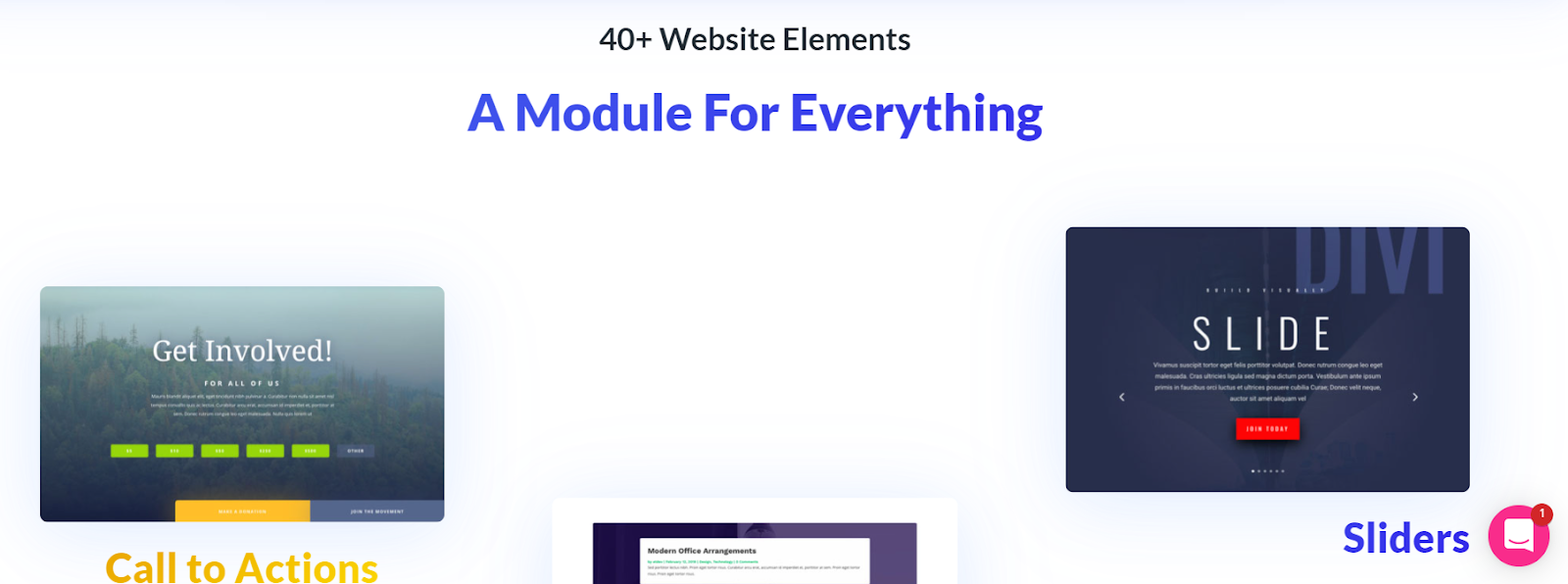
คุณจะได้รับโมดูล ประมาณ 30+ โมดูลด้วย Beaver Builder ซึ่งน้อยกว่าเล็กน้อยเมื่อเทียบกับ โมดูล Divi มากกว่า 40 โมดูล … แต่นี่ไม่ได้หมายความว่า Divi จะดีกว่าเป็นพิเศษ

โมดูลพื้นฐานทั้งหมด เช่น หีบเพลง แผนที่ โพสต์ หัวเรื่อง ปุ่ม CTA ตัวแบ่ง รูปภาพ โค้ด HTML แกลเลอรี และอื่นๆ รวมอยู่ใน Beaver Builder
ที่กล่าวว่า ถ้าคุณต้องการบางสิ่งที่เฉพาะเจาะจง และคุณไม่สามารถพบสิ่งนี้ในโมดูล Beaver Builder ในตัว คุณสามารถค้นหา โปรแกรมเสริมของบริษัทอื่น ได้เสมอ ซึ่งหลายรายการมีให้ใช้งานฟรีเช่นกัน
โมดูลเนื้อหา Divi Builder
ณ ตอนนี้ มีโมดูลมากกว่า 40+ โมดูล ที่รวมอยู่ใน Divi Builder โดยมีการเปิดตัวโมดูลใหม่เป็นประจำ

โมดูลพื้นฐานและขั้นสูงส่วนใหญ่จะครอบคลุมใน Divi Builder แม้ว่า Divi จะทำให้การเพิ่มวิดเจ็ต WordPress มาตรฐานลงในเพจทำได้ยาก ซึ่งไม่ใช่กรณีของ Beaver Builder
สุดท้ายนี้ โมดูล Divi ยังมี ฟิลด์เฉพาะสำหรับ CSS ID และคลาส ซึ่งทำให้การใช้สไตล์ขั้นสูงง่ายขึ้น
เทมเพลตที่สร้างไว้ล่วงหน้า
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับเครื่องมือสร้างเพจคือ โดยปกติแล้วจะมาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมาก เทมเพลตเหล่านี้สามารถใช้ตั้งค่าเว็บไซต์ของคุณ ได้แทบจะในทันที
ได้ คุณสามารถสร้างเพจตั้งแต่เริ่มต้น — แต่เทมเพลตจะมีประโยชน์มากหากคุณไม่มีเวลาหรือเหตุผลที่ต้องทำ
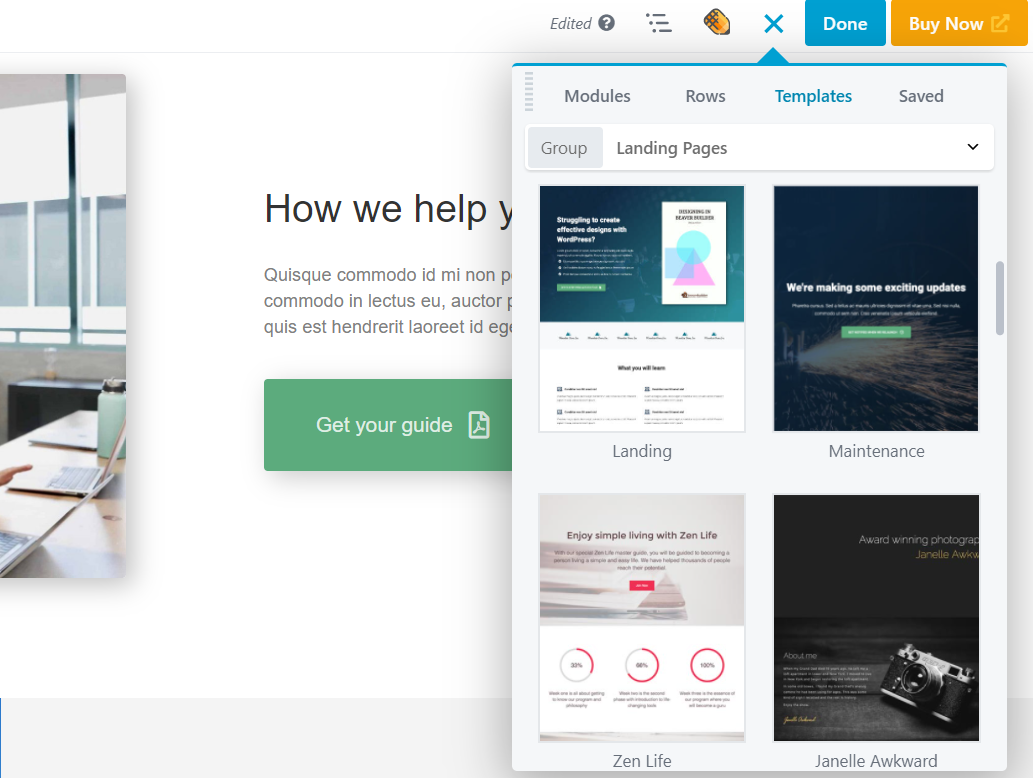
เทมเพลตตัวสร้างบีเวอร์
Beaver Builder มีเทมเพลตที่ออกแบบอย่างมืออาชีพหลายสิบแบบซึ่งตอบสนองได้อย่างเต็มที่และใช้ได้กับทุกธีม คุณจะได้รับประมาณ 30 แม่แบบ ซึ่งไม่มากเมื่อเทียบกับ Divi แต่เพียงพอที่จะเริ่มต้นได้อย่างรวดเร็ว
คุณยังสามารถใช้ประโยชน์จาก Power Pack ของ Beaver ซึ่งรวมถึง เทมเพลตหน้ามากกว่า 350 แบบ

เทมเพลต Beaver Builder ถูกแบ่งระหว่างหน้า Landing Page และเทมเพลตหน้าเนื้อหา
รวมประเภทและหัวข้อของเพจที่จำเป็นทั้งหมดแล้ว เช่น หน้าติดต่อ การสมัครรับจดหมายข่าว เกี่ยวกับเพจ เทมเพลตเว็บไซต์ธุรกิจ/องค์กร แลนดิ้งเพจ และอื่นๆ
เค้าโครง Divi Builder
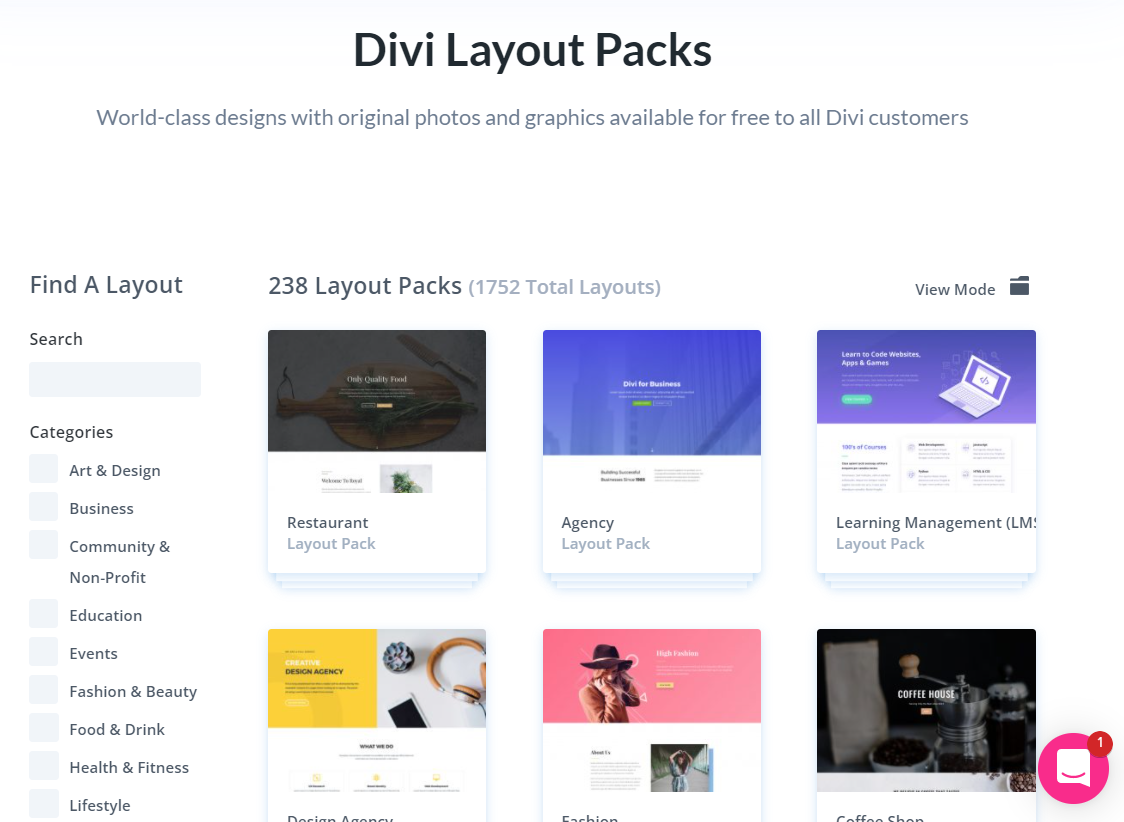
Divi มีไลบรารีเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากและชุดเว็บไซต์เต็มรูปแบบ ณ ตอนนี้ คุณสามารถเลือก การออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 880+ แบบและชุดเว็บไซต์ทั้งหมด 110+ ชุด ที่สำคัญที่สุด สิ่งเหล่านี้ได้รับการออกแบบอย่างพิถีพิถันและ สวยงาม จนแทบลืมหายใจ

ชุดเว็บไซต์ฉบับสมบูรณ์นั้นยอดเยี่ยม เนื่องจากชุดเว็บไซต์แต่ละชุดสร้างขึ้นด้วยแนวคิดการออกแบบเดียวกัน ทำให้เกิดประสบการณ์ที่สอดคล้องกันสำหรับผู้ใช้ ด้วยชุดเว็บไซต์สำเร็จรูปเหล่านี้ ทุกหน้าในเว็บไซต์ของคุณจะเข้ากันได้ดีมาก
สิ่งที่น่าทึ่งเกี่ยวกับเทมเพลต Divi ก็คือคุณสามารถบันทึกองค์ประกอบแต่ละรายการของเทมเพลตเหล่านี้ (ตามตัวอักษรทุกอย่างที่คุณเห็นบนหน้า) ได้อย่างอิสระและนำกลับมาใช้ใหม่ได้ทุกเมื่อที่คุณต้องการ

เค้าโครง Divi Premade
การออกแบบระดับโลกโดย Elegant Themes
เพียงบันทึกองค์ประกอบที่คุณต้องการลงในห้องสมุด Divi ของคุณ และเพิ่มองค์ประกอบเหล่านั้นได้ทุกที่ทุกเวลาที่คุณต้องการ ซึ่งหมายความว่ามีการออกแบบที่สวยงามหลายพันแบบเพียงปลายนิ้วสัมผัสโดยไม่มีค่าใช้จ่ายเพิ่มเติม สะดวกและมีประโยชน์มาก!
ดังนั้นหากจำนวนและความหลากหลายของเทมเพลตมีความสำคัญต่อคุณ — คุณควรเลือกใช้ Divi Builder อย่างแน่นอน!
ธีมตัวสร้างบีเวอร์ vs ธีม Divi
ในขณะที่ Divi ถูกเปิดตัวเป็นธีมแบบสแตนด์อโลนในตอนแรก จากนั้นตัวสร้างเพจ Divi ก็เปิดตัว แต่ Beaver Builder ก็มีธีม WordPress เช่นกัน
ธีม Beaver Builder ออกแบบมาเพื่อทำงานกับเครื่องมือสร้างเพจ ดังนั้นธีมจึงมี ตัวเลือกพื้นที่ว่างสำหรับสร้างการออกแบบเต็มความกว้าง
ธีม Beaver Builder ไม่มีแผงควบคุมเฉพาะ และทุกอย่างมีอยู่ภายในเครื่องมือปรับแต่ง WordPress ธีมนี้สร้างขึ้นบนเฟรมเวิร์ก Bootstrap พร้อมฐาน CSS เพื่อให้รากฐานของธีมแข็งแกร่ง
มาร์กอัป HTML5 ทั้งหมดรวมอยู่ในธีมเพื่อให้ เหมาะกับ SEO และคุณไม่จำเป็นต้องเปลี่ยนโค้ดเพื่อเพิ่มรายการ SEO ที่จำเป็น (เช่น แท็กส่วนหัวและมาร์กอัปสคีมา)
ในทางกลับกัน ธีม Divi นั้นแตกต่างจากเฟรมเวิร์ก Beaver Builder ขั้นต่ำมาก
Divi เป็นธีมแบบ all-in-one ที่มีคุณสมบัติครบถ้วนใน ตัว แม้ว่าด้วยการพัฒนาเมื่อเร็วๆ นี้ ธีมที่สง่างามได้เปลี่ยนคุณลักษณะหลายอย่างของธีม Divi ไปเป็นเครื่องมือสร้าง Divi
เมื่อดู Beaver Builder กับ Divi Builder จากมุมมองของธีม ธีม Divi นั้นมีความสามารถมากมายเมื่อเทียบกับธีม Beaver Builder
ด้วย Divi 4.0 คุณสามารถใช้ประโยชน์จากตัวสร้างธีม Divi ที่ให้คุณควบคุม ธีมของคุณ ได้อย่างสมบูรณ์และแก้ไขทุกอย่าง: ส่วนหัว ส่วนท้าย เทมเพลตโพสต์เดียว เลย์เอาต์ WooCommerce และอื่นๆ
ดูวิดีโอโดยละเอียดเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Divi Theme Builder ที่น่าทึ่ง:
ความต้องการ
ทั้ง Divi และ Beaver มีข้อกำหนดบางประการเพื่อให้แน่ใจว่าการกำหนดค่าสภาพแวดล้อมการโฮสต์ของคุณเหมาะสมที่สุด เครื่องมือสร้างเว็บไซต์เหล่านี้ต้องการ การตั้งค่าเกือบเหมือนกัน ยกเว้นว่า Divi มีโฮสติ้งเป็นของตัวเอง หากคุณต้องการ
ไม่ว่าอย่างไร คุณจะต้องมีสภาพแวดล้อมที่เสถียรสำหรับการทำงานที่ราบรื่น รวมถึงการโฮสต์ เวอร์ชัน PHP ขีดจำกัดหน่วยความจำ และอื่นๆ
Divi

Divi ต้องการ PHP 7.2 เพื่อให้ทำงานได้ดี นอกจากนี้ คุณควรมี WordPress และ MySQL เวอร์ชันล่าสุดเพื่อผลลัพธ์ที่ดีที่สุด
คุณจะต้องการโฮสต์ที่เชื่อถือ ได้ Divi นำเสนอ Divi Hosting ซึ่งจะเปิดใช้งานฟังก์ชันตัวสร้างเว็บไซต์โดยอัตโนมัติ แต่คุณสามารถเลือกผู้ให้บริการโฮสติ้งคุณภาพรายอื่นได้
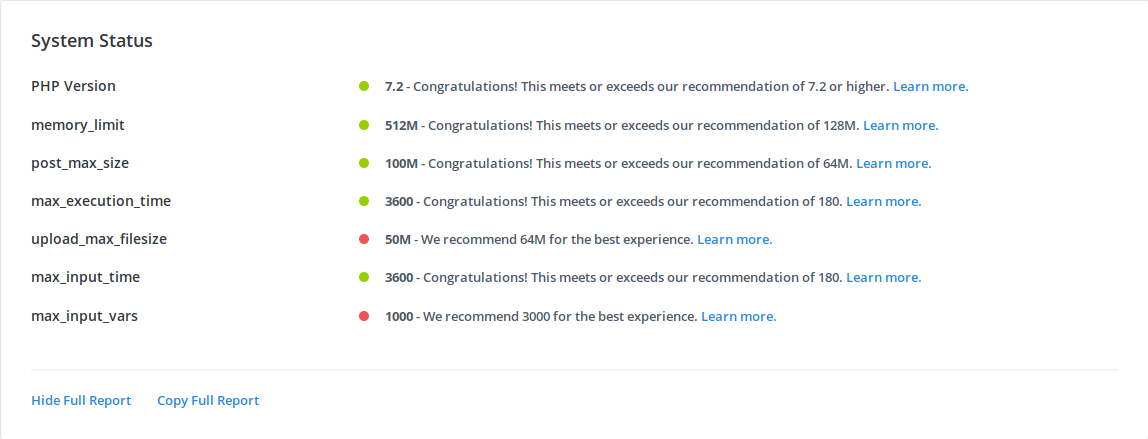
นอกจากนี้ ตัวสร้างเว็บไซต์นี้ยังเสนอคำแนะนำสำหรับการกำหนดค่าสภาพแวดล้อมการโฮสต์ของคุณ เช่น ขีดจำกัดหน่วยความจำอย่างน้อย 128M เวลาดำเนินการสูงสุด 180 เป็นต้น
คุณสามารถรับคำแนะนำทั้งหมดได้ที่ศูนย์สนับสนุนของ Divi
ตัวสร้างบีเวอร์
เช่นเดียวกับ Divi ความต้องการของระบบขั้นต่ำสำหรับ Beaver Builder เกี่ยวข้องกับ WordPress 4.6 หรือสูงกว่า และ PHP 5.6.20 นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณมีโฮสติ้งที่เชื่อถือได้
แม้ว่า Beaver Builder จะไม่มีโฮสติ้งของตัวเอง แต่ก็แนะนำรายชื่อพันธมิตร เช่น GoDaddy และ BlueHost ตัวสร้างเว็บไซต์ Beaver ยังแนะนำ ขีดจำกัดหน่วยความจำอย่างน้อย 128
การทดสอบ ประสิทธิภาพ : Divi Builder กับ Beaver Builder
เพื่อทดสอบความเร็วหน้าของ Beaver Builder กับ Divi เราได้ทำการทดสอบสาม ครั้ง เราต้องการกำหนดความเร็วของตัวสร้างเพจเหล่านี้ในสถานการณ์ต่างๆ
ลองมาดูข้อมูลจากการทดสอบประสิทธิภาพเหล่านี้กัน และค้นหาว่าตัวสร้างเพจใดที่เร็วที่สุด!
การทดสอบ #1 (ข้อความอย่างง่ายพร้อมตัวสร้างเพจ)
ในการทดสอบครั้งแรก เราได้ตั้งค่าเว็บไซต์สองแห่งที่มีหน้าเหมือนกัน (มีเพียงบรรทัดข้อความเดียว) และธีมเดียวกัน (ยี่สิบยี่สิบเอ็ด)
นี่คือผลการทดสอบครั้งแรก:
ผลลัพธ์ Pingdom
| Divi Builder | ตัวสร้างบีเวอร์ | |
| ขนาดหน้า (kb) | 411.9 | 54.1 |
| เวลาในการโหลด (มิลลิวินาที) | 666 | 362 |
| คำขอ | 16 | 9 |
คะแนน Google PageSpeed Insights
| Divi Builder | ตัวสร้างบีเวอร์ | |
| คะแนนมือถือ | 87 | 100 |
| First Contentful Paint (FCP) | 2.1s | 1.3s |
| ดัชนีความเร็ว | 3.7 วินาที | 2.4วินาที |
| Largest Contentful Paint (LCP) | 2.1s | 1.3s |
| ถึงเวลาโต้ตอบ | 3.7 วินาที | 1.3s |
คุณจะเห็นได้ว่า Beaver Builder มีขนาดหน้าที่เล็กกว่า ใช้เวลาในการโหลดน้อยกว่า และมีคำขอน้อยกว่า Divi สิ่งสำคัญที่สุดคือได้คะแนน เต็ม 100 คะแนนจาก Google PageSpeed Insights และลด FCP และ LCP
การทดสอบ #2 (ข้อความอย่างง่ายพร้อมตัวสร้างเพจ + ธีม)
ในการตั้งค่าการทดสอบครั้งที่สอง เราใช้การกำหนดค่าต่อไปนี้:
- ไซต์แรก: ธีม Divi (ปลั๊กอิน Divi Builder ในตัว)
- ไซต์ที่สอง: ปลั๊กอินตัวสร้างบีเวอร์ + ปลั๊กอินตัวสร้างบีเวอร์
การทดสอบนี้มีขึ้นเพื่อกำหนดประสิทธิภาพของเครื่องมือสร้างสองหน้าที่มีธีมติดตั้งอยู่บนไซต์
นี่เป็นสิ่งสำคัญเนื่องจากผู้สร้างเพจทั้งสองโฆษณาว่าพวกเขาทำงานได้ดีที่สุดกับธีมของพวกเขา ดังนั้นการทดสอบนี้จะค้นหาว่าสิ่งนั้นส่งผลต่อประสิทธิภาพหรือไม่
ผลลัพธ์ Pingdom
| Divi Builder | ตัวสร้างบีเวอร์ | |
| ขนาดหน้า (kb) | 411.9 | 54.1 |
| เวลาในการโหลด (มิลลิวินาที) | 681 | 380 |
| คำขอ | 16 | 9 |
คะแนน Google PageSpeed Insights
| Divi Builder | ตัวสร้างบีเวอร์ | |
| คะแนนมือถือ | 81 | 100 |
| First Contentful Paint (FCP) | 2.9s | 1.2s |
| ดัชนีความเร็ว | 4.3วินาที | 2.3s |
| Largest Contentful Paint (LCP) | 3.3s | 1.2s |
| ถึงเวลาโต้ตอบ | 3.6s | 1.2s |
หลังจากการทดสอบนี้ เราจะเห็นได้ว่า Beaver Builder ยังเร็วกว่า Divi
แม้ว่าผลลัพธ์ Pingdom ของทั้งคู่จะค่อนข้างเหมือนกันแม้กับธีมที่เกี่ยวข้อง แต่ไซต์แรกที่มีธีมและเครื่องมือสร้าง Divi ได้รับความนิยมจากคะแนน PageSpeed Insights โดยลดคะแนนจาก 87 เป็น 81 และ FCP ที่สูงขึ้นจาก 2.1 วินาที ถึง 2.9 วินาที
ตอนนี้เรามาดูการทดสอบครั้งที่สามและครั้งสุดท้ายที่เราได้ใช้เพจจริงเพื่อรับข้อมูลประสิทธิภาพ
การทดสอบ #3 (หน้าเนื้อหาพร้อมตัวสร้างหน้า + ธีม)
ในการตั้งค่านี้ เราได้เพิ่มเนื้อหาบางส่วนลงในเพจ นี่คือองค์ประกอบเนื้อหาที่แน่นอนที่เราใช้ในหน้าเว็บไซต์ทั้งสอง:
- ข้อความ
- ปุ่ม
- หีบเพลง
- รูปภาพ (ขนาดรูปภาพ 64 KB, รูปแบบ JPG)
- แบบฟอร์มการติดต่อ
ไซต์แรกที่มีการตั้งค่า Divi Builder ที่เราสร้างขึ้นเพื่อวัตถุประสงค์ในการทดสอบนี้
ไซต์ที่สองที่มีการตั้งค่า Beaver Builder ที่เราสร้างขึ้นสำหรับการทดสอบนี้
ผลลัพธ์ Pingdom
| Divi Builder | ตัวสร้างบีเวอร์ | |
| ขนาดหน้า | 542.2 | 272.3 |
| เวลาในการโหลด | 699 | 529 |
| คำขอ | 20 | 19 |
คะแนน Google PageSpeed Insights
| Divi Builder | ตัวสร้างบีเวอร์ | |
| คะแนนมือถือ | 76 | 96 |
| First Contentful Paint (FCP) | 2.6วินาที | 1.8s |
| ดัชนีความเร็ว | 5.9s | 2.3s |
| Largest Contentful Paint (LCP) | 3.6s | 2.6วินาที |
| ถึงเวลาโต้ตอบ | 4.5s | 1.8s |
ในการทดสอบนี้ Beaver Builder ทำได้ดีกว่า Divi อีกครั้งมาก ไซต์ของ Beaver Builder มีคะแนน PageSpeed Insights ที่น่าทึ่ง 96 (เทียบกับเพียง 76 ของ Divi) และ ขนาดหน้าน้อยกว่า Divi 50%

โดยรวมแล้ว คุณจะเห็นว่า Beaver Builder ทำงานได้ดีกว่า Divi อย่างสม่ำเสมอ ด้วยขนาดหน้าที่เล็กกว่า คำขอน้อยลง และคะแนน PageSpeed Insights ที่ดีขึ้น
ดังนั้นในขณะที่ Elegant Themes นั้นกำลังพยายามทำให้ Divi เร็วขึ้น แต่ก็ยังต้องการงานอีกมากเพื่อแข่งขันกับ Beaver Builder ในแง่ของความเร็วและประสิทธิภาพ
SEO: Divi กับ Beaver Builder
Beaver Builder และ Divi เป็นทั้งผู้สร้างเว็บไซต์ที่เป็นมิตรกับ SEO เนื่องจากตอบสนองมือถือได้ 100% และพร้อมที่จะรวมเข้ากับปลั๊กอินของบุคคลที่สามเช่น Yoast หรือ RankMath
ตัวสร้างบีเวอร์
ปลั๊กอิน Beaver Builder เป็นทางเลือก Divi ที่ดีจริง ๆ ที่มีมาตรฐาน SEO ชั้นนำ เนื่องจากโค้ดมีความเรียบร้อยและหลีกเลี่ยงความซ้ำซ้อน ตัวอย่างเช่น เครื่องมือสร้างเว็บไซต์นี้ใช้ประโยชน์จากการบีบอัดโค้ดและมาร์กอัปสคีมาเพื่อให้ค้นพบหน้าเว็บของคุณได้ง่าย
ประสิทธิภาพความเร็วของหน้าเว็บบน Beaver นั้น รวดเร็ว เช่นกัน และคุณสามารถเพิ่มความเร็วเพิ่มเติมผ่าน CSS ที่ปรับให้เหมาะสม หากคุณต้องการ ตามหลักการแล้ว คุณควรดาวน์โหลด ปลั๊กอินของบุคคลที่สาม เพื่อรับประโยชน์สูงสุดจาก Beaver SEO ของคุณ
Divi

เป็นที่ทราบกันดีอยู่แล้วว่า Divi ใช้รหัสย่อ (เห็นได้ชัดว่าสิ่งนี้ทำให้รหัสไม่เรียบร้อยเหมือนของ Beaver) และผู้เชี่ยวชาญบางคนเชื่อว่าโครงสร้างที่ใช้รหัสย่อทำให้เว็บไซต์ Divi ช้าลง
อย่างที่เราทราบกันดีว่าความเร็วของไซต์มีความสำคัญต่อ SEO แต่ก็ไม่ใช่ทุกอย่าง
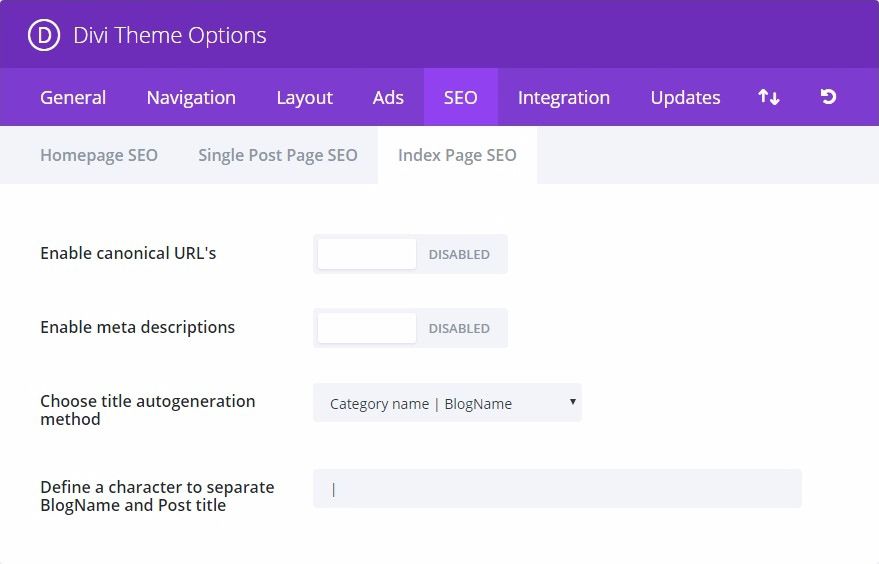
ดังนั้น แม้จะมีโครงสร้างแบบสั้นโค้ด Divi ก็ยังสามารถรองรับ SEO ที่ยอดเยี่ยมได้ ตัวอย่างเช่น คุณสามารถเปิดใช้งานคำอธิบายเมตา คำหลักเมตา และ URL ตามรูปแบบบัญญัติ
คุณยังสามารถขยายฟังก์ชัน SEO ของเครื่องมือสร้างเว็บไซต์นี้ได้โดยการดาวน์โหลดปลั๊กอินของบุคคลที่สาม Divi แนะนำ RankMath แต่คุณสามารถใช้ปลั๊กอิน SEO ใดก็ได้ที่คุณเลือก
สุดท้ายแต่ไม่ท้ายสุด SEO ของคุณจะขึ้นอยู่กับเนื้อหาของคุณเป็นหลัก เนื้อหาที่ดีกว่าที่คุณมีผล SEO ที่ดีกว่าที่คุณคาดหวังจากทั้ง Divi และ Beaver Builder
ความเข้ากันได้กับ WordPress Gutenberg Editor
Gutenberg หรือที่รู้จักในชื่อตัวแก้ไขเริ่มต้นของ WordPress เข้ากันได้กับทั้ง Beaver และ Divi ในแบบจำกัด โดยทั่วไป ด้วย WordPress 5.0 คุณสามารถเลือกระหว่าง Gutenberg หรือตัวแก้ไขของเครื่องมือสร้างเว็บไซต์ของคุณ
ตัวสร้างบีเวอร์

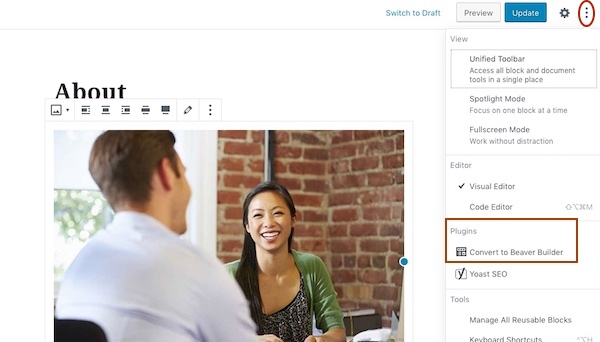
Beaver Builder สำหรับ WordPress ให้คุณแปลงเนื้อหาระหว่าง Gutenberg Editor และ Beaver ผ่านฟีเจอร์ “แปลงเป็น…” บนหน้า โพสต์ หรือบล็อกที่คุณเลือก
อย่างไรก็ตาม มันเตือนว่าอย่าสลับไปมามากกว่าหนึ่งครั้ง เนื่องจากข้อมูลบางส่วนของคุณอาจสูญหาย
Divi

Divi ยังทำให้การแก้ไขด้วย Gutenberg เป็นเรื่องง่าย หากคุณต้องการทำเช่นนั้น
หากต้องการแก้ไขด้วย Gutenberg เพียงคลิกที่ “ใช้ตัวแก้ไขเริ่มต้น” เมื่อคุณเริ่มสร้างเพจของคุณ ง่ายๆ อย่างนั้น
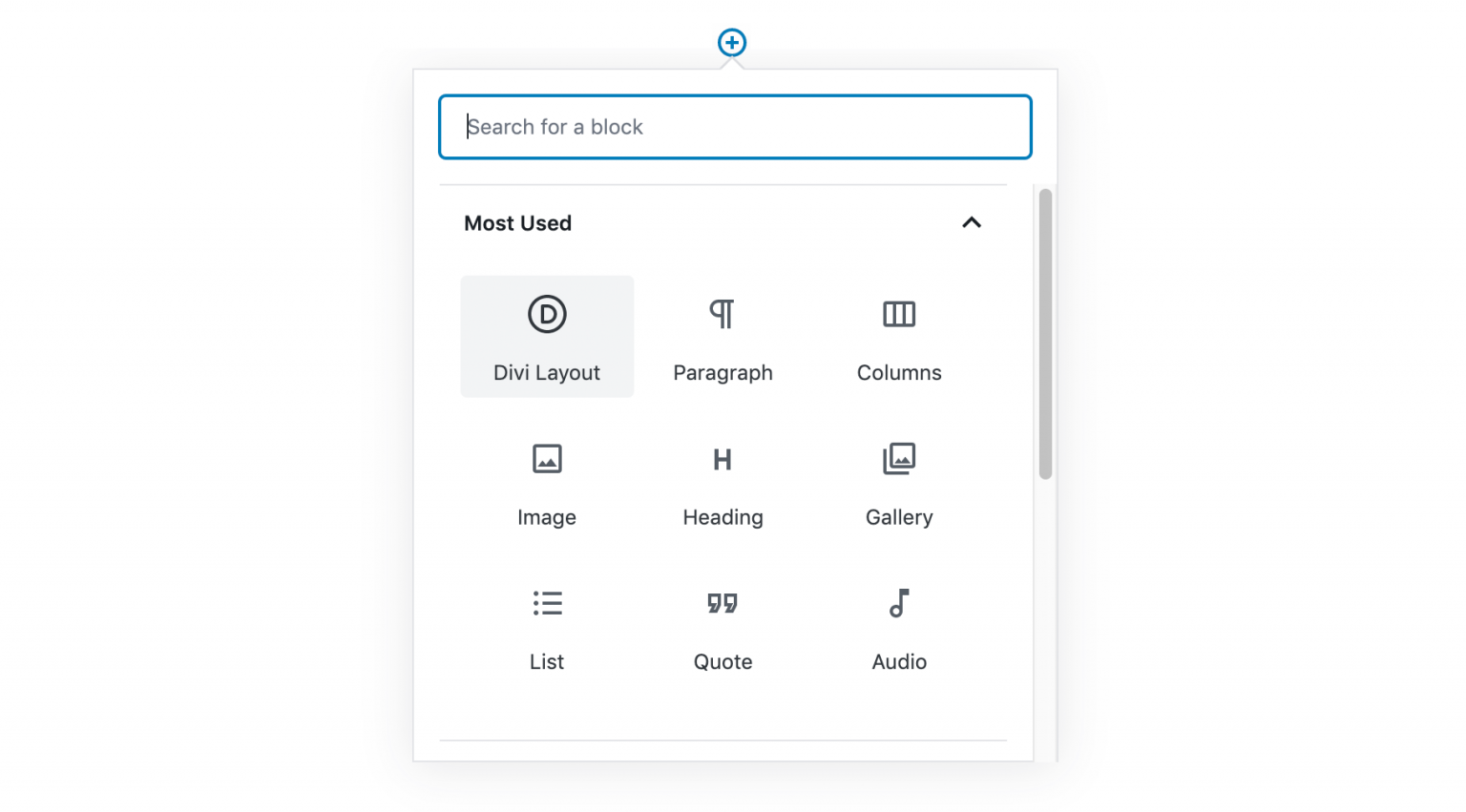
นอกจากนี้ คุณยังสามารถผสมผสานและจับคู่เลย์เอาต์ Divi ภายใน Gutenberg ได้โดยใช้ Divi Layout Block ที่ให้คุณเพลิดเพลินกับสิ่งที่ดีที่สุดจากตัวแก้ไขทั้งสอง
เว็บไซต์ที่สร้างด้วย Divi และ Beaver Builder
ทั้ง Divi Builder และ Beaver Builder สร้างไซต์ที่สวยงามและใช้งานได้จริง เพื่อให้คุณเข้าใจถึงความสามารถของพวกเขา นี่คือตัวอย่างที่ดีของเว็บไซต์ที่สร้างด้วย Divi และ Beaver
Divi
ตัวอย่าง #1

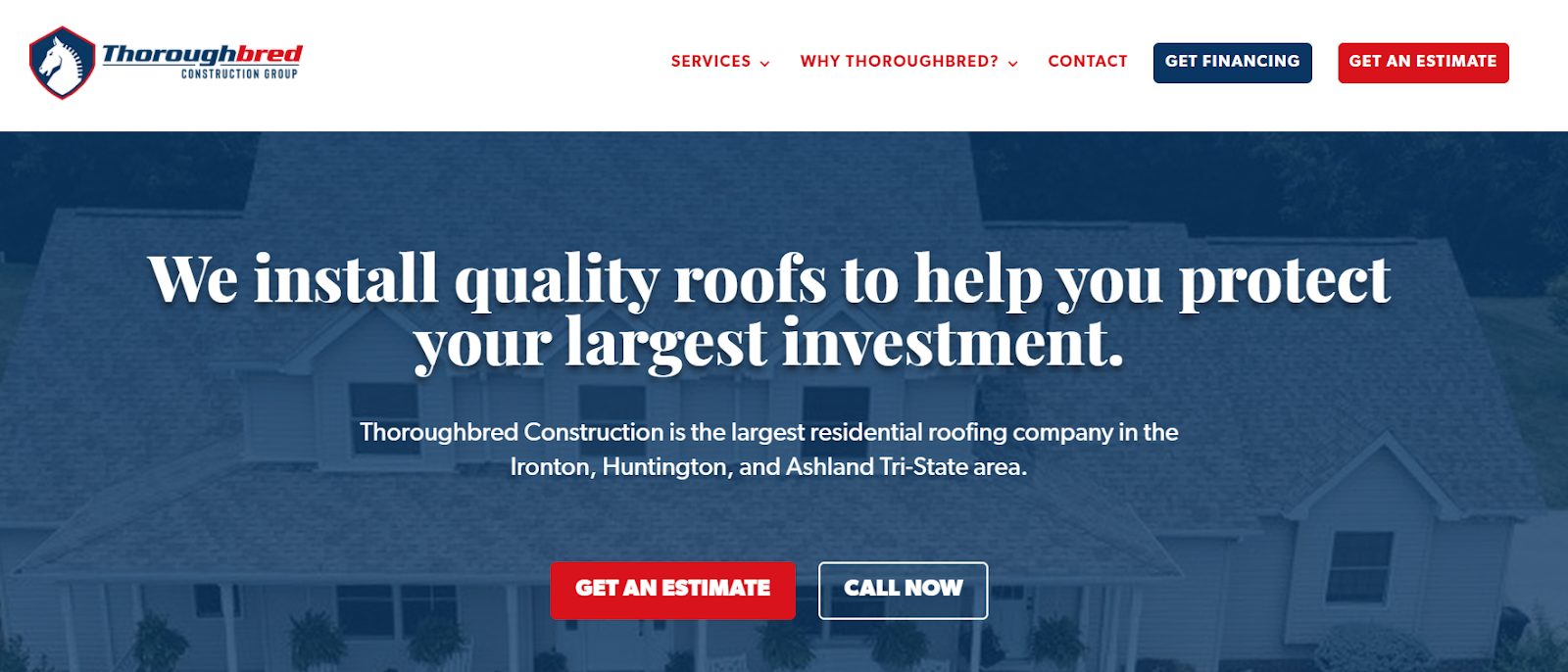
ตัวอย่างจาก Thoroughbred Construction นี้เรียบง่ายแต่น่าดึงดูด ด้วยรูปแบบสีที่ยอดเยี่ยมและการใช้ปุ่มต่างๆ ที่ดี หน้าเว็บนี้จึงมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
ตัวอย่าง #2

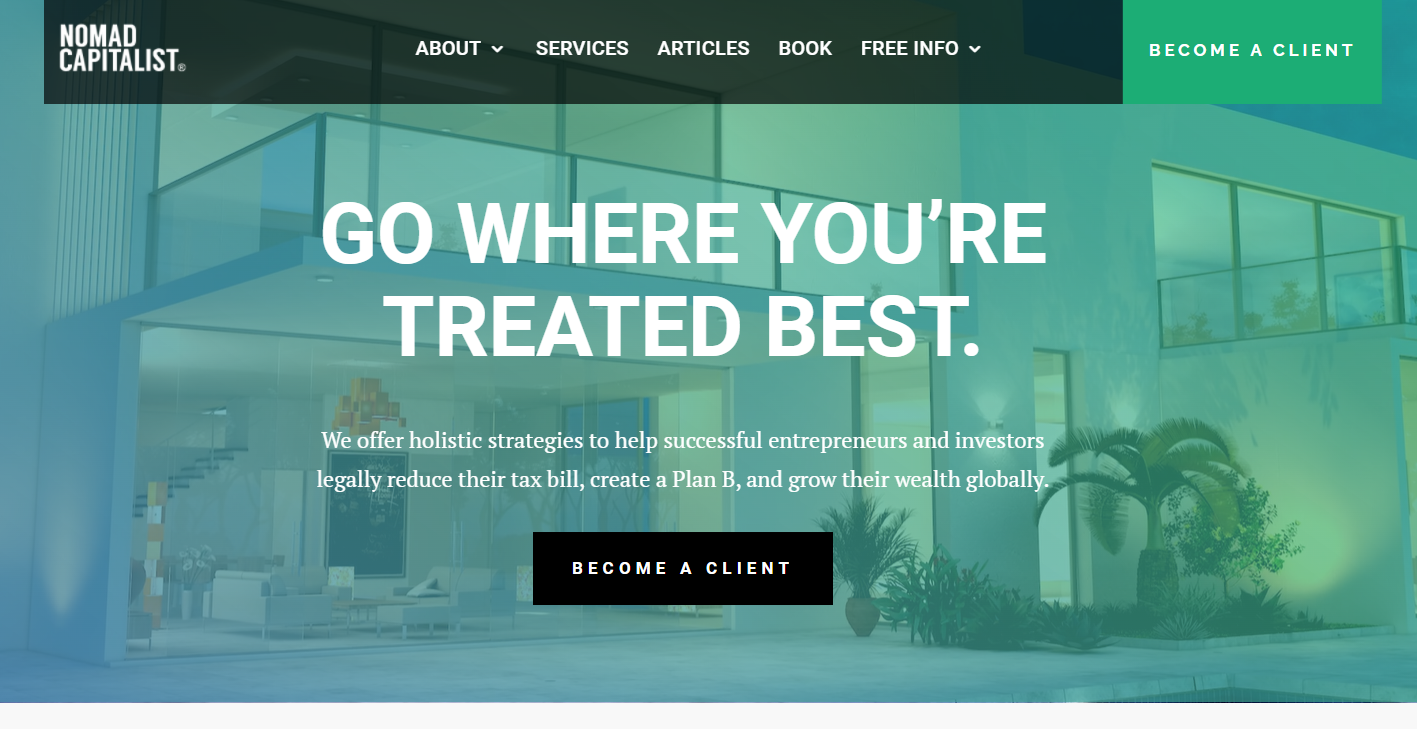
เว็บไซต์ Nomad Capitalist อันน่าทึ่งนี้มีวิดีโอและรูปภาพแบบเต็มความกว้าง อีกทั้งยังใช้ประโยชน์จากองค์ประกอบต่างๆ เช่น ไอคอน แบบอักษร กล่องและสีให้เกิดประโยชน์สูงสุด
ตัวอย่าง #3

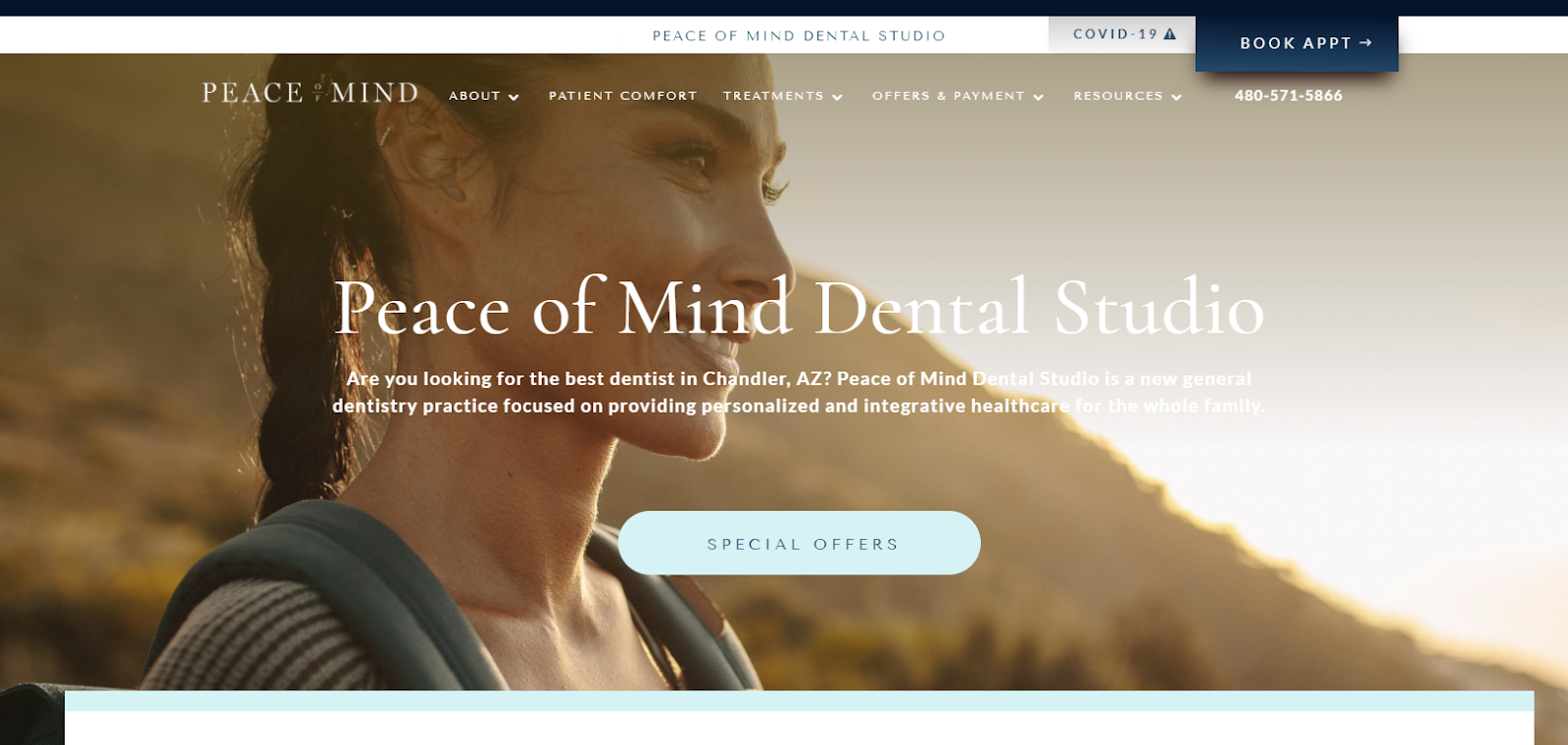
Peace of Mind Dental Studio มีการออกแบบที่โฉบเฉี่ยว พร้อมการนำทางแบบเลื่อนลงที่สวยงามที่ช่วยให้ค้นหาสิ่งที่คุณต้องการได้ง่าย มีรูปลักษณ์ที่สะอาดตา แต่เต็มไปด้วยข้อมูลและทรัพยากร
ตัวสร้างบีเวอร์
ตัวอย่าง #1

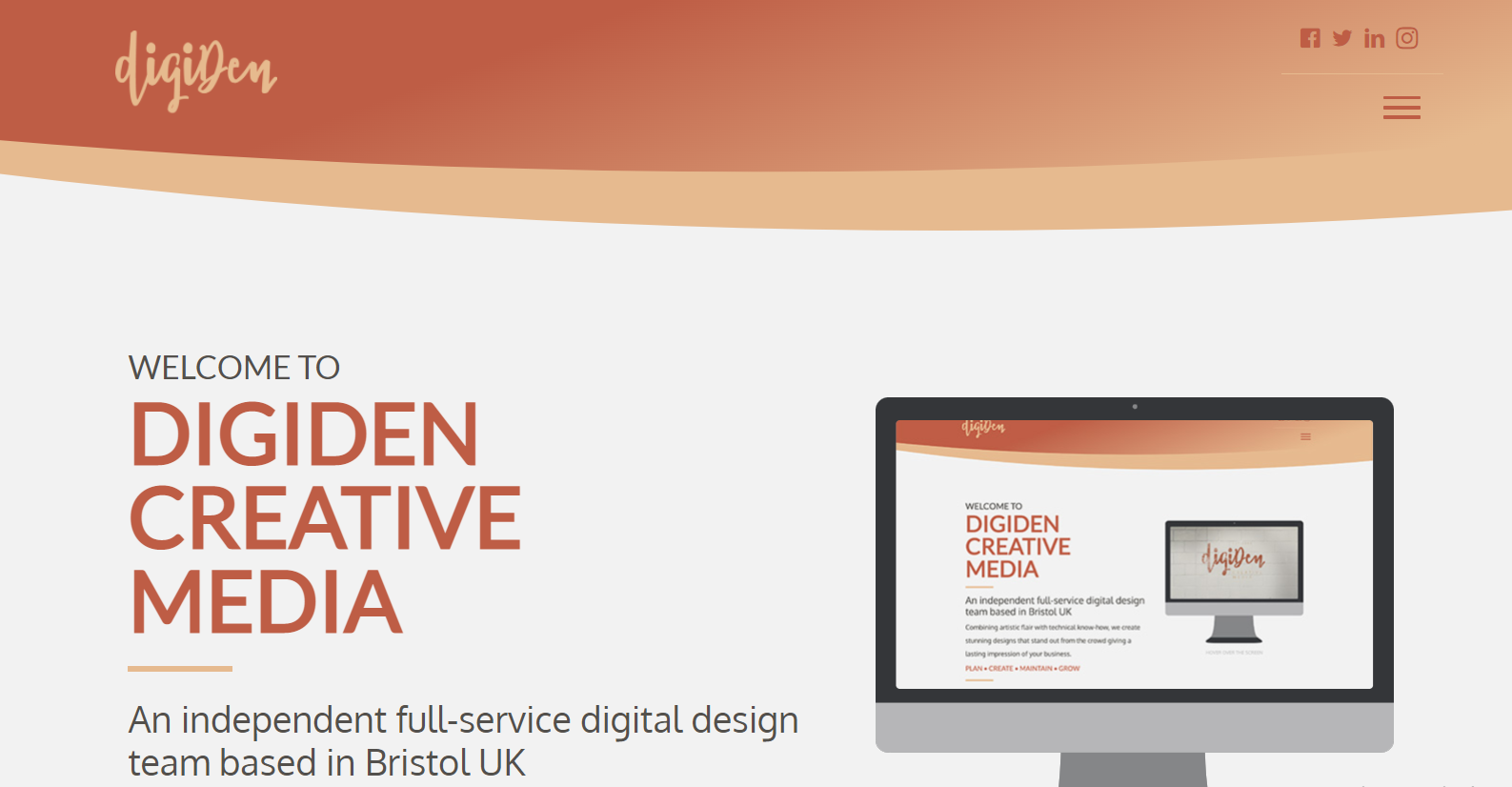
digiDen มีเลย์เอาต์ที่น่าดึงดูดด้วยการใช้ฟอนต์ ภาพ และปุ่มที่ยอดเยี่ยม นอกจากนี้ยังใช้ตารางภาพถ่ายอย่างน่าอัศจรรย์เมื่อคุณเลื่อนหน้าลง
ตัวอย่าง #2

เว็บไซต์ของ Columbia Industry สร้างสมดุลที่เหมาะสมของภาพที่มีประสิทธิภาพ ด้วยปุ่มรูปภาพและตารางแบบเต็มความกว้าง การนำทาง (และสวยงาม) เป็นเรื่องง่าย (และสวยงาม)
ตัวอย่าง #3

Story Gatherings มีฮีโร่วิดีโอแบบเต็มหน้าที่น่าทึ่งอย่างยิ่ง แต่ยังจัดระเบียบข้อมูลได้ดีในส่วนเต็มความกว้าง มีปุ่ม ภาพ และแอนิเมชั่นที่น่าทึ่งเพื่อแสดงผลงาน
การปิดใช้งาน: Beaver Builder vs Divi Builder
ในกรณีที่คุณเปลี่ยนใจหรือหาวิธีแก้ไขใหม่ คุณอาจต้องการทราบว่าจะเกิดอะไรขึ้นกับเนื้อหาของคุณหากคุณปิดใช้งานปลั๊กอิน
Beaver Builder และ Divi มีความเหมือนและแตกต่างอยู่ที่นี่
หากคุณปิดใช้งาน Beaver Builder คุณจะสูญเสียการออกแบบทั้งหมด แต่เนื้อหาของคุณจะยังคงพร้อมให้คุณใช้งาน แม้ว่าจะยังคงมองเห็นได้ แต่คุณอาจไม่ชอบรูปลักษณ์บนหน้าเว็บ
เมื่อคุณปิดใช้งานปลั๊กอิน Divi เนื้อหาของคุณจะแสดงเป็นรหัสย่อแทนที่จะเป็นคำปกติ
แต่ควรคลิกเปิดใช้งานเพียงครั้งเดียวสำหรับผู้สร้างทั้งสองเพื่อนำเนื้อหาของคุณและออกแบบกลับเป็นสถานะก่อนที่จะปิดใช้งาน
🔔 หมายเหตุ:
ดังที่กล่าวไว้ข้างต้น หากคุณใช้ Divi คุณสามารถแปลงรหัสย่อนี้กลับไปเป็นเนื้อหาได้โดยการเปิดใช้งานปลั๊กอินอีกครั้ง ดังนั้นคุณไม่จำเป็นต้องทำหาย แต่คุณอาจต้องโอนเนื้อหาของคุณด้วยตนเอง หากคุณกำลังเปลี่ยนผู้สร้างเว็บไซต์
เอกสารและการสนับสนุนลูกค้า
คุณไม่สามารถผิดพลาดกับ Beaver Builder หรือ Divi เมื่อพูดถึงการสนับสนุนลูกค้า
ผู้สร้างเว็บไซต์ทั้งสองมีเอกสารสำคัญ ศูนย์ช่วยเหลือ และการสนับสนุนลูกค้าสำหรับปัญหาทางเทคนิคและไม่ใช่ทางเทคนิค
ตัวสร้างบีเวอร์

Beaver ได้รับการจัดอันดับสูงจากลูกค้า โดย ได้รับ 4.5/5 ดาวใน G2 มีทั้งฐานความรู้พร้อมคำแนะนำทีละขั้นตอนและหัวข้อเจาะลึก ฐานความรู้นี้ละเอียดมาก ซึ่งจะทำให้ชีวิตของคุณง่ายขึ้น
ไม่ต้องพูดถึงบีเวอร์ยังมีระบบสนับสนุนในการส่งตั๋วสำหรับปัญหาทางเทคนิคใด ๆ

Divi

Divi มีส่วนเอกสารประกอบที่แข็งแกร่ง ซึ่งมีบทความแสดงวิธีการและวิดีโอเกี่ยวกับปัญหาทั่วไป
บทความเหล่านี้ง่ายต่อการติดตาม คุณจึงสามารถรับข้อมูลที่ต้องการได้ ศูนย์สนับสนุนของ Divi ยังตอบคำถามหรือปัญหาที่เฉพาะเจาะจง ตลอดจนอัปเดตเกี่ยวกับผลิตภัณฑ์ออกใหม่
สุดท้าย คุณสามารถติดต่อ Divi ผ่านระบบสนับสนุนการแชทตลอด 24/7 เพื่อรับคำตอบสำหรับคำถามของคุณ
เป็นโบนัส มีชุมชน Divi จำนวนมาก ดังนั้นสำหรับคำถามที่เกี่ยวข้องกับ Divi ส่วนใหญ่ คุณสามารถค้นหาคำตอบได้อย่างรวดเร็วด้วยการค้นหาโดย Google อย่างรวดเร็ว
การตั้งค่าที่ใช้ได้
มาดูการตั้งค่าที่มีให้ของ Divi vs Beaver Builder อย่างละเอียดยิ่งขึ้น
Divi นำเสนอแผงการตั้งค่าที่มีประสิทธิภาพยิ่งขึ้นเพื่อให้คุณใช้งานได้เมื่อออกจากกล่อง
อย่างไรก็ตาม หากคุณไม่ต้องการเสียงระฆังและนกหวีดทั้งหมด Beaver Builder มีการตั้งค่าพื้นฐานเพื่อให้คุณเริ่มต้นได้
ตัวสร้างบีเวอร์

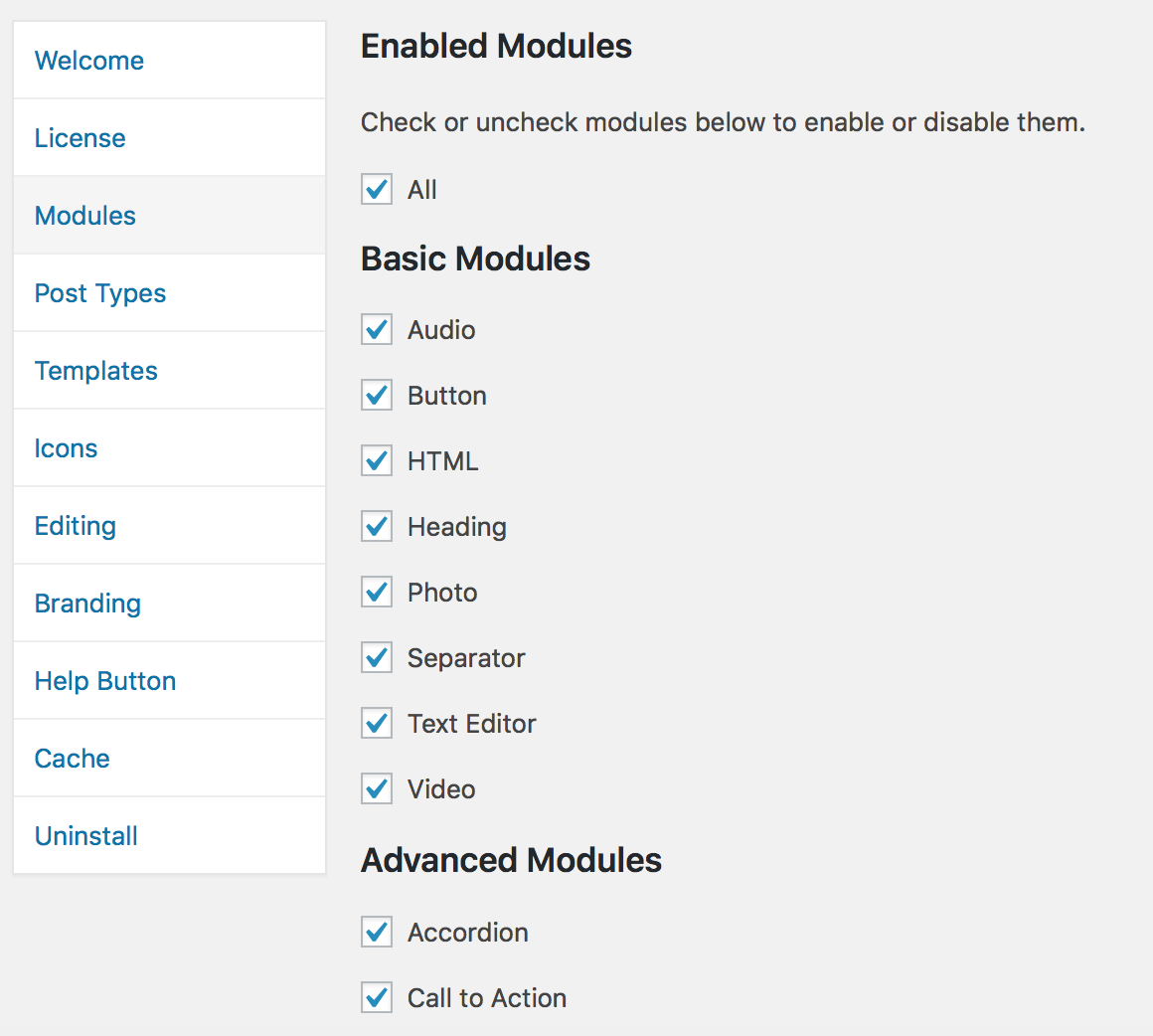
การตั้งค่าตัวสร้างบีเวอร์ช่วยให้คุณเข้าถึงการควบคุมที่สำคัญที่สุด รวมถึงการเปิด/ปิดโมดูล ประเภทโพสต์ และไอคอน
คุณยังสามารถปิดการใช้งานความคิดเห็นของ WordPress และตั้งค่าสิทธิ์การเข้าถึงของผู้ใช้เพื่อจัดการการควบคุม
Divi

ในทางตรงกันข้าม การตั้งค่าที่มีให้ของ Divi ทำให้คุณมีตัวเลือกมากมาย
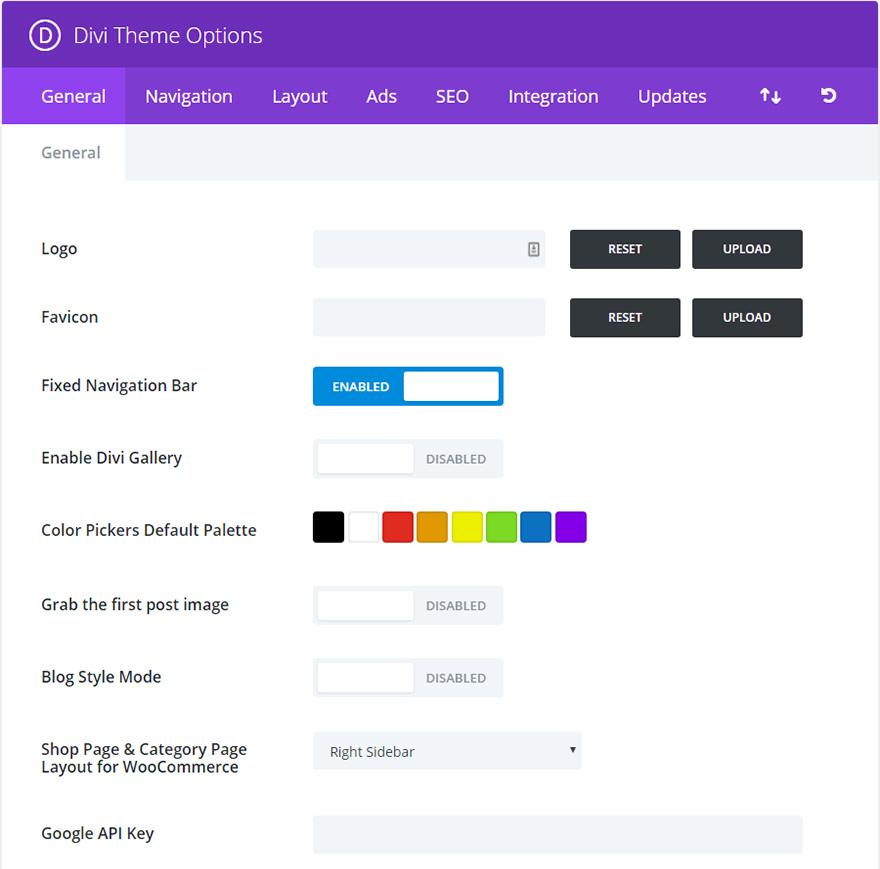
คุณสามารถตั้งค่าโลโก้ แถบนำทาง จานสี และไอคอนโซเชียลของไซต์ได้จากการตั้งค่าทั่วไป
นอกจากนี้ คุณสามารถควบคุมเรื่องที่เฉพาะเจาะจงมากขึ้น เช่น ความคิดเห็น โฆษณา และตัวเลือก SEO
การตั้งค่าที่น่าสนใจที่สุดบางส่วน ได้แก่ ความสามารถในการเปิดใช้งาน แกลเลอรีรูปภาพ Divi (ซึ่งเป็นคุณลักษณะเล็กๆ ที่น่าทึ่ง) และสร้างภาพขนาดย่อโดยอัตโนมัติจากภาพแรกของโพสต์ของคุณ
ความพิเศษเหล่านี้ทำได้เหนือกว่าการตั้งค่าปกติและอาจช่วย เพิ่มภาพเว็บไซต์ของคุณ
ส่วนเสริมของบุคคลที่สาม
เมื่อตัดสินใจระหว่าง Divi กับ Beaver Builder คุณอาจกำลังดูว่าส่วนเสริมของบุคคลที่สามที่ดีที่สุดคืออะไร
โชคดีที่เครื่องมือทั้งสองช่วยให้คุณเข้าถึงผู้สร้างบุคคลที่สามที่น่าตื่นเต้นได้
ตัวสร้างบีเวอร์

Beaver Builders นำเสนอ PowerPack ที่มีโมดูลมากกว่า 70 โมดูล และเทมเพลตแถวและเพจ 350+ ซึ่งรวมถึงการออกแบบระดับมืออาชีพที่ปรับให้เหมาะกับอุปกรณ์พกพา ตลอดจนโมดูลที่มีประโยชน์ เช่น สารบัญ การแบ่งปันทางโซเชียล และเมนูแบบเลื่อน
คุณยังสามารถเพลิดเพลินกับปลั๊กอินของบุคคลที่สามจากนักพัฒนาอื่นๆ เช่น Ultimate Addons หรือเพียงดาวน์โหลดปลั๊กอินจาก WordPress ที่เข้ากันได้ (ส่วนใหญ่เป็นเช่นนั้น!)
Divi

Divi ยังมีปลั๊กอินเสริมที่ยอดเยี่ยมนอกเหนือจาก Bloom และ Monarch ของตัวเอง
มันยังแนะนำส่วนเสริมของบุคคลที่สามที่ชื่นชอบเช่น Divi Booster และ Divi Switch ซึ่งทั้งคู่มีตัวเลือกการกำหนดค่าใหม่ กว่า 50 รายการให้คุณ
ส่วนเสริม Divi อื่นๆ ที่ต้องมีรวมถึงปลั๊กอิน เช่น ปฏิทินกิจกรรม ส่วนเสริมของบล็อก ภาพหมุน และอื่นๆ มีให้เลือกมากมาย!
⚡ ตรวจสอบด้วย: Beaver Builder vs Elementor
การตอบสนองมือถือ
ในแง่ของการตอบสนอง Divi และ Beaver เป็นทั้งผู้สร้างมือถือรายแรกที่มีเครื่องมือสำหรับการออกแบบเว็บบนมือถือที่ยอดเยี่ยม เนื่องจากคุณปรับแต่งการตั้งค่ามือถือได้ คุณจึงปรับแต่งการออกแบบเพื่อให้แสดงเนื้อหาได้อย่างถูกต้อง
ตัวสร้างบีเวอร์

ในการเริ่มต้น ธีม Beaver จะให้ผลลัพธ์ที่ดีที่สุดแก่คุณ อย่างไรก็ตาม คุณสามารถเลือกธีมที่เหมาะกับอุปกรณ์เคลื่อนที่และปรับแต่งการตั้งค่าบางอย่างเพื่อให้ดูดีได้
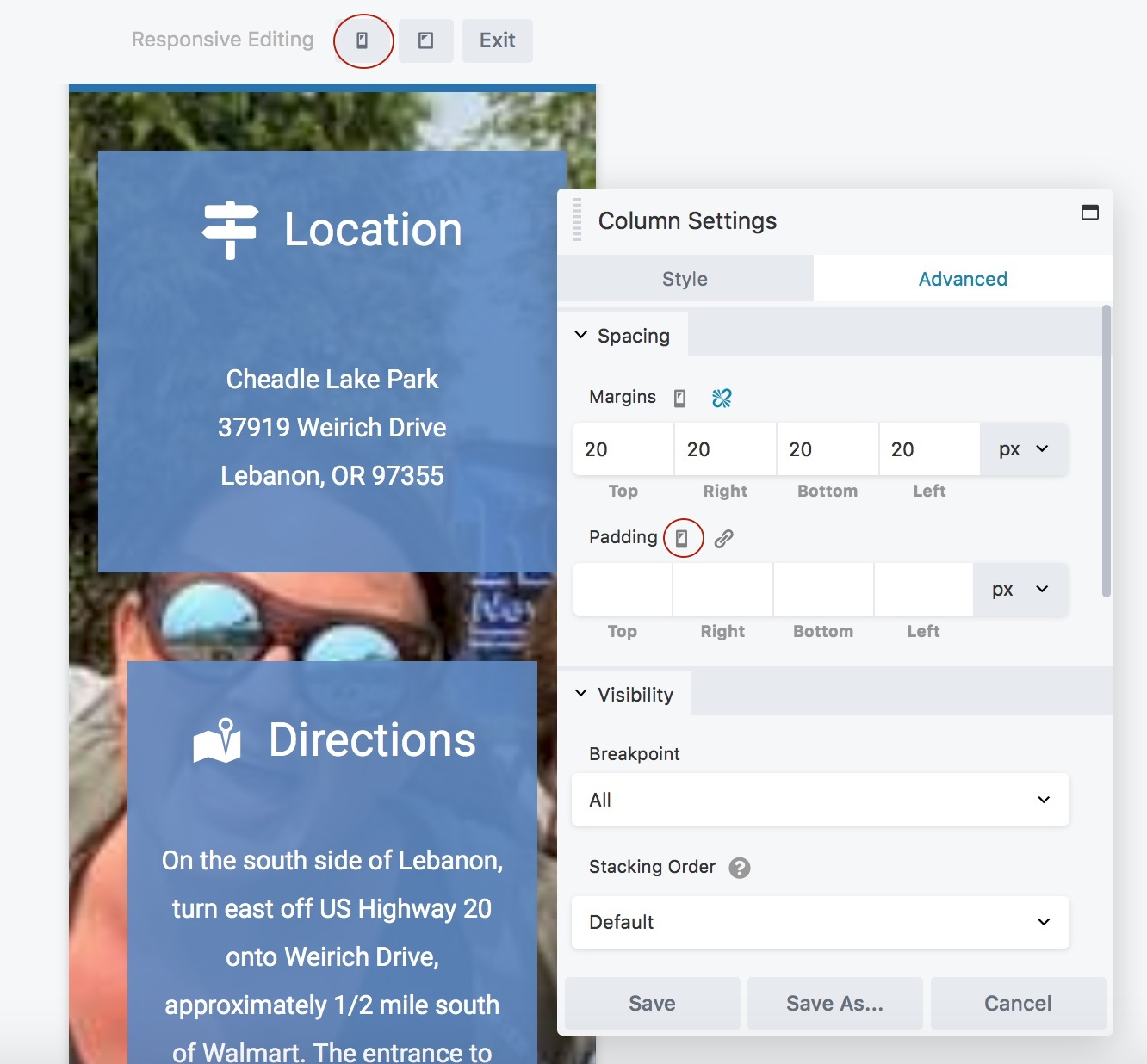
ภายใต้โหมดการแก้ไขตามอุปกรณ์ คุณสามารถตั้งค่าต่างๆ ระหว่างเดสก์ท็อป แท็บเล็ต และมือถือได้
คุณยังสามารถสร้างเลย์เอาต์ที่ตอบสนองได้บนเพจโดยใช้เครื่องมือ Beaver Themer ในกรณีที่คุณต้องการการปรับแต่งเพิ่มเติม
Divi
Divi ยังมีรูปแบบการแก้ไขที่ตอบสนองด้วยมุมมองและการตั้งค่าสำหรับเดสก์ท็อป แท็บเล็ต และมือถือ
ง่ายต่อการตั้งค่าแบบกำหนดเองเพื่อให้ทุกอย่างแสดงผลได้ดีบนมือถือ คุณยังสามารถใช้ Divi Responsive Helper ซึ่งเป็นชุดเครื่องมือสำหรับ เพิ่มคุณสมบัติ Divi สำหรับมือถือ สิ่งนี้สามารถปรับปรุงกระบวนการออกแบบเว็บบนมือถือได้เช่นกัน

ความเข้ากันได้ของธีม
มาทบทวนความแตกต่างของความเข้ากันได้ของธีมระหว่าง Beaver Builder กับ Divi Builder
เช่นเดียวกับเครื่องมือสร้างเพจอื่นๆ การเลือกธีมของคุณคือกุญแจสำคัญ เนื่องจากบางธีมเข้ากันได้มากกว่ารูปแบบอื่นๆ
ที่กล่าวว่ามีตัวเลือกมากมายสำหรับธีมที่เข้ากันได้สำหรับทั้ง WordPress Beaver Builder และ Divi และคุณสามารถปรับแต่งธีมใดก็ได้เพื่อให้ดูน่าทึ่ง
ตัวสร้างบีเวอร์

นอกจากธีมของ Beaver แล้ว คุณยังสามารถเลือกจากธีมที่เข้ากันได้อีกมากมาย
Beaver Builder ขอแนะนำธีมที่เข้ากันได้อันดับต้นๆ ซึ่งรวมถึง Page Builder Framework, GeneratePress, Astra และ Genesis Framework
แน่นอน คุณยังสามารถแปลงธีม WordPress ใด ๆ ที่คุณต้องการโดยใช้ Beaver Builder Themer!
Divi

ธีมของ Divi จะเข้ากันได้ดีที่สุดเสมอ แต่คุณมีตัวเลือก
ข้อดีอย่างหนึ่งของ Divi คือชุดเลย์เอาต์จำนวนมากที่มีให้ คุณยังสามารถเลือกธีมจากตลาดขนาดใหญ่ ซึ่งรวมถึงธีมยอดนิยม เช่น Molti, Avanti, Phoenix, Josefin และอื่นๆ
เกี่ยวกับธีมของบุคคลที่สาม Divi ควรทำงานโดยไม่มีปัญหากับธีม WordPress ใดๆ
ข้อดีและข้อเสีย
ตัวสร้างบีเวอร์
ข้อดี
- เรียบง่ายและเป็นมิตรกับผู้ใช้
- มีเวอร์ชันฟรีให้ใช้งาน
- รหัสสะอาดและไม่มีปัญหารหัสย่อ
- การแก้ไขโค้ด JavaScript พร้อมการแสดงตัวอย่างแบบสด
- รวดเร็วในการทำงานด้วย
- ตัวเลือกการติดฉลากสีขาวสำหรับหน่วยงาน
- ความสามารถหลายไซต์
ข้อเสีย
- ราคาแพง — โดยเฉพาะอย่างยิ่งหากคุณเลือกธีมตัวสร้างบีเวอร์
- เทมเพลตที่สร้างไว้ล่วงหน้าจำนวนจำกัด
Divi Builder
ข้อดี
- เครื่องมือสร้างภาพ Divi ที่ทรงพลังมาก
- มุมมองแบ็กเอนด์และตัวเลือกโครงร่าง
- คุ้มสุดคุ้มกับแผนตลอดชีพ
- ไลบรารีขนาดใหญ่ของเลย์เอาต์ที่สร้างไว้ล่วงหน้าที่ออกแบบอย่างมืออาชีพ
- มาพร้อมชุด Bloom และ Monarch
- ฟีเจอร์ทางการตลาดในตัวที่แตกต่างกัน เช่น การทดสอบแยกและเครื่องมือสร้างลูกค้าเป้าหมาย
ข้อเสีย
- วิธีการแบบใช้รหัสย่อจึงไม่มีโค้ดที่ชัดเจน (แต่ไม่เป็นไรหากคุณไม่มีแผนที่จะเปลี่ยนตัวสร้างหน้า)
- ต้องการทรัพยากรเซิร์ฟเวอร์มากขึ้นและอาจช้าลงเล็กน้อยในบางครั้ง
- ไม่มีตัวเลือกฟรี (คุณสามารถลองใช้เวอร์ชันสาธิตแทนได้)
คุณควรเลือกอันไหน?
คุณไม่สามารถผิดพลาดกับ Beaver หรือ Divi ทั้งสองเป็นเครื่องมือที่ยอดเยี่ยม ที่อาจเหมาะสำหรับเว็บไซต์ของคุณ
เพื่อช่วยคุณเลือกระหว่าง Divi กับ Beaver Builder นี่คือแนวทางปฏิบัติบางประการ:
คุณควรใช้บีเวอร์ถ้า:
คุณต้องการตัวแก้ไขที่ใช้งานง่ายซึ่งไม่มีช่วงการเรียนรู้ที่ใหญ่โต คุณต้องการประสิทธิภาพไซต์ที่ยอดเยี่ยมและโค้ดที่สะอาด โดยไม่มีปัญหาเรื่องรหัสสั้น คุณต้องการทดลองใช้เวอร์ชันฟรีก่อนทำข้อตกลง
คุณควรใช้ Divi ถ้า:
คุณต้องการเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบ รวมถึงตลาดซื้อขายธีมและปลั๊กอินขนาดใหญ่ คุณต้องการตัวเลือกเพื่อปรับแต่งไซต์ของคุณอย่างมาก คุณต้องการลงทุนระยะยาวในการซื้อตลอดชีพ แทนการสมัครสมาชิกรายปี
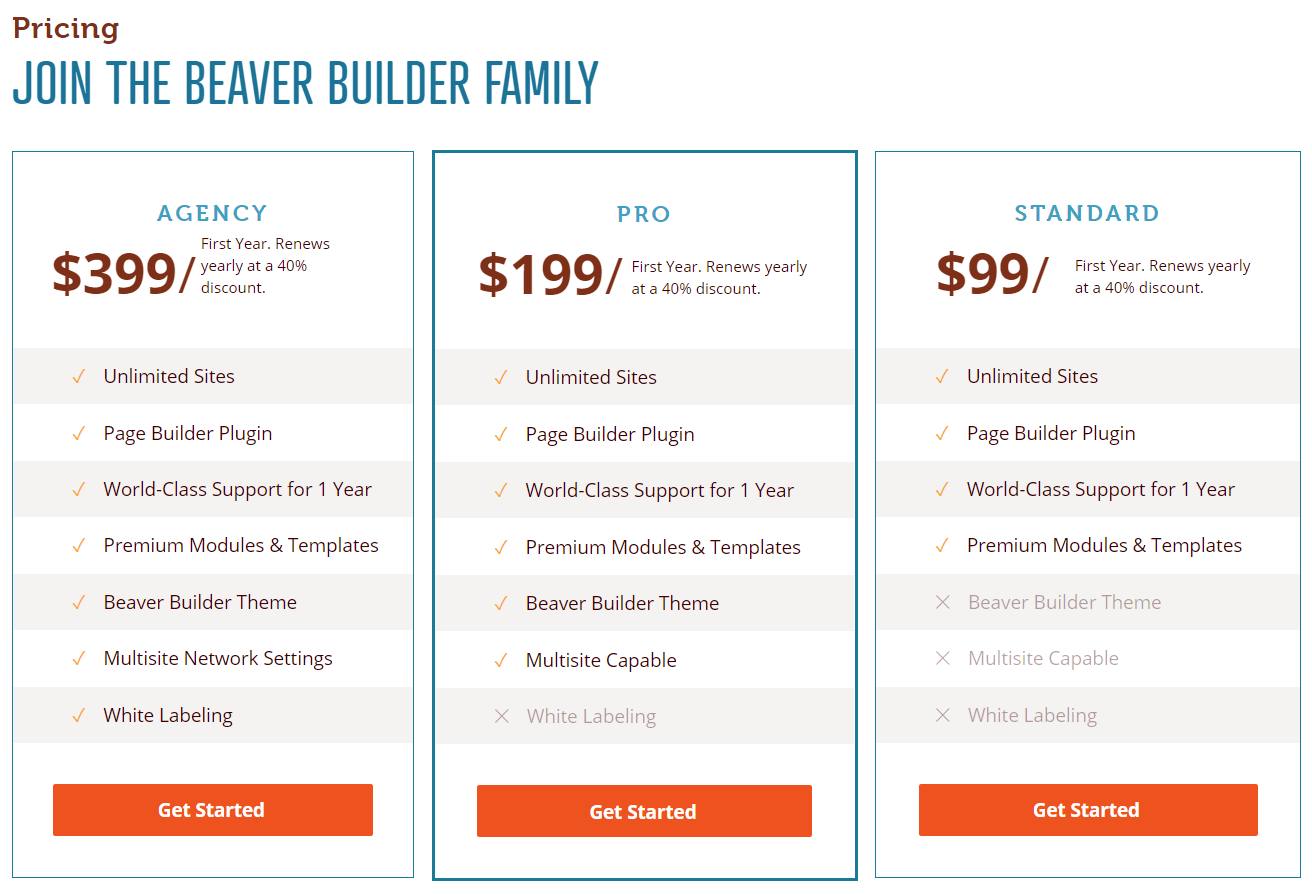
ราคา: Divi vs Beaver Builder
เมื่อพูดถึงการกำหนดราคา สิ่งสำคัญที่ควรทราบคือทั้ง Beaver Builder และ Divi มีเว็บไซต์ไม่จำกัด หมายความว่าไม่มีการจำกัดจำนวนเว็บไซต์ที่คุณสามารถใช้เครื่องมือสร้างเพจได้
ราคาตัวสร้างบีเวอร์

- แผนฟรีตลอดไปด้วยโมดูลที่จำกัด
- แผนมาตรฐานที่ $99 พร้อมใบอนุญาตไซต์ไม่จำกัด
- แผน Pro ที่ $199 และทุกอย่างในธีม Standard plus Beaver Builder และความสามารถหลายไซต์
- แผนเอเจนซี่ราคา 399 ดอลลาร์พร้อมทุกอย่างตั้งแต่แผน Pro พร้อมตัวเลือกการติดฉลากสีขาว
ราคาตัวสร้าง Divi

- แผนการเข้าถึงรายปีในราคา $89 ต่อปี ซึ่งรวมการเข้าถึงผลิตภัณฑ์ธีมที่สง่างามทั้งหมด (Divi, Extra, Bloom และ Monarch) ชุดเว็บไซต์หลายร้อยชุด การสนับสนุนระดับพรีเมียม และการใช้งานเว็บไซต์ไม่จำกัด
- แผนการเข้าถึงตลอดชีพที่ $249 จ่ายครั้งเดียวและไม่มีค่าใช้จ่ายรายปีหลังจากนั้น
เมื่อเทียบกับ Divi แล้ว Beaver Builder นั้นมีราคาสูงกว่า โดยเฉพาะอย่างยิ่งหากคุณดูแผนเริ่มต้นของ Beaver Builder กับ Divi เพื่อให้ได้ธีม Beaver Builder คุณจะต้องใช้จ่ายมากขึ้น ในขณะที่ Divi Builder มาพร้อมกับธีม Divi ในแผนรายปีและตลอดชีพ
ดังนั้น ก่อนตัดสินใจ คุณสามารถลองใช้การสาธิตของผู้สร้างเพจทั้งสอง และรับอันที่คุณคิดว่าดีที่สุดสำหรับความต้องการของคุณ
นอกจากนี้ยังมี นโยบายการคืนเงินโดยไม่มีคำถาม เป็นเวลา 30 วันสำหรับผู้สร้างเพจทั้งสอง ดังนั้นจึงไม่มีความเสี่ยงอย่างแน่นอน ไม่ชอบก็ขอเงินคืนได้เต็มจำนวน
ความคิดสุดท้ายเกี่ยวกับ Beaver Builder กับ Divi Builder
เมื่อเปรียบเทียบ Divi กับ Beaver Builder ทั้งสองเหมาะสำหรับบล็อกเกอร์ เจ้าของธุรกิจขนาดเล็ก SEO นักพัฒนาที่มีประสบการณ์ และใครก็ตามที่ต้องการสร้างเว็บไซต์ โดยไม่ต้องเขียนโค้ด
Divi เป็นทางเลือก Beaver Builder ที่ดีสำหรับผู้เริ่มต้น และมีเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบที่ช่วยปรับปรุงกระบวนการออกแบบเว็บไซต์ทั้งหมด
หากคุณเป็นฟรีแลนซ์หรือเปิดเอเจนซี่ออกแบบเว็บไซต์ Divi จะเป็นการลงทุนที่ดีสำหรับคุณ เพราะคุณไม่ต้องจ่ายซ้ำแล้วซ้ำเล่าด้วยแผนตลอดชีพของ Elegant Themes และสามารถใช้ผลิตภัณฑ์ของพวกเขาสำหรับเว็บไซต์ได้ไม่จำกัดจำนวน .
Beaver Builder เป็นอีกหนึ่งเครื่องมือสร้างหน้า WordPress ที่มีประสิทธิภาพพร้อมคุณสมบัติพื้นฐานทั้งหมดและตัวเลือกการปรับแต่งที่จำเป็น เวอร์ชัน Lite ยังดีที่จะลองก่อนที่คุณจะอัปเกรดเป็นเวอร์ชันพรีเมียม
ผลิตภัณฑ์ทั้งสองนั้นยอดเยี่ยมและยากที่จะผิดพลาดกับผลิตภัณฑ์ใด ๆ ดังนั้นจึง เป็นเรื่องเกี่ยวกับความชอบส่วนตัวของคุณมากกว่าที่นี่
เราหวังว่าการวิเคราะห์เปรียบเทียบข้างต้นจะช่วยให้คุณเข้าใจได้ดีขึ้นว่าผู้สร้างรายใดตรงตามความต้องการของเว็บไซต์ WordPress ของคุณได้ดีกว่า
Beaver Builder vs Divi – คำถามที่พบบ่อย
เป็นเรื่องปกติที่จะมีคำถามตามที่คุณเลือกระหว่าง Beaver vs Divi ต่อไปนี้คือคำถามที่พบบ่อยบางส่วนที่เกิดขึ้นบ่อยที่สุด
🎨 ตรวจสอบรีวิว Divi สุดยอดที่นี่➡️
🔔 ตรวจสอบด้วย:
- Divi กับ Elementor
- Visual Composer กับ Divi
- Divi กับ Avada
- Divi กับ Wix
- Divi กับ Themify
- Divi กับ Thrive Architect
- Divi vs เจเนซิส
- ตัวสร้างออกซิเจนกับบีเวอร์
- Beaver Builder vs Elementor
