SiteOrigin Vs Elementor: من هو الفائز؟
نشرت: 2022-02-15يعد اختيار أداة إنشاء صفحات الويب الصحيحة أو الخاطئة قرارًا كبيرًا لأنه يمكن أن يؤدي إلى تعطيل موقع WordPress الخاص بك أو كسره.
مع وجود الكثير من أدوات إنشاء صفحات WordPress ، لا يكون الخيار دائمًا واضحًا. لهذا السبب نحن هنا لمساعدتك في العثور على أفضل أداة إنشاء السحب والإفلات في WordPress لموقع الويب الخاص بك.
SiteOrigin و Elementor هما من منشئي الصفحات المعروفين ، ولكن أيهما سيكون أفضل لموقعك على الويب وصفحاتك المقصودة؟
في Siteefy ، نود التعمق في مقارنة الأداء لمنشئي الصفحات المشهورين للعثور على أفضلهم. هذه المرة ، سنقارن Elementor و SiteOrigin لمعرفة أي مكون إضافي منشئ صفحات السحب والإفلات يفوز.
هيا بنا نبدأ.
- Elementor مقابل نظرة عامة على SiteOrigin Page Builder
- واجهة المستخدم: Elementor vs SiteOrigin Page Builder
- مقارنة عنصر واجهة المستخدم بين Elementor و Site Origin Page Builder
- التخطيطات وخيارات التصميم: SiteOrigin مقابل Elementor
- جودة الكود
- SiteOrigin مقابل Elementor: إيجابيات وسلبيات
- SiteOrigin مقابل Elementor: مقارنة الأسعار
- الحكم النهائي: ما هو WordPress Page Builder الأفضل لغير المطور؟ SiteOrigin مقابل Elementor؟
🛠️ تحقق من القائمة الكاملة لمنشئي صفحات WordPress هنا ➡️
Elementor مقابل نظرة عامة على SiteOrigin Page Builder
👉 SiteOrigin

SiteOrigin هو قالب WordPress واستوديو لإنشاء البرنامج المساعد من جنوب إفريقيا.
مع أكثر من مليون عملية تثبيت نشطة على WordPress.org ، يعد Site Origin Page Builder واحدًا من أشهر منشئي صفحات WordPress.
👉 العنصر
تم طرح Elementor في السوق منذ عام 2016 ويمكنه اليوم أن يتباهى بأكثر من 5 ملايين تثبيت نشط مثير للإعجاب على WordPress.org.

هذا يضعه في نفس الصفحة مع أكثر ملحقات WordPress شيوعًا مثل Yoast و WooCommerce و Akismet على سبيل المثال.
لذا ، فإن Elementor تحظى بشعبية جنونية اليوم .
يمكنك إنشاء مواقع الويب دون أن يكون لديك أي معرفة بالترميز باستخدام منشئ صفحة Elementor. إنه سهل الاستخدام ويحتوي على العديد من الميزات التي ستتيح لك الحصول على ما تبحث عنه بسرعة!

واجهة عرض Elementor Pro
شاهد مواقع الويب الحقيقية التي تم إنشاؤها باستخدام Elementor Pro
واجهة المستخدم: Elementor vs SiteOrigin Page Builder
تعد واجهة المستخدم واحدة من أهم الأشياء في أداة إنشاء صفحات WordPress لأنك ستقضي الكثير من الوقت في واجهة محرر المحتوى وحدها. دعونا نرى ما يقدمه SiteOrigin و Elementor هنا.
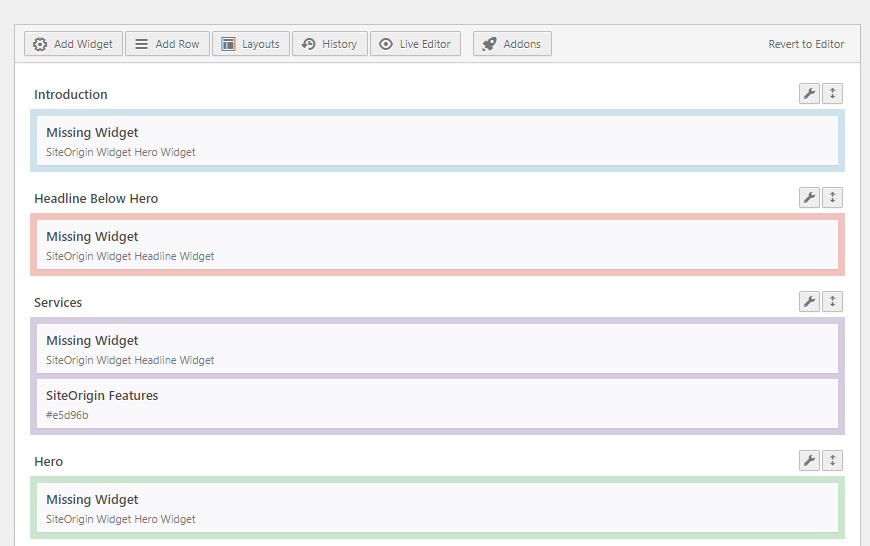
واجهة مستخدم SiteOrigin
SiteOrigin لديه وظائف التحرير الخلفية والأمامية.
يسمح لك محرر الواجهة الخلفية بتصميم الصفحات عن طريق تحريك المربعات ووضعها على صفحتك باستخدام وظيفة السحب والإفلات التي يوفرها مُنشئ الصفحة.

في محرر الواجهة الأمامية ، تتكون شاشة Site Origin Page Builder من جزأين.
على الجانب الأيسر ، يمكنك سحب العناصر وإفلاتها بينما يعمل الجانب الأيمن كمعاينة مباشرة. لا يمكنك سحب وإسقاط العناصر في هذا الجانب.

مقارنةً بـ Elementor ، يبدو التحرير المباشر على SiteOrigin أساسيًا تمامًا.
⚡ تحقق أيضًا من: Brizy vs Elementor
واجهة مستخدم Elementor
Elementor هو محرر سحب وإفلات أمامي يقسم شاشتك أيضًا إلى قسمين.
على عكس SiteOrigin ، يمكنك أخذ عناصر من الجانب الأيسر ووضعها في المكان الذي تريده على الجانب الأيمن.
نظرًا لأن Elementor هو محرر مصمم للصفحات المرئية في الوقت الفعلي ، يمكنك مشاهدة معاينة مباشرة لتصميمك أثناء قيامك بالتحرير . لذلك ، فهو محرر 100٪ WYSIWYG WordPress للواجهة الأمامية.
يحتوي Elementor أيضًا على "تحرير مضمّن" في الوقت الفعلي ، والذي يسمح لك بالنقر فوق النص في المعاينة المباشرة وتحريره. لا يمتلك SiteOrigin هذه الميزة.
مقارنة عنصر واجهة المستخدم بين Elementor و Site Origin Page Builder
يحتاج كل مكون إضافي إلى عنصر واجهة مستخدم جيد أو اثنين. دعنا نلقي نظرة على العناصر الإضافية Elementor و SiteOrigin منشئ الصفحة.
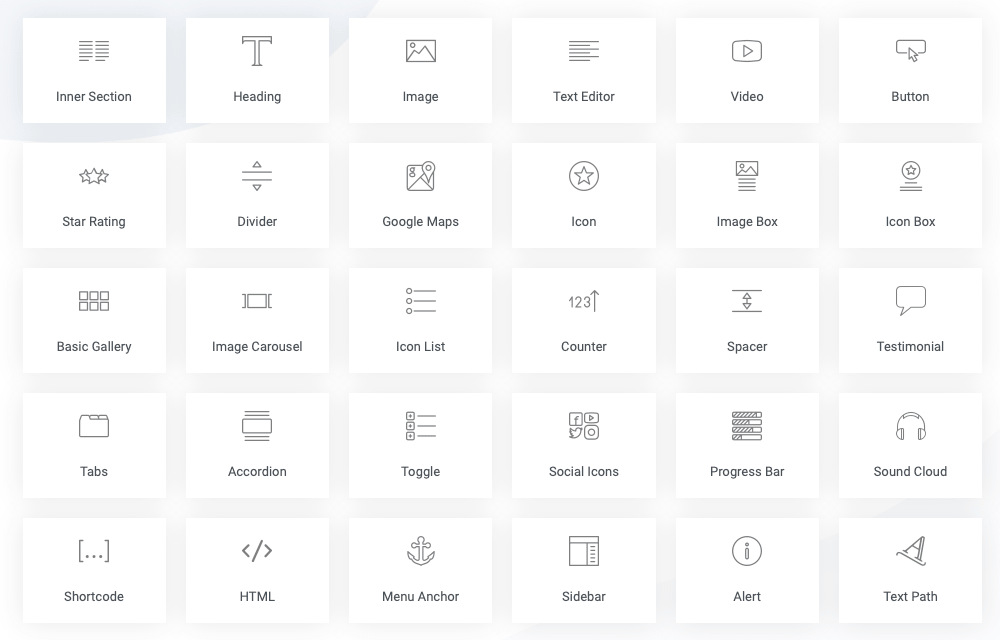
عناصر واجهة مستخدم SiteOrigin Page Builder

يحتوي SiteOrigin على حزمة Widget Bundle الخاصة به والتي تتضمن 27 عنصر واجهة مستخدم مختلفًا ، بما في ذلك عنصر واجهة مستخدم للفيديو أو عنصر واجهة مستخدم لأزرار الوسائط الاجتماعية أو عنصر واجهة مستخدم لجدول الأسعار ، فقط لاختيار عدد قليل.
بالإضافة إلى ذلك ، يدعم SiteOrigin Page Builder أدوات WordPress الأساسية.
الحاجيات العنصر

من ناحية أخرى ، يقدم Elementor حوالي 30 عنصر واجهة مستخدم في الإصدار المجاني وأكثر من 100 عنصر إضافي في Elementor Pro ، لذلك أكثر بكثير مما يقدمه SiteOrigin.
انظر القائمة الكاملة لجميع عناصر واجهة المستخدم Elementor هنا ➜
التخطيطات وخيارات التصميم: SiteOrigin مقابل Elementor
يعد إنشاء مواقع وصفحات ويب مذهلة بصريًا أمرًا صعبًا بدون بعض قوالب الصفحات وتخطيطاتها ، لذا إليك ما يجب أن يقدمه SiteOrigin و Elementor عندما يتعلق الأمر بخيارات التصميم:
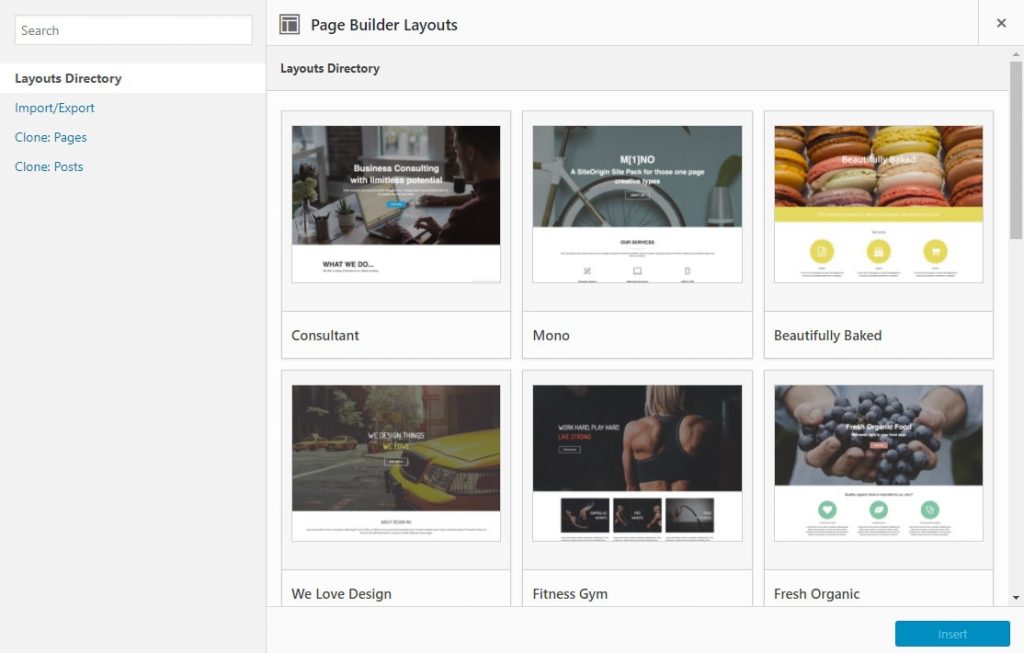
قوالب SiteOrigin والتخطيطات وخيارات التصميم

يوفر SiteOrigin Page Builder 26 نموذجًا تم إنشاؤه مسبقًا يمكنك استيرادها وتحريرها. ومع ذلك ، عندما اختبرنا القوالب آخر مرة (لغرض كتابة هذه المقالة ، كجزء من عملية الاختبار الخاصة بنا) - تم تحميل العديد من القوالب بشكل غير صحيح أو لم تعمل على الإطلاق!
في SiteOrigin Page Builder ، لديك صفوف وأعمدة. يمكن أن يتضمن كل صف عمودًا واحدًا أو أكثر. بالإضافة إلى ذلك ، يمكنك استخدام واجهة السحب والإفلات لضبط العرض الذي تريده لعناصر المحتوى الخاصة بك.

لسوء الحظ ، لا يوجد خيار لحفظ صفحاتك المخصصة كقوالب ، ولكن يمكنك استنساخ صفحة تم إنشاؤها باستخدام مُنشئ صفحات WordPress بدلاً من ذلك.
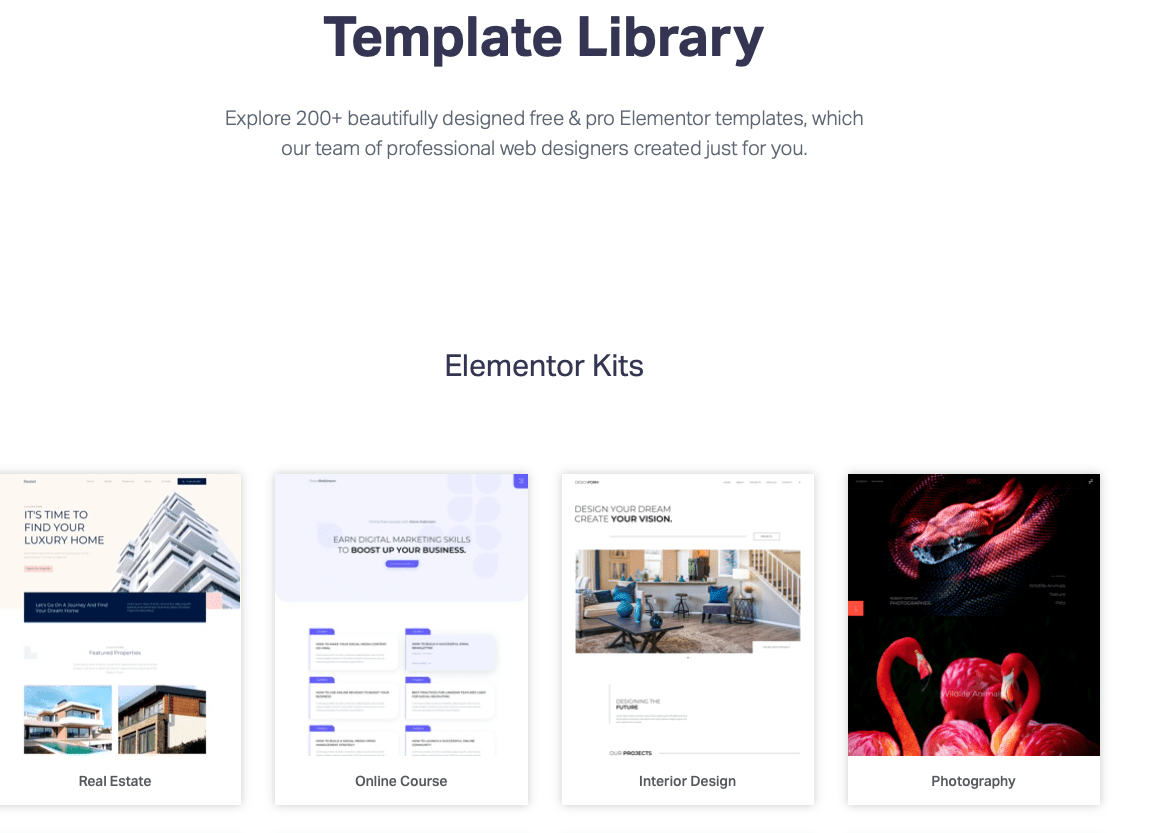
قوالب منشئ الصفحات والتخطيطات وخيارات التصميم
🔥 شاهد جميع قوالب Elementor (العروض التوضيحية الحية) هنا ➜

يقدم Elementor أكثر من 100 مجموعة كاملة لموقع الويب مقارنة بذلك. معظمها متاح فقط في Elementor Pro. هذا يترك حوالي 30+ قوالب في Elementor Free.
تمامًا مثل SiteOrigin ، يحتوي Elementor على عنصري تخطيط يمكنك استخدامهما - الأقسام والأعمدة ويمكنك ضبط عرض الأعمدة باستخدام وظيفة السحب والإفلات في Elementor.
جودة الكود
لا يتبع بعض منشئي الصفحات أفضل الممارسات عندما يتعلق الأمر بالشفرة المصدر ، لذلك سترى الكثير من مطوري الويب يتجنبونها.
ومع ذلك ، فإن الكثير من منشئي صفحات WordPress اليوم يتخذون خطوات كبيرة في تحسين جودة الأكواد الخاصة بهم ، بما في ذلك SiteOrigin و Elementor.
لذلك دعونا نلقي نظرة على ما سوف يتركونه ورائهم إذا قمت بإلغاء تنشيطهم.
لسوء الحظ ، ستترك بعض الأدوات المتخصصة رمزًا في SiteOrigin. على سبيل المثال ، يتضمن هذا عنصر واجهة مستخدم SiteOrigin Editor.
بالنسبة لمعظم الأدوات ، لن يترك SiteOrigin أي رمز قصير خلفه.
من ناحية أخرى ، لا يترك Elementor أي رمز خلفه عند إلغاء تنشيطه وبدلاً من ذلك يعود إلى محرر WordPress العادي.
⚡ تحقق أيضًا من: Divi vs Elementor
SiteOrigin مقابل Elementor: إيجابيات وسلبيات
لدى كل من منشئي الصفحات SiteOrigin و Elementor بعض الأشياء التي تسير لصالحهم وضدهم.
في ما يلي بعض الأشياء الجيدة والسيئة التي يمكن أن يتوقعها المستخدمون من منشئي صفحات SiteOrigin و Elementor WordPress:
ايجابيات منشئ صفحة أصل الموقع:
- الكثير من الوظائف الإضافية (بريميوم)
- تحديثات منتظمة (بريميوم)
- دعم البريد الإلكتروني (بريميوم)
- متوافق مع الكثير من سمات WP والمكونات الإضافية
سلبيات إنشاء صفحة إنشاء الموقع:
- يحتوي على عدد قليل جدًا من خيارات التحرير الأمامية وسيتعين عليك الاعتماد على محرر الواجهة الخلفية
- يمكن أن تكون واجهة المستخدم معقدة بعض الشيء بالنسبة للمبتدئين
- بالمقارنة مع بعض منشئي الصفحات الآخرين ، يبدو محرر أداة إنشاء الصفحات SiteOrigin قديمًا بعض الشيء
إيجابيات العنصر:
- منشئ صفحات WordPress الرائد الذي ينمو ويتحسن باستمرار
- 100+ مجموعة كاملة مسبقة الصنع لمواقع الويب (أكثر من 30 في الإصدار المجاني)
- سهل الاستخدام للجوال وسريع الاستجابة تمامًا
- يعمل مع كل قالب WordPress والمكوِّن الإضافي تقريبًا
- واجهة مستخدم وتصميم بديهي وسهل التعلم
- الكثير من خيارات التخصيص
- أدوات إضافية مثل Elementor Popup Builder و Elementor Form Builder
- مجتمع نشط ، الكثير من الوثائق وفريق دعم مفيد للمساعدة في بناء الصفحة للمبتدئين
سلبيات العنصر:
- منحنى التعلم
- الواجهة ليست سهلة الاستخدام كما هو متوقع من محرر من هذا المستوى
SiteOrigin مقابل Elementor: مقارنة الأسعار
هل SiteOrigin و Elementor هما أفضل أدوات إنشاء الصفحات لمحفظتك؟ يقدم كلاهما إصدارًا مجانيًا مع بعض الميزات الأساسية ، ولكن للمزيد ، إليك أسعار الإصدارات المتميزة لكل من منشئي صفحات WordPress.
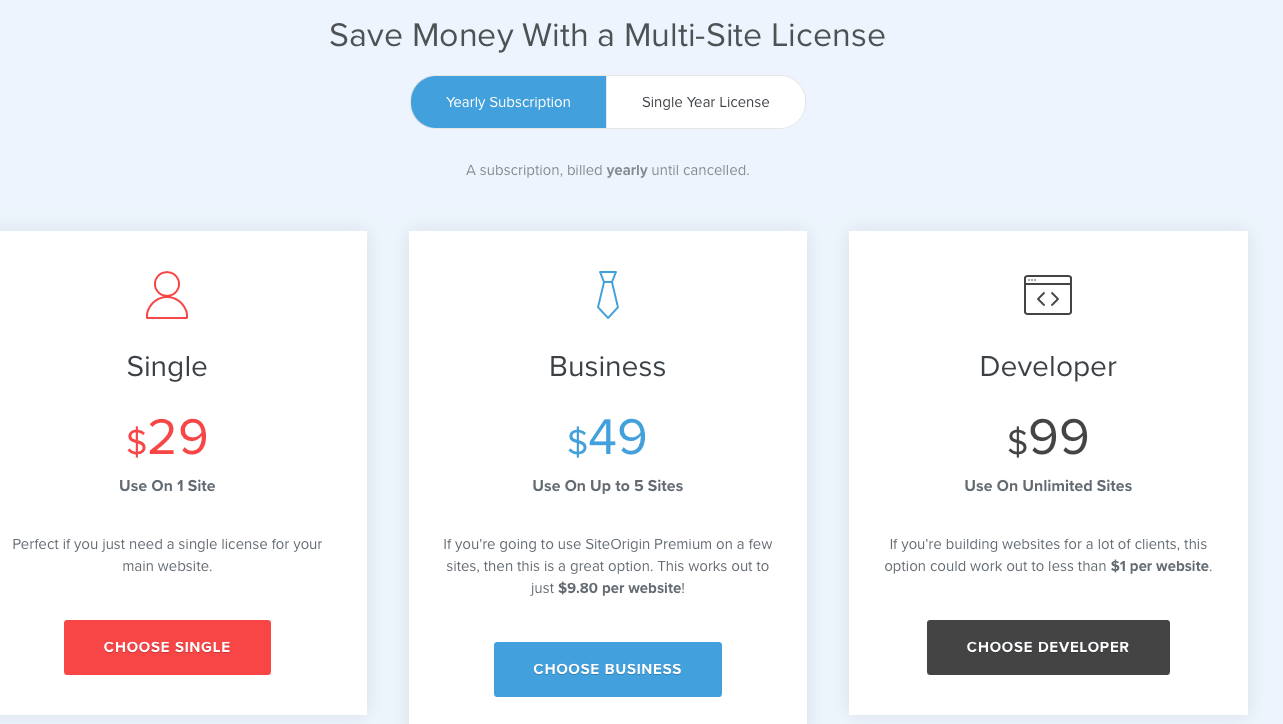
SiteOrigin Premium التسعير

يقدم SiteOrigin Page Builder ثلاث خطط إصدار متميز للاختيار من بينها. لديهم اشتراك سنوي أو ترخيص لمدة سنة واحدة:
- واحد - 29 دولارًا
- الأعمال - 49 دولارًا
- مطور - 99 دولار
SiteOrigin Premium يتمتع بضمان استرداد الأموال بالكامل لمدة 60 يومًا.
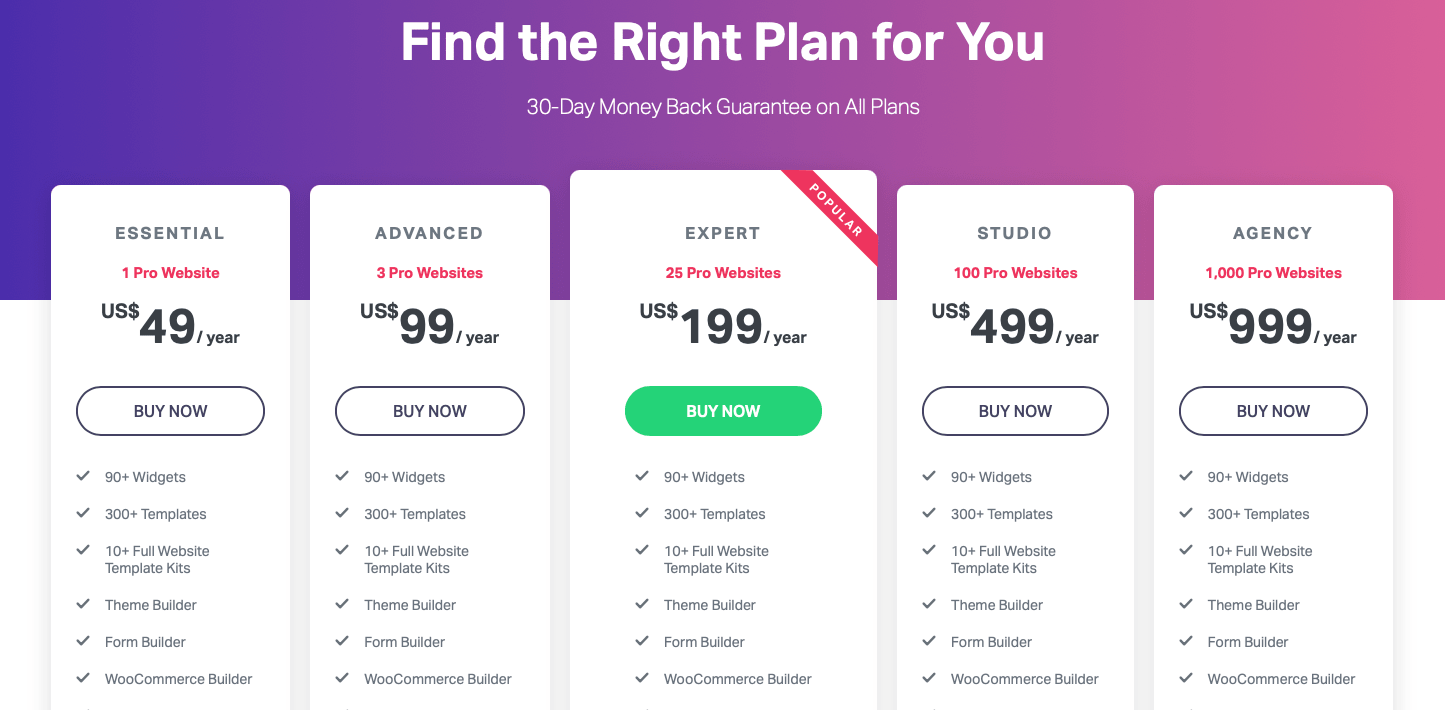
تسعير Elementor Pro

لدى Elementor عدد قليل من خطط الإصدار المتميز (Elementor Pro) لتقديمها مقارنةً بـ SiteOrigin:
- أساسي - 49 دولارًا
- متقدم - 99 دولارًا
- خبير - 199 دولارًا
- الاستوديو - 499 دولارًا
- الوكالة - 999 دولار
يحتوي Elementor أيضًا على إصدار مجاني (Elementor Free) وضمان استرداد الأموال لمدة 30 يومًا على جميع خطط Elementor Pro. تعرف على المزيد حول سياسة استرداد Elementor هنا.
الحكم النهائي: ما هو WordPress Page Builder الأفضل لغير المطور؟ SiteOrigin مقابل Elementor؟
أيهما أفضل منشئ صفحات WordPress؟
SiteOrigin أو Elementor Page Builder؟
أو ربما منشئ صفحات سحب وإسقاط آخر مثل Visual Composer أو Divi Builder أو Beaver Builder؟
يعتمد ذلك على نوع موقع الويب أو الصفحات المقصودة التي تريد إنشاءها.
يقدم SiteOrigin Page Builder:
- محرر الواجهة الأمامية والخلفية
- منشئ نوع المنشور المخصص
- القدرة على استخدام CSS المخصص
إليك ما يقدمه Elementor:
- المزيد من القوالب والتخطيطات وخيارات التصميم
- محرر أفضل للواجهة الأمامية ، مع محرر نصوص مضمن
- والعديد من الحاجيات (خاصة مع Elementor Pro)
ينتقل تصويتنا إلى Elementor باعتباره الاسم الأكثر رسوخًا بين منشئي صفحات WordPress. أيضًا ، نعتقد أن Elementor لديها المزيد من الميزات المفيدة لتقديمها ، سواء في الإصدار المجاني أو المتميز.
ومع ذلك ، لن تخطئ في أي من الاثنين.
الآن دعنا نسمع أفكارك حول هذين المنشئين للصفحتين. هل استخدمت SiteOrigin أو Elementor؟ أي صفحة منشئ تفضل؟ لماذا ا؟
تحقق من مراجعة Elementor النهائية هنا ➡️
🔔 تحقق أيضًا من:
- بيفر بيلدر مقابل إليمينتور
- ديفي مقابل إليمينتور
- Elementor مقابل Visual Composer
- جوتنبرج مقابل إليمينتور
- الأكسجين مقابل العنصر
- بريزي مقابل إليمينتور
- تزدهر مهندس معماري مقابل إليمينتور
