如何證明 WordPress 中的文本(初學者分步指南)
已發表: 2022-02-03在 Google Docs 或其他文字處理軟件中很容易證明文本的合理性; 只需突出顯示文本並單擊文本對齊選項上的“對齊”。
在 WordPress 中它曾經那麼簡單,但是在 WordPress 4.7 版之後,文本對齊按鈕消失了。
但是,您不必失去希望,因為在這篇文章中,我們將通過 4 種簡單的方法向您展示如何在 WordPress 中證明文本的合理性。
如何使用經典編輯器在 WordPress 中對齊文本
在本節中,您將了解如何使用經典編輯器在 WordPress 中對齊文本。
方法 1:使用鍵盤快捷鍵
此方法最簡單,僅適用於 Classic Editor 。
這些是要遵循的步驟:
第 1 步:登錄WordPress 編輯器。
第 2 步:選擇您要證明的所有文本。
第 3 步:使用此鍵盤快捷鍵:
- Mac: Ctrl + Option + J
- Windows: Ctrl + Shift + J或Alt + Shift + J
就是這樣。 通常,這種方法可以毫無問題地工作。 但是,無論如何,如果它不適合您,您可以使用插件來證明文本的合理性。 您將在本文的後續章節中學習如何做到這一點。
方法二:使用合適的插件
插件非常有用,因為它們為您的 WordPress 儀表板添加了許多有趣的功能。
在這裡,您將找到 4 個插件,您可以使用它們將對齊文本功能添加到您的 WordPress 經典編輯器中。
⚠️免責聲明
這四個插件的作用是一樣的,所以你只需要安裝和激活一個。 如果活動插件無法按您想要的方式工作,請先停用它,然後再激活另一個插件。
準備工作:安裝經典編輯器
要使這些插件正常工作,請先安裝Classic Editor插件。
第 1 步:在儀表板上,轉到plugins > Add New 。
第 2 步:在搜索字段中輸入“經典編輯器” 。 插件會出現。
第 3 步:安裝並激活它。

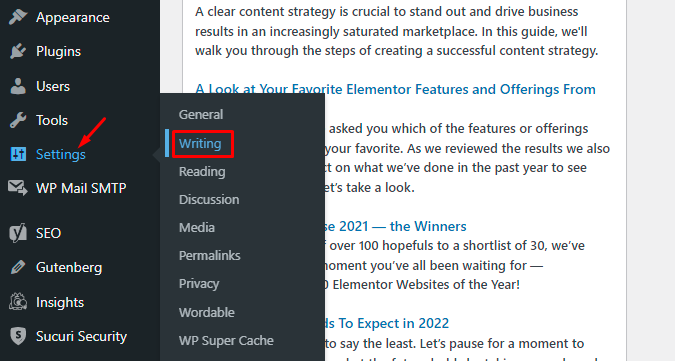
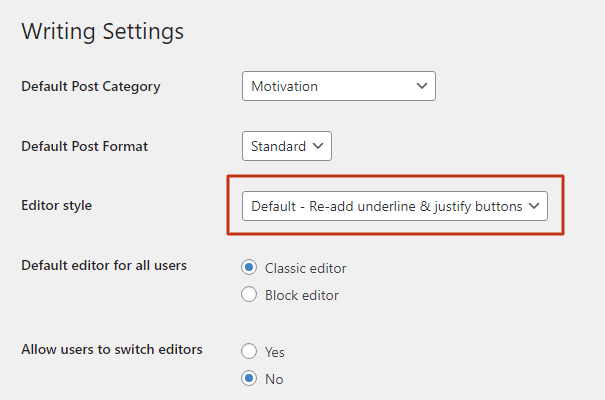
第 4 步:通過轉到Settings > Writing來配置插件。

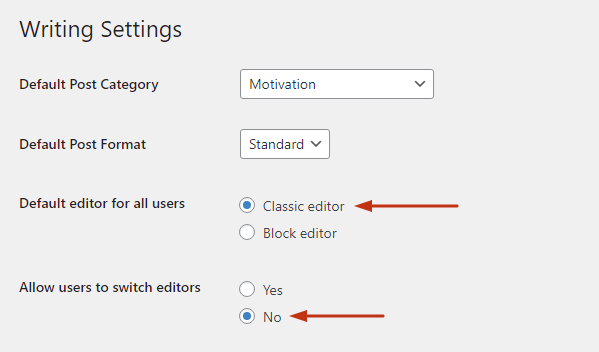
第 5 步:在“所有用戶的默認編輯器”下,選擇“經典編輯器”。

第 6 步(可選):在“允許用戶切換編輯器”下選擇“否”。
第 7 步:向下滾動並單擊“保存”。
⚡還檢查:如何編輯 WordPress 網站?
插件#1。 重新添加文本對齊按鈕
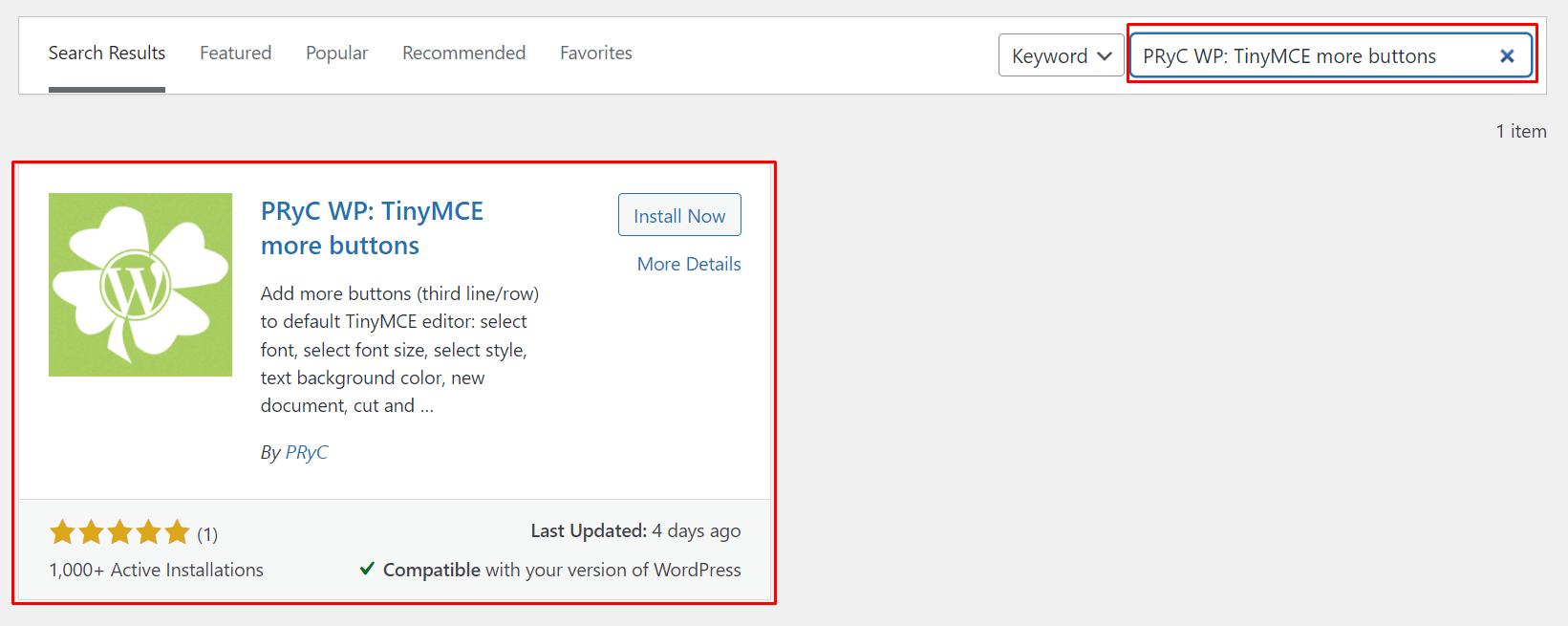
第 1 步:在儀表板上,轉到plugins > Add New 。
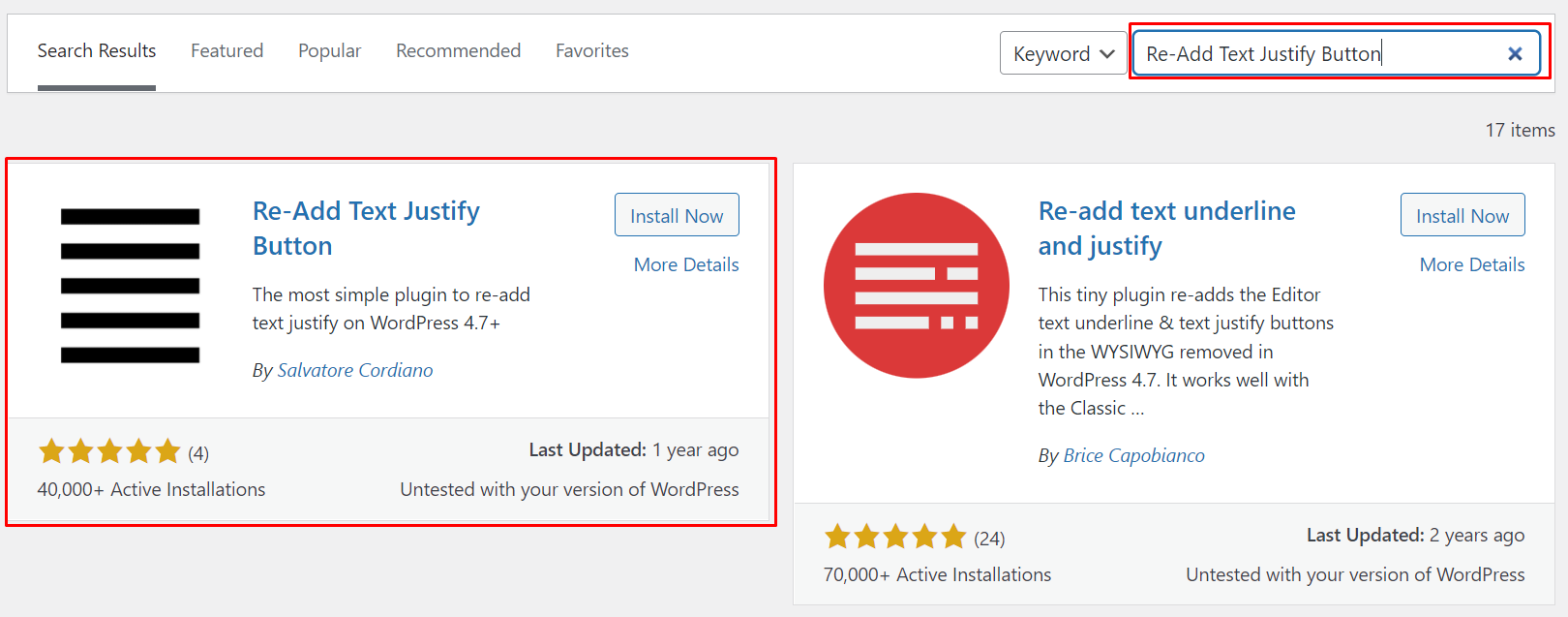
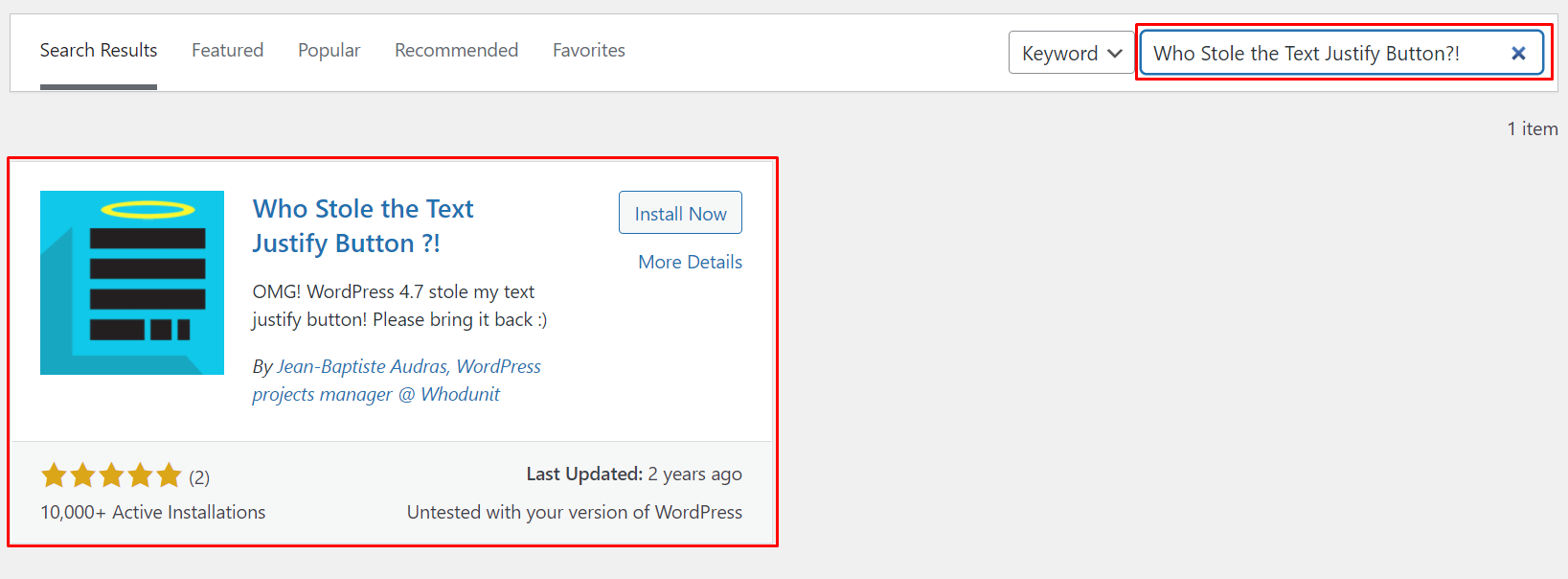
第 2 步:在位於屏幕右上角的搜索框中鍵入“重新添加文本對齊按鈕”。

第 3 步:單擊安裝,然後單擊激活。
第 4 步:在儀表板中,轉到帖子 > 所有帖子或頁面 > 所有頁面。
第 5 步:選擇您想要證明的帖子或頁面,然後單擊“編輯”。
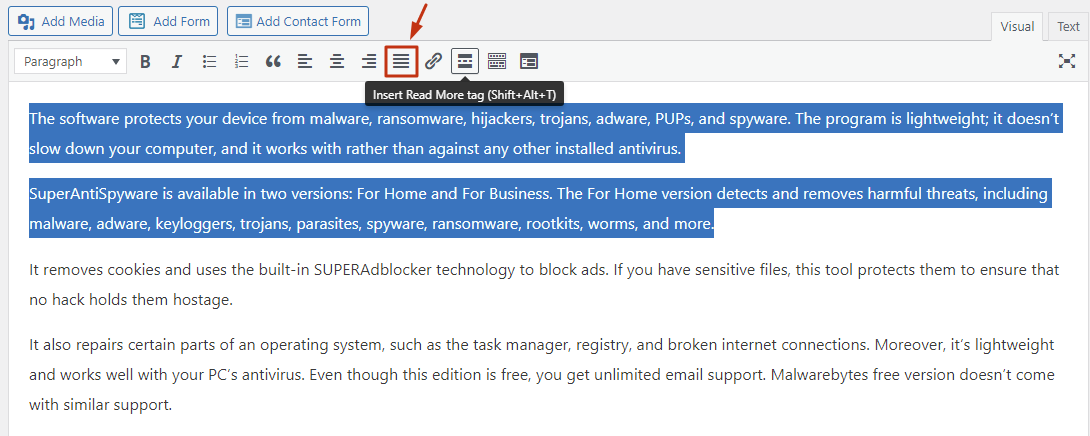
第 6 步:突出顯示您要對齊的文本,然後單擊對齊按鈕。

容易,不是嗎?
插件#2。 誰偷了文本對齊按鈕?!
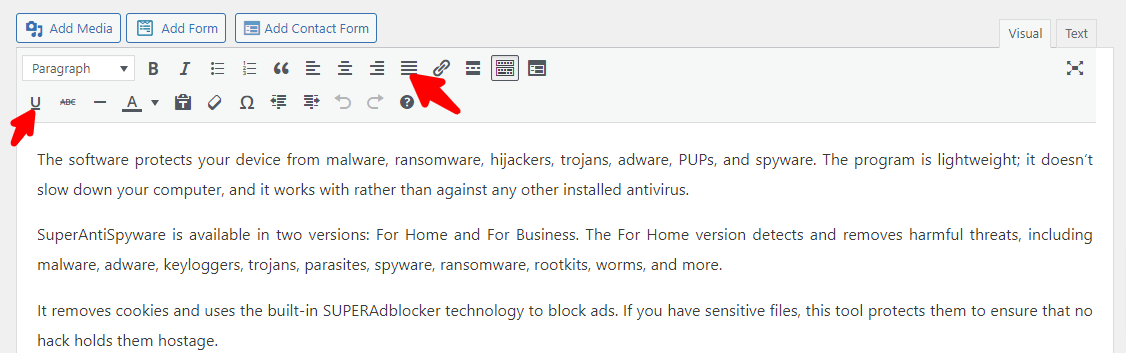
這個插件就像上面的第一個一樣工作。 安裝後,對齊按鈕將出現在 WordPress 工具欄上。

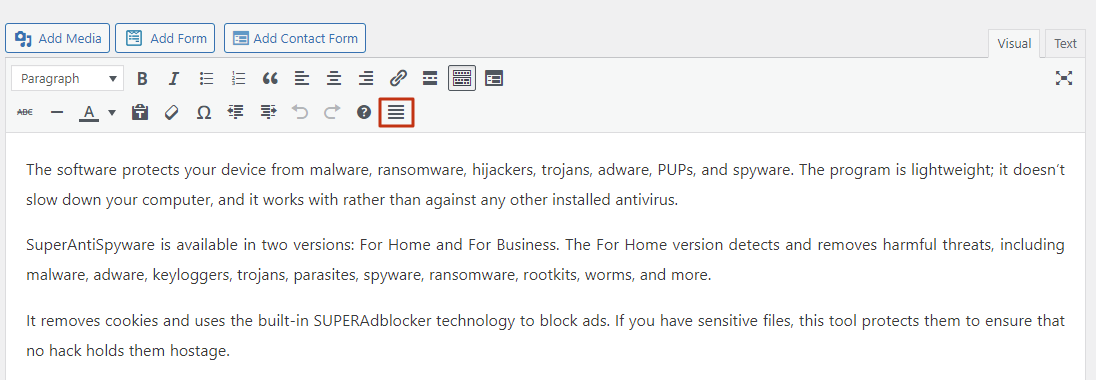
具體來說,它顯示在工具欄的第二行,如下所示:

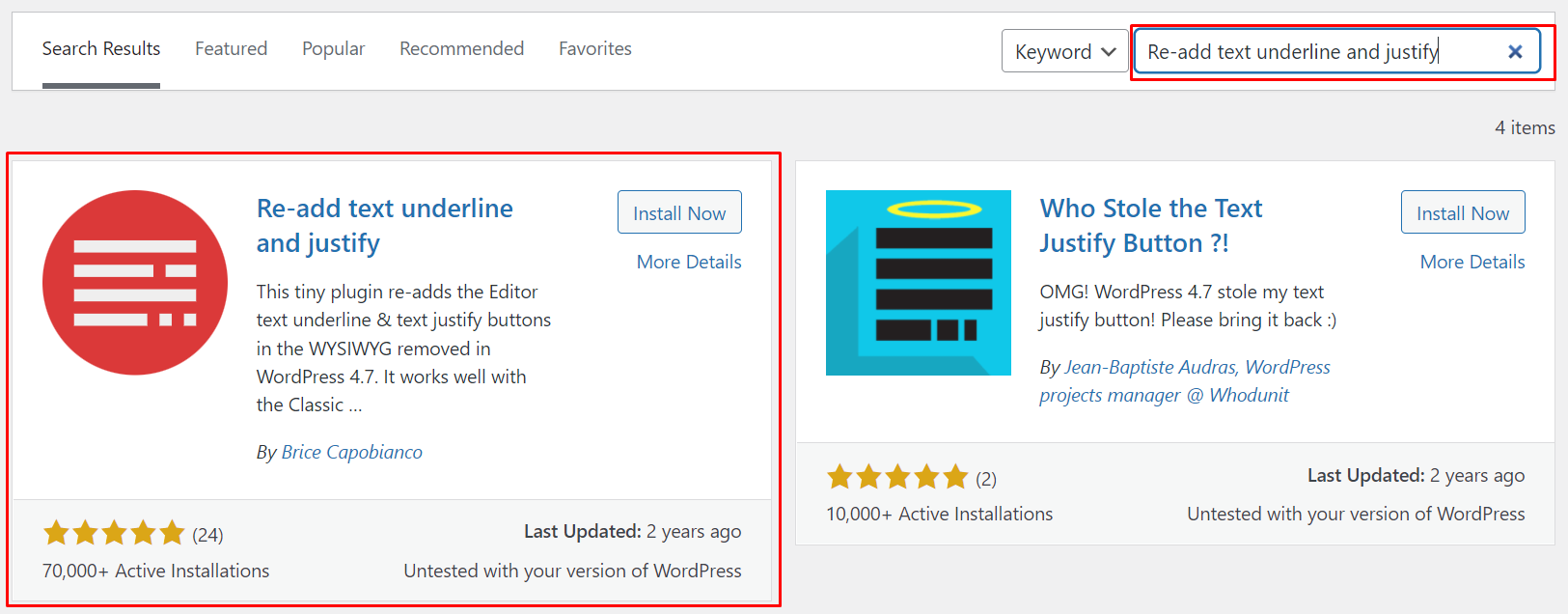
插件#3。 重新添加文本下劃線和對齊
按照此列表中第一個插件中的步驟安裝和激活此插件。

這是一個額外的步驟:
轉到設置>寫作,然後在“編輯器樣式”下,選擇如下所示的選項:

該插件在與對齊圖標相同的菜單欄上帶有“下劃線文本”功能。 因此,您可以選擇部分文本並單擊“ U ”符號為其添加下劃線。


插件#4。 PRyC WP:TinyMCE 更多按鈕
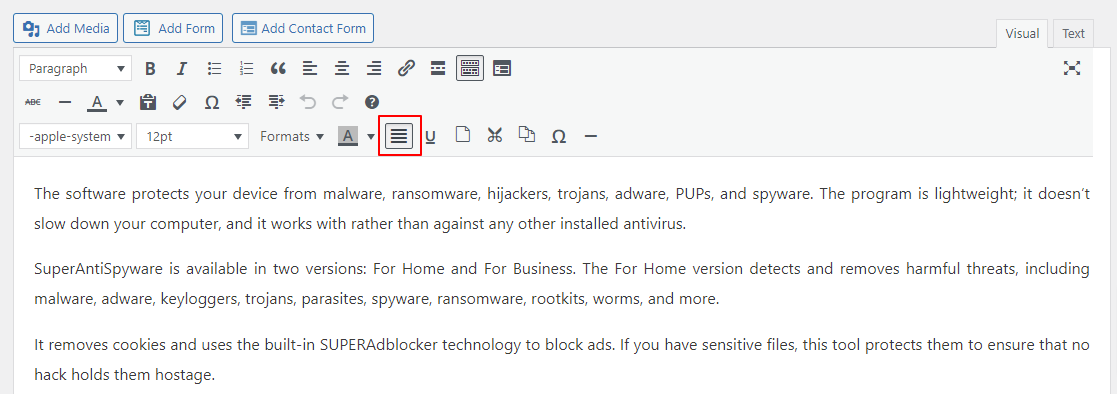
正如插件的名稱所暗示的那樣,該工具比在 WordPress 編輯器中添加 justify 選項做的工作更多。

它帶有下劃線按鈕和幾個按鈕,例如:
- 粘貼
- 刪除線
- 上標
- 下標
- 顯示塊
- 錨
- 水平線
- 查找和替換
這個插件恢復了編輯器工具欄第三行的對齊按鈕。

如何使用 Gutenberg 編輯器在 WordPress 中對齊文本
現在是時候讓您知道如何使用 Gutenberg 編輯器在 WordPress 中證明文本的合理性了。
方法一:使用 CSS
⚠️免責聲明
請注意,此方法可能有效也可能無效,具體取決於您的 WordPress 主題。 如果它不起作用,我們建議您按照方法 #2 中的步驟操作。
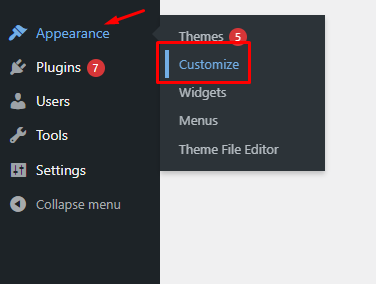
第 1 步:轉到儀表板 > 外觀 > 自定義。

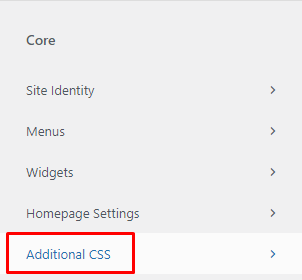
第2步:您將被引導到前端的主題自定義頁面。 在頁面的左側窗格中,向下滾動直到看到Additional CSS 部分。

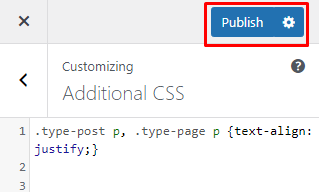
第 3 步:單擊它並在出現的空間中,複製並粘貼此代碼以使頁面上的文本對齊。
.type-post p, .type-page p {text-align: justify;}第 4 步:接下來,單擊發布。

📝注意
請注意,這種方法可以在全球範圍內證明內容的合理性——在您網站的所有頁面上。 如果您只想證明特定頁面上的內容的合理性,則應該使用插件。
方法2:使用插件
在 Gutenberg 編輯器中證明文本的最簡單方法是使用名為Gutenberg Block Editor Toolkit的插件。 此插件可讓您證明每個塊中的文本。
以下是要遵循的步驟:
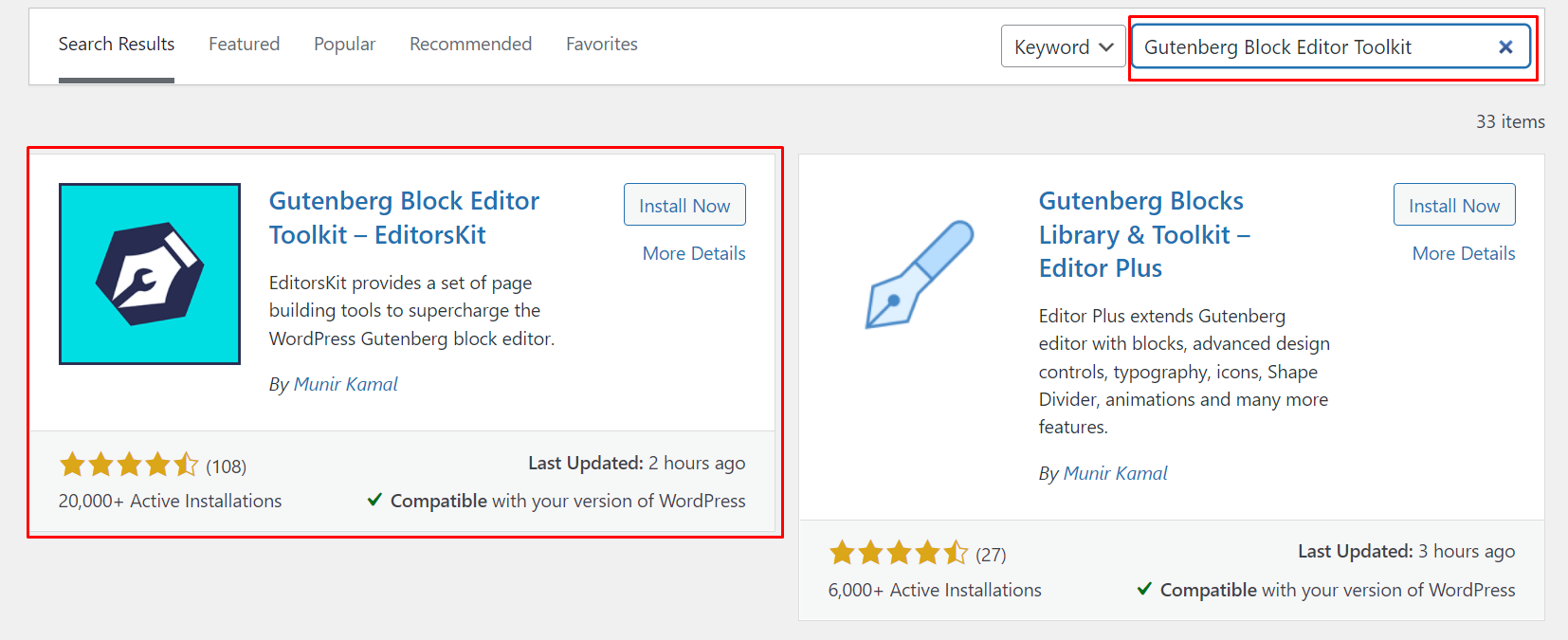
第 1 步:在儀表板上,轉到Plugins > Add New並蒐索Gutenberg Block Editor Toolkit – EditorsKit 。

第2步:激活並安裝此插件後,轉到帖子>所有帖子或頁面>所有頁面,然後單擊您要編輯的那個。
⚡ 還要檢查:如何編輯 WordPress 主頁
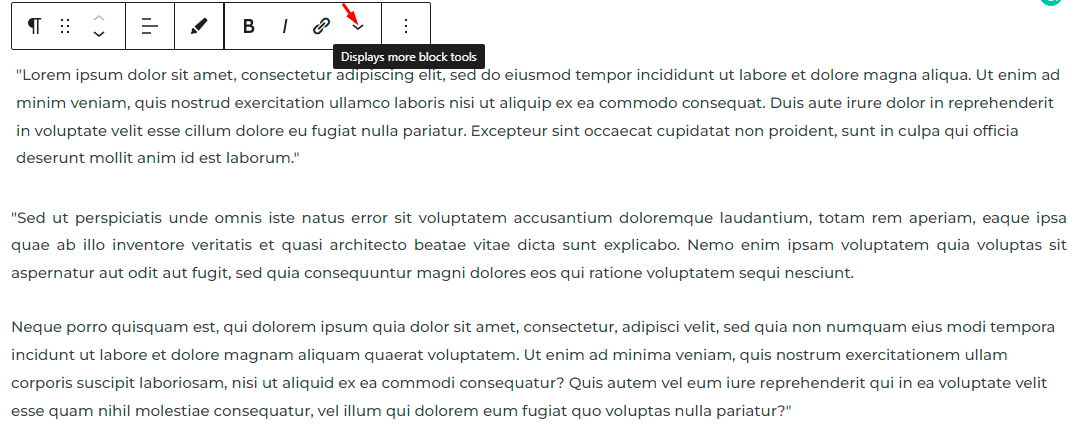
第 3 步:在 Gutenberg 編輯器中加載帖子後,單擊文本塊。 您將看到用於格式化文本的不同選項以及帶有更多選項的朝下箭頭。
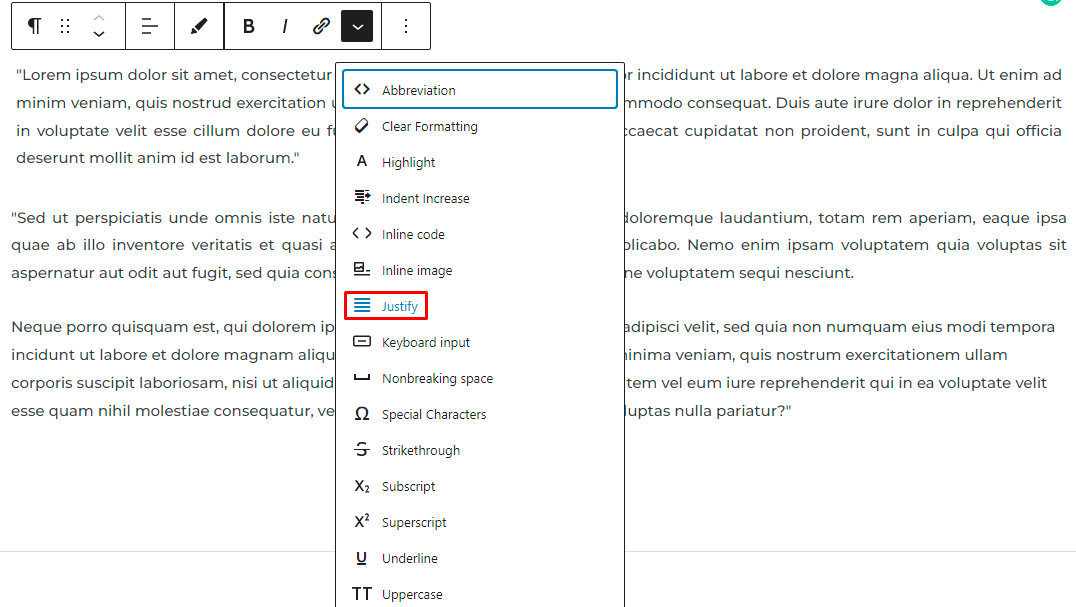
第 4 步:單擊箭頭以查看包含更多選項的下拉菜單。

第 5 步:單擊對齊選項。

您可以單擊其餘的段落塊並按照相同的步驟來證明文本的合理性。
最後的想法
知道如何證明 WordPress 中的文本是一項基本技能。
上述方法使整個過程變得簡單,特別是對於那些不喜歡默認 WordPress 文本對齊選項的人。
希望您可以使用其中一些方法使您的文本看起來乾淨而專業。
🤓想了解更多關於如何使用 WordPress 建立自己的網站?
在 Siteefy,我們是您的一站式網絡商店。 在我們的博客上查看我們的網站、工具、統計數據等指南。
🔔還檢查:
- 如何在 WordPress 中更改鏈接顏色
- 如何在 WordPress 頁面中添加博客文章
- WordPress:如何刪除“留下回复”
- 如何編輯 WordPress 網站?
- 如何製作網絡漫畫網站
- 如何在 WordPress 中編輯頁腳
- 如何編輯 WordPress 主頁
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
