SiteOrigin Vs Elementor : qui est le gagnant ?
Publié: 2022-02-15Choisir le bon ou le mauvais constructeur de pages Web est une décision importante car cela peut faire ou défaire votre site Web WordPress.
Avec de nombreux constructeurs de pages WordPress, le choix n'est pas toujours clair. C'est pourquoi nous sommes là pour vous aider à trouver le meilleur générateur de glisser-déposer WordPress pour votre site Web.
SiteOrigin et Elementor sont deux constructeurs de pages bien connus, mais lequel sera le meilleur pour votre site Web et vos pages de destination ?
Sur Siteefy, nous aimons approfondir la comparaison des performances des constructeurs de pages populaires pour trouver les meilleurs. Cette fois, nous comparerons Elementor et SiteOrigin pour voir quel plug-in de création de page par glisser-déposer l'emporte.
Commençons.
- Vue d'ensemble du constructeur de pages Elementor vs SiteOrigin
- Interface utilisateur : Elementor vs SiteOrigin Page Builder
- Comparaison des widgets des constructeurs de pages Elementor et Site Origin
- Dispositions et options de conception : SiteOrigin vs Elementor
- Qualité du code
- SiteOrigin vs Elementor : avantages et inconvénients
- SiteOrigin vs Elementor : Comparaison des prix
- Verdict final : quel constructeur de pages WordPress est le meilleur pour un non-développeur ? SiteOrigin contre Elementor ?
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Vue d'ensemble du constructeur de pages Elementor vs SiteOrigin
👉 Origine du site

SiteOrigin est un studio de création de thèmes et de plugins WordPress d'Afrique du Sud.
Avec plus d'un million d'installations actives sur WordPress.org, Site Origin Page Builder est l'un des constructeurs de pages WordPress les plus populaires.
👉 Élémentaire
Elementor est sur le marché depuis 2016 et peut aujourd'hui se vanter d'avoir plus de 5 millions d'installations actives sur WordPress.org.

Cela le place sur la même page avec les plugins WordPress les plus populaires comme Yoast, WooCommerce et Akismet par exemple.
Ainsi, Elementor est incroyablement populaire aujourd'hui .
Vous pouvez créer des sites Web sans avoir aucune connaissance en codage avec le constructeur de pages Elementor. Il est facile à utiliser et possède de nombreuses fonctionnalités qui vous permettront d'obtenir rapidement ce que vous cherchez !

Vitrine Elementor Pro
Voir les vrais sites Web construits avec Elementor Pro
Interface utilisateur : Elementor vs SiteOrigin Page Builder
L'interface utilisateur est l'une des choses les plus importantes dans un constructeur de page WordPress puisque vous allez passer beaucoup de temps dans l'interface de l'éditeur de contenu seul. Voyons ce que SiteOrigin et Elementor ont à offrir ici.
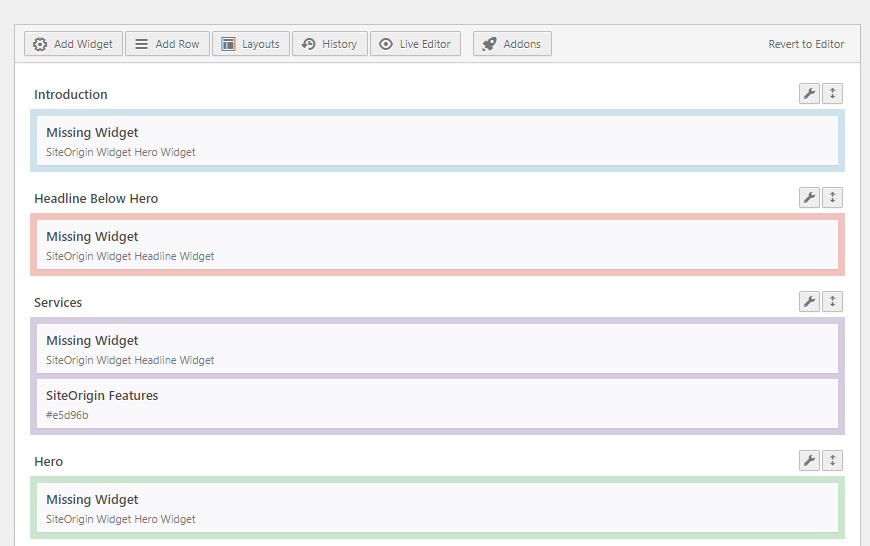
Interface utilisateur SiteOrigin
SiteOrigin possède des fonctionnalités d'édition back-end et front-end.
L'éditeur principal vous permet de concevoir des pages en déplaçant des boîtes et en les plaçant sur votre page à l'aide de la fonctionnalité de glisser-déposer offerte par le constructeur de pages.

Dans l'éditeur frontal, l'écran Site Origin Page Builder comporte deux parties.
Sur le côté gauche, vous pouvez faire glisser et déposer des éléments tandis que le côté droit sert d'aperçu en direct. Vous ne pouvez pas faire glisser et déposer des éléments de ce côté.

Comparé à Elementor, l'édition en direct sur SiteOrigin semble assez basique.
⚡ Vérifiez aussi : Brizy vs Elementor
Interface utilisateur Elementor
Elementor est un éditeur de glisser-déposer frontal qui divise également votre écran en deux.
Contrairement à SiteOrigin, vous pouvez prendre des éléments du côté gauche et les placer où vous voulez sur le côté droit.
Étant donné qu'Elementor est un éditeur de création de page visuel en temps réel, vous pouvez voir un aperçu en direct de votre conception pendant que vous modifiez . C'est donc un éditeur frontal WordPress 100% WYSIWYG.
Elementor dispose également d'une "édition en ligne" en temps réel, qui vous permet de cliquer sur le texte dans l'aperçu en direct et de le modifier. SiteOrigin n'a pas cette fonctionnalité.
Comparaison des widgets des constructeurs de pages Elementor et Site Origin
Chaque plugin a besoin d'un bon widget ou deux. Jetons un coup d'œil aux widgets inclus dans les plug-ins de création de pages Elementor et SiteOrigin.
Widgets de création de pages SiteOrigin

SiteOrigin a son propre ensemble de widgets qui comprend 27 widgets différents , y compris un widget vidéo, un widget pour les boutons de médias sociaux ou un widget de tableau de prix, pour n'en choisir que quelques-uns.
De plus, SiteOrigin Page Builder prend en charge les widgets principaux de WordPress.
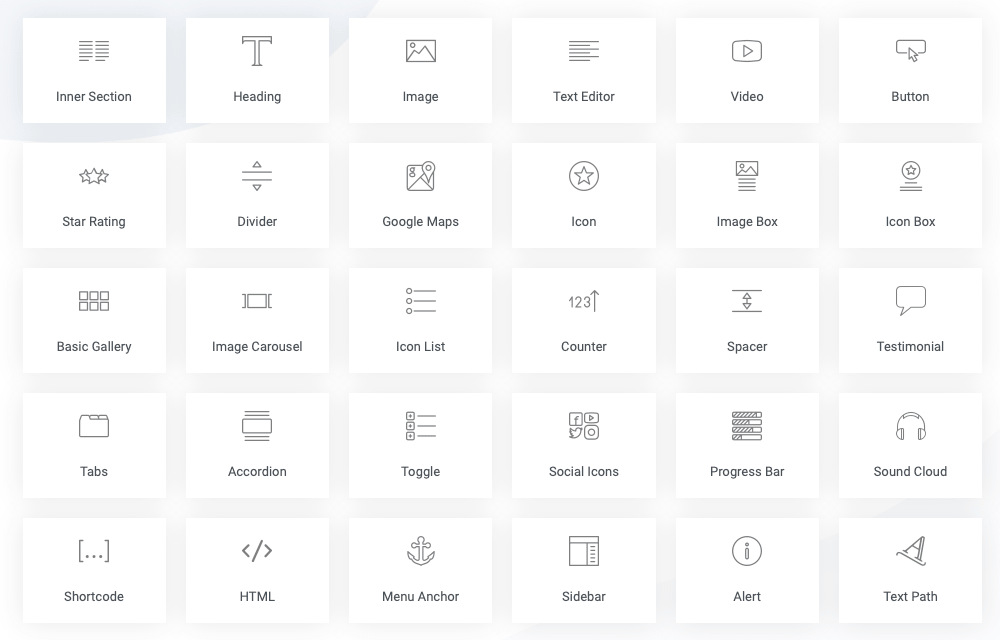
Widgets élémentaires

D'autre part, Elementor propose environ 30 widgets dans la version gratuite et plus de 100 autres dans Elementor Pro, donc beaucoup plus que SiteOrigin.
⚡Voir la liste complète de tous les widgets Elementor ici ➜
Dispositions et options de conception : SiteOrigin vs Elementor
Créer des sites et des pages Web visuellement époustouflants est difficile sans certains modèles de page et mises en page, alors voici ce que SiteOrigin et Elementor ont à offrir en matière d'options de conception :
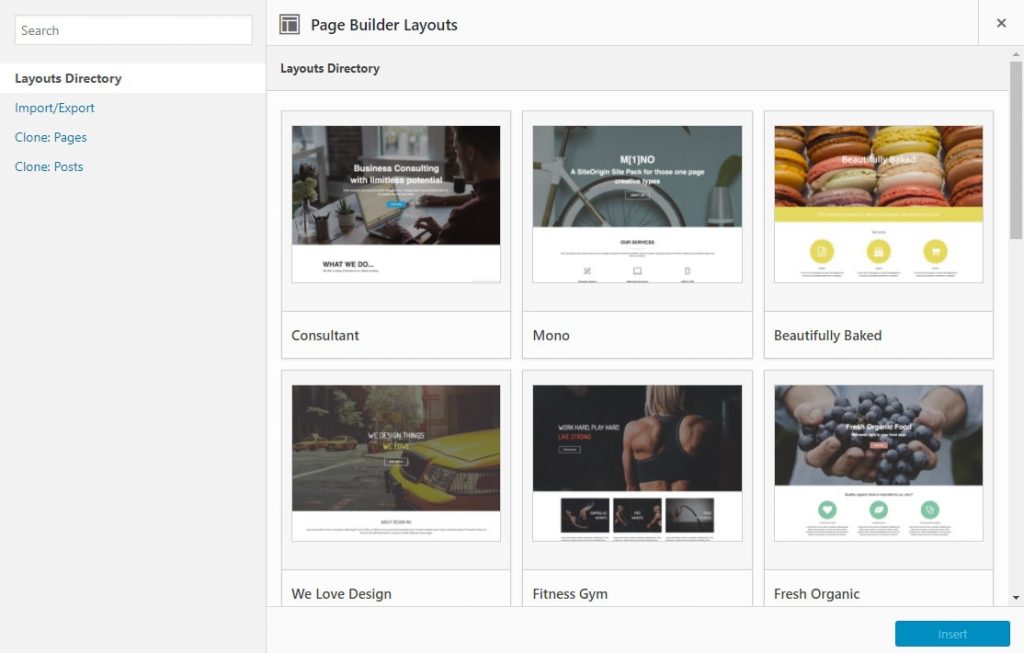
Modèles, mises en page et options de conception de SiteOrigin

SiteOrigin Page Builder propose 26 modèles prédéfinis que vous pouvez importer et modifier. Cependant, lorsque nous avons testé les modèles pour la dernière fois (dans le but d'écrire cet article, dans le cadre de notre processus de test), de nombreux modèles se chargeaient de manière incorrecte ou ne fonctionnaient pas du tout !

Dans le générateur de pages SiteOrigin, vous avez des lignes et des colonnes. Chaque ligne peut inclure une ou plusieurs colonnes. De plus, vous pouvez utiliser l'interface glisser-déposer pour ajuster la largeur souhaitée de vos éléments de contenu.
Malheureusement, il n'y a pas d'option pour enregistrer vos pages personnalisées en tant que modèles, mais vous pouvez cloner une page créée avec le constructeur de pages WordPress à la place.
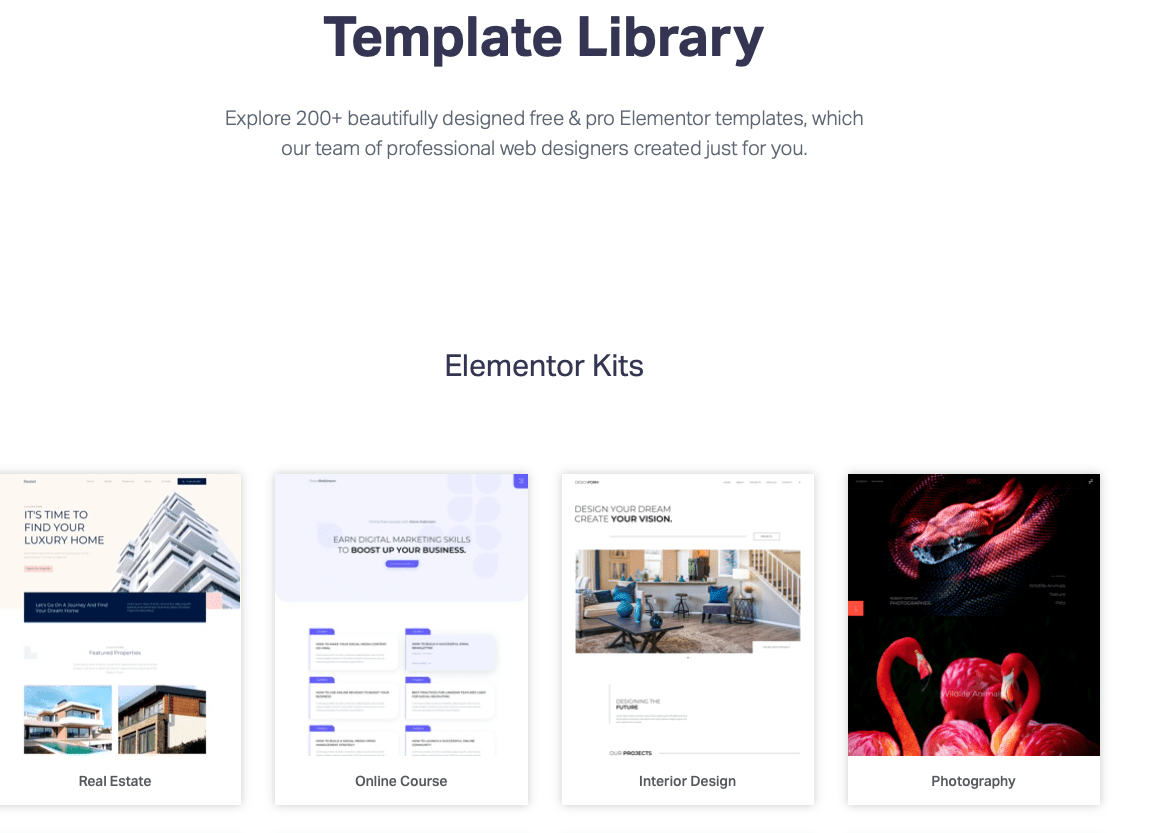
Modèles, mises en page et options de conception Elementor Page Builder
🔥 Voir tous les modèles Elementor (démos en direct) ici ➜

Elementor propose plus de 100 kits de sites Web complets par rapport à cela. La plupart d'entre eux ne sont disponibles que dans Elementor Pro. Cela laisse environ 30+ modèles dans Elementor Free.
Tout comme SiteOrigin, Elementor dispose de deux éléments de mise en page que vous pouvez utiliser - Sections et Colonnes et vous pouvez ajuster la largeur des colonnes à l'aide de la fonctionnalité glisser-déposer d'Elementor.
Qualité du code
Certains constructeurs de pages ne suivent pas les meilleures pratiques en matière de code source, vous verrez donc de nombreux développeurs Web les éviter.
Cependant, de nombreux constructeurs de pages WordPress font aujourd'hui de grands pas dans l'amélioration de la qualité de leur code, notamment SiteOrigin et Elementor.
Voyons donc ce qu'ils laisseront derrière eux si vous les désactivez.
Malheureusement, certains widgets spécialisés laisseront un code sur SiteOrigin. Par exemple, cela inclut le widget SiteOrigin Editor.
Pour la plupart des widgets, SiteOrigin ne laissera aucun shortcode derrière.
D'un autre côté, Elementor ne laisse aucun code derrière lui lorsque vous le désactivez et revient à la place à l'éditeur WordPress habituel.
⚡ Vérifiez aussi : Divi vs Elementor
SiteOrigin vs Elementor : avantages et inconvénients
Les constructeurs de pages SiteOrigin et Elementor ont tous deux des avantages et des inconvénients.
Voici quelques bonnes et mauvaises choses que les utilisateurs peuvent attendre des constructeurs de pages SiteOrigin et Elementor WordPress :
Avantages du constructeur de pages d'origine du site :
- Beaucoup d'add-ons (Premium)
- Mises à jour régulières (Premium)
- Assistance par e-mail (Premium)
- Compatible avec de nombreux thèmes et plugins WP
Inconvénients du constructeur de pages d'origine du site :
- Il a très peu d'options d'édition frontales et vous devrez vous fier à l'éditeur principal
- L'interface utilisateur peut être un peu compliquée pour les débutants
- Comparé à d'autres constructeurs de pages, l'éditeur de constructeur de pages SiteOrigin semble un peu daté
Avantages d'Elementor :
- Premier constructeur de pages WordPress qui grandit et s'améliore constamment
- Plus de 100 kits de sites Web complets pré-construits (plus de 30 dans la version gratuite)
- Adapté aux mobiles et entièrement réactif
- Fonctionne avec presque tous les thèmes et plugins WordPress
- Interface utilisateur et design intuitifs et faciles à apprendre
- De nombreuses options de personnalisation
- Des outils supplémentaires comme Elementor Popup Builder et Elementor Form Builder
- Communauté active, beaucoup de documentation et une équipe de support utile pour aider les débutants à créer des pages
Inconvénients de l'élément :
- Courbe d'apprentissage
- Interface pas aussi conviviale que prévu d'un éditeur de ce niveau
SiteOrigin vs Elementor : Comparaison des prix
SiteOrigin et Elementor sont-ils les meilleurs constructeurs de pages pour votre portefeuille ? Les deux proposent une version gratuite avec quelques fonctionnalités de base, mais pour en savoir plus, voici les prix des versions premium des deux constructeurs de pages WordPress.
Tarification Premium de SiteOrigin

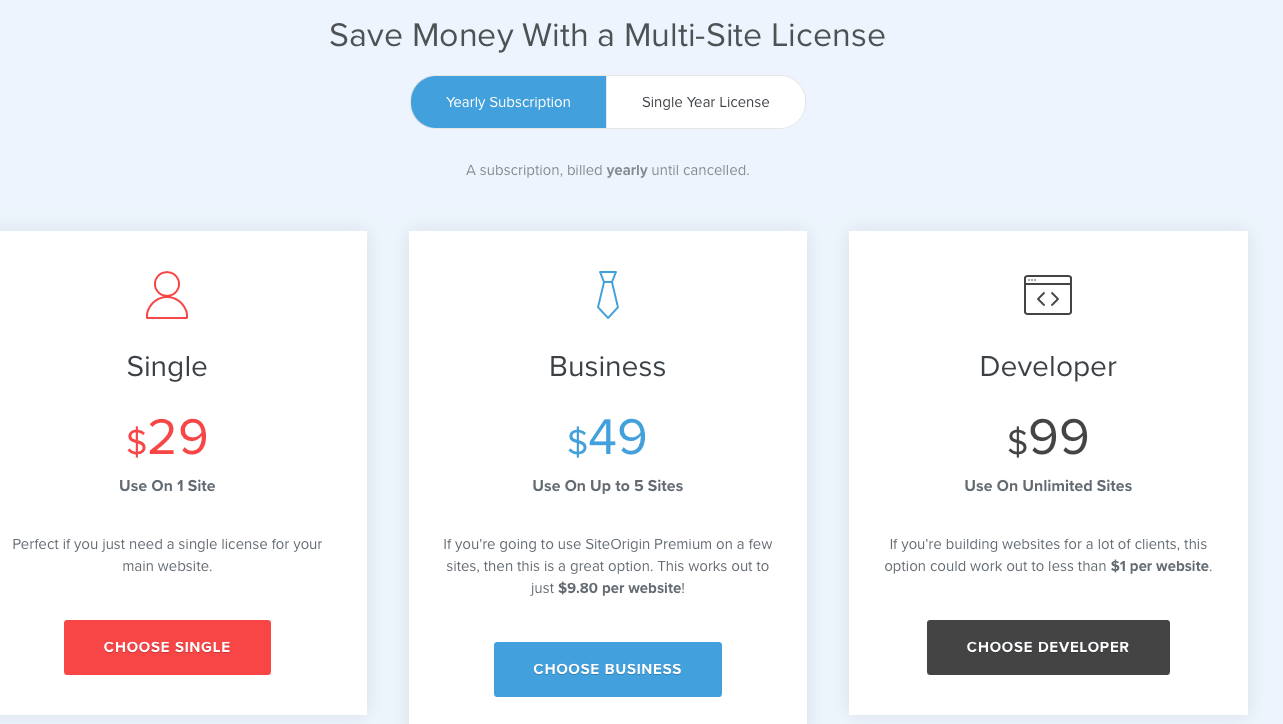
SiteOrigin Page Builder propose trois plans de version premium au choix. Ils ont un abonnement annuel ou une licence d'un an :
- Simple - 29 $
- Affaires - 49 $
- Développeur - 99 $
SiteOrigin Premium a une garantie de remboursement intégral de 60 jours.
Tarification Elementor Pro

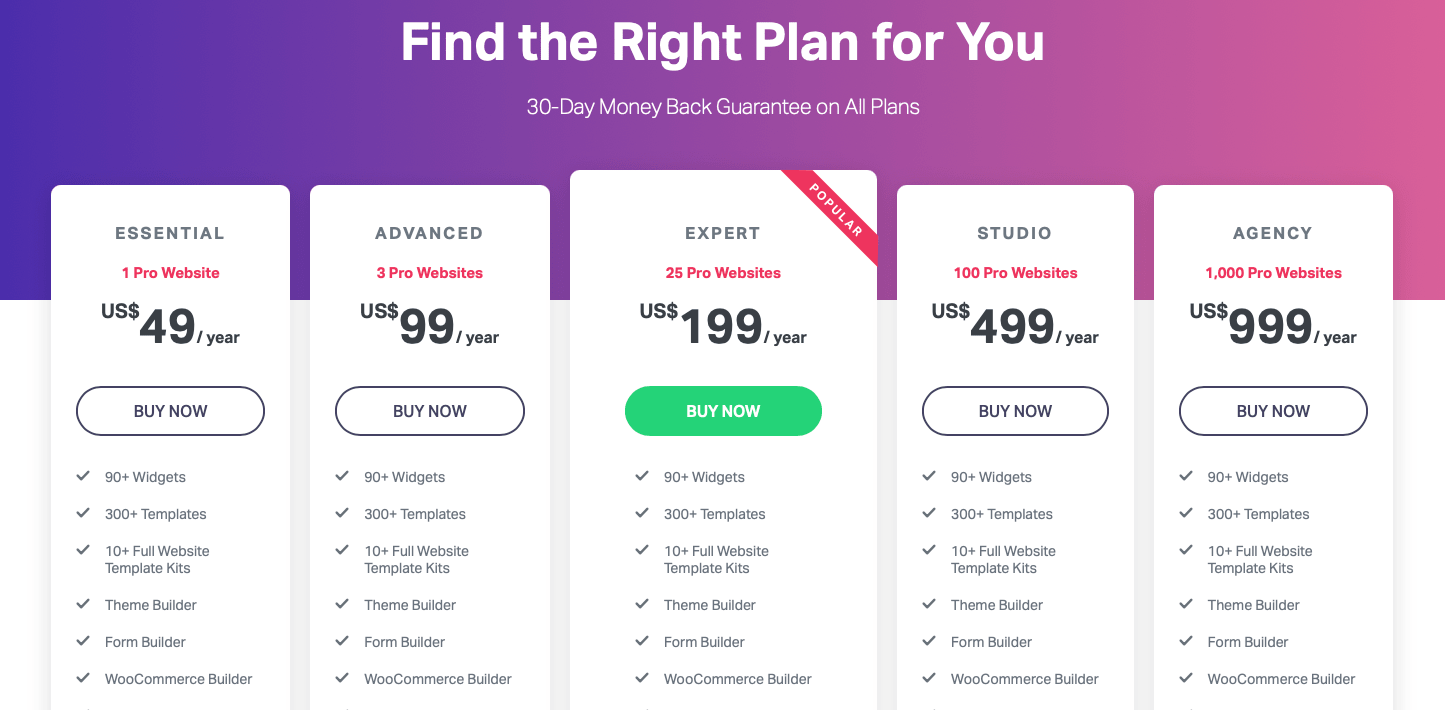
Elementor propose quelques plans de version premium supplémentaires (Elementor Pro) par rapport à SiteOrigin :
- Essentiel – 49 $
- Avancé - 99 $
- Spécialiste – 199 $
- Atelier – 499 $
- Agence - 999 $
Elementor propose également une version gratuite (Elementor Free) et une garantie de remboursement de 30 jours sur tous les plans Elementor Pro. En savoir plus sur la politique de remboursement d'Elementor ici.
Verdict final : quel constructeur de pages WordPress est le meilleur pour un non-développeur ? SiteOrigin contre Elementor ?
Quel est le meilleur constructeur de pages WordPress ?
SiteOrigin ou Elementor Page Builder ?
Ou peut-être un autre constructeur de pages par glisser-déposer comme Visual Composer, Divi Builder ou Beaver Builder ?
Cela dépend du type de site Web ou de pages de destination que vous souhaitez créer.
Le constructeur de pages SiteOrigin offre :
- Éditeur front-end et back-end
- Le constructeur de type de publication personnalisé
- Possibilité d'utiliser du CSS personnalisé
Voici ce que propose Elementor :
- Plus de modèles, de mises en page et d'options de conception
- Meilleur éditeur frontal, avec un éditeur de texte en ligne
- Et bien d'autres widgets (notamment avec Elementor Pro)
Notre vote va à Elementor en tant que nom le plus établi parmi les constructeurs de pages WordPress. De plus, nous pensons qu'Elementor a plus de fonctionnalités utiles à offrir, à la fois dans la version gratuite et la version premium.
Cependant, vous ne vous tromperez pas avec l'un ou l'autre.
Écoutons maintenant vos réflexions sur ces deux constructeurs de pages. Avez-vous utilisé SiteOrigin ou Elementor ? Quel constructeur de pages préférez-vous ? Pourquoi?
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Castor Builder contre Elementor
- Divi contre Elementor
- Elementor contre Visual Composer
- Gutenberg contre Elementor
- Oxygène vs Elementor
- Brizy contre Elementor
- Thrive Architect contre Elementor
