Comment justifier du texte dans WordPress (un guide étape par étape pour les débutants)
Publié: 2022-02-03Il est facile de justifier du texte dans Google Docs ou un autre logiciel de traitement de texte ; mettez simplement le texte en surbrillance et cliquez sur "justifié" dans les options d'alignement du texte.
Auparavant, c'était aussi simple dans WordPress, mais le bouton pour justifier le texte a disparu après la version 4.7 de WordPress.
Cependant, vous ne devez pas perdre espoir car dans cet article, nous vous montrerons comment justifier du texte dans WordPress à travers 4 méthodes simples.
Comment justifier du texte dans WordPress à l'aide de l'éditeur classique
Dans cette section, vous comprendrez comment justifier du texte dans WordPress à l'aide de l'éditeur classique.
Méthode 1 : Utiliser un raccourci clavier
Cette méthode est la plus simple et ne fonctionne qu'avec l'Éditeur classique .
Voici les étapes à suivre :
Étape 1 : Connectez -vous à l'éditeur WordPress.
Étape 2 : Sélectionnez tout le texte que vous souhaitez justifier.
Étape 3 : Utilisez ce raccourci clavier :
- Mac : Ctrl + Option + J
- Windows : Ctrl + Maj + J ou Alt + Maj + J
C'est ça. Souvent, cette méthode fonctionne sans problème. Mais si, dans tous les cas, cela ne vous convient pas, vous pouvez utiliser un plugin pour justifier le texte. Vous apprendrez comment faire cela dans les prochains chapitres de cet article.
Méthode 2 : Utiliser un plugin approprié
Les plugins sont très utiles car ils ajoutent de nombreuses fonctionnalités intéressantes à votre tableau de bord WordPress.
Vous trouverez ici 4 plugins que vous pouvez utiliser pour ajouter la fonctionnalité de texte justifié à votre éditeur WordPress classique.
⚠️ Avis de non-responsabilité
Ces quatre plugins jouent le même rôle, il vous suffit donc d'en installer et d'en activer un. Si le plugin actif ne fonctionne pas comme vous le souhaitez, désactivez-le d'abord avant d'activer l'autre.
Préparation : Installer l'éditeur classique
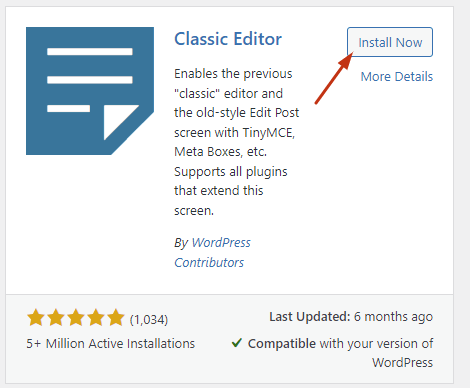
Pour que ces plugins fonctionnent, installez d'abord le plugin Classic Editor .
Étape 1 : Sur le tableau de bord, accédez à plugins > Add New .
Étape 2 : Tapez « Éditeur classique » dans le champ de recherche. Le plug-in apparaîtra.
Étape 3 : Installez-le et activez-le.

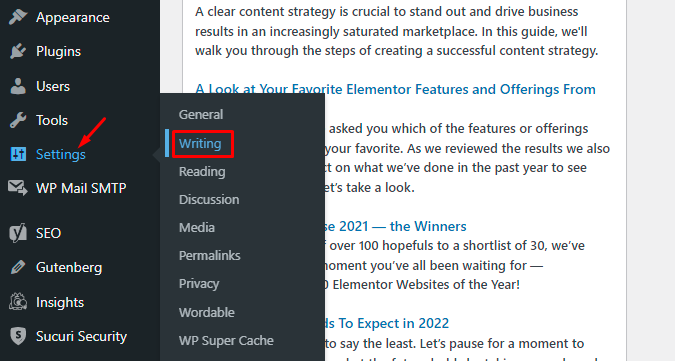
Étape 4 : Configurez le plugin en allant dans Paramètres > Écriture .

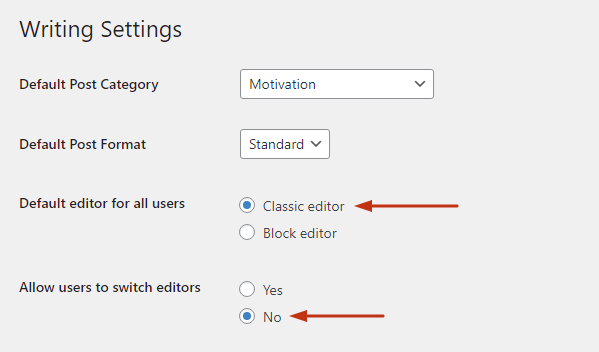
Étape 5 : Sous « Éditeur par défaut pour tous les utilisateurs », sélectionnez « Éditeur classique ».

Étape 6 (facultatif) : sélectionnez "Non" sous " Autoriser les utilisateurs à changer d'éditeur" .
Étape 7 : Faites défiler vers le bas et cliquez sur « Enregistrer ».
⚡ Consultez également : Comment modifier un site WordPress ?
Plugin #1. Rajouter le bouton de justification du texte
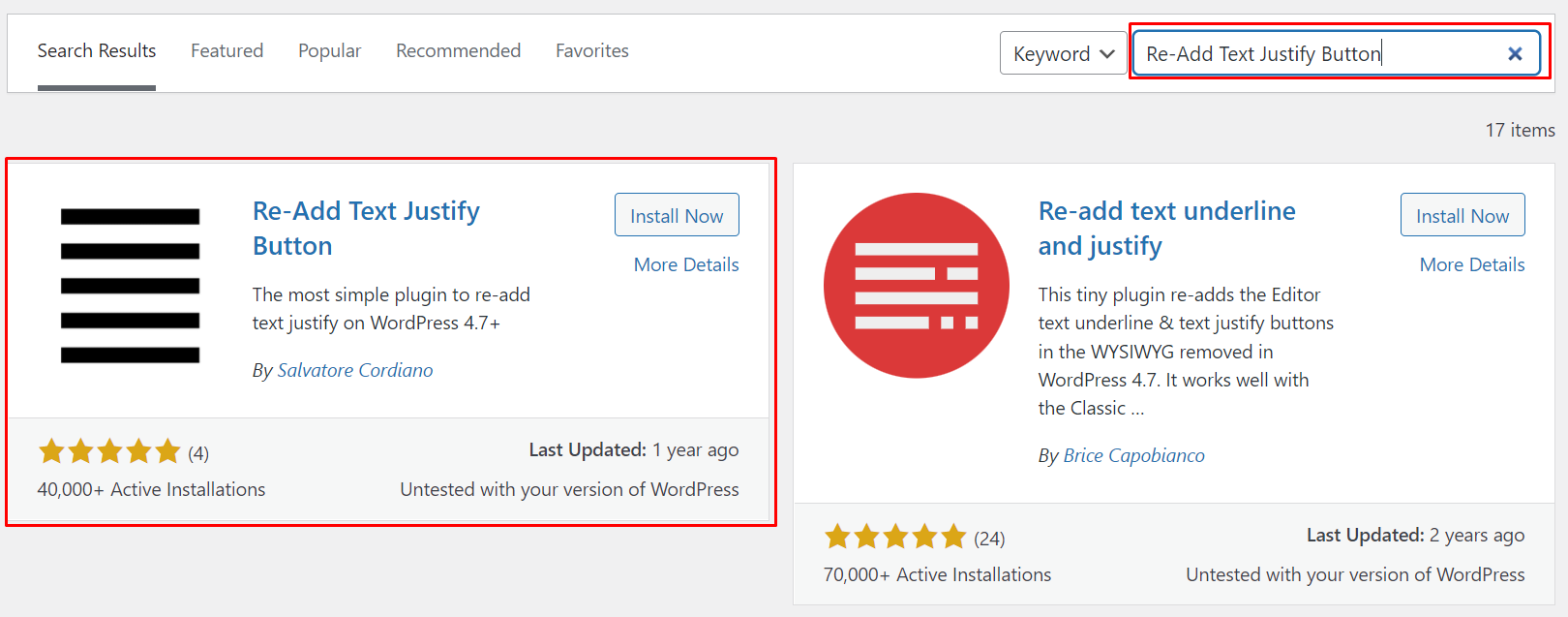
Étape 1 : Sur le tableau de bord, accédez à plugins > Add New .
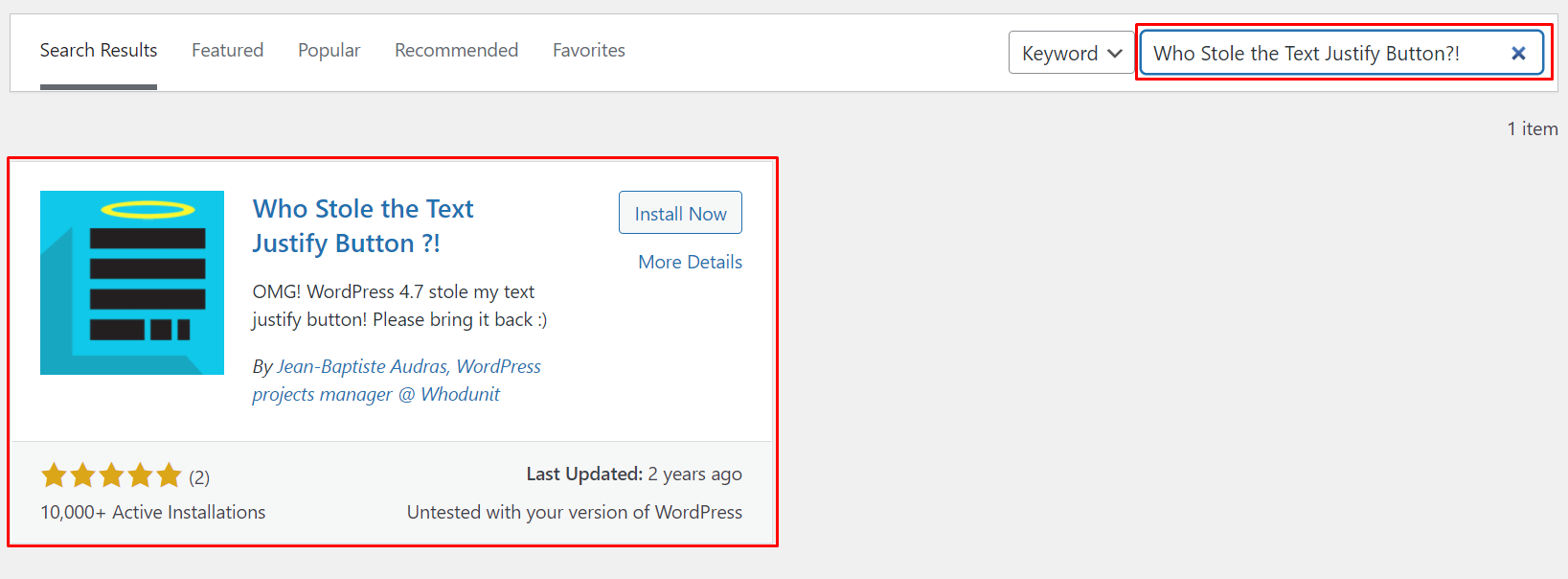
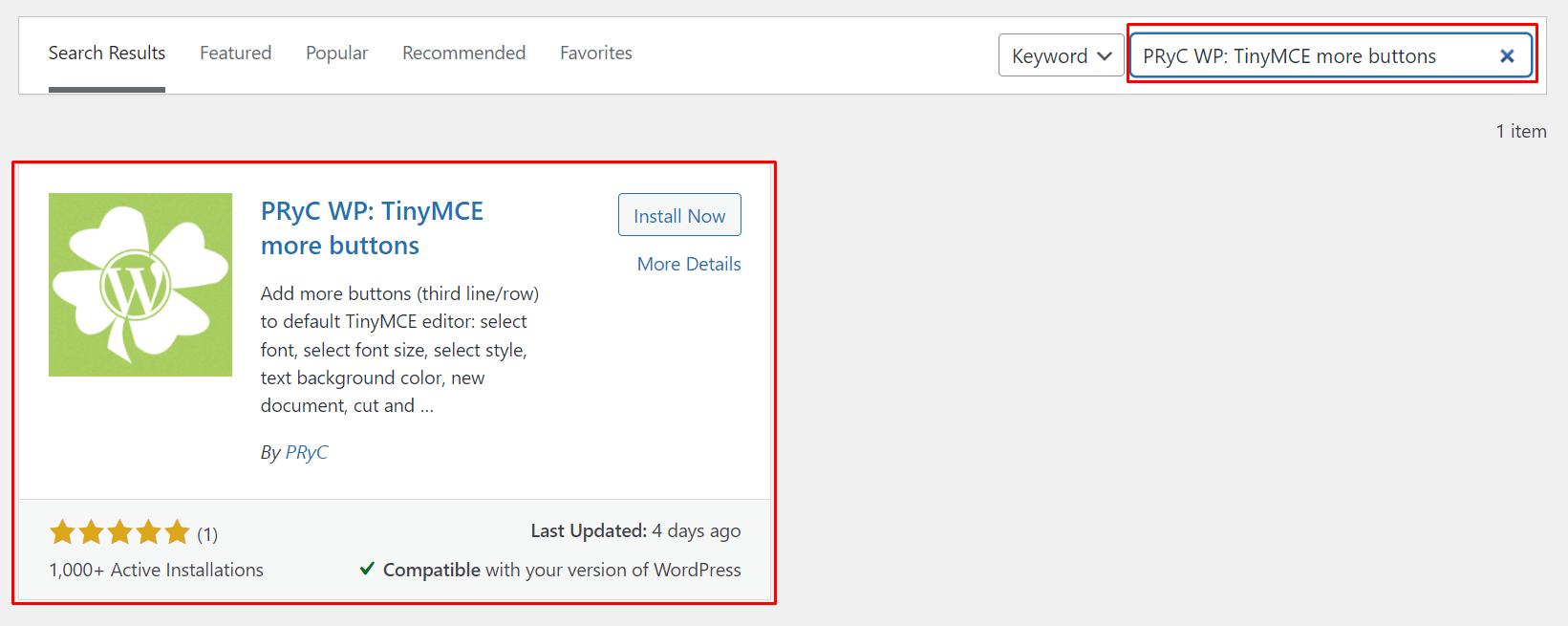
Étape 2 : Tapez « Ajouter à nouveau le bouton de justification du texte » dans la zone de recherche située en haut à droite de l'écran.

Étape 3 : Cliquez sur Installer puis sur Activer .
Étape 4 : Dans le tableau de bord, accédez à Articles > Tous les articles ou Pages > Toutes les pages .
Étape 5 : Sélectionnez une publication ou une page que vous souhaitez justifier et cliquez sur « Modifier ».
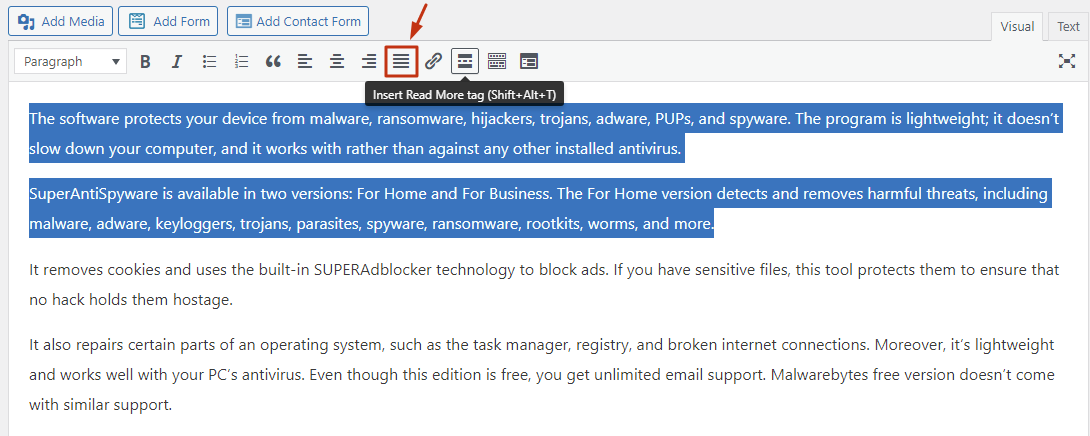
Étape 6 : Mettez en surbrillance le texte que vous souhaitez justifier, puis cliquez sur le bouton Justifier .

Facile, n'est-ce pas ?
Plugin #2. Qui a volé le bouton de justification de texte ? !
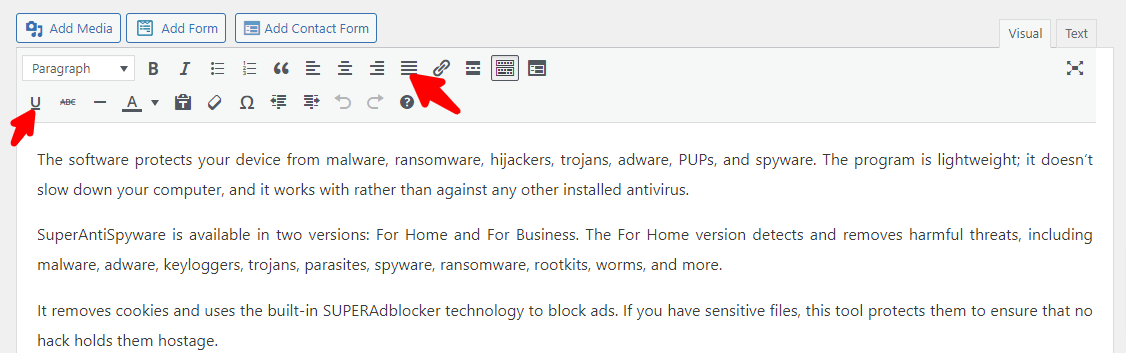
Ce plugin fonctionne comme le premier ci-dessus. Après l'avoir installé, le bouton de justification apparaîtra sur la barre d'outils de WordPress.

Plus précisément, il apparaît sur la deuxième ligne de la barre d'outils, comme indiqué ci-dessous :

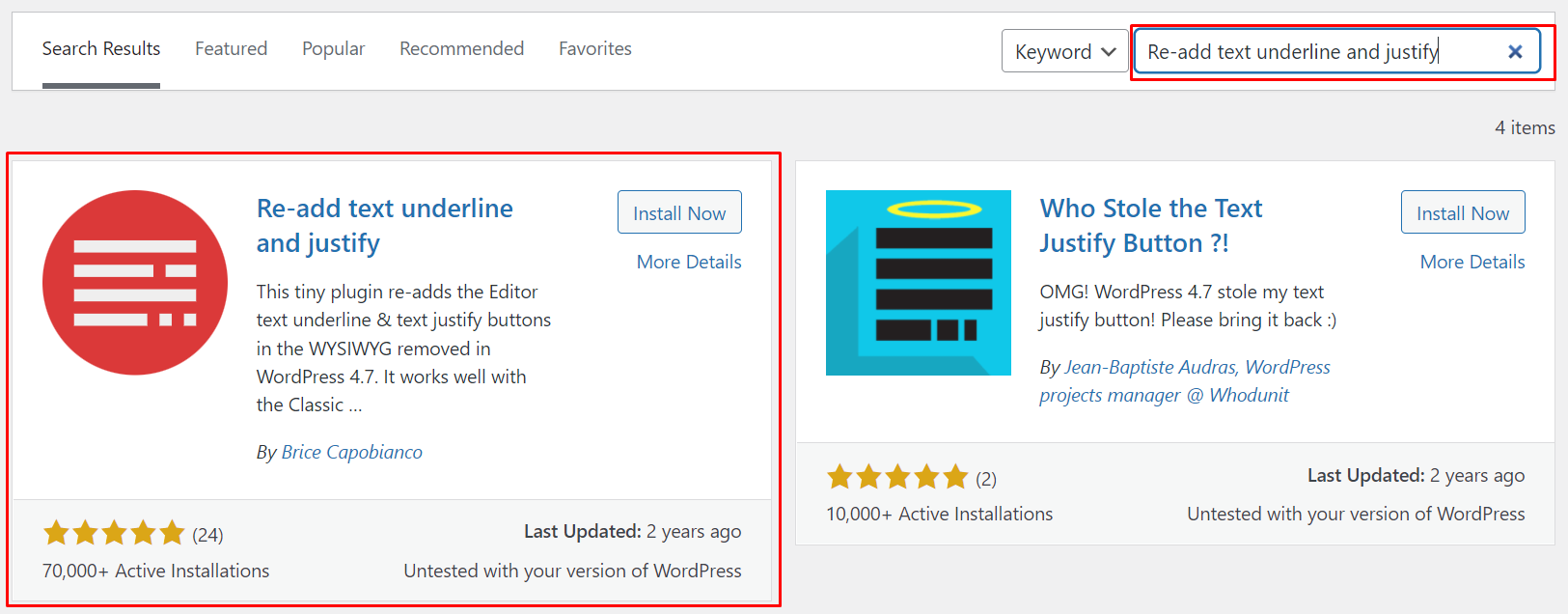
Plugin #3. Rajouter du texte souligné et justifié
Suivez les étapes du premier plugin de cette liste pour installer et activer celui-ci.

Voici une étape supplémentaire :
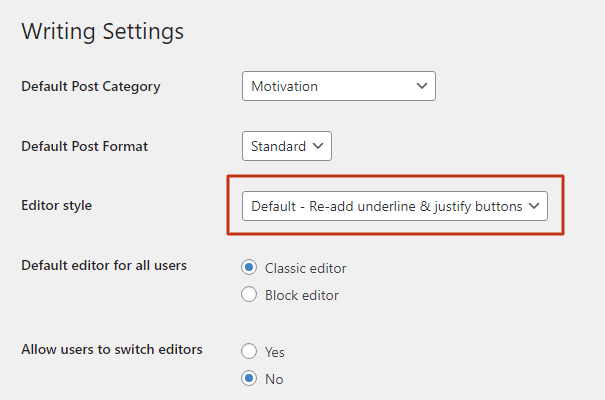
Accédez à Paramètres > Écriture, puis sous "Style de l'éditeur", sélectionnez l'option ci-dessous :

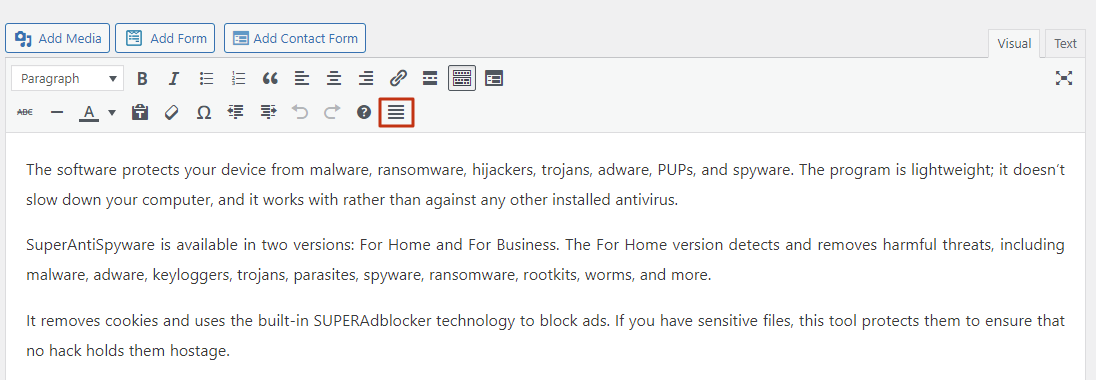
Le plugin est livré avec une fonction " Souligner le texte" dans la même barre de menu que l'icône de justification. Ainsi, vous pouvez sélectionner une portion de texte et cliquer sur le symbole ' U ' pour la souligner.


Plugin #4. PRyC WP : TinyMCE Plus de boutons
Comme le nom du plugin l'indique, l'outil fait plus que d'ajouter une option de justification à l'éditeur WordPress.

Il est livré avec le bouton de soulignement ainsi que plusieurs boutons, tels que :
- Pâte
- Barré
- Exposant
- Indice
- Afficher les blocs
- Ancre
- Ligne horizontale
- Trouver et remplacer
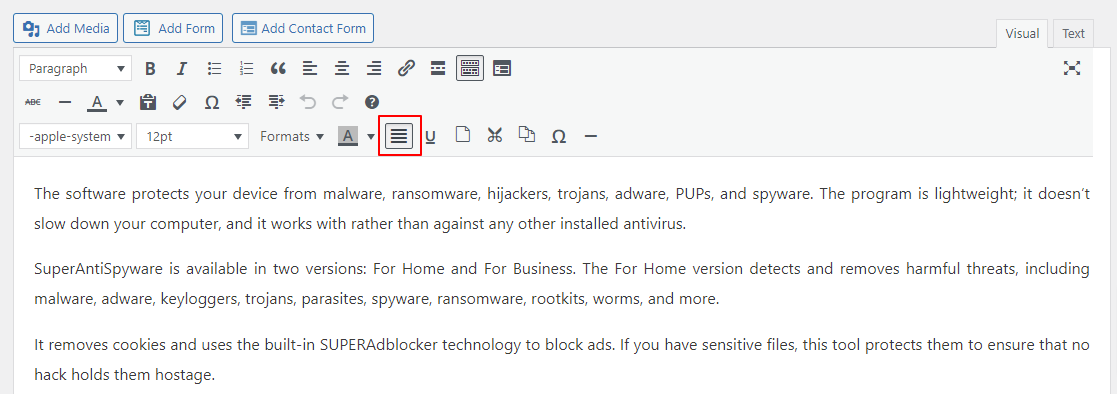
Ce plugin restaure le bouton de justification dans la troisième ligne de la barre d'outils de l'éditeur .

Comment justifier du texte dans WordPress à l'aide de l'éditeur Gutenberg
Il est temps pour vous de savoir comment justifier du texte dans WordPress à l'aide de l'éditeur Gutenberg.
Méthode 1 : Utiliser CSS
⚠️ Avis de non-responsabilité
Notez que cette méthode peut fonctionner ou non selon votre thème WordPress. Si cela ne fonctionne pas, nous vous recommandons de suivre les étapes de la méthode #2.
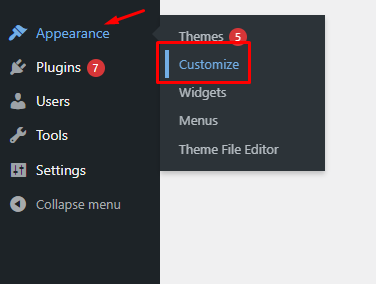
Étape 1 : Accédez au tableau de bord > Apparence > Personnaliser .

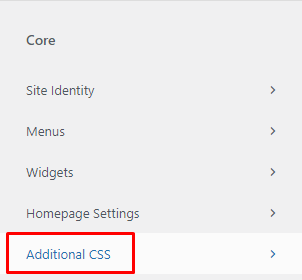
Étape 2 : Vous serez dirigé vers la page de personnalisation du thème sur le front-end. Dans le volet gauche de la page, faites défiler vers le bas jusqu'à ce que vous voyiez la section CSS supplémentaire .

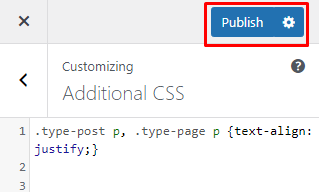
Étape 3 : Cliquez dessus et dans l'espace qui apparaît, copiez et collez ce code pour justifier le texte sur la page.
.type-post p, .type-page p {text-align: justify;}Étape 4 : Ensuite, cliquez sur publier .

📝 Remarque
Veuillez noter que cette approche justifie le contenu globalement - sur toutes les pages de votre site. Si vous souhaitez uniquement justifier le contenu d'une page spécifique, un plugin devrait suffire.
Méthode 2 : Utiliser un plugin
Le moyen le plus simple de justifier du texte dans l'éditeur Gutenberg consiste à utiliser un plugin nommé Gutenberg Block Editor Toolkit . Ce plugin vous permet de justifier le texte dans chaque bloc.
Voici les étapes à suivre :
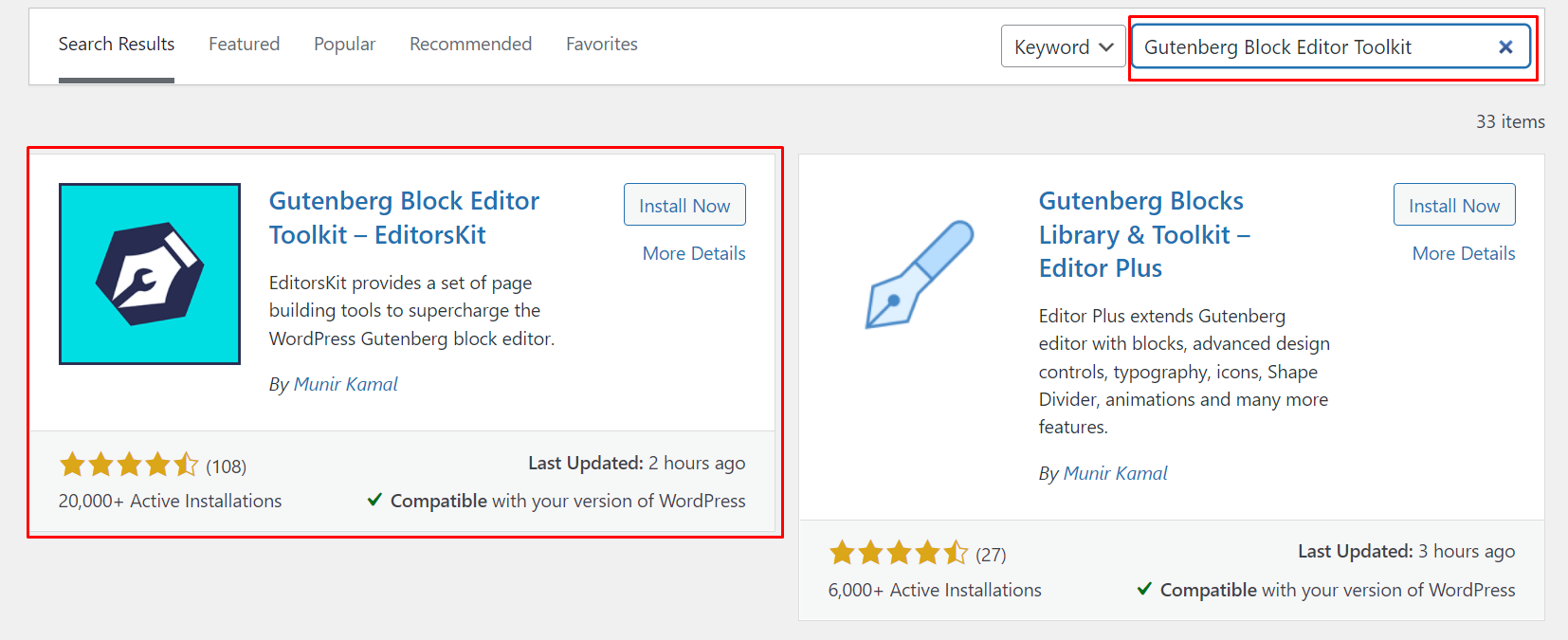
Étape 1 : Sur le tableau de bord, accédez à Plugins > Ajouter nouveau et recherchez Gutenberg Block Editor Toolkit – EditorsKit .

Étape 2 : Après avoir activé et installé ce plugin, accédez à Articles > Tous les articles ou pages > Toutes les pages et cliquez sur celui que vous souhaitez modifier.
⚡ Consultez également : Comment modifier la page d'accueil de WordPress
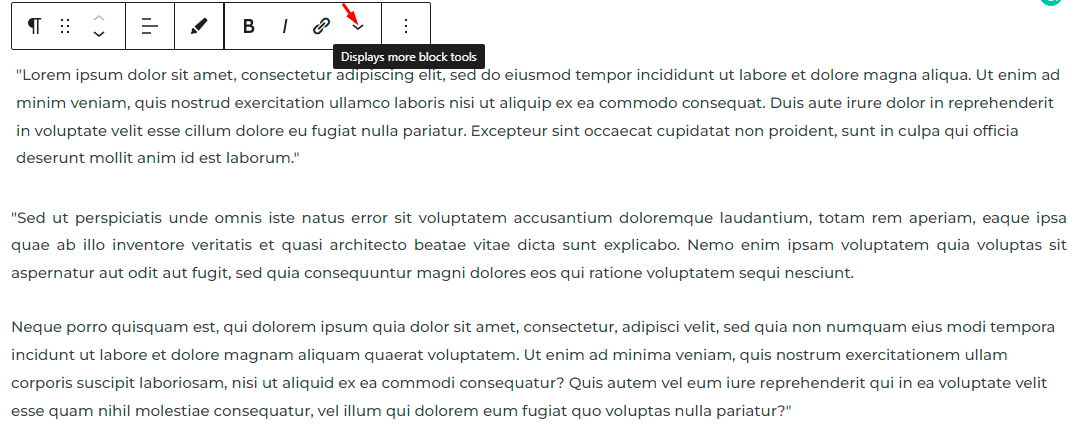
Étape 3 : Une fois la publication chargée dans l'éditeur Gutenberg, cliquez sur un bloc de texte. Vous verrez les différentes options de formatage du texte et une flèche vers le bas avec plus d'options.
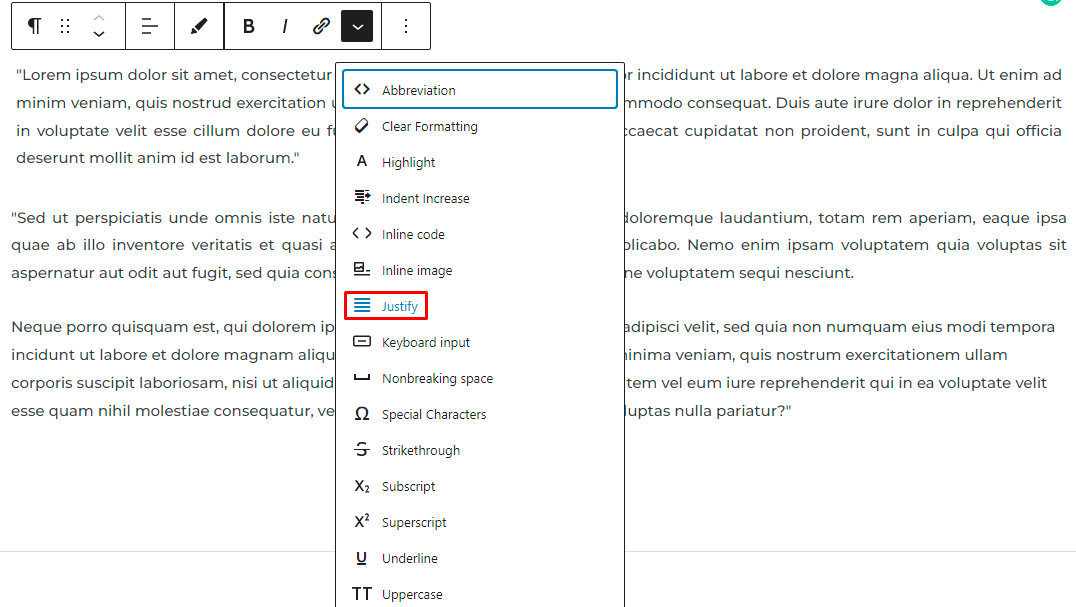
Étape 4 : Cliquez sur la flèche pour voir le menu déroulant avec plus d'options.

Étape 5 : Cliquez sur l'option de justification.

Vous pouvez cliquer sur le reste des blocs de paragraphe et suivre les mêmes étapes pour justifier le texte.
Dernières pensées
Savoir justifier du texte dans WordPress est une compétence essentielle .
Les méthodes ci-dessus facilitent l'ensemble du processus, en particulier pour ceux qui n'aiment pas les options d'alignement de texte WordPress par défaut.
J'espère que vous pourrez utiliser certaines de ces approches pour donner à votre texte un aspect propre et professionnel.
🤓 Vous voulez en savoir plus sur la création de votre propre site Web avec WordPress ?
Chez Siteefy, nous sommes votre guichet unique pour tout ce qui concerne le Web. Consultez nos guides sur les sites Web, les outils, les statistiques et plus encore sur notre blog .
🔔 Vérifiez également :
- Comment changer la couleur du lien dans WordPress
- Comment ajouter des articles de blog aux pages dans WordPress
- WordPress : comment supprimer « Laisser une réponse »
- Comment modifier un site WordPress ?
- Comment faire un site webcomic
- Comment modifier le pied de page dans WordPress
- Comment modifier la page d'accueil de WordPress
- Pourquoi WordPress est-il si difficile à utiliser ?
- L'éditeur visuel WordPress ne fonctionne pas
