SiteOrigin Vs Elementor: Kto jest zwycięzcą?
Opublikowany: 2022-02-15Wybór właściwego lub złego kreatora stron internetowych to poważna decyzja, ponieważ może on stworzyć lub zepsuć Twoją witrynę WordPress.
Przy wielu programach do tworzenia stron WordPress wybór nie zawsze jest jasny. Dlatego jesteśmy tutaj, aby pomóc Ci znaleźć najlepszy kreator przeciągania i upuszczania WordPress dla Twojej witryny.
SiteOrigin i Elementor to dwa dobrze znane narzędzia do tworzenia stron, ale który z nich będzie lepszy dla Twojej witryny i stron docelowych?
W Siteefy lubimy zagłębiać się w porównanie wydajności popularnych kreatorów stron, aby znaleźć najlepsze. Tym razem porównamy Elementor i SiteOrigin, aby zobaczyć, która wtyczka do kreatora stron typu „przeciągnij i upuść” wygrywa.
Zacznijmy.
- Przegląd kreatora stron Elementor i SiteOrigin
- Interfejs użytkownika: Elementor vs SiteOrigin Page Builder
- Porównanie widżetów kreatorów stron Elementor i Site Origin
- Układy i opcje projektowe: SiteOrigin vs Elementor
- Jakość kodu
- SiteOrigin vs Elementor: Plusy i minusy
- SiteOrigin vs Elementor: Porównanie cen
- Ostateczny werdykt: który kreator stron WordPress jest lepszy dla nie programisty? SiteOrigin czy Elementor?
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Przegląd kreatora stron Elementor i SiteOrigin
👉 SiteOrigin

SiteOrigin to studio tworzenia motywów WordPress i wtyczek z Republiki Południowej Afryki.
Z ponad milionem aktywnych instalacji na WordPress.org, Site Origin Page Builder jest jednym z najpopularniejszych kreatorów stron WordPress.
Elementor
Elementor istnieje na rynku od 2016 roku i może się dziś pochwalić imponującymi ponad 5 milionami aktywnych instalacji na WordPress.org.

To stawia go na tej samej stronie z najpopularniejszymi wtyczkami WordPress, takimi jak na przykład Yoast, WooCommerce i Akismet.
Tak więc Elementor jest dziś szalenie popularny .
Możesz tworzyć strony internetowe bez znajomości kodowania za pomocą kreatora stron Elementor. Jest łatwy w użyciu i ma wiele funkcji, które pozwolą Ci szybko uzyskać to, czego szukasz!

Prezentacja Elementora Pro
Zobacz prawdziwe strony internetowe zbudowane za pomocą Elementora Pro
Interfejs użytkownika: Elementor vs SiteOrigin Page Builder
Interfejs użytkownika jest jedną z najważniejszych rzeczy w kreatorze stron WordPress, ponieważ będziesz spędzać dużo czasu w samym interfejsie edytora treści. Zobaczmy, co mają do zaoferowania SiteOrigin i Elementor.
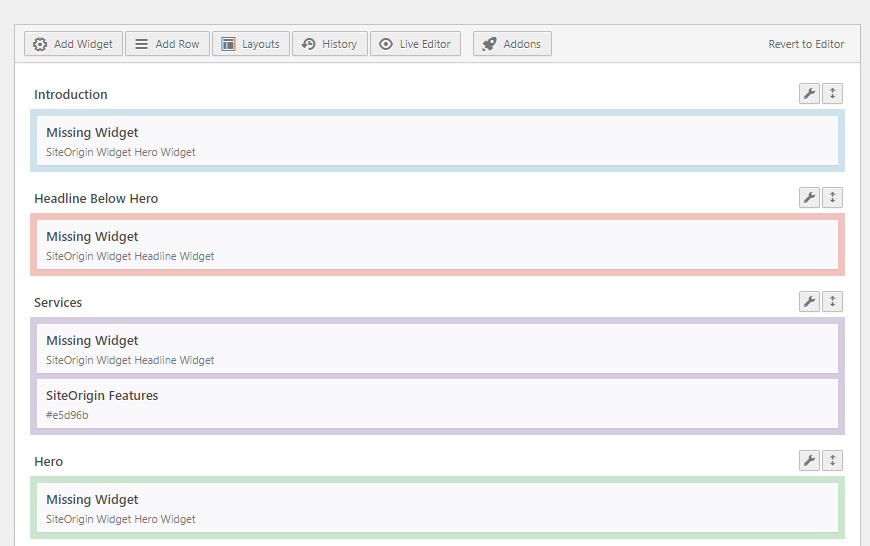
Interfejs użytkownika SiteOrigin
SiteOrigin ma zarówno funkcje edycji zaplecza, jak i frontonu.
Edytor zaplecza umożliwia projektowanie stron poprzez przesuwanie pól i umieszczanie ich na stronie za pomocą funkcji przeciągania i upuszczania oferowanej przez kreator stron.

W edytorze frontonu ekran Site Origin Page Builder składa się z dwóch części.
Po lewej stronie możesz przeciągać i upuszczać elementy, podczas gdy prawa strona służy jako podgląd na żywo. Nie możesz przeciągać i upuszczać elementów po tej stronie.

W porównaniu z Elementorem, edycja na żywo w SiteOrigin jest dość prosta.
⚡ Sprawdź także: Brizy vs Elementor
Interfejs użytkownika Elementora
Elementor to frontowy edytor przeciągania i upuszczania, który również dzieli ekran na dwie części.
Jednak w przeciwieństwie do SiteOrigin, możesz wziąć elementy z lewej strony i umieścić je tam, gdzie chcesz, po prawej stronie.
Ponieważ Elementor jest edytorem graficznym do tworzenia stron w czasie rzeczywistym, możesz zobaczyć podgląd swojego projektu na żywo podczas edycji . Jest to więc edytor front-endowy w 100% WYSIWYG WordPress.
Elementor ma również funkcję „edycji w linii” w czasie rzeczywistym, która umożliwia kliknięcie tekstu w podglądzie na żywo i jego edycję. SiteOrigin nie ma tej funkcji.
Porównanie widżetów kreatorów stron Elementor i Site Origin
Każda wtyczka potrzebuje dobrego widżetu lub dwóch. Rzućmy okiem na to, jakie widżety zawierają wtyczki do tworzenia stron Elementor i SiteOrigin.
Widżety Kreatora Stron SiteOrigin

SiteOrigin ma swój własny pakiet widżetów, który zawiera 27 różnych widżetów , w tym widżet wideo, widżet przycisków mediów społecznościowych lub widżet tabeli cen, aby wybrać tylko kilka.
Ponadto SiteOrigin Page Builder obsługuje podstawowe widżety WordPress.
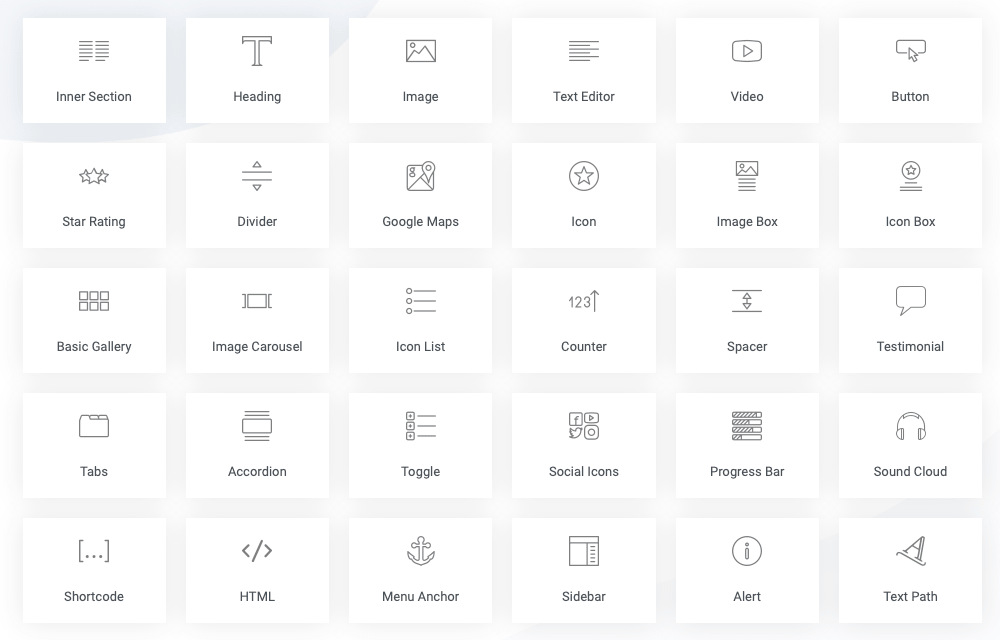
Widżety Elementora

Z drugiej strony Elementor oferuje około 30 widżetów w bezpłatnej wersji i ponad 100 więcej w Elementor Pro, a więc znacznie więcej niż robi SiteOrigin.
⚡ Zobacz pełną listę wszystkich widżetów Elementora tutaj ➜
Układy i opcje projektowe: SiteOrigin vs Elementor
Tworzenie oszałamiających wizualnie witryn i stron internetowych jest trudne bez niektórych szablonów i układów stron, więc oto, co SiteOrigin i Elementor mają do zaoferowania, jeśli chodzi o opcje projektowania:
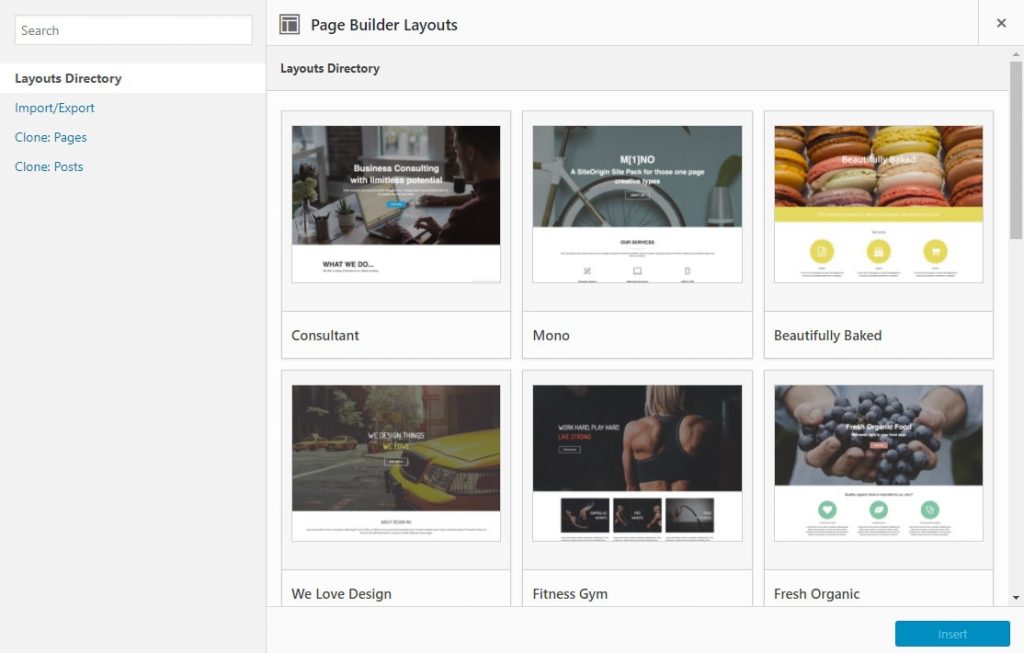
Szablony SiteOrigin, układy i opcje projektowe

Kreator Stron SiteOrigin oferuje 26 gotowych szablonów , które możesz importować i edytować. Jednak kiedy ostatnio testowaliśmy szablony (na potrzeby pisania tego artykułu, w ramach naszego procesu testowania) – wiele szablonów ładowało się nieprawidłowo lub w ogóle nie działało!

W Kreatorze Stron SiteOrigin masz wiersze i kolumny. Każdy wiersz może zawierać jedną lub więcej kolumn. Ponadto możesz użyć interfejsu przeciągania i upuszczania, aby dostosować szerokość elementów treści.
Niestety, nie ma opcji zapisywania niestandardowych stron jako szablonów, ale zamiast tego możesz sklonować stronę zbudowaną za pomocą narzędzia do tworzenia stron WordPress.
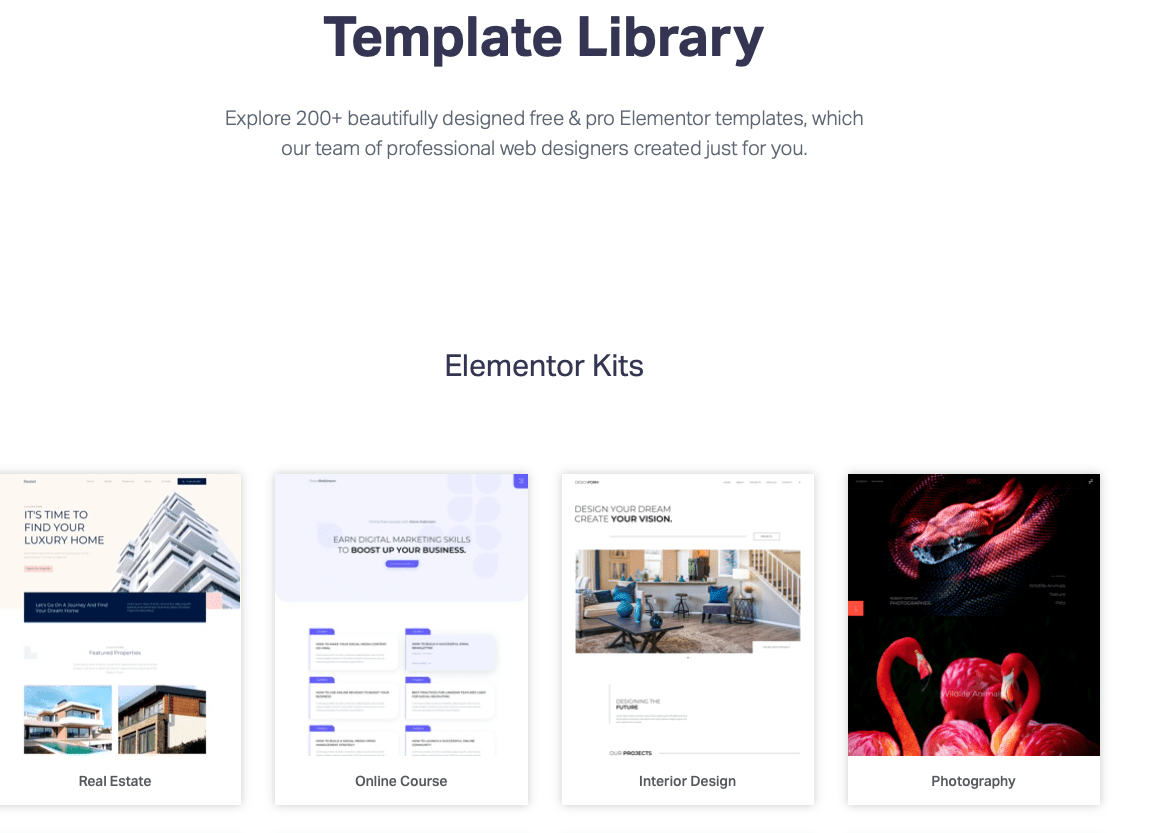
Szablony, układy i opcje projektowania stron Elementor
Zobacz wszystkie szablony Elementor (dema na żywo) tutaj

Elementor oferuje ponad 100 pełnych zestawów stron internetowych w porównaniu do tego. Większość z nich jest dostępna tylko w Elementor Pro. To pozostawia około 30+ szablonów w Elementor Free.
Podobnie jak SiteOrigin, Elementor ma dwa elementy układu, których możesz użyć - Sekcje i Kolumny , a także możesz dostosować szerokość kolumn za pomocą funkcji przeciągania i upuszczania w Elementorze.
Jakość kodu
Niektórzy twórcy stron nie stosują najlepszych praktyk, jeśli chodzi o kod źródłowy, więc zobaczysz, że wielu programistów stron internetowych ich unika.
Jednak obecnie wielu twórców stron WordPress robi duże kroki w zakresie poprawy jakości kodu, w tym SiteOrigin i Elementor.
Przyjrzyjmy się więc, co zostawią, jeśli je dezaktywujesz.
Niestety, niektóre wyspecjalizowane widżety pozostawiają kod w SiteOrigin. Na przykład obejmuje to widżet SiteOrigin Editor.
W przypadku większości widżetów SiteOrigin nie pozostawi żadnego skrótu.
Z drugiej strony Elementor nie pozostawia żadnego kodu, gdy go dezaktywujesz, a zamiast tego powraca do zwykłego edytora WordPress.
⚡ Sprawdź także: Divi vs Elementor
SiteOrigin vs Elementor: Plusy i minusy
Zarówno twórcy stron SiteOrigin, jak i Elementor mają kilka rzeczy za i przeciw.
Oto kilka dobrych i złych rzeczy, których użytkownicy mogą oczekiwać od twórców stron SiteOrigin i Elementor WordPress:
Zalety Kreatora Stron Pochodzenia Witryny:
- Wiele dodatków (Premium)
- Regularne aktualizacje (Premium)
- Wsparcie przez e-mail (Premium)
- Kompatybilny z wieloma motywami i wtyczkami WP
Wady Kreatora Stron Pochodzenia Witryny:
- Ma bardzo niewiele opcji edycji front-endu i będziesz musiał polegać na edytorze zaplecza
- Interfejs użytkownika może być nieco skomplikowany dla początkujących
- W porównaniu z niektórymi innymi programami do tworzenia stron, edytor programu do tworzenia stron SiteOrigin wygląda na nieco przestarzały
Zalety Elementora:
- Wiodący kreator stron WordPress, który stale się rozwija i staje się lepszy
- Ponad 100 gotowych, pełnych zestawów stron internetowych (ponad 30 w darmowej wersji)
- Przyjazny dla urządzeń mobilnych i całkowicie responsywny
- Działa z prawie każdym motywem i wtyczką WordPress
- Intuicyjny interfejs użytkownika i projekt oraz łatwy do nauczenia
- Mnóstwo opcji dostosowywania
- Dodatkowe narzędzia, takie jak Elementor Popup Builder i Elementor Form Builder
- Aktywna społeczność, mnóstwo dokumentacji i pomocny zespół wsparcia, który pomoże nowicjuszom w tworzeniu stron
Wady Elementora:
- Krzywa uczenia się
- Interfejs nie jest tak przyjazny dla użytkownika, jak oczekiwano od edytora tego poziomu
SiteOrigin vs Elementor: Porównanie cen
Czy SiteOrigin i Elementor to najlepsze narzędzia do tworzenia stron dla Twojego portfela? Obie oferują darmową wersję z kilkoma podstawowymi funkcjami, ale więcej, oto ceny wersji premium obu kreatorów stron WordPress.
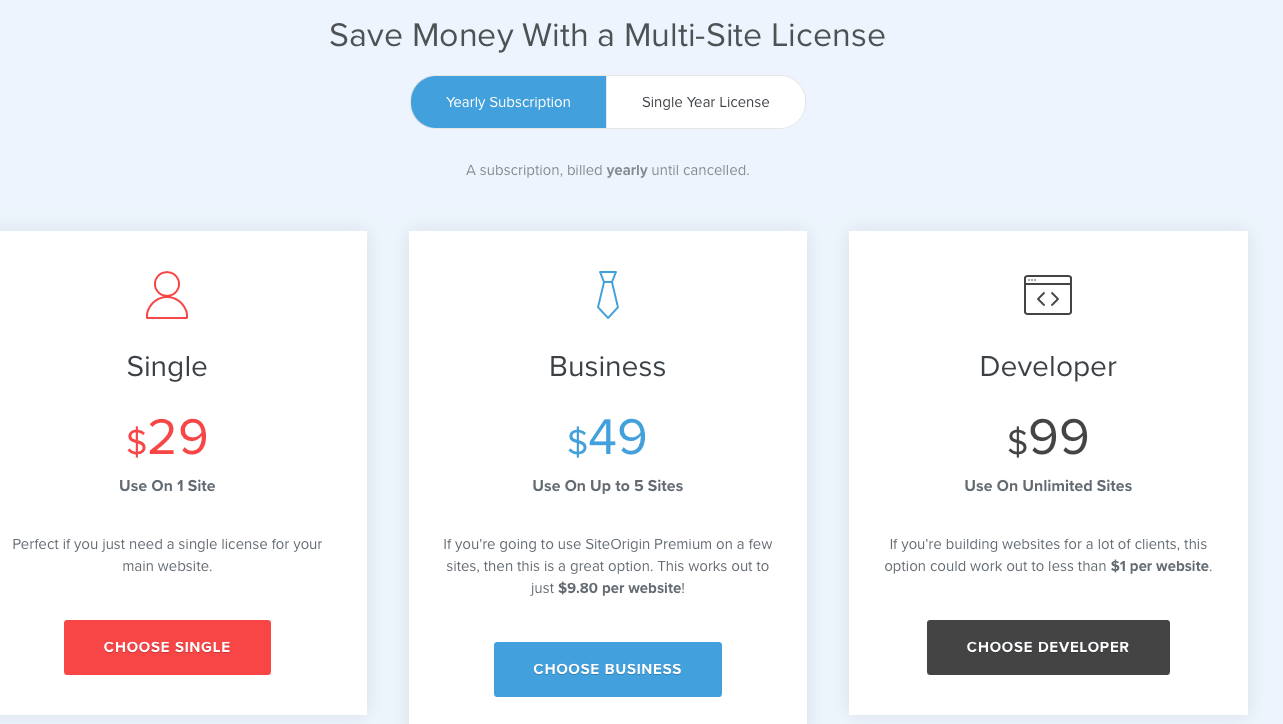
Cennik Premium SiteOrigin

SiteOrigin Page Builder oferuje trzy plany wersji premium do wyboru. Posiadają roczną subskrypcję lub roczną licencję:
- Pojedynczy – 29
- Biznes - 49 USD
- Deweloper – 99 USD
SiteOrigin Premium ma 60-dniową gwarancję pełnego zwrotu pieniędzy.
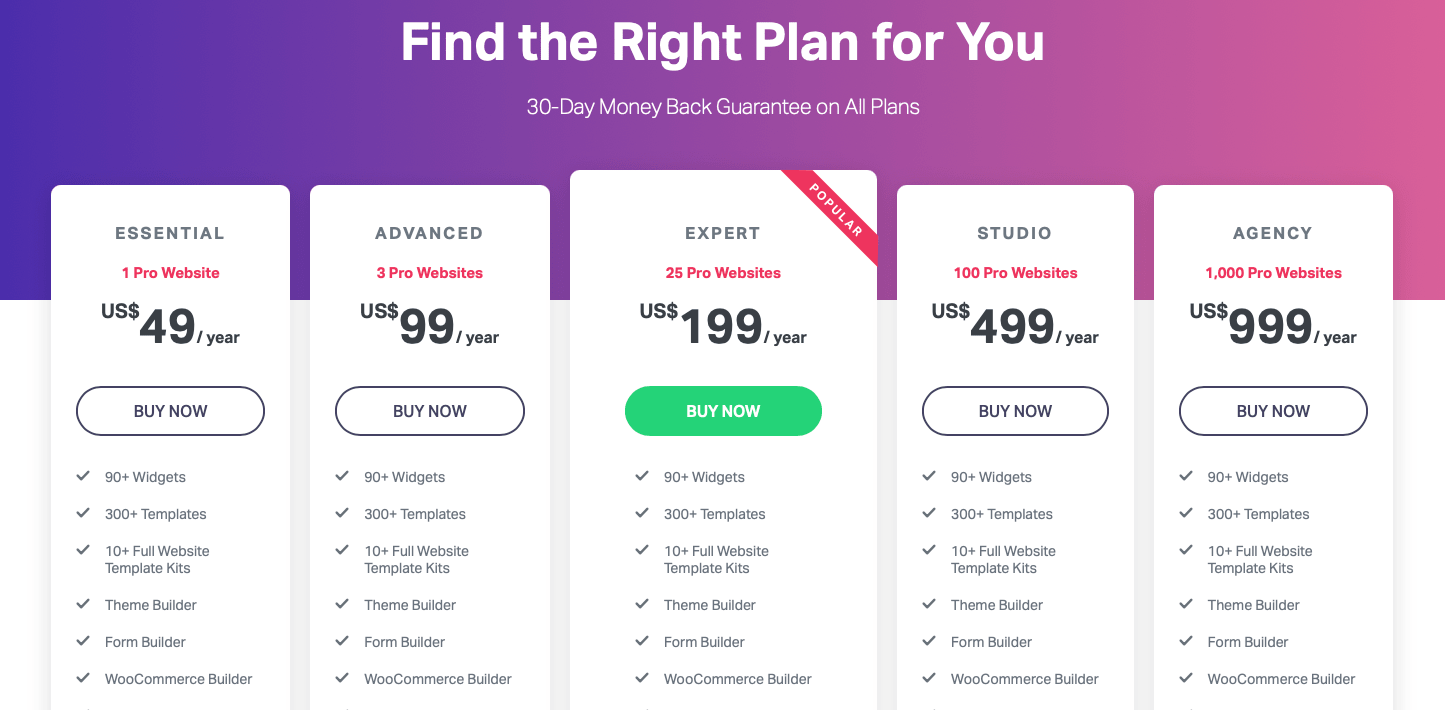
Ceny Elementora Pro

Elementor ma do zaoferowania kilka planów wersji premium (Elementor Pro) w porównaniu do SiteOrigin:
- Niezbędne – 49 $
- Zaawansowany – 99 USD
- Ekspert – 199$
- Studio – 499 USD
- Agencja – $999
Elementor ma również bezpłatną wersję (Elementor Free) i 30-dniową gwarancję zwrotu pieniędzy we wszystkich planach Elementor Pro. Dowiedz się więcej o polityce zwrotów Elementor tutaj.
Ostateczny werdykt: który kreator stron WordPress jest lepszy dla nie programisty? SiteOrigin czy Elementor?
Który z nich jest najlepszym narzędziem do tworzenia stron WordPress?
SiteOrigin czy Elementor Page Builder?
A może inny kreator stron typu „przeciągnij i upuść”, taki jak Visual Composer, Divi Builder lub Beaver Builder?
To zależy od tego, jaką stronę lub strony docelowe chcesz stworzyć.
Kreator Stron SiteOrigin oferuje:
- Edytor frontonu i zaplecza
- Konstruktor niestandardowych postów
- Możliwość korzystania z niestandardowego CSS
Oto, co oferuje Elementor:
- Więcej szablonów, układów i opcji projektowych
- Lepszy edytor front-end z wbudowanym edytorem tekstu
- I wiele innych widżetów (zwłaszcza z Elementor Pro)
Nasz głos trafia do Elementora jako bardziej ugruntowanej nazwy wśród twórców stron WordPress. Uważamy również, że Elementor ma więcej przydatnych funkcji do zaoferowania, zarówno w wersji bezpłatnej, jak i premium.
Jednak nie popełnisz błędu z żadnym z nich.
Posłuchajmy teraz, co myślisz o tych dwóch programach do tworzenia stron. Czy korzystałeś z SiteOrigin lub Elementora? Który kreator stron wolisz? Czemu?
🎨 Sprawdź tutaj ostateczną recenzję Elementora ➡️
🔔 Sprawdź także:
- Beaver Builder kontra Elementor
- Divi kontra Elementor
- Elementor a kompozytor wizualny
- Gutenberg kontra Elementor
- Tlen kontra Elementor
- Brizy kontra Elementor
- Thrive Architect kontra Elementor
